10 errori di progettazione web e-commerce che potresti commettere
Pubblicato: 2024-03-18Numerosi fattori entrano in gioco quando si cerca il successo nel panorama aziendale odierno. Se vuoi che la tua attività funzioni a lungo termine, un sito Web di e-commerce autonomo è vitale.
Alla fine, possedere la tua fetta del panorama digitale con un sito di e-commerce killer è il tuo biglietto per il dominio dell'e-commerce. Consideralo come il tuo hub dinamico, dove il tuo marchio sboccia, i fan fedeli si accalcano ed emergono idee di marketing innovative. Non si tratta solo di vendere; si tratta di creare un'esperienza che affascina, illumina e lascia la concorrenza molto indietro.
Tuttavia, avere un sito web non è sufficiente. Se vuoi che i tuoi clienti ritornino ripetutamente, il tuo sito di e-commerce deve essere ben progettato. Dopotutto, il web design rappresenta il 94% delle impressioni iniziali.
Ancora una volta, realizzare un web design per un e-commerce non è un'impresa semplice. Ogni giorno, i rivenditori online commettono numerosi errori. Ma sì, tutti questi sono evitabili con un’attenta pianificazione. Di seguito, discuteremo degli errori di progettazione di e-commerce più comuni che le aziende commettono quando pianificano un sito Web di e-commerce.
E prima di ciò, controlla prima una panoramica del design del sito web di e-commerce.
Cos'è il design di un sito web e-commerce?
Il web design dell'e-commerce comprende l'attrattiva visiva e la funzionalità del tuo negozio online. Implica l’integrazione di vari elementi per creare una piattaforma digitale fluida ed efficiente per la tua azienda. Ciò include l'organizzazione di elementi come menu, visualizzazione dei prodotti, metodi di pagamento e funzionalità di sicurezza per rendere lo shopping facile e divertente.
Quali sono i principi della progettazione di siti Web di e-commerce?
Nozioni di base sulla progettazione di siti Web di e-commerce:
- Mantienilo facile da usare
- Mostra l'identità del tuo marchio
- Costruisci fiducia e sicurezza
- Semplifica la ricerca delle cose
- Descrivi bene i tuoi prodotti
- Mantienilo semplice e pulito
- Incoraggiare l'azione
- Lascia che i clienti condividano i loro pensieri
- Assicurati che funzioni bene sui dispositivi mobili
In che modo il web design influisce sul tuo sito di e-commerce?
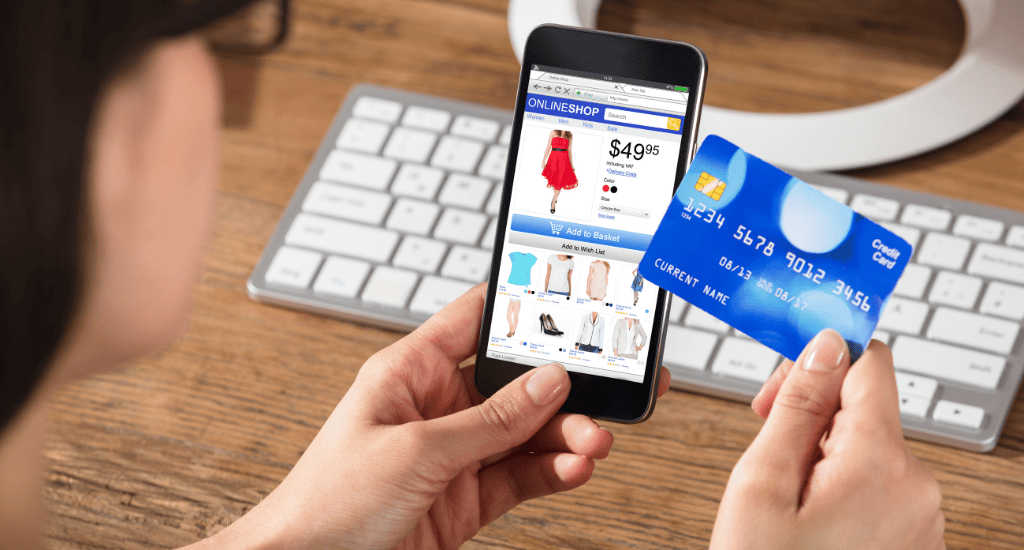
Immagina di entrare in un negozio fisico dove i corridoi sono ingombri, gli scaffali sono disorganizzati o la segnaletica è confusa. Fai fatica a trovare quello che stai cercando e il processo di pagamento è una seccatura. Frustrato, te ne vai a mani vuote, giurando di non tornare mai più.
