Elementor 3.13 beta: nuove funzionalità in primo piano con Ashley Whitehair
Pubblicato: 2023-04-24Elementor AI: un punto di svolta per web designer e sviluppatori
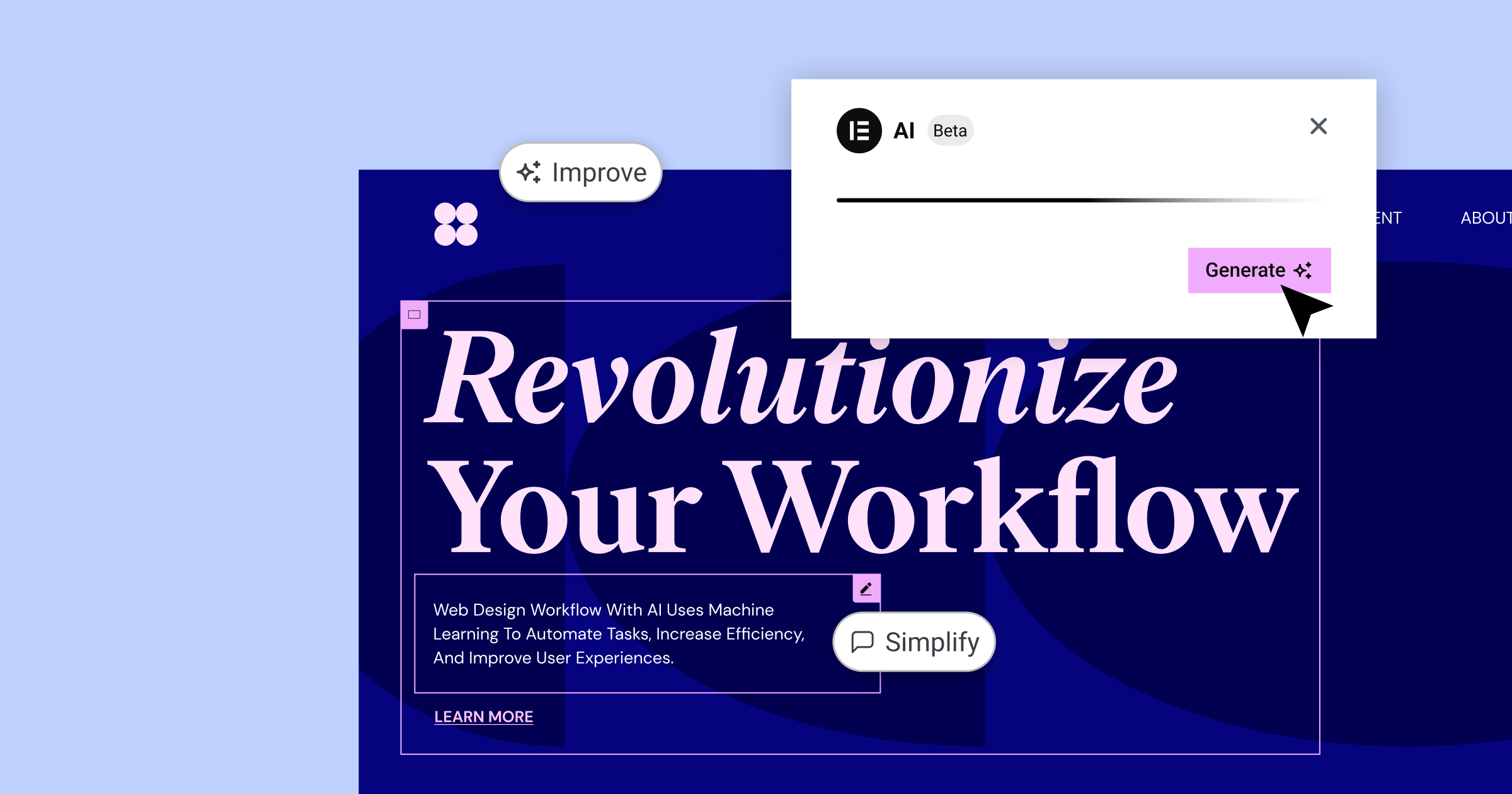
Uno degli aspetti più notevoli di Elementor 3.13 Beta è l'introduzione di Elementor AI. Questa funzionalità innovativa porta il web design a un livello completamente nuovo automatizzando diversi aspetti del processo di progettazione, rendendolo più veloce ed efficiente. Scopri i numerosi modi in cui Elementor AI rivoluziona la creazione di siti web.

