UX e-commerce: 4 semplici suggerimenti per aumentare la conversione del tuo negozio
Pubblicato: 2018-06-22Lo sapevi che in media 97 potenziali clienti su 100 lasciano il tuo sito web senza effettuare un acquisto? Ci sono vari motivi per cui ciò sta accadendo, ma il più delle volte è dovuto a una scarsa esperienza del cliente (UX) generale nell'utilizzo del sito Web.
Cosa c'entra l'UX con le conversioni?
Quasi tutto.
Se qualcuno ha avuto un'esperienza negativa o frustrante visitando e navigando nel tuo sito Web, è altamente improbabile che acquisti qualcosa, per non parlare dei tuoi prodotti.
Dalle immagini dei prodotti scadenti ai moduli di iscrizione lunghi, ci sono innumerevoli modi in cui il tuo sito Web potrebbe non funzionare dal punto di vista dell'esperienza utente che porta a conversioni e/o richieste ridotte.
Nel 2016, l'88% delle attività online ha subito un tasso di conversione inferiore al previsto. Il motivo è semplice. Per ogni $ 92 spesi per acquisire clienti, solo $ 1 speso per convertirli. Alcuni nel settore ritengono che ciò sia dovuto al fatto che l'UX non sta ricevendo l'attenzione che merita quando dovrebbe essere l'obiettivo principale durante la creazione e la commercializzazione di un sito Web.
Suggerimenti UX efficaci per aumentare le conversioni
Quindi, come puoi migliorare l'esperienza utente dell'e-commerce e aumentare le conversioni per il tuo negozio online? Alcuni aspetti dell'esperienza utente sono più direttamente correlati alle conversioni rispetto ad altri.
Ecco le nostre 4 migliori scelte per aiutarti:
1. Evidenzia la tua proposta di valore
Supponiamo di voler comprare un regalo per il tuo amico. A meno che tu non vada direttamente su Amazon (che è ciò che fa il 44% delle persone), probabilmente farai una ricerca su Google e sceglierai tra i molti siti Web che vengono visualizzati.
Supponiamo che tutti abbiano prodotti simili in una fascia di prezzo ragionevole. Allora come decidi da quale sito web acquistare?
Osservando le loro proposte di valore, ovviamente.
Una proposta di valore consiste in poche righe di testo che spiegano perché i potenziali clienti dovrebbero acquistare prodotti da te (al contrario dei tuoi concorrenti) e come ne trarranno vantaggio. È la prima cosa che i visitatori dovrebbero vedere quando entrano nel tuo sito web.
Le statistiche mostrano che hai solo da 5 a 30 secondi per attirare l'attenzione di un nuovo visitatore. Secondo un articolo pubblicato sulla Harvard Business Review, una proposta di valore che attiri l'attenzione dovrebbe fare una di queste quattro cose:
● Indica che vendi qualcosa che i clienti devono avere.
● Offrire il miglior rapporto qualità/prezzo.
● Dichiara che i tuoi prodotti sono i migliori della loro categoria.
● Stabilisci di vendere oggetti di lusso di fascia alta.
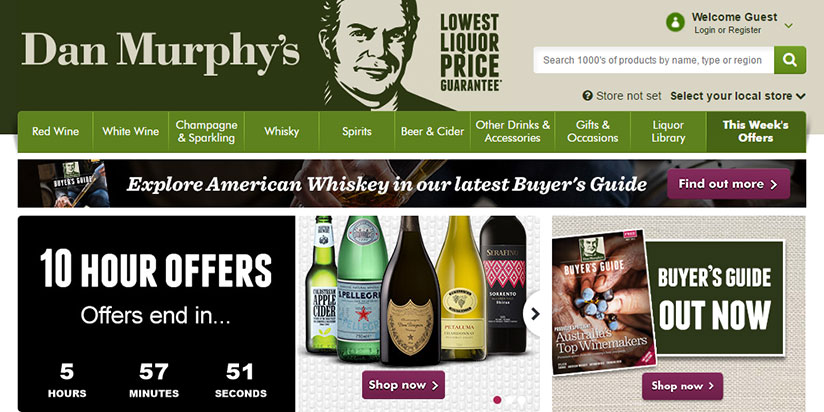
Il negozio online della catena di liquori australiana Dan Murphy's, ad esempio, ha una proposta di valore molto semplice: la garanzia del prezzo più basso del liquore.