Questo scenario è parallelo all’importanza del web design dell’e-commerce. Il tuo negozio online è come una vetrina digitale e, proprio come un negozio fisico, deve essere invitante, intuitivo e facile da navigare.
Un sito web di e-commerce mal progettato può allontanare i potenziali clienti prima ancora che abbiano la possibilità di esplorare i tuoi prodotti o servizi. Se il layout è confuso, la navigazione non è chiara o il processo di pagamento è macchinoso, i visitatori probabilmente abbandoneranno il carrello e cercheranno un concorrente con un sito web più user-friendly.
10 errori di progettazione web e-commerce che dovresti evitare

1. Immagini di bassa qualità
Le immagini accattivanti sono fondamentali per il tuo negozio online. Aiutano a mostrare i tuoi prodotti in modo efficace. Poiché i clienti non possono interagire fisicamente con gli articoli, sono essenziali immagini accattivanti per incoraggiarli a procedere al pagamento. Altrimenti, immagini sfocate o pixelate scoraggiano i potenziali clienti e trasmettono un'immagine poco professionale.
Alcuni suggerimenti:
- Prova a utilizzare l'immagine singola mentre gli acquirenti cercano un'immagine dettagliata del prodotto autonomo.
- Riduci al minimo la post-produzione e i filtri e utilizza un'illuminazione interna professionale durante il servizio fotografico principale per una rappresentazione accurata del prodotto.
- Incorpora immagini di lifestyle delle persone per creare una narrazione attorno al prodotto.
- Utilizza uno sfondo bianco puro per far risaltare i dettagli del prodotto.
2. Marchio incoerente
Le incoerenze nella progettazione dei siti di e-commerce possono portare a confusione, frustrazione e mancanza di fiducia tra gli utenti. Ad esempio, l'utilizzo di caratteri o combinazioni di colori diversi su pagine diverse può creare un'esperienza utente sconnessa. Anche avere posizionamenti o stili diversi per i menu di navigazione (ad esempio, passare dai menu orizzontali a quelli verticali) può rendere difficile per gli utenti orientarsi nel sito web.
Alcuni suggerimenti:
- Stabilisci un linguaggio di design unificato che rifletta la personalità e i valori del tuo marchio.
- Crea linee guida complete per il marchio che delineano l'identità visiva del tuo marchio, incluso l'utilizzo del logo, la tavolozza dei colori, la tipografia, lo stile delle immagini e il tono di voce.
- Sviluppa modelli personalizzati per vari elementi del sito web, come pagine di prodotti o categorie.
- Utilizza stili fotografici, sfondi e tecniche di editing coerenti per mantenere un'identità visiva coerente.
3. Utilizzo eccessivo dei popup

I pop-up possono essere fonte di irritazione per gli utenti, distogliendo potenzialmente la loro attenzione dal percorso di acquisto senza interruzioni che si aspettano. Sebbene i popup svolgano funzioni utili, come la raccolta di indirizzi e-mail, il loro utilizzo eccessivo può portare alla frustrazione dei visitatori. Pertanto, impiegarli con un chiaro intento strategico è fondamentale per evitare di sopraffare il pubblico e mantenere un’esperienza utente positiva durante le interazioni online.
Alcuni suggerimenti:
• Utilizza colori accattivanti, immagini di alta qualità e caratteri tipografici chiari per attirare l'attenzione.
• Includere un pulsante di chiusura chiaramente visibile per consentire ai visitatori di chiudere o eliminare facilmente il popup se non sono interessati.
