Novità di Flutter 2: gli aggiornamenti più importanti
Pubblicato: 2021-03-11Devi aver sentito che Flutter ha rilasciato il suo secondo aggiornamento la scorsa settimana (3 marzo 2021). Come afferma la società stessa, questa versione è uno sforzo della comunità su vasta scala, quindi puoi aspettarti alcune funzionalità succose orientate agli sviluppatori .
Flutter 2.0 è ricco di nuove funzionalità ed esperienze migliorate con funzionalità nuove di zecca ed esistenti. Veniamo al tè!

Inizieremo con le nuove funzionalità, tratteremo alcuni degli aggiornamenti più gustosi delle funzionalità Flutter esistenti e infine esamineremo quali sono i piani dei marchi per l'aggiornamento.
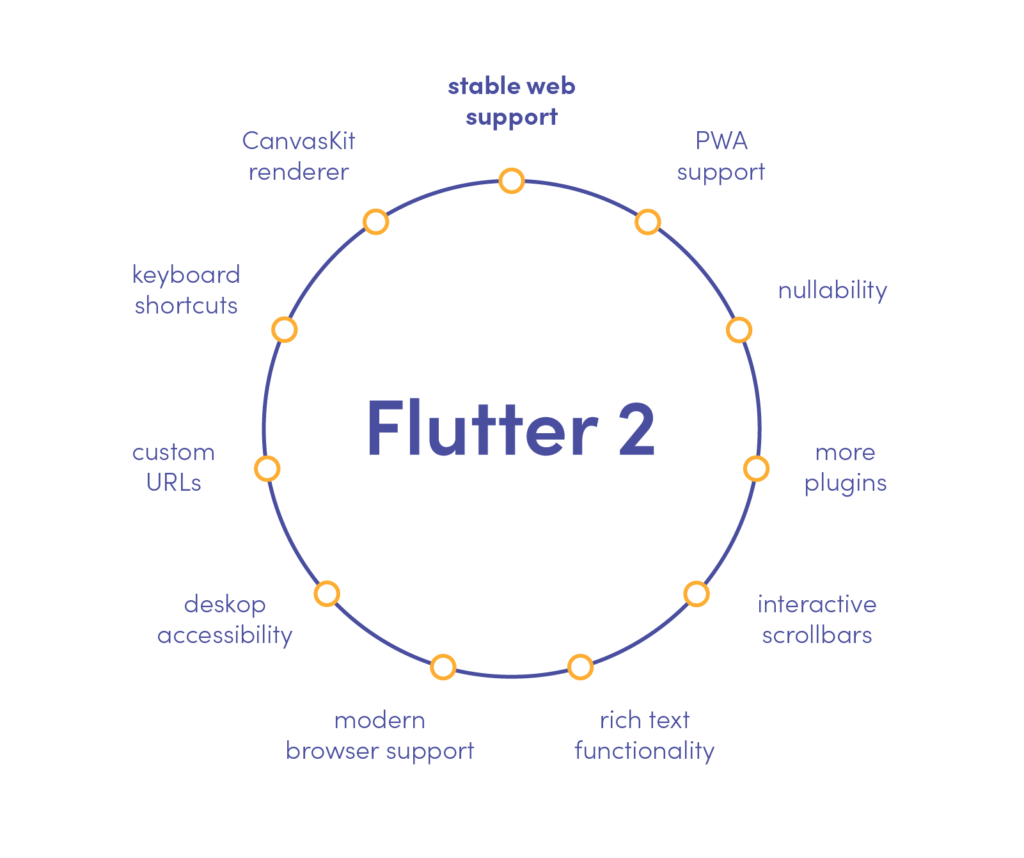
Applicazioni web stabilizzate
Flutter è un framework giovane ma ben noto per lo sviluppo multipiattaforma. Il suo obiettivo principale era la creazione di app native iOS e Android da un'unica base di codice. Flutter 2 fa un ulteriore passo avanti e aggiunge applicazioni Web all'elenco degli ambienti completamente supportati .
Per gli imprenditori significa raggiungere un pubblico ancora più ampio in meno tempo .
Per gli ingegneri, ci si aspetta che un'unica base di codice faciliti e acceleri notevolmente il processo di sviluppo .

