29 strumenti di web design gratuiti che dovresti conoscere
Pubblicato: 2021-12-09In questo articolo condivideremo un elenco di 29 strumenti di progettazione Web gratuiti che dovresti sapere. Ogni web designer, libero professionista o startup bootstrap dovrebbe conoscere e aggiungere ai preferiti questi strumenti di progettazione gratuiti.
Abbiamo lavorato su molti grandi progetti web. Alcuni sono stati così grandi che ho appena graffiato la superficie. Ma una cosa è comune a tutti loro: sono stati tutti creati con una raccolta di strumenti di progettazione gratuiti.
Contenuto di questo post
- Panoramica
- Elenco di strumenti di progettazione Web gratuiti
- 1. Icona piatta
- 2. Il progetto del nome
- 3. Lordicon
- 4. Illustrazioni gratuite
- 5. Namelix
- 6. Raffreddatori
- 7. khroma.co
- 8. Libro a colori
- 9. Colorfont (estensione Chrome)
- 10. Che carattere
- 11. Dafont
- 12. Arrossire
- 13. annulla il disegno
- 14. PIXLR
- 15. rispondi al pubblico
- 16. Rispondicrati
- 17. Pexel
- 18. compressore.io
- 19. TinyPNG
- 20. CloudConvert
- 21. fotogrammi chiave.app
- 22. Blisk
- 23. Ispirazioni di design
- Conclusione
Panoramica
Rimarrai stupito da ciò che puoi fare con tutti questi strumenti, senza pagare un solo centesimo. E la parte migliore è che sono tutti strumenti che puoi utilizzare legalmente per qualsiasi tuo progetto. Non sono roba da black hat o download illegali.
Potresti conoscere alcuni di questi strumenti e nel caso conosci altri strumenti che non sono menzionati in questo articolo, sentiti libero di lasciare un commento in basso e far sapere al mondo intero.
Elenco di strumenti di progettazione Web gratuiti
Non hai sentito? Gratis è il nuovo prezzo! Ciò vale per qualsiasi cosa, dai sistemi operativi, all'archiviazione cloud e ai servizi di posta elettronica agli strumenti di progettazione web. Da questo elenco, puoi creare un logo, creare un mockup di un prodotto, creare un sito Web e persino creare pagine di destinazione ad alta conversione. Ecco i migliori strumenti di web design gratuiti che dovresti conoscere.
1. Icona piatta
Il primo è FLATICON ed è uno dei miei strumenti di web design gratuiti preferiti. Ha oltre 6,1 milioni di icone vettoriali e adesivi e cresce di giorno in giorno. Puoi letteralmente cercare qualsiasi cosa come cibo, chitarra, matrimonio o praticamente qualsiasi cosa su questo sito web.

E probabilmente ha alcune icone vettoriali da utilizzare sui tuoi progetti o sul tuo sito web. Per la maggior parte di queste icone e adesivi, puoi scaricarli gratuitamente in formato PNG.
Ma se vuoi ridimensionare questa icona in una dimensione maggiore senza perdere la qualità, probabilmente avrai bisogno di un account premium per scaricare il formato SVG del file. Ma in entrambi i casi, non è probabile che tu ne abbia bisogno nella dimensione del poster per i progetti web, la versione PNG è sufficiente.
Il miglior strumento di web design gratuito se stai cercando icone esenti da royalty e puoi usarle per apportare modifiche che corrispondono al tuo sito o progetto, come puoi vedere qui. Vale sicuramente la pena dare un'occhiata all'icona piatta.
Leggi anche: I 12 migliori strumenti di marketing eCommerce per la crescita
2. Il progetto del nome
Il progetto sostantivo è un altro miglior strumento di web design gratuito per scaricare icone. Ha una vasta gamma di 3 milioni di icone. Tutto ciò di cui hai bisogno sotto il sole probabilmente ha un'icona da scaricare. Ad esempio, "yoga" ha oltre 3.500 icone, 120 raccolte di icone, 537 foto.

Ma il rovescio della medaglia è che se desideri una delle icone, devi creare un account per pagare la licenza royalty-free. Ma il vantaggio è che puoi ancora utilizzare le icone con la licenza Creative Commons, il che significa che devi accreditare il creditore dell'icona.
ma comunque, è uno dei più grandi strumenti di web design gratuiti per te da cui trovare ispirazione se hai intenzione di progettare il tuo.
3. Lordicon
Se hai abilità di progettazione, hai bisogno di questo strumento di progettazione, il lordicon è un altro posto per scaricare icone vettoriali, ma porta un'icona in acciaio a un altro livello animandole. Attualmente, ha oltre 2000 icone animate, 340 delle quali sono gratuite, ma anche quelle gratuite sono fantastiche.

