Design adattivo: come può offrire una migliore UX di eCommerce?
Pubblicato: 2019-12-13
Nel mondo dell'eCommerce, le tendenze vanno e vengono più velocemente di quanto la maggior parte delle persone possa tenere il passo. Ma indipendentemente dalla tendenza, una cosa rimane importante nell'eCommerce: l'esperienza dell'utente.
L'esperienza utente di e-commerce o UX si riferisce a come si sente un utente o un cliente e cosa pensa della tua attività dopo aver visitato e interagito con il tuo sito Web di e-commerce. Può essere positivo o negativo.

Perché la UX è importante per un'attività di e-commerce? Considera questo: non importa quanto siano straordinari i tuoi prodotti o servizi, senza un'esperienza utente positiva, i clienti non rimarranno a lungo sul tuo sito ed è probabile che abbandonino i loro carrelli. La combinazione di progettazione UX e psicologia, d'altra parte, per ottenere un'esperienza utente positiva migliorerà sicuramente i tassi di conversione di un sito di e-commerce.
L'importanza della UX non deve essere paragonata al valore del design adattivo e dell'interfaccia utente in generale. Sebbene siano correlati, sono completamente diversi.
- Design adattivo definito
- Le ultime statistiche e tendenze dell'e-commerce mobile che meritano la tua attenzione
- Siti di e-commerce con design adattivo straordinario
- Miglior acquisto
- Amazon
- Nike
- Viale 32
- Booking.com
- Le migliori pratiche di progettazione adattiva per una migliore UX sul tuo sito di e-commerce
- La giusta combinazione di colori
- Consegna dei contenuti
- Impegno del potenziale cliente
- Accessibilità
- Gerarchia
- Ottimizzazione dello spazio vuoto
- Progettazione incentrata sul cliente (CCD)
- 6 modi in cui puoi migliorare l'esperienza utente dell'eCommerce con il design adattivo
- #1 Migliora le prestazioni dei contenuti statici con una rete di distribuzione di contenuti
- #2 Considera sia il contesto utente che la capacità del dispositivo
- # 3 L'aspetto è importante, ma dai sempre la priorità alla funzione
- # 4 Padroneggia l'arte dell'ottimizzazione dell'immagine
- # 5 Elimina gli elementi non necessari
- #6 Aumenta l'esperienza utente per lo shopping mobile con le microinterazioni
- Pensieri finali
Design adattivo definito

Come suggerisce il termine, il design adattivo è un design creato e applicato in interfacce utente grafiche in modo che possano adattarsi a qualsiasi dimensione dello schermo e dispositivo. Secondo le statistiche, l'85% dei clienti completerà l'acquisto da un dispositivo all'altro. Con il design adattivo, il sistema è in grado di selezionare il layout più adatto alle dimensioni del browser e delle dimensioni dello schermo.
Alcune persone usano i termini adattivo e reattivo in modo intercambiabile quando discutono della progettazione dell'interfaccia utente, ma in realtà ci sono alcune differenze tra i due.
La differenza principale è che con il design adattivo vengono solitamente create sei dimensioni di layout fisse (per le sei larghezze dello schermo più comuni) mentre il contenuto si sposta dinamicamente quando viene utilizzato il design reattivo poiché esiste un solo layout che si ridimensiona per adattarsi a dimensioni dello schermo diverse.
In poche parole, i siti Web reattivi ridimensionano solo ciò che è sullo schermo invece di ottimizzare completamente tutti gli elementi in modo che funzionino tutti.
Le ultime statistiche e tendenze dell'e-commerce mobile che meritano la tua attenzione
Da $ 96 miliardi nel 2015, le entrate dell'eCommerce su dispositivi mobili dovrebbero raggiungere fino a $ 693 miliardi quest'anno, con un sorprendente aumento del 621 percento.
Entro la fine dello scorso anno (2018), telefoni cellulari e tablet rappresentavano il 27% di tutte le vendite di e-commerce al dettaglio nei soli Stati Uniti. Quest'anno, il rapporto KPI di Wolfgang Digital afferma che mentre il 53% del traffico verso i siti di e-commerce proviene da dispositivi mobili, forniscono solo il 32% delle entrate totali.

