Quello che ogni marketer dovrebbe sapere sulla teoria del colore nel 2022
Pubblicato: 2022-01-18La teoria del colore è una vasta gamma di concetti, definizioni e concetti di design che potrebbero riempire molte enciclopedie. Tuttavia, ci sono tre concetti fondamentali della teoria dei colori: chiaro e prezioso: la ruota dei colori, l'armonia dei colori e lo sfondo di come vengono utilizzati i colori.
La teoria del colore aiuta a creare una disposizione chiara per il colore. Ad esempio, se hai una varietà di frutta e verdura, possiamo disporli in base al colore e quindi posizionarli su un cerchio per mostrare i colori l'uno rispetto all'altro.
Sommario
- 1 Che cos'è la teoria del colore?
- 2 Perché dovresti preoccuparti della teoria dei colori?
- 3 La ruota dei colori
- 4 RGB: il modello di miscelazione del colore additivo
- 5 Combinazioni di colori
- 5.1 Colori che si completano a vicenda
- 5.2 Colori analoghi
- 5.3 Colori triadici
- 6 Usa la teoria dei colori per abbinare ciò che i tuoi utenti vogliono vedere
- 7 Consigli pratici per l'uso del colore
- 7.1 Usa le moodboard per trovare i colori giusti
- 7.2 Creare punti focali usando il colore
- 7.3 Decidere quando e come utilizzare colori vivaci e tenui.
- 7.4 Accessibilità
- 8 Conclusione
- 8.1 Correlati
Che cos'è la teoria del colore?
Un insieme di regole per la teoria del colore comprende linee guida per mescolare, combinare e manipolare il colore. La teoria del colore include idee come:
- Armonia dei colori L'armonia dei colori si riferisce a combinazioni di colori che sono piacevoli alla vista e creano un ordine visivo. Le combinazioni di colori basate su colori e sfumature simili sono generalmente considerate armoniose. Tuttavia, poiché gli esseri umani reagiscono a colori diversi in base alle loro preferenze ed esperienze personali, generalmente non ci sono colori "giusti" per raggiungere l'armonia.
- La temperatura del colore : La temperatura del colore è il processo di scomposizione dei colori in tonalità calde (associate alla luce del giorno e al tramonto) oltre a tonalità fredde (associate all'illuminazione nuvolosa). Realizzare una varietà di combinazioni di colori freddi e caldi ti consentirà di mescolare i colori per creare un effetto unico.
- Contesto del colore I colori sembrano apparire in modo diverso nei vari contesti. Ad esempio, un'arancia ruggine potrebbe apparire opaca e attenuata rispetto a un giallo brillante, ma se accostata a un viola scuro, l'arancione appare improvvisamente più vibrante.
Perché dovresti preoccuparti della teoria dei colori?
Per tre cose che sono branding, marketing e vendite.
Avendo questa comprensione fondamentale dei colori e delle combinazioni di colori, sei in grado di fare scelte di branding informate. Ad esempio, dovrebbe essere il colore del tuo logo. O le sensazioni che i colori innescano nella mente di un cliente e la mentalità alla base della scelta dei colori sul tuo sito.
La conoscenza della teoria del colore ti aiuta con il tuo marketing, ma può anche aiutarti a essere consapevole della concorrenza.
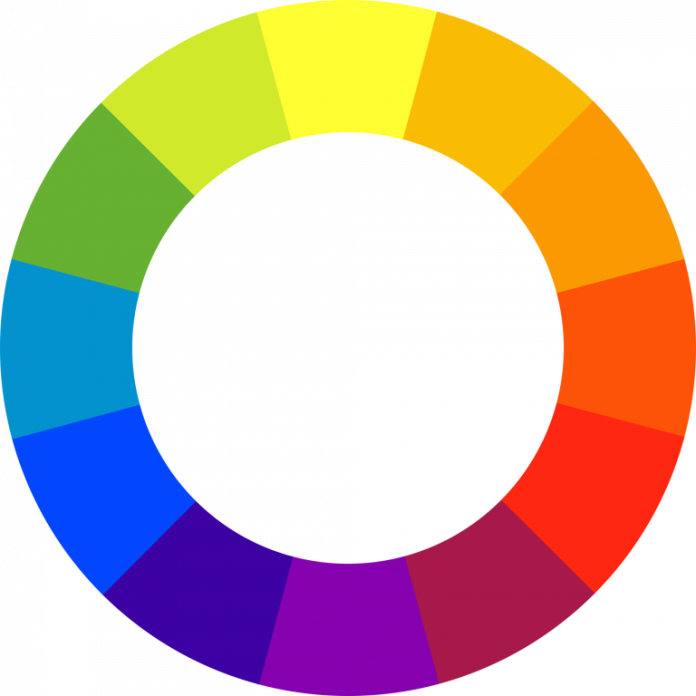
La ruota dei colori

