Come risolvere l'LCP lento in WordPress
Pubblicato: 2021-05-25LCP (Largest Contentful Paint) misura il tempo necessario al caricamento completo di una pagina di un sito Web , inclusi elementi come immagini, miniature di video, moduli e testo di paragrafi.
LCP costituisce un terzo delle metriche Core Web Vitals di Google (insieme a FID e CLS), che misurano la velocità del sito web.
È necessario abbassare il punteggio LCP per 2 motivi:
- Per far caricare più velocemente le pagine del tuo sito web, il che migliora l'esperienza dell'utente e aiuta a mantenere felici i tuoi visitatori
- Per accontentare Google, mantenere il posizionamento sui motori di ricerca e migliorare la SEO
Google sta ora utilizzando LCP e le altre metriche di Core Web Vitals come fattore di ranking: se il tuo sito web non supera il test, il posizionamento sui motori di ricerca potrebbe risentirne.
Ecco come riparare il tuo LCP in 6 passaggi se stai utilizzando WordPress.
Sommario
Come correggere il tuo punteggio LCP in 6 passaggi
Passaggio 1: controlla il tuo rapporto Core Web Vitals in Google Search Console (GSC)

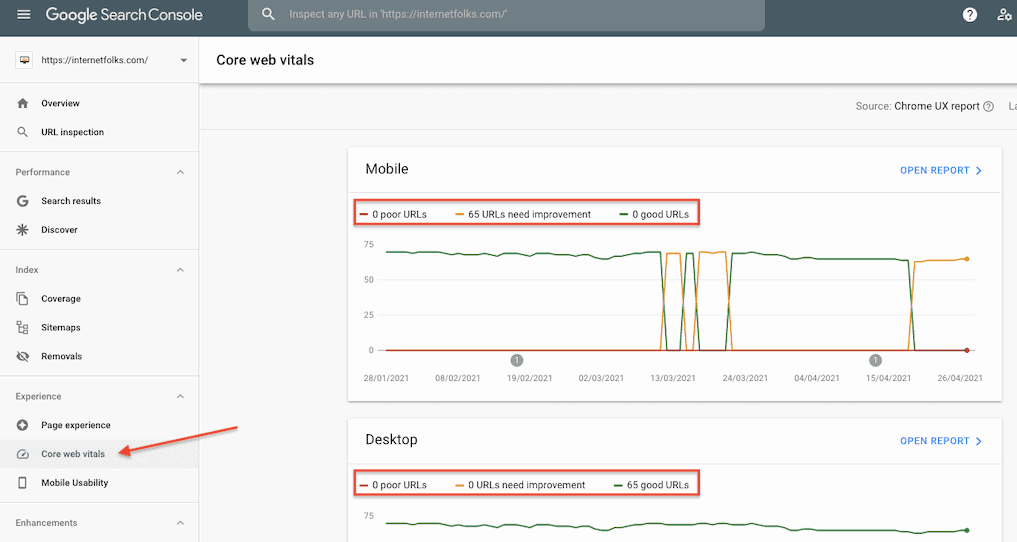
Accedere a GSC e fare clic sul collegamento "Core web vitals" nel menu a sinistra.
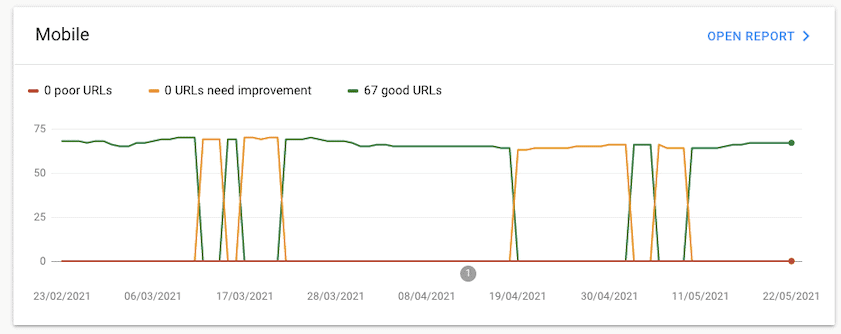
Vedrai i rapporti vitali web del tuo sito per dispositivi mobili e desktop, classificati in 3 gruppi: "scarso", "necessita di miglioramenti" e "buono". Questi dati provengono dal rapporto Chrome UX, che misura il rendimento del tuo sito web per utenti reali su Chrome.
Se tutte le tue pagine sono nella categoria "buono" sia su desktop che su dispositivo mobile, congratulazioni! In caso contrario, fai clic sul rapporto per dispositivi mobili o desktop per ulteriori informazioni (nel mio esempio, ho 65 pagine che devono essere migliorate sui dispositivi mobili).
Passaggio 2: compila un elenco di URL interessati

