Creatori web esperti del mese: pagine dei prodotti per la stagione dei saldi
Pubblicato: 2021-11-30La seconda iterazione della nostra sfida Monthly Expert Web Creators ha visto la competizione scaldarsi quando la separazione dei partecipanti dai podi è arrivata al limite.
I vincitori di questo mese si sono posti al di sopra della concorrenza che non solo ha stuzzicato la nostra curiosità, ma ha anche catturato la nostra attenzione.
Prendiamoci un momento per incontrare i nostri esperti vincitori e svelare i segreti dietro le loro proposte vincenti.
È ora di incontrare i nostri vincitori di Ecom!
Ulteriori informazioni sugli esperti di Elementor
3 ° Classificato: Md Firdous Ahmad

Cosa hanno detto i nostri giudici: "Funzionalmente è un'ottima pagina con un uso solido delle funzionalità di WooCommerce: personalizzazione del prodotto, valutazioni e altro."
"Uno sviluppatore web indipendente e designer UX con la passione di creare un'esperienza utente interattiva, utile e deliziosa incentrata sulla creazione di un mondo più connesso e perfetto per i pixel", è il modo in cui si descrive l'indiano Md Firdous Ahmad.
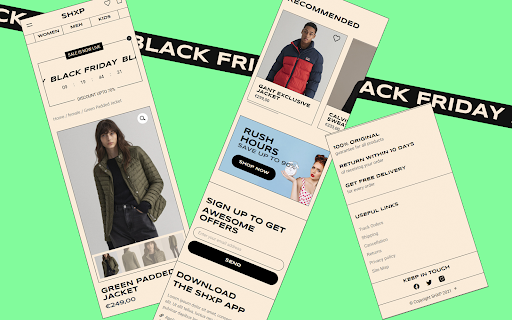
Originariamente creato con Elementor, il terzo posto di Md "è destinato agli utenti che amano ricevere offerte scontate durante i saldi del Black Friday", afferma. "La mia ispirazione è stata quella di creare un'esperienza utente pratica e senza sforzo."
Md rivela che l'idea si è mossa non appena ha iniziato il brainstorming: "Era solo un concetto per la generazione di lead di prodotto attraverso le vendite del Black Friday che ha preso vita con Elementor", afferma.
Ha creato la pagina con l'esperienza dell'utente come priorità assoluta: "Il flusso utente di ogni elemento è semplice, la pagina stessa ha meno attività dall'interazione, dalla selezione e dall'aggiunta di prodotti al carrello o alla lista dei desideri".
Aggiunge: "Ho usato solo due colori e due caratteri che hanno contrasto elevato, coerenza e accessibilità per gli utenti", rivela. "Ho aggiunto una nuova esperienza per recensire il prodotto utilizzando un modulo popup, poiché la recensione stessa fornisce autenticità".
La pagina del negozio di moda online si rivolge a chiunque abbia un potere d'acquisto di età compresa tra i 16 e gli 80 anni e funge anche da imbuto di generazione di lead.
L'obiettivo principale di Md era che "la pagina fosse reattiva e perfetta per i pixel su tutti i dispositivi, indipendentemente dai dispositivi utilizzati dagli utenti per accedervi".
Creata con Elementor utilizzando il nostro tema Hello, la pagina è stata creata utilizzando anche il plug-in Jet Engine. È stato progettato con Theme Builder e Impostazioni globali di Elementor.
MD è specializzato in storytelling e visual design. "Creo WordPress, siti Web di e-commerce reattivi, accattivanti, generazione di lead e conversioni", afferma.
"Posso aiutarti a trasformare le tue idee in un fantastico sito web."
- Elementorist Dal 2020
- Oltre 20 siti Web Elementor realizzati
- Presentazione vincente →
- Profilo degli esperti →
- Instagram →
- Portafoglio →
2 ° classificato congiunto: Billie Argent

Cosa hanno detto i nostri giudici: "Una fantastica pagina di un singolo prodotto con variazioni, una barra in basso della promozione, animazioni interattive per incoraggiare lo scorrimento e altro ancora".
Salendo sul podio, la londinese Billie Argent migliora la posizione del mese scorso vincendo il secondo posto congiunto.
Billie è il co-fondatore di Passionates, un'agenzia digitale a servizio completo specializzata nella fornitura di soluzioni di design, sviluppo, marketing, SEO e hosting per startup, PMI e negozi fisici.
