Come migliorare il processo di pagamento dell'e-commerce per avere un'esperienza cliente fluida
Pubblicato: 2020-08-20Immagina di essere il proprietario di un piccolo negozio fisico. Seduto al bancone. Un cliente ha inserito e ritirato 8/10 articoli. Quando è venuto al tuo bancone, hai sorriso e hai fatto alcune offerte extra vedendo il suo brusco. Poi all'improvviso ha lasciato il tuo negozio senza acquistare nulla.
Non è una storia dolorosa come proprietario?
Succede spesso con il tuo negozio online se non offri un processo di pagamento semplice.
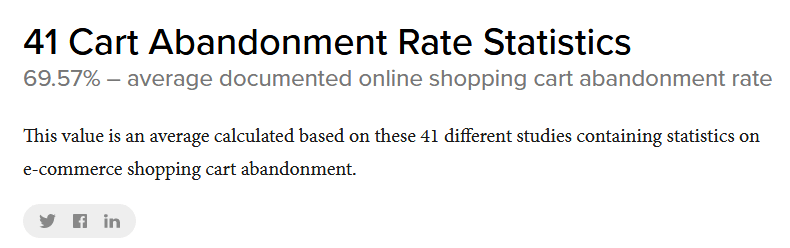
Secondo le statistiche di Bymard, il tasso medio di abbandono del carrello è stato del 69,57% nel 2019.

Tuttavia, alcuni di loro stanno visitando per confrontare il prezzo, risparmiando per dopo, esplorando le opzioni regalo. Questi sono per lo più inevitabili abbandoni del carrello.
Ma il resto dell'abbandono può essere ridotto prendendo alcune buone iniziative nella pagina del carrello.
Se desideri migliorare l'esperienza di acquisto nel tuo negozio online ma non sei sicuro del motivo per cui i tuoi clienti lasciano il carrello pieno senza acquistare nulla, questo articolo può aiutarti a raccogliere alcuni suggerimenti.
Considera tutti questi punti che possono aiutare a ridurre la frustrazione dell'utente durante l'intero processo, ma alla fine il flusso di pagamento dovrebbe essere basato sul modello dell'utente.
Elimina le distrazioni e mostra la giusta valutazione
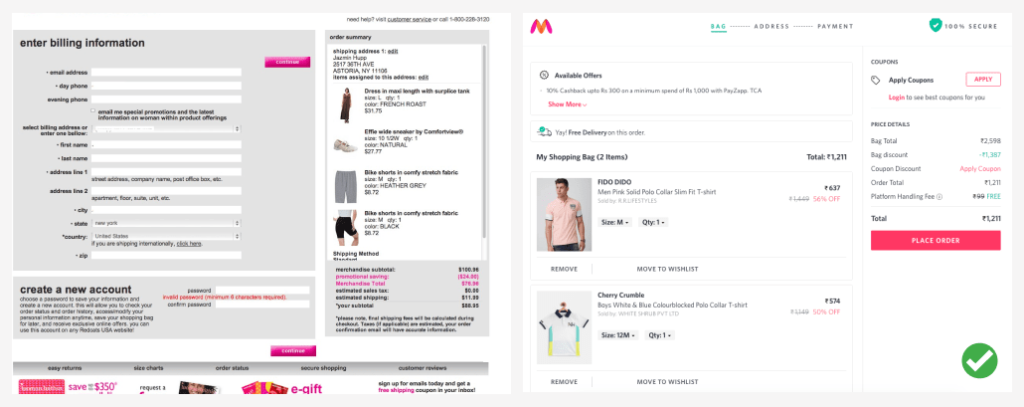
Se il tuo cliente è già arrivato alla pagina di pagamento, significa che ha deciso di effettuare l'acquisto (nella maggior parte dei casi, a dire il vero). Quindi l'area del tuo carrello dovrebbe essere pulita. E per l'amor di Dio! Non usiamo l'animazione GIF nella pagina di pagamento per mostrare le offerte di Capodanno o Natale! Deviano solo i tuoi clienti.
Immagina la tua pagina di pagamento come una tranquilla stanza dell'aria condizionata dove puoi prendere decisioni pacificamente.

Un altro esempio.