Generazione di contenuti semplificata
Elementor AI semplifica la creazione di contenuti generando testo per intestazioni, paragrafi introduttivi e altri elementi del tuo sito web. Tutto quello che devi fare è fornire un prompt e l'intelligenza artificiale genererà contenuti pertinenti e coinvolgenti che puoi utilizzare così come sono o apportare ulteriori modifiche a tuo piacimento. Ciò non solo consente di risparmiare tempo, ma rende anche più piacevole il processo di creazione dei contenuti.
CSS personalizzato con pochi clic
Creare CSS personalizzati non è mai stato così facile, grazie a Elementor AI. Sia che tu voglia aggiungere animazioni, effetti visivi o altri stili al tuo sito web, Elementor AI può generare il codice CSS necessario per te. Seleziona semplicemente un prompt suggerito o fornisci il tuo, e l'IA genererà il codice, che potrai quindi inserire nella sezione Custom CSS dell'editor Elementor. Non dovrai più passare ore a scrivere codice complesso: Elementor AI ti copre.
Generazione di codice HTML per elementi interattivi
Elementor AI può anche generare codice HTML per pulsanti interattivi, widget e altri elementi sul tuo sito web. Questo non solo fa risparmiare tempo, ma fornisce anche un solido punto di partenza per ulteriori personalizzazioni. Nella sua dimostrazione, Ashley ha mostrato come Elementor AI ha generato un pulsante interattivo con un effetto al passaggio del mouse utilizzando un prompt personalizzato.
Frammenti di codice semplificati con "Scrivimi codice"
La funzione "Scrivimi codice" di Elementor AI semplifica il processo di generazione di frammenti di codice personalizzati. La presentazione di Ashley ha mostrato questa capacità utilizzando l'integrazione di Facebook Pixel come esempio. Inserendo il tuo Facebook Pixel ID nel prompt, Elementor AI crea rapidamente il codice di incorporamento accurato per il tuo sito Web, garantendo precisione ed efficienza nei tuoi sforzi di marketing.