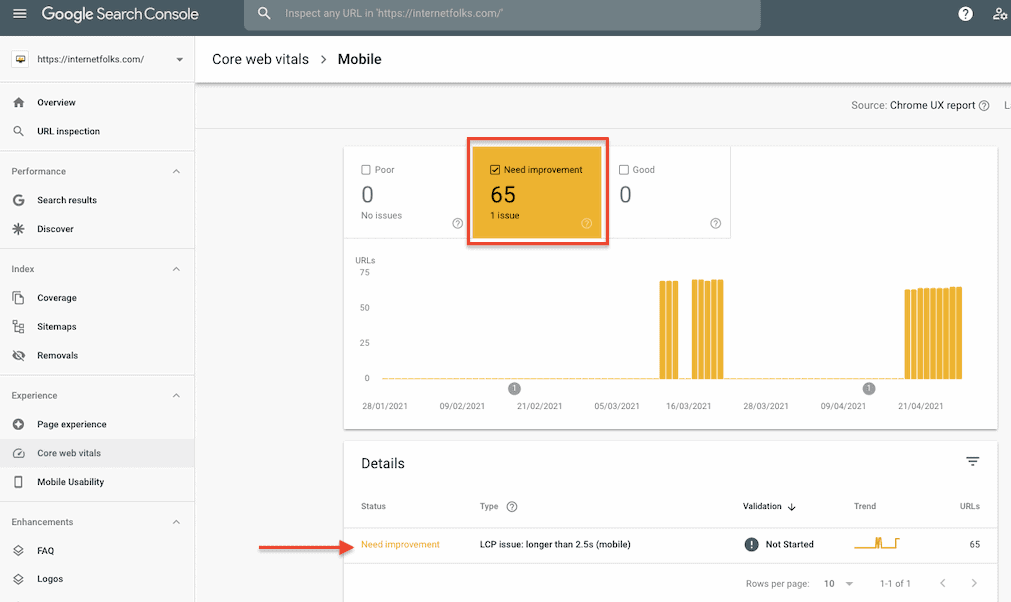
Dal rapporto sui dati vitali del Web principale per dispositivi mobili o desktop, seleziona le etichette "necessita di miglioramento" e "scarso" a seconda dei casi e vedrai quale problema hanno le tue pagine (potrebbero essere una o più di LCP, FID, CLS). Nel mio caso, ho 65 pagine con questo messaggio:
Problema LCP: più lungo di 2,5 secondi (mobile)
Fai clic sul messaggio e otterrai maggiori dettagli:

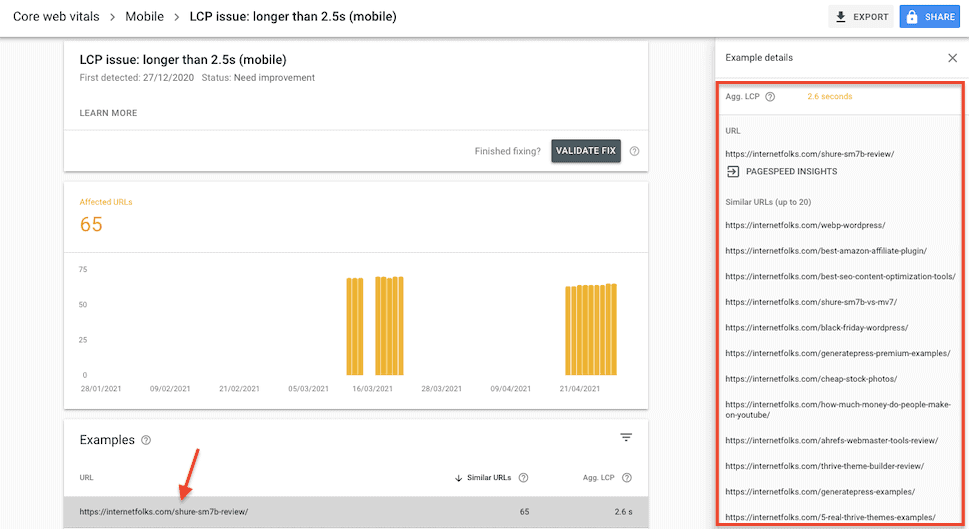
Nella pagina successiva, vedrai una sezione chiamata "Esempi", con una pagina di esempio che mostra il problema, insieme al tuo tempo LCP aggregato (nel mio caso, 2,6 secondi, che è poco più dei 2,5 richiesti per un "buono " punto).
Fai clic sull'URL e otterrai un elenco di più URL con gli stessi problemi. Stranamente, GSC non ti fornirà un elenco completo di URL, quindi copiali e inizia a lavorare sulle tue pagine più preziose (cioè quelle con il maggior numero di traffico/conversioni).
Passaggio 3: prova le tue pagine in PageSpeed Insights
C'è un pratico collegamento a PageSpeed Insights direttamente nel rapporto GSC, quindi fai clic su di esso e attendi che venga caricato.
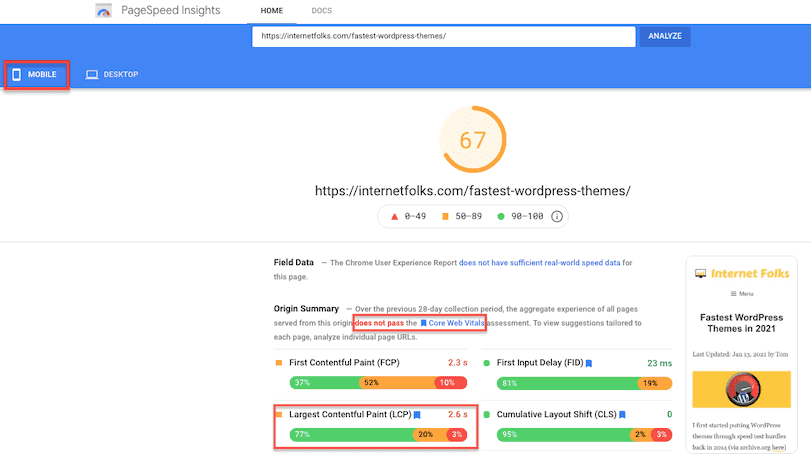
Passa alla scheda pertinente (desktop o mobile) e visualizza i risultati.

Riceverai la conferma che la tua pagina non supera la valutazione Core Web Vitals .
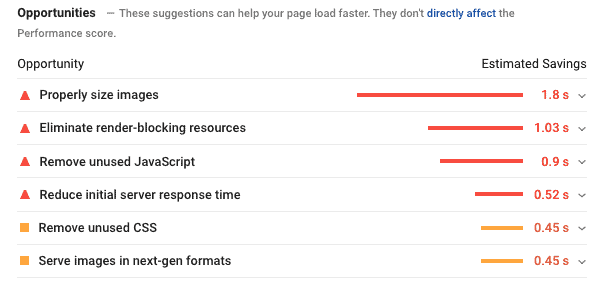
Scorri verso il basso fino alla sezione "Opportunità" e vedrai un elenco di ottimizzazioni che potresti apportare.