Puoi fare clic sull'icona, scegliere la combinazione di colori che corrisponde al tuo sito o progetto. E poi puoi scaricarli selezionando il formato che desideri. Quindi diciamo che quando selezioni WebP, puoi scegliere se vuoi che il colore di sfondo dell'icona sia un colore solido o uno sfondo trasparente, il che è molto utile per qualsiasi progetto.
Quando hai finito con le modifiche, scaricalo sul tuo computer e puoi inserirlo ovunque sul tuo sito. Adoro questo fantastico sito web. Cosa ne pensi?
4. Illustrazioni gratuite
Questo è un fantastico strumento di web design, in quanto è un consolidamento di siti Web che offrono illustrazioni gratuite. Puoi sfogliare per tipo di file e se ti piace un tipo specifico di illustrazione. Queste sono illustrazioni disegnate a mano e, se vuoi qualcosa di tutto ciò, puoi fare clic su un PNG o SVG e quindi salvarlo sul tuo computer.

Quindi questo sito di illustrazioni gratuito non ti fornisce illustrazioni, ma è piuttosto una directory per trovare siti Web in cui puoi scaricare fantastiche illustrazioni.
5. Namelix
Parliamo di qualcos'altro, e poi torniamo alle illustrazioni perché abbiamo qualcos'altro. Se stai cercando ispirazione per un logo accattivante per il tuo sito o marchio, prova Namelix. Un generatore di nomi di aziende basato sull'intelligenza artificiale che non solo ti aiuterebbe a generare idee per il marchio, ma ti darebbe anche un sacco di logo, ispirazione per il design se ti piace il web design dovresti aggiungere questo strumento di web design gratuito ai segnalibri.

È possibile generare un intero marchio aziendale, inclusi i caratteri e le tavolozze dei colori di uno di questi fantastici design. Quindi, se hai mai un ostacolo su come nominare il tuo prodotto o progetto, ora hai un potente strumento per assisterti.
Personalmente. Ho usato questo sito per acquistare un paio di fantastici nomi di dominio con sette caratteri, il che è super raro come giorni, ma devi essere paziente per trovarne uno adatto alla tua attività.
6. Raffreddatori
Ora parlare di dispositivi di raffreddamento delle tavolozze dei colori è uno degli strumenti che amo usare per mescolare e abbinare i colori o generare tavolozze di colori per i miei progetti web. Puoi avviare il generatore di colori, o se vuoi controllare quali sono le tavolozze di tendenza, puoi semplicemente fare clic su questo e ti mostrerà un sacco di tavolozze di colori per il tuo progetto.

Per quanto riguarda il generatore, se hai un colore particolare che è finalizzato puoi bloccare il colore e premere la barra spaziatrice per generare un altro set di colori finché non trovi un altro colore che ritieni corrisponda al tuo colore principale, quindi puoi accedere quello e puoi continuare con il generatore.
È uno strumento di web design gratuito semplice ma potente. Secondo me, una volta fatto, puoi utilizzare i codici colore per il tuo sito web o qualsiasi progetto. Questo è uno strumento fantastico per i web designer.
Leggi anche: 10 consigli per indirizzare il traffico da Pinterest al tuo sito web
7. khroma.co
Khroma è un altro strumento di web design gratuito. Devi iniziare selezionando 50 colori, quindi addestreresti il suo algoritmo AI per generare un sacco di riferimenti di colore nel testo in poster, immagini sfumate e pallet.

Per me, questo è super utile quando si tratta di progettare gli elementi del sito web. Perché ti dà una rappresentazione visiva della combinazione di colori con gli elementi. Se ti piacciono le combinazioni di colori, puoi fare clic su un'icona e ti mostrerà tutte le informazioni sui colori utilizzati.
Puoi anche fare clic su questa icona rigida per mantenerla come la tua preferita, quindi puoi favorirla quante ne vuoi. E se fai clic su questo, puoi visualizzare la tua selezione in un secondo momento per decidere le tavolozze dei colori che desideri utilizzare. Questo è uno strumento così utile e la cosa migliore è che non hai nemmeno bisogno di creare un account.
8. Libro a colori
Colorbook è un eccellente strumento di web design gratuito e non solo genera combinazioni di colori per te, ma ti dirà anche se un particolare colore è adatto o meno su determinati elementi del tuo sito web.
Ad esempio, se inserisco un codice colore e premo converti, questo ti darà le informazioni sul colore. E mentre scorri verso il basso, vedrai se questo colore è consigliato per l'intestazione del testo con pochi colori, ovvero lo sfondo, il colore e i pulsanti.

