8 esempi di web design per l'e-commerce dei migliori marchi
Pubblicato: 2022-12-31Competere contro centinaia di altri negozi di e-commerce nella tua nicchia è una sfida. Oltre a offrire i prodotti più preziosi, il web design del tuo e-commerce deve anche soddisfare la convenienza. La creazione del sito Web di e- commerce più intuitivo porterà alla navigabilità, offrendo un'esperienza di acquisto senza interruzioni .
Cerchi ispirazione per il web design di e-commerce? Eccone otto che abbiamo trovato che potrebbero incrementare le tue vendite online!
1. Aiuta lo scout

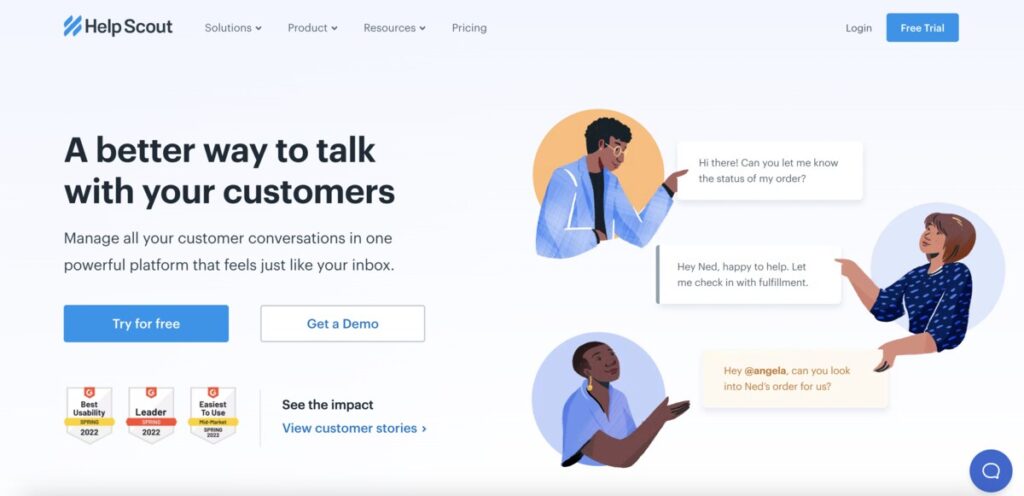
Help Scout è un'attività B2B che rende la comunicazione un gioco da ragazzi all'interno di un'organizzazione. Il design del sito Web è inoltre progettato per raccogliere più iscrizioni da parte delle aziende. È pulito e fornisce un menu dettagliato con le descrizioni di ogni elemento. Ciò rende più facile per gli utenti conoscere le funzionalità e i vantaggi di Help Scout. Presentano anche una pagina "Testimonianze" in movimento al di sotto, che consente agli utenti di leggere e godersi ogni raccomandazione.

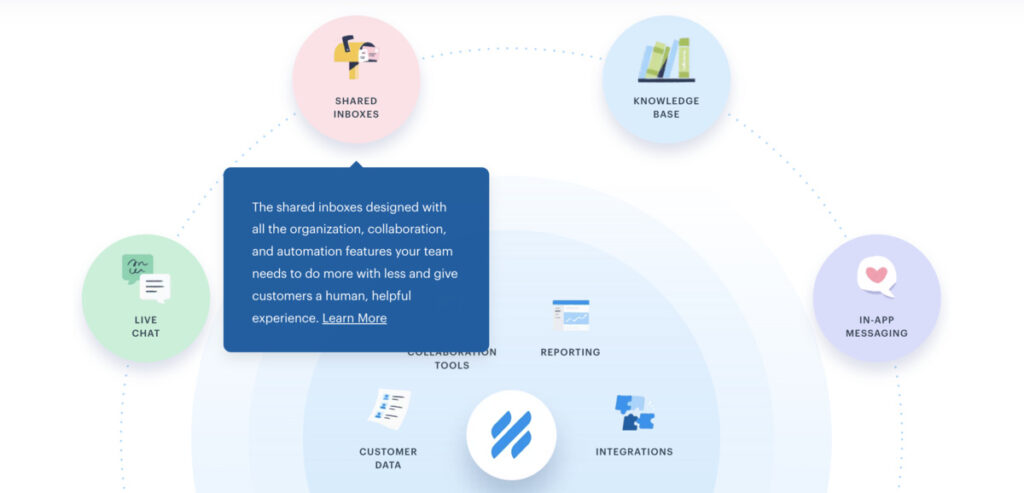
Una caratteristica del web design che spicca è l'effetto hover . Un'icona rappresenta ogni caratteristica del marchio e gli utenti possono passare il mouse su quell'icona per ottenere una descrizione dettagliata. Spesso i marchi vogliono mostrare tutte le informazioni sui loro prodotti o servizi. Tuttavia, questa può essere una ricetta per il disastro in quanto rende il web design disordinato. La funzione al passaggio del mouse di Help Scout è un modo intelligente per evitare un miscuglio di varie voci di menu sul tuo sito web.
2. Shopify

