Idee CTA efficaci per migliorare la tua strategia di marketing online
Pubblicato: 2021-05-05Vuoi distinguerti su altri siti Web e il pulsante per agire è un'importante strategia di marketing. Come rendere unico il pulsante CTA? Seguire queste linee guida può aiutare a evitare che il tasso di conversione aumenti.
Questo è il tempo necessario agli utenti per visualizzare un pulsante di assegnazione chiaro (CTA) su quasi il 50% dei siti online.
Se è così, sei sulla strada giusta. Tuttavia, il successo del pulsante di chiamata viene misurato dal fatto che l'utente faccia clic o meno sul pulsante.
Vuoi distinguerti su altri siti web. Il pulsante di evocazione è un'importante strategia di marketing. Come sembra rendere unico il pulsante CTA?
Questa guida mostra esempi validi, cioè esempi errati. Ogni esempio mostra una strategia efficace che può essere implementata con un pulsante di evocazione.
Seguire queste linee guida può aiutare a evitare che il tasso di conversione aumenti.
1. Inserisci il CTA sulla tua pagina di destinazione
CTA è buono, ma non sono soddisfatto del tasso di conversione. Perché ci sono i numeri primi?
Forse il tuo CTA è dietro una pagina di destinazione con molti menu di navigazione.
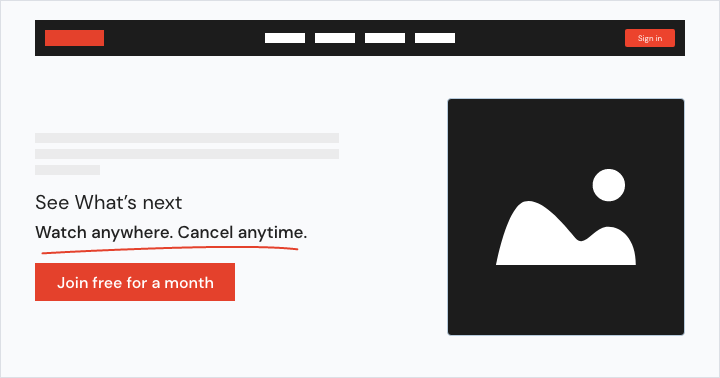
Non nascondere la convocazione. Assicurati che questa sia la prima immagine del cliente. La pagina di destinazione di Spotify ha un CTA sorprendente.
Spotify presta particolare attenzione ad esso con eleganza e chiarezza, il che fa risaltare CTA. Prestare particolare attenzione quando si disegna la CTA.
L'aggiunta di un invito all'azione sulla tua pagina di destinazione può migliorare il tasso di conversione dell'80%. Chi vuole aumentare il proprio reddito e non registrare i prodotti? La soluzione rapida dipende interamente da te.

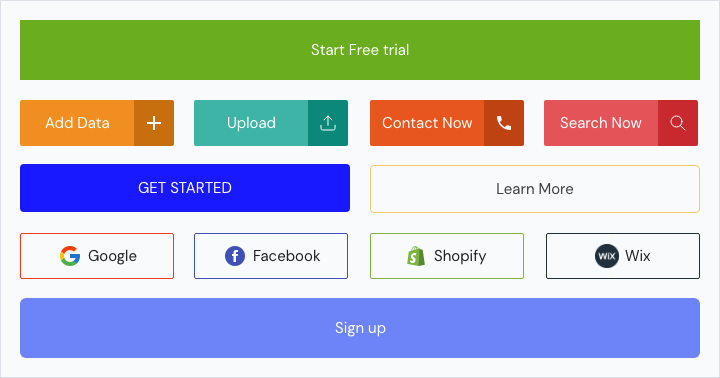
2. Semplificare l'attrattiva dell'azione
Per Spotify, sembra facile mantenere semplici le convocazioni. Dopotutto, non offre solo un prodotto.
Se la tua azienda offre più servizi, è facile mostrare ai tuoi clienti tutte le tue opzioni e dare loro una decisione.
Dovrebbe essere evitata anche l'opzione di sopraffare il consumatore, poiché il tasso di conversione è abbassato. Mantieni la semplicità. Mozilla è stato utilizzato per aggravare la complessità.
Invece di comprare vestiti, le persone possono andare alla pagina di Mozilla per scaricare Firefox. Il pulsante di download è troppo lungo.
Qui si nota un'invocazione, semplice ed efficace. La tua azienda dovrebbe cercare di fare lo stesso.

