Come utilizzare il modello F per aumentare le conversioni
Pubblicato: 2017-01-26La creazione della pagina di destinazione post-clic per includere tutti gli elementi vitali della pagina di destinazione post-clic è importante, ma altrettanto importante è il loro ordine e posizione: il layout della pagina di destinazione post-clic.
Quando si progetta il layout della pagina di destinazione post-clic, è essenziale considerare il modo in cui è più probabile che i visitatori visualizzino la pagina. Riconoscere la nostra tendenza a leggere dall'alto verso il basso è un buon inizio per convincere i visitatori a concentrarsi su ciò che vuoi che facciano. Sapendo dove è probabile che vada il loro sguardo, puoi creare una gerarchia visiva e posizionare il tuo invito all'azione nelle posizioni migliori per la conversione.
Fai clic per twittare
C'è stata anche un'ampia ricerca a sostegno di questo. Nel 2006, il Nielsen Norman Group ha condotto quello che oggi è uno degli studi di tracciamento oculare più utili e più citati fino ad oggi. Durante lo studio, hanno esaminato come 232 utenti hanno visualizzato migliaia di diverse pagine web. I risultati hanno concluso che il comportamento di lettura principale degli utenti era relativamente coerente tra i vari siti e attività. Gli utenti leggono in un layout F-Pattern.
Cos'è il modello F?
L'F-Pattern è il modo in cui i nostri occhi si muovono quando leggiamo contenuti online. In pochi secondi, i nostri occhi si muovono a velocità eccezionali attraverso la copia del sito Web e altri elementi visivi, scansionando la pagina in questo ordine:
- Innanzitutto, nella parte superiore della pagina per leggere i titoli importanti
- Quindi, lungo il lato sinistro della pagina per visualizzare numeri o elenchi puntati
- Infine, di nuovo attraverso la pagina per leggere il testo in grassetto o i sottotitoli
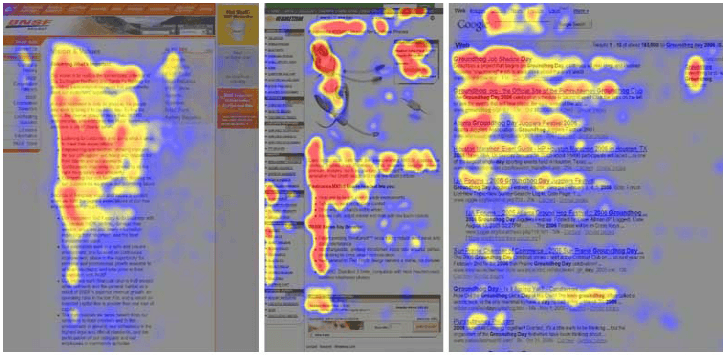
Le tre mappe di calore qui sotto derivano da studi di tracciamento oculare degli utenti di tre diversi siti web. La chiave di colore è la seguente:
- Rosso = più visto e più fissato
- Giallo = alcune opinioni, ma meno fissazione
- Blu = meno visti e quasi senza fissazioni
- Grigio = quasi nessuna vista e nessuna fissazione

Si noti che il modello F-Reading è più un contorno approssimativo e generalizzato, non necessariamente una forma F esatta. Inoltre, si noti che il design F-Pattern non si limita a due steli orizzontali come un tradizionale F.
Ci saranno momenti in cui gli utenti leggono solo una linea orizzontale, facendo sembrare il motivo una L capovolta. Altre volte leggono una terza sezione della pagina, facendo sembrare il disegno più simile a una E che a una F. E , se la tua pagina di destinazione post clic è più lunga, ti consigliamo di includere più di due radici per contribuire a creare una gerarchia visiva che è più probabile che le persone seguano.
In che modo il modello F si applica alle pagine di destinazione post-clic
È importante progettare pagine Web con un flusso intenzionale. Senza nulla posizionato specificamente per attirare l'attenzione dei tuoi spettatori, i loro occhi si sposteranno naturalmente su una pagina ricca di contenuti nel design F-Pattern.
Il design F-Pattern funziona meglio per le pagine ricche di testo, come post di blog, pagine dei risultati di ricerca, pagine di vendita più lunghe, ecc. Tuttavia, ciò non significa che non puoi progettare pagine di destinazione post-clic in formato breve con il layout F-Pattern.
