Recensione Elementor (pratica nel 2022): è il miglior generatore di pagine di WordPress?
Pubblicato: 2022-03-29Stai pensando di utilizzare Elementor sul tuo sito WordPress?
In questa recensione pratica su Elementor, ti guiderò attraverso tutto ciò che Elementor ha da offrire per aiutarti a prendere una decisione informata sul fatto che sia lo strumento giusto per le tue esigenze.
Avviso spoiler: penso che Elementor sia uno dei migliori costruttori di pagine di WordPress in circolazione, quindi posso già dirti che questa sarà generalmente una recensione positiva di Elementor.
Vale anche la pena sottolineare che non sono il solo a pensare che, secondo WordPress.org, Elementor è utilizzato su oltre quattro milioni di siti WordPress pur mantenendo un'incredibile valutazione di 4,9 stelle su oltre 4.900 recensioni ( su 5 stelle ).
In questa recensione, spero di spiegare perché è così popolare in modo che tu possa decidere se è giusto per te. Per aiutarti a prendere la tua decisione, ecco di cosa tratterò:
- Un'introduzione di base a Elementor e alle sue funzionalità.
- Un tour pratico dell'interfaccia di Elementor e di come funziona.
- 10 straordinarie funzionalità di Elementor che aiutano a spiegare la sua popolarità.
- Sia che tu debba usare la versione gratuita o pagare per Elementor Pro.
Entriamo in modo che tu possa iniziare a costruire il tuo sito in pochissimo tempo.
Recensione di Elementor: la tua introduzione
Elementor è un plug-in per la creazione di pagine visive drag-and-drop per WordPress .
Fondamentalmente, ti consente di progettare pagine complesse utilizzando il trascinamento della selezione mentre lavori su un'anteprima visiva dal vivo del tuo sito. Questo approccio ha diversi vantaggi:
- Non hai bisogno di alcuna conoscenza tecnica per creare belle pagine.
- Non è necessario passare avanti e indietro tra un editor di back-end e un'anteprima dal vivo: lavori sulla stessa vista che vedranno i tuoi visitatori.
- Non sei limitato all'editor di blocchi di WordPress.
- Quando vuoi modificare il testo, fai semplicemente clic e digita sull'anteprima live della tua pagina.
Man mano che crei le tue pagine, otterrai tonnellate di:
- Widget : pensa a questi come a blocchi di contenuto. Ad esempio, il testo è un widget, un'immagine è un widget, un pulsante è un widget, ecc.
- Opzioni di progettazione : per ogni elemento di contenuto del tuo progetto, otterrai una serie dettagliata di impostazioni per controllarne l'aspetto.
- Opzioni di layout : puoi utilizzare tutte le "Sezioni" e le "Colonne" necessarie per creare il layout perfetto.
Tutti i tuoi progetti sono reattivi, il che significa che staranno benissimo su tutti i dispositivi. E ottieni anche impostazioni che ti consentono di cambiare l'aspetto del tuo design su dispositivi specifici.
Ma puoi usare Elementor per qualcosa di più della semplice progettazione di post e pagine...
Se esegui l'aggiornamento a Elementor Pro, sarai anche in grado di utilizzare la stessa interfaccia visiva di trascinamento della selezione per progettare:
- L'intero tema, inclusi intestazioni, piè di pagina e modelli di contenuto.
- Negozi WooCommerce, inclusi singoli prodotti e pagine negozio.
- Popup, che puoi visualizzare ovunque sul tuo sito.
Come funziona l'interfaccia di Elementor
In questa sezione della nostra recensione su Elementor, voglio solo darti un'idea di base di come funziona l'interfaccia di Elementor. Questo ti darà un po' di contesto nella prossima sezione, dove individuerò alcune delle caratteristiche più uniche di Elementor.
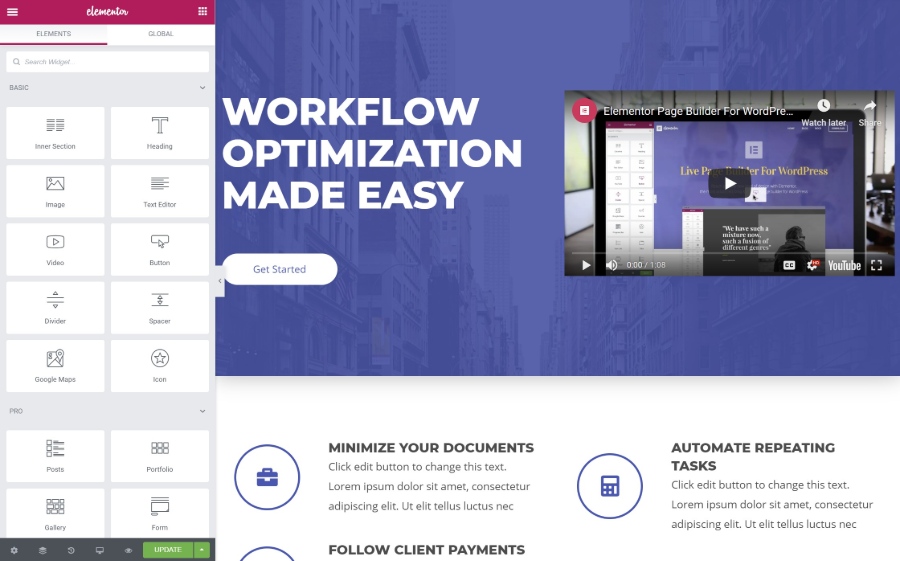
Quando apri l'editor di Elementor, vedrai un'anteprima visiva del tuo design a destra e una barra laterale a sinistra:
- Anteprima visiva : è qui che crei il tuo layout. Puoi trascinare e rilasciare elementi di contenuto in base alle esigenze.
- Barra laterale : è qui che puoi aggiungere nuovi elementi, personalizzare gli elementi esistenti sulla tua pagina e accedere ad altre impostazioni di Elementor.

