Come ottenere il banner dell'eroe proprio con Elementor
Pubblicato: 2021-11-02I banner Hero dovrebbero essere una parte fondamentale della tua home page. Le visualizzazioni abbinate a contenuti allettanti devono diventare i 3 secondi più importanti della vita di un visitatore (escluso quando il gatto si alza in piedi). I banner possono contenere titoli potenti, immagini fantastiche, frammenti allettanti e un invito all'azione, il tutto con l'obiettivo di indirizzare il visitatore a continuare.
Oppure potresti saltare il banner e non preoccuparti del pulsante CTA. È fantastico se vuoi rischiare che lo spettatore lasci il tuo sito in 0,001 secondi.

Ottenere il banner giusto fa un'enorme differenza nel premiare il visitatore per il loro tempo. Dai loro la certezza che hanno preso la decisione giusta per visitare. Pensa alla confezione di un prodotto in un negozio; se trasmette ciò che è irresistibilmente dentro, è più probabile che tu lo raccolga. L'interesse all'aggancio è il punto cruciale del banner.
Atterrare sul dominio Unicorns.com solo per scoprire una pagina piena di GIF di lava fusa porterà inevitabilmente alla delusione e alla perdita di fiducia.
L'esperienza mi porta a 5 fantastici suggerimenti che formano la mia lista di controllo quando creo un banner eroe efficace. Oserei sbagliare un passo, non credo!
Suggerimento 1: il momento ideale per creare lo stendardo dell'eroe
Subito dopo che l'intestazione è stata forgiata nella pietra (o un modello Elementor), lavorerò sul banner. Trascorrere troppo tempo su questo non mi disturba perché aiuta a definire la messaggistica che verrà portata avanti in tutto il sito.

Se il banner informa lo spettatore che sei un architetto pluripremiato, è meglio eseguirne il backup nella sezione successiva, piuttosto che inondare la pagina di immagini non correlate ai tuoi contenuti. Compreresti di nuovo un prodotto se il contenuto non assomigli alla confezione? Ovviamente no.
Il banner ti consente di definire la finestra di ciò che verrà dopo e influenzerà le decisioni per i contenuti e altre pagine. Lo stendardo dell'eroe faceva penzolare la carota e ora il servizio è il pasto!

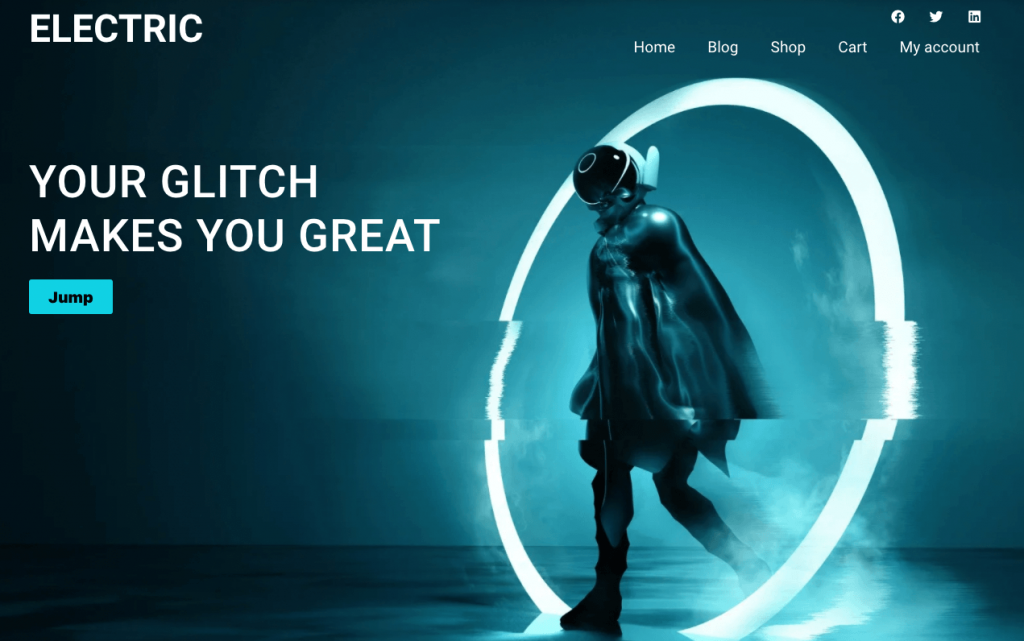
Questo banner mostrava l'uso della tecnologia digitale da parte del cliente senza apparire complesso o in conflitto con l'attenzione del titolo sul social media marketing. Piuttosto che un'immagine altamente tecnologica, abbiamo optato per un'azienda che utilizza apparecchiature mobili per aumentare la riconoscibilità.