Utilizzando i risultati degli studi di tracciamento oculare, puoi progettare strategicamente qualsiasi pagina di destinazione post-clic in modo che gli elementi più importanti siano esattamente dove è più probabile che i tuoi visitatori si concentrino su di essi.
Tieni presente che gli occhi degli spettatori inizieranno quasi sempre nell'angolo in alto a sinistra della pagina prima di scansionare il resto della pagina. Quindi, se la tua pagina di destinazione post-clic è occupata e vuoi che i visitatori notino subito un elemento particolare, come un conto alla rovescia per la tua offerta, assicurati di posizionarlo in questa sezione in alto a sinistra. Quindi, progetta il resto della tua pagina di destinazione post-clic con una chiara gerarchia visiva e un flusso che conduca i tuoi spettatori al tuo invito all'azione.
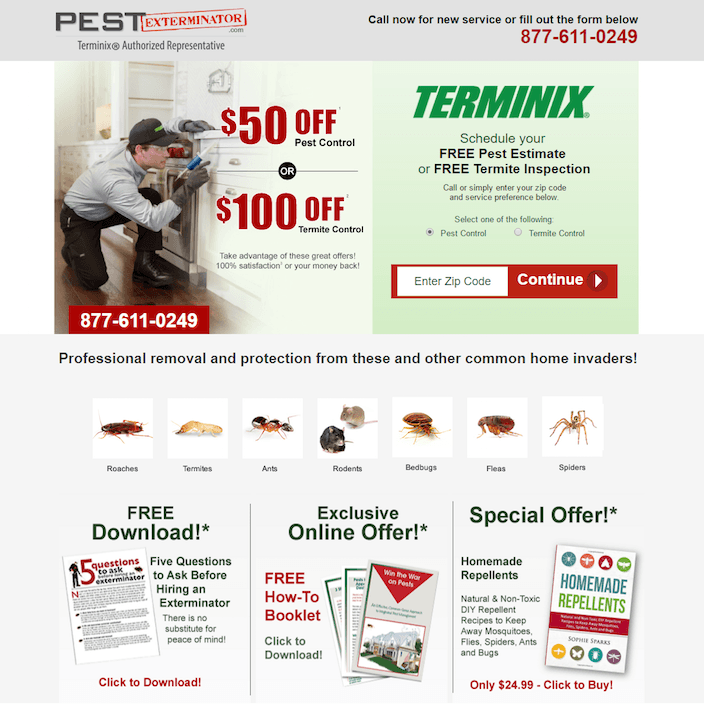
Una pagina di destinazione post-clic che ignora il modello F
Pest Exterminator ha creato questa pagina di destinazione post-clic e non segue il layout F. Manca qualsiasi gerarchia visiva:

Dove va la tua attenzione per prima? L'immagine? Lo sconto? Il campo a modulo singolo? Le tre offerte in fondo?
I tuoi occhi non sono attratti da un luogo specifico. C'è troppo da fare per attirare la tua attenzione in diverse direzioni. Ogni elemento è stato formattato per attirare quanta più attenzione possibile, il che li rende tutti in competizione tra loro. Pertanto, è difficile per i visitatori identificare l'obiettivo principale della pagina e Pest Exterminator probabilmente avrà difficoltà a generare conversioni.
Ora diamo un'occhiata ad alcuni esempi di pagine di destinazione post-clic che seguono il modello F-Reading.

Tieni presente che, per pagine di destinazione post clic più brevi, abbiamo mostrato l'intera pagina. Per le pagine più lunghe, abbiamo visualizzato solo above the fold. Inoltre, alcuni dei marchi elencati potrebbero eseguire test A/B sulla propria pagina con una versione alternativa rispetto a quella visualizzata di seguito.