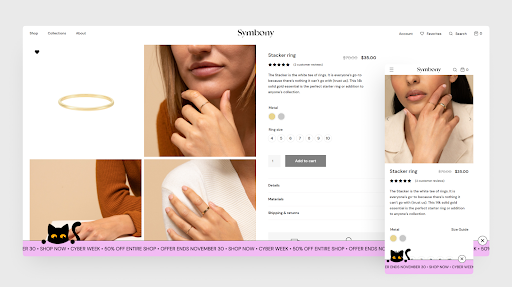
Commercializzata a donne di età compresa tra i 18 e i 40 anni che desiderano fare acquisti in abbigliamento alla moda, la voce "Symbony" di Billie, al secondo posto, vuole rappresentare "gioielli simbolici", vendendo sia articoli di gioielleria di base che pezzi più complessi.
"Ogni pezzo è realizzato a mano, di provenienza etica e fatto per durare", afferma. "Le collezioni sono ispirate alla mitologia di tutto il mondo e si riflettono nel design di ogni articolo (attualmente solo articoli di base sul sito web)."
Il design del sito Web è stato scelto per creare un'esperienza utente semplice e fluida, afferma Billie, "Il design Web leggero e pulito aiuta la navigazione dei visitatori a trovare ciò che stanno cercando più facilmente".
Rompendo le convenzioni, la pagina del prodotto presenta solo gli elementi più essenziali. Una grande griglia di prodotti mostra i prodotti da diverse angolazioni.
Sulla destra, il numero di recensioni è immediatamente visibile. Facendo clic sulle stelle si passa a recensioni più dettagliate.
La pagina del prodotto ha lo scopo di creare credibilità con i potenziali clienti attraverso recensioni e fattori di fiducia, aumentando la comprensione di ciò che il marchio rappresenta. L'obiettivo principale è aumentare le vendite.
"Miravamo a raggiungere questo obiettivo attraverso un design professionale, mostrando tutti gli elementi essenziali di cui un utente ha bisogno per prendere una decisione", afferma Billie.
Billie ha anche lanciato un sottile amore felino: "Per i saldi del Black Friday di quest'anno, abbiamo scelto un simpatico gatto del Black Friday, i cui occhi ti seguono in giro per il sito Web usando una traccia del mouse".
La coda del gatto è un'animazione di Lottie, così come il banner di testo scorrevole alla base del sito web. "Abbiamo scelto questo formato in modo che l'annuncio di vendita lasci l'UX inalterato", aggiunge Billie.
Per migliorare l'UX dai menu a discesa delle variazioni WooCommerce predefinite, Billie afferma di aver "utilizzato un plug-in gratuito chiamato 'Variation Swatches for WooCommerce' per convertire i campi selezionati in colori visivi per il tipo di metallo e cerchi numerati per le dimensioni dell'anello".
Dice: "Abbiamo anche creato un popup 'guida alle taglie' con Elementor che mostra le dimensioni degli anelli per posizioni diverse".
I campi dei prodotti personalizzati sono stati aggiunti con JetEngine per includere informazioni più dettagliate. Sotto ci sono icone personalizzate con fattori di fiducia. Infine, i prodotti correlati vengono visualizzati utilizzando JetWoobuilder.
Creata con Elementor utilizzando il tema Astra, la pagina è stata creata utilizzando anche WooCommerce, Variation Swatches for WooCommerce, Jet Engine, Jet WooBuilder, Jet SmartFilters e plug-in JetTabs. È stato progettato con Theme Builder di Elementor.
L'agenzia digitale di Billie, Passionate comprende l'ampia gamma di competenze dei suoi esperti senior. "In quanto tale, siamo in grado di pianificare e lavorare su più aspetti del tuo progetto contemporaneamente, ottimizzando la tempistica e i costi complessivi", afferma Billie.
- Elementorist Dal 2017
- Oltre 130 siti Web Elementor costruiti
- Presentazione vincente →
- Profilo degli esperti →
- Facebook →
- Portafoglio →
2 ° classificato congiunto: Simon Berry

Cosa hanno detto i nostri giudici: "Un fantastico negozio per famiglie di prodotti singoli, con selezione e personalizzazione avanzate dei prodotti, grafica eccezionale e UX fluida sia per desktop che per dispositivi mobili".
Sempre al secondo posto congiunto, Simon Berry, con sede nel Sussex, è co-proprietario di un'attività di web design e marketing digitale per due persone che gestisce con sua moglie Kate. Simon "è passato a Elementor praticamente 2 anni fa" durante il nostro accordo del Black Friday del 2019.
Il secondo classificato di Simon è nato originariamente quando sua moglie ha iniziato a cucire all'inizio del blocco pandemico nel marzo 2020. Questo hobby si è presto trasformato in una piccola impresa.
"Quindi, abbiamo dovuto creare un negozio online per questo", afferma. "Fai vestiti per bambini, con stampe luminose, divertenti e colorate che sono prodotte in modo etico, quindi avevamo bisogno che il sito web riflettesse anche questo".