Negli ultimi anni, oltre agli strumenti di marketing online comunemente utilizzati, i chatbot e la realtà aumentata sono stati utilizzati da molti marchi che hanno riconosciuto il loro potenziale nel potenziare il proprio business. IKEA, ad esempio, ha soddisfatto i propri clienti consentendo loro di visualizzare come appariranno effettivamente i loro prodotti nelle loro case o negli uffici con l'uso della realtà aumentata.

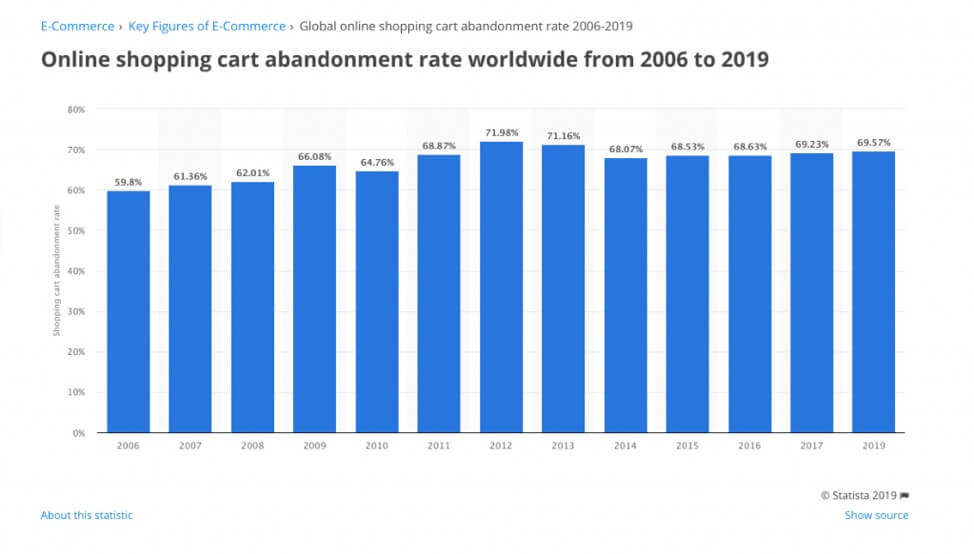
Il tasso di abbandono del carrello è un problema globale. Da alcuni anni è rimasta tra il 69% e il 70%.

Molteplici opzioni di pagamento istantaneo per i siti di e-commerce sono considerate normali poiché il numero di clienti che utilizzano PayPal, così come Apple Pay e Google Pay, è cresciuto notevolmente negli ultimi anni.


Siti di e-commerce con design adattivo straordinario
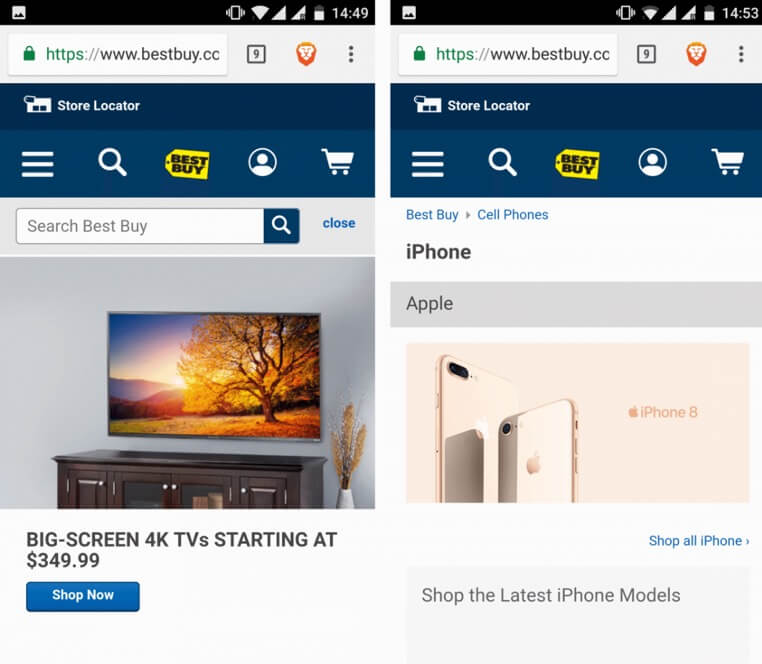
Miglior acquisto
Se sei un imprenditore di e-commerce, vuoi assicurarti di avere un negozio online che funzioni su tutti i dispositivi. Best Buy è un eccellente esempio di attività con UX positiva grazie al suo design adattivo. Il menu di Best Buy sul desktop mostra più elementi rispetto alla sua versione mobile con un menu hamburger su cui i clienti possono fare clic per accedere agli elementi nascosti.