Tuttavia, ricorda che una proposta di valore è diversa da uno slogan o uno slogan. Ad esempio, "Il commercio globale inizia qui" (Alibaba) non è un buon esempio di proposta di valore. È solo uno slogan.
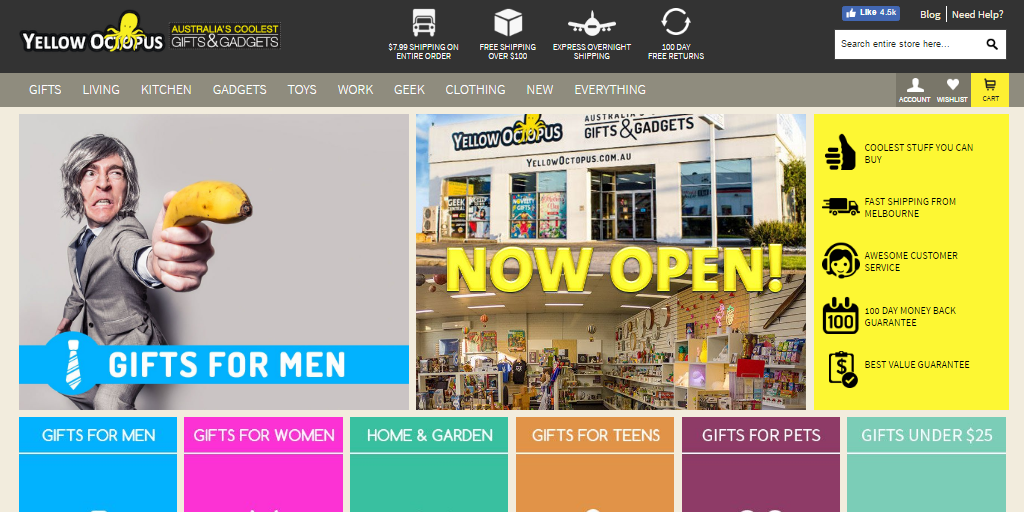
Una buona proposta di valore spesso include più di un punto. Il fornitore australiano di regali e gadget Yellow Octopus ci fornisce un altro ottimo esempio.

Nota che hanno utilizzato la colonna di destra per evidenziare 5 motivi chiave per cui i clienti dovrebbero acquistare da loro.
La proposta di valore dovrebbe essere collocata in una posizione prominente sulla tua pagina di destinazione in modo che i potenziali clienti se ne accorgano immediatamente.
2. Citare i riduttori di rischio
Ogni pagina del tuo sito di e-commerce dovrebbe menzionare due o tre buoni riduttori di rischio, parole o icone che garantiscono un minor rischio di acquisto e guadagnano la fiducia del cliente. Gli esempi possono includere la spedizione gratuita, il reso senza problemi, la garanzia del prezzo più basso, il pagamento sicuro, ecc.
Ci sono tre posti ideali per visualizzare queste informazioni:
- Nella parte superiore di ogni pagina
- Proprio accanto al pulsante Aggiungi al carrello
- Nella barra laterale della pagina di pagamento
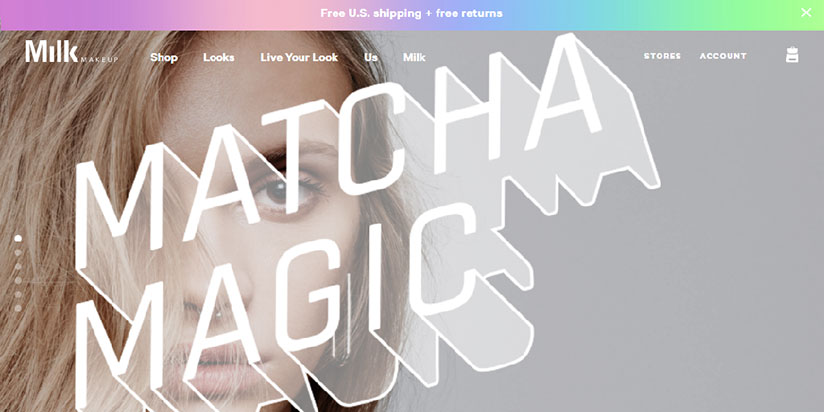
Il trucco del latte menziona i riduttori di rischio nella parte superiore del loro sito web. La loro spedizione gratuita e l'offerta di reso gratuito per fornire agli utenti la tranquillità di andare avanti e fare un acquisto.

