Elementor 3.14 Beta: nuove funzionalità in primo piano con Ashley Whitehair
Pubblicato: 2023-06-07Come abilitare la versione beta
Prima di tutto, è importante notare che la versione beta 3.14 non deve essere utilizzata su siti di produzione live. Sappiamo che sei entusiasta, ma ricorda che questa versione è ancora in fase di test. È un'opportunità per noi di appianare eventuali nodi prima del rilascio ufficiale.
Per abilitare la versione beta di Elementor, procedi nel seguente modo:
- Vai alla dashboard di WordPress.
- Fai clic su Elementor nella barra laterale sinistra per aprire la pagina delle impostazioni di Elementor.
- Vai alla scheda "Strumenti".
- Fare clic su "Controllo versione".
- Troverai un'opzione per abilitare la funzione 'Beta Tester'. Seleziona la casella "Abilita beta tester".
- Ricordati di salvare le modifiche.
Dopo aver abilitato il beta test, dovresti essere in grado di vedere e aggiornare alla versione beta nella pagina degli aggiornamenti di WordPress.
[Pro] Nuovo carosello nidificato

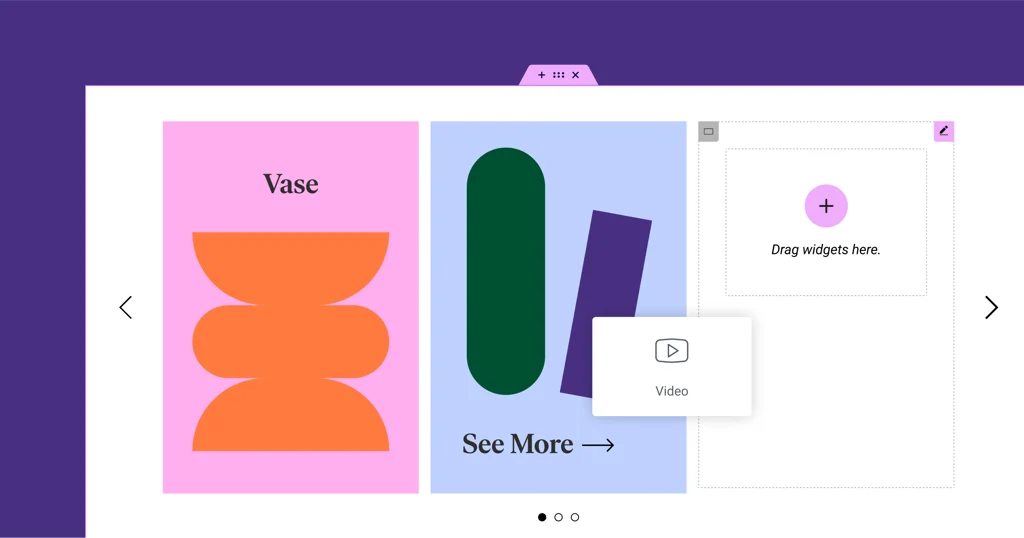
A dare il via alla nostra funzionalità beta di Elementor 3.14 è il widget trasformativo Nested Carousel. Come opportunamente dimostrato da Ashley, questa funzione offre un grado di controllo e libertà creativa molto maggiore durante la visualizzazione di vari tipi di contenuto. Con questo, sarai in grado di nidificare gli elementi all'interno di ogni diapositiva del carosello per creare infinite possibilità di design.
Era chiaro dal tutorial di Ashley che il Nested Carousel offre una grande flessibilità. Ha mostrato quanto sia facile creare un carosello, popolando le diapositive con immagini, testo e persino altri widget di Elementor. In effetti, il Nested Carousel emerge come uno strumento potente e versatile nel tuo toolkit di web design.
Il carosello nidificato, in poche parole, ti offre una tela infinita all'interno di ogni diapositiva da popolare con qualsiasi widget Elementor che desideri. Il risultato? Libertà di progettazione senza precedenti.
Per ulteriori esempi e informazioni approfondite, assicurati di guardare la presentazione completa di Ashley.
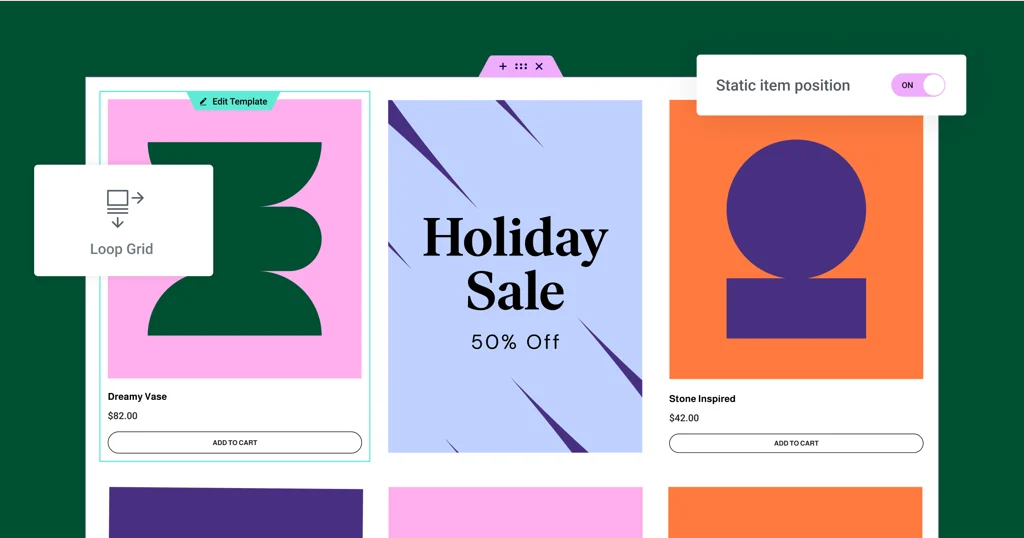
[Pro] Posizione elemento statico nella griglia del ciclo