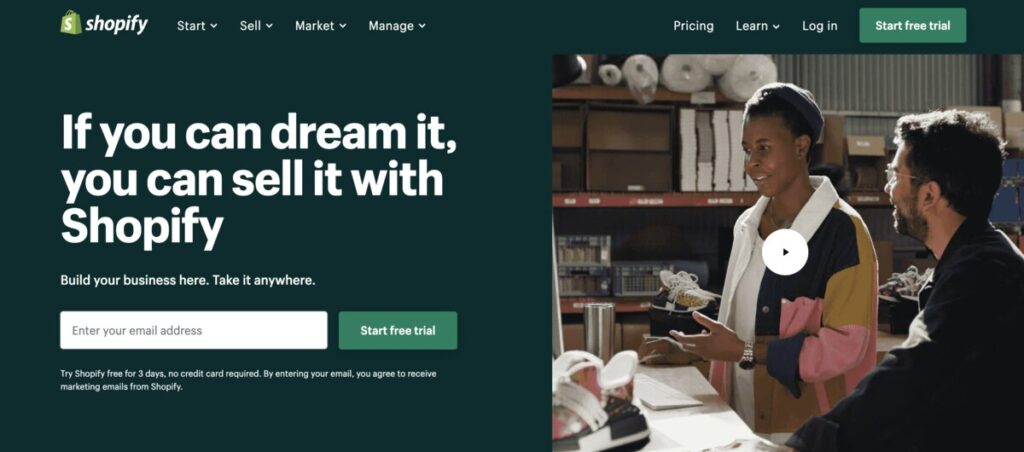
Il colore principale del marchio di Shopify accoglie i visitatori del sito Web dalla sua home page. Il colore verde funge da sfondo, che indossa un video che spiega di cosa tratta Shopify e un'offerta di prova gratuita. L'offerta è diretta, con solo una riga che invita gli utenti a registrarsi . Viene visualizzato un campo, insieme a un pulsante di invito all'azione (CTA) verde chiaro sulla destra.

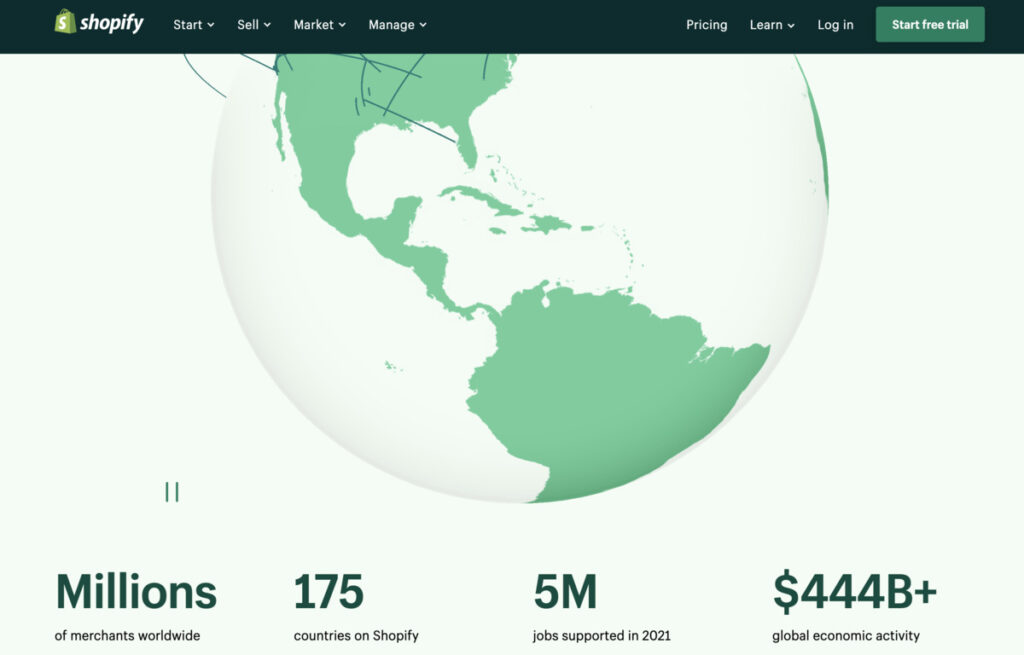
Shopify utilizza anche griglie e colori per separare vari dettagli sul marchio. Inoltre, il grande globo animato attira l'attenzione, soprattutto con i numeri sottostanti come prova sociale.