Credito immagine: Rebecca Atwood
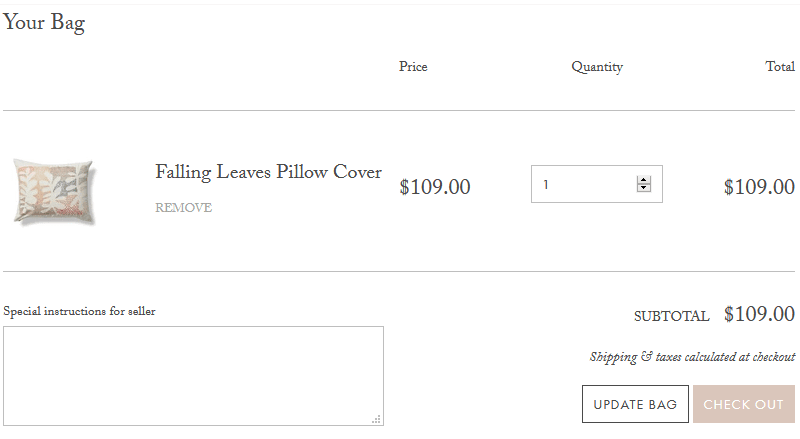
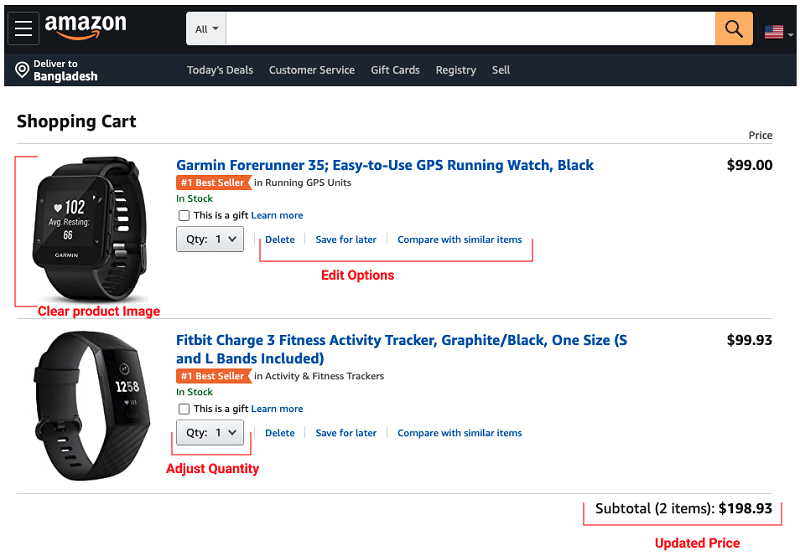
D'altra parte, mostrare la corretta valutazione significa che l'utente può vedere cosa sta acquistando e dando loro il pieno controllo su tutte le azioni. Dobbiamo mostrare le seguenti opzioni in modo pulito e organizzato.
Foto del prodotto con titolo.
Quantità del prodotto (con opzioni per modificarla).
Circa i tempi di consegna.
Tutte le altre opzioni possibili.
Il tuo cliente dovrebbe essere in grado di vedere tutte queste opzioni e modificarle senza complessità.

Carrello: Amazon.com
Dividi il processo di pagamento
La compilazione di un modulo è noiosa o forse sottovalutata, ma il modulo è forse il componente più importante per completare il processo di pagamento senza alcun errore.

Icona impostata da Freepik
Quando il tuo cliente arriva alla tua pagina di pagamento, non vuoi che venga sopraffatto da infiniti muri di campi di input.
Invece, possiamo dividere la cassa in piccoli pezzi. Così possono vedere le pagine di pagamento ordinate. In questo modo, la struttura apparirà pulita perché non hai mostrato troppi oggetti su una pagina. La gerarchia visiva giocherà un ruolo fondamentale qui.
Una cosa da tenere a mente, è l'ideale se riesci a completare l'intero processo con meno passaggi.