Suggerimento 2: il dimensionamento dell'immagine e la reattività sono importanti
Se ti interessa l'esperienza dell'utente, il dimensionamento e la reattività dell'immagine sono fondamentali. A seconda dello strumento immagine scelto, un layout orizzontale di almeno 1920 x 1080 pixel dovrebbe essere il punto di partenza. Scegli la migliore risoluzione che puoi ottenere con il cervello bloccato sulla combinazione di colori del sito. Se il tema del colore del sito Web è rosso, evita le immagini accennate in blu a meno che tu non stia pianificando un impatto ad alto contrasto. E per favore, non schivare la compressione dell'immagine. Ricorda sempre di convertire PNG in JPG dove richiesto o l'eventuale formato WebP.
L'impostazione dell'immagine all'interno del banner è molto divertente quando si decide se scorrere o correggere. Chi non ha passato del tempo a giocare con le opzioni? Tuttavia, tieni sempre presente che la formulazione all'interno e l'immagine dovrebbero completarsi a vicenda.

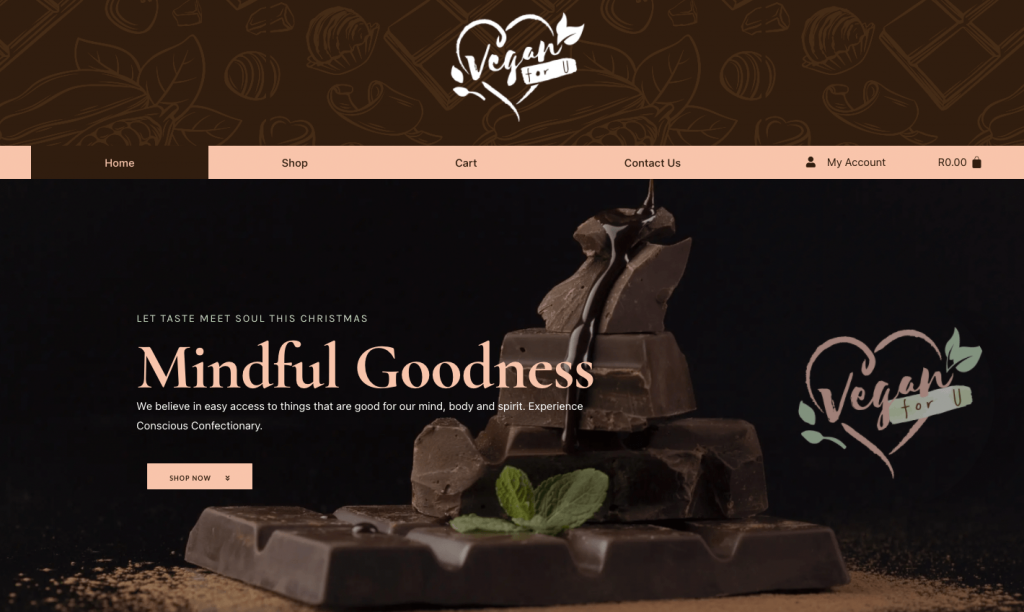
L'immagine sublime risuona con il marchio e dovrebbe stuzzicare i visitatori abbastanza da voler scavare più a fondo. Non importa quanto sia grande lo schermo, il cioccolato resta dietro i titoli dei giornali e non lotta per attirare l'attenzione.