Elementor 3.14 beta introduce un'aggiunta straordinaria: la possibilità di definire una posizione dell'oggetto statico nella griglia del loop. Questa pratica funzionalità ti consente di evidenziare contenuti specifici, come un evento, un prodotto o qualsiasi parte di contenuto che desideri evidenziare, direttamente all'interno del normale ciclo di contenuti. Immaginalo come il tuo cartellone pubblicitario personale all'interno di un mare di post o prodotti.
Come ha spiegato Ashley durante la sua dimostrazione, puoi utilizzare questa funzione per interrompere il normale flusso di contenuti con un elemento statico, come un'immagine, un modulo di contatto o un video. Tu decidi dove dovrebbe andare e Elementor fa il resto. L'elemento statico scelto sostituisce un post o un prodotto nella posizione specificata, spostando il resto del contenuto. "Abbiamo interrotto quel flusso e abbiamo detto a Elementor che vogliamo visualizzare questa immagine in questa griglia", ha affermato.
Ha anche sottolineato che questa nuova funzionalità offre una gamma di opzioni personalizzabili. È possibile controllare la posizione dell'elemento statico nella griglia, decidere se viene visualizzato solo una volta oa intervalli regolari e persino regolare il layout del modello alternativo modificando l'opzione Span colonne. Si tratta di iniettare creatività nelle tue griglie.
Per accedere alla funzione Static Item Position, ricorda di aver abilitato la funzione Loop sul tuo sito web. Puoi trovarlo nella dashboard di WordPress → Elementor → Funzionalità. Con questa nuova funzionalità, le tue griglie non riguardano solo post o prodotti regolari, ma mostrano tutto ciò che ti piace. Come ha affermato con entusiasmo Ashley, "le possibilità sono infinite".
Non dimenticare di dare un'occhiata alla presentazione completa di Ashley per una comprensione completa e ulteriori esempi.
Nuova anteprima degli stili globali

Come molti di voi sanno, gli stili globali sono la spina dorsale del sistema di progettazione del vostro sito Web, garantendo un uso coerente di colori e caratteri in tutto il sito. Questa nuova funzionalità fa un ulteriore passo avanti, offrendo un'anteprima in tempo reale dei tuoi stili globali.
Nelle parole di Ashley, "Non solo abbiamo la possibilità di impostare colori e caratteri globali, che è comunque un'opzione fantastica, ma ora abbiamo questa rappresentazione visiva di cosa sono quei colori". Con Global Styles Preview, il sistema di progettazione del tuo sito prende vita, fornendo una migliore comprensione dei tuoi colori e caratteri in un contesto più ampio.
Quando attivi l'anteprima degli stili globali dalle impostazioni del sito, l'intera pagina è coperta dall'anteprima della guida di stile. Questo layout visivamente sorprendente mostra i tuoi colori e caratteri globali così come appaiono su una pagina web, offrendo uno sguardo al DNA del design del tuo sito web. Le modifiche apportate agli stili globali aggiornano automaticamente l'anteprima, consentendo modifiche al design in tempo reale.
Un'altra caratteristica user-friendly evidenziata da Ashley è la transizione senza soluzione di continuità tra l'anteprima e il selettore di colori o font. Facendo clic su un colore o un carattere nell'anteprima globale si apre automaticamente il rispettivo selettore, rendendo il processo di progettazione un gioco da ragazzi.
Questa nuova funzionalità è attiva per impostazione predefinita per i siti Web ospitati da Elementor e può essere abilitata manualmente per i siti Web Plugin. Non si tratta più solo di impostare colori e caratteri globali; si tratta di sperimentarli. Come Ashley ha concluso con entusiasmo, “Ero incredibilmente entusiasta di vedere questo. Spero che lo sia anche tu.
Guarda la presentazione completa di Ashley per ulteriori approfondimenti ed esempi.
Miglioramenti dell'interfaccia utente e dell'esperienza utente