Voglio dire, se sei totalmente nuovo nel web design, questo è probabilmente il miglior strumento di web design gratuito per trovare la migliore combinazione di colori. Ha un generatore di combinazioni di colori, così come fai clic su questo genera una nuova combinazione di colori, ti darà un colore primario, un colore secondario e un colore terziario.
E se scorri ulteriormente verso il basso, avrai una rappresentazione visiva di come funzionano le combinazioni di colori sul tuo sito. Per quanto mi riguarda, di solito rimpicciolisco da questa pagina in modo da non dover scorrere verso il basso. Ogni volta che genero una nuova combinazione di colori, questo è un approccio molto più veloce per trovare i colori giusti per il tuo sito Web o progetti
9. Colorfont (estensione Chrome)
Sei mai andato su un sito Web e hai imparato a te stesso, wow, questo è un bel design. Che caratteri stanno usando? E che combinazione di colori è? Bene, questa estensione di Chrome fa proprio questo.

Una volta avviato il browser Chrome, ogni volta che visiti un sito Web, tutto ciò che devi fare è fare clic su questa icona, assicurati di appuntarla al tuo browser. Quindi selezionerai il selettore colore e passa con il mouse sulla sezione o fai clic su di esso e ti dirà il codice colore di quella sezione. È un'estensione Chrome gratuita con funzionalità pro, ma abbiamo esplorato solo tutte le funzionalità gratuite.
10. Che carattere
Questa è un'altra estensione di Chrome che è un ottimo arsenale per i tuoi strumenti di progettazione web gratuiti. Whatfont ti dice quale font sta usando un sito web. Dopo aver installato questa estensione di Chrome e fissata qui, ogni volta che visiti un sito Web e vuoi sapere quale carattere sta utilizzando, fai clic su questo passaggio del mouse sul testo, fai clic su di esso.

E ti dirà tutte le informazioni sul carattere, come lo stile, se è corsivo, fiocco o normale, i pesi del carattere, la dimensione, gli spazi verticali del testo e il suo codice colore. E quando vuoi smettere di usare questa estensione, fai di nuovo clic sull'icona e si spegnerà.
11. Dafont
Parlando di font, dafont è una libreria di font che puoi scaricare e utilizzare per i tuoi progetti. Nessun design è completo con il font corretto, motivo per cui abbiamo inserito Dafont in questo elenco di strumenti di web design gratuiti.

Se disponi di Photoshop o di qualsiasi strumento di progettazione, puoi utilizzare i caratteri scaricati sulla piattaforma di progettazione, oppure puoi persino convertire il carattere scaricato in un formato di carattere Web aperto e caricarlo sul tuo sito Web e ospitarlo localmente.

Come puoi vedere, ci sono così tanti font disponibili, nidificati in tutte queste categorie, che avresti sicuramente l'imbarazzo della scelta.
12. Arrossire
Questo strumento è fantastico perché puoi personalizzare le tue illustrazioni. Ad esempio, diciamo che ho bisogno di un'illustrazione per un blocco finanziario. Quindi, selezionerò la finanza e queste sono tutte le illustrazioni.

Alcune illustrazioni sono solo per utenti professionisti, ma molte sono gratuite. È molto semplice personalizzare qualsiasi illustrazione, scegliere un'illustrazione e per personalizzare è sufficiente fare clic sull'editor WYSIWYG. E puoi modificare l'intero vettore in pochi clic.
Puoi cambiare il colore e lo stile degli elementi, ad esempio baffi, parte superiore del corpo, espressioni, acconciatura, accessori e barba.
13. annulla il disegno
Uno strumento utile per te e un altro ottimo posto per ottenere illustrazioni royalty-free. Puoi definire la tonalità di colore delle illustrazioni e ce ne sono così tante tra cui scegliere. Sono abbastanza sicuro che qualunque cosa cerchi qui, avranno qualcosa per te.