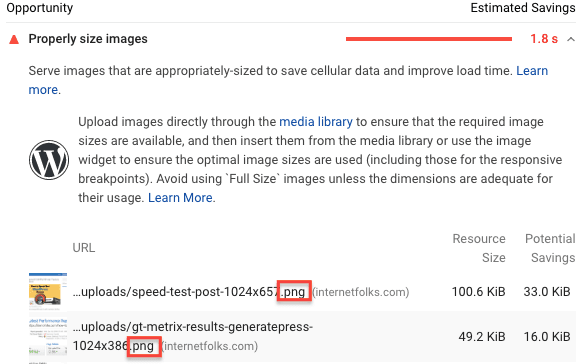
La causa più probabile di un punteggio LCP lento sono le immagini di grandi dimensioni. Fai clic sulla scheda "dimensioni immagini corrette" e otterrai un elenco di immagini per dimensione che potrebbero essere compresse.

Se le tue immagini sono grandi o in formato PNG o JPEG, c'è una soluzione semplice: comprimere e convertire le immagini nel formato WebP a caricamento più rapido.
Passaggio 4: comprimi e converti le immagini in WebP
Consiglio di leggere la mia guida su come utilizzare le immagini WebP su WordPress, ma essenzialmente WebP è un formato di immagine creato da Google nel 2010 che ha una compressione migliore e file di dimensioni inferiori rispetto ai formati precedenti come JPEG e PNG.
WordPress versione 5.8 o successiva consente di caricare immagini WebP, ma, poiché non tutti i browser supportano WebP, è una buona idea convertire le immagini in WebP utilizzando un plug- in in modo che vi sia un fallback JPEG o PNG se necessario.
Uso ShortPixel, perché gestisce automaticamente sia la conversione WebP che la compressione delle immagini. È gratuito e comprimerà 100 immagini al mese. Puoi acquistare crediti PAYG economici (da $ 9,99 per 10.000 immagini) che non scadono mai se hai molte immagini da aggiornare tutte in una volta.
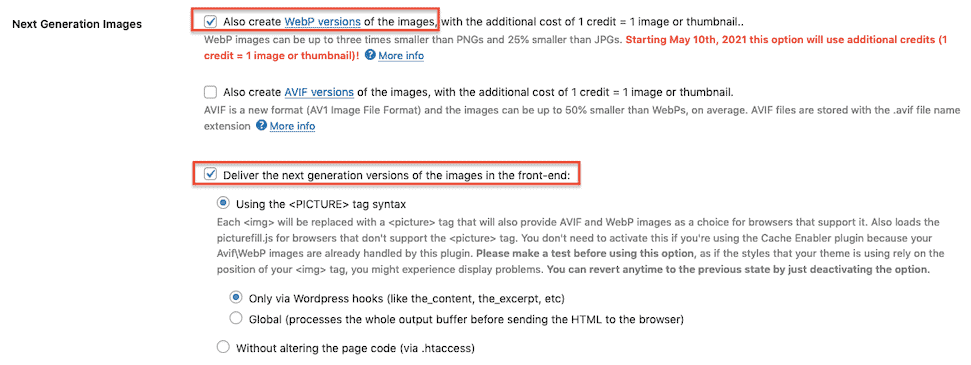
Dopo aver installato ShortPixel, crea un account e aggiungi la chiave API per sincronizzarlo. Vai su Dashboard > Impostazioni > ShortPixel > Avanzate e seleziona l'opzione "Crea anche versioni WebP delle immagini". Questa funzione utilizzerà 1 credito per immagine.