Infine, il brand mostra una clip per spiegare tre categorie. Questo funziona lentamente e si sposta da una categoria all'altra. Nel complesso, il web design dell'e-commerce di Shopify è rilassante per gli occhi.
3. Tutti gli uccelli

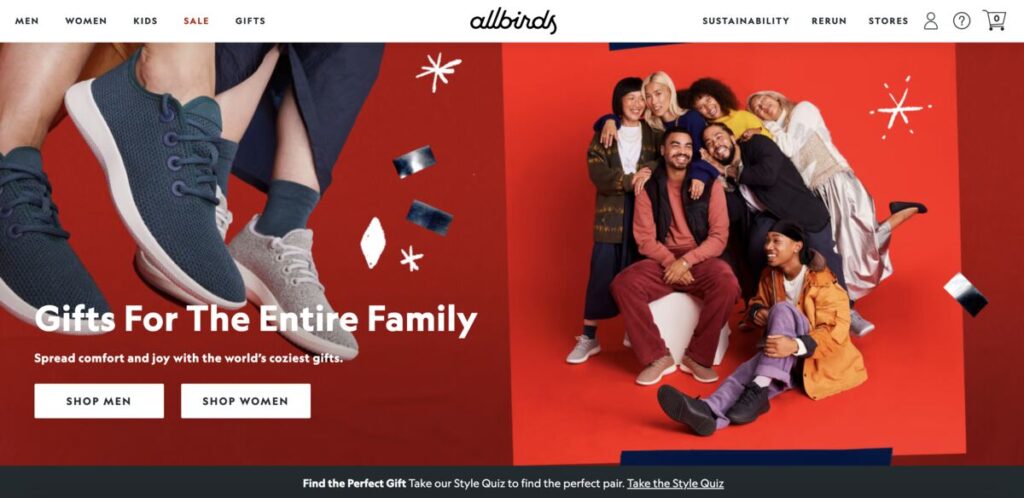
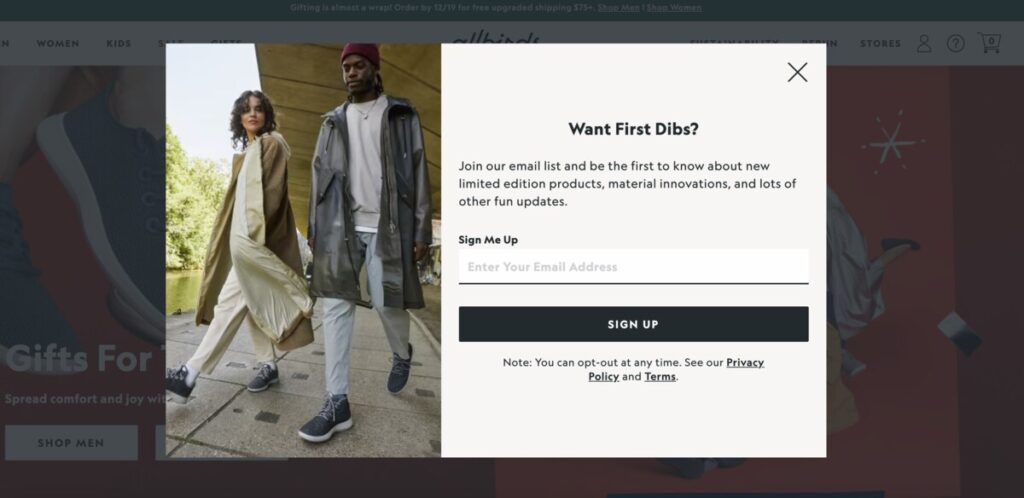
Se c'è una tendenza del design di e-commerce che devi spuntare, sta utilizzando colori vivaci per un maggiore appeal . Allbirds utilizza colori vivaci che non sopraffanno gli utenti. Una volta arrivato sulla loro homepage, un modulo popup ti dà il benvenuto con una copia conversazionale e un campo per la tua email.

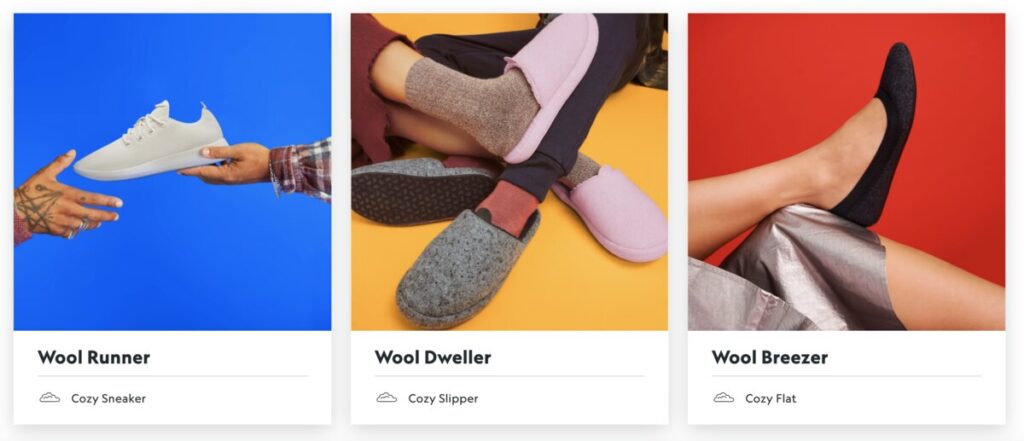
La home page di Allbirds mostra anche immagini di persone felici che indossano i prodotti del marchio. Il marchio presenta anche i suoi prodotti di scarpe una volta che scorri verso il basso la home page in vari sfondi colorati.