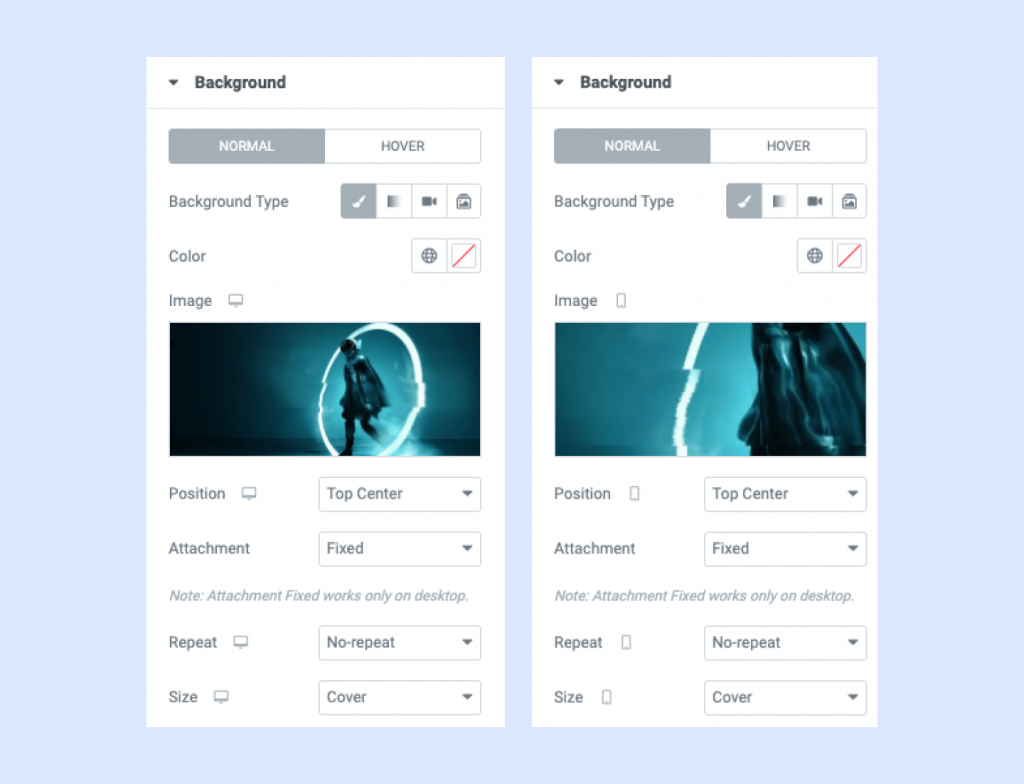
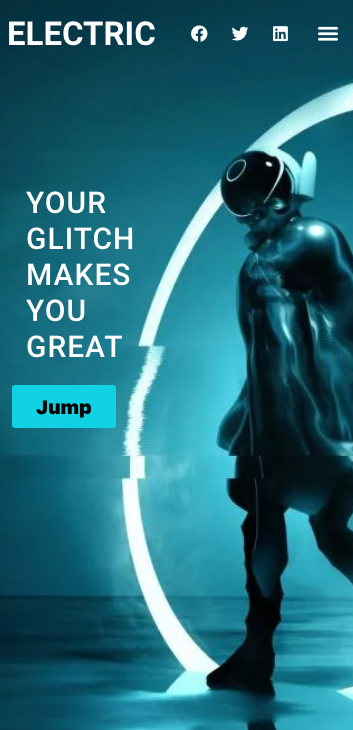
Solo perché funziona per desktop, è facile alzare le spalle quando l'immagine nella visualizzazione mobile perde il suo effetto. Non preoccuparti; Elementor offre la possibilità di aggiungere un'immagine alternativa per la versione mobile per evitare di creare una sezione separata sul dispositivo mobile.
Nella modalità mobile, fai clic sull'immagine di sfondo della sezione e aggiungi un'immagine di dimensioni adeguate. Il mio consiglio rapido è aggiungere una copia dell'immagine originale e quindi ridimensionarla con il ridimensionamento e il ritaglio di WordPress per ottenere il layout verticale.