pagine di destinazione post-clic che seguono il layout F
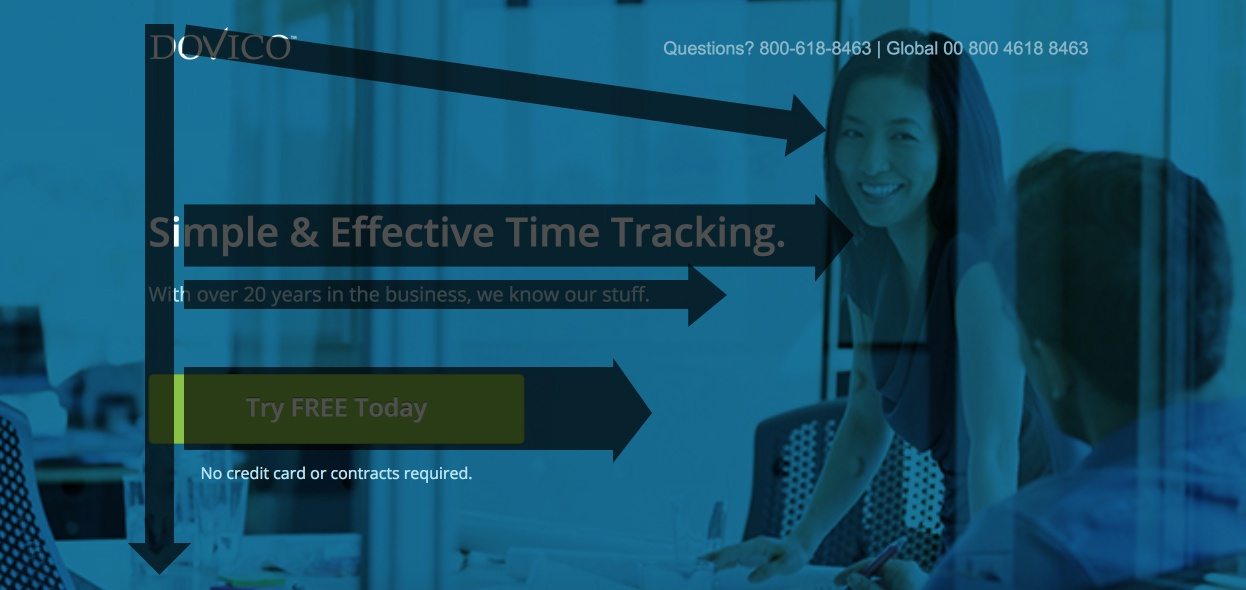
Dovico

La pagina di destinazione post-clic di Dovico sopra utilizza le migliori pratiche di web design di F-Pattern. Nota come ogni componente importante si trova esattamente lungo il percorso F-Pattern dove i visitatori cercheranno naturalmente quando visualizzano questa pagina:
- Gli spettatori guarderanno prima nell'angolo in alto a sinistra della pagina, dove vedranno il logo dell'azienda.
- Percorrendo il primo stelo orizzontale, arriveranno poi al volto sorridente della donna. Ciò che è particolarmente interessante qui è che l'angolo F è inclinato verso il basso verso il suo viso e non è direttamente di fronte ai numeri di telefono.
- Scendendo lungo il lato sinistro della pagina fino al prossimo stelo orizzontale, gli spettatori concentreranno la loro attenzione sul titolo e sul sottotitolo.
- Infine, continueranno il modello F lungo il gambo verticale, dove arriveranno al pulsante CTA, che è l'obiettivo principale della pagina di destinazione post-clic.
Posizionare gli elementi più essenziali della pagina di destinazione post-clic lungo il layout F in questo modo aiuta a ottimizzare la pagina di Dovico e convincere i visitatori ad agire sull'offerta.