I cerchi colorati, che si basano su giallo, rosso, blu e rosso, sono diventati una vista comune nell'arte. Sir Isaac Newton sviluppò il primo diagramma circolare a colori nel 1666. Da allora, artisti e scienziati hanno studiato e creato una varietà di variazioni di questa idea. Ci sono una varietà di opinioni sulla legittimità di un design rispetto a un altro che continuano a causare discussioni. In realtà, ogni ruota dei colori o cerchio dei colori che presenta una disposizione logicamente organizzata di colori puri ha dei meriti.
Ulteriori termini (o classificazioni) dei colori si basano sulla ruota dei colori. Inizia con una ruota dei colori in tre parti.
Colori primari I colori primari sono giallo, rosso e blu
Nella teoria tradizionale sul colore (usato nei pigmenti e nelle vernici), i colori primari sono tre colori pigmentati che non sono combinati o creati in nessun altro colore. Tutti gli altri colori provengono da queste tre tonalità.
Colori secondari I colori primari sono arancione, verde e viola
Questi sono i colori che vengono creati mescolando i colori primari.
Colori terziari Rosso-arancione e giallo-arancione blu-viola giallo-verde, blu-verde e rosso-arancione.
Queste sono le tonalità create quando mescoli un colore primario con un colore aggiuntivo. Questo è il motivo per cui la tonalità ha il risultato di un nome di due parole, ad esempio blu-verde, rosso-viola e giallo-arancione.
RGB: il modello di miscelazione del colore additivo
Gli esseri umani percepiscono i colori nelle onde luminose. Mescolare la luce o utilizzare il mix di colori utilizzando il modello additivo: consente agli utenti di creare colori mescolando luci verdi, rosse e blu con intensità diverse. Più luce includi nel mix, più brillante diventerà il mix di colori. Se mescoli le tre tonalità di luce, otterrai una luce bianca pura.
Televisori, schermi e proiettori utilizzano il rosso, il verde e il blu (RGB) come colori primari. Quindi, li mescolano per creare sfumature diverse.
Perché dovrebbe interessarti?
Supponiamo che tu possieda un marchio distinto con un attraente logo giallo. Se metti la tua immagine su Facebook, Twitter o sul tuo sito web ma non utilizzi la combinazione di colori corretta, il tuo logo apparirà fangoso anziché giallo brillante. Questo è il motivo per cui quando lavori con le immagini per qualsiasi schermo, assicurati di utilizzare RGB e non CMYK.
Combinazioni di colori

Colori che si completano a vicenda
I colori complementari sono opposti sulla ruota del colore, ad esempio verde e rosso.
Stile del logo creato da Weill per Pepper Powered
A causa del netto contrasto tra le due tonalità può far risaltare le immagini, ma un uso eccessivo può diventare noioso. Considera qualsiasi centro commerciale aperto a dicembre. In effetti, avere una combinazione di colori complementare al marketing della tua attività può offrire chiarezza e contrasto netto tra le immagini.