Inoltre, Allbirds comunica la sua difesa della sostenibilità nelle griglie, mostrando diverse immagini. Sotto c'è un evidente pulsante CTA, "Our Sustainable Practices", che gli utenti possono fare clic se desiderano saperne di più.
4. Caramella al teschio

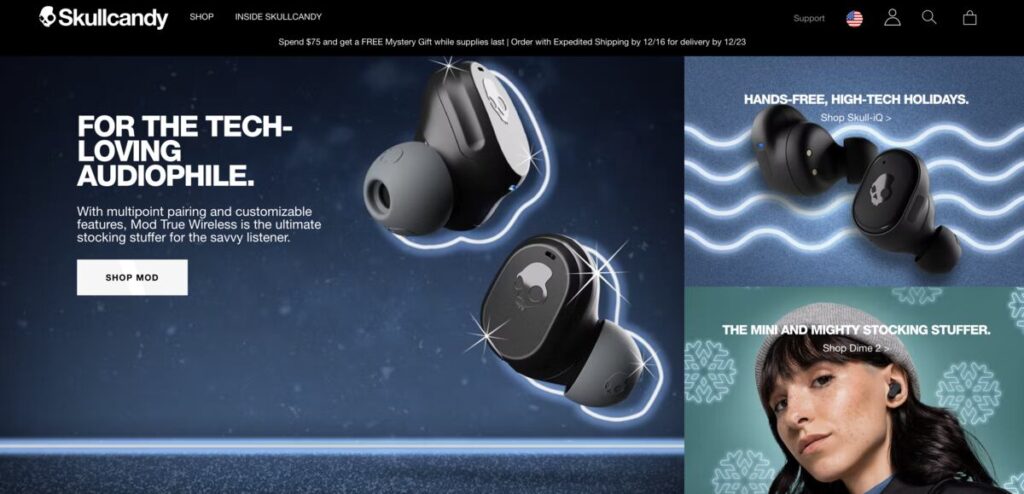
Se vuoi massimizzare le vendite online, entrare nello spirito natalizio è la chiave per ottenere più lead . Skullcandy trasforma il suo sito Web in un design a tema festivo, mostrando fiocchi di neve che implicano inverno o neve. Presenta anche il suo prodotto più venduto davanti e al centro. Con l'immagine grande, è difficile non fare clic e apprendere maggiori dettagli sugli auricolari.

Skullcandy contrasta anche il colore blu con questa colorata e accogliente pagina della Guida ai regali.

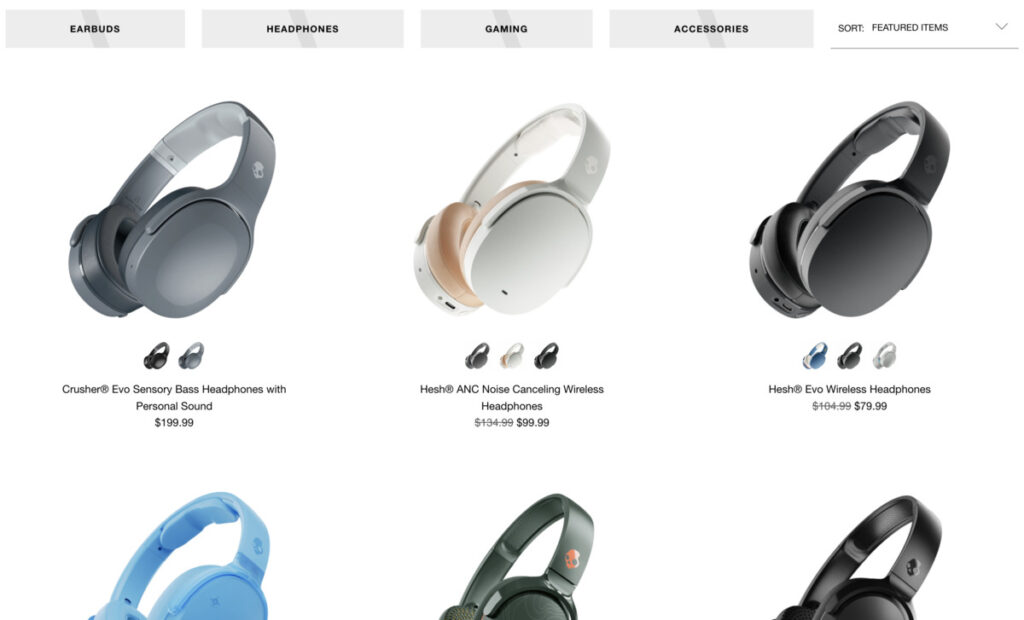
Inoltre, la pagina del prodotto di Skullcandy è pulita e facile da consultare. Il marchio mostra quattro categorie, un campo di ricerca e singoli prodotti, ciascuno con la sua descrizione e il prezzo corrispondente.