Spesso capita che i riduttori di rischio si sovrappongano alle proposte di valore. Dopotutto, i riduttori di rischio sono anche un motivo per cui un potenziale cliente acquisterebbe da te.
Non dimenticare di fornire un link alla tua politica di restituzione, nonché i dettagli e le spese di spedizione su ogni pagina del prodotto. Econsultency riporta che il 68,4% dei clienti desidera conoscere i tempi di consegna e gli addebiti prima di acquistare un prodotto. Inoltre, se vendi ad un volume elevato, tieni presente che fornire la spedizione gratuita è un ottimo booster di conversione.
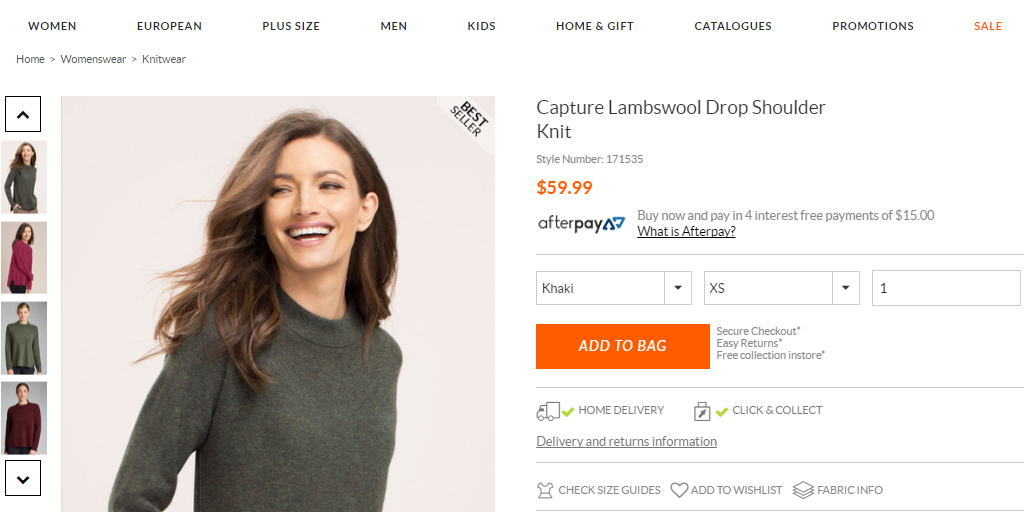
Nota come Ezibuy posiziona tre riduttori di rischio accanto al pulsante Aggiungi al carrello. Citano anche la disponibilità della consegna a domicilio e un collegamento alla loro politica di restituzione appena sotto questo.

Potresti anche considerare di menzionare i riduttori di rischio nella pagina di pagamento.
Si consiglia spesso di mantenere il processo di pagamento il più possibile privo di distrazioni, ma vale la pena provarlo di persona. Se trovi che avere una pagina di check-out più disordinata con informazioni come i riduttori di rischio aumenta l'abbandono del carrello, puoi sempre rimuoverli.
In media, i siti di e-commerce hanno un tasso di abbandono del carrello del 69,23%. Potresti scoprire che ricordare ai potenziali clienti la consegna gratuita o la promessa del prezzo più basso qui può abbassare questa tariffa.
La componente più importante di questi riduttori di rischio è la sicurezza dei pagamenti. Il 13% dei consumatori abbandona il carrello perché non si fida del sito di e-commerce con i dati della propria carta di credito.
Il modo migliore per assicurare ai tuoi consumatori la legittimità della tua attività è utilizzare badge di fiducia. Secondo un recente studio del Baymard Institute, i tre badge di fiducia più facilmente riconoscibili sono Norton, Google TS e BBB.