Colori analoghi
Colori analoghi si trovano in fila uno accanto all'altro sulla ruota dei colori, ad esempio rosso-arancione e giallo. Quando crei una combinazione di colori analoga, un colore sarà dominante mentre un altro sarà un colore di supporto e un altro completerà. Nel mondo degli affari, schemi di colori analoghi non solo attirano l'occhio, ma aiutano anche a istruire l'utente su come e dove procedere.
Il sito web di Tostitos si basa sulla stessa combinazione di colori. La barra di navigazione prominente in arancione brillante ti invita a esplorare il sito web. I collegamenti ipertestuali color accento nella parte inferiore guidano i clienti affamati che bramano il cibo verso "Acquista online".
Colori triadici

I colori della famiglia Triadic sono distribuiti uniformemente sulla ruota dei colori e sono generalmente vivaci e vibranti.
L'utilizzo di colori triadici nel tuo marketing può creare un contrasto e un'armonia visivamente sorprendenti, facendo risaltare ogni articolo e rendendo l'intera dichiarazione dell'immagine. Burger King usa questa combinazione di colori con grande effetto.
Usa la teoria dei colori per abbinare ciò che i tuoi utenti vogliono vedere
Il contrasto corretto è fondamentale per attirare l'attenzione dell'utente all'inizio. L'intensità che scegli per il tuo design è importante per innescare le risposte emotive desiderate dagli utenti. Il modo in cui rispondono ai colori dipende dai fattori che li influenzano, come il sesso o l'esperienza, l'età e la cultura. In tutti i casi, è importante creare i tuoi progetti per garantire l'accessibilità a tutti gli utenti, ad esempio il daltonismo del rosso e del verde.
Conducendo lo studio UX, è possibile mettere a punto la tavolozza dei colori per essere più efficace con il pubblico specifico. Gli utenti visualizzeranno il tuo design in base alle loro idee su come dovrebbe essere un buon design ideale nel settore specifico. È il motivo per cui devi creare un design che soddisfi le aspettative dei tuoi clienti in termini geografici.
Ad esempio, il blu, che è una norma del settore per le banche in Occidente, ha anche associazioni positive con culture diverse. Tuttavia, alcuni colori potrebbero causare sentimenti contrastanti tra alcune nazioni (ad esempio, il rosso è un simbolo di fortuna in Cina, dolore per il lutto in Sud Africa, pericolo/sessualità negli Stati Uniti). Alla fine, si consiglia di condurre un test di usabilità per verificare le proprie preferenze di colore.
Consigli pratici per l'uso del colore
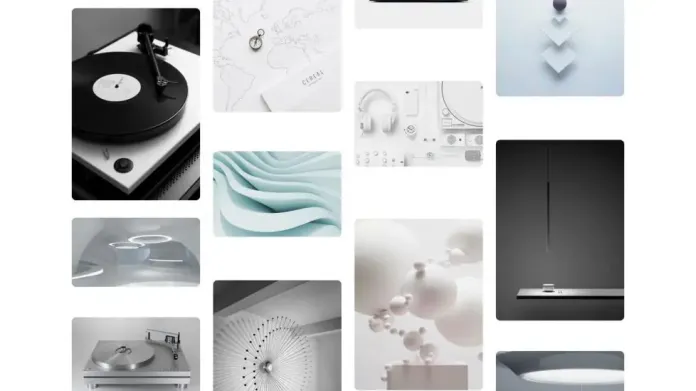
Usa le moodboard per trovare i colori giusti
I mood board sono idee visive. Possono essere estremamente utili nel decidere qualsiasi idea di design che si desidera realizzare, compresi i colori. Se ti imbatti in un'immagine o una foto che ti piace, puoi utilizzare uno strumento come Colers per creare direttamente una combinazione di colori.
Crea punti focali usando il colore