Hanno anche una piccola libreria di elementi artigianali, che è davvero interessante e puoi persino usare queste illustrazioni direttamente in strumenti di progettazione popolari. Questo è davvero un bel sito web da controllare e devi aggiungere questo sito ai segnalibri in " strumenti di web design gratuiti ".
Se vai direttamente al sito web, potresti non sapere di cosa si tratta esattamente, ma se fai semplicemente clic su Sfoglia ora, ti porterà alle illustrazioni.
Leggi anche: Guida completa per avviare un negozio online
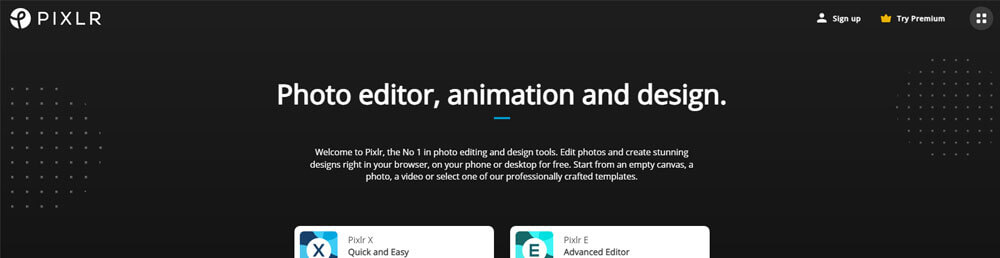
14. PIXLR
Non ho Adobe Photoshop, nessun problema. Ora hai un editor di foto gratuito che funziona in modo simile a Photoshop e la cosa migliore è che è basato sul Web e GRATUITO. Non è necessario installare alcun software sul computer in quanto è tutto basato su cloud!
Se stai cercando un'alternativa gratuita a Photoshop, Pixlr è uno dei migliori editor di foto in circolazione che ti consentono di creare immagini di alta qualità.

puoi trovare tutto ciò che ottieni in Photoshop come ritaglio, penna, mascheratura, lazo, regolazioni, filtri, ecc. È un incredibile strumento di progettazione gratuito. Mi piace modificare le foto sul mio computer, ma odio il fatto che una volta che l'ho installato, sono bloccato con esso.
Quindi in pratica se ti stanchi o vuoi provare qualcosa di nuovo devi disinstallare il vecchio programma e installarne uno nuovo. Non più con PIXLR, puoi rimanere sincronizzato mentre passi dal tuo computer al tuo dispositivo mobile!
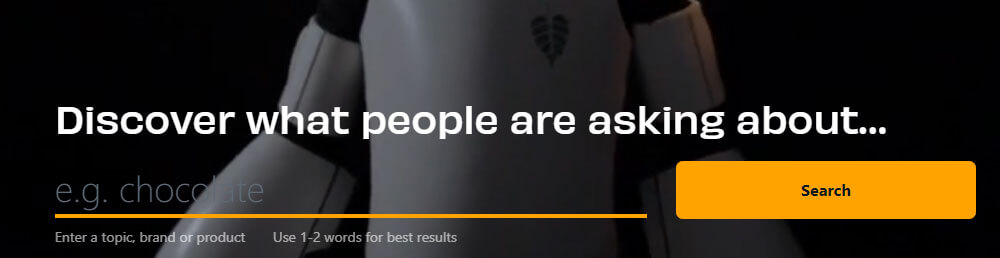
15. rispondi al pubblico
Come web designer, il tuo compito non riguarda solo la progettazione web. Devi anche capire un po' la ricerca di parole chiave, l'intento di ricerca e la SEO. Quindi, questo ti distinguerà dall'essere solo un web designer.