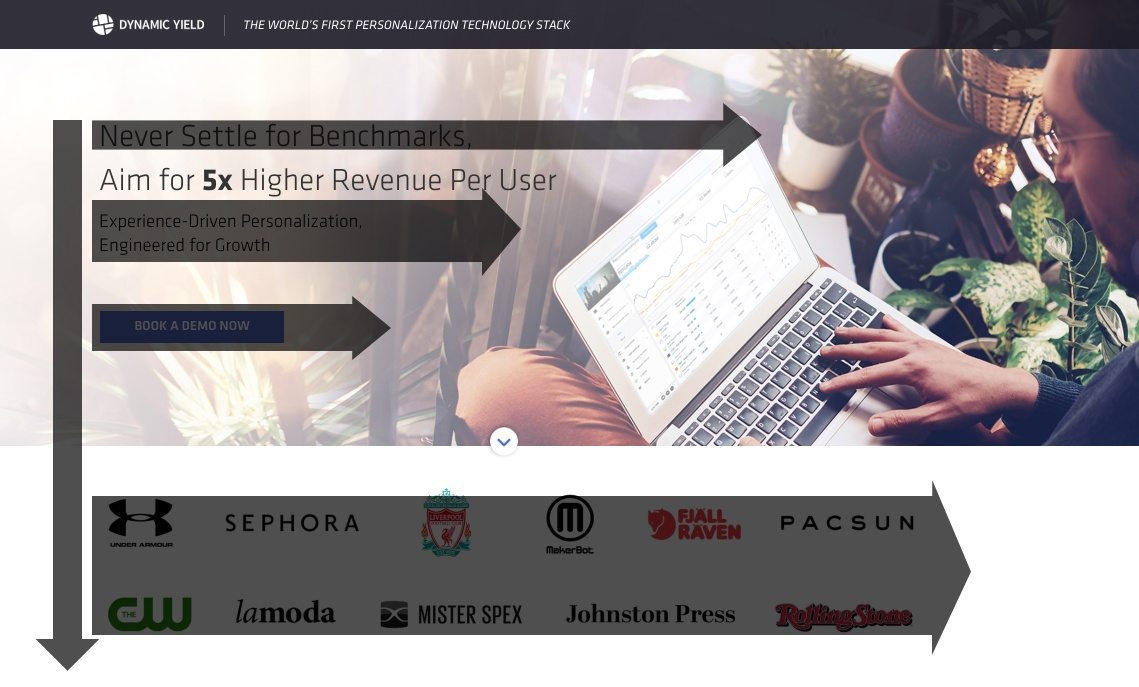
Rendimento dinamico

Anche la pagina di destinazione post-clic di Dynamic Yield segue il layout F-Pattern, ma poiché il nome e il logo sono la cosa più piccola sopra la piega, è probabile che gli occhi dello spettatore inizino in una posizione diversa:
- Probabilmente saranno attratti prima dal titolo della pagina, poiché il carattere è più grande e una parte di esso è in grassetto.
- Successivamente, si sposteranno lungo il primo stelo fino all'immagine a destra, che completa il primo stelo orizzontale.
- Scorrendo lo stelo verticale, gli spettatori leggeranno il sottotitolo.
- Proseguendo verso il basso, è probabile che il pulsante CTA blu brillante catturi l'attenzione del visitatore successivo.
- Dopo il pulsante CTA, i badge del cliente fungono da stelo aggiuntivo e la pagina continua in modo simile sotto la piega.
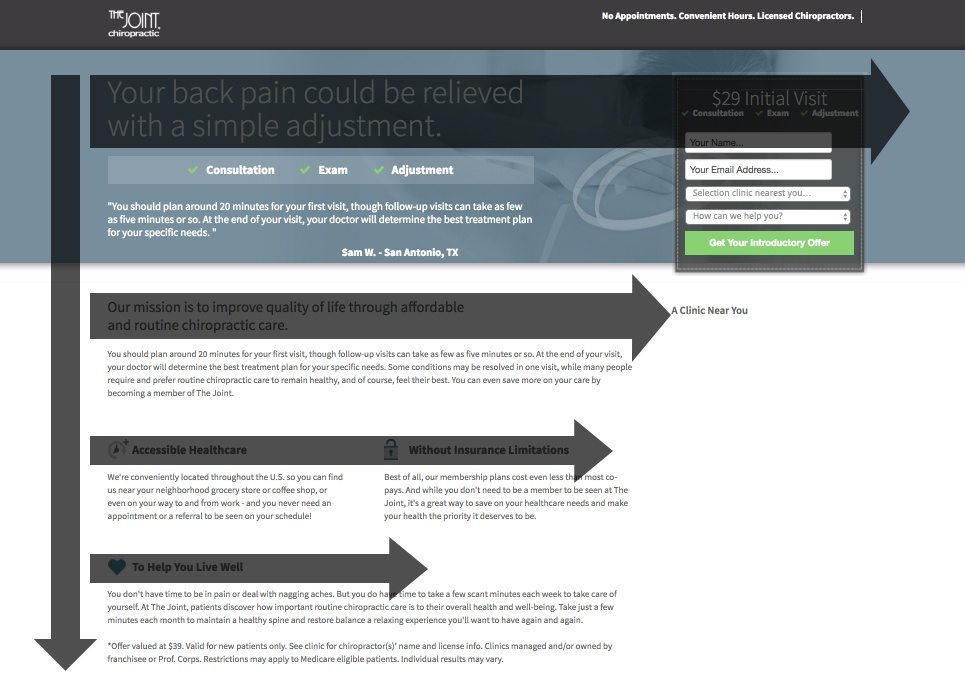
La chiropratica articolare

Poiché i design di F-Pattern non devono sempre seguire una tradizionale forma a F, nota come la pagina di destinazione post-clic di The Joint Chiropractic abbia parecchi steli orizzontali:
- Simile a Dynamic Yield, il titolo inizia con il modello F (e continua a destra con il modulo).
