10 idee per siti Web di e-commerce per il tuo nuovo negozio online
Pubblicato: 2023-01-10Mentre ti prepari al tuo nuovissimo negozio online, devi preparare il tuo sito Web per il lancio. Ma prima che sia attivo e funzionante, hai controllato le immagini e la copia? E sei soddisfatto del design del tuo sito web? Se sei ancora riluttante a premere il pulsante di pubblicazione sul tuo costruttore di siti e il design del tuo sito web ha bisogno di più lavoro, ecco dieci idee per siti di e-commerce per trasformare i visitatori in clienti.
1. Reimmagina lo schermo diviso

Un layout di pagina di destinazione a schermo diviso è una delle idee di design per siti di e-commerce più popolari. Al giorno d'oggi, la pagina di destinazione a schermo diviso ha un nuovo aspetto. Puoi aggiungere un contorno alla tua pagina di destinazione per enfatizzare l'aspetto della griglia .

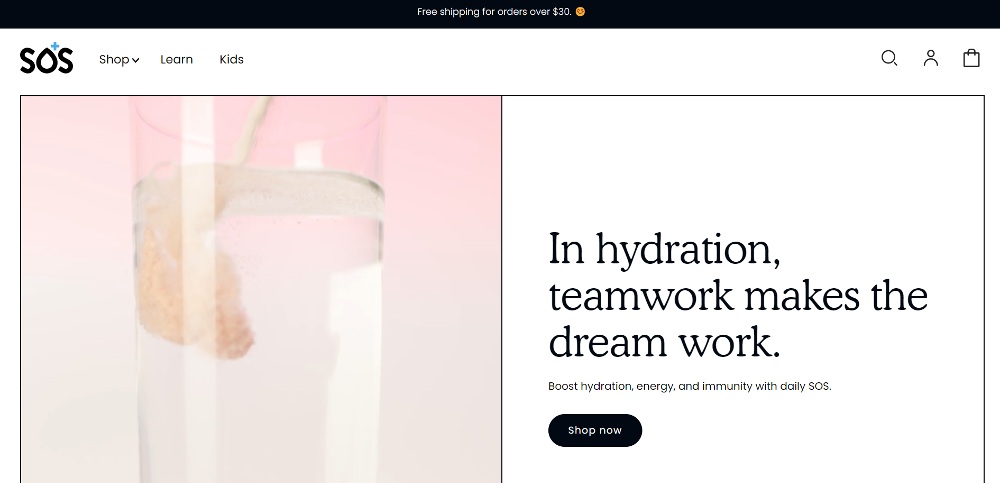
Ecco un esempio dal sito Web di SOS. Usano un video su un lato e mantengono il testo sull'altro. È un ottimo modo per introdurre e presentare il prodotto e convincere il visitatore a sfogliare anche i loro prodotti.
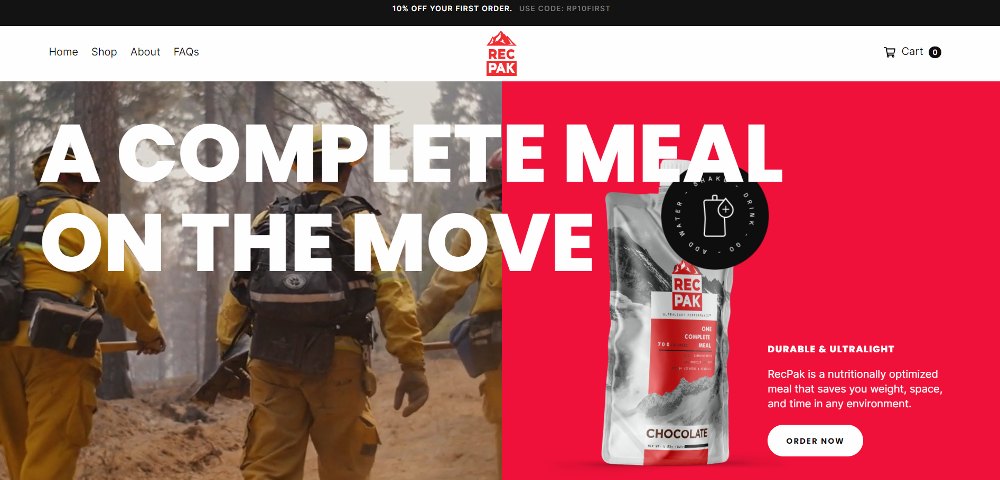
Un esempio simile viene da Recpak. Usano un video a sinistra ma combinano testo e immagine a destra. Se visiti il loro sito web, il video mostra i visitatori che possono trarre vantaggio dall'utilizzo dei loro prodotti, come escursionisti e surfisti.
2. Applicare il testo solo sopra la piega

