Esempi di pagine di destinazione dell'e-commerce: migliori pratiche per la progettazione
Pubblicato: 2022-06-29Perso nella tua ricerca per trovare l'ispirazione per la pagina di destinazione dell'e-commerce? Sei nel posto giusto.
Non è un segreto che vincere la partita dell'e-commerce dipende dall'ottimizzazione della velocità e del tasso di conversione. Per fare ciò, è essenziale assicurarsi che il design e il layout del tuo sito Web siano adeguati all'ottimizzazione del processo di conversione.
In questo post, ho raccolto i migliori esempi di landing page di e-commerce che ispireranno le tue landing page.

Che cos'è una pagina di destinazione dell'e-commerce?
Una pagina di destinazione e-commerce è una pagina del sito Web in cui il proprietario di un negozio online tenta di convertire un visitatore in un cliente. Una pagina di destinazione può essere specifica del prodotto o del servizio, oltre ad essere altamente mirata a una specifica area geografica o demografica del cliente.
Una pagina di destinazione per un sito di e-commerce è solitamente progettata specificamente per un prodotto o servizio, piuttosto che essere un'introduzione generale all'azienda e ai suoi prodotti, come si troverebbe nella home page.
Ciò significa che generalmente conterrà informazioni molto più specifiche sul prodotto o servizio offerto rispetto a un'introduzione generale del sito. Inoltre, le pagine di destinazione utilizzano spesso un copywriting efficace per convincere i visitatori ad acquistare prodotti o servizi che non stavano necessariamente cercando prima di arrivare al sito.
Buono a sapersi: il tasso di conversione medio della pagina di destinazione è del 2,35%.
11 migliori design di pagine di destinazione per l'e-commerce e perché funzionano
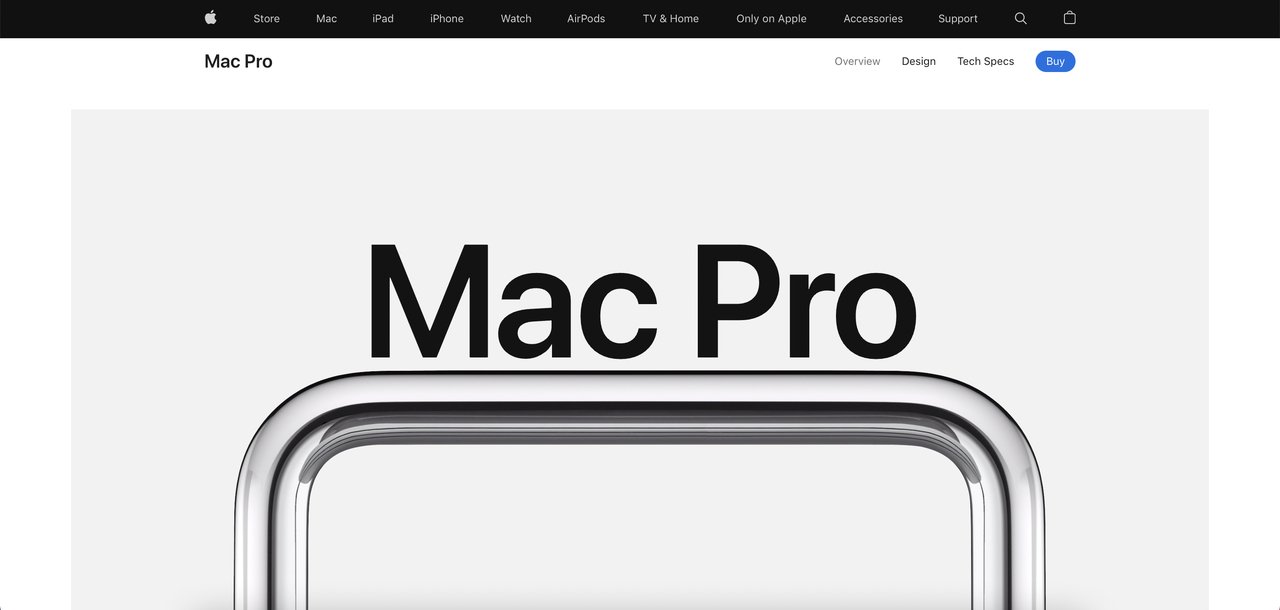
1. Apple Mac Pro
Industria: tecnologia

Iniziamo i nostri esempi con un gigante del settore, Apple. Il design della pagina di destinazione di Apple per Mac Pro mostra un design moderno ed elegante con tutte le informazioni sul prodotto necessarie fornite nella pagina.
L'obiettivo: vendere un prodotto specifico
Cosa fa bene questa pagina di destinazione dell'e-commerce
Gli accattivanti effetti di scorrimento fanno scorrere il browser verso il basso della pagina e scoprire di più sul prodotto.
L' avvincente copia dell'eroe è una stampa fine che convince il visitatore ad agire mentre introduce il prodotto in modo artistico.
Le immagini dettagliate dei prodotti sono sempre migliori per le conversioni di vendita. Questa pagina di destinazione mostra immagini enormi (a livello di sito Web) e di alta qualità delle parti del prodotto e dell'intero prodotto.
Le caratteristiche del prodotto sono spiegate chiaramente in ogni pergamena. Inoltre, c'è una frase CTA collegata sotto ogni funzione per gli utenti che necessitano di ulteriori informazioni. Inoltre, le immagini supportano ogni funzione.
I confronti delle opzioni semplificano il lavoro dell'acquirente nel confrontare le varietà di prodotti senza uscire dalla pagina di destinazione.
Cosa potrebbe essere migliorato
Il pulsante CTA è troppo piccolo in alto a destra. Potrebbe esserci un altro pulsante CTA più grande vicino alla copia dell'eroe. Poi di nuovo, dal momento che è un marchio gigante, un acquirente cercherà e troverà comunque il pulsante. Se questo non si applica al tuo marchio, considera un pulsante CTA chiaro vicino al testo dell'eroe.
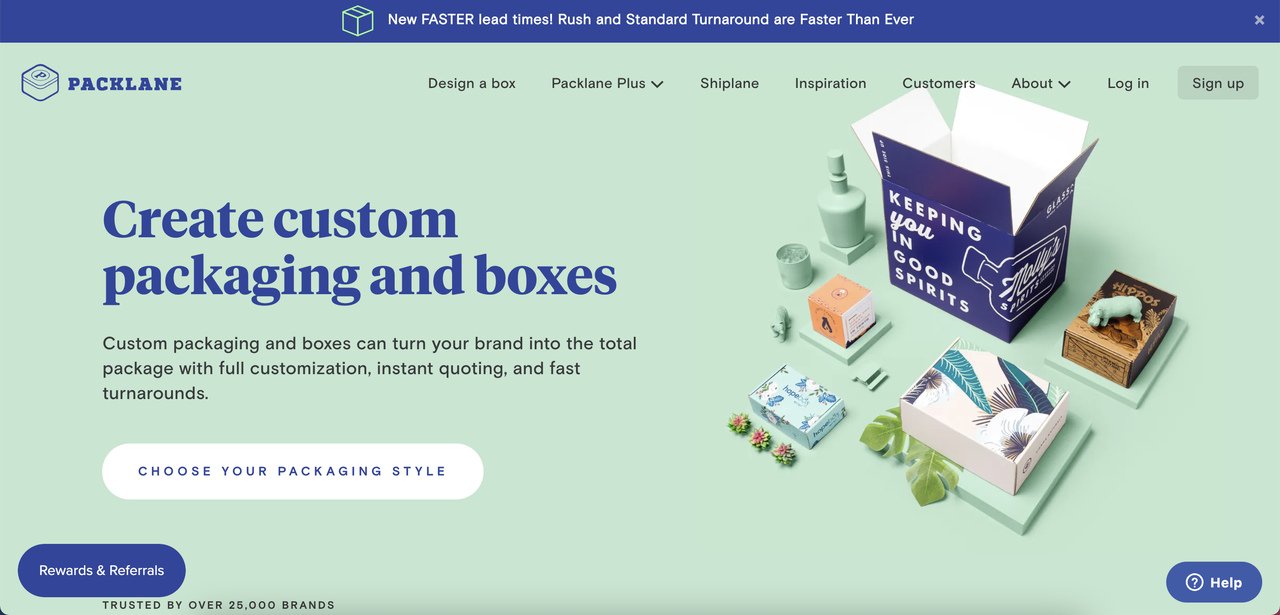
2. Corridoio
Settore: Imballaggio

Fonte: non rimbalzare
Cosa fa bene questa pagina di destinazione dell'e-commerce
Il titolo di Packlane trasmette la proposta di valore, mentre la descrizione spiega semplicemente cosa aspettarsi dal marchio.
Il pulsante CTA principale è posizionato bene sulla pagina, above the fold e con il giusto contrasto cromatico.
Nella parte in basso a sinistra di questa pagina di destinazione dell'e-commerce, c'è il pulsante Premi e referral . Quando viene cliccato, si apre una finestra popup che incoraggia gli acquirenti a diventare membri.