Ciò che conta di più
Il punto di forza principale dell'applicazione di Flutter alla multipiattaforma era la sua capacità enfatizzata di mantenere l'esperienza il più vicino possibile a un'app nativa durante la scrittura di un singolo codice . Ora, con le piattaforme Web completamente stabilizzate, puoi aspettarti un boom nella creazione di applicazioni Web interattive e ricche con Flutter.
L'ultimo aggiornamento si concentra principalmente su tre possibili scenari di app:
- PWA : applicazioni web progressive che combinano il meglio di mobile e web;
- SPA : applicazioni a pagina singola che non richiedono il ricaricamento della pagina durante l'uso;
- Mobile to the web : ora le app già pronte scritte in Flutter possono essere facilmente tradotte nel web
Cosa c'è nella scatola?
Nuovo e migliore, Flutter 2.0 ha un ripieno carnoso sotto quello che sembra essere un framework semplice e intuitivo. Quando si tratta di app Web, due degli aspetti tecnologici più importanti sono:
- Fedeltà di rendering : si prevede che un nuovo renderer basato su CanvasKit migliorerà significativamente le prestazioni e supporterà il renderer HTML esistente.
- Funzionalità specifiche per il Web : URL personalizzati, widget di collegamento, misurazioni del testo basate su canvas e riempimento automatico sono solo alcune delle soluzioni ora disponibili su Flutter. Puoi saperne di più su tutte le nuove funzionalità sul post del blog di supporto web di Flutter.
C'è altro da aspettarsi nelle app Web Flutter
Mentre le applicazioni web sono sicuramente una dolce aggiunta all'arsenale multipiattaforma di Flutter, ci sono ancora alcune funzionalità che mancano a partire da questa versione. In particolare, vorremmo vedere un po' più di “web” nelle “applicazioni”. Ecco alcuni dei principali punti mancanti che il team Flutter ha ancora il tempo di colpire nel modo giusto:
- Una mancanza di soluzioni relative alla SEO . Quando si pensa al "web", una delle prime cose che vengono in mente è l'ottimizzazione di Google e dei motori di ricerca. WordPress lo sa e ha investito parecchio impegno nel perfezionare il suo plugin Yoast. Flutter 2 non offre funzionalità che faciliterebbero, per non parlare di abilitare la SEO.
- Tempo di caricamento iniziale della pagina web . Quando si tratta di quanto tempo impiega una pagina web per caricarsi, è chiaro come il giorno che più veloce è, meglio è. Sia la frequenza di rimbalzo dei clienti ( Forbes ) che le preferenze SEO di Google ( SEMRush ) ci dicono che un secondo o meno è una velocità di caricamento preferibile. Tuttavia, poiché Flutter web richiede che l'intero motore Flutter si accenda prima di poter caricare la tua app web, tende a rallentare e il traffico diventa più intenso.
C'è ancora molto lavoro da fare, eppure, come possiamo vedere anche solo da questo aggiornamento, il team Flutter non ha in programma di rallentare a breve!
Rilascio anticipato: supporto desktop
Ora, questo non è ancora completamente stabile, quindi preparati per alcune sorprese lungo la strada. A partire dall'inizio di marzo 21, puoi impostare il desktop come destinazione di distribuzione per le app Flutter . Ciò che è importante qui è che il desktop Flutter è praticamente inseparabile dalla sua lingua principale: Dart, che ha avuto il suo recente aggiornamento a Dart 2.12.
Principali funzionalità del desktop Flutter
Come sottolinea Chris Sells di Flutter, l'obiettivo chiave di questa "istantanea beta" è "assicurare che la modifica del testo funzioni come l'esperienza nativa su ciascuna delle piattaforme supportate" ( Medio ). Ciò è reso possibile da funzionalità di base come la rotazione della selezione del testo oi widget TextField .
Un altro miglioramento essenziale apportato da Flutter 2 è ReordableListView , che facilita notevolmente il processo di spostamento degli elementi per gli sviluppatori. Qui, la funzionalità è raggiunta grazie a una barra di scorrimento aggiornata e alle comode maniglie di presa per un'esperienza di trascinamento della selezione senza sforzo.
Anche la documentazione necessaria per il rilascio di un'applicazione desktop è stata completamente aggiornata. Se vuoi provarlo in prima persona, consulta le istruzioni complete sui documenti Flutter.
Flutter Folio: applicazioni adattive della piattaforma
Al fine di garantire che un'app integrata in Flutter si adatti ugualmente bene a tutte le 6 piattaforme che potenzialmente intendono coprire (ovvero iOS, Android, Web, Windows, macOS e Linux), è arrivata l'applicazione scrapbooking – Flutter Folio .
È un esempio di un'app che sta bene su schermi di tutte le dimensioni, sfrutta il tocco, la tastiera e l'input del mouse e sa esattamente come adattarsi alle specifiche di ciascuna piattaforma. Il codice sorgente per Folio è ora disponibile su GitHub.
Annunci per cellulari di Google: versione beta
Un'altra versione beta che renderà entusiasti i marketer digitali! Google Mobile Ads SDK for Flutter è un nuovo plug-in dedicato a overlay, banner e annunci nativi per dispositivi mobili. Il supporto unificato di Ad Manager e Admob lo rende versatile per gli inserzionisti , indipendentemente dal publisher.