Le immagini sono la norma su qualsiasi pagina di destinazione. Dopotutto, vuoi mostrare o attirare i visitatori con il tuo prodotto. Ma ecco un'idea per il design di un sito web da testare: un design della pagina di destinazione above the fold di solo testo.
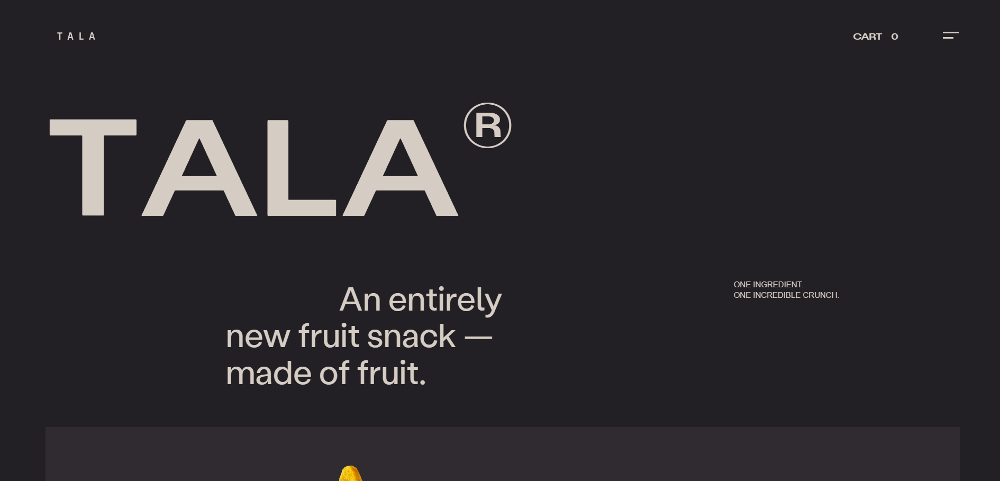
Ecco un esempio di Tala che ci mostra che un design della pagina di destinazione above the fold di solo testo può funzionare. La copia e il design del Web lavorano mano nella mano per coinvolgere i visitatori e incoraggiarli ad agire. La tipografia e il posizionamento del testo giocano un ruolo importante nel design di una pagina di destinazione di solo testo above the fold.
3. Vai con i neutrali

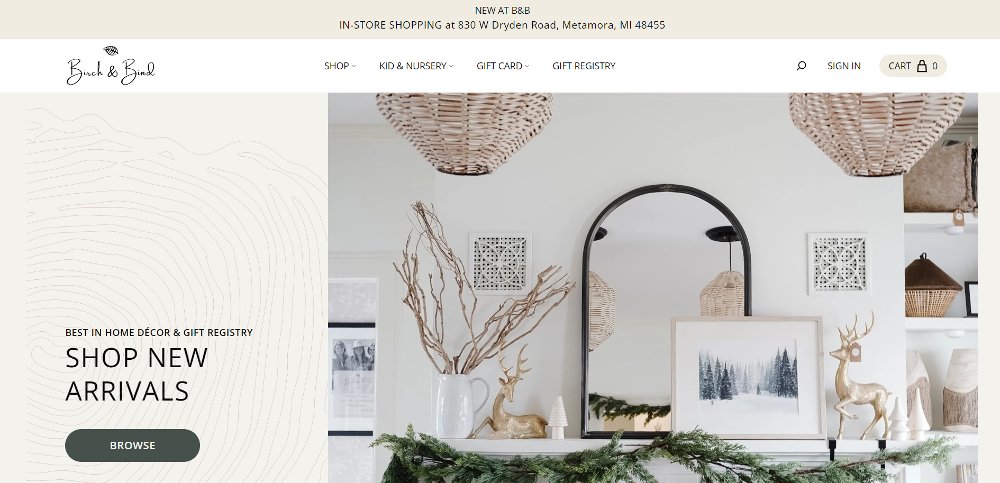
I neutri sono un look classico e senza tempo per qualsiasi design di siti web. Non puoi sbagliare con il neutro, soprattutto se vuoi ottenere uno stile boho o rustico. Dai un'occhiata a questo design del sito Web per Birch and Bind. E se hai intenzione di mantenere quell'atmosfera sulla tua pagina di destinazione, assicurati di utilizzare anche una foto dell'eroe che mostri colori neutri.
4. Rendilo colorato