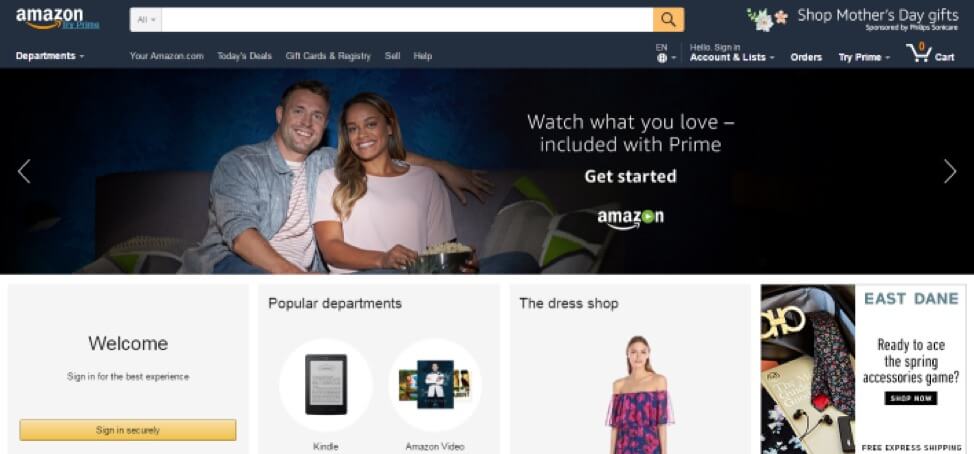
Amazon
Amazon ha ottenuto un aumento della velocità di accesso del 40% con il suo design adattivo del sito web. Gli utenti mobili possono anche aprire il "sito completo Amazon.com" ora invece del design reattivo che era precedentemente disponibile.

