Prestazioni dell'app Flutter: best practice, monitoraggio, ottimizzazione
Pubblicato: 2024-01-05Che tu ti consideri un esperto di tecnologia o meno, le prestazioni di un'applicazione sono qualcosa che probabilmente hai notato. Probabilmente ti sarai meravigliato della velocità con cui una determinata applicazione mobile sembra caricarsi o della fluidità con cui funziona. Oppure sei stato frustrato da un'applicazione che sembra semplicemente arrancare.
In entrambi i casi, le prestazioni dell'app sono qualcosa che gli utenti notano.
Quindi cosa determina quanto sarà fluida o inutilizzabile la tua app? Un paio di fattori influenzano il rendimento della tua app, ma uno dei fattori principali è il framework utilizzato per creare l'app.
In questo articolo ci concentreremo su un framework specifico noto per la sua capacità di garantire potenti prestazioni delle app, Flutter.
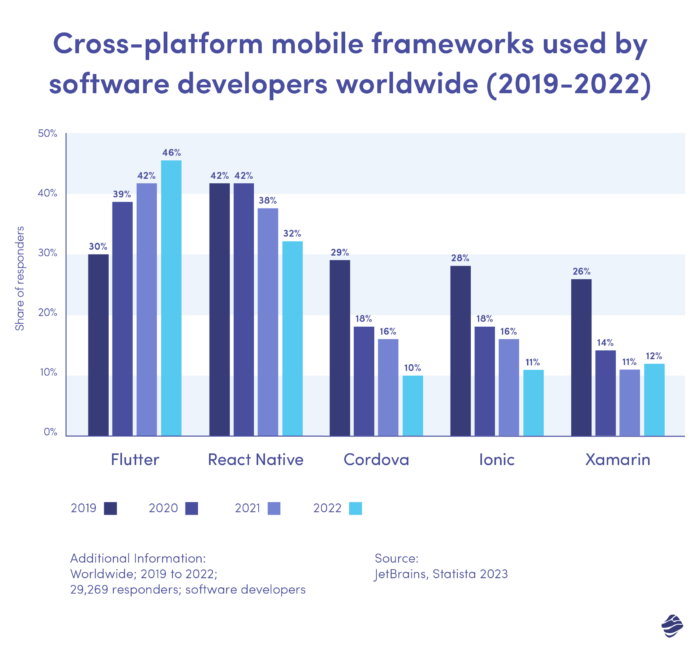
Flutter è un popolare framework multipiattaforma sviluppato da Google. Nel 2022, veniva utilizzato dal 46% degli sviluppatori di software in tutto il mondo.

Ma cosa lo rende uno dei migliori framework di sviluppo multipiattaforma sul mercato? Continua a leggere per capire tutto sulle prestazioni dell'app Flutter. Tratteremo tutto, dalle migliori pratiche sulle prestazioni di Flutter alle tecniche di monitoraggio e ottimizzazione. Ma prima:
Impatto delle prestazioni dell'app sull'esperienza dell'utente
Oggi, un’esperienza utente fluida e reattiva non è solo desiderabile ma anche prevista. Influisce notevolmente sul modo in cui gli utenti percepiscono qualcosa.
Nella nicchia dello sviluppo software, le prestazioni delle app rappresentano una parte importante dell'esperienza dell'utente. Gli utenti apprezzano un'app che offre costantemente un'esperienza fluida e reattiva.
Un'app lenta, tuttavia, porta alla frustrazione e all'abbandono dell'utente. Le statistiche mostrano che circa il 90% degli utenti ha smesso di utilizzare un'app a causa delle scarse prestazioni.
Migliori pratiche per prestazioni ottimali
Flutter è performante per impostazione predefinita a differenza dei suoi concorrenti: consulta il nostro confronto dettagliato tra Flutter e React Native per maggiori dettagli.
Tuttavia non fa male puntare a prestazioni eccellenti. Ecco quindi le migliori pratiche chiave per le prestazioni di Flutter da seguire.
1. Evita il metodo Build()
L'utilizzo del metodo Build() nel codice per creare widget o elementi dell'interfaccia consumerà molta memoria. È anche costoso poiché consuma molta potenza della CPU. Oltre a ciò, sarebbe un lavoro ripetitivo, che rallenterebbe la tua app.