Per ulteriori esempi e informazioni approfondite, assicurati di guardare la presentazione completa di Ashley.
Griglie CSS: layout semplificati per il tuo sito web
Elementor 3.13 Beta introduce il supporto per le griglie CSS, rendendo più semplice che mai la creazione di layout basati su griglia per il tuo sito web. Nella dimostrazione, è stato mostrato come l'opzione CSS Grid può essere utilizzata per creare progetti complessi con maggiore facilità e flessibilità.

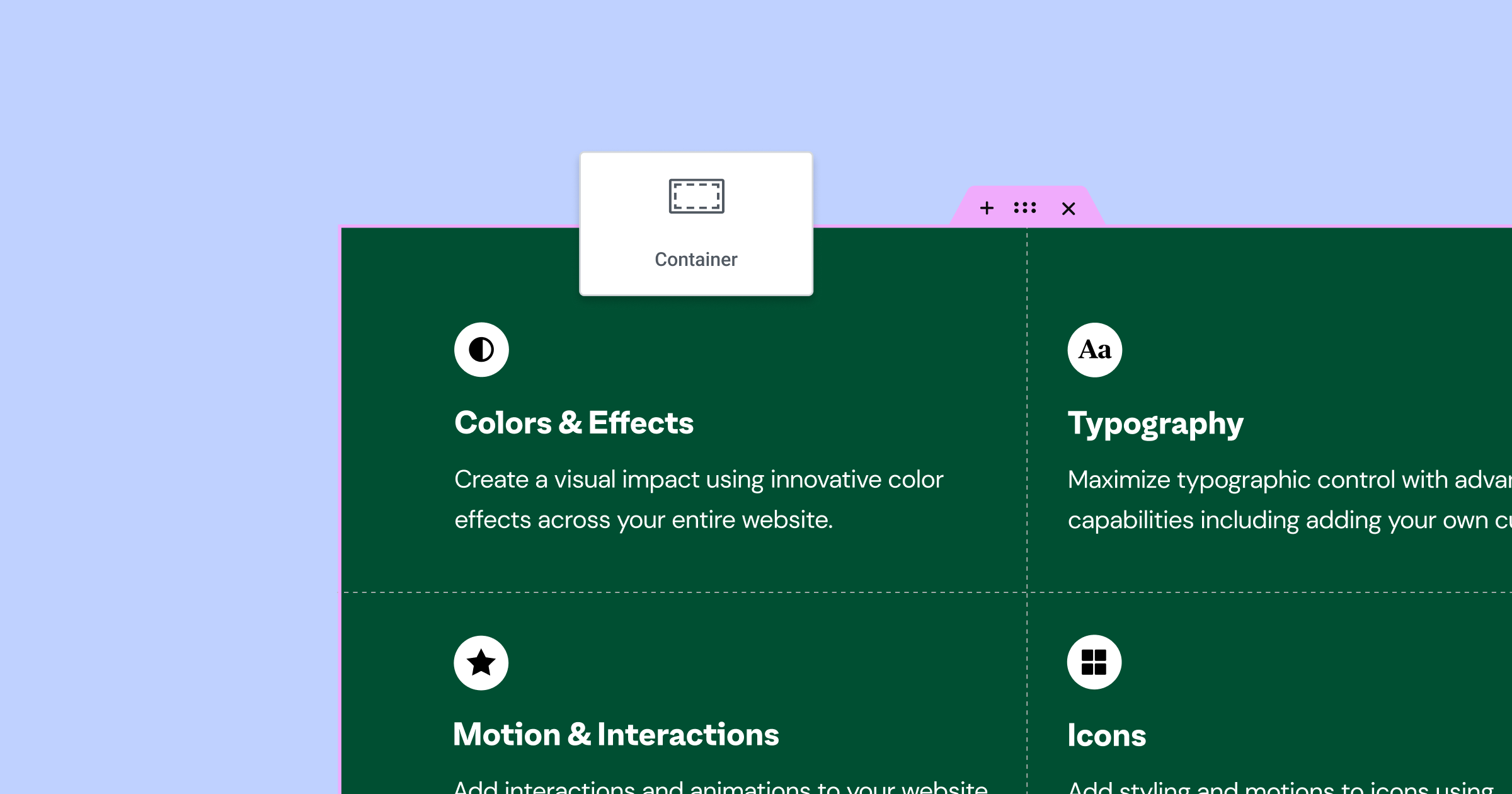
Introduzione alle griglie CSS
La nuova funzionalità di layout della griglia di Elementor consente agli utenti di scegliere tra flexbox o design basati sulla griglia durante la creazione delle proprie pagine. Per accedere alle opzioni della griglia, fai semplicemente clic sull'icona "+" nell'editor di contenuti di Elementor e seleziona "Griglia" dall'elenco dei layout disponibili. Gli utenti possono quindi scegliere tra una varietà di esempi di griglia predefiniti, facilitando l'avvio.
Personalizzazione del layout della griglia
Una volta scelto il layout della griglia, gli utenti possono regolarne le proprietà nella scheda del layout sul lato sinistro dell'editor. Ad esempio, gli utenti possono modificare il numero di colonne e righe, lo spazio tra gli elementi della griglia e l'unità di misura della griglia (ad esempio unità frazionarie, percentuali o pixel). Ciò fornisce un alto livello di controllo durante la progettazione del tuo sito web.
AutoFlow e giustifica gli elementi
L'impostazione AutoFlow consente agli utenti di definire l'ordine in cui vengono visualizzati gli elementi della griglia, in righe (da sinistra a destra) o colonne (dall'alto in basso). Inoltre, le opzioni Giustifica elementi e Allinea elementi forniscono un ulteriore controllo sul posizionamento degli elementi della griglia all'interno delle rispettive celle.
