8 modi intelligenti per migliorare le immagini dei tuoi prodotti eCommerce
Pubblicato: 2021-03-29Sommario
- 1. Mostra all'acquirente una foto per ogni colore o stile che offri per il prodotto.
- 2. Dai all'acquirente un modo per ingrandire qualsiasi parte del prodotto.
- 3. Osservare le basi della SEO per immagini.
- 4. Usa uno sfondo bianco per i tuoi prodotti.
- 5. Migliora la velocità di caricamento della pagina utilizzando il formato immagine corretto.
- 6. Coerenza con ogni immagine
- 7. Prendi in considerazione l'utilizzo di opzioni di visualizzazione a 360° o un video del prodotto ad alta risoluzione.
- 8. Ottimizza le tue miniature per aumentare le vendite
- Dimensioni e risoluzione
- Immagine di sfondo
- Dimensione del file
- Nome file immagine
- URL dell'immagine
- Attributo alternativo dell'immagine
- Comprimi immagini
- Usa CDN per aumentare la velocità di consegna delle immagini
- Conclusione
Un'immagine vale più di mille parole e nell'eCommerce vale più di mille vendite. Contenuti visivi e immagini di prodotto di alta qualità per l'eCommerce possono creare o interrompere una vendita per le attività online poiché i clienti si affidano agli elementi visivi per prendere decisioni di acquisto.
Ecco perché le immagini dei prodotti nell'e-commerce sono così importanti:
- Il 33,16% dei clienti preferisce vedere più foto di ciascun prodotto e circa il 60% dei clienti preferisce le immagini che consentono una visione a 360° del prodotto.
- Il 22% dei clienti restituisce i prodotti perché non erano quelli mostrati online.
- I consumatori hanno l'85% di probabilità in più di acquistare un prodotto dopo aver visto un video del prodotto.
In questo blog, analizzeremo come puoi ottimizzare le tue vetrine con immagini di prodotti di alta qualità. Quindi tuffiamoci.
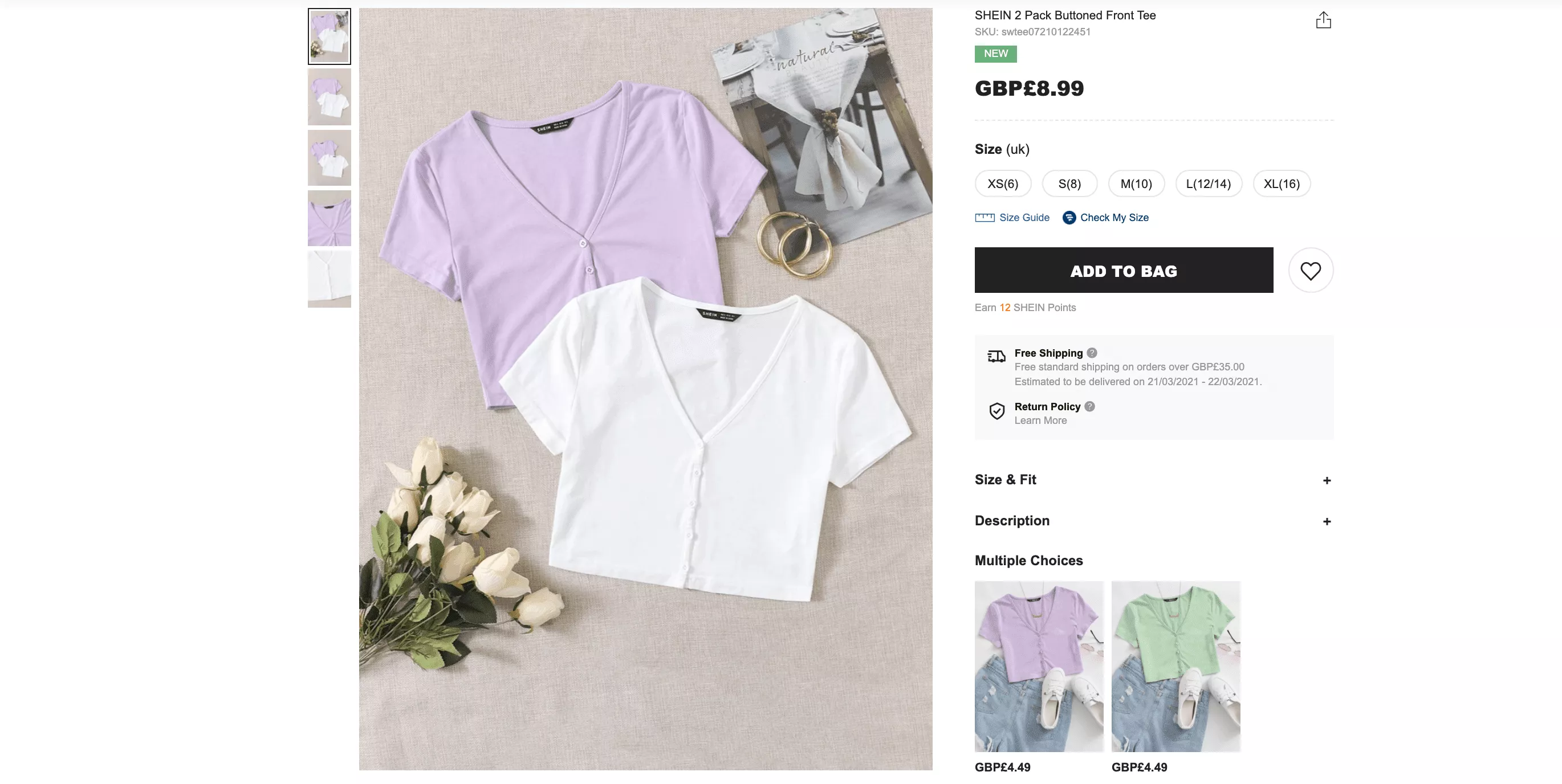
1. Mostra all'acquirente una foto per ogni colore o stile che offri per il prodotto.
Quando visualizzi il tuo prodotto online, è molto facile dire semplicemente: "disponibile in altri 3 colori". Mostrali. Non c'è niente di peggio che avere più varianti del tuo prodotto, ma non mostrare alcuna immagine per esso. Avere immagini per il prodotto in ogni variante offerta consente ai clienti di vedere ogni angolo del prodotto, nel colore/motivo preferito o in qualsiasi altra variante. Questo diventa un semplice valore aggiunto per la pagina dei dettagli del tuo prodotto che aumenterà drasticamente le conversioni del tuo negozio eCommerce.