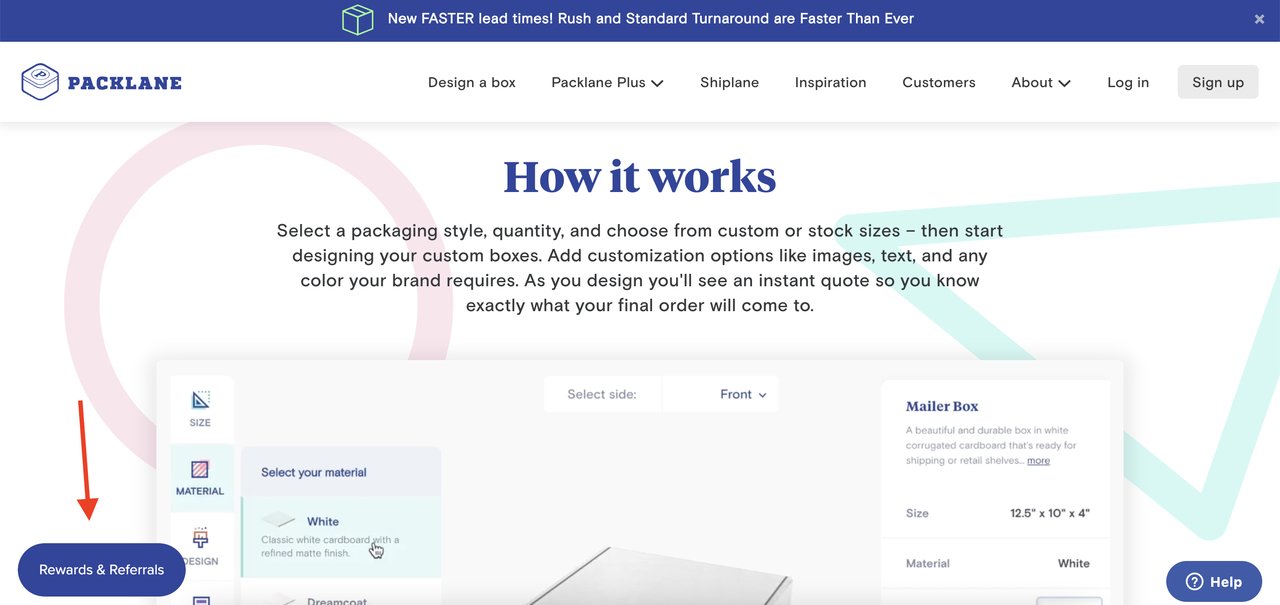
Il video "Come funziona" educa i potenziali clienti su come creare un ordine di imballaggio personalizzato.
C'è un video testimonial che supporta la prova sociale del servizio.
La sezione FAQ in basso non lascia spazio ai dubbi dei clienti.
Nella parte inferiore della pagina sopra il piè di pagina, le icone dei metodi di pagamento evidenziano più opzioni per pagare.
Barra di notifica in alto e loghi dei marchi che utilizzano Packlane

Cosa potrebbe essere migliorato
Ad essere onesti, Packlane ha fatto un ottimo lavoro su questa pagina di destinazione. Copre quasi tutti gli elementi chiave di una landing page di e-commerce di successo.
Cerchi modi per generare lead sulla tua landing page? Dai un'occhiata ai 32 migliori strumenti e software per la generazione di lead.
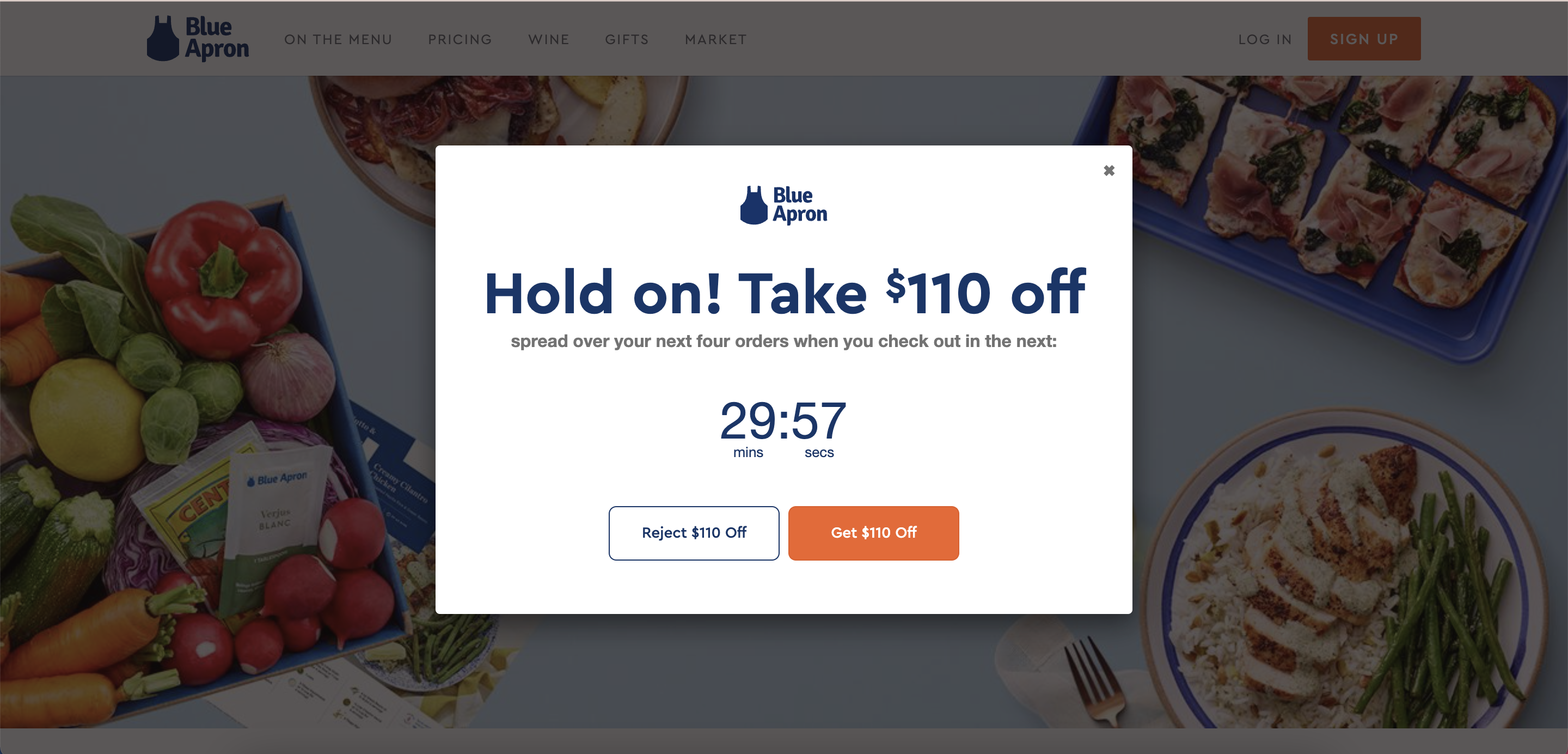
3. Grembiule blu
Settore: cibo e bevande/e-commerce in abbonamento