I tuoi clienti apprezzeranno di più il tuo lavoro se comprendi le loro intenzioni di avere quel sito web e ottimizzi così l'esperienza dell'utente in base all'intenzione e alla focalizzazione.
Quindi, per iniziare a cercare le parole chiave, puoi utilizzare "rispondi al pubblico" inserito in un argomento, un marchio o un prodotto e ti darà un sacco di idee per le parole chiave da utilizzare nei tuoi contenuti.
Le persone cercano informazioni correlate alle informazioni che hai inserito da lì. Puoi capire un po' di più il business e puoi creare progetti web orientati alla funzionalità e allo scopo della risposta del sito web.
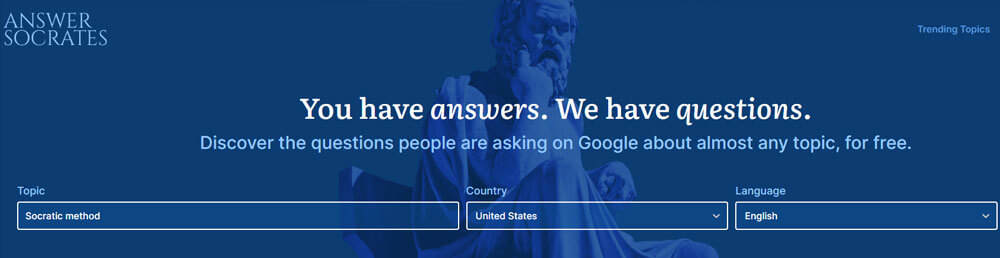
16. Rispondicrati
Answersocrates è un altro strumento che consente alle persone di cercare domande e ottenere una risposta. Le persone fanno una domanda e le risposte aiutano a mostrare la loro intenzione.
Clicca sul loro sito web, cerca le parole chiave e scopri cosa vogliono i clienti. Come accennato in precedenza, questa parola chiave può essere reinserita sul sito Web rispondendo alle domande dei tuoi potenziali clienti.

Un potente strumento di ricerca di parole chiave che ti aiuterà a ottenere una maggiore interazione con i clienti. È lo sportello unico per tutto ciò di cui hai bisogno quando si tratta di parole chiave. Aiuta la tua attività locale a migliorare il posizionamento sui motori di ricerca e ad attirare più clienti.
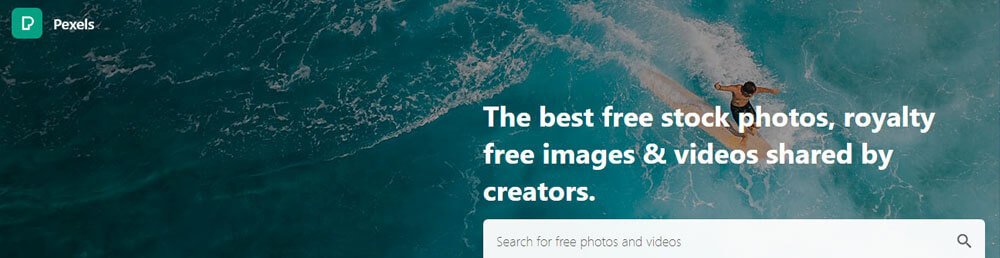
17. Pexel
La maggior parte di voi dovrebbe conoscere i pixel perché è il posto migliore per ottenere immagini stock di alta qualità e senza royalty. Qualunque cosa tu possa pensare, probabilmente ci sarà una foto adatta al tuo scopo.
Le immagini che scarichi sono di altissima qualità e possono arrivare fino a 5.000 pixel di larghezza.

Le immagini scaricate sono super chiare e hanno persino una libreria di video che puoi scaricare gratuitamente e sono esenti da royalty. Non riesco a pensare a nessun posto migliore di questo per scaricare risorse digitali gratuite e di alta qualità.
18. compressore.io
Ora, abbiamo immagini di stock gratuite, è ora di aggiungere uno strumento di compressione delle immagini al nostro segnalibro gratuito dello strumento di progettazione web. Quindi abbiamo compressor.io, che è uno strumento fantastico per ottimizzare le immagini per il web.

Puoi ottimizzare diversi formati di immagini in modo efficiente e puoi scegliere con perdita di compressione l'intera dimensione dell'immagine fino al minimo, ma la qualità dell'immagine potrebbe risentirne, oppure puoi selezionare senza perdita dove la qualità dell'immagine sarà intatta, ma la dimensione del fallo potrebbe essere maggiore.
Compressor.io è uno strumento utile per ottimizzare le tue immagini in modo che il tuo sito web si carichi più velocemente.
19. TinyPNG
TinyPNG è il mio strumento di web design gratuito preferito, il motivo principale per cui utilizzo TinyPNG è ridurre le dimensioni del file di tutte le mie immagini PNG JPAC. Nella maggior parte dei casi, puoi ridurre il tuo file immagine fino al 5-10% senza una notevole perdita di qualità.