Il famoso marchio di abbigliamento SHEIN lo fa senza sforzo, mostrando ciascuno dei suoi prodotti in ogni colore disponibile. Ciò consente al cliente di visualizzare ogni prodotto nel colore o nello stile preferito e aumenta le conversioni.

Fonte: Shein
Le immagini dei prodotti per il negozio eCommerce sono una parte importante della tua strategia completa di gestione dei contenuti dei prodotti. Dai un'occhiata al nostro strumento PCM che aiuta a ottimizzare le tue immagini in blocco.
2. Dai all'acquirente un modo per ingrandire qualsiasi parte del prodotto.
Dare ai tuoi acquirenti una funzione di zoom dell'immagine si aggiunge automaticamente all'esperienza del cliente. È un'aggiunta positiva, tra l'altro. Gli utenti quasi sempre passano il mouse sull'immagine di un prodotto eCommerce per vedere se possono ingrandire l'immagine per vedere il prodotto da vicino e con più controllo. Se vedono che le tue immagini in realtà non sono ingrandibili, rimarranno molto insoddisfatti. E cosa accadrà di conseguenza? Una frequenza di rimbalzo aumentata.
È qui che è molto importante disporre di immagini di prodotti eCommerce ad alta risoluzione. Vuoi consentire ai tuoi clienti di ingrandire le immagini dei tuoi prodotti senza comprometterne la qualità.
Riutilizzeremo il nostro esempio SHEIN. Le immagini dei loro prodotti sono ingrandibili, consentendo agli utenti di dare un'occhiata più da vicino alla trama dei vestiti e al materiale. Ciò aumenta la probabilità che il cliente porti a termine un acquisto perché ottiene tutte le informazioni necessarie di cui ha bisogno.

Fonte: Shein
Ecco un altro esempio di immagine ingrandibile per un orologio vintage. L'immagine ingrandibile consente agli utenti di vedere piccoli dettagli del prodotto, consentendo loro di visualizzare meglio come sarà il prodotto nelle loro case.

3. Osservare le basi della SEO per immagini.
Le immagini, proprio come le descrizioni dei prodotti, devono essere ottimizzate per i motori di ricerca. Fornire le giuste meta descrizioni può far sì che le tue immagini si classifichino più in alto. È anche importante dare alle tue immagini testo alternativo e testo del titolo.