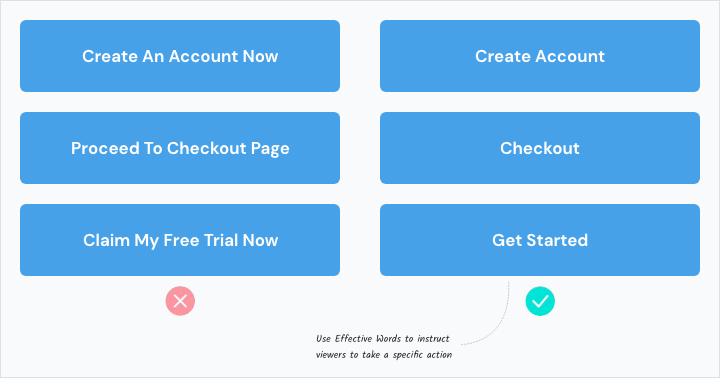
3. Genera testo pratico per potenziali clienti
Per qualche ragione, il CTA è chiamato incarico. Voglio dare all'utente un'azione immediata. L'obiettivo è farti sentire come se stessi parlando direttamente con l'acquirente. Altrimenti, potresti ritrovarti con un CTA ambiguo.
Perché usare "Our Family Travel" come CTA? Cosa dice all'utente? Non forniva indicazioni vaghe e chiare e non offriva molto valore all'acquirente.
Le soluzioni a questi problemi sono le seguenti:
Usa parole efficaci: "Acquista ora", "Fai clic", "Iscriviti" e "Registrati ora" per istruire gli spettatori a intraprendere un'azione specifica
Creare un senso di urgenza: fornire una data specifica per agire
Usare parole funzionali: "ottieni", "acquista", "acquista", "prova", "impara", "costruisci", "salva", "scopri" sono tutte parole funzionali.
In particolare, mostra come utilizzare Equinox Active Language, come creare urgenza e come usare parole influenti.

4. CTA di facile comprensione
Se il layout è semplice e avvincente, puoi distribuire con successo parole efficaci.
Le seguenti citazioni dovrebbero essere definite in modo appropriato. Controlla il CTA e assicurati che sia chiaro. Questo è un esempio:
Sono state sprecate serie opportunità. Il prodotto venduto è il caffè. È un prodotto molto popolare. La "birra" è buona?

5. Personalizza le tue parole
Se superi l'indicatore di 3 secondi e l'utente vede chiaramente l'invito all'azione, sembra che tu abbia fatto del tuo meglio.
Tuttavia, anche le CTA adeguatamente progettate devono essere personalizzate.
Ci sono differenze sottili ma importanti. Le CTA personali non offrono "download gratuiti", ma sono come acquirenti con un messaggio più coinvolgente e diretto: "Come ottenere più clienti".
Dopo la revisione, la conversione di iMPACT è aumentata del 78,5%. Come implementare modifiche come il modo corretto di eseguire iMPACT?
Fornendo messaggi personalizzati, le CTA possono attirare clienti.

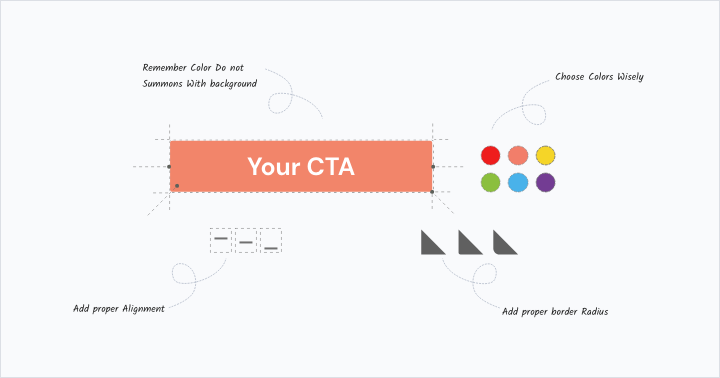
6. Incorpora i colori
Vuoi convincere gli utenti ad acquistare o scaricare contenuti specifici. Prima di tutto, devi attirare la loro attenzione. Come fai a dire al pubblico che "Ehi, gli occhi sono lì"?
Non c'è limite al numero di combinazioni di colori, sfumature, ombre, caratteri, tracciamento e altre opzioni. Non tutti soddisfano la migliore scelta di colori.
Tuttavia, puoi lavorare rapidamente con il colore selezionato correttamente. La regola più importante: non fare appello al comportamento bianco, grigio o nero.
L'invito all'azione deve essere forte.
L'invito all'azione dovrebbe essere ascoltato in sottofondo.
Le evocazioni non entrano in collisione con lo sfondo.
L'invito deve attirare l'attenzione dell'utente.
Il primo modulo CTA attira l'attenzione di CTA. Se Tableau segue l'elenco, i risultati sono molto migliori.