L'immagine di sfondo per la visualizzazione mobile ha una dimensione alternativa di 400px x 700px rispetto all'immagine desktop di 1920px x 1080px, consentendo una migliore presentazione con i titoli. La reattività dovrebbe sempre includere anche le dimensioni dei caratteri e consiglio di utilizzare REM invece di Pixel per il dimensionamento per rendere più accessibili i contenuti del banner. Di seguito è riportato il risultato finale basato sulle immagini alternative.


Suggerimento 3: i cursori e i caroselli dovrebbero essere visti sotto la piega piuttosto che sullo stendardo
[Rullo di tamburi] Questo argomento infuria, anche se sono fermamente convinto che l'età degli slider, prominente un decennio fa, non sia raccomandata per lo stendardo dell'eroe.
[Combatte l'assalto] Aspetta, i cursori possono ancora essere applicati altrove nella home page, specialmente sotto il fold (che è la parte inferiore della pagina prima di scorrere verso il basso sul tuo dispositivo). I cursori causano ritardi nel caricamento della tua pagina e, anche se è molto veloce da caricare, lo spettatore potrebbe dover guardare molte diapositive per ottenere il messaggio completo. Potresti perdere il loro interesse prima che raggiungano il culmine dell'assalto al fienile, per non parlare di frasi e immagini abbastanza potenti per mantenere lo slancio?


Avevamo bisogno di tre diapositive per affermare semplicemente che "Ti mostreremo come ballare in 3 semplici passaggi"? E immagina che lo spettatore veda la diapositiva 2 prima della diapositiva 1; beh, in tal caso, l'ordine è tutto incasinato.
Abbiamo lavorato su un sito in cui le immagini erano così varie per colore e qualità che le 12 diapositive specificate mi hanno fatto impazzire. Solo perché altri venti siti lo fanno non significa che devi seguire quel percorso. Se le prove sono forti, allora vai avanti, ma fai attenzione al ritardo che aumenterà la velocità.
Ti sfido a controllare i punteggi con il cursore above the fold e below, e la differenza sarà netta. Lo stesso vale per sfondi video o GIF animate in cui il caricamento lento è stato applicato a tutte le immagini; vedrai cali nel punteggio %.
Suggerimento 4: l'importanza della velocità della pagina e la conversione di 3 secondi
La mancata ottimizzazione delle immagini danneggia il caricamento della home page portando a un calo del punteggio di velocità della pagina e, in definitiva, se il visitatore rimane sul sito. Le home page con un banner pesante, slider in abbondanza e diverse famiglie di caratteri aumentano la probabilità di violare la regola dei 3 secondi.
Anche i commenti ambigui influiscono sulla conversione. Quando il banner non corrisponde al motivo che ha portato lo spettatore al tuo sito, l'equazione di attendibilità viene spazzata via. Scegli con cura la tua formulazione. Mantieni il punto. Attira il loro interesse ad andare oltre.
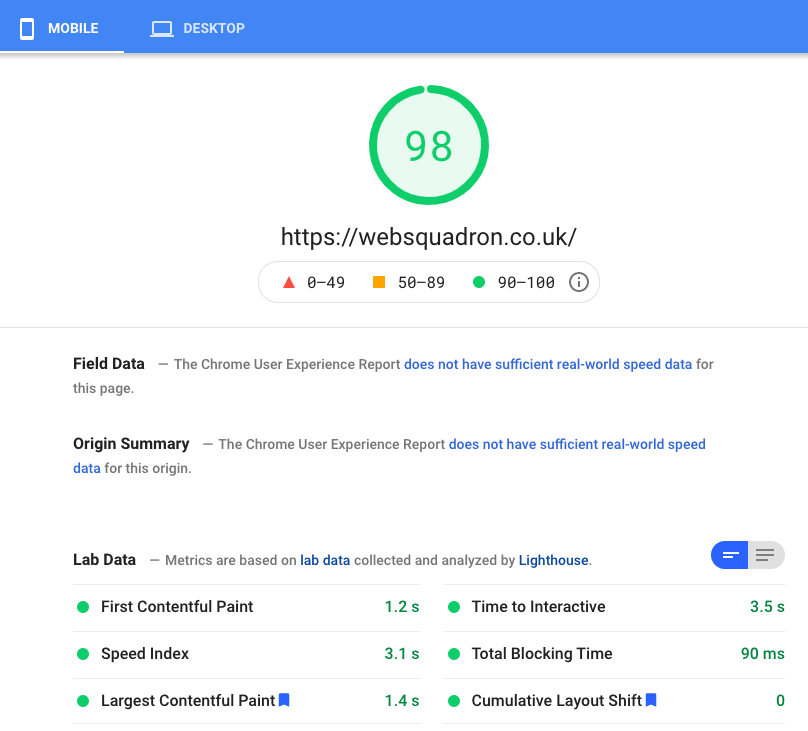
Google comprende l'impazienza umana, da qui l'ascesa dei Core Web Vitals. Non posso fare a meno di testare regolarmente i punteggi delle pagine mentre creo sezioni. L'ottimizzazione delle immagini, la garanzia che i caratteri siano precaricati e il non lanciare una tonnellata di testo può impedire ai visitatori di saltare la nave all'arrivo.