5. Ciao fresco

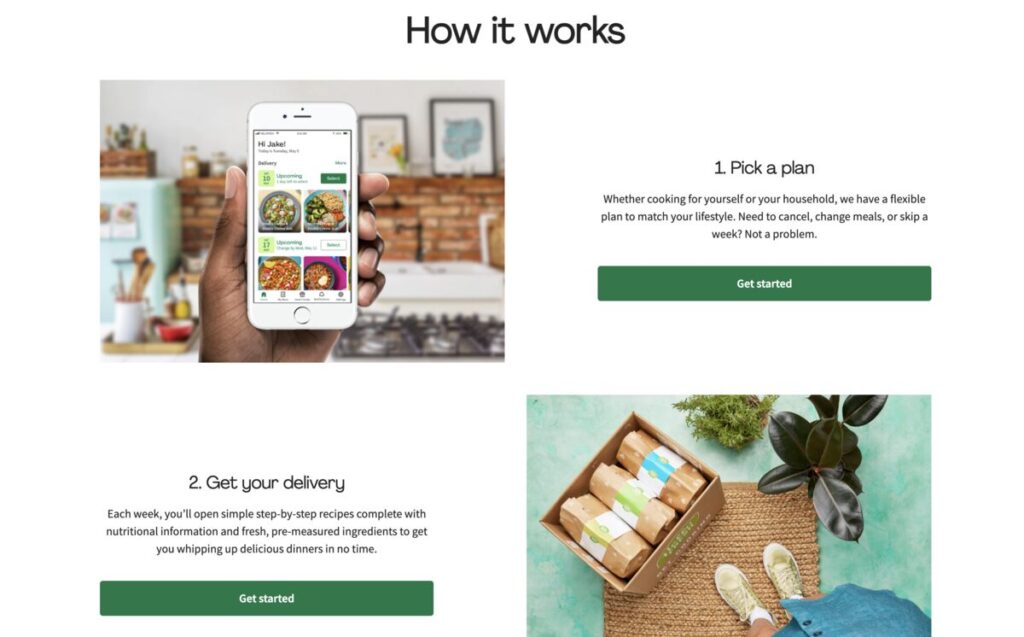
Il tuo obiettivo come imprenditore di e-commerce è soddisfare l'esperienza dell'utente e dovresti prendere spunto dal web design di Hello Fresh. È costruito per l'esperienza dell'utente, con una buona struttura dall'alto verso il basso e su ogni pagina web.

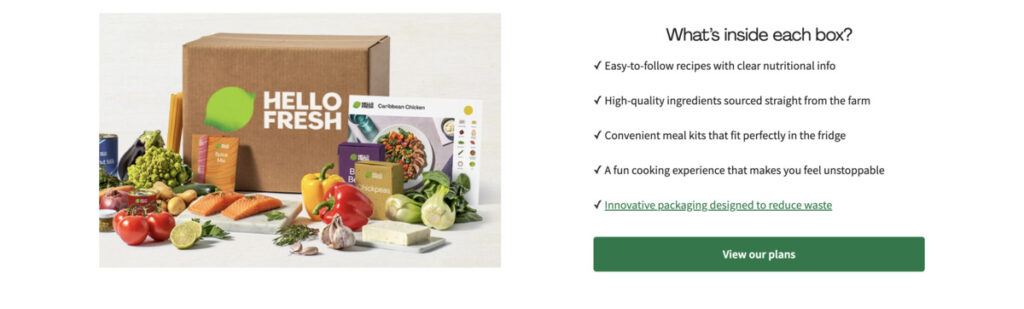
Hello Fresh mette in mostra il suo kit con una descrizione in stile puntato per una facile navigazione . Questo è seguito da un pulsante CTA verde che costringe gli utenti a fare clic.