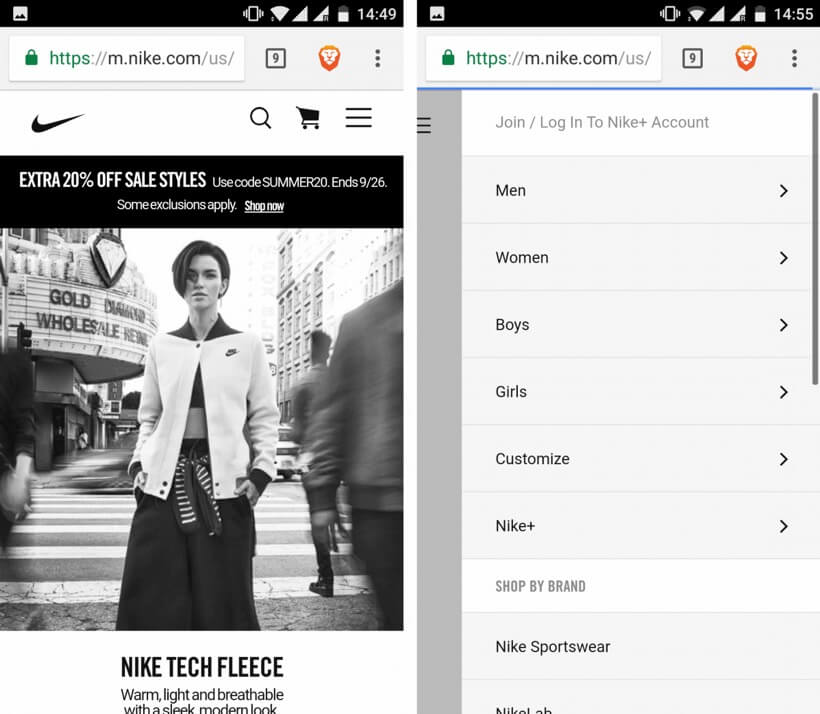
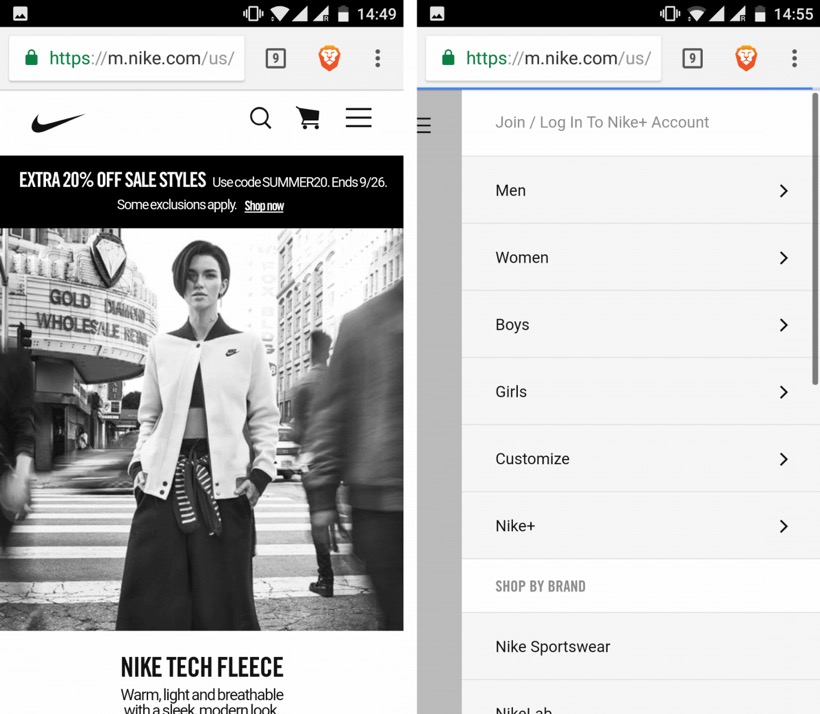
Nike
Gli utenti mobili possono visitare il sito Web mobile di questo gigante delle scarpe all'indirizzo m.nike.com. La versione mobile del loro sito Web ha elementi limitati in mostra nel menu. Puoi vedere solo le icone di ricerca e carrello insieme al menu dell'hamburger in cui è possibile accedere a tutte le opzioni.

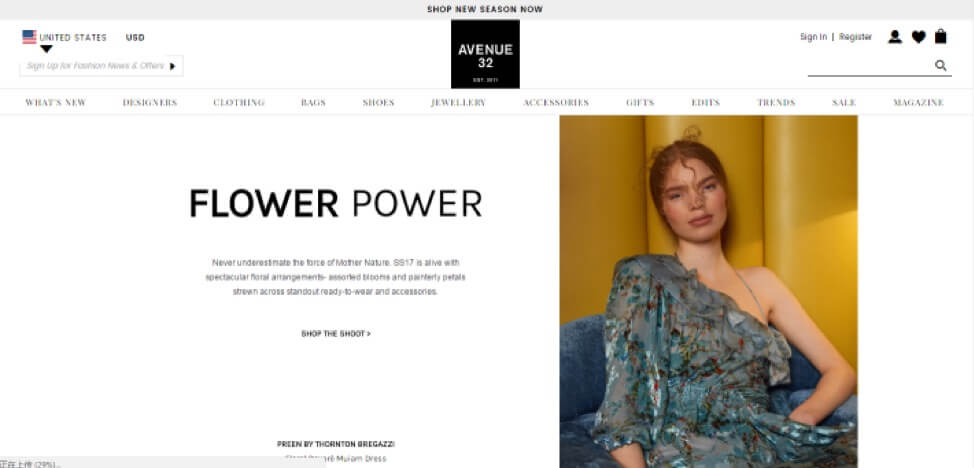
Viale 32
Avenue 32 è un sito di e-commerce di lusso che utilizza anche un design adattivo. Ciò che forniscono ai visitatori del loro sito è un design senza soluzione di continuità, snello ed esteticamente gradevole. Tutti gli elementi del loro sito Web si traducono in una UX positiva.