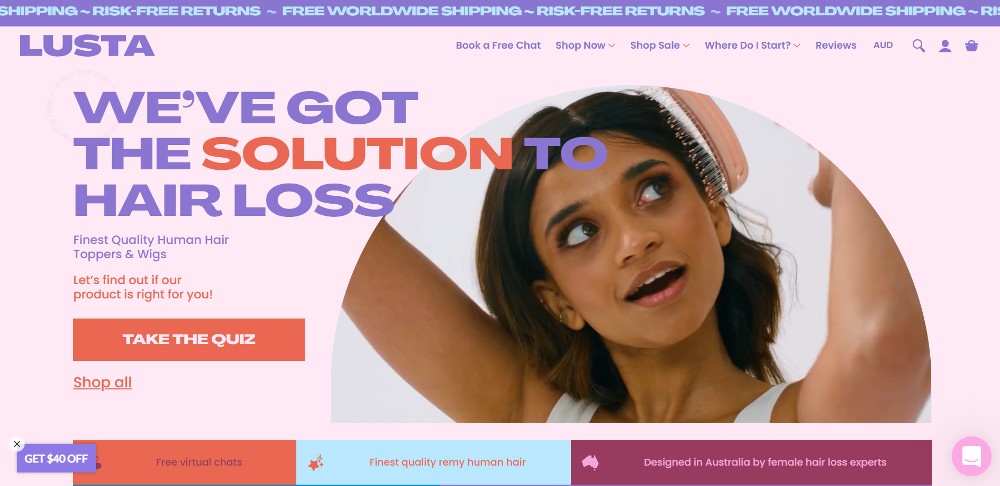
Se non sei un fan dei neutri, puoi rendere colorato il tuo sito e-commerce con motivi vivaci o pastello. I colori vivaci o pastello possono aggiungere una certa luminosità e vivacità al tuo sito. Anche se vuoi impazzire con i colori, l'utilizzo di tavolozze specifiche può creare coerenza e coesione in tutte le pagine. Se vuoi provare questa idea di sito web, ecco il sito web di Lusta per servire come ispirazione.
Combinano colori pastello e luminosi che funzionano bene insieme. È meglio usare un colore principale e farlo funzionare con altri colori nella tavolozza.
5. Usa un ticker