• Cronometrare strategicamente i popup per evitare irritazioni. Considera trigger come l'intento di uscita, il tempo trascorso sulla pagina o la percentuale di scorrimento.
4. Ignorare la compatibilità mobile
Con la crescente diffusione dei dispositivi mobili per la navigazione e lo shopping online, gli utenti si aspettano che i siti web siano ottimizzati per la visualizzazione mobile. Quando un sito Web non è ottimizzato per i dispositivi mobili, gli utenti potrebbero abbandonare il sito a causa della frustrazione con la navigazione, dei tempi di caricamento lenti o della difficoltà di accesso ai contenuti.
Alcuni suggerimenti:
- Semplifica la navigazione degli utenti mobili utilizzando un hamburger o un menu di navigazione comprimibile.
- Utilizza tecniche di responsive design per regolare il layout, il contenuto e gli elementi di navigazione per una visualizzazione ottimale sui dispositivi mobili.
- Considera il modo in cui le persone tengono i loro telefoni durante la progettazione del tuo sito web. Assicurati che le cose importanti siano facilmente raggiungibili con il pollice per facilitarne l'uso.
- Rendi più semplice l'acquisto di materiale avendo meno caselle da compilare. Utilizza le funzionalità che indovinano cosa stai digitando per velocizzare l'utilizzo del telefono.
5. Esperienza utente confusa
Un'esperienza utente confusa può riflettersi negativamente sul tuo marchio e sulla tua credibilità. Gli utenti potrebbero percepire il tuo sito web come poco professionale o inaffidabile se incontrano difficoltà nel trovare informazioni o nel completare attività, generando un'impressione negativa del tuo marchio.

Alcuni suggerimenti:
- Organizza contenuti e prodotti in modo logico, posizionando coerentemente gli elementi in tutto il sito web.
- Mantieni la home page pulita e ordinata, concentrandoti sui messaggi chiave, sui prodotti in evidenza e sulle promozioni.
- Utilizza segnali visivi come frecce, icone e pulsanti per indicare elementi selezionabili e guidare gli utenti attraverso il processo di acquisto.
- Progetta un menu di navigazione semplice con categorie e sottocategorie chiaramente etichettate. Utilizza una terminologia familiare.
6. Inviti all'azione limitati
I CTA svolgono un ruolo cruciale nell'incoraggiare gli utenti a intraprendere azioni specifiche che contribuiscono alle conversioni, come aggiungere articoli al carrello, avviare la procedura di pagamento o iscriversi alle newsletter. Quando le CTA sono limitate o scarsamente implementate, le potenziali opportunità di conversione potrebbero essere perse.
Alcuni suggerimenti:
- Determina le azioni più importanti che desideri che gli utenti intraprendano su ciascuna pagina e dai la priorità a tali CTA.
- Utilizza un linguaggio orientato all'azione che instilli un senso di urgenza o eccitazione, come Acquista ora , Aggiungi al carrello , Acquista ora o Inizia .
- Assicurati che i CTA risaltino visivamente sulla pagina utilizzando colori contrastanti, caratteri tipografici in grassetto o un posizionamento ben visibile.
- Personalizza CTA in base al comportamento, alle preferenze o ai dati demografici dell'utente per personalizzare l'esperienza di acquisto.
7. Procedura di pagamento complicata

Un'esperienza di pagamento difficile si riflette negativamente sul marchio. Gli utenti potrebbero percepire il marchio come poco professionale, inaffidabile o obsoleto se riscontrano problemi durante il processo di pagamento. Di conseguenza, una percezione negativa del marchio può danneggiare la reputazione e la credibilità del marchio, portando a una diminuzione della fiducia e della lealtà dei clienti.
Alcuni suggerimenti:
- Fornisci un'opzione per il pagamento come ospite per consentire agli utenti di effettuare acquisti senza dover creare un account.
- Implementa funzionalità di compilazione automatica per compilare i campi del modulo con le informazioni dell'utente quando possibile.