Aggiunta di elementi con un clic
Uno dei miglioramenti più significativi è la possibilità di aggiungere elementi o widget alla tua pagina con un solo clic. Questa nuova funzionalità si discosta dal metodo precedente in cui dovevi trascinare i widget in contenitori o colonne specifici. Con un solo clic su qualsiasi widget nel pannello, si aggiunge automaticamente all'ultimo contenitore o colonna su cui ti sei concentrato. Ciò rende la progettazione di una pagina più fluida ed efficiente, riducendo il tempo impiegato a trascinare gli elementi. Assicurati solo che sia selezionato il contenitore o il widget corretto, in modo che Elementor sappia dove posizionare il nuovo widget.

Indicazione visiva di pagine o parti del sito
Per rendere più fluida la transizione tra diverse sezioni di pagina, Elementor 3.14 introduce una nuova funzionalità: un indicatore visivo per parti di pagina come intestazioni, piè di pagina e elementi di loop. Ciò è particolarmente utile quando si progettano pagine con parti tematiche, in cui è necessario fare clic direttamente sulla maniglia per passare da una all'altra. Ora viene visualizzato un overlay semitrasparente quando si passa con il mouse su qualsiasi parte della pagina. Facendo clic su questa sovrapposizione è possibile modificare quella parte specifica senza dover fare clic con precisione sulla maniglia.
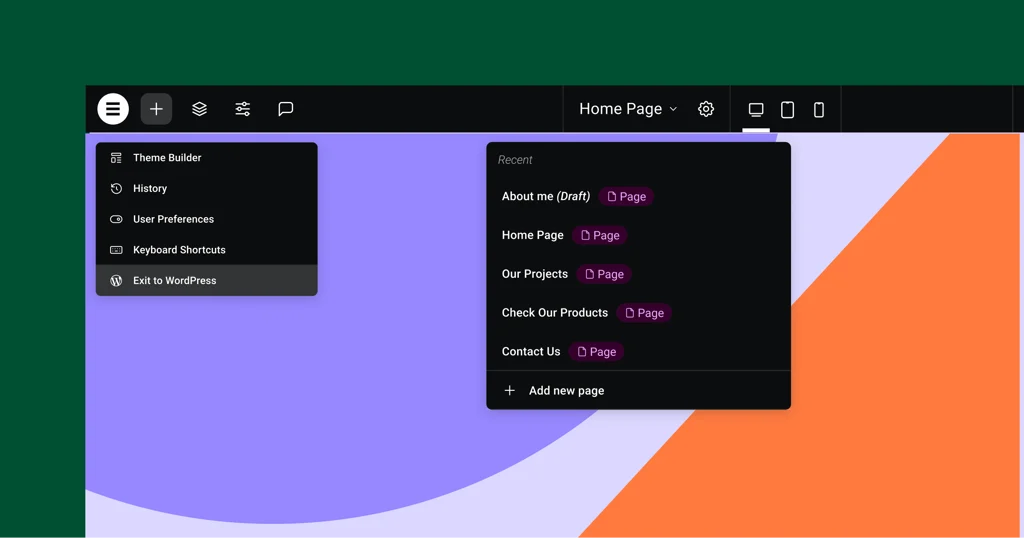
Miglioramenti della barra superiore
Elementor 3.14 viene fornito con una barra superiore aggiornata che offre un'area centralizzata per molte delle azioni eseguite in Elementor. La barra superiore è stata introdotta per la prima volta in Elementor 3.12 e ora ha visto ulteriori miglioramenti. Le nuove funzionalità includono la possibilità di aggiungere una nuova pagina direttamente dalla barra superiore, riducendo la necessità di passare dall'editor alla dashboard di WordPress. Inoltre, ora presenta un pulsante chiamato "Esci su WordPress", che ti riporta al back-end della parte del sito web su cui stavi lavorando. Questi aggiornamenti sono progettati per promuovere le migliori pratiche e migliorare l'esperienza dell'utente.
Funzioni aggiuntive di WooCommerce e WordPress
Un altro utile aggiornamento è l'integrazione di ulteriori funzioni WooCommerce e WordPress direttamente all'interno di Elementor.
All'interno delle Impostazioni del sito di Elementor, puoi anche configurare la pagina del tuo negozio se disponi di un sito Web WooCommerce. Ciò riduce la necessità di passare da Elementor alla dashboard di WordPress. Allo stesso modo, un interruttore per consentire i commenti su una pagina o un post è ora accessibile direttamente dalle Impostazioni della pagina di Elementor.
Nuove scorciatoie
Elementor 3.14 introduce nuove scorciatoie da tastiera per rendere il tuo flusso di lavoro ancora più veloce.
Per gli utenti Mac , puoi aprire il pannello "Impostazioni pagina" premendo CMD + MAIUSC + Y e il pannello "Preferenze utente" con CMD + MAIUSC + U.
Per gli utenti di PC , lo stesso può essere ottenuto utilizzando rispettivamente CTRL + MAIUSC + Y e CTRL + MAIUSC + U.Queste scorciatoie offrono un accesso più rapido alle impostazioni essenziali, contribuendo a risparmiare tempo e aumentare la produttività.
Opzioni di stile aggiuntive