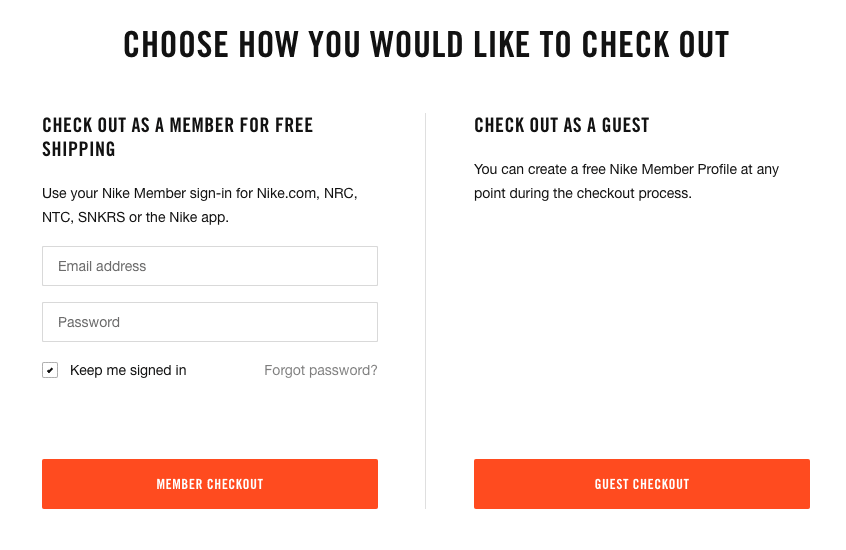
Pagamento senza registrazione
La maggior parte dei clienti viene nel tuo negozio con un unico intento. Cercano il prodotto. Portalo alla cassa e acquista l'oggetto. È molto frustrante per loro vedere un popup o un modulo di iscrizione a questo punto.

Pagina di pagamento Nike
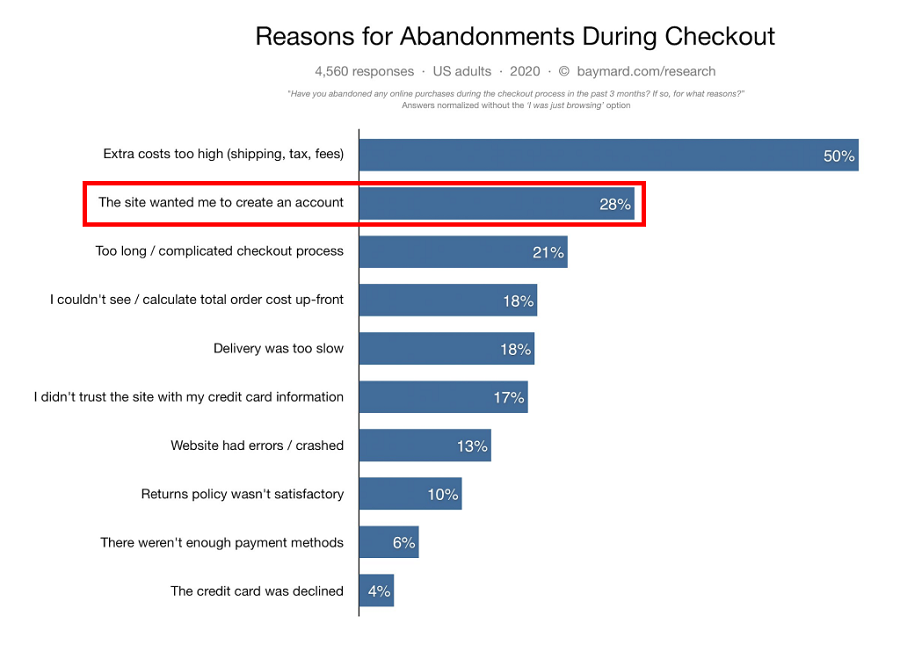
Nel complesso, se consenti il check-out come ospite, per alcune persone il processo sarà più semplice e li aiuterà a ottenere ciò che stanno cercando di acquistare, più velocemente. Come puoi vedere, il 28% degli abbandoni nel 2020 è avvenuto a causa della mancanza di un'opzione di pagamento come ospite.