- Indica chiaramente ogni fase del processo di pagamento e fornisci indicatori di progresso per tenere informati gli utenti sulla fase in cui si trovano nel processo.
8. Mancanza di gerarchia
La gerarchia è essenziale per guidare l'attenzione degli utenti, dare priorità alle informazioni e creare un flusso logico che faciliti la navigazione e il processo decisionale. Quando elementi importanti come categorie di prodotti, prodotti in evidenza e offerte promozionali non ricevono l'enfasi adeguata oppure contenuti, immagini ed elementi sono sparsi in modo casuale sulla pagina senza una struttura chiara, ciò diventa difficile per gli utenti.
Alcuni suggerimenti:
- Identifica le informazioni e gli elementi più importanti su ogni pagina, come categorie di prodotti, prodotti in evidenza, promozioni e inviti all'azione (CTA).
- Metti in mostra i prodotti in evidenza, i best seller o le promozioni in evidenza sulla home page e sulle pagine delle categorie.
- Raggruppare insieme logicamente contenuti ed elementi correlati per creare una struttura coesa.
9. Funzionalità di ricerca scadente
Se la funzione di ricerca è inefficace o restituisce risultati non pertinenti, gli utenti potrebbero avere difficoltà a trovare i prodotti che cercano. E quando gli utenti non riescono a trovare i prodotti desiderati in modo rapido e semplice, è meno probabile che effettuino un acquisto. Considerando che una funzione di ricerca efficace non solo aiuta gli utenti a trovare prodotti specifici, ma offre anche opportunità di upselling e cross-selling di articoli correlati.
Alcuni suggerimenti:
- Fornisci agli utenti opzioni di ricerca avanzate come filtraggio per prezzo, marca, taglia, colore e altri attributi pertinenti.
- Puoi incorporare funzionalità di controllo ortografico per correggere errori di battitura e riconoscere sinonimi.
- Assicurati che i risultati della ricerca siano pertinenti e corrispondano accuratamente alle query degli utenti.
- Implementa suggerimenti di completamento automatico nella barra di ricerca per assistere gli utenti nella digitazione e fornire suggerimenti in tempo reale basati sui termini di ricerca più diffusi.
10. Nessun segnale di fiducia

Segnali di fiducia come recensioni dei clienti, testimonianze, badge di sicurezza e certificati SSL aiutano a stabilire credibilità e rassicurare i visitatori sulla sicurezza e l'affidabilità del sito web. Senza questi segnali, gli utenti potrebbero percepire il sito web come meno affidabile, portando allo scetticismo e all’esitazione nell’acquisto. Anche loro potrebbero esitare a inserire informazioni sensibili come i dettagli della carta di credito.
Alcuni suggerimenti:
- Metti in evidenza i feedback positivi e le testimonianze dei clienti soddisfatti sulle pagine dei tuoi prodotti.
- Incorpora elementi di prova sociale come il numero di clienti soddisfatti, follower sui social media o approvazioni di influencer o esperti del settore.
- Delinea chiaramente la tua politica di restituzione e le eventuali garanzie offerte, come garanzie di rimborso o resi senza problemi.
- Se i tuoi partner commerciali hanno organizzazioni rispettabili o sono membri di associazioni di settore, menziona queste partnership e affiliazioni sul tuo sito web.
Conclusione
In conclusione, quelli sopra menzionati sono tra gli errori più comuni osservati nella progettazione di siti Web di e-commerce. Quindi, cerca di evitare il più possibile questi tipici errori di progettazione di un sito web per migliorare la credibilità del tuo sito e offrire ai visitatori un'esperienza che saranno ansiosi di rivisitare.
Dopotutto, che si tratti di aumentare le vendite, creare una buona prima impressione o attirare nuovi clienti, è sempre un buon web design ciò di cui il tuo sito web aziendale ha bisogno. Un sito web attraente, intuitivo e ben funzionante attira più visitatori e garantisce una maggiore probabilità di conversioni. È inoltre consigliabile investire in servizi di progettazione di e-commerce professionali per siti Web realizzati professionalmente.