2. Utilizza widget Stateless
Troppi widget con stato nella tua applicazione aumenteranno i tempi di compilazione, rendendo costoso il processo di sviluppo dell'app. Quindi, invece di usare setState(), usate widget stateless, soprattutto per le funzioni che non cambiano dinamicamente.
3. Utilizza il widget Opacità solo quando necessario
Il widget Opacità fa sì che un widget venga ricostruito dopo ogni fotogramma. Ciò è costoso e influisce sulle prestazioni dell'app Flutter. Pertanto, scegli alternative come il widget FadeInImage per avere quell'effetto di dissolvenza in un'immagine.
4. Costruisci fotogrammi in 16 ms
Costruisci e visualizza la tua cornice in 16 ms o meno. Poiché ci sono due thread separati, assicurati che la tua immagine sia creata in 8 ms e renderizzata in 8 ms o meno. Ridurre il tempo di rendering del fotogramma aiuterà a migliorare l'efficienza della batteria e a prevenire problemi di surriscaldamento.
5. Utilizza l'ultima versione di Flutter
Flutter viene costantemente sviluppato e aggiornato, il che significa funzionalità nuove e migliori. Assicurati di utilizzare sempre la versione più recente per ottenere le migliori prestazioni.
Monitoraggio delle prestazioni dell'app Flutter
Il monitoraggio delle prestazioni di Flutter implica la raccolta e l'analisi del comportamento di un'app, dell'utilizzo delle risorse e dei dati sul comportamento degli utenti. Questi dati possono dirti quanto bene funziona la tua app e se sono necessari miglioramenti.
Ecco alcuni strumenti e analisi standard che ti aiutano a monitorare le prestazioni delle tue applicazioni Flutter.
- Analisi in tempo reale : queste analisi offrono una visualizzazione in tempo reale dell'app monitorando metriche come interazioni dell'utente, tempi di caricamento e altre metriche pertinenti per aiutarti a individuare eventuali problemi. Ciò ti dà la possibilità di risolvere eventuali problemi prima che influiscano negativamente sull'esperienza dell'utente. Uno strumento come Firebase Performance Monitoring fornisce dashboard intuitive per monitorare queste analisi.
- Tracciamento degli errori : il monitoraggio delle prestazioni va di pari passo con il monitoraggio e la risoluzione degli errori. Risolvendo tempestivamente questi problemi, gli sviluppatori di app garantiscono prestazioni costantemente buone. Uno strumento come Firebase Crashlytics fornisce rapporti dettagliati su arresti anomali, eccezioni ed errori all'interno dell'app.
- Registrazione della sessione utente : cattura le sessioni utente reali. Ti aiuta a comprendere i flussi degli utenti e a identificare potenziali insidie delle prestazioni. Le mappe di calore sono un ottimo strumento per monitorare le sessioni degli utenti.
Ci sono anche parametri prestazionali specifici che dovresti monitorare. Ne parleremo nella prossima sezione.
Metriche sulle prestazioni dell'app Flutter
È necessario tenere traccia di diversi parametri prestazionali per monitorare in modo efficace le prestazioni della tua applicazione Flutter. Alcuni dei parametri chiave includono:
- Fotogrammi al secondo (FPS) : misura il numero di fotogrammi al secondo renderizzati dall'app. Flutter esegue il rendering della sua interfaccia utente a 60 fps o 120 fps su dispositivi che supportano aggiornamenti a 120 Hz. FPS costantemente elevati garantiscono l'esperienza più fluida.
- Utilizzo della memoria : monitora il consumo di memoria dell'app per identificare potenziali perdite di memoria o utilizzo inefficiente dello spazio di memoria.
- Utilizzo della CPU : monitora l'utilizzo della CPU per evitare il sovraccarico dell'app sul processore del dispositivo, che può causare ritardi o problemi di prestazioni.
- Prestazioni di rete : analizza l'efficienza delle richieste di rete, misurando fattori come latenza, tempi di risposta e tassi di errore.
- Rapporti sugli arresti anomali : monitora e registra le istanze di arresti anomali dell'app, fornendo approfondimenti su potenziali problemi di stabilità.