Fonte: Istituto Baymard

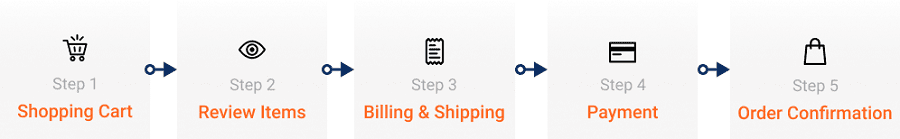
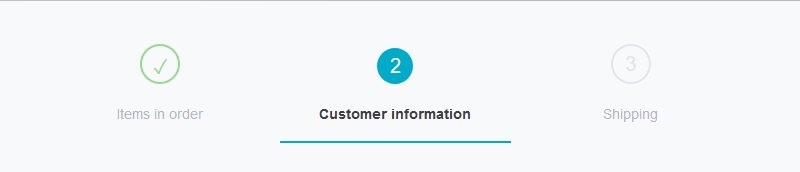
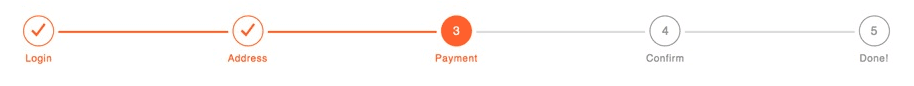
Mostra le barre di avanzamento al tuo cliente
Durante il processo di pagamento, le persone spesso presumono di avere una lunga strada da percorrere e abbandonano il processo dopo uno o due passaggi. Qui la barra di avanzamento li aiuta a capire quanto sono vicini a completare l'ordine.

(Credito immagine)


(Fonte immagine)
💡 Le cose chiave da notare
- Deve indicare dove si trova l'utente e quanto c'è da fare per completare un acquisto.
- Rendilo chiaramente visibile.
- Deve indicare i loro livelli di completamento.
Mantieni puliti i file del modulo
Non chiedere informazioni non necessarie durante il checkout. Questo design del tuo modulo influirà sull'intero processo di pagamento. Un modulo ben progettato può mostrare ai tuoi utenti che il tuo marchio è utile, professionale e divertente.
Quindi mantieni il tuo modulo semplice. Naturalmente, alcuni campi sono obbligatori, come email e indirizzo. Ma chiediti, hai davvero bisogno della sua data di nascita per acquistare cibo per cani?
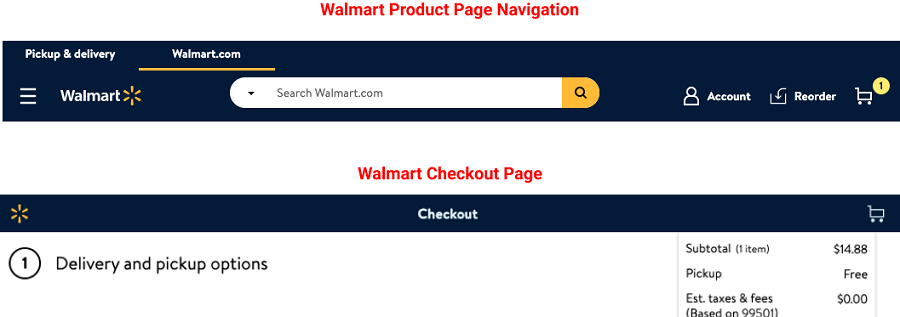
Nascondi la navigazione a livelli durante il processo di pagamento
Lo scopo principale della navigazione a più livelli è aiutare i clienti nella ricerca e nella localizzazione dei prodotti. Tuttavia, può distrarre il cliente durante il processo di pagamento.
Se nascondi la navigazione a più livelli nel checkout, manterrà anche pulita la pagina di checkout e manterrà l'attenzione dei clienti sui prodotti selezionati, sui prezzi e andando avanti al passaggio finale.