Ci sono due posti in cui dovresti mostrare questi badge di fiducia:
- A piè di pagina di ogni pagina
- Vicino al campo della carta di credito della pagina di pagamento
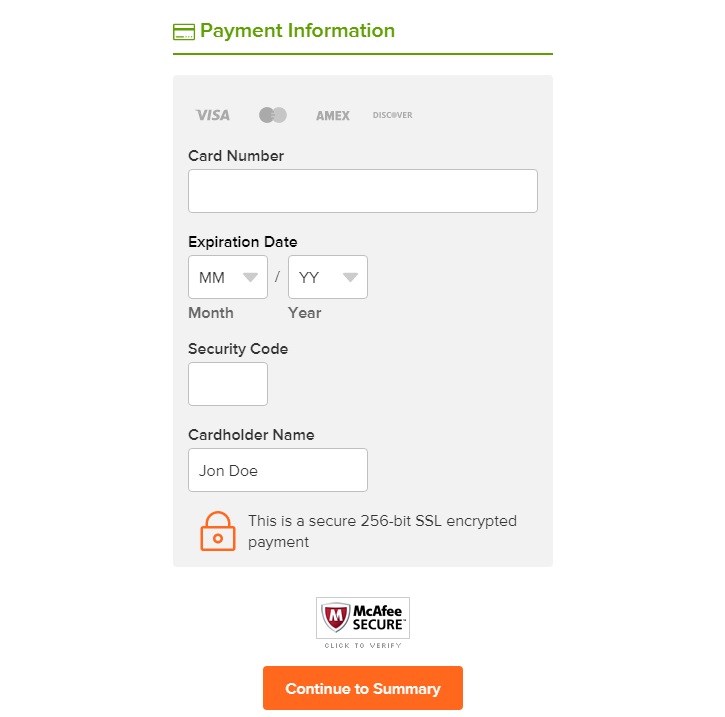
Il negozio di alimentari online Peapod ha un buon esempio di pagina di pagamento sicura. Non solo includono un badge McAfee Secure per assicurare i propri clienti, ma menzionano anche che le loro informazioni di pagamento sono crittografate.


3. Presenta i tuoi prodotti nel modo giusto
Molti negozi online sembrano trascurare la presentazione dei prodotti. L'hai sentito prima qui, una semplice immagine con una descrizione del prodotto non è sufficiente!
Quando i clienti visitano un negozio fisico, ovviamente si avvicinano e si avvicinano a un prodotto, ottenendo un'idea molto migliore della sua qualità. Secondo uno studio Forrester/UPS, il 55,1% delle persone afferma che questo è un fattore importante nel motivo per cui preferiscono i negozi fisici rispetto ai negozi online.
Puoi superare questa barriera fornendo più informazioni e immagini. Ecco alcuni dettagli in più su come farlo funzionare:
(a) Immagine del prodotto
Questo è ovvio; usa sempre immagini di prodotti di alta qualità sul tuo sito di e-commerce.
Ricorda, un'immagine di alta qualità è solo un'immagine ad alta risoluzione. Le tue immagini dovrebbero presentare i tuoi prodotti in un modo bello e allettante.
È essenziale fornire più di un'immagine per i tuoi prodotti e alcuni siti Web hanno persino iniziato a presentare immagini dinamiche a 360 gradi. Per lo meno, dovresti includere un numero di immagini scattate da tutte le angolazioni.
Per alcuni prodotti, potrebbe essere una buona idea aggiungere alcune immagini ingrandendo parti particolari. Ciò è particolarmente vero per i prodotti con dettagli fini che un cliente potrebbe voler esaminare.
Un'altra caratteristica interessante che puoi aggiungere all'immagine del tuo prodotto è lo zoom al passaggio del mouse. Come avrai intuito, questo fornisce agli utenti una vista ingrandita del prodotto quando passano il mouse su una determinata parte dell'immagine.
Un ottimo modo per attirare i clienti è utilizzare immagini contestuali. Ad esempio, se vendi magliette, puoi includere l'immagine di una persona che indossa una maglietta in un ambiente casual. Ciò può aiutare i clienti a farsi un'idea di come potrebbe apparire il prodotto su di loro.
(b) Video del prodotto
I video dei prodotti possono aumentare le conversioni per quasi tutti i tipi di siti Web di e-commerce. Secondo Animato, il 96% dei consumatori trova i video utili per prendere decisioni di acquisto e il 73% dei consumatori è più propenso ad acquistare un prodotto dopo aver visto un video che ne spiega le caratteristiche.
Tieni a mente le seguenti cose quando realizzi un video di un prodotto:
- Assicurati che i tuoi video siano professionali con un'illuminazione adeguata e buone angolazioni.
- La voce del narratore, ammesso che ce ne sia una, conta. Verifica se una voce maschile o femminile è più adatta al tuo tipo di prodotto.
- I video dovrebbero mostrare i prodotti da ogni angolazione.
