Funzionalità di ricarica a caldo Flutter: spiegazione dei vantaggi e delle prestazioni
Pubblicato: 2023-09-14Flutter Hot Reload è una funzionalità molto ricercata del framework di Google, che consente agli sviluppatori di apportare modifiche al codice e vedere i risultati quasi immediatamente, senza riavviare l'app. Questa funzionalità facilita l'iterazione e il perfezionamento rapidi del design dell'app, la sperimentazione con diversi layout e configurazioni dell'interfaccia utente, la correzione di bug e, soprattutto, la riduzione significativa dei tempi di sviluppo. Di conseguenza, Hot Reload può apportare grandi vantaggi a un'azienda di sviluppo di app Flutter consentendo modifiche del codice in tempo reale e aggiornamenti istantanei, rendendo il processo di sviluppo più efficiente e collaborativo.
La funzionalità Flutter Hot Reload consente agli sviluppatori di vedere istantaneamente le modifiche apportate al codice riflesse sull'emulatore o sul dispositivo, senza la necessità di riavviare completamente l'applicazione. Questo articolo mira a rispondere a una domanda apparentemente semplice: cosa significa "quasi istantaneo" per Hot Reload? In altre parole, quanto velocemente funziona questa funzionalità Flutter in progetti di diverse dimensioni? Cosa ci si dovrebbe aspettare quando si lavora su progetti più grandi, e cosa succede a quelli più piccoli? La ricarica a caldo funziona bene in tutti questi scenari? Scopriamolo!
Comprendere la ricarica a caldo di Flutter
Cominciamo con le nozioni di base e le necessarie dichiarazioni di non responsabilità. Nel descrivere la funzionalità Hot Reload, è importante evidenziare che Dart VM utilizza il compilatore JIT (Just-in-Time) per convertire il codice in codice macchina nativo, cosa che avviene subito prima dell'esecuzione del programma. JIT si basa sulla previsione del codice perché ha accesso a informazioni dinamiche di runtime, che portano a soluzioni che fanno risparmiare tempo, come informare gli sviluppatori che una particolare funzione non è stata utilizzata da nessuna parte.
Hot Reload ricostruisce l'albero dei widget ma mantiene lo stato dell'app com'era. Quando si utilizza la funzione Hot Reload, le funzioni `main()` e `initState()` non vengono richiamate. Se è necessario ricostruire queste funzioni, è necessario utilizzare Hot Restart o Full Restart:
- Hot Restart: strumento che avvia nuovamente la compilazione del codice sorgente dell'applicazione del progetto, a partire dallo stato predefinito/iniziale, dove lo stato conservato viene distrutto. Questo strumento è molto più veloce del riavvio completo ma richiede più tempo del ricaricamento a caldo.
- Full Restart: strumento che costruisce da zero il progetto dell'applicazione, detto anche “Cold start”.
Inoltre, di tanto in tanto, gli sviluppatori devono utilizzare il riavvio a caldo anziché il ricaricamento a caldo, ad esempio:
- Se l'app rimane in background per troppo tempo e/o deve essere terminata,
- Se il tipo enumerato all'interno del file Dart viene modificato in classi normali e viceversa,
- Se il codice nativo viene modificato,
- Dopo che la dichiarazione del tipo generico è stata modificata.
Il ricaricamento a caldo di Flutter può essere eseguito solo in modalità debug. Altre modalità di build, ovvero: modalità profilo e modalità di rilascio, non supportano la funzione Ricarica a caldo.
La scala del progetto rispetto alle prestazioni di ricarica a caldo di Flutter
I progetti Flutter variano in dimensioni, in base alla quantità di librerie incluse, all'architettura dell'app, ai file multimediali o alle funzionalità dell'app. Fino a poco tempo fa, Flutter era considerata una soluzione perfetta per MVP e PoC. Tuttavia, poiché i progetti Flutter su larga scala come Google Pay, eBay, Nubank, Rive o Maya Bank da 47 milioni di utenti stanno guadagnando slancio, è essenziale anche esplorare le possibilità di Flutter per app complesse.
La funzione Hot Reload di Flutter può essere utilizzata sia per applicazioni Proof of Concept (PoC) che per prodotti digitali di livello aziendale. Resta però da chiedersi se le sue prestazioni siano soddisfacenti per progetti complessi e se Flutter per le app aziendali sia una scelta fattibile. Esploriamolo ulteriormente!
L'esperimento sulle prestazioni di ricarica a caldo
Innanzitutto, per determinare le prestazioni medie approssimative di Hot Reload in diversi casi d'uso, ho deciso di esaminare 5 progetti di test contenenti un particolare numero di librerie:
- Progetto di prova 1: 1 000 biblioteche
- Progetto di prova 2: 5 000 biblioteche
- Progetto di prova 3: 10.000 biblioteche
- Progetto di prova 4: 25 000 biblioteche
- Progetto di prova 5: 50 000 biblioteche
Capisco che sia altamente improbabile che un progetto abbia un numero così elevato di librerie, ma lo stiamo utilizzando come test per monitorare le tendenze in cinque progetti specifici.
È stato effettuato un esperimento con le seguenti specifiche del dispositivo:
- MacBook Pro, Intel Core i5 quad-code da 2-3 GHz, LPDDR3 da 16 GB a 2133 MHz, scheda grafica Intel Iris Plus 655 1536 MB,
- Codice di Visual Studio, versione: 1.68.1,
- Simulatore: Iphone 12 Pro Max – iOS 15.5 (Versione Xcode: 13.4.1),
- SDK Flutter (canale stabile, 3.7.0).
Tieni presente che i tempi di ricarica specifici variano a seconda dell'hardware o del sistema. È stato effettuato un esperimento con le seguenti specifiche del dispositivo. Tuttavia, la tendenza generale e le conclusioni dovrebbero rimanere le stesse.
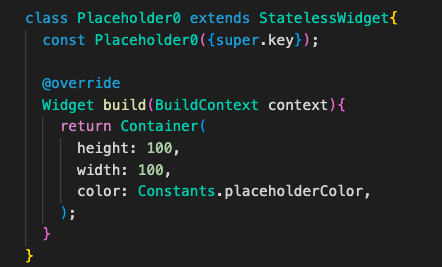
L'obiettivo dell'esperimento era mostrare quanto tempo è necessario per eseguire una funzionalità di ricaricamento a caldo in ciascun progetto, in cui viene generata una quantità rilevante di librerie a scopo di test. Ogni libreria contiene una classe particolare. In questo modo la quantità di librerie corrisponde al numero di classi previste da ricaricare. Di seguito è riportato un esempio di Test Project 3 contenente 10.000 classi. Ogni libreria, chiamata “placeholderX”.dart, contiene una semplice classe Stateless Widge “placeholderX, che è un contenitore:

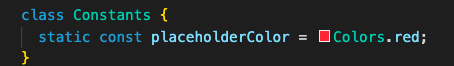
Il colore del contenitore è una variabile dichiarata nella libreria “constants.dart” nella classe “Constants”, la quale viene semplicemente collegata al seguente generato per testare le librerie “placeholders”.

Risultati del test di ricarica a caldo Flutter
Ora che abbiamo stabilito tutte le variabili e gli obiettivi dell'esperimento e spiegato il processo, è il momento di riassumere i risultati. Vediamo gli effetti di 5 test prestazionali di Flutter Hot Reload.

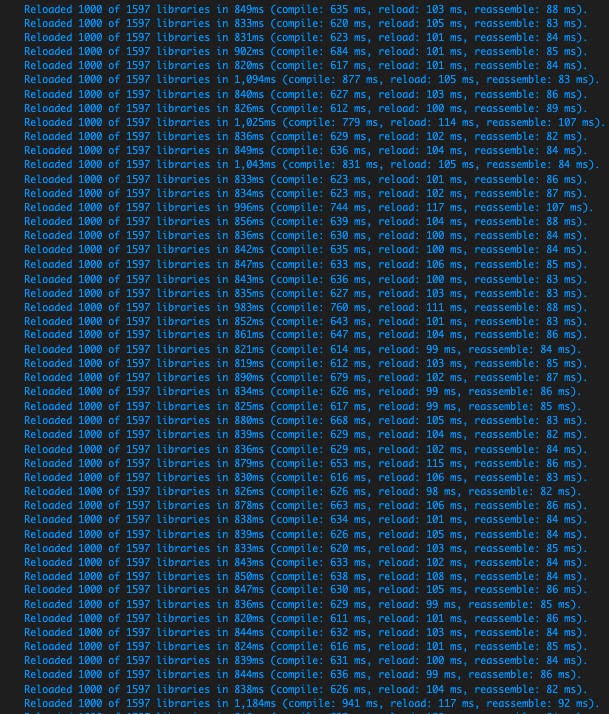
Test 1: ricaricare 1 000 classi

0,86804 secondi.
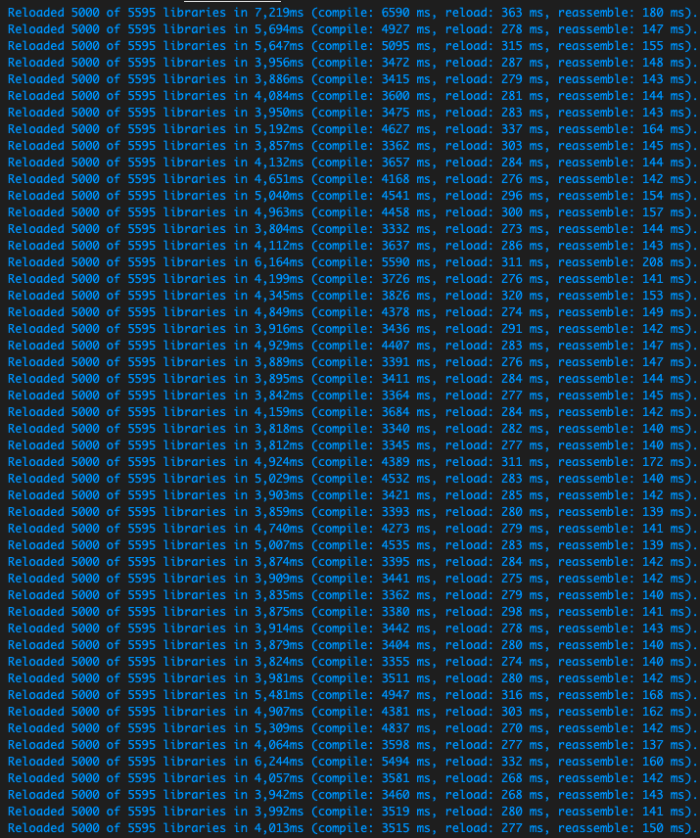
Test 2: ricaricare 5.000 classi