- Blocco dell'interfaccia utente : misura il numero di volte in cui l'interfaccia utente di un'app non risponde per un po'. Un blocco dell'interfaccia utente indica problemi di rendering dell'interfaccia utente.
- Tempo di avvio dell'app : questa metrica tiene traccia della quantità di tempo necessaria per l'avvio e il funzionamento dell'app. Un tempo di avvio lento frustra gli utenti e porta a tassi di abbandono elevati.
Puoi testare le prestazioni dell'app Flutter in diversi modi, tra cui la sovrapposizione delle prestazioni, la visualizzazione delle prestazioni di DevTools e il benchmark.
Strategie chiave per l'ottimizzazione delle prestazioni
Diverse strategie possono aiutarti con l'ottimizzazione delle prestazioni di Flutter. Diamo un'occhiata a quattro di queste strategie:
Ottimizzazione dei widget
L'ottimizzazione dei widget implica l'utilizzo di costruttori const, strutture dati immutabili e una gestione efficiente dello stato. I costruttori Const riducono le ricostruzioni dei widget e le strutture dati immutabili migliorano l'efficienza del rendering.
Un'ottima soluzione di gestione dello stato come Riverpod centralizza lo stato della tua app, garantendo il corretto funzionamento di interfacce utente complesse.
Ottimizzazione dell'immagine e degli asset
Utilizza strategie come la compressione delle immagini, il caricamento lento e il caricamento adattivo per garantire una qualità visiva ottimale senza compromettere la velocità dell'app. Queste strategie contribuiscono a un'esperienza utente più snella e a tempi di caricamento ridotti.
Ottimizzazione delle animazioni
Le animazioni sono coinvolgenti e visivamente accattivanti. Tuttavia, possono facilmente causare problemi di prestazioni sulla tua app Flutter. Per evitare ciò, assicurati di scegliere un'API di animazione appropriata.
L'API AnimatedBuilder è ideale per animazioni sofisticate, mentre l'API AnimationController è ottima per quelle più semplici.

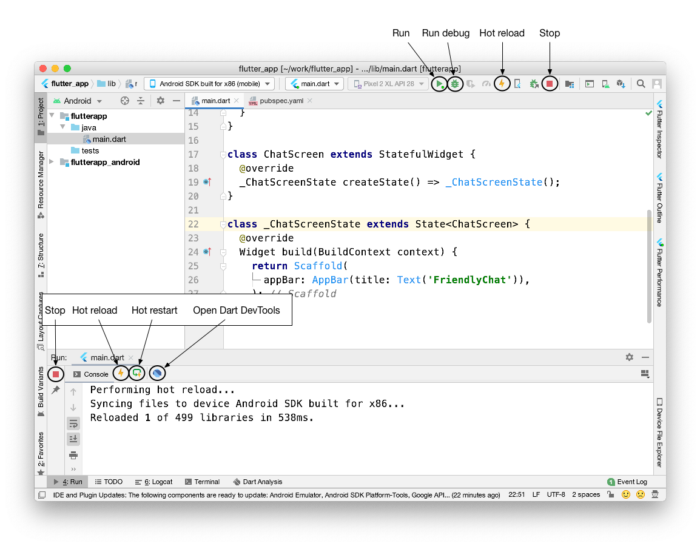
Sfrutta la funzione di ricarica a caldo
La funzione di ricarica a caldo di Flutter consente agli sviluppatori di apportare modifiche al codice e assistere ad aggiornamenti immediati nell'app.

Includerlo nella routine di ottimizzazione può accelerare notevolmente il processo di iterazione. Puoi facilmente aggiungere funzionalità o correggere bug.
La funzionalità, tuttavia, non è disponibile in Flutter per lo sviluppo web. Dovrai utilizzare il riavvio a caldo meno conveniente per il Web.
Allocazione delle risorse per il miglioramento delle prestazioni
L’allocazione delle risorse implica la pianificazione strategica di varie risorse, comprese quelle umane, finanziarie e tecniche. Ci sono un paio di aspetti chiave che devi considerare.