Un design pulito, con elementi e funzioni facili da trovare: questa combinazione si traduce in un sito Web facile da navigare e utilizzare.
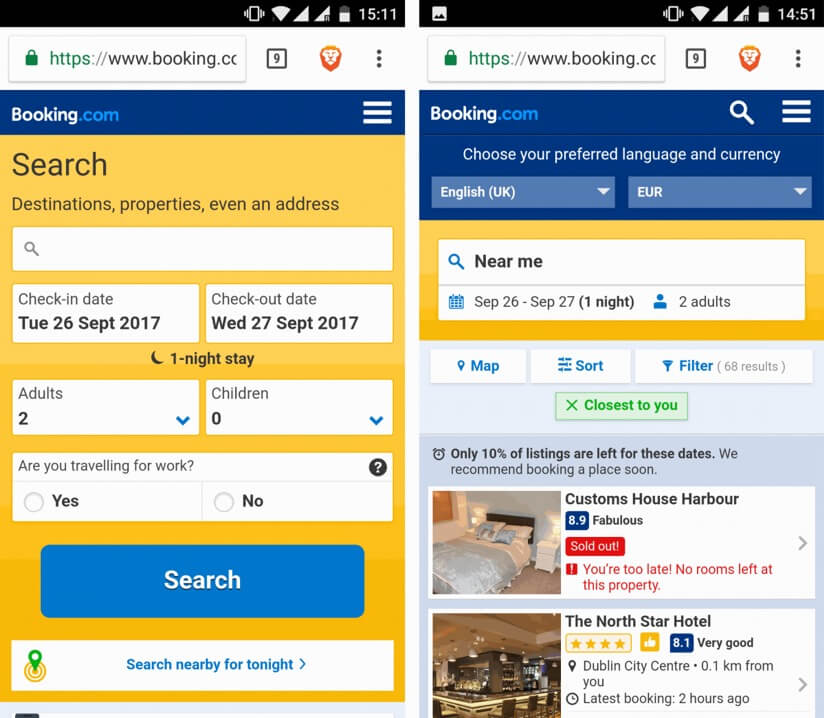
Booking.com
Booking.com è uno dei siti di prenotazione di hotel più popolari al mondo e il suo design adattivo potrebbe essere uno dei motivi. Quando utilizzi la sua versione mobile, puoi semplicemente "cercare nelle vicinanze" poiché utilizza il GPS per riconoscere la tua posizione e restringere i risultati della ricerca. Il Booking.com mobile ha anche meno articoli promossi e immagini più piccole.

Noterai che il tema della presentazione di tutti i dettagli più importanti che gli utenti mobili cercheranno è nella maggior parte degli esempi presentati in questo articolo.

Le migliori pratiche di progettazione adattiva per una migliore UX sul tuo sito di e-commerce
Ci sono alcune ragioni psicologiche che innescano la conversione. Ma ci sono anche molti modi in cui puoi aumentare la conversione attraverso il design UX. Ecco alcuni dei migliori.
- La giusta combinazione di colori
Con la giusta combinazione di colori, il tuo sito di e-commerce può trarre emozioni positive dai tuoi clienti esistenti e potenziali. Può aiutare ad aumentare il loro coinvolgimento e anche aiutare con la conversione. Scegli il colore giusto non solo per il tuo logo ma anche per i nomi dei prodotti e i cliccabili.