L'obiettivo della pagina di destinazione di BlueApron: convincere le persone a iscriversi ai piani dei kit alimentari.
Cosa fa bene questa pagina di destinazione dell'e-commerce
Il popup attivato dall'intento di uscita si presenta con un'offerta di sconto del 110% per riconquistare potenziali clienti che stanno per lasciare la pagina. Inoltre, viene mostrato solo una volta per sessione in modo che i visitatori di ritorno non lo vedano più volte.
Il timer per il conto alla rovescia sul popup spinge i visitatori ad agire con urgenza.
CTA mirato e testo dell'eroe , "Un kit alimentare creato per il tuo stile di vita frenetico", non lascia spazio alle distrazioni. Spiega il servizio nel modo più semplice possibile.
I vantaggi dell'abbonamento sono elencati per indirizzare gli utenti ad abbonarsi al servizio.
Il prezzo del piano viene fornito con un pulsante CTA in questa pagina è una mossa decisiva per convertire gli utenti senza farli cercare il prezzo in un'altra pagina. Semplifica la canalizzazione di conversione della pagina di destinazione.
Cosa potrebbe essere migliorato
Più elementi visivi come immagini dettagliate del prodotto o fotografie e video di persone reali che utilizzano i kit pasto lascerebbero un effetto più convincente e duraturo.
Potrebbe piacerti anche I 12 migliori strumenti di ottimizzazione della pagina di destinazione.
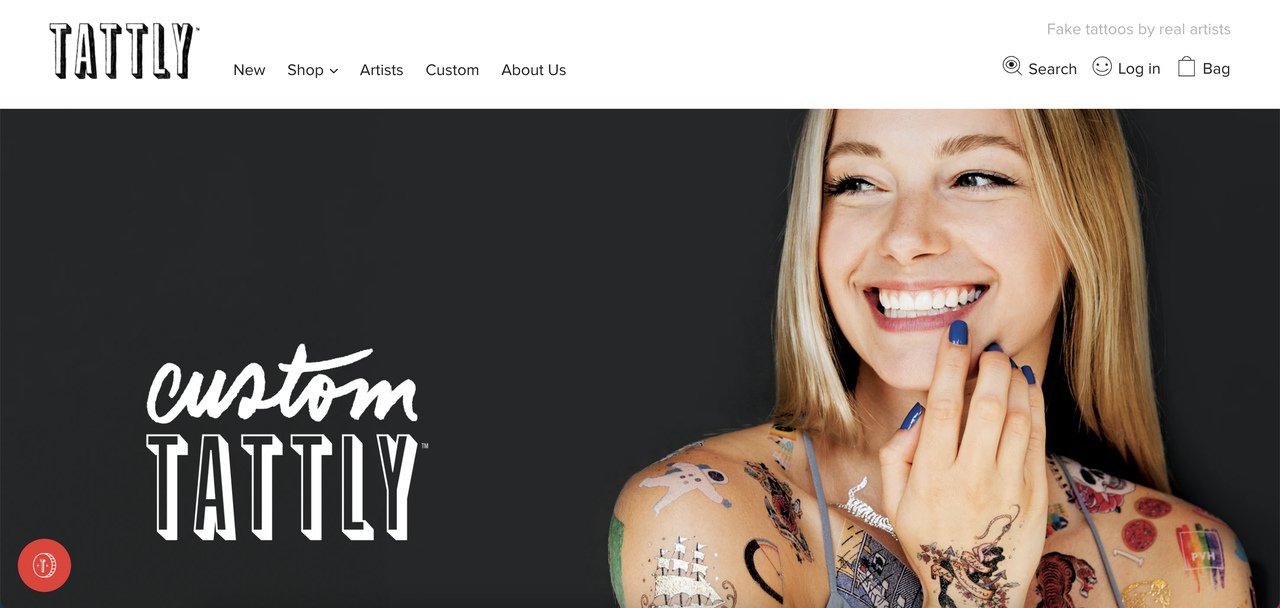
4. Sgarbato

Settore: tatuaggi finti
Fonte
L'obiettivo della pagina di destinazione di Tattly: promozione di prodotti/servizi
Cosa fa bene questa pagina di destinazione dell'e-commerce
Una vera fotografia umana con tatuaggi finti fa una prima impressione positiva sui prodotti (tatuaggi finti).
La prova sociale con casi di studio spinge i visitatori verso la conversione.
La sezione FAQ (Domande frequenti) nella parte inferiore di questa pagina di destinazione aiuta a chiarire eventuali dubbi dei clienti.

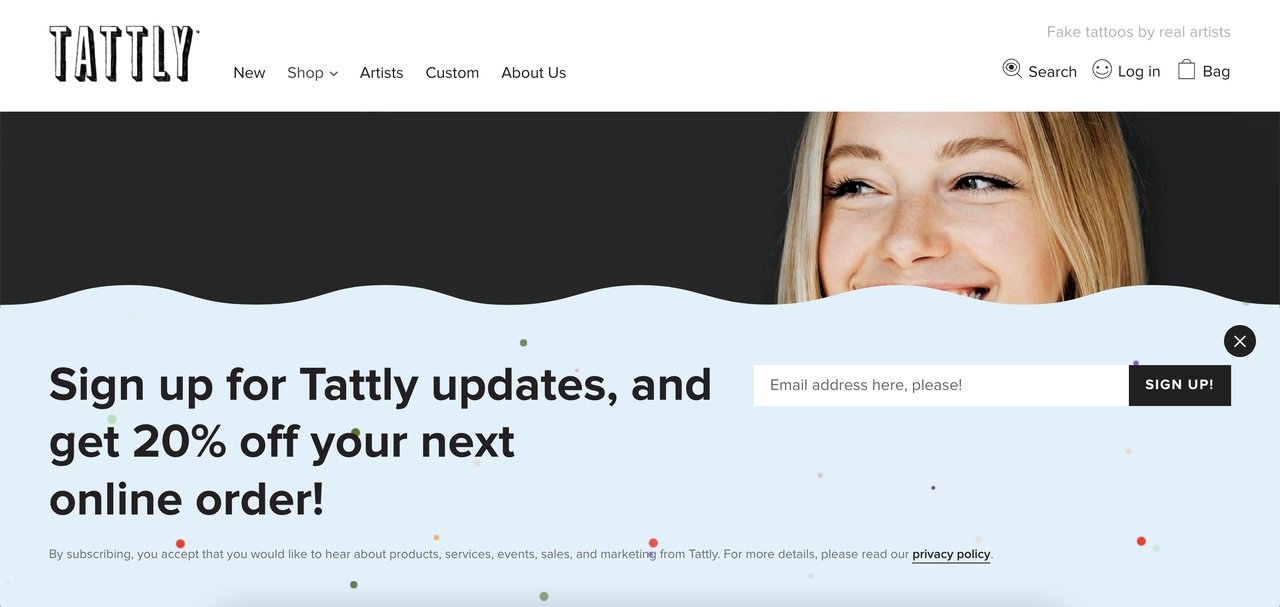
La barra di iscrizione popup viene visualizzata dopo che un visitatore ha trascorso un certo periodo di tempo sulla pagina. Offre uno sconto del 20% come incentivo per aumentare le iscrizioni.
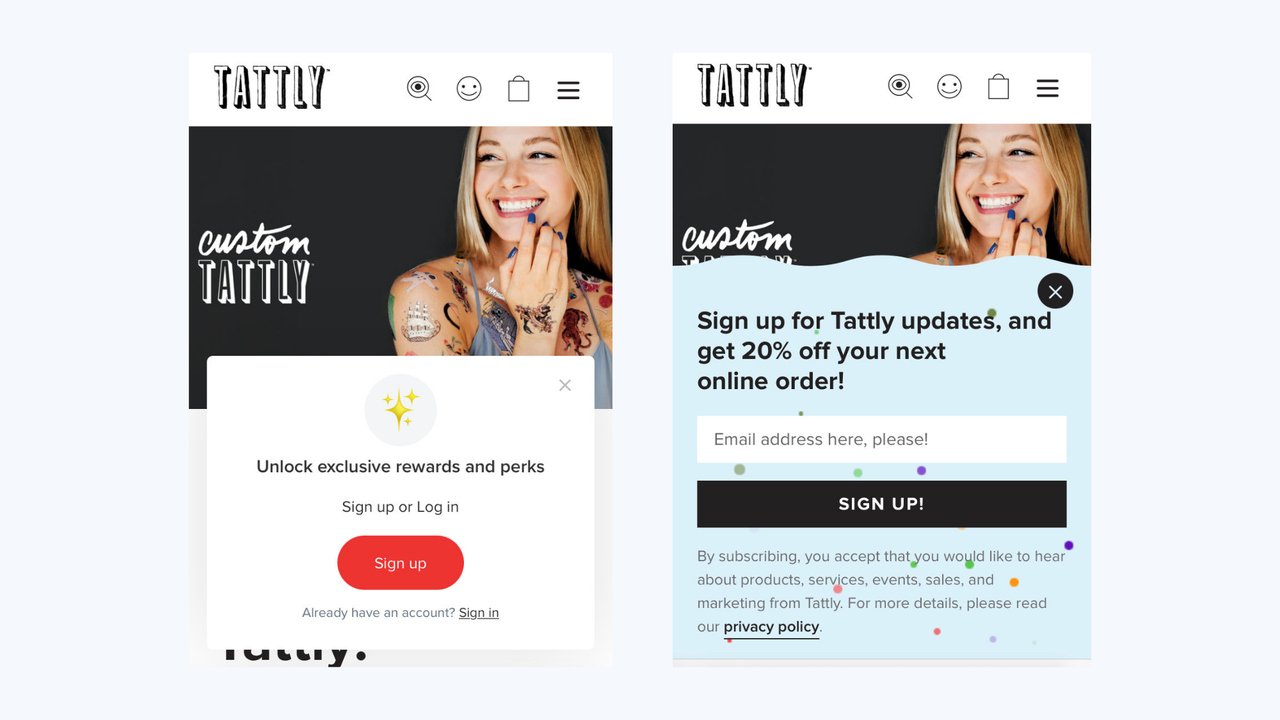
I popup reattivi per dispositivi mobili sono in linea con le linee guida interstitial invadenti di Google. Tuttavia, non coprono tutto il contenuto della pagina e gli utenti possono chiuderli rapidamente.