Per aggiungere un nuovo elemento di contenuto (chiamato widget), puoi semplicemente trascinarlo dalla barra laterale sull'anteprima live del tuo progetto. Puoi anche utilizzare il trascinamento della selezione per spostare gli elementi sul tuo progetto. E se vuoi modificare il testo, puoi semplicemente fare clic sull'anteprima visiva e iniziare a digitare.
Per organizzare i tuoi widget, ottieni due blocchi di layout:
- Sezioni : questa è fondamentalmente una riga.
- Colonne : le colonne dividono una sezione in diverse sezioni verticali
Potrai posizionare i tuoi widget all'interno di sezioni e colonne.
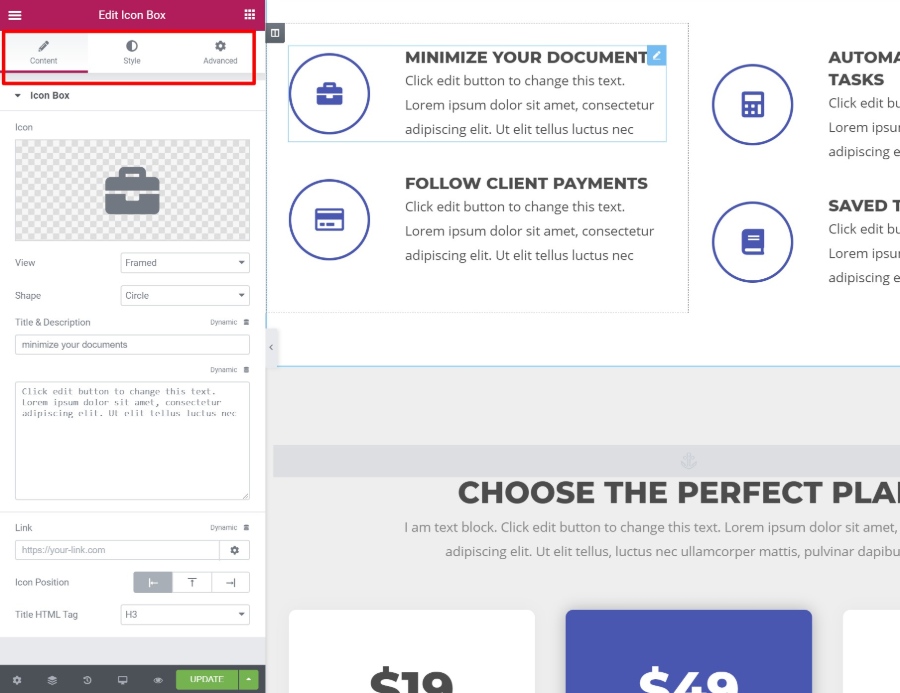
Se fai clic su un widget, una sezione o una colonna, si apriranno le sue impostazioni nella barra laterale. Qui è dove puoi controllare il design, la spaziatura, il contenuto, ecc.
Le impostazioni sono suddivise in tre schede:

Quindi questa è la tua guida rapida all'interfaccia di Elementor. Ora, analizziamo alcune funzionalità specifiche per completare la nostra recensione su Elementor...
10 caratteristiche che distinguono Elementor dalla concorrenza
Anche se trovo che l'interfaccia di Elementor sia fluida e priva di glitch, ci sono molti plug-in per la creazione di pagine WordPress con trascinamento e rilascio visivi, quindi non penso che sia ciò che distingue davvero Elementor.
Tuttavia, ci sono molte aree in cui Elementor va oltre la concorrenza, motivo per cui è cresciuto per essere utilizzato su oltre tre milioni di siti WordPress.
Esaminiamo queste caratteristiche straordinarie...
1. Crea progetti personalizzati con alcune delle opzioni di stile più dettagliate
In parole povere, Elementor ti offre più impostazioni di stile e design rispetto alla maggior parte degli altri page builder di WordPress.
Ovviamente puoi apportare modifiche di base come colori, caratteri, spaziatura, ecc.
Ma poi Elementor ti offre tantissime opzioni avanzate, in particolare con Elementor Pro. Per esempio:
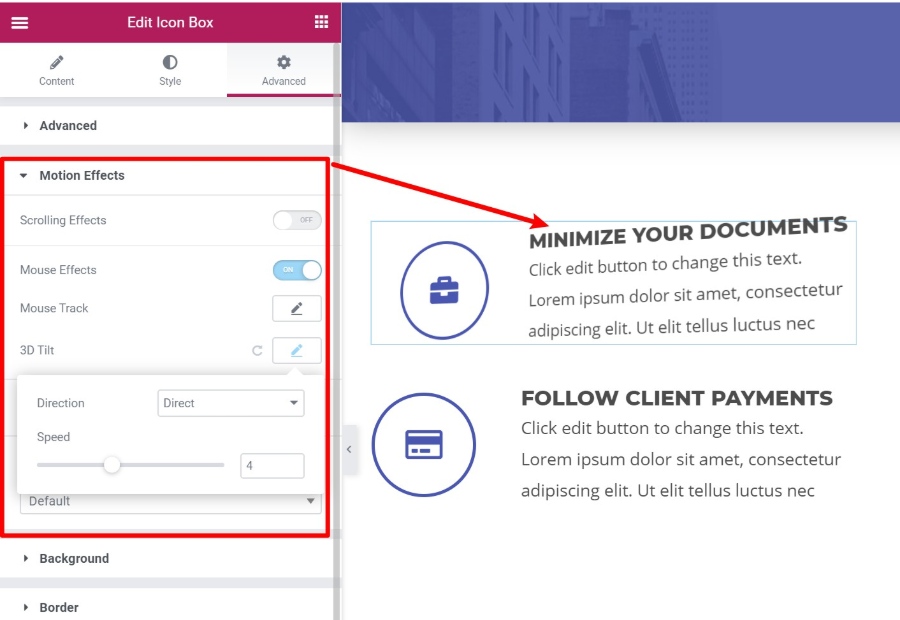
- Effetti di movimento : crea animazioni accattivanti, come il tracciamento del mouse o l'inclinazione 3D. Puoi anche implementare effetti di scorrimento, come lo scorrimento parallasse o le rotazioni.
- Posizionamento personalizzato : posiziona gli elementi in qualsiasi punto della pagina: non sei più vincolato dai layout delle sezioni/colonne.
- Divisori di forma : crea divisori di forma ordinati per suddividere le sezioni.
Se le impostazioni integrate non sono sufficienti, Elementor Pro ti consente anche di aggiungere CSS personalizzati direttamente ai singoli elementi.