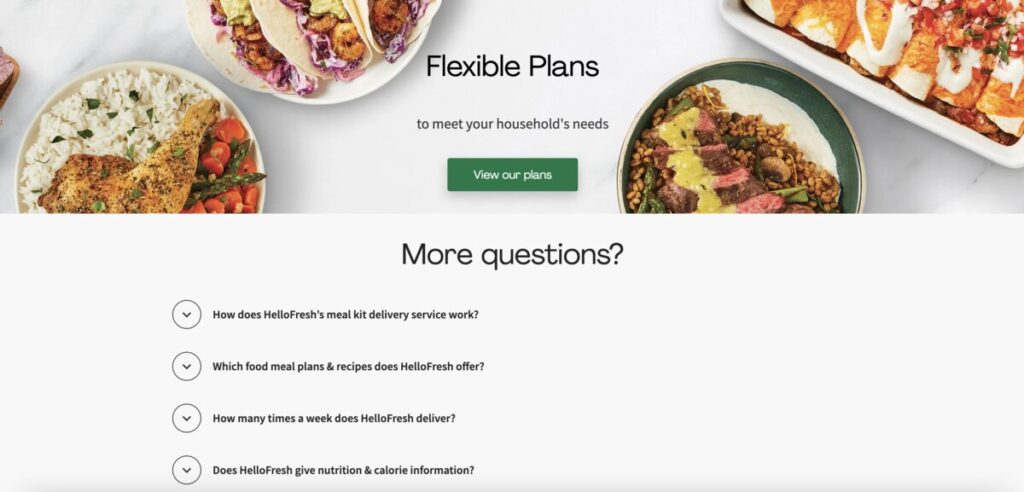
Inoltre, Hello Fresh mostra anche immagini di alta qualità dei pasti, insieme a un evidente pulsante CTA. E per soddisfare ulteriormente la comodità dell'utente, il marchio include una sezione FAQ nella parte inferiore della home page.
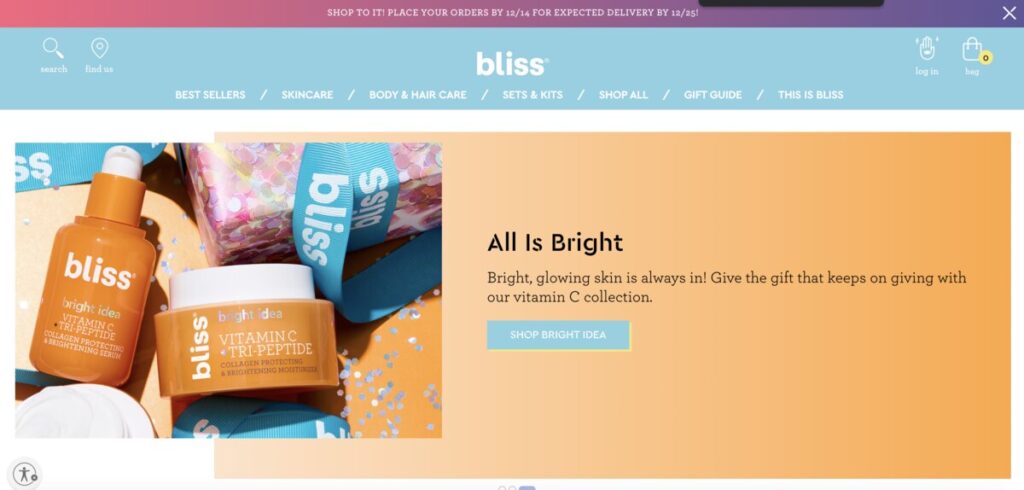
6. Beatitudine

Questo web design di e-commerce di Bliss è il piacere per gli occhi totale per i visitatori del sito web. I colori pastello rendono questo design accessibile e adatto a un marchio di cosmetici . Inoltre, la coerenza nell'uso dei colori pastello è encomiabile che anche il piè di pagina indossa le stesse combinazioni di colori.
Anche i pulsanti CTA sulla home page e su ogni pagina sono in tavolozze blu e gialle. Inoltre, Bliss mostra alcune divertenti icone animate per un coinvolgimento più piacevole con gli utenti.

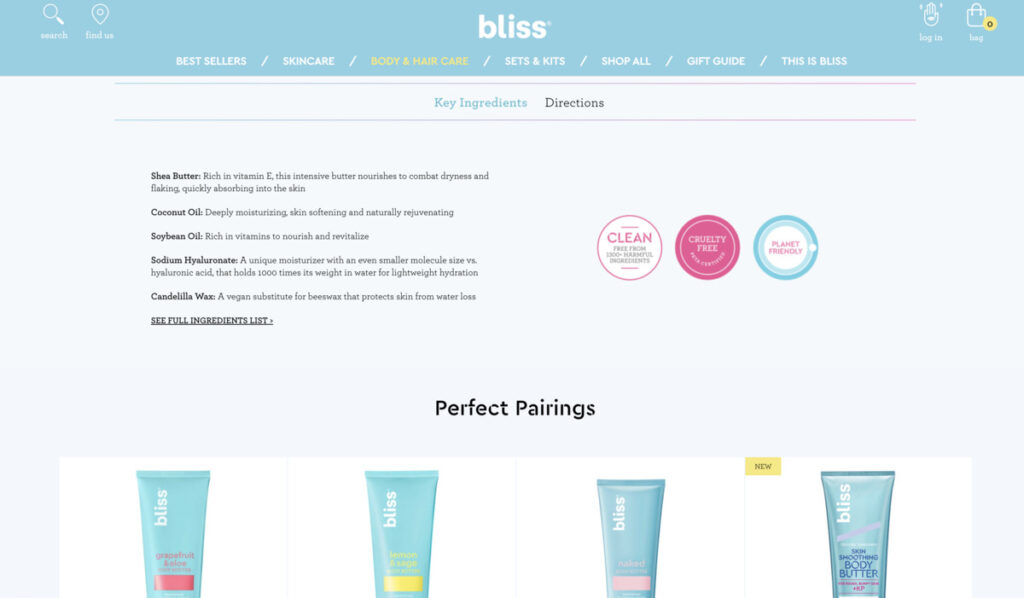
Infine, la pagina del prodotto del marchio è creata per ottimizzare le conversioni includendo gli ingredienti chiave e le istruzioni per l'uso. In fondo c'è la sezione "Abbinamenti perfetti", che è un'ottima idea per l'upselling. Nel complesso, il design del sito Web di questo negozio virtuale è ben congegnato e pronto per il marketing.
Articolo correlato: 7 elementi di design nella pubblicità e-commerce
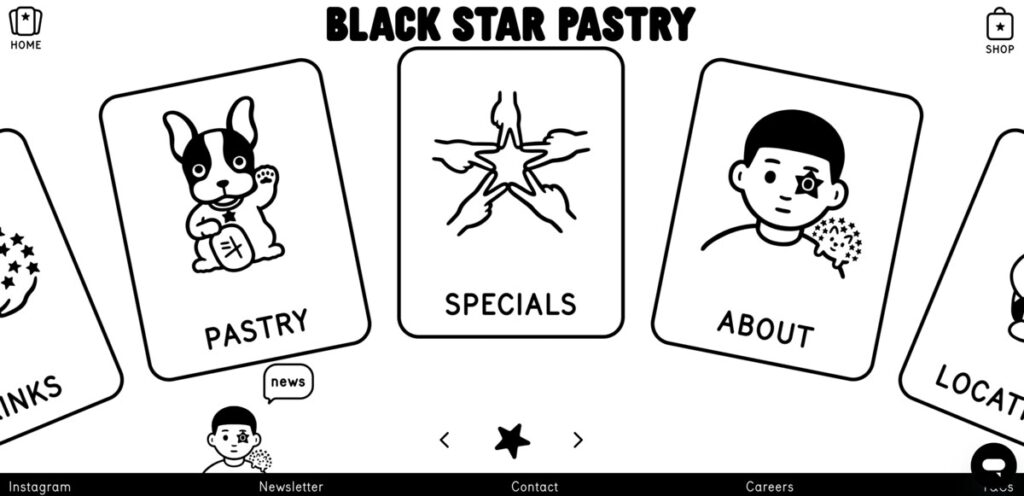
7. Pasticceria Black Star