Combinazione di Flexbox e CSS Grid
Gli utenti possono anche combinare la potenza di flexbox e CSS Grid inserendo un contenitore flexbox all'interno del layout CSS Grid. Ciò consente l'aggiunta di più widget all'interno di un singolo elemento della griglia, ampliando ulteriormente le possibilità di progettazione.
Non dimenticare di dare un'occhiata alla presentazione completa di Ashley per una comprensione completa e ulteriori esempi.
Miglioramenti del menu

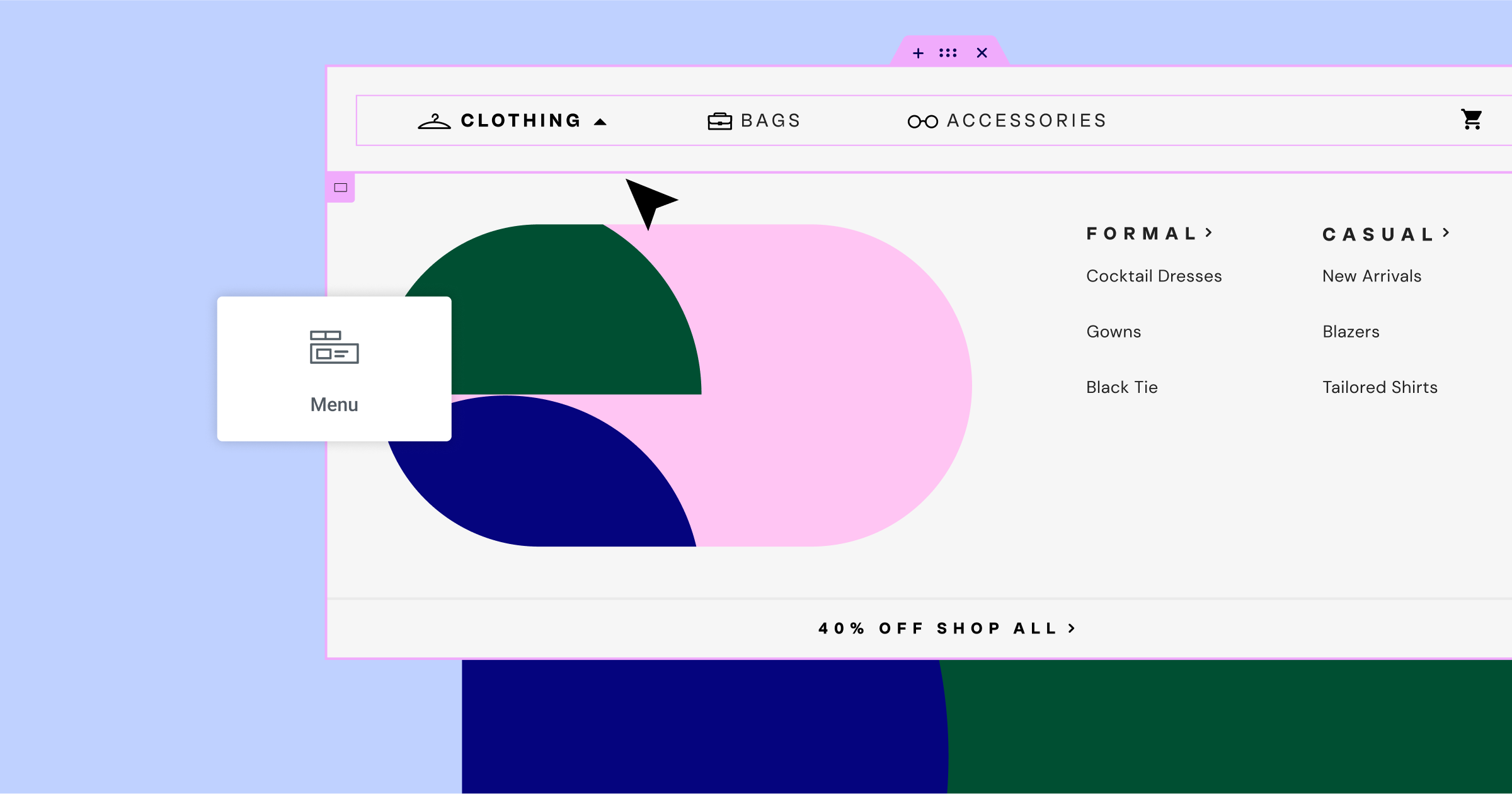
Sono stati apportati diversi miglioramenti al widget del menu, migliorandone la funzionalità generale e le opzioni di progettazione. Durante la presentazione, è stato dimostrato che uno dei problemi segnalati in precedenza riguardava la mancata applicazione dello stato attivo durante l'utilizzo dei link di ancoraggio. Questo problema è stato risolto, garantendo che lo stato attivo venga applicato durante la navigazione verso una sezione specifica su un sito Web di una pagina.