Pulsante "Indietro" perfettamente funzionante
A volte le persone premono il pulsante Indietro per tornare alla pagina del prodotto o per aggiungerne uno nuovo. Se il pulsante Indietro non funziona, significa che il sito potrebbe generare un messaggio di errore.
Ciò influisce negativamente sull'esperienza dell'acquirente. Anche questo può trasformarsi in frustrazione se l'utente deve compilare nuovamente il modulo.
Il salvataggio dei dati dell'utente può risolvere questo problema. Ciò significa che ogni volta che tornano vedranno il modulo come hanno lasciato prima.
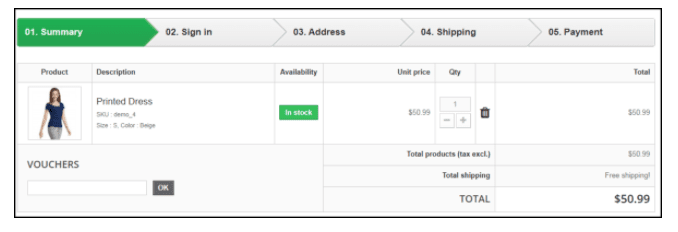
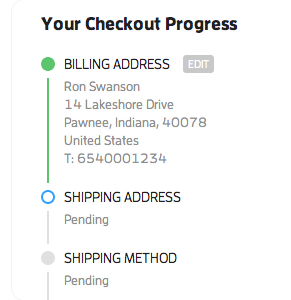
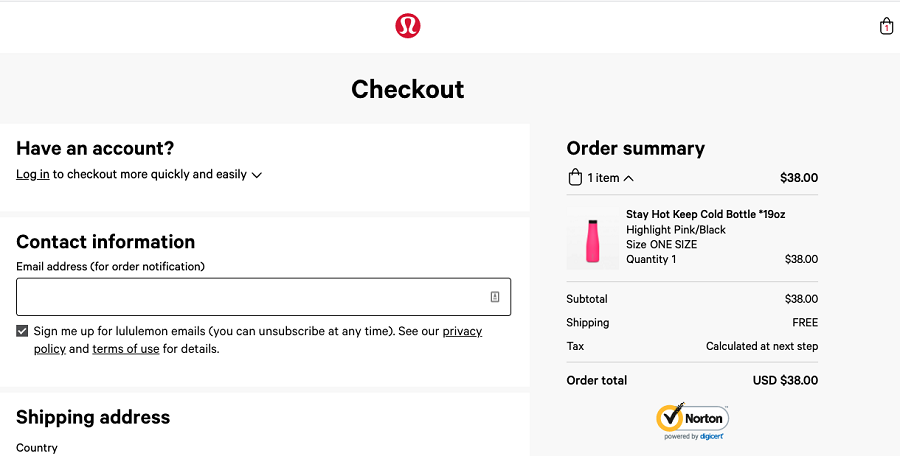
Fornire un riepilogo degli articoli di acquisto
Mostrare gli articoli ordinati in un riepilogo li aiuta a ricontrollare se stanno acquistando gli articoli giusti e la giusta quantità. Dovrebbe anche mostrare la consegna e il prezzo totale.
Questo è molto importante per mostrare ogni fase del processo di pagamento.

Carrello: Lululemon
Sii trasparente sugli addebiti. Faglielo sapere in anticipo
Mostrare spese di spedizione, tasse o altri addebiti nell'ultima pagina può distrarre molto. Questo fa ripensare al tuo cliente e provoca l'abbandono del carrello.
Dovremmo capire le aspettative dei clienti che vogliono sapere in anticipo quanto costeranno loro le cose e qual è il tempo di consegna.
Mostra l'opzione di pagamento disponibile in una fase molto precoce. Alcuni siti lo mettono sempre nel piè di pagina di ogni pagina. Aiuta il cliente a decidere in fase iniziale come cancellare il pagamento.
Concludere
Spero che questo articolo ti aiuti a scegliere alcune idee che possono aumentare la tua conversione e aumentare le vendite. L'attività di e-commerce dipende molto dalla facilità con cui i tuoi clienti possono completare il checkout.
Tuttavia, tieni presente che il contesto è molto importante quando stai progettando un'esperienza di pagamento. Fai una corretta ricerca sugli utenti, raccogli informazioni, quindi decidi in base al tuo contesto. Non dimenticare di eseguire test utente. Ne vale sempre la pena per il processo di pagamento dell'e-commerce.
Per esempio,
- Hai davvero bisogno di un checkout multipagina? O Single Page Checkout può portare a termine il lavoro?
- Il tuo utente ha bisogno di un'offerta di abbonamento?
- Come posizionerai il coupon o il codice promozionale?
Ho discusso la risposta a queste domande? Non proprio, perché principalmente questi dipendono dal risultato della tua ricerca.
Quindi, prevenendo tutte le barriere, offriamo ai nostri clienti un'esperienza semplice e conveniente poiché tutti vogliamo che i nostri clienti siano soddisfatti della loro esperienza di acquisto.