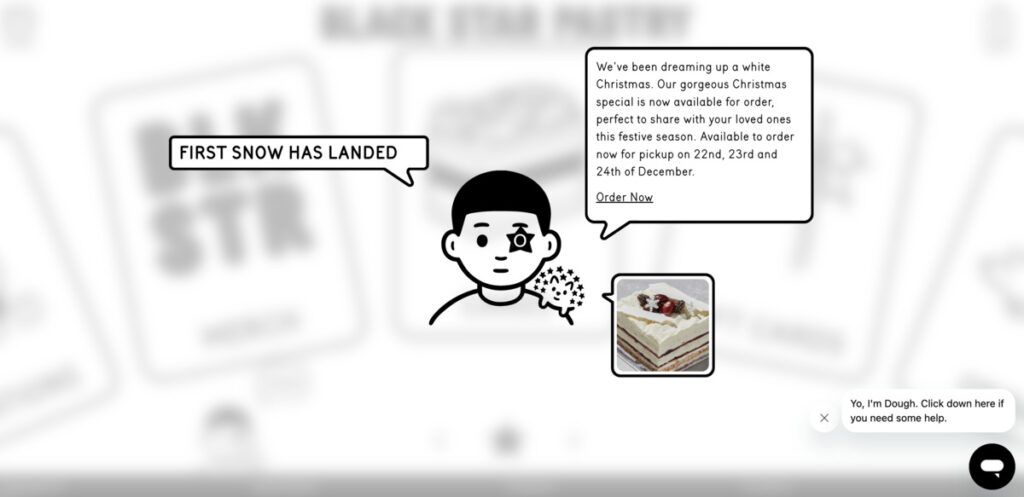
La combinazione di colori in bianco e nero non deve essere grigia. Prendiamo ad esempio il web design del negozio online di Black Star Pastry. L'appello generale è accogliente ma offre un vantaggio rispetto ad altri negozi online. Vedrai prima il popup unico una volta che visiti la sua home page e un chatbot nella parte in basso a destra.

Dopo aver fatto clic in un punto qualsiasi della pagina, divertenti illustrazioni in bianco e nero fungono anche da menu del marchio . Queste illustrazioni comprendono l'intera home page, su cui gli utenti possono fare clic a sinistra oa destra per scegliere un elemento.