- Consegna dei contenuti
Il contenuto deve essere consegnato in modo accurato su qualsiasi dispositivo. Questo è uno dei fattori più importanti che influenzano l'esperienza dell'utente. Gli utenti non dovrebbero dover fare uno sforzo aggiuntivo come lo zoom indietro per visualizzare i testi chiaramente o lo zoom avanti per vedere l'intera pagina. Lo stesso vale per immagini e video.
- Impegno del potenziale cliente
Con l'uso dei cookie, puoi stabilire un contatto più personalizzato con potenziali clienti. Puoi creare messaggi e saluti personalizzati e utilizzare la cronologia degli acquisti o delle visualizzazioni per consigliare prodotti correlati in futuro.
- Accessibilità
L'accessibilità è importante per i clienti. Hanno bisogno di accedere a tutti gli elementi del sito Web senza dover utilizzare una tastiera quando sono sui loro dispositivi mobili. Gli elementi stessi dovrebbero essere interattivi per essere in grado di connettersi meglio con i clienti. Considera le aspettative dei tuoi utenti e progetta dal loro punto di vista.
- Gerarchia
Quando visualizzi le informazioni sulle tue pagine web, dovresti seguire la corretta gerarchia visiva in modo che gli utenti non abbiano difficoltà a navigare tra le pagine quando stanno cercando qualcosa. Sii strategico quando visualizzi contenuti visivi e sappi che quando otterrai il giusto tono estetico, gli utenti troveranno il tuo sito web più intuitivo.
- Ottimizzazione dello spazio vuoto
Migliora l'esperienza utente e aumenta le opportunità di business sfruttando i momenti "intermedi" in cui gli utenti ottengono schermate a stato zero. Utilizza invece quello stato vuoto per aggiungere più valore alla tua attività e tenere gli utenti informati su ciò che sta accadendo. Dai un'occhiata al design UX a stato zero di Dropbox Paper. L'inserimento di un pulsante di invito all'azione aiuta gli utenti a procedere senza confusione.