Un alto livello di accessibilità è vitale per il successo del web design. Gli utenti dovrebbero essere in grado di individuare rapidamente le informazioni di cui hanno bisogno. I colori che scegli di utilizzare aiutano in questo poiché aiutano a dirigere l'occhio dell'utente. Ad esempio, potresti utilizzare colori contrastanti per un pulsante che chiama all'azione per aumentarne l'impatto visivo e, quindi, aumentarne l'importanza.
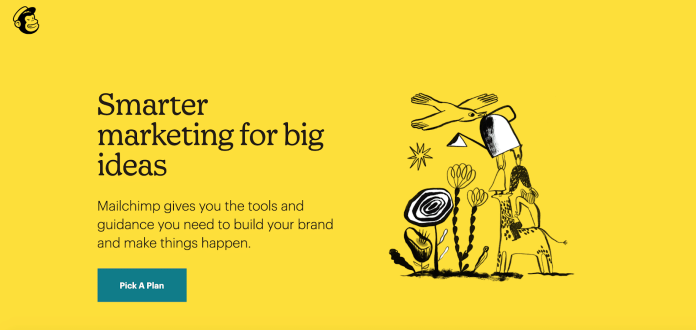
Più desideriamo qualcosa che si distingua e venga notato, più dobbiamo usare il contrasto del colore per ottenere questo risultato. Mailchimp, ad esempio, utilizza i colori di contrasto per attirare la tua attenzione sul pulsante che richiede l'azione.

Decidi quando e come utilizzare colori vivaci e tenui.
La maggior parte dei colori sono classificati in due gruppi: tenui o vivaci. In base alla natura del tuo lavoro, potresti preferire la prima o la seconda categoria.
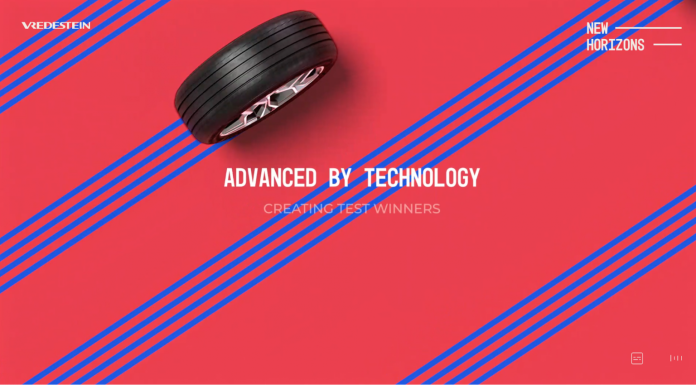
I colori vivaci sono quelli che fanno una dichiarazione sullo sfondo e pulsano di energia. Questi colori sono eccellenti per dare un'atmosfera allegra e sono un'ottima opzione per le aziende che desiderano mettersi in mostra in modo diverso.

Una vivace homepage, colorata in rosa e blu, crea un'atmosfera energica—
Tuttavia, i colori tenui si abbinano perfettamente allo stile e creano una sensazione di tranquillità che fa sentire gli utenti rilassati.
Pagine di raccolta di prodotti che utilizzano schemi di colori tenui pastello e terrosi: credito immagine Collage.
Alla fine, devi fare le tue scelte di colore in base al modo in cui vuoi che i tuoi clienti sperimentino quando usano il tuo prodotto.
Accessibilità
Il design non riguarda solo l'estetica. Si tratta anche di usabilità e funzionalità. Durante la creazione dell'interfaccia utente, il prodotto deve essere accessibile agli utenti con capacità diverse. Ad esempio, una delle sfide che i designer devono affrontare quando lavorano con il colore è capire come è probabile che le persone che soffrono di daltonismo o disabilità visive (CVD) interagiscano con il software.
La ruota dei colori mostra come appaiono i colori per coloro che hanno una vista regolare (all'estrema sinistra) e le tonalità esatte sperimentate da coloro che hanno un difetto di colore rosso e verde (al centro e a destra): immagine scattata a Sakurambo.
Conclusione
Il colore è solo uno degli strumenti con cui i designer amano giocare. Ma, allo stesso tempo, è uno degli strumenti che può essere difficile da padroneggiare. Le regole sopra menzionate costituiranno una buona base per i visual designer, ma l'unico modo per migliorare è padroneggiare l'abilità di creare fantastiche combinazioni di colori. La pratica rende perfetti.
Per tenerti aggiornato con le ultime notizie di eCommerce e Amazon, iscriviti alla nostra newsletter su www.cruxfinder.com