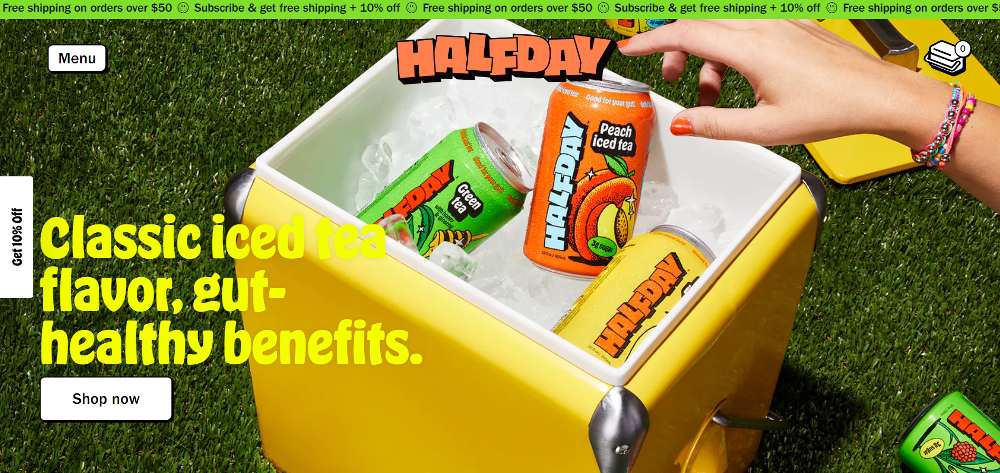
I ticker sono diventati una caratteristica popolare su molti siti Web moderni. E lo vedrai in molte idee o tendenze di siti di e-commerce. Il movimento e l'animazione sono tendenze recenti dei siti web e molti siti web vogliono entrare in azione. I ticker sono un'ottima alternativa ai promemoria statici, come "spedizione gratuita" o disponibilità del prodotto . Ecco un esempio da Halfday Iced Tea.
Sarebbe fantastico se il colore di sfondo del ticker facesse parte della tavolozza dei colori generale del tuo sito web. Questo creerà armonia e non sopraffarà il visitatore. Inoltre, assicurati che il testo che utilizzi sia leggibile o che faccia parte della famiglia di caratteri che stai utilizzando sul tuo sito web.

6. Riorganizzare la navigazione o l'intestazione

La navigazione o l'intestazione su qualsiasi sito Web è solitamente in alto. Ha uno scopo più funzionale che estetico, considerando che la navigazione o l'intestazione ti aiuteranno a navigare tra diverse pagine. Ma dai un'occhiata a questa idea di un sito di e-commerce sottoutilizzato.
Ecco il sito web di Sword and Sceptre. Anche se puoi ancora vedere i pulsanti Accedi e Carrello in alto, il menu dell'hamburger si trova sul lato sinistro del sito. Avere la navigazione laterale aiuta a mettere in risalto l'immagine dell'eroe . Inoltre, invece di aggiungere uno sfondo solido alla navigazione/intestazione, rendilo trasparente e utilizza icone minimaliste.
7. Vai alla grande

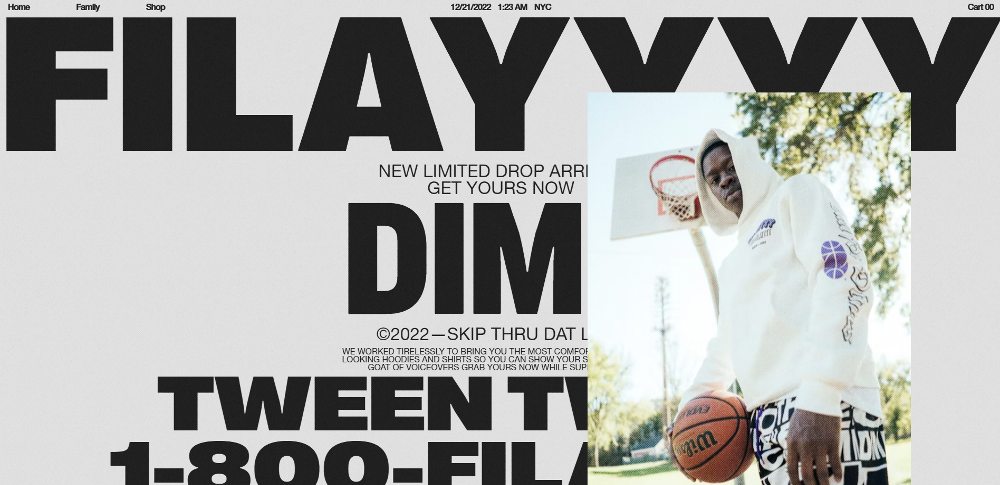
Fai di tutto e crea un impatto in grande stile utilizzando immagini o caratteri più grandi. Dai un'occhiata a questo esempio di Filayyyy. Non si sono trattenuti usando i caratteri grandi e per questo ti concentrerai sulla pagina di destinazione.