- In secondo luogo, la dichiarazione d'intenti (in caratteri più grandi rispetto al resto della copia) cade lungo il gambo successivo.
- Infine, l'iconografia e i vantaggi audaci di The Joint Chiropractic costituiscono gli steli finali del modello.
Nonostante il maggior numero di radici, la pagina è stata creata tenendo conto delle migliori pratiche di web design di F-Pattern, rendendo facile per i visitatori seguire e concentrarsi sulle parti più importanti della pagina di destinazione post-clic.
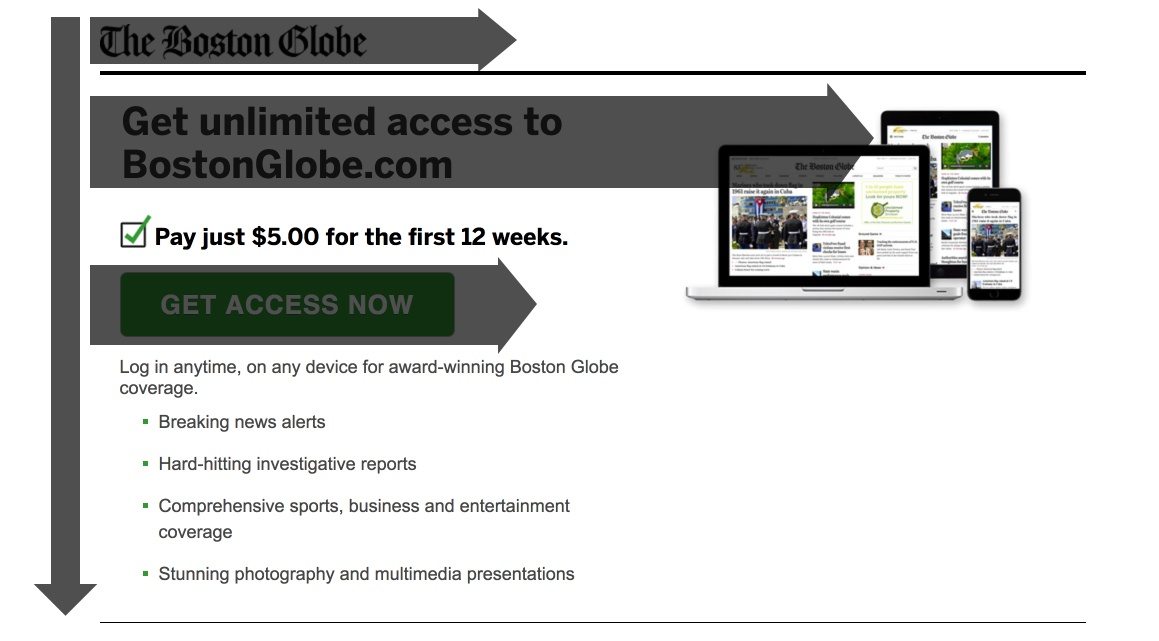
Il globo di Boston

La pagina di destinazione post-clic del Boston Globe non segue una tipica forma a F, che alla fine li aiuta a convincere i visitatori a convertirsi alla promozione:
- Partendo dall'angolo in alto a sinistra, i visitatori individuano per primi il logo del giornale.
- Direttamente sotto il logo c'è il titolo, seguito dall'immagine lungo lo stesso stelo orizzontale.
- Continuando lungo lo stelo verticale, i visitatori si fissano sul pulsante CTA verde brillante.
- Se scelgono di continuare più in basso nello stelo verticale, impareranno cosa possono aspettarsi quando si registrano per l'accesso illimitato.
È il tuo turno di usare il modello F
Includere tutti gli elementi della pagina di destinazione post-clic necessari è importante per le conversioni, ma il loro layout è altrettanto importante.
Il design F-Pattern ti aiuta a stabilire una gerarchia visiva e un flusso intenzionale per indurre i visitatori a concentrarsi su elementi specifici. Se riesci a convincerli a seguire il percorso che desideri, saranno meno propensi a rimbalzare e invece saranno più coinvolti e agiranno sulla tua pagina.
Con questi esempi in mente, tocca a te mettere in pratica il layout F. Crea la tua pagina di destinazione post-clic professionale con Instapage, richiedi oggi stesso una demo aziendale.