- Progettazione incentrata sul cliente (CCD)
Una piattaforma personalizzata che si concentra sulle esigenze dell'utente è l'ideale. Funzionalità come la ricerca vocale e il riconoscimento delle immagini sono davvero utili. La ricerca vocale può migliorare immensamente il ranking delle SERP. Dare agli utenti la possibilità di trovare prodotti tramite la ricerca di immagini darà anche punti al tuo sito web. Secondo Salesforce, oltre il 40% degli utenti concorda sul fatto che l'assistenza intelligente è un fattore utile che migliora la loro esperienza.
6 modi in cui puoi migliorare l'esperienza utente dell'eCommerce con il design adattivo
#1 Migliora le prestazioni dei contenuti statici con una rete di distribuzione di contenuti
CDN o Content Delivery Network è una rete composta da diversi server utilizzati per duplicare contenuti specifici. Può migliorare notevolmente le prestazioni dei contenuti in quanto fornisce contenuti in base alla vicinanza degli utenti al server.
Ad esempio, un utente della Corea del Sud probabilmente otterrebbe contenuti che si trovano su un server in Cina anziché su uno situato a Londra. Ciò significa che quando si sceglie un provider, è necessario assicurarsi che disponga di server in posizione in cui si trova la maggior parte del mercato. Inoltre, dovrai essere saggio quando si tratta di scegliere i pacchetti.
Quando guardi il tuo pannello di controllo di hosting e scopri che hai bisogno solo di 10 GB di larghezza di banda al mese, scegli un pacchetto che soddisfi tale esigenza.
#2 Considera sia il contesto utente che la capacità del dispositivo
Inutile dire che lo spazio dello schermo sui dispositivi mobili, siano essi smartphone o tablet, è limitato rispetto allo schermo di uno schermo desktop. Per questo motivo, è fondamentale considerare ciò che conta davvero: gli obiettivi degli utenti mobili (che spesso differiscono da quelli degli utenti desktop) nonché le capacità dei diversi dispositivi.
Alcuni elementi del tuo sito web potrebbero non funzionare correttamente su gadget di fascia media e bassa. Quando progetti per dispositivi mobili, assicurati di avere anche versioni mobili diverse.
Amazon ottiene questo in modo che abbiano almeno cinque versioni del loro sito Web per adattarsi a diverse capacità di telefoni e tablet. Google offre anche layout diversi per i risultati di ricerca a seconda del dispositivo utilizzato.
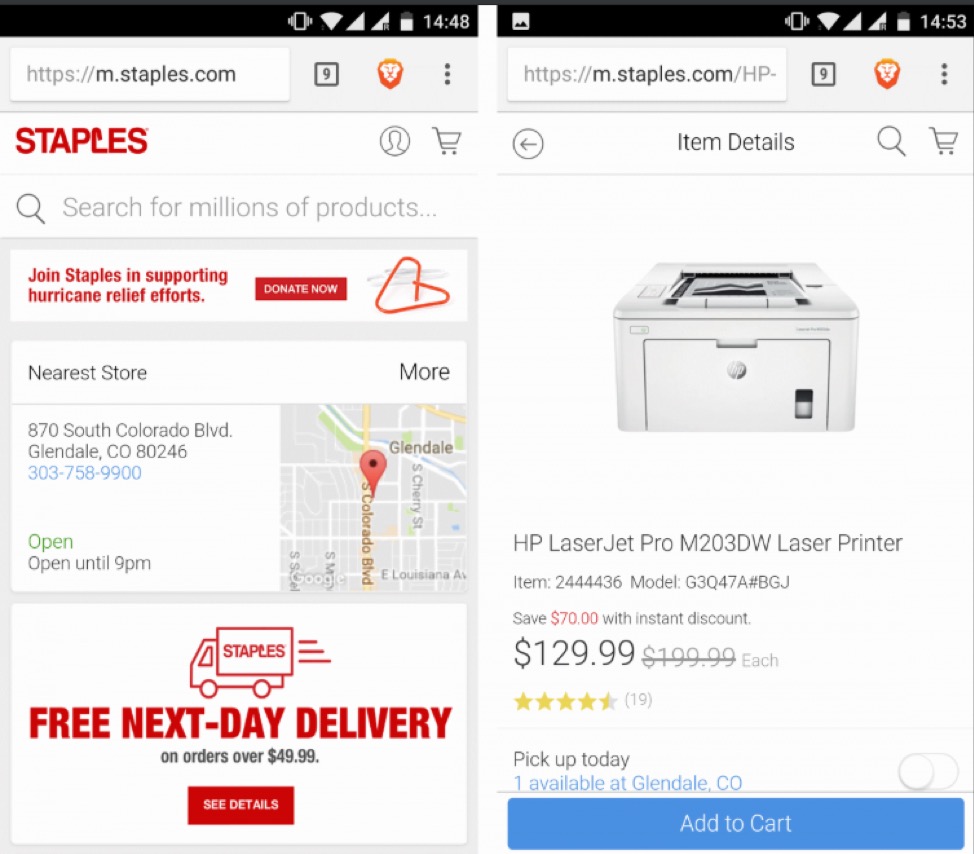
# 3 L'aspetto è importante, ma dai sempre la priorità alla funzione
Il design elegante ha un bell'aspetto, ma ciò che gli acquirenti cercano e rimangono non è l'estetica ma la funzione. Alcune tendenze di design possono persino distrarre o confondere alcuni utenti. Se vuoi migliorare l'esperienza dell'utente, dai la priorità alla funzione. Un bel design può dare una buona prima impressione, ma se ciò interferisce con un'ottima funzionalità, dovresti scegliere opzioni che semplifichino le cose per i tuoi utenti. È anche uno dei modi migliori per migliorare il tasso di conversione.