Per dimostrare questo miglioramento, Ashley ha creato una semplice pagina con un widget di menu contenente tre elementi configurati con collegamenti di ancoraggio. Ogni voce del menu corrisponde a una sezione a tutta altezza con un ID assegnato che corrisponde alla voce del menu. Quando si passa con il mouse su una voce di menu, diventa blu e rimane blu quando è attiva. Mentre navighi tra le sezioni, lo stato attivo funziona come previsto, offrendo un'esperienza utente senza interruzioni.
Un'altra interessante aggiunta al widget del menu è la possibilità di aggiungere icone personalizzate sia per lo stato normale che per quello attivo. Puoi caricare le tue icone SVG o scegliere dalla vasta libreria di icone di Elementor. Ad esempio, puoi assegnare un'icona circolare vuota per lo stato normale e un cerchio con un segno di spunta per lo stato attivo. Durante la navigazione tra le sezioni, le icone cambieranno di conseguenza, migliorando l'appeal visivo e la funzionalità del menu.
Guarda la presentazione completa di Ashley per ulteriori approfondimenti ed esempi.
Miglioramenti dell'interfaccia

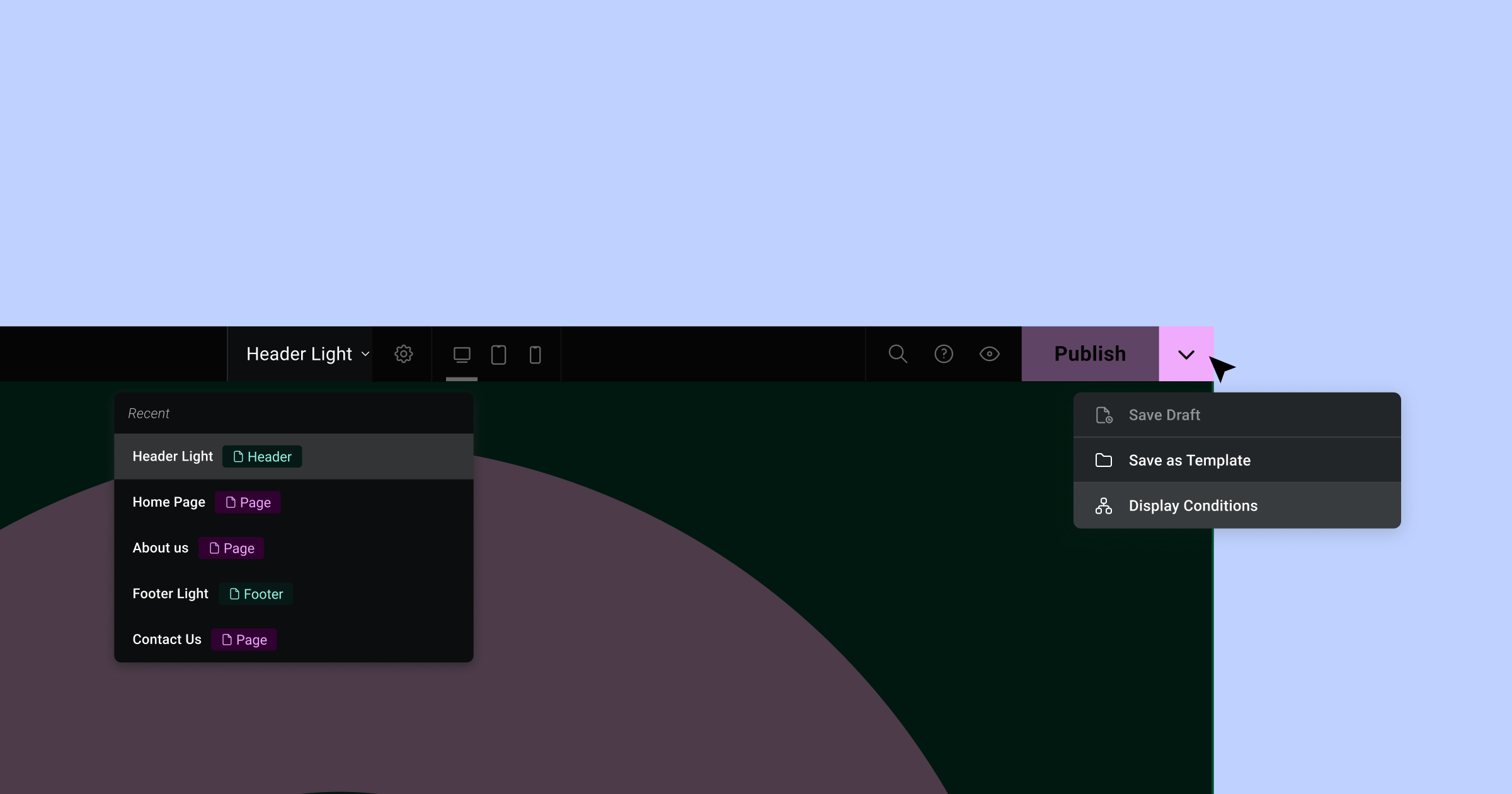