Miglioramento delle funzionalità Flutter esistenti

Sebbene Flutter abbia compiuto alcuni seri passi verso l'investimento in app Web e stabilizzazione desktop, ciò non significa che si siano dimenticati delle basi. Diamo un'occhiata ad alcune delle modifiche più richieste ai componenti originali del framework.
Sebbene Flutter abbia compiuto alcuni seri passi verso l'investimento in app Web e stabilizzazione desktop, ciò non significa che si siano dimenticati delle basi. Diamo un'occhiata ad alcune delle modifiche più richieste ai componenti originali del framework.
Crea una soluzione multipiattaforma killer con Flutter
Scopri di piùPiù funzioni per iOS
L'annuncio più importante è che dopo numerose richieste, Flutter ha finalmente aggiunto la possibilità di costruire IPA direttamente dalla riga di comando senza doversi affidare a Xcode. Inoltre, l'implementazione del linguaggio di progettazione di Cupertino è stata aggiornata con una nuova interfaccia utente (ad es. console di ricerca iOS).
Nuovi widget Flutter
Questa versione introduce due nuovi widget: AutocompleteCore e ScaffoldMessenger. Il primo fa esattamente quello che ti aspetteresti e semplifica il processo di codifica con una funzione di completamento automatico richiesta da tempo. Lo ScaffoldMessenger è dedicato alle problematiche relative a SnackBar .
Istanze di aggiunta all'app
Fin dall'inizio, il team di Flutter ha pensato a tutto e si è assicurato che tu possa trarre vantaggio dai loro ultimi aggiornamenti anche se lo sviluppo di un'applicazione nuova di zecca non è nella tua lista di cose da fare per ora.
L'aggiunta all'app consente agli sviluppatori di riutilizzare il proprio codice su diverse piattaforme mobili. Tuttavia, ancora più importante, Add-to-App consente di aggiungere facilmente codice Flutter alle app native esistenti, consentendo agli sviluppatori di riutilizzare il proprio codice su diverse piattaforme mobili. Flutter 2 utilizza nuove API per ridurre i costi della memoria statica fino a raggiungere i 180 kB per istanza.
Aggiornamenti dell'ecosistema
L'obiettivo originale dietro Flutter era quello di creare più di un semplice framework: miravano a fornire agli sviluppatori un'esperienza migliore semplificando i processi principali. Ecco perché non dovrebbe sorprendere che molti plugin e strumenti già disponibili nelle versioni precedenti abbiano i propri aggiornamenti .
Ciò include i plug-in più popolari come Core, Authentication, Cloud Firestore e altri, nonché i plug-in Flutter Plus creati dalla community. Puoi vedere l'elenco completo aggiornato dei plugin Firebase ufficiali di Flutter qui e sentiti libero di controllare la community di Flutter più i plugin proprio qui.
L'industria reagisce al rilascio di Flutter 2.0
Non solo Flutter 2 si presenta come un framework più stagionato e multiuso, in meno di una settimana dal suo annuncio, ma alcune grandi aziende internazionali hanno già deciso di impegnarsi a lungo termine!

Tutto è iniziato con Ubuntu che ha annunciato che sta adottando Flutter come scelta predefinita per le sue app il 3 marzo 2021. Tuttavia, la notizia più forte è stata, senza dubbio, la recente decisione di Toyota di utilizzare Flutter per i suoi sistemi di infotainment per auto. Inoltre, si dice che questo progetto sia uno dei più innovativi per il settore, poiché la cooperazione Toyota-Flutter utilizzerà l'API Embedder.
Sicuramente, ci sono più marchi che seguono l'esempio di Toyota, poiché Flutter continua a migliorare. Manca solo un'altra domanda a cui rispondere.
Cosa significa Flutter 2?
Prima di tutto, Flutter 2 è una risposta tempestiva a tutti gli hater che non ci hanno creduto fin dall'inizio. Una pubblicazione di un tale volume e con così tanti componenti indipendenti dimostra che sia Google (come il nome principale dietro il framework Flutter) che la comunità credono in quello che fanno. Se non ti affidi ai numeri ma hai bisogno di vedere risultati nella vita reale per abbracciare qualcosa, questo aggiornamento è il tuo campanello d'allarme.
Se non sei ancora sicuro se Flutter sia migliore di Kotlin Multiplatform (KMM), o se ha una possibilità nel confronto Flutter vs React Native, Flutter 2 dovrebbe dissipare ogni dubbio. E se temi che il framework sia ancora troppo giovane per avere una solida base, fidati della società di sviluppo Flutter che era lì quando tutto è iniziato.
Lavora con Miquido e sfrutta tutto il potenziale di Flutter 2.0!