- Dimostra le caratteristiche di base dei tuoi prodotti nei video. Se applicabile, considera anche l'inclusione di tutorial pratici relativi al prodotto.
(c) Copia del prodotto
Oltre a rappresentare correttamente il prodotto visivamente, è necessaria anche una copia eccezionale per accompagnarlo. In un negozio fisico, un potenziale cliente può parlare con un rappresentante di vendita per saperne di più su un prodotto. Nell'impostazione online, è il tuo contenuto che si assume questa responsabilità.
Molti siti Web utilizzano i punti elenco per visualizzare i fatti chiave sui loro prodotti, il che è un ottimo modo per fornire una breve panoramica che l'utente può dare rapidamente un'occhiata e avere un'idea del prodotto. Ma è anche importante fornire ai clienti una descrizione più dettagliata.
La strategia migliore è preparare due versioni della copia per ogni prodotto.
La versione più breve dovrebbe fornire brevi risposte a queste tre domande:
- A chi è rivolto il prodotto?
- Cosa fa il prodotto?
- Perché è un'ottima scelta?
Dovresti inserire queste informazioni accanto all'immagine del prodotto. Una breve riga di testo può anche avere punti elenco che menzionano le principali caratteristiche e vantaggi. Secondo uno studio di Conversion XL, il testo puntato funziona molto bene per i prodotti tecnologici.
La versione più lunga dovrebbe affrontare quanto segue:
- Includere quante più informazioni pertinenti possibile sul prodotto. Dopo aver letto la versione lunga, un cliente non dovrebbe avere domande importanti senza risposta.
- Oltre alle caratteristiche di base del prodotto, dovrebbe sottolineare il motivo per cui il prodotto è utile. Un tono personale sarà più efficace qui di uno pubblicitario. Spiega perché consiglieresti il prodotto concentrandoti sui suoi vantaggi.
- Se applicabile, includi una tabella di confronto. Supponiamo di avere tre prodotti simili, alla fine della descrizione del prodotto, puoi mostrare un confronto delle loro caratteristiche principali.
4. Avere un carrello degli acquisti persistente
Secondo eMarketer, il 56% dei potenziali clienti utilizza il carrello per salvare articoli per un acquisto successivo. Puoi salvare le scelte del carrello dei tuoi clienti utilizzando i cookie persistenti. A differenza dei cookie di breve durata, i cookie persistenti rimarranno sul dispositivo degli utenti anche dopo che hanno lasciato il tuo sito web. Quindi, al ritorno, possono facilmente riprendere da dove avevano interrotto.
I clienti spesso lasciano il tuo sito web per controllare i tuoi concorrenti, confrontare i prodotti e cercare il miglior affare possibile. Potrebbero sentirsi frustrati se scoprono che il loro carrello è vuoto al momento della restituzione, dovendo ripetere il processo da capo.
Le persone usano spesso più dispositivi per ricercare e acquistare prodotti. I cookie persistenti possono semplificare il processo conservando le informazioni del carrello su tutti i dispositivi.
Per rendere più efficace il carrello persistente, considera quanto segue:
- Spesso le persone impostano i propri browser per eliminare i cookie all'uscita. Fai sapere ai tuoi visitatori che stai utilizzando cookie persistenti per memorizzare i loro carrelli degli acquisti. In alternativa, puoi memorizzare le informazioni sul carrello sul tuo server. Ma per un sito di e-commerce di piccole e medie dimensioni, potrebbe non essere un'opzione pratica.
- Imposta la data di scadenza dei tuoi cookie persistenti ad almeno sette giorni. Molti siti conserveranno i carrelli degli utenti fino a un mese! La memorizzazione delle informazioni per un periodo più lungo aumenta le possibilità di vendita.
- Invia e-mail di promemoria automatizzate agli utenti contenenti collegamenti ai loro carrelli se non tornano entro una settimana. In molti casi, i clienti si distraggono e si dimenticano semplicemente di acquistare un particolare prodotto e di dove l'hanno trovato. È probabile che molti di loro tornino e facciano gli acquisti dopo aver ricevuto l'e-mail di promemoria.
Questi erano i nostri quattro suggerimenti UX che possono aiutarti ad aumentare il tasso di conversione del tuo sito di e-commerce. Quale di questi suggerimenti hai trovato più utile? Hai qualche consiglio UX speciale che ha funzionato molto bene per te?