Cosa potrebbe essere migliorato
Nessun pulsante CTA richiede agli acquirenti di ordinare falsi tatuaggi personalizzati above the fold o in qualsiasi punto della pagina.
Più fotografie di esempio di vita reale potrebbero essere più sagge per più conversioni.
Suggerimento per professionisti: puoi utilizzare lo strumento gratuito di verifica dell'ottimizzazione del tasso di conversione di Popupsmart per rilevare ciò che manca alla tua pagina di destinazione e come puoi migliorarla per più conversioni.
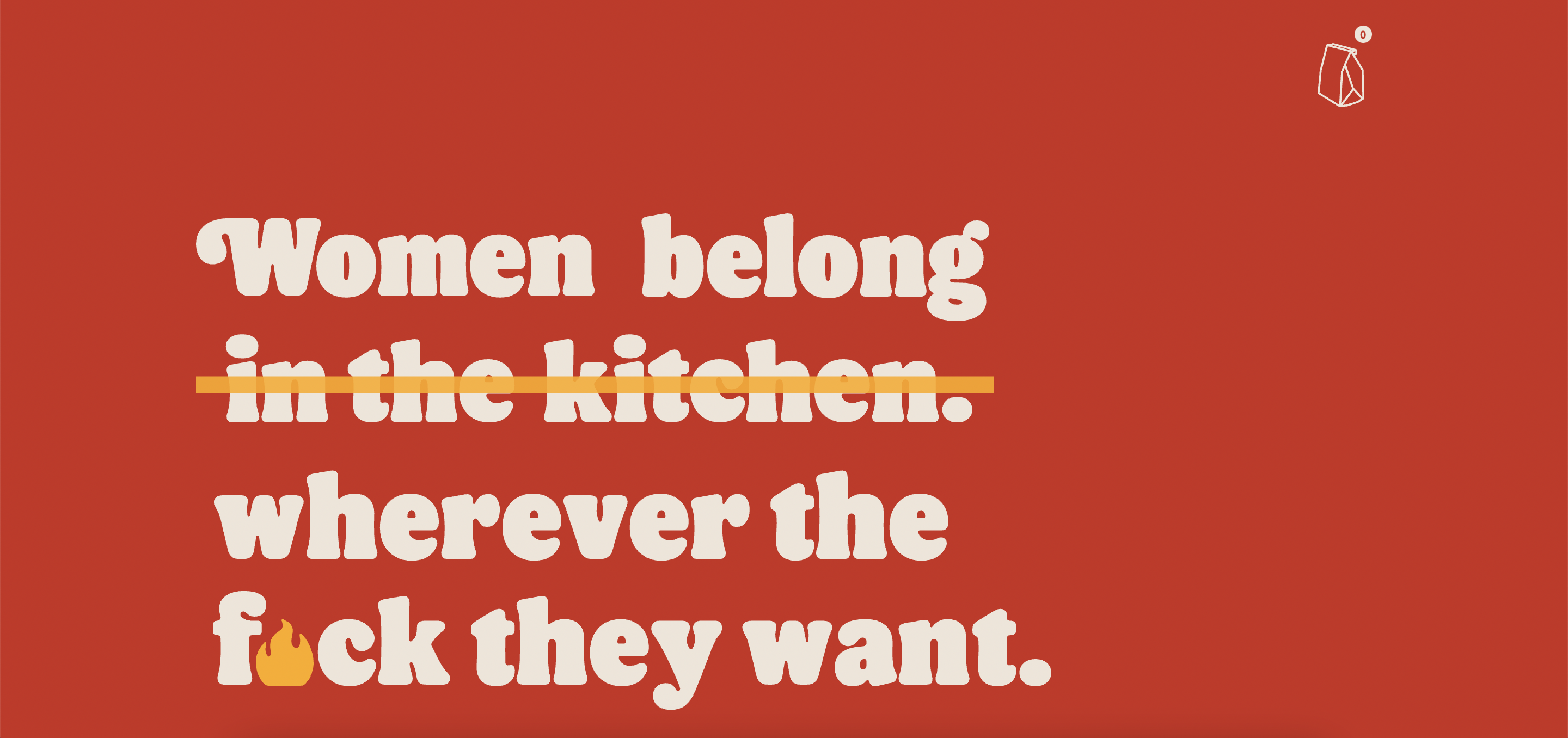
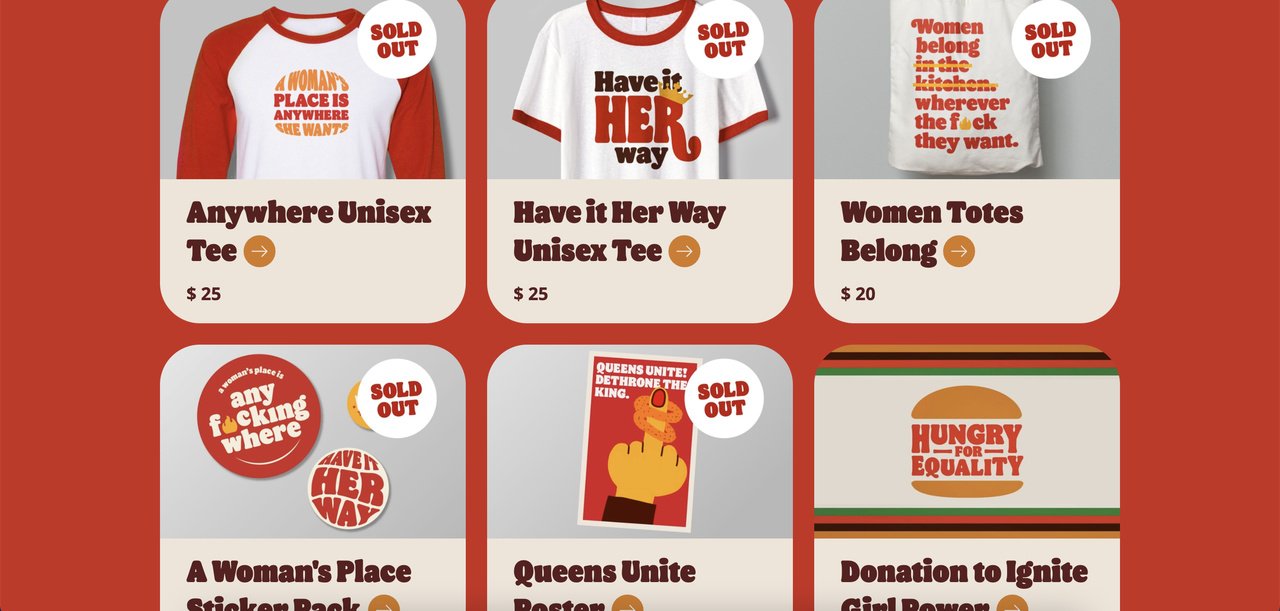
5. La regina degli hamburger
Settore: organizzazione/vendita al dettaglio

Realizzato con Webflow
L'obiettivo di questa pagina di destinazione: raccogliere donazioni vendendo beni e promuovendo la consapevolezza
Potresti aver bisogno di un retroscena per questo. Quindi inizia così; ai tempi, Burger King ha twittato dicendo: "Le donne appartengono alla cucina". in occasione della festa della donna, con dipendenti donne che lavorano in una cucina di Burger King. Come previsto, si è ritorto contro.
La pagina di destinazione di Burger Queen è stata creata per vendere magliette, borse, adesivi, poster e raccogliere donazioni per il Girls Empowerment Network.

Cosa fa bene questa pagina di destinazione dell'e-commerce
Lo slogan assertivo incoraggia le persone a scorrere la pagina verso il basso per scoprire maggiori informazioni a riguardo.
La causa alla base della creazione di questa pagina di destinazione è spiegata chiaramente.
Questo esempio di pagina di destinazione dell'e-commerce è diverso dagli altri nel nostro elenco. Le organizzazioni possono anche creare pagine di destinazione per vendere materiale correlato alla causa per raccogliere fondi. La parte più cruciale è attirare l'attenzione e convincere le persone a sostenere la tua causa attraverso la tua pagina di destinazione.