Non hai il controllo sulla compressione con o senza perdita di dati, ma fa bene il lavoro per ridurre le dimensioni del fallo e mantenere la qualità delle tue immagini. Sappiamo tutti che PNG è un formato di grafica raster eccellente nella compressione senza perdita di dati.
Riduce la dimensione del file pur mantenendo la qualità originale. Tuttavia, viene fornito con file di grandi dimensioni e i siti Web potrebbero contenere molte immagini di grandi dimensioni. TinyPNG ridurrà le dimensioni del file delle tue immagini PNG e JPEG senza alterarne la qualità e velocizzerà il caricamento del tuo sito web.
20. CloudConvert
Cloud convert è un potente strumento di progettazione web con questo strumento, puoi convertire +200 formati di file supportati. La parte migliore di questo strumento è che puoi convertire un sacco di formati di file da video a vettori, immagini, caratteri e tutti questi formati.

Questo è incredibilmente potente, cosa puoi fare con compressor.io o TinyPNG. Puoi farlo usando il cloud convert, puoi ottimizzare JPEG e PNG e anche molti altri strumenti utili. È come una soluzione all-in-one per la conversione e la compressione dei file.
21. fotogrammi chiave.app
l'app keyframes è uno strumento fantastico per creare animazioni per qualsiasi elemento della tua pagina web. Keyframes è uno strumento basato sul Web veloce e facile da usare per la creazione di animazioni con CSS. Proprio come con il software di editing video, ti consente di produrre e modificare visivamente animazioni, ma con CSS.

Produci animazioni @keyframes per elementi singoli o multipli (proprio come le animazioni CSS), crea ombre 3D semplicemente spostando alcuni cursori o genera gradienti animati con tavolozze di colori automatiche. Puoi anche salvare il tuo lavoro e tornarci in un secondo momento, se lo desideri, o trasformare un'animazione creata in precedenza in un'immagine che puoi utilizzare ovunque.
22. Blisk
Puoi testare la reattività della tua pagina web tutto in una volta su oltre 50 dispositivi integrati con BLISK, dai cellulari ai tablet, ai laptop e desktop. Quindi questo è sicuramente uno strumento molto utile.

Ti sei mai chiesto perché una pagina Web specifica non viene caricata sul tuo dispositivo mobile? Potrebbe essere perché qualcosa non va con il codice. BLISK è uno strumento di monitoraggio degli errori fornito con diversi potenti strumenti di reporting e sviluppo.
Tutto quello che devi fare è accenderlo e ogni volta che apri una nuova pagina web, Blisk monitorerà gli errori JavaScript e le risorse che non sono state caricate su quella pagina. Questi risultati sono inclusi in ogni report generato da Blisk.
23. Ispirazioni per il design
L'ispirazione per il design è ovunque intorno a noi. Alcuni dei migliori design e creatività si possono trovare nell'arte, nei mobili e nell'architettura. Ho creato un elenco dei miei siti preferiti pieni di ispirazione per il design per il tuo prossimo progetto o creazione. Tutto quello che devi fare è scegliere quello che si adatta alle tue esigenze (o mescolarne un paio) e iniziare a scatenarti con le idee!
- awwwards.com – Centinaia di modelli di web design personalizzati possono essere trovati negli Awards
- dribbble.com – I designer condividono il loro lavoro originale, ottengono feedback dalla community e collaborano.
- designspiration.com – L'ispirazione per il tuo prossimo progetto di design è a portata di clic!
- behance – Behance è la rete creativa più grande del mondo per mostrare e scoprire il lavoro creativo.
- godly.website - Sfoglia i migliori siti Web di e-commerce, siti Web portfolio, siti Web di animazione e altro ancora.
- siteinspire – SiteInspire è una vetrina delle migliori ispirazioni di web design
Con tutti questi posti a cui fare riferimento, non dovresti avere problemi a inventare fantastici design.
Conclusione
Il web design è un argomento vasto, ed è per questo che questi strumenti di web design gratuiti ti aiuteranno ad accelerare rapidamente la creazione del tuo sito web. Come hai visto, ci sono molte categorie essenziali tra cui scegliere quando si tratta di strumenti di web design. Tutti hanno il loro scopo specifico e possono essere facilmente integrati nel tuo flusso di lavoro.
Ci auguriamo di aver sostituito alcune delle tue app a pagamento con un'alternativa gratuita. Questo elenco di strumenti di web design che dovresti sapere è in continua evoluzione. Se pensi che ci siamo persi qualsiasi strumento di web design da conoscere che è gratuito, faccelo sapere nella sezione commenti qui sotto.