Innanzitutto, presta attenzione alle competenze specifiche richieste per il miglioramento delle prestazioni di Flutter. Assicurarsi che il team di sviluppo possieda esperienza in Flutter, nel linguaggio di programmazione Dart e negli strumenti di monitoraggio e ottimizzazione delle prestazioni pertinenti.
In secondo luogo, allocare tempo di sviluppo specifico per le attività. Ciò garantisce che gli sviluppatori abbiano la concentrazione necessaria per identificare e affrontare le insidie delle prestazioni senza compromettere altre pietre miliari del progetto Flutter.
Dovresti anche disporre di un budget dedicato per le iniziative di ottimizzazione delle prestazioni delle app Flutter. Il budget dovrebbe includere le spese per strumenti, formazione, test del software, aggiornamenti hardware e qualsiasi altro servizio di terze parti necessario per migliorare le prestazioni lente.
Inoltre, alloca risorse per i meccanismi di raccolta del feedback degli utenti, come i moduli di feedback in-app. Ciò consentirà la raccolta di preziose informazioni da parte degli utenti finali, che informano l'ottimizzazione continua delle prestazioni.
Casi di studio: in che modo l'ottimizzazione delle prestazioni delle app Flutter influisce sui risultati aziendali
Esaminiamo ora alcuni esempi reali in cui l'ottimizzazione delle prestazioni nelle app Flutter ha avuto un impatto aziendale significativo.
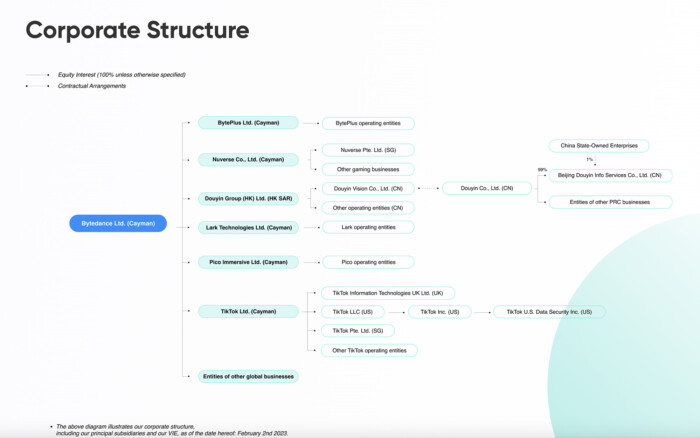
1. ByteDance
ByteDance è una piattaforma leader per video in formato breve che offre molteplici prodotti tra cui TikTok, Xigua Video e Douyin.

Nel 2019, il team ByteDance aveva bisogno di un toolkit più efficiente in grado di creare molte app. La loro soluzione allora richiedeva molto lavoro duplicato, il che non era molto efficiente.
Per risolvere il problema, il team ha modificato il framework open source di Flutter per soddisfare le proprie esigenze di sviluppo di app su più piattaforme. Ciò ha comportato un aumento del 33% della produttività del team e una riduzione del 5% delle dimensioni del pacchetto delle app.
2. Riflettere
Reflectly è un diario personale e un'app di consapevolezza. L'applicazione ha utilizzato Flutter per creare un'interfaccia utente bella e reattiva.
Ottimizzato in modo riflesso le sue prestazioni utilizzando widget efficienti, evitando ricostruzioni non necessarie e riducendo al minimo le transizioni dello schermo.

Di conseguenza, Reflectly ha ottenuto un aumento del 60% nella fidelizzazione degli utenti, una diminuzione del 50% nei tempi di sviluppo e una crescita del 10% negli utenti attivi mensili.
3. Nubank
Nubank è una banca digitale leader in Brasile. La banca faticava a trovare un numero sufficiente di specialisti mobile nativi per tenere il passo con il loro ritmo ambizioso.
I loro team iOS e Android erano spesso su livelli diversi, il che li ha portati a lanciare funzionalità su una piattaforma prima dell'altra. Tuttavia, hanno trovato un'ottima soluzione grazie a uno dei vantaggi principali di Flutter: utilizzare un'unica base di codice per creare un'app per più piattaforme.

I risultati? La banca è stata in grado di crescere senza sacrificare la qualità. I tempi di creazione sono migliorati e il tasso di successo dell'unione è aumentato del 30% rispetto alle piattaforme native.