Ashley introduce gli ultimi aggiornamenti all'interfaccia, evidenziando la nuova barra superiore, che è stata completamente ricostruita in React. Ora nella fase due, la barra superiore è dotata di alcune nuove entusiasmanti funzionalità che ti aiuteranno a semplificare il tuo flusso di lavoro e ad aumentare la tua produttività.

In primo luogo, il menu a discesa ora include opzioni per salvare la bozza, salvare come modello e visualizzare le condizioni quando si apre qualsiasi file modello, come un'intestazione. Queste opzioni renderanno più facile lavorare in modo rapido ed efficiente all'interno della piattaforma.
Un'altra preziosa aggiunta alla barra superiore è la funzione di navigazione della pagina. Facendo clic sulla freccia del menu a discesa, puoi accedere ai cinque elementi più recenti su cui hai lavorato, incluse pagine e modelli. Questa comoda funzione ti farà risparmiare tempo mentre passi tra pagine e modelli diversi durante il processo di progettazione.
Ora basta un solo clic per tornare a una pagina o un modello lavorato in precedenza, migliorando ulteriormente le capacità della piattaforma.
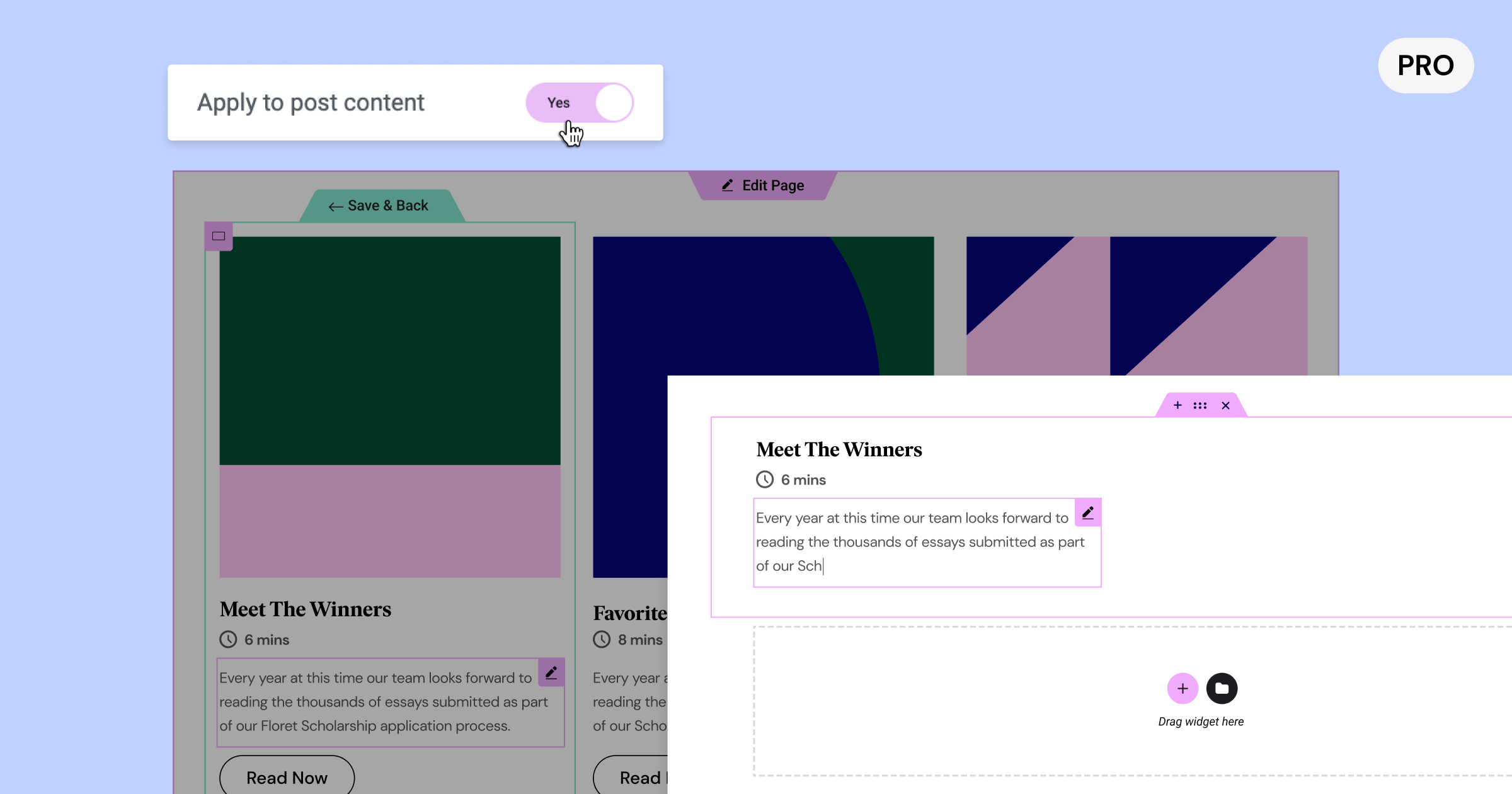
Estratti in loop

Successivamente, Ashley ha approfondito l'argomento degli estratti in loop, concentrandosi su come migliorare il modo in cui i post del tuo blog vengono visualizzati sulla tua home page. Utilizzando una griglia circolare, ha dimostrato come caratterizzare l'immagine, il titolo, l'estratto di un post sul blog e un pulsante "leggi di più".
Per capire da dove proviene il contenuto dell'estratto, Ashley ci guida attraverso il processo di individuazione e modifica dell'estratto di un post nella dashboard di WordPress. Spesso trascurato e nascosto, l'estratto può essere trovato selezionando il post nell'angolo in alto a destra e scorrendo verso il basso fino alla sezione dell'estratto. La modifica dell'estratto ti consente di controllare le informazioni visualizzate sulla griglia del loop della tua home page.
Tuttavia, invece di utilizzare un estratto inserito manualmente, potresti voler estrarre le informazioni direttamente dal contenuto del post stesso. Per raggiungere questo obiettivo, assicurati che il campo dell'estratto nel tuo post WordPress sia vuoto, quindi torna all'editor di Elementor. Seleziona l'icona della chiave inglese all'interno del widget dell'estratto e abilita "applica al contenuto del post". Questo popolerà il widget dell'estratto con l'intero contenuto del post.
Per controllare la quantità di contenuto visualizzato, utilizza l'impostazione del conteggio delle parole per definire la lunghezza dell'estratto. Inoltre, puoi personalizzare il testo prima e dopo l'estratto nelle impostazioni avanzate, ad esempio aggiungendo i puntini di sospensione alla fine.