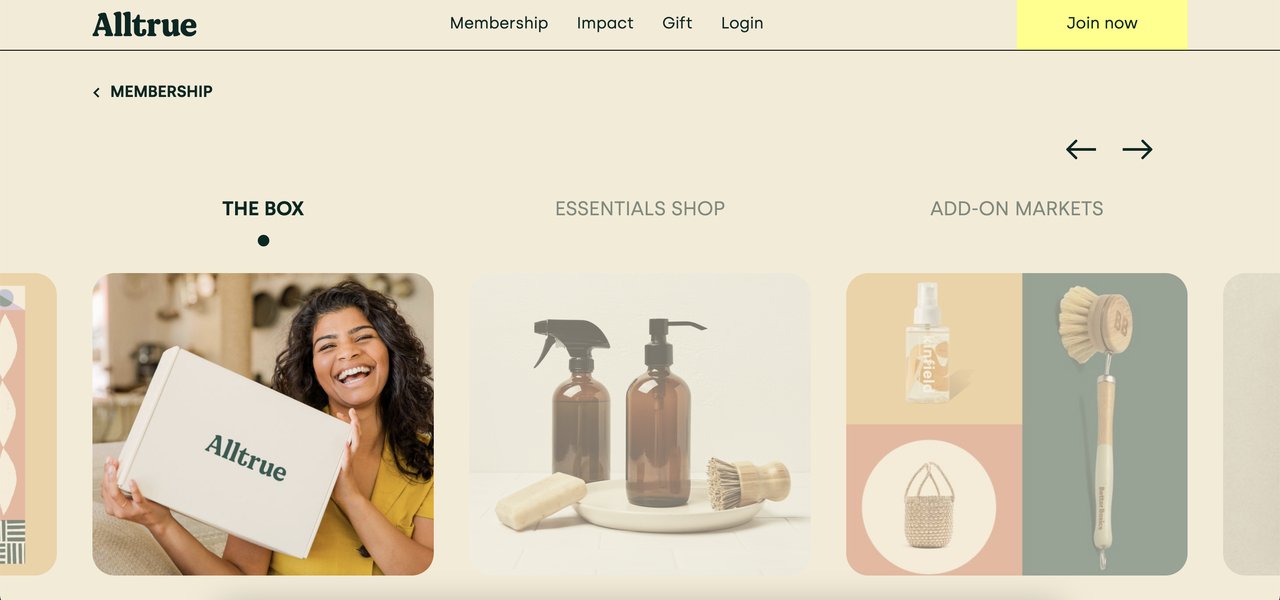
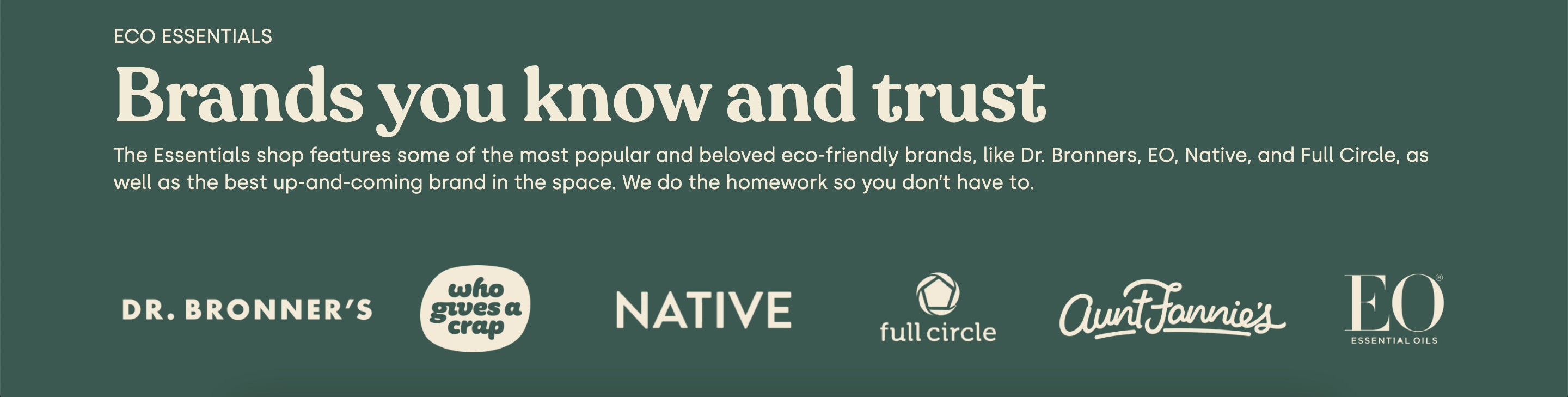
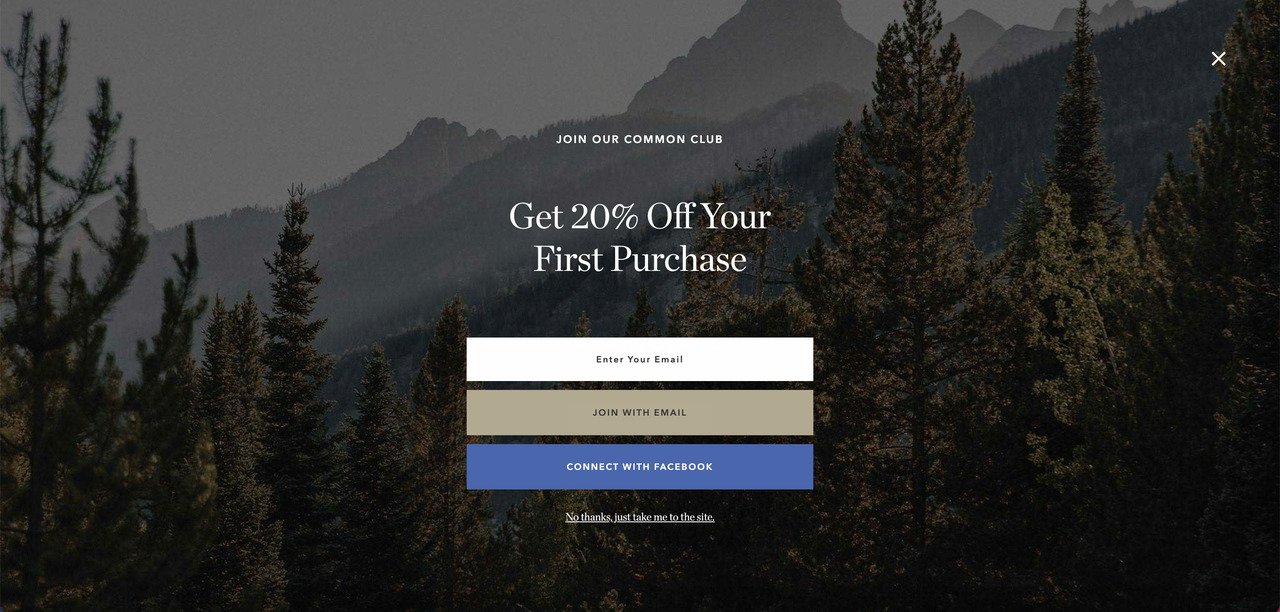
6. Tutto vero
Settore: Abbonamento/Prodotti di bellezza

L'obiettivo della pagina di destinazione di Alltrue: introdurre i vantaggi di un abbonamento
Cosa fa bene questa pagina di destinazione dell'e-commerce
Le diapositive al clic sulla pagina di destinazione di Alltrue per l'e-commerce lasciano più spazio per altri elementi della pagina aumentando il coinvolgimento.
Inoltre, promuove efficacemente la rivista e l'appartenenza, evidenziando come tutti i beni siano sostenibili.
La facilità di annullamento dell'iscrizione è sottolineata nel modulo di iscrizione alla newsletter incorporato nella parte inferiore della pagina.
La pagina mostra i loghi dei marchi che vendono per il negozio ecologico per massimizzare la prova sociale. Dal momento che ricercano prodotti e marchi ecologici, i clienti non dovranno farlo.