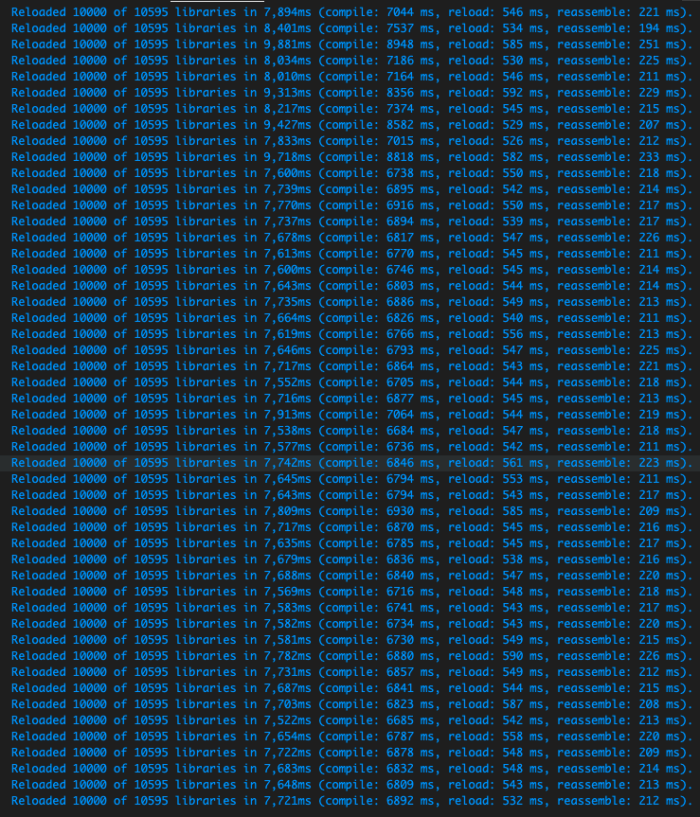
Test 3: ricaricare 10.000 classi

7.538 secondi.
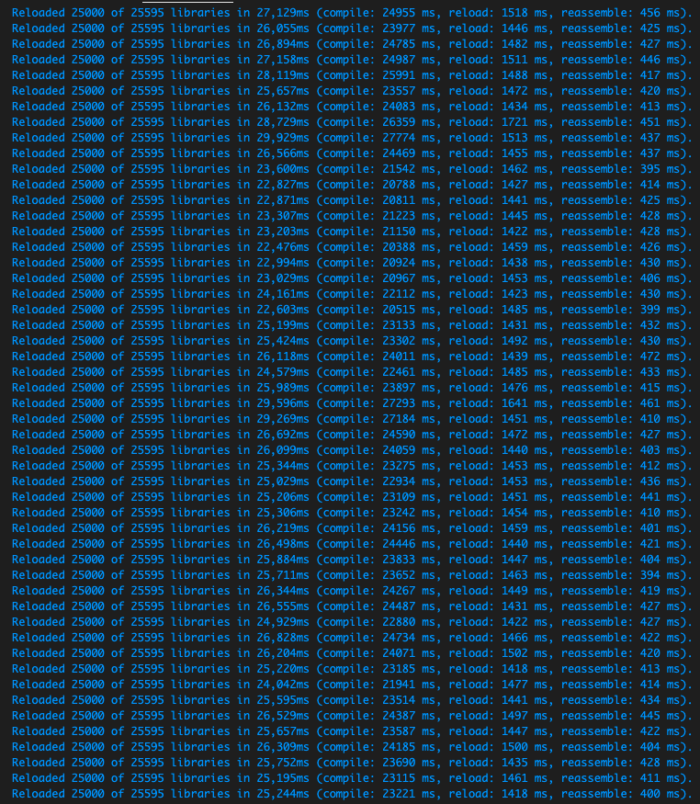
Test 4: ricaricare 25.000 classi

25,6295 secondi.
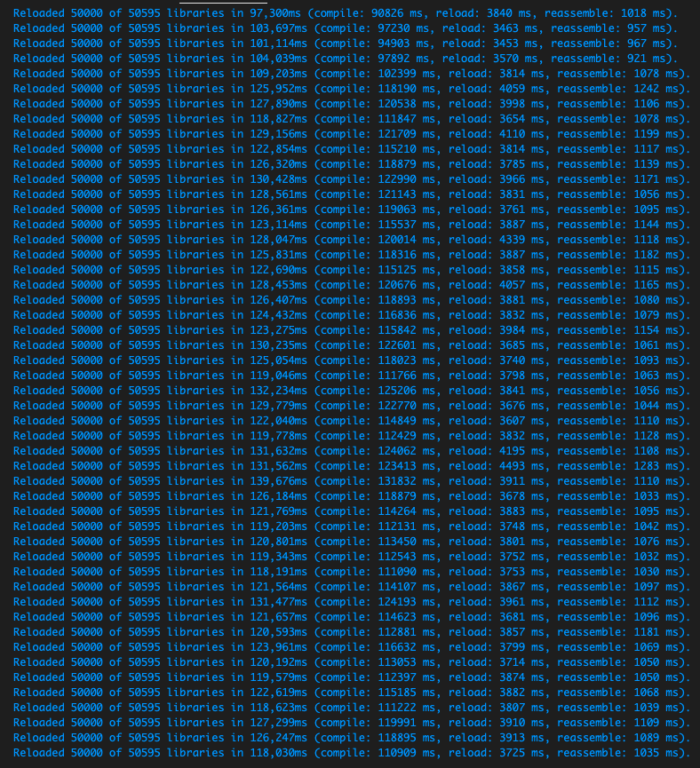
Test 5: ricaricare 50.000 classi

139.676 secondi.
| Prova 1: 1.000 lezioni | Test 2: 5.000 lezioni | Test 3: 10.000 lezioni | Prova 4: 25.000 lezioni | Prova 5: 50.000 lezioni | |