Tendenze future nelle prestazioni di flutter:
Flutter è stato piuttosto forte sin dal suo inizio e non sembra che rallenterà presto. Quindi quali sono le prossime versioni e funzionalità che gli utenti possono aspettarsi?
- Sicurezza nulla e gestione degli errori più avanzate : miglioramenti continui in queste aree sono cruciali per ridurre al minimo gli arresti anomali delle app, ridurre gli errori di runtime e semplificare il debug.
- Espansione continua della libreria di widget e dell'elenco dei plug-in Flutter : forniranno agli sviluppatori Flutter un'ampia gamma di strumenti e funzionalità per supportare applicazioni più complesse e ricche di funzionalità.
- Aggiornamenti più avanzati a Dart : Dart è il linguaggio alla base di Flutter. Pertanto, i suoi progressi porteranno a migliori prestazioni delle app, consentendo agli sviluppatori di app Flutter di offrire un’esperienza utente fluida.
L'approccio di Miquido alle prestazioni di flutter
Miquido è una delle aziende che offre ottimi servizi di sviluppo di app Flutter. I nostri servizi sono personalizzati per migliorare le prestazioni, migliorare la scalabilità e soddisfare le esigenze specifiche dei nostri clienti.
Scopri come abbiamo utilizzato il framework Flutter per aiutare i nostri clienti:
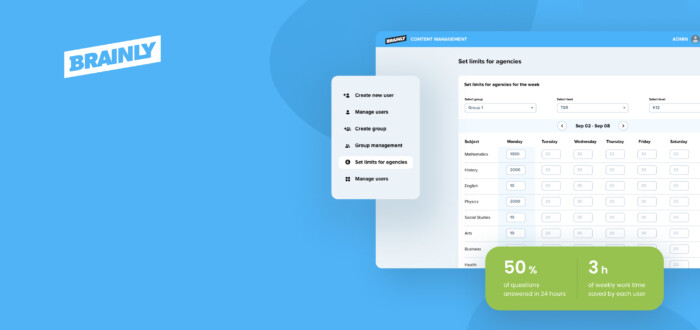
Brainly è una comunità di condivisione della conoscenza che mette in contatto gli studenti con gli esperti.

Il compito del nostro team è stato creare Brainly Content Tool, che gestisce le richieste di risposta sulla piattaforma. Abbiamo creato lo strumento in soli 3 mesi. La piattaforma ha un tasso di beneficio 2 volte più alto rispetto all'obiettivo prefissato e ora può ottenere risposta al 50% delle domande in 24 ore.
Abbiamo anche contribuito a rendere digitale la spesa di generi alimentari e di prodotti freschi con l'app HelloFresh. L'app offre la consegna a domicilio di una varietà di pasti creati dallo chef che soddisfano le esigenze dietetiche dei singoli abbonati.

Il nostro obiettivo principale con questo cliente era creare un'interfaccia semplice e intuitiva, con piani pasto flessibili e un processo di ordinazione semplice. La società è attualmente valutata 2,79 miliardi di dollari.
Sosteniamo Flutter da anni e la prova della nostra competenza, che ci differenzia da qualsiasi altra società di sviluppo di app multipiattaforma, è nei nostri progetti di successo.
Introduzione all'ottimizzazione delle prestazioni dell'app Flutter
Flutter è un framework incredibile noto per la sua efficienza e capacità di fornire app ad alte prestazioni fin dal primo utilizzo. Tuttavia, puoi adottare diverse misure per aumentare ulteriormente le prestazioni della tua app Flutter.
In questo articolo abbiamo condiviso le best practice relative alle prestazioni dell'app Flutter, nonché le tecniche di monitoraggio e ottimizzazione che devi seguire. Implementa queste strategie per migliorare l'efficienza della tua app e la soddisfazione degli utenti.
Anche il futuro dello sviluppo delle app Flutter è luminoso. Quindi, se devi ancora farlo, questo è il momento di unirti all'onda Flutter e noi possiamo aiutarti in questo. Ecco il nostro portfolio che mostra come abbiamo fornito incredibili applicazioni Flutter per altre aziende.