Questi dati sono importanti anche per gli acquirenti ipovedenti, che si affidano al testo alternativo per sapere di cosa tratta l'immagine. Dipendono dai tuoi metadati per dire loro quali sono quelle immagini e che aspetto hanno. Oltre al testo alternativo e al testo del titolo, vorrai anche considerare la tua strategia per utilizzare i sottotitoli con le tue foto.
Il nome delle immagini dei tuoi prodotti eCommerce è importante anche per i crawler web dei motori di ricerca, quindi non lasciare il nome su "AP977631". Sappiamo che è molto più facile lasciarlo con il nome assegnatogli dal computer, dalla fotocamera o dal telefono. Ma questo può essere dannoso per il tuo SEO. Assegna nomi di file appropriati a ciascuna delle tue immagini, in modo che i web crawler dei motori di ricerca possano sapere di cosa si tratta o cosa mostra.
4. Usa uno sfondo bianco per i tuoi prodotti.
Mantenendo uno sfondo bianco per tutte le tue immagini, garantisci la coerenza in tutto. Gli sfondi bianchi sono standard in quasi tutti i negozi online e ci sono alcune ottime ragioni per questo:
- I tuoi prodotti risalteranno su uno sfondo bianco.
- Le tue immagini appariranno coerenti sulle pagine dei prodotti.
- Risparmierai tempo e denaro nella modifica.
- Puoi facilmente riutilizzare o sostituire lo sfondo di qualsiasi tua foto.
- Marketplace come Google Shopping e Amazon ora hanno reso obbligatorio avere sfondi bianchi.
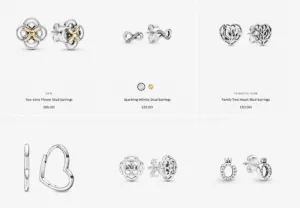
Puoi utilizzare software come Photoshop o Pixlr per sostituire manualmente lo sfondo delle foto dei tuoi prodotti con uno sfondo bianco o lasciare che servizi come Pixc facciano il lavoro per te. Pandora utilizza uno sfondo bianco per tutte le immagini dei suoi prodotti eCommerce, che eleva il prodotto e mantiene la coerenza.

Fonte: Pandora
5. Migliora la velocità di caricamento della pagina utilizzando il formato immagine corretto.
È facile scegliere l'opzione di salvataggio predefinita quando crei le immagini dei tuoi prodotti eCommerce, ma conoscere la differenza tra i formati e le impostazioni dei file può avere un impatto enorme sul tuo sito.
I tre formati più comuni utilizzati per le immagini dei prodotti eCommerce nell'e-commerce supportati dalla maggior parte delle piattaforme sono JPG/JPEG, GIF o PNG. Ognuno di questi ha diversi vantaggi e svantaggi.
I file GIF hanno una qualità inferiore, ma anche la dimensione del file. Se devi creare un'immagine specifica per piccole icone o miniature, probabilmente vorrai utilizzare una GIF. Sono anche l'unico formato disponibile che supporta l'animazione. Tuttavia, man mano che le dimensioni dell'immagine aumentano, le GIF diventano meno efficienti nell'elaborazione dei colori.
I file PNG supportano una gamma più ampia di colori e sono anche l'unico formato che supporta sfondi trasparenti. Tuttavia, tutto questo ha il costo di file di dimensioni maggiori. Se devi modificare una foto più volte, ti consigliamo di esportarla come file PNG.
Le immagini JPEG sono il formato più comune utilizzato dalle fotocamere digitali e online. Supportano un'ampia gamma di colori, ma le impostazioni di compressione JPEG consentono di trovare un equilibrio tra qualità dell'immagine e dimensione del file.
Li abbiamo trattati in modo più dettagliato nel nostro blog qui: Immagini dei prodotti per l'e-commerce: i migliori formati.
6. Coerenza con ogni immagine
Per migliorare il tuo marchio e offrire l'esperienza di acquisto eCommerce più coerente, il tuo https://apimio.com/product-data-e-commerce-importance/. Indipendentemente dal fatto che tu stia utilizzando il flash o meno, uno sfondo o meno, un modello o un manichino, è importante che qualsiasi decisione tu prenda venga applicata a tutti i tuoi prodotti.