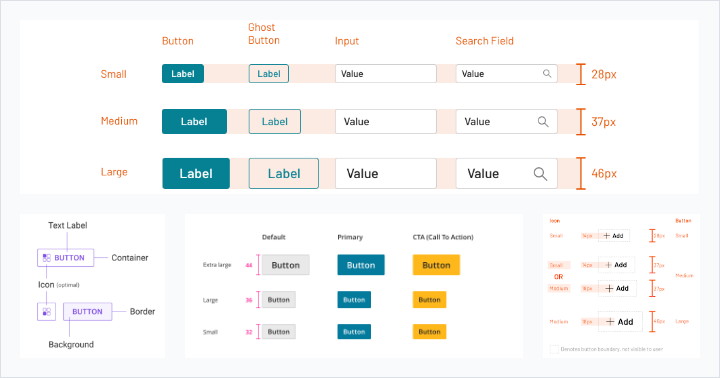
7. Misurare la dimensione del pulsante
Il pulsante di evocazione dovrebbe attirare l'attenzione, ma cerca di evitarlo troppo. La maggior parte delle CTA che ho visto finora hanno scelto la dimensione giusta del pulsante in modo appropriato. Il pulsante dovrebbe corrispondere allo sfondo della CTA e alla sua posizione sullo schermo.
Per i siti di e-commerce, ci sono altri problemi. Il pulsante [Aggiungi al carrello] dovrebbe essere abbastanza accattivante da non dover cercare agli acquirenti, ma non è fastidioso per gli utenti.

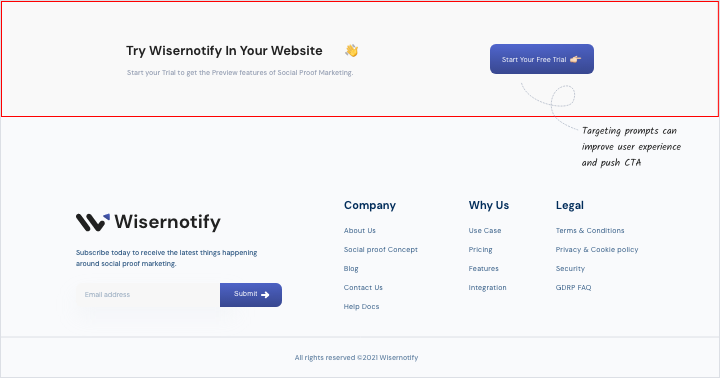
8. Come utilizzare il prompt di leadership CTA
Le richieste di targeting possono migliorare l'esperienza dell'utente e spingere CTA. Tuttavia, è ancora difficile per loro ottimizzare la richiesta di gestione. Diamo un'occhiata a un esempio di under-targeting e vediamo se qualcosa ti delude.
Tu e la posizione del tuo corpo siete indizi visivi. Dovrebbero prestare attenzione direttamente alla tua CTA.
Nell'esempio sopra, la situazione è esattamente l'opposto. Questo modello spinge i visitatori alla navigazione del tuo sito web invece del CTA.