Schede Widget Aggiornamenti
Il widget Schede ora include un interruttore per passare dalla modalità mobile al layout Fisarmonica. Questo miglioramento offre agli utenti il controllo sulle trasformazioni del layout. Un'altra caratteristica aggiunta è lo scorrimento orizzontale nelle schede, che migliora la navigazione.
Modifiche al widget delle icone
Il widget Icona ora offre una funzione "Adatta alla dimensione", particolarmente utile per le icone SVG personalizzate. Questa funzione rimuove lo spazio non necessario attorno alle icone, garantendo un allineamento ottimale.
Nuovo divisore nel menu Widget
Il widget Menu introduce un divisore stilizzato tra le voci di menu, offrendo scelte di design come linee continue, doppie, tratteggiate o tratteggiate.
Miglioramenti del widget immagine
Ashley, durante la dimostrazione, ha osservato: "La nuova funzione 'Posizione oggetto' nel widget Immagine offre agli utenti la possibilità di personalizzare il posizionamento delle immagini, fornendo la necessaria flessibilità nei loro progetti".
Aggiornamenti del widget Call to Action
Il widget Invito all'azione ora armonizza le sue opzioni di stile con il widget Pulsante, incluse le opzioni di riempimento del pulsante, ombreggiatura del riquadro e ombreggiatura del testo.
Miglioramenti al widget Galleria
Il widget Galleria consente impostazioni lightbox individuali per ogni galleria, sovrascrivendo le impostazioni predefinite del sito, se necessario. Questo aggiornamento aggiunge un altro livello di personalizzazione a livello di widget.
Prestazioni e accessibilità

Le prestazioni e l'accessibilità hanno visto miglioramenti significativi nell'ultimo aggiornamento. Ashley ha approfondito questi aspetti, affermando: "I widget Button, Accordion e Toggle, così come il widget Video Playlist, sono stati aggiornati per migliorare le prestazioni e una migliore conformità con le raccomandazioni del W3C".
Il widget Button ora include attributi ROLE condizionali, mentre i widget Accordion e Toggle soddisfano tutte le linee guida W3C. Nel frattempo, il widget Video Playlist adotta un meccanismo di caricamento lento per le immagini, riducendo i tempi di caricamento iniziale della pagina e potenziando la SEO attraverso l'aggiunta di attributi ALT mancanti.
Ash ha ulteriormente sottolineato il ruolo fondamentale di questi aggiornamenti nell'esperienza utente e ha invitato gli utenti a esplorare le modifiche tramite il post ufficiale di GitHub e il blog dello sviluppatore.
Pensieri di chiusura
Questo è un riassunto di ciò che è nuovo e migliorato nella versione beta di Elementor 3.14! Come possiamo vedere, c'è molto da aspettarsi. Dalla demo informativa di Ashley , è chiaro che il team dietro Elementor sta facendo passi da gigante per migliorare la nostra esperienza di web building. Questi aggiornamenti non solo offrono nuove possibilità di progettazione, ma mirano anche a semplificare i nostri flussi di lavoro. Quindi, perché non provare queste nuove funzionalità? Il tuo feedback è molto apprezzato: aiuta Elementor a evolversi per soddisfare meglio le tue esigenze. Quindi, non esitare a condividere le tue esperienze con questa versione beta. Siamo tutti coinvolti insieme, lavorando per migliorare il web design, un aggiornamento alla volta. Buona esplorazione!