Come puoi vedere sopra, il design mobile di Staples potrebbe essere semplice, ma include tutti gli elementi di cui hanno scoperto che i loro utenti hanno bisogno, in particolare quelli che utilizzano schermi più piccoli. Invece di concentrarsi su come renderlo bello, si sono invece assicurati che cose come le posizioni dei negozi più vicine agli utenti, i dettagli di contatto, gli orari del negozio, i dettagli di spedizione di base, i prodotti e le valutazioni accolgono immediatamente gli utenti.
Il pulsante Aggiungi al carrello è anche posizionato strategicamente alla portata del pollice di un utente mobile. Un bel tocco, letteralmente.
# 4 Padroneggia l'arte dell'ottimizzazione dell'immagine
Non esiste una formula esatta per l'ottimizzazione delle immagini. Devi imparare a bilanciare estetica, prestazioni ed esperienza utente. Si noti che un approccio "taglia unica" non funzionerà principalmente a causa delle diverse dimensioni degli schermi. Un altro motivo è la popolarità dei dispositivi retina che portano le persone a cercare immagini con una risoluzione più elevata.
Per fortuna, puoi risolvere il problema del caricamento lento della pagina e delle pagine gonfie utilizzando servizi come le immagini adattive. Quello che fa è capire le dimensioni dello schermo e ridimensionare automaticamente e servire la versione appropriata dell'immagine in modo che funzioni perfettamente su qualsiasi dispositivo.
# 5 Elimina gli elementi non necessari
Prenditi del tempo per determinare gli elementi delle tue pagine di cui hai veramente bisogno e quelli che puoi scartare. Un modo per sapere quali conservare sarebbe studiare e comprendere appieno come gli utenti utilizzano o interagiscono con quegli elementi della pagina.
Ad esempio, potrebbero esserci pagine nel tuo sito Web che non necessitano di pulsanti di condivisione social per ottenere più follower su Instagram, Facebook e altre piattaforme di social media. Sarebbe sensato rimuovere quei pulsanti su quelle pagine.

Tornando all'esempio di Nike, fanno un ottimo lavoro nel presentare agli utenti mobili solo ciò di cui hanno bisogno, mantenendo tutte le opzioni necessarie a pochi tocchi di distanza. Mentre la versione desktop ha un video in loop sulla home page, la versione mobile presenta una cornice statica. Ciò consente di risparmiare larghezza di banda e risorse hardware, assicurandosi anche che la pagina venga caricata a una velocità ottimale.
#6 Aumenta l'esperienza utente per lo shopping mobile con le microinterazioni
Le microinterazioni potrebbero essere la cosa che ti darà quella UX positiva che stavi desiderando. I tuoi utenti vogliono un certo controllo quando sono sul tuo sito web. Dagli quello. Qualcosa di semplice come un logo animato che dice ai tuoi utenti qual è il livello del volume mentre lo regolano, potrebbe fare miracoli.

Potresti anche includere piccole notifiche per far sapere agli utenti quando le pagine vengono caricate. Questa microinterazione apparirà come un atto di cortesia e potrebbe essere il motivo per cui rimangono sul tuo sito web.
Altre cose che le microinterazioni portano includono:
- Guidare la navigazione dell'utente, rendendola più intuitiva.
- Riducendo l'ansia degli utenti aumentando il comfort e fornendo interazioni più naturali.
- La riduzione degli errori fornisce un feedback immediato.
Pensieri finali
L'esperienza dell'utente dovrebbe sempre occupare il primo posto in qualsiasi sito di e-commerce. Molto sta guidando su UX per essere trascurato. Seguendo i suggerimenti sopra menzionati e prendendo nota delle migliori pratiche discusse, puoi assicurarti di avere un sito Web adattivo che offre un'esperienza utente superiore.
Il tuo sito eCommerce ha un design adattivo? Cosa ne pensi dell'utilizzo del design adattivo per potenziare l'UX? Condividi i tuoi pensieri con noi!