| Tempo medio di ricarica a caldo durante 50 ricostruzioni | 0,86804 secondi | 4,45132 secondi | 7.538 secondi | 25,6295 secondi | 139.676 secondi |
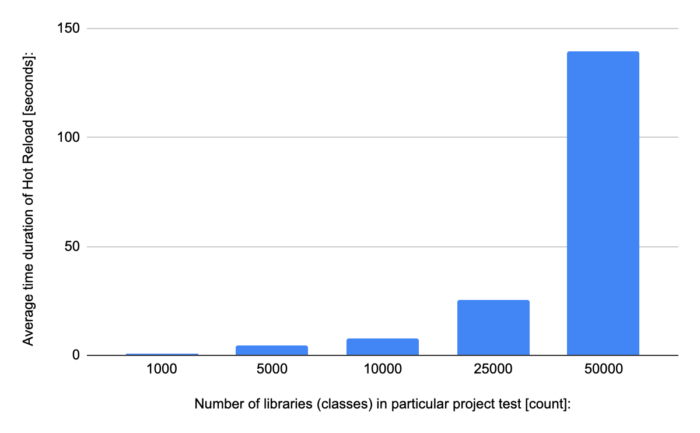
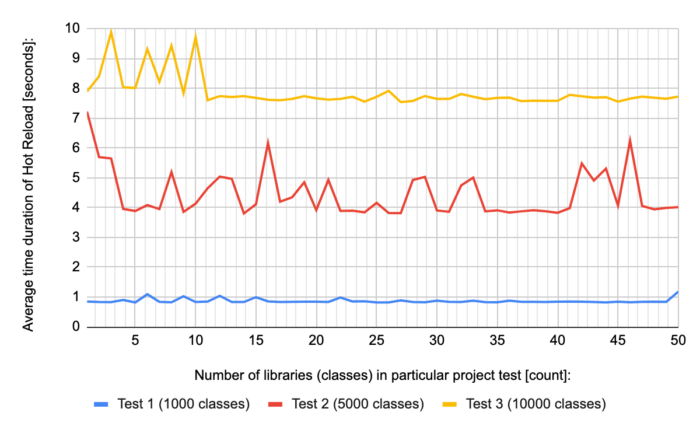
Il grafico seguente confronta la durata del tempo di ricarica a caldo tra diverse scale di progetto:

Ovviamente, il tempo medio della funzionalità Hot Reload per una particolare scala di progetto sta aumentando a causa di un numero maggiore di librerie (classi).
Tuttavia, osservando attentamente il grafico sottostante e prendendo in considerazione solo i primi 3 test di progetto, potresti notare valori dettagliati di utilizzo particolare di Hot Reload:

Risultati del test spiegati
I risultati del test confermano che la funzione Hot Reload Flutter è efficace durante la ricostruzione di 1.000 classi contemporaneamente, dove la durata media oscilla nel limite di 1 secondo, nella maggior parte dei casi non raggiunge nemmeno questo valore come da grafico. Pertanto, nella maggior parte dei casi reali, Ricarica a caldo è sicuramente una scelta sicura, ad esempio mentre:
- ricaricare una singola classe,
- svolgere riunioni dal vivo con i clienti (ad esempio quando si testano nuove idee),
- durante la programmazione in coppia o il brainstorming.
Prima di giungere alle conclusioni, voglio sottolineare una cosa. Ricorda che ho ricaricato tutte le librerie (classi) elencate contemporaneamente durante il mio test. Durante il processo di sviluppo medio, non è quasi mai necessario ricaricare una tale quantità di librerie.
In base alla mia esperienza da sviluppatore (e ai risultati dei test), ricaricare un numero inferiore di librerie dovrebbe consentire di evitare problemi di latenza. Per non parlare del fatto che ricaricare le librerie spesso riduce al minimo il rischio di bug indesiderati o problemi di codice e rende molto più semplice il monitoraggio delle modifiche introdotte in un progetto.
Ricarica a caldo Flutter: spiegazione delle prestazioni
La funzione Flutter Hot Reload è uno strumento potente ed efficiente che torna utile per risolvere i problemi relativi all'interfaccia utente durante la fase di sviluppo. Come dimostrato nell'esperimento sopra, nella maggior parte dei casi, le prestazioni di Hot Reload sono fluide: una singola modifica dell'interfaccia utente è questione di meno di un secondo e un tempo medio di ricarica di 1.000 classi oscilla di appena 1 secondo.
Inoltre, un esperimento ha dimostrato che Flutter può ricaricare grandi progetti di dimensioni aziendali con migliaia di classi, dove il tempo medio di ricarica a caldo è inferiore a 8 secondi. Anche se le prestazioni di Hot Reload potrebbero non essere del tutto soddisfacenti in progetti giganti (scenario da 50.000 classi), Flutter è perfettamente in grado di gestirli.
Indubbiamente, Flutter Hot Reload aumenta l'efficienza del lavoro ricostruendo i widget all'interno dell'albero dei widget del progetto, rendendo più semplice ottenere i risultati desiderati in un batter d'occhio. Grazie a Hot Reload, gli sviluppatori Flutter sono in grado di gestire modifiche progettuali complesse (anche quelle che interessano l'intera applicazione) in modo tempestivo.
Ultimo ma non meno importante, Hot Reload è solo uno dei fattori che contribuiscono alle prestazioni complessive del framework (costantemente verificato dalla comunità Flutter e migliorato da Flutter Dev). Esplorare i migliori strumenti di sviluppo di Flutter è essenziale per creare in modo efficiente applicazioni mobili multipiattaforma di alta qualità. Pertanto, ti incoraggio vivamente a esplorare le prestazioni di Flutter, sia attraverso esperimenti e test, sia in progetti di clienti commerciali. Questo è ciò che facciamo in Miquido: ampliare costantemente il nostro portafoglio di progetti di sviluppo di app multipiattaforma sia PoC che di livello aziendale.