Quindi, seleziona l'opzione "Consegna le versioni di prossima generazione delle immagini nel front-end" . Sto usando l'opzione <PICTURE>, tramite gli hook di WordPress.
Poiché non tutti i browser supportano WebP, ShortPixel è uno strumento utile perché comprime le immagini JPEG e PNG originali e servirà quelle sui browser che non utilizzano WebP.
Se non desideri utilizzare ShortPixel, puoi anche convertire la tua libreria multimediale WordPress esistente in WebP utilizzando il plug-in WebP Express (gratuito) o il plug-in WebP Converter for Media (gratuito).
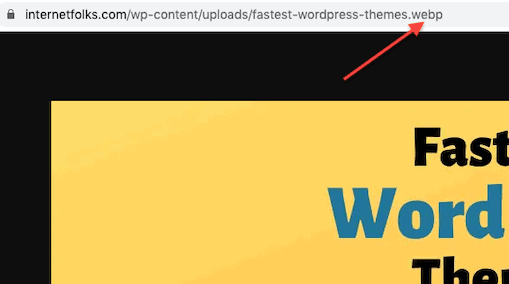
Puoi verificare che le tue immagini siano ora in formato WebP visitando una pagina del tuo sito Web e facendo clic con il pulsante destro del mouse su qualsiasi immagine. Fai clic su "Apri immagine in una nuova scheda" e guarda il nome del file immagine nella barra degli indirizzi. Il tipo di file alla fine ti dirà se è un JPEG, PNG, WEBP o altro.

Passaggio 5: testa nuovamente le tue pagine in PageSpeed Insights

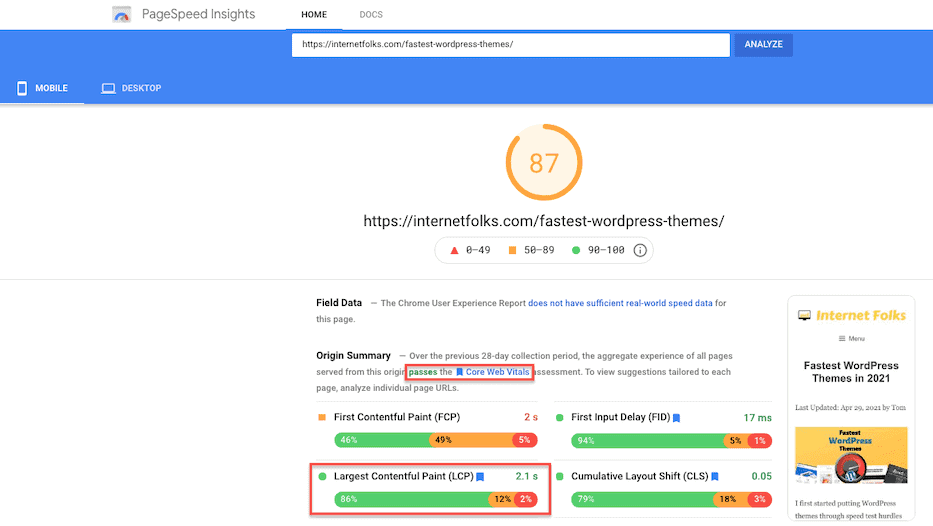
Elimina eventuali cache e reinserisci il tuo URL in PageSpeed Insights. Dovresti vedere un miglioramento: nel mio caso, il tempo LCP è sceso a 2,1 secondi, che ora supera la valutazione Core Web Vitals. Simpatico!
Passaggio 6: convalida la correzione in Search Console

Una volta che sei sicuro che le tue pagine si stanno caricando abbastanza velocemente, torna al rapporto Core Web Vitals in GSC e fai clic sul pulsante "Convalida correzione". Ciò consente a Google ora che il problema dell'LCP lento è stato risolto. Se non vedi questa funzione, va bene: Google continuerà a monitorare le metriche di Core Web Vitals e ad aggiornare i tuoi punteggi GSC.
Perché i punteggi dei miei Core Web Vitals continuano a cambiare?

Potresti notare, tramite il rapporto GSC Core Web Vitals, che le pagine rimbalzano tra "buono" e "necessita di miglioramenti" o "necessita di miglioramenti" e "scarso". Questo accade quando le tue pagine sono borderline. Ricorda che i dati di Google provengono da utenti Chrome reali che visitano il tuo sito: un afflusso di visitatori con velocità di rete basse può far apparire la tua pagina più lenta da caricare. È anche possibile che il tuo server di hosting abbia prestazioni variabili o che il tuo sito stia caricando script esterni a velocità variabili.
In definitiva, una modifica del punteggio di Core Web Vitals significa che è necessario accelerare WordPress per evitare di cadere nei voti "necessita di miglioramento" o "scarso".