Questi miglioramenti agli estratti in loop offrono maggiore flessibilità e controllo sulla visualizzazione dei post del tuo blog, migliorando l'esperienza complessiva sia per te che per i tuoi lettori.
Aggiornamenti del selettore colore
Discutendo dei miglioramenti al selettore di colore di Elementor, Ashley ha dimostrato come le modifiche offrano una maggiore versatilità nella gestione di vari formati di colore. Per mostrare l'aggiornamento, Ashley ha selezionato un widget di intestazione e ha navigato verso le impostazioni di stile. Nel selettore colore, gli utenti possono ora scegliere tra i formati esadecimale, RGBA e HSLA. Queste opzioni soddisfano diverse preferenze e strumenti di progettazione, consentendo agli utenti di incollare i valori direttamente nell'editor di Elementor. Con la conversione automatica del valore, non sono necessari strumenti esterni come Photoshop o convertitori online, semplificando il processo di progettazione.
Pannello Preferiti
L'introduzione del pannello Preferiti in Elementor è stata un'altra caratteristica evidenziata da Ashley. Questo pannello fornisce un facile accesso ai widget utilizzati più di frequente, consentendoti di lavorare in modo più efficiente.
In passato, il pannello Preferiti era un esperimento che poteva essere attivato o disattivato. Ora è integrato come parte del prodotto. Sebbene non tutti possano utilizzare il pannello Preferiti, può essere estremamente utile per coloro che lo fanno. Per accedervi, fai clic con il pulsante destro del mouse su un widget e scegli "Aggiungi ai preferiti".
Dopo aver aggiunto un widget al pannello Preferiti, il pannello diventerà visibile nella parte superiore del pannello Elementi. Puoi aggiungere tutti i widget che desideri e il pannello si espanderà per accogliere le tue selezioni. Se cambi idea e rimuovi tutti i preferiti, il pannello scomparirà.
Questa aggiunta intuitiva a Elementor ti consente di accedere rapidamente ai widget più utilizzati, semplificando il flusso di lavoro e migliorando la tua esperienza di progettazione complessiva.
Miglioramenti delle prestazioni

Infine, Ashley ha spostato l'attenzione sui miglioramenti delle prestazioni in Elementor. Il team di sviluppo lavora costantemente per migliorare le prestazioni del prodotto e questa volta si è concentrato sulle pagine interne di Elementor.
Il supporto per il lazy load è stato aggiunto a tre widget: Riquadro autore, Informazioni post e Listino prezzi. Questi widget utilizzano le immagini in modi diversi, come immagini del profilo o immagini separate. Questo nuovo supporto aiuta a migliorare i tempi di caricamento delle pagine e le prestazioni complessive.
Un altro cambiamento significativo è la rimozione dell'esperimento dell'immagine di sfondo del caricamento lento dal modello di intestazione. Poiché l'intestazione è in genere above the fold, è essenziale che l'immagine di sfondo venga caricata istantaneamente per l'utente, piuttosto che pigramente.
Oltre a questi miglioramenti delle prestazioni, sono stati apportati numerosi miglioramenti all'accessibilità. Ce ne sono troppi da elencare in questo post del blog, ma puoi controllare il post ufficiale di GitHub per esplorare i dettagli.
Pensieri di chiusura
Mentre concludiamo, è evidente che Elementor 3.13 Beta offre una gamma di potenti funzionalità e miglioramenti pronti a trasformare il modo in cui designer e sviluppatori si avvicinano al web design. Con Elementor AI, supporto CSS Grid, miglioramenti del menu, aggiornamenti dell'interfaccia e numerose ottimizzazioni delle prestazioni, questa versione beta pone le basi per la creazione di siti Web eccezionali in modo più efficiente che mai. Non perdere l'approfondita dimostrazione dal vivo di Ashley Whitehair per cogliere appieno il potenziale di quest'ultima versione. Per chi fosse interessato a provare la beta, procedere con cautela, poiché le versioni beta potrebbero avere ancora problemi irrisolti. In alternativa, puoi attendere con ansia l'imminente rilascio stabile di Elementor 3.13 e prepararti a liberare la tua creatività e ridefinire i confini del web design.