Come migliorare la percentuale di clic con un migliore design CTA?
CTA è generalmente noto come Call to Action. Non è altro che una piccola espressione o un'immagine che aiuta i visitatori, i clienti e porta a compiere l'azione specifica desiderata. Call to Action aiuta ad attirare l'attenzione del visitatore e lo fa visitare la pagina di destinazione dove lo aiuta a convertirsi in lead.
La domanda principale riguarda dove posizionare la CTA per trarne maggiori benefici. Secondo le fonti i CTA possono essere inseriti o inseriti nella home page del cliente, in fondo ai blog, nelle pagine dei prodotti, nei comunicati stampa e anche sui profili che vengono generati sulle varie piattaforme di social media. Analizzando la risposta del visitatore sulla piattaforma di social media si può decidere l'area in cui può .
Dovrebbero essere fatte CTA efficaci per attirare più clienti. CTA simili a pulsanti sono più efficaci. È efficace anche qualsiasi altra rappresentazione grafica 3D della CTA.
Ci sono alcuni suggerimenti per la progettazione di CTA che possono aiutare i clienti a migliorare la percentuale di clic e anche ad ottenere più contatti. Alcuni di essi sono elencati di seguito come segue:
1. Mantenendo il nostro punto più nitido e cristallino:
Durante la costruzione delle CTA si dovrebbe fare attenzione che il significato non sia fuorviante per i visitatori. Dovrebbe trasmettere il significato corretto. Il CTA non dovrebbe essere crivellato, ma dovrebbe essere una frase autoesplicativa.
2. Per progettare la CTA cliccabile:
Il creatore dovrebbe fare in modo che il pulsante sia diverso dal resto del corpo in modo che i visitatori vengano attratti verso il pulsante. Può essere fatto in modo tale che cambi colore quando si posiziona il cursore su di esso, oppure dovrebbe semplicemente essere evidenziato in modo diverso quando la pagina viene visualizzata sullo schermo.
3. La pagina di destinazione e l'invito all'azione dovrebbero essere gli stessi:
Quando una persona fa clic sulla CTA, dovrebbe essere in grado di accedere a una pagina che assomigli al contenuto scritto sulla CTA. Tuttavia, ci sono più possibilità di perdere un cliente se i dati sulla CTA e la pagina non corrispondono. I dati sulla CTA dovrebbero essere brevi e nitidi o possono anche essere come una descrizione di una parola grazie alla quale i clienti possono farsi un'idea chiara del contenuto che verrà visualizzato sulla pagina.
4. Rilevanza di CTA:
Il CTA dovrebbe essere come specificato dalle linee guida dell'azienda. Dovrebbe essere posizionato in un posto tale da non confondersi con lo sfondo della pagina. Dovrebbe avere caratteri, dimensioni e colori diversi che lo rendono diverso dal resto.
5. Utilizzare le figure:
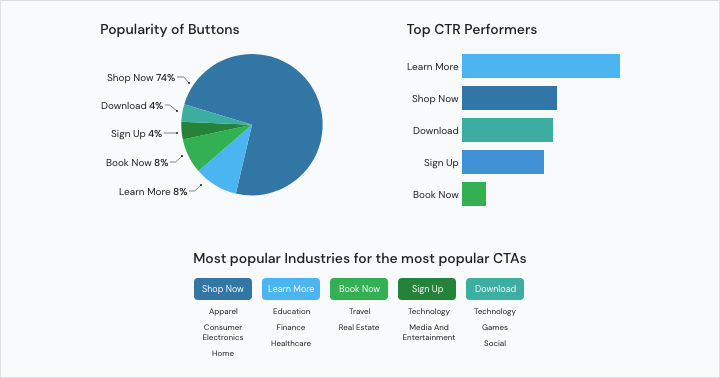
Includendo alcune cifre, grafici o statistiche, i clienti sono più attratti dai contenuti rispetto a quelli teorici. Rivelare il numero di visitatori che si sono già registrati o che hanno acquistato o scaricato il servizio o il prodotto creerebbe di fatto un senso di urgenza nel mercato. Si può citare anche il numero di eventi realizzati che potrebbero attirare l'attenzione dei visitatori. Qualsiasi tipo di numero che rappresenti il successo dell'azienda può essere incluso in quanto funge da evidenza che sarebbe più convincente per i visitatori a investire.
6. Testimonianze da inserire:
L'aggiunta di recensioni e citazioni che possono stabilire una connessione tra i clienti e l'azienda può aiutare ad acquisire più clienti. Dovrebbe essere aggiunto un certificato o un lotto in base al quale l'azienda ottiene più riconoscimento dalla massa. Ciò aumenterà anche l'autenticità dell'azienda.
7. Scegliere la posizione giusta per visualizzare la CTA:
Se l'azienda sta realizzando la CTA, dovrebbe assicurarsi che l'icona non assomigli allo sfondo. Dovrebbe essere visualizzato in modo tale da essere completamente diverso e accattivante. La maggior parte delle volte si raccomanda che le icone per i blog siano rettangolari e le icone per i siti siano rotonde e quadrate. Può essere reso più accattivante facendolo sembrare più pacchiano o usando aggettivi descrittivi di una sola parola.
Se il conteggio dei visitatori non è in aumento su nessun contenuto o sito, bisogna assicurarsi che la dimensione della CTA, il colore, il font della stessa debbano essere diversi dal corpo della pagina. L'aggiunta di più aggettivi al titolo rende il CTA più elegante.
Conclusione
Seguendo quanto sopra Knacks si può sfruttare ogni opportunità per generare contenuti che sono più accessibili e attraenti per i visitatori. Così facendo le imprese possono allargarsi in ogni settore portando nuove opportunità di crescita e di affermazione.