Cosa potrebbe essere migliorato
Sebbene questa pagina miri principalmente a informare i visitatori sull'iscrizione, potrebbero esserci ancora pulsanti CTA su ciascuna sezione del dispositivo di scorrimento per catturarli.
Potrebbero utilizzare testimonianze di membri reali su questa pagina di destinazione.
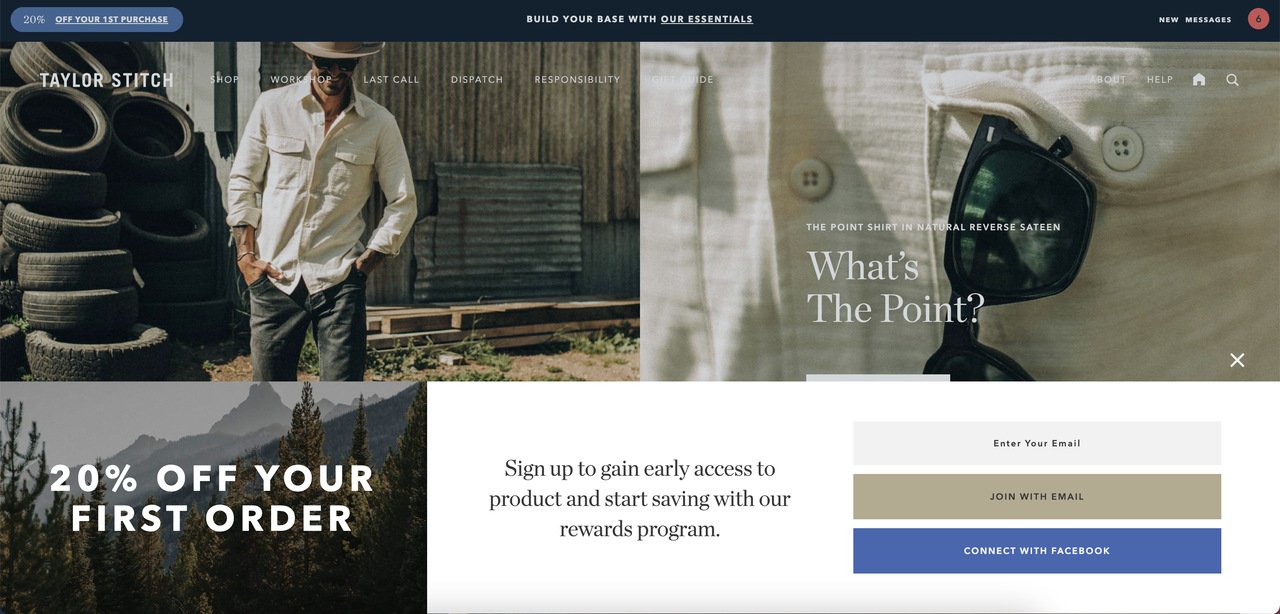
7. Punto Taylor
Settore: vendita al dettaglio

Realizzato con Shopify
L'obiettivo della pagina di destinazione di Taylor Stitch: generare lead e vendere prodotti
Cosa fa bene questa pagina di destinazione dell'e-commerce
- C'è una barra adesiva nella parte superiore della pagina che offre uno sconto del 20% sul primo acquisto. Tuttavia, la stessa offerta viene visualizzata anche come popup di abbonamento nella parte inferiore della pagina. Quando l'utente fa clic sull'offerta della barra in alto, si apre il popup a schermo intero che vedi di seguito.

I pulsanti CTA in questa pagina sono chiari e facili da rilevare a prima vista.
Nella parte inferiore della pagina sono evidenziati due elementi essenziali; abbigliamento consapevole e spedizione e resi gratuiti.
Cosa potrebbe essere migliorato
L'utilizzo di troppi popup potrebbe sopraffare gli utenti e alla fine farli abbandonare la tua pagina di destinazione. Se utilizzati in numero moderato e con le corrette impostazioni di targeting per pubblico, i popup sono metodi testati e collaudati per aumentare le conversioni.
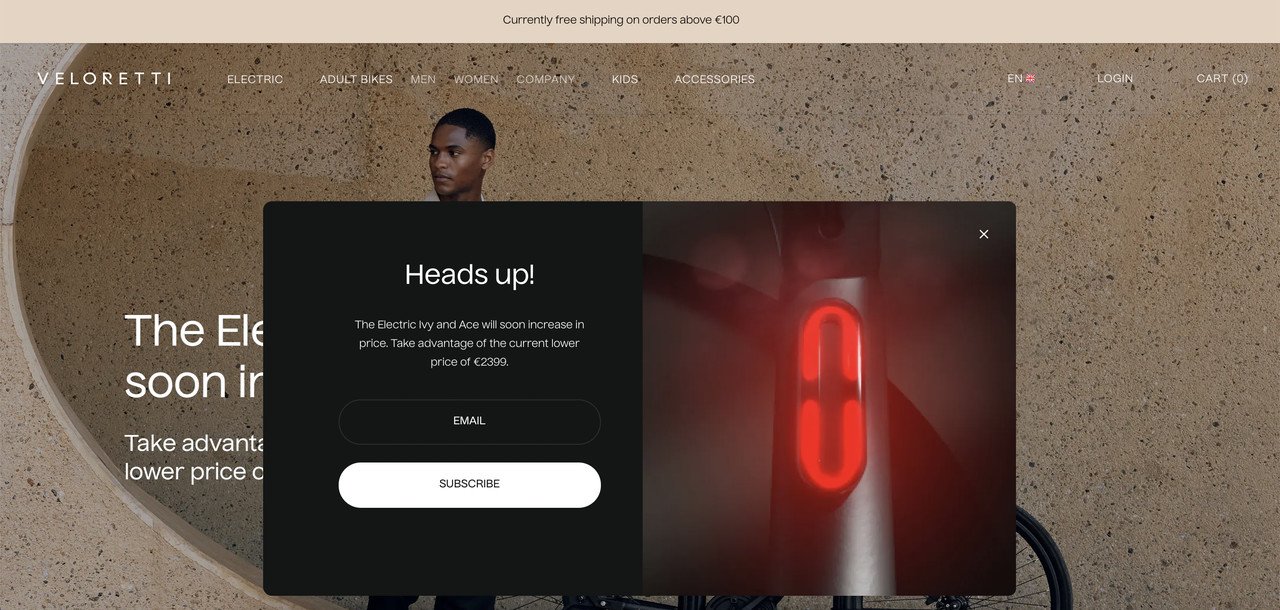
8. Veloretti
Settore: bicicletta