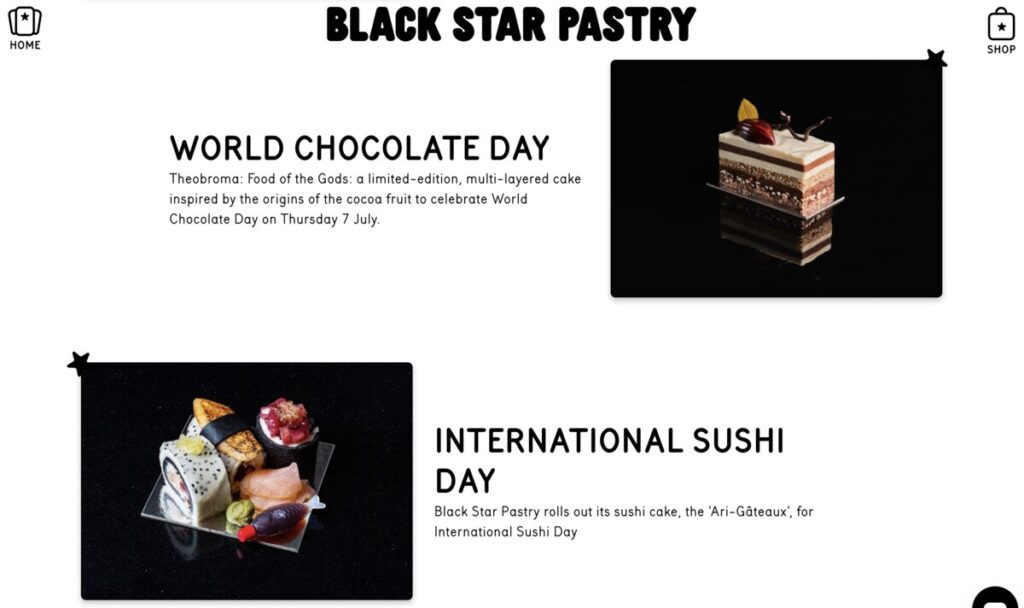
Bellissima la sofisticata pagina prodotto, con immagini professionali e di qualità dei pasticcini su sfondo nero . E con una copia breve e convincente per ogni articolo, i consumatori saranno invitati a ordinare un regalo!
8. Vestibilità aderente

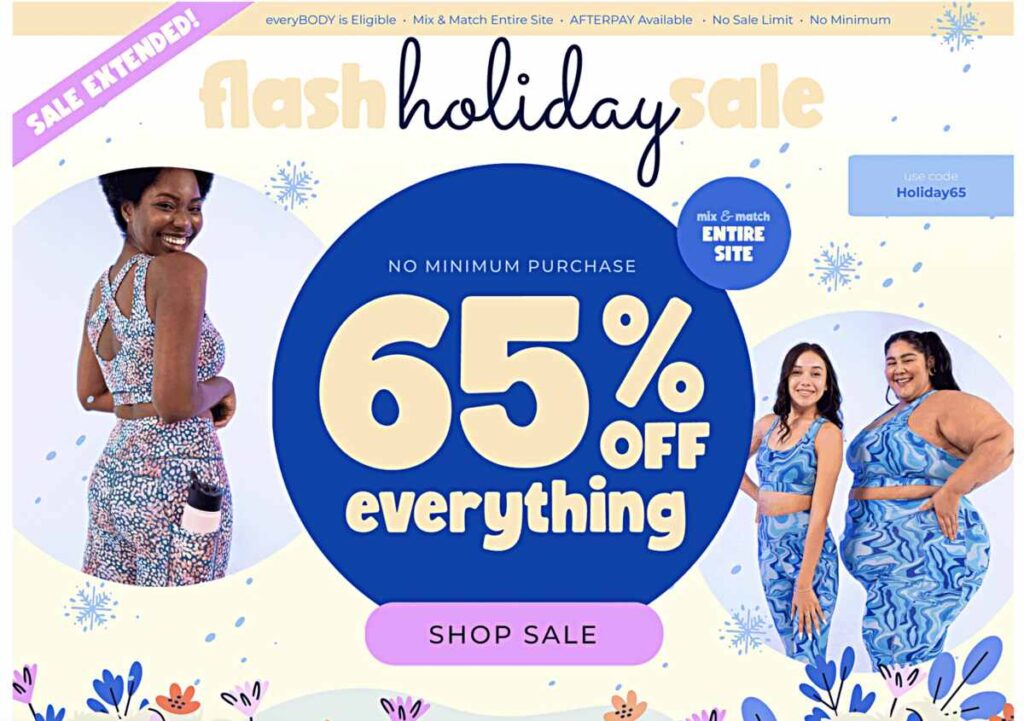
Mantieni semplice il web design del tuo e-commerce mostrando le tue offerte promozionali, proprio come il sito Web di Pop Fit. Il cerchio blu lampeggiante animato, abbinato al nastro rosa lampeggiante a sinistra, blocca gli occhi in . Il codice promozionale viene inoltre visualizzato comodamente, insieme al pulsante CTA rosa, per facilitare il percorso del cliente.

Quando scorri verso il basso, vedrai varie categorie di prodotti in diversi colori vivaci. Facendo clic su una delle categorie, gli utenti potranno scegliere la taglia prima di poter continuare a fare acquisti. Nel complesso, il sito Web di Pop Fit è semplice ma ha tutte le qualità di un sito Web di negozio online intuitivo .
Conclusione
Un web design di e-commerce di prim'ordine è la chiave per più contatti e conversioni più elevate . Detto questo, è meglio lavorare con web designer professionisti per creare il design del sito Web di e-commerce più avvincente.
Lavora con Penji per la progettazione del sito web del tuo negozio online e ti garantiamo un sito web dall'aspetto professionale creato per il massimo delle vendite. Non sei sicuro di volerti iscrivere per un mese intero? Prova la garanzia di rimborso di 30 giorni di Penji e richiedi il tuo primo progetto di sito web iscrivendoti ora !