Di volta in volta, vedrò pugni in aria perché i siti stanno raggiungendo il 98+% per il punteggio desktop, anche se vuoi fare tutto il possibile per raggiungere il 90+% per i dispositivi mobili poiché il 70% degli spettatori proviene da tali dispositivi.

Ciò che accade above the fold avrà un impatto significativo sul punteggio, ed è per questo che consiglio di schierare slider/carousel sotto il fold. Se il titolo completo del banner richiede che lo spettatore scorri verso il basso, allora stai chiedendo molto.

Per arrotondare la conversione, il pulsante di invito all'azione viene spesso confuso come un semplice link "contattami" o "vedi altro", quando in realtà può fornire un messaggio per convertire lo spettatore. Invece di affermare "vedi di più", giralo per essere un invito più attivo come "Trova il design migliore per te".
Suggerimento 5: implementa parole chiave SEO e crea un titolo potente
Rendere i titoli del banner rilevanti per i motori di ricerca e il collegamento alla base del sito Web è estremamente importante. Le parole chiave costituiscono una parte importante della SEO. I titoli senza parole chiave sono alla pari con un'auto senza ruote (il che va bene se l'hai convertita in uno studio da giardino unico).
Nei primi 3 secondi fondamentali, all'arrivo sul tuo sito web, i visitatori prenderanno nota del titolo. Parole incisive ed emotive che dimostrano una soluzione o empatizzano con un problema possono agganciare lo spettatore. A seconda del dominio o della promessa fatta nello snippet di Google, il titolo ripaga meglio i visitatori che hanno fatto clic per raggiungere il tuo sito.
Esiste il pericolo che i titoli si diluiscano e perdano impatto quando si forzano le parole chiave. Quindi fai attenzione al testo che suona innaturale nella consegna. Dillo ad alta voce e rivisita se le parole non ti colpiscono.
Un trucco comune consiste nell'aggiungere parole potenti insieme a numeri che portano a una promessa che può essere mantenuta solo se continuano a leggere. Frasi singole di meno di 10 parole sono più forti di un lungo paragrafo. Un ottimo esempio sono i siti di notizie in cui i tassi di conversione sono elevati.