Fonte: Lapa Ninja
Cosa fa bene questa pagina di destinazione dell'e-commerce
Un popup di posta elettronica viene visualizzato in pochi secondi in cui un utente arriva su questa pagina. Invita gli acquirenti ad acquistare prima che il marchio aumenti i prezzi.
La barra di notifica in alto di Veloretti annuncia la spedizione gratuita per gli ordini che qualificano un determinato prezzo.
Nella parte inferiore di questo esempio di pagina di destinazione per l'e-commerce, ci sono citazioni di testimonianze che mettono in evidenza la prova sociale.
L'unica prova sociale in questa pagina non è la testimonianza. Ci sono recensioni dei clienti posizionate direttamente sulla pagina con le valutazioni.
Cosa potrebbe essere migliorato
Sebbene l'utilizzo di un popup di abbonamento sia un ottimo metodo per far crescere la tua lista di e-mail, è meglio fornire un motivo reale per iscriversi. Nel caso di Veloretti, la copia popup non ha nulla a che vedere con l'iscrizione alla newsletter.
L'utilizzo di un video di un caso d'uso del prodotto migliorerebbe l'impatto positivo del prodotto.
Suggerimento per professionisti: invece di mostrare subito un popup, puoi visualizzare un teaser popup sulla tua pagina di destinazione. Gli acquirenti interessati alla tua offerta possono fare clic su di essa per visualizzare il popup effettivo.
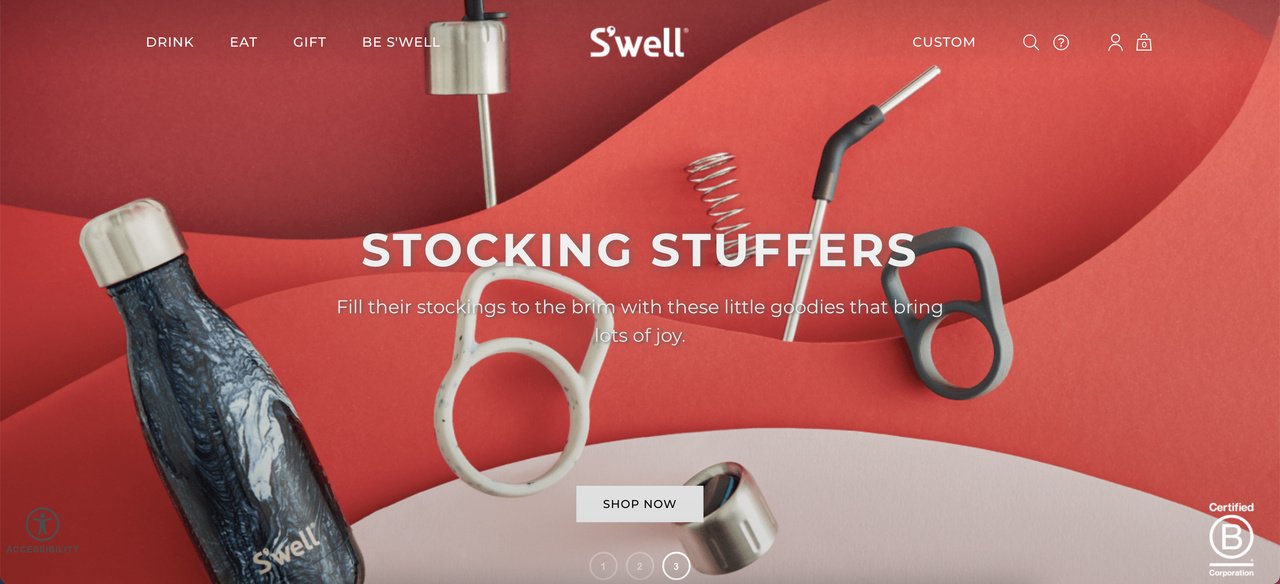
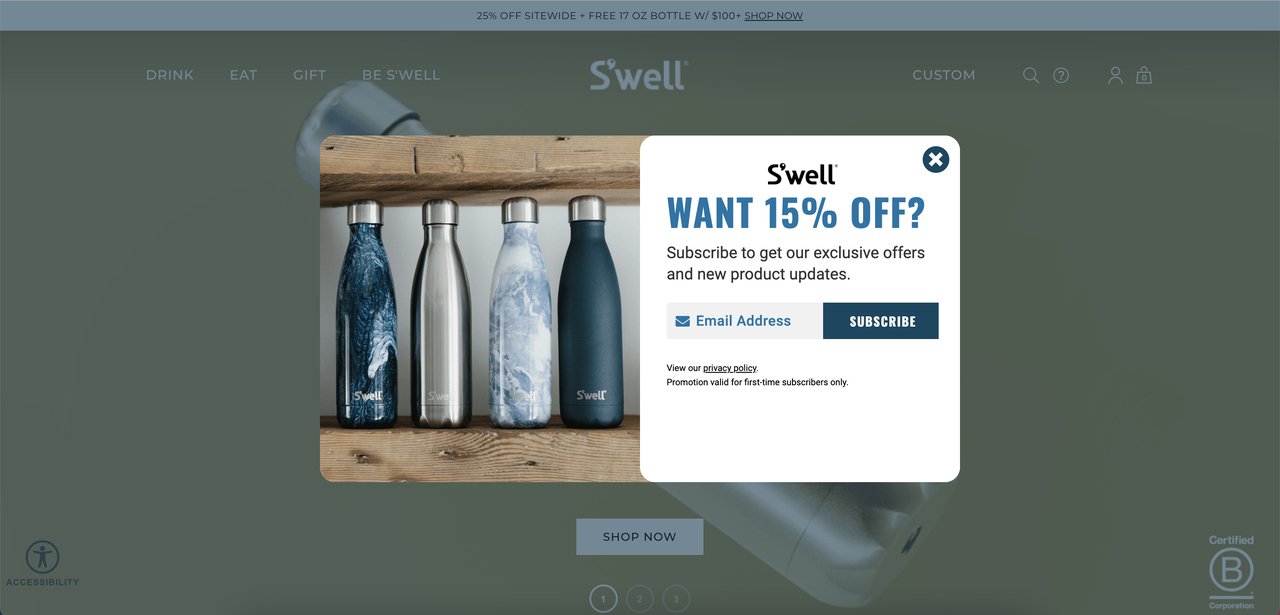
9. Si gonfia
Settore: vendita al dettaglio

(Pagina di destinazione dell'e-commerce di Swell)
Realizzato con WordPress
Cosa fa bene questa pagina di destinazione dell'e-commerce
Il dispositivo di scorrimento dell'eroe a tre schermate in questa pagina aiuta il marchio a promuovere i prodotti in più modi senza occupare troppo spazio sulla pagina di destinazione.
Una delle diapositive promuove i prodotti per le prossime festività natalizie. Tutte e tre le diapositive hanno lo stesso pulsante CTA che indirizza gli utenti alle pagine dei prodotti.
Il marchio mette in mostra i suoi punti salienti della community.
“Quando i marchi creano comunità, invitano i potenziali clienti a diventare parte di qualcosa di più grande e ad avere un impatto insieme. L'esperienza condivisa del marchio e l'impatto collettivo fanno sentire bene le persone." - Cassandra Lam, CEO e co-fondatrice di The Cosmos. (Fonte)
- Un popup che offre uno sconto del 15% viene visualizzato sulla pagina di destinazione per convincere più persone a registrarsi all'elenco di posta elettronica.

Cosa potrebbe essere migliorato
Il popup viene visualizzato proprio quando un visitatore atterra sulla pagina. Dovrebbe attivarsi con l'intento di uscita, dopo lo scorrimento o almeno dopo 4 secondi.
I potenziali clienti trarrebbero vantaggio dai video dei prodotti in questa pagina.
Suggerimento professionale: l'utilizzo di un generatore di popup senza codice come Popupsmart ti fornirà più opzioni di attivazione e targeting del pubblico, oltre a modelli predefiniti.
Potrebbe piacerti anche 42+ Wild WordPress Statistics to Know.
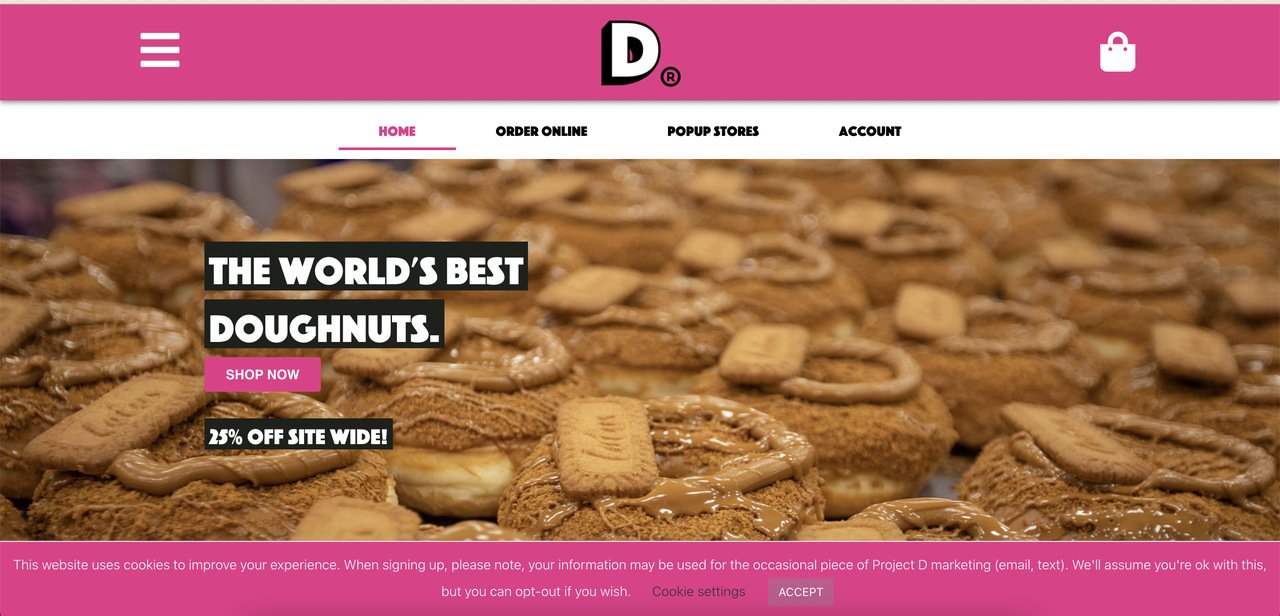
10. Progetto D
Industria: alimentare
Realizzato con WordPress