Nell'esempio sopra, la casella Riduci a icona i tuoi documenti si "inclinerà" letteralmente quando un utente sposta il mouse su di essa. È fantastico e ti consente di creare progetti davvero unici e interattivi.
2. Scegli tra tonnellate di elementi di contenuto (widget)
Oltre alle impostazioni di progettazione, hai anche semplicemente molte opzioni quando si tratta degli elementi di contenuto che puoi utilizzare, in particolare con Elementor Pro.
Con Elementor Pro, avrai accesso a oltre 60 widget, che coprono tutto, dalle icone social alle tabelle dei prezzi, moduli di accesso, altri moduli, cursori, griglie dei post e altro ancora.
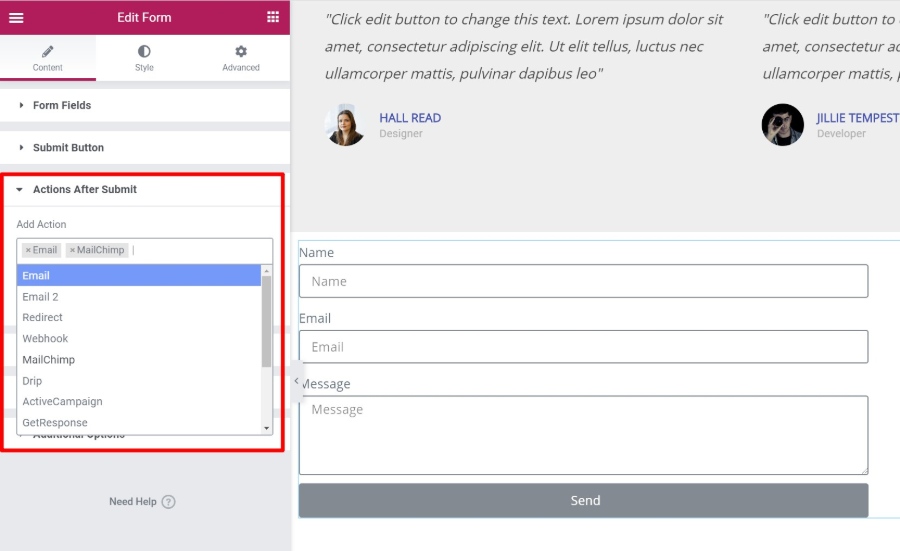
Uno dei widget più versatili è il widget Modulo, che può sostituire completamente un plug-in per moduli di contatto.
Ti consente di creare i tuoi moduli personalizzati con qualsiasi numero di campi. Ma dove è davvero potente è nelle sue integrazioni. Puoi collegare i tuoi moduli a:
- Zapier
- Una serie di popolari servizi di email marketing
- Slack o Discord per ricevere notifiche nella tua chat

3. Risparmia tempo con le pratiche funzionalità dell'editor
La maggior parte dei page builder di WordPress offre interfacce visive e drag-and-drop, ma la maggior parte di esse non è conveniente come Elementor.
Vedi, Elementor include alcune funzionalità uniche che ti aiuteranno a costruire le tue pagine più velocemente .
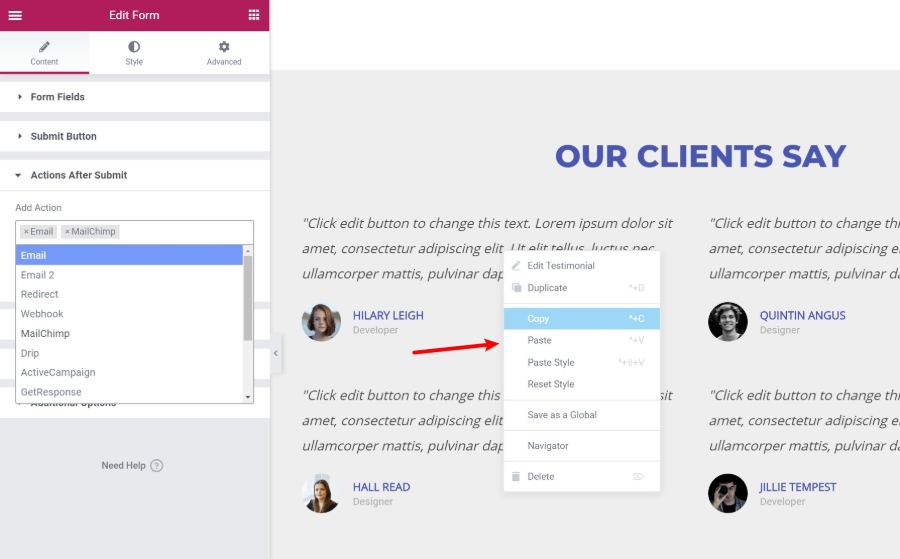
Innanzitutto, c'è il supporto per il clic con il pulsante destro del mouse, offerto da pochissimi page builder. Puoi fare clic con il pulsante destro del mouse su qualsiasi elemento per duplicarlo o copiare e incollare stili tra elementi diversi:

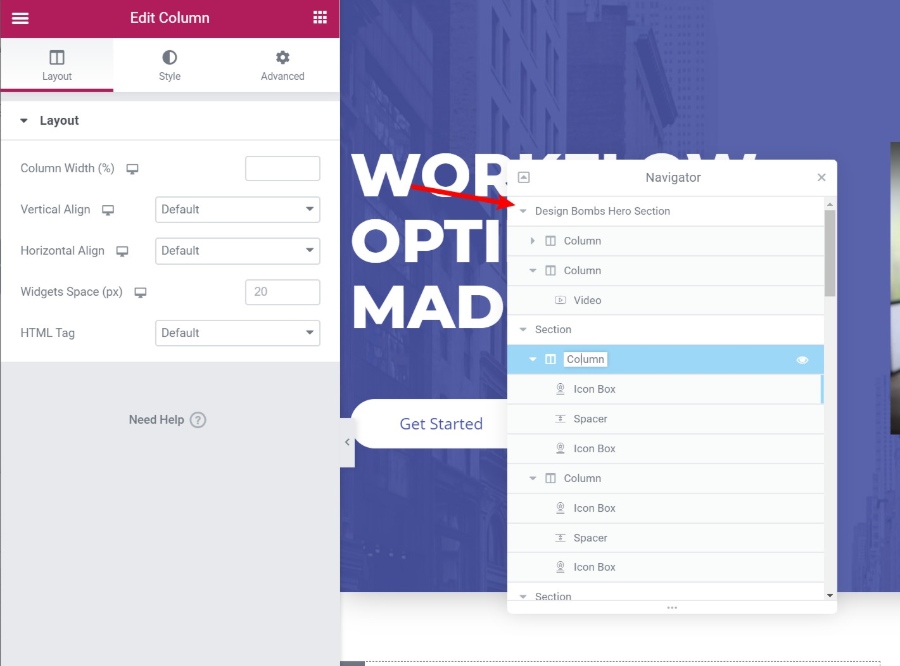
C'è anche uno strumento Navigatore che ti aiuta a spostarti rapidamente tra gli elementi della tua pagina. Puoi anche rinominare gli elementi in modo da trovarli più velocemente:

Questo è molto utile quando lavori con progetti complessi.
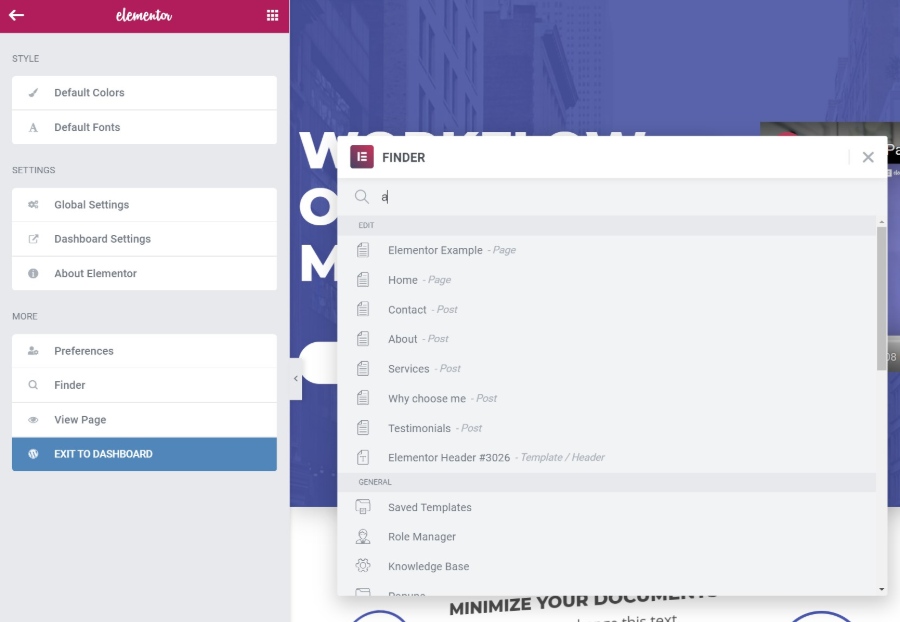
Infine, se stai costruendo un intero sito con Elementor, lo strumento Finder integrato semplifica il passaggio rapido tra tutti i tuoi design e modelli Elementor separati senza uscire dall'interfaccia di Elementor:

4. Controlla il design reattivo dei tuoi contenuti
Al giorno d'oggi, più persone navigano in Internet su dispositivi mobili rispetto a desktop, quindi è importante che i tuoi progetti abbiano un bell'aspetto, indipendentemente da come le persone navigano.
Primo: tutti i tuoi design Elementor sono reattivi per impostazione predefinita, quindi non devi preoccuparti di questo.
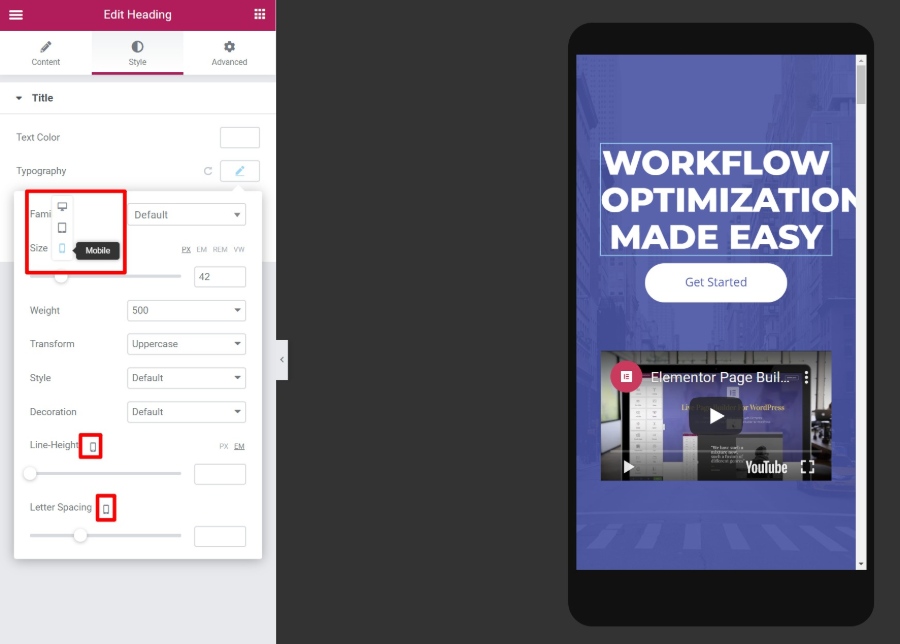
Ma se desideri un maggiore controllo su come funziona il design reattivo, Elementor ti offre controlli dettagliati che ti consentono di applicare impostazioni diverse in base al dispositivo di un utente. Ottieni anche utili strumenti di anteprima per vedere come appare il tuo design su diversi dispositivi:

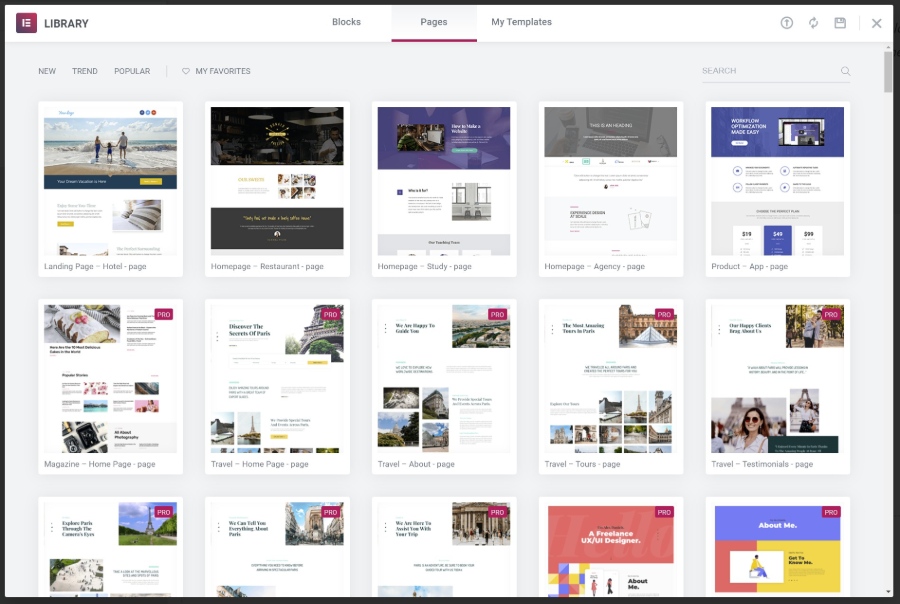
5. Importa modelli predefiniti per risparmiare tempo
A volte, potresti non voler costruire un progetto da zero. Per farti risparmiare tempo, Elementor include centinaia di modelli importabili. I modelli sono divisi in due categorie:
- Modelli di pagina : design finiti e pronti per l'uso. Tutto quello che devi fare è modificare il contenuto.
- Block Templates – modelli per sezioni specifiche di una pagina. Puoi combinarli e abbinarli per creare design coerenti.


6. Crea widget globali da riutilizzare su più pagine
Se devi riutilizzare lo stesso design su più pagine, come un modello di modulo di attivazione, puoi salvarlo come widget globale.
La cosa interessante di un widget globale è che, non appena lo aggiorni una volta , quella modifica si applicherà automaticamente a tutte le posizioni in cui hai utilizzato il widget globale.
7. Progetta l'intero tema con il trascinamento della selezione (incluso il contenuto dinamico)
Ora, prendiamo la nostra recensione di Elementor in alcune delle funzionalità di Elementor Pro che portano Elementor da semplice generatore di pagine a un generatore di temi completo.
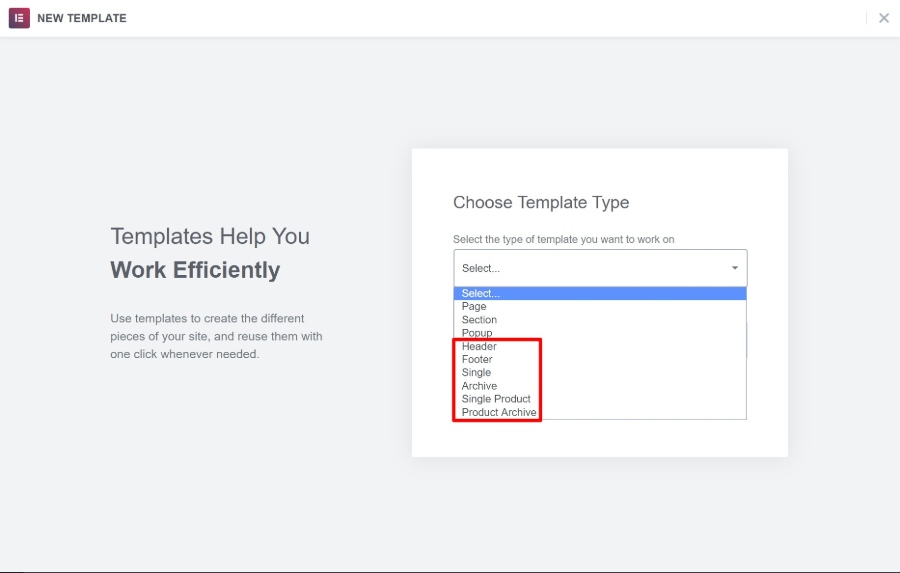
Innanzitutto, c'è Elementor Theme Builder stesso. Con Theme Builder, puoi progettare il tuo intero tema, tra cui:
- Intestazioni
- Piè di pagina
- Modelli di archivio
- Modelli di post singoli