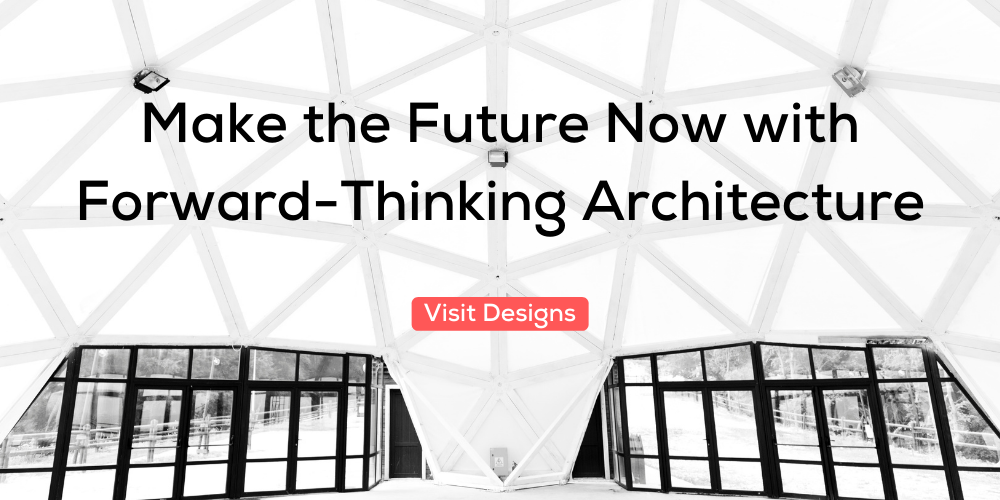
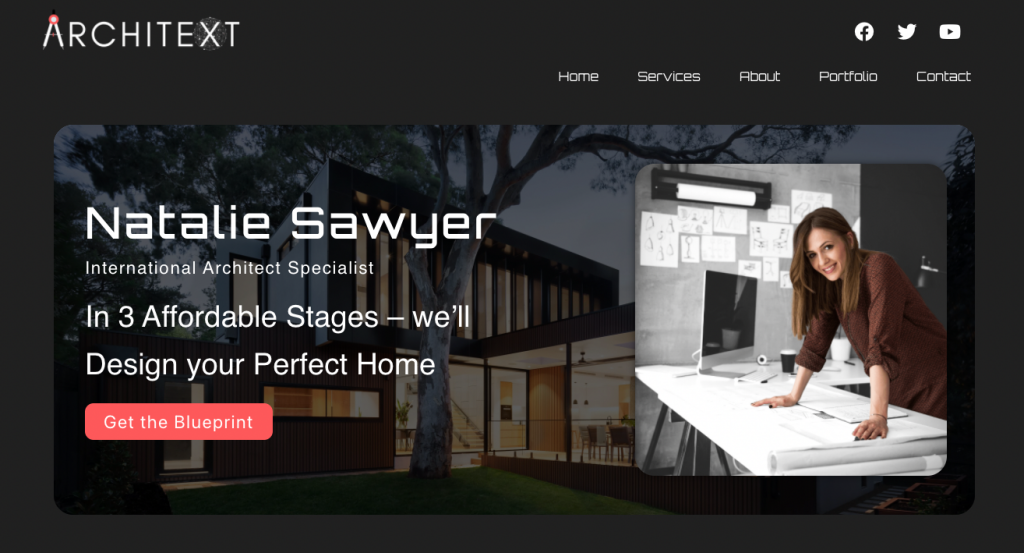
Sebbene la parola chiave "architetto" sia presente solo nel sottotitolo, il testo del titolo "In 3 fasi convenienti: progetteremo la tua casa perfetta" mirava a fornire una garanzia accattivante di cosa aspettarti continuando.
Cerca di definire cosa ti rende diverso dalla concorrenza. Resistere alle parole fantasiose perché nessuno vuole aprire un dizionario per capire il contesto ed evitare slogan cliché abusati.
L'invito all'azione di "prendi il progetto" dovrebbe spingere lo spettatore a fare proprio questo dopo essere stato catturato dalle parole "abbordabile" e "casa perfetta". Tira le corde del cuore senza suonare come un disco esagerato.
Mantieni la tua sezione Eroe fresca e invitante
Quando uno stendardo di un eroe possiede abbastanza immaginazione e parole ponderate per impedire allo spettatore di chiudere la finestra, allora sei sulla strada giusta. Mantienili sempre semplici e assicurati che il messaggio indichi chiaramente ulteriori azioni. E non aver mai paura di cambiarli regolarmente, almeno ogni due mesi. In caso contrario, i visitatori abituali perderanno l'attrazione iniziale. Sicuramente come cambia la base del sito web, così dovrebbe cambiare anche il banner.
Vuoi parlare del design dei banner degli eroi con Imran? Clicca qui per saperne di più sui vari servizi di progettazione che offre.