(Pagina di destinazione dell'e-commerce di Project D)
Cosa fa bene questa pagina di destinazione dell'e-commerce
Visualizzazione del 25% di sconto a livello di sito proprio sotto il pulsante CTA
Recensioni dei clienti di Trustpilot per prove sociali
Vetrina delle partnership
Cosa potrebbe essere migliorato
Gli elementi sulla pagina sono troppo vicini tra loro, il che è in genere un segnale di un design scadente della pagina di destinazione dell'e-commerce.
Lo spazio tra titolo, CTA e offerta del 25% sembra strano e disorganizzato alla vista.
Suggerimento per professionisti: assicurati di regolare in equilibrio la saturazione e il contrasto dei colori sul design della pagina di destinazione del tuo e-commerce. Questo include anche le immagini che usi. Usa una tavolozza di colori stretta per far risaltare il tuo pulsante CTA.
Esistono molti correttori del rapporto di contrasto che puoi utilizzare per il tuo sito Web, come WebAIM.
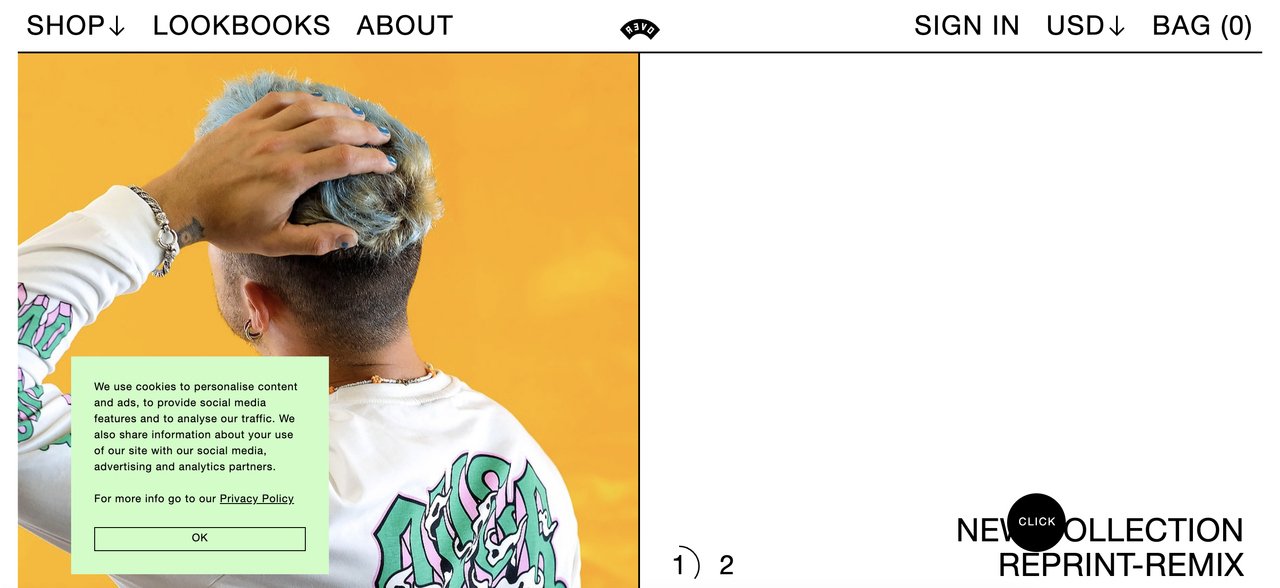
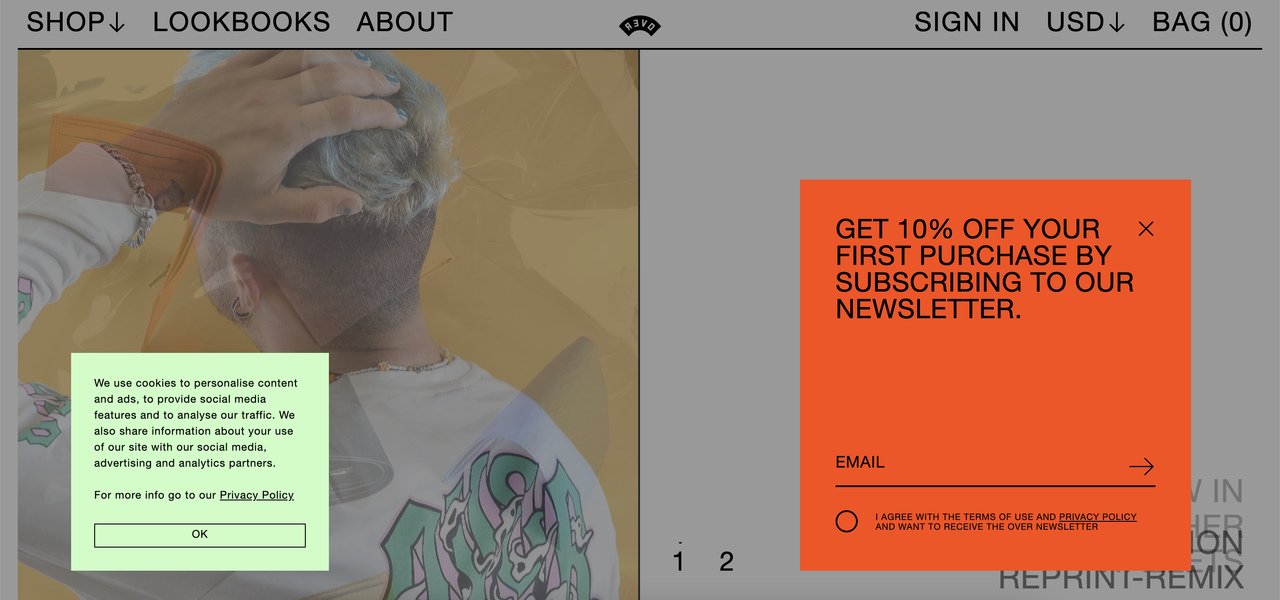
11. Overclothing
Settore: vendita al dettaglio di abbigliamento
Realizzato con WooCommerce

(Pagina di destinazione dell'e-commerce di OverClothing)
Cosa fa bene questa pagina di destinazione dell'e-commerce
Quando avvicini il mouse agli elementi cliccabili, si trasforma in una bolla con il testo "CLIC" scritto su di esso. L'aggiunta di elementi così diversi migliora il coinvolgimento degli utenti sulla pagina.
L'offerta di spedizione gratuita è facilmente visibile nella pagina.
Cosa potrebbe essere migliorato
- I colori di questo esempio di pagina di destinazione dell'e-commerce non si allineano con i popup su di esso, come vedi nell'immagine qui sotto.

- Nonostante la prospettiva unica nel suo design, potrebbe essere migliorato con elementi che non affaticano l'occhio. I caratteri sono troppo grandi; le immagini sono troppo grandi. Tutto sembra disordinato.
Suggerimento per professionisti: assicurati di utilizzare uno spazio bianco sufficiente sul design della pagina di destinazione dell'e-commerce. Altrimenti, sembrerebbe disordinato e obsoleto.
Pagine di destinazione dell'e-commerce: domande frequenti
Cosa dovrebbe esserci su una pagina di destinazione di un e-commerce?
Le pagine di destinazione dell'e-commerce di successo hanno vari elementi come prove sociali e indicatori di fiducia, pulsanti CTA, immagini di prodotti, popup, un titolo avvincente e una breve descrizione.
Come faccio a creare una landing page di e-commerce?
Dipende. Esistono diversi modi per creare una pagina di destinazione Shopify e altri CMS, CRM e costruttori di siti Web. Puoi utilizzare anche strumenti per la creazione di pagine di destinazione come Unbounce, Instapage o LeadPages.
Qual è la differenza tra una landing page e un sito web?
Una landing page è una pagina web autonoma. Ha un unico scopo e non porta ad altre pagine o informazioni. Non è la stessa cosa di un sito web. I siti Web hanno molte pagine diverse con molti scopi diversi.
Quali sono alcuni suggerimenti per la progettazione di una pagina di destinazione eCommerce?
Assicurati di avere le parole chiave e i termini di ricerca corretti
Usa titoli potenti che catturino l'attenzione
Usa le immagini al posto del testo
Mantieni la semplicità
La conclusione
Quando si progetta una pagina di destinazione per l'e-commerce, ci sono alcune cose che dovresti considerare. I prodotti devono essere mostrati in modo chiaro, sono necessari una buona navigazione principale e inviti all'azione chiari, nonché l'uso di immagini di buona qualità.
Per ogni esempio di negozio fornito, ho cercato di elencare cosa funziona e cosa potrebbe essere migliorato, insieme a suggerimenti chiave che potrebbero aiutarti a migliorare il tuo negozio o pagina di destinazione. Buona fortuna!
Articoli selezionati per te:
- 10 migliori statistiche sulla crescita dell'e-commerce che dovresti conoscere
- 15 migliori strumenti di feedback dei clienti per i siti Web