La coppia britannica di marito e moglie ha aggiunto un pezzo speciale del loro cuore al sito web: “Nostra figlia è presente in molte delle immagini del sito. Penso che le piaccia stare davanti alla telecamera! ammette Simone. "Quindi ho usato molti effetti di movimento per far risaltare davvero una sensazione divertente e felice durante la navigazione nel sito e nelle pagine dei prodotti".
Poiché c'era una vasta scelta di tessuti, che cambiavano in base alla stagione o a promozioni speciali, avevano bisogno di creare un modello dinamico completamente personalizzato per adattarsi a tutte le diverse opzioni di acquisto e tessuti.
"Ciò significava utilizzare loop e tag dinamici tramite Elementor e ACF Pro per popolare ogni pagina del prodotto con le informazioni sul prodotto WooCommerce corrette", afferma Simon.
"Abbiamo aggiunto alcune opzioni personalizzate anche alla pagina di modifica del prodotto WC, in modo che tutto ciò di cui avevamo bisogno per visualizzare e consentire ai clienti di fare scelte su misura fosse possibile".
Il sito web è stato creato per i genitori che vogliono staccarsi dal noioso "blu per i ragazzi e rosa per le ragazze", con l'obiettivo di massimizzare i tessuti, le stampe e i design etici.
Poiché i principali clienti demografici erano i genitori, in particolare le madri, "abbiamo cercato di capitalizzare su questo con l'interfaccia utente/UX per farli sorridere mentre navigavano nel sito e nelle pagine dei prodotti".
Poiché si tratta di un negozio web completamente funzionante che accetta ordini giornalieri, sapevano che entusiasmare gli utenti con ciò che stavano vedendo, ad esempio immagini di buona qualità da visualizzare utilizzando la funzione lightbox, avrebbe aiutato a generare ordini.
Simon dice: "E sembra funzionare alla grande".
Il sito Web ha funzionalità aggiuntive per le Gallerie Fabric, che sono state aggiunte tramite un CPT nella Dashboard, quindi raggruppate in categorie che popolano automaticamente sia le pagine Prodotto assegnate che le pagine Gallerie principali.
Visualizzando automaticamente i tessuti nuovi e/o stagionali sulla Pagina del prodotto e le varie marche nelle pagine principali delle Gallerie, Simon è stato in grado di ridurre il tempo del flusso di lavoro necessario per aggiungere nuovi tessuti al sito web.
Creata con Elementor utilizzando il nostro tema Hello, la pagina è stata creata utilizzando anche i plug-in ACF Pro, Dynamic.ooo, Ele Custom Skins, WooCommerce e Rank Math. È stato progettato con Theme Builder e Impostazioni globali di Elementor.
Simon ha oltre 14 anni di esperienza nella fornitura di soluzioni di marketing digitale e sviluppo del business online per aiutare le piccole e medie imprese ad aumentare la propria visibilità online avendo lavorato con un'ampia base di clienti sia nel settore pubblico che in quello privato; Automotive, enti di beneficenza, servizi pubblici, commercio, edilizia e vendita al dettaglio.
"Sono specializzato in progettazione di siti Web, sviluppo di e-commerce e SEO, mentre lavoro sodo allo sviluppo del business per aiutare a far crescere la nostra base di clienti", afferma.
"Adoriamo rimanere bloccati in nuovi progetti e trovare modi creativi e coinvolgenti per attirare clienti nella tua attività".
- Elementorist Dal 2019
- Oltre 30 siti Web Elementor realizzati
- Presentazione vincente →
- Profilo degli esperti →
- Facebook →
- Portafoglio →
Vincitore del 1 ° posto e Community Choice: Rodrigo Valdez

Cosa hanno detto i nostri giudici: “Un'ottima pagina di prodotti per il trucco con valutazioni, promozioni a tempo, popup di conversione, descrizione del prodotto e una buona diffusione di CTA. Sembra un vero affare!”
Il Grand Champion Web Creator e Community Choice Winner di questo mese è Rodrigo Valdez, un creativo indipendente proveniente dal Paraguay.
Avendo collaborato con aziende, personaggi pubblici e agenzie di mercato locali per creare più di 50 siti Web reattivi solo negli ultimi 5 anni, Rodrigo è anche un Elementorist veterano.