In sostanza, questo elimina completamente la necessità di un tema WordPress "tradizionale". Il team di Elementor ha persino creato il proprio tema leggero chiamato Hello, progettato per fornire il minimo necessario in modo da poter costruire tutto il resto con Elementor Theme Builder.
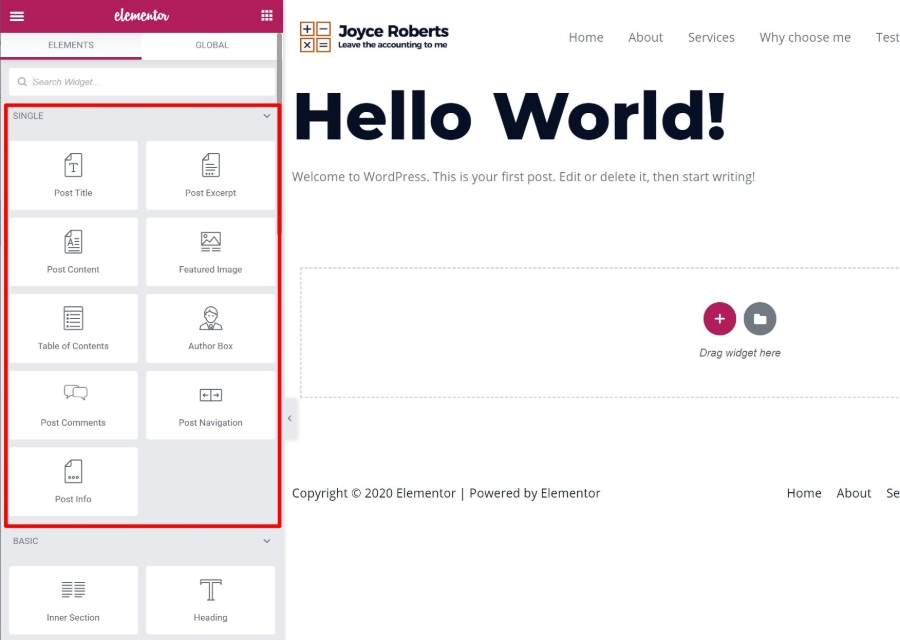
Quando apri Theme Builder, otterrai la stessa familiare interfaccia di Elementor, oltre ad alcuni widget dedicati per qualsiasi tipo di modello che stai creando:

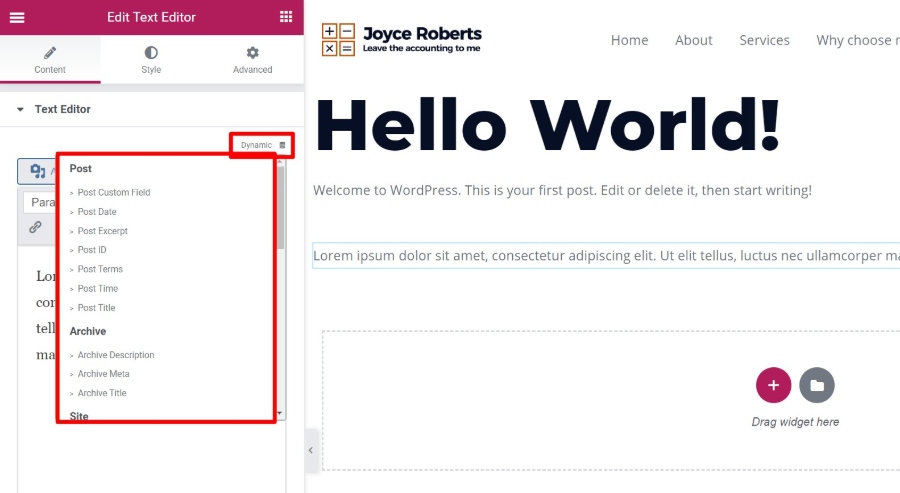
Un'altra potente funzionalità che si lega a Theme Builder è l'opzione di contenuto dinamico di Elementor. Con questa funzione, puoi popolare dinamicamente il contenuto di un widget con il contenuto dei campi personalizzati che hai aggiunto con ACF, Pods o Toolset:

Questo ti aiuta a sfruttare davvero la potenza di WordPress come un CMS completo.
Ad esempio, puoi creare un tipo di post personalizzato con campi personalizzati e quindi utilizzare Elementor per progettare il modello per tutte quelle informazioni, senza bisogno di codice.
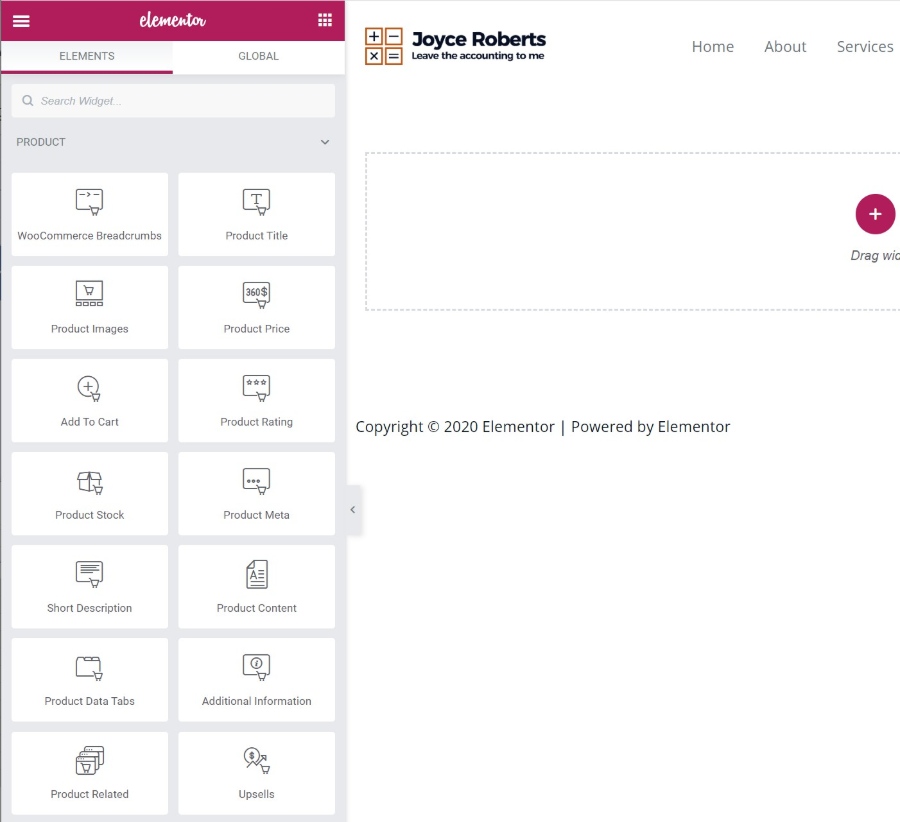
8. Progetta il tuo intero negozio WooCommerce con il trascinamento della selezione
Se stai utilizzando WooCommerce, puoi applicare lo stesso concetto al tuo singolo prodotto e alle pagine del negozio con widget dedicati per i contenuti WooCommerce.
Riceverai widget dedicati per qualsiasi cosa, dai titoli dei prodotti ai prezzi, ai pulsanti di aggiunta al carrello, agli upsell e altro ancora:

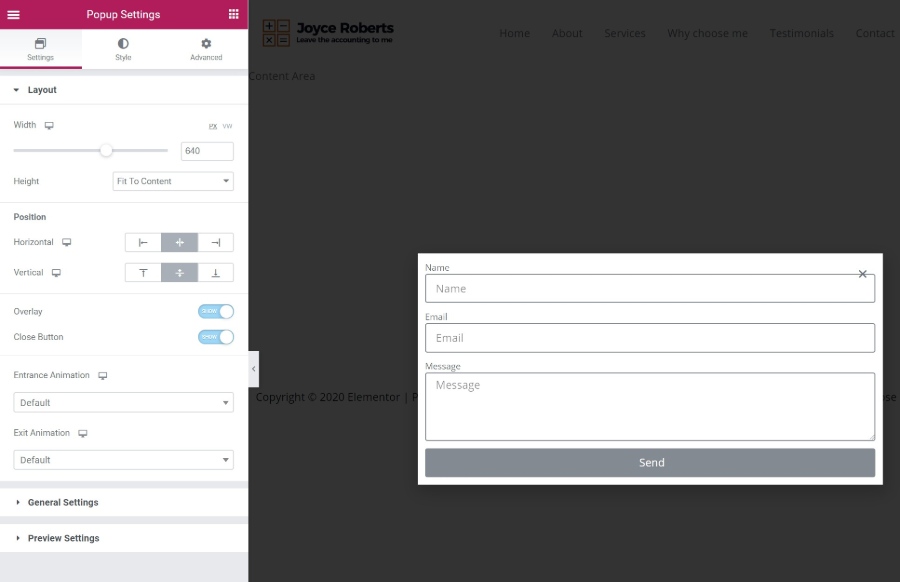
9. Crea popup flessibili utilizzando l'interfaccia Elementor completa
Se post, pagine, modelli di temi e negozi WooCommerce non ti bastavano, Elementor ha un altro asso nella manica:
Popup .
Sì, puoi utilizzare la stessa interfaccia di Elementor per creare tutti i tipi di popup e visualizzarli ovunque sul tuo sito.
La cosa interessante qui è che puoi utilizzare l'intera gamma di widget Elementor nei tuoi popup, in modo da poter creare:
- E-mail opt-in popup con il widget Modulo e collegarli direttamente al tuo servizio di email marketing.
- Accesso ai popup utilizzando il widget Accesso.
- Popup dei pulsanti di condivisione social utilizzando il widget Pulsanti di condivisione.
Le possibilità sono praticamente infinite!

Puoi anche posizionare i tuoi popup in punti diversi per creare:
- Popup "normali".
- Barre di notifica
- riempitivi dello schermo, ecc.
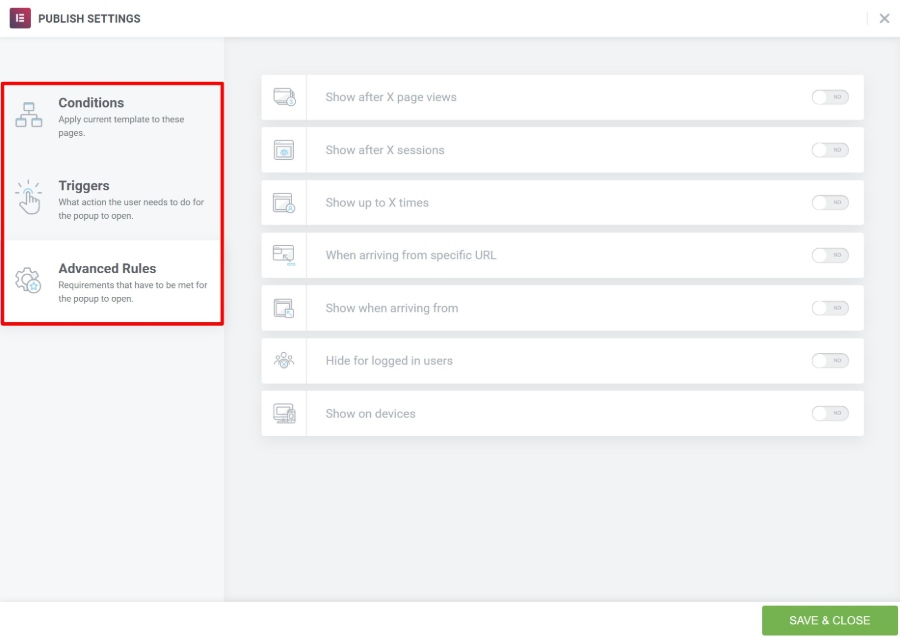
Quando pubblichi il tuo popup, avrai le opzioni per indirizzarlo a contenuti/utenti specifici e controllare come attivare i popup:

10. Elemento Extender con un enorme mercato di terze parti
Dalla sua uscita, gli sviluppatori di Elementor si sono concentrati sul rendere facile per altri sviluppatori estendere Elementor. Questo, combinato con la popolarità di Elementor, ha portato a una vasta collezione di estensioni di terze parti che possono aiutarti a estendere ulteriormente Elementor.
Puoi trovare tonnellate di estensioni Elementor gratuite e premium per aggiungere nuove:
- Widget
- Modelli
- Funzionalità
Questo rende super facile trovare un widget, un modello, ecc. per qualsiasi cosa tu voglia costruire.
Se cerchi su WordPress.org, troverai centinaia di estensioni gratuite, inoltre ci sono anche molte opzioni premium.
Chi può trarre vantaggio da Elementor? Gratuito o Pro?
Penso che quasi tutti gli utenti di WordPress possano trarre vantaggio da Elementor, ma le tue esigenze specifiche determineranno se puoi utilizzare solo la versione gratuita su WordPress.org o se devi eseguire l'aggiornamento a Elementor Pro.
Prima di tutto, Elementor offre una delle versioni gratuite più generose di qualsiasi generatore di pagine, quindi non dovresti sentirti automaticamente come se avessi bisogno di tirare fuori il tuo portafoglio e passare a Elementor Pro.
Se vuoi solo:
- Aggiungi un tocco di stile ai post del tuo blog e alle pagine principali.
- Costruisci alcune landing page di base.
Quindi penso che la versione gratuita possa soddisfare totalmente le tue esigenze.
Tuttavia, se hai intenzione di:
- Costruisci interi siti con Elementor.
- Usa Elementor per il marketing.
- Crea design davvero personalizzati.
Quindi, vorrai sicuramente eseguire l'aggiornamento a Elementor Pro perché avrai accesso a:
- Theme Builder per progettare l'intero tema con Elementor.
- Elementi di marketing , come il widget Modulo (e integrazioni), popup, altri modelli di landing page, ecc.
- Più opzioni di progettazione , come animazioni avanzate, posizionamento personalizzato, CSS personalizzato per singoli widget e altro ancora.
Elementor Pro parte da soli $ 49 per l'accesso a tutte le funzionalità Pro, inclusi Theme Builder e Popup Builder, quindi offre un sacco di valore.
Nel tempo, il team di Elementor ha rilasciato nuove funzionalità come Theme Builder e Popup Builder senza aumentare il prezzo, quindi otterrai sicuramente i tuoi soldi.
Domande frequenti su Elementor
1. Di cosa ho bisogno per usare Elementor?
Elementor è un plug-in per WordPress, quindi avrai ovviamente bisogno di un sito Web WordPress funzionante in cui puoi installare plug-in ( WordPress self-hosted o il piano WordPress.com Business e versioni successive ).
Oltre a ciò, Elementor consiglia i seguenti requisiti del server:
- PHP 7+
- MySQL 5.6+
- Limite di memoria di WordPress di almeno 128 MB, idealmente 256 MB
La maggior parte degli host WordPress di qualità dovrebbe facilmente soddisfare questi requisiti minimi.
2. Posso usare Elementor con qualsiasi tema?
Sì! Puoi utilizzare Elementor con qualsiasi tema WordPress.
Tuttavia, alcuni temi offrono un'esperienza Elementor migliore rispetto ad altri. Ad esempio, Astra e GeneratePress forniscono impostazioni a livello di pagina che ti aiutano a controllare la tela per i tuoi progetti Elementor.
3. Qual è la differenza tra Elementor (gratuito) ed Elementor Pro?
Il plug-in Elementor principale è disponibile gratuitamente su WordPress.org. Ti dà accesso all'editor visivo di base, trascina e rilascia e a una selezione limitata di widget e modelli.
Elementor Pro è un plug-in aggiuntivo ufficiale dello sviluppatore che funziona insieme a quel plug-in principale. Aggiunge nuovo:
- Widget
- Opzioni di stile
- Modelli
- Funzionalità, come Theme Builder e Popup Builder
Sebbene la versione gratuita sia totalmente funzionale, consiglierei di eseguire l'aggiornamento a Elementor Pro per la migliore esperienza.
4. Devo conoscere HTML/CSS per utilizzare Elementor?
No! L'intero scopo di Elementor è che chiunque possa creare bellissime pagine utilizzando l'editor visivo drag-and-drop.
Se conosci i CSS, Elementor fornisce molti strumenti utili per utilizzare il tuo CSS personalizzato. Tuttavia, non è necessario conoscere i CSS solo per utilizzare Elementor.
5. I miei design Elementor funzioneranno su smartphone e tablet?
Sì! Tutto ciò che progetti con Elementor risponde automaticamente, il che significa che starà benissimo su qualsiasi dispositivo.
Come ho spiegato sopra, Elementor ti offre anche molti strumenti per controllare ulteriormente come appare il tuo design su dispositivi diversi, se lo desideri .
6. Ho bisogno di un tema WordPress se utilizzo Elementor Theme Builder?
Una specie di! Ogni sito WordPress deve avere un tema installato, ma se usi Elementor Pro Theme Builder puoi ignorare completamente il tema che hai installato in modo che appaiano solo i tuoi design di Elementor.
Se hai intenzione di utilizzare Elementor Theme Builder per progettare l'intero sito, ti consiglio di utilizzare il tema Elementor Hello ufficiale (e gratuito), che sostanzialmente fornisce il minimo indispensabile per soddisfare il requisito che ogni sito WordPress deve avere un tema attivo.
7. Elementor Popup Builder funziona solo con i design di Elementor?
No! Puoi visualizzare i popup che crei con Elementor Pro Popup Builder ovunque sul tuo sito WordPress, anche sui contenuti che crei con il normale editor di WordPress o un altro plug-in.
Considerazioni finali sulla nostra recensione di Elementor
Elementor è popolare per un motivo: è sicuramente uno dei migliori costruttori di pagine di WordPress.
Inchioda le basi offerte da tutti i costruttori di pagine visive, ma poi si basa su quelle funzionalità di base con utili elementi dell'interfaccia come il clic con il pulsante destro del mouse, tonnellate di opzioni di progettazione e funzionalità avanzate come Theme Builder e Popup Builder.
Se vuoi provarlo, gioca con la versione gratuita su WordPress.org. Quindi, esegui l'upgrade a Elementor Pro per sfruttare tutto ciò che Elementor ha da offrire.
Hai domande sulla nostra recensione di Elementor che potrebbero aiutarti a prendere una decisione? Lascia un commento e cercheremo di aiutarti a decidere!