Ecco un altro esempio di "andare alla grande" sul tuo sito web. Invece di usare caratteri grandi, usa un'immagine più grande dei tuoi prodotti, come questa di Flyers. I tuoi occhi saranno attratti dalle lattine di cocktail, facendoti venire voglia di prendere un sorso dei loro drink.
8. Usa le illustrazioni

Le illustrazioni sono ancora di moda per molti siti web. Ma sulla base di alcune idee di progettazione di siti Web di e-commerce, di solito non è così. Vuoi mostrare il tuo prodotto sulla tua pagina di destinazione. Tuttavia, puoi usare illustrazioni come questa per Fallen Grape. È un altro tentativo di rendere il prodotto attraente per il pubblico. Inoltre, è anche un modo per mostrare la tua creatività .
9. Posiziona i pulsanti CTA da qualche altra parte

I pulsanti di invito all'azione (CTA) si trovano solitamente in basso a sinistra o a destra o al centro della pagina di destinazione. Ma perché non provare qualcosa di nuovo con il CTA posizionandolo da qualche altra parte? Ecco un esempio da I Am On Edge. L'invito all'azione è stato aggiunto in alto a destra della pagina per mostrare meglio il gioco sulla foto.
10. Usa Blob invece di forme

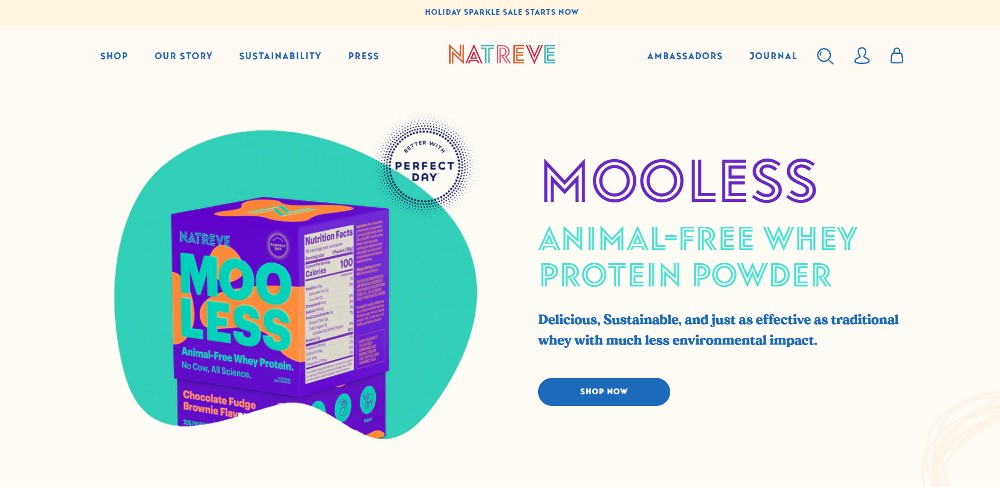
Cerchi e quadrati sono comunemente visti su molti siti Web come immagini di sfondo per i prodotti. Ma i blob sono ottime alternative a queste forme. Non li vedi spesso e daranno un tocco unico al design del tuo sito web. Dai un'occhiata al design del sito web di Natreve qui. Invece di posizionare la foto sullo sfondo crema, l'aggiunta di una macchia verde aiuta a mettere in risalto il prodotto.
Come Penji può aiutarti con il tuo sito web di e-commerce
Quando progetti il tuo sito web di e-commerce, non devi attenerti alle pratiche di web design convenzionali. Rendi il tuo sito web ancora più coinvolgente e lascia che i visitatori rimangano a lungo con un design unico per il sito web di e-commerce. E se qualcuna di queste idee per siti di e-commerce ti parla e vuoi provarla per il tuo sito web, ma non hai esperienza nella progettazione, non preoccuparti! Penji è qui per aiutarti con il design del tuo sito web.
Per $ 699/mese, puoi ottenere design web, illustrazioni e altri elementi grafici illimitati per il tuo sito di e-commerce! E se vuoi entrare in questo, puoi iscriverti qui!