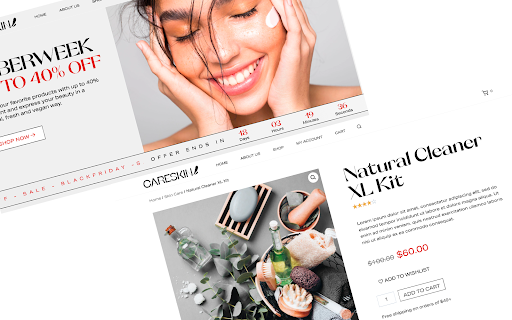
Rodrigo ha spiegato la sua ispirazione per la sua prima pagina del prodotto: “Ho creato un marchio per la sfida. Il target di riferimento erano le donne".
Osserva che voleva interrompere la narrativa tipica: "Volevo che l'aspetto e la sensazione dell'identità del marchio fossero diversi senza stereotipi e rispettosi dell'ambiente con prodotti naturali".
Il target di riferimento sono le donne dai 15 ai 50 anni in cerca di acquisti online di prodotti per la salute e la bellezza. Oltre a stimolare gli acquisti, il sito web è stato progettato anche per aumentare l'esposizione del marchio.
"Il sito Web si ispira a siti Web come i negozi online di Lacoste, Calvin Klein, ecc.", afferma Rodrigo che ha optato per "un'interfaccia utente minimalista che segue le buone pratiche di UX", poiché desiderava che "ottenesse grandi prestazioni nei tempi di caricamento e velocità."
Il design della home page, che si concentra sulla settimana di promozioni come Cyber Week o BlackFriday, mostra all'utente che l'intero negozio è scontato mettendo in evidenza diversi prodotti popolari. Ogni prodotto ha uno sconto in evidenza.
A seconda della situazione, il pop-up aiuta l'utente a eseguire un'azione, sulla home page o sulle pagine (non di prodotto) in generale.
"Cercavo la generazione di lead chiedendo all'utente il suo indirizzo e-mail tramite l'iscrizione a promozioni", rivela Rodrigo.
"Sulle pagine dei prodotti, viene attivato un popup che mostra un contatore del tempo rimanente per la fine dell'offerta (per incoraggiare le azioni 'aggiungi al carrello' o 'acquista')."
Costruita con Elementor utilizzando il tema Kadence WP, la pagina è stata creata utilizzando i plug-in Jet Compare Wishlist, FlyingPress, Flying Images, SaveSVG e Jet Compare. È stato progettato con Global Styling e Theme Builder di Elementor.
L'elenco dei servizi di Rodrigo include la creazione di siti Web ad alte prestazioni e l'ottimizzazione di siti Web esistenti per aumentare le prestazioni e la velocità.
Il suo impegno è creare esperienze "MADE IN IDEALS", poiché comprende che la decisione di creare un'esperienza per i tuoi clienti e il team con cui scegli di costruirla è una decisione molto importante.
"Ecco perché ti facciamo la nostra promessa: fare del nostro meglio e cercare sempre di fare la cosa giusta per il tuo progetto, i tuoi utenti e il tuo team", afferma Rodrigo. “I nostri standard di qualità rimangono tra i più alti prima di firmare un prodotto #MadeInIDEALS.”
“Lavoriamo insieme a diverse persone, che diventano le nostre compagne di un grande viaggio”.
- Elementorist Dal 2018
- Oltre 60 siti Web Elementor realizzati
- Presentazione vincente →
- Profilo degli esperti →
- Instagram →
- Portafoglio →
La nostra prossima sfida mensile degli esperti: una forma per dominarli tutti
Complimenti a ciascuno dei nostri vincitori e un sentito ringraziamento a tutti i nostri partecipanti.
Per la nostra prossima sfida mensile degli esperti, è la tua occasione per creare il modulo definitivo con Form Builder di Elementor. Lascia fluire i tuoi succhi creativi e mostra al mondo quanto puoi essere originale con le forme.
La nostra giuria e i membri della community controllerà il contesto del tuo modulo, il flusso degli utenti, il design creativo e proverà persino il modulo per vedere che funziona davvero. Il nostro pannello interno darà anche punti bonus a coloro che utilizzano una pagina di ringraziamento personalizzata.
Ecco come entrare:
- Mostra la tua forma migliore sulla pagina del tuo profilo di Elementor Experts Network .
- Etichettalo " Sfida degli esperti - Edizione Elementor Form Builder ".
- Rilascia il tuo collegamento Elementor Expert nel nostro post ufficiale Hub .
- Assicurati di rispettare i nostri Termini e condizioni .
Le iscrizioni sono aperte dalle 18:00 (GMT+3) dal 30 novembre al 14 dicembre .
Tutti i vincitori saranno annunciati sulla nostra pagina ufficiale Hub e Facebook Community il 22 dicembre .
Quindi inizia a progettare e inviaci le tue voci prima che sia troppo tardi!