Un modo per creare coerenza è assicurarsi che le foto dei prodotti provengano dalla stessa fonte. La maggior parte dei titolari di attività commerciali ottiene le foto dei prodotti in uno di questi tre modi:
- Usa le immagini del produttore
- Assumi qualcuno per scattare le foto dei tuoi prodotti
- Scatta le foto dei tuoi prodotti
L'utilizzo delle immagini del produttore garantirà coerenza e accuratezza in tutte le pagine dei prodotti. Tuttavia, utilizzare un fotografo commerciale per scattare le foto dei tuoi prodotti o scattarle da solo sono anche ottimi modi per migliorare il tuo sito web. Dipende solo da quale si adatta meglio alle tue esigenze aziendali, al tempo libero, alle capacità e al budget.
7. Prendi in considerazione l'utilizzo di opzioni di visualizzazione a 360° o un video del prodotto ad alta risoluzione.
Vuoi aggiungere quella ciliegina sulla torta alla ganache al cioccolato perfetta? Consenti ai tuoi clienti di vedere i tuoi prodotti a 360 gradi. Offri loro una visione virtuale completa, in modo che possano vedere ogni angolo del tuo prodotto. Se non sei in grado di gestirlo internamente, puoi assumere un'azienda specializzata nella fotografia di prodotti a 360°. Ovviamente, se te lo puoi permettere.

L'utilizzo di video di prodotti o GIF può anche aumentare le conversioni. È stato dimostrato che l'aggiunta di un video alla tua pagina può aumentare il traffico organico dalle SERP del 157%. Quindi, se hai le risorse disponibili per creare video di prodotti e GIF per il tuo negozio online, a lungo termine ti ripagherà.
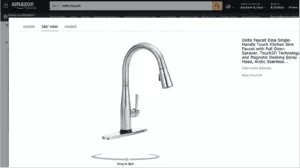
Scopri come questo venditore Delta su Amazon offre una vista a 360° del suo rubinetto. Consente ai consumatori di vedere ogni angolo del prodotto e di immaginarlo nel proprio uso. Qualcosa del genere è garantito per aumentare le conversioni per il tuo negozio.

Fonte: Amazon
8. Ottimizza le tue miniature per aumentare le vendite
Le immagini in miniatura vengono spesso visualizzate, molte alla volta, nella parte inferiore di una pagina. L'obiettivo di queste miniature è generare un aumento di vendite. Un upsell è un componente aggiuntivo, un aggiornamento o un prodotto aggiuntivo che un venditore ti presenta dopo un acquisto iniziale. Si basa sui tuoi acquisti iniziali e gli articoli consigliati sono quelli che corrispondono di più alla tua scelta.
Dovresti assolutamente mostrare i prodotti correlati sotto o sopra il carrello o la pagina di acquisto e invogliare i tuoi clienti a fare clic su di essi. Ma se quelle immagini in miniatura non vengono caricate, ti stai perdendo un sacco di potenziali affari.
Quindi, solo perché sono minuscole, non trascurare le immagini in miniatura come meno importanti per la redditività della tua attività. Devono essere di dimensioni super ridotte: idealmente meno di 70 KB.
Sono i migliori come file JPEG o GIF. Usa Pixlr se hai bisogno di ridimensionare i tuoi file. E non dimenticare di nominare le tue immagini in miniatura. Hanno bisogno di nomi solidi e attributi alternativi proprio come le foto del tuo prodotto. L'ottimizzazione di queste immagini in miniatura ti aiuterà a migliorare la SEO e, si spera, ad aumentare la quantità di profitto che generi da ogni conversione web.
Ora che abbiamo discusso l'aspetto creativo delle immagini dei prodotti eCommerce, immergiamoci nei tecnicismi delle immagini dei prodotti per i tuoi negozi e-commerce.
Dimensioni e risoluzione
Le dimensioni dell'immagine del tuo prodotto dovrebbero essere un quadrato perfetto. Tutte le piattaforme di e-commerce seguono questo formato:
- Meno di 100 kb
- Immagini quadrate
Le immagini quadrate sono importanti poiché funzionano con ciascuna piattaforma e garantiscono che le immagini abbiano lo stesso aspetto indipendentemente dal dispositivo su cui vengono visualizzate.
La risoluzione delle immagini dei tuoi prodotti dovrebbe idealmente essere 1500 x 1500. Ciò garantirà che la risoluzione sia coerente su tutte le piattaforme dei tuoi rivenditori. Quindi, indipendentemente dalla piattaforma di eCommerce che stanno utilizzando, i tuoi prodotti vengono visualizzati allo stesso modo su tutti loro.
- La dimensione ideale sarebbe 1500 x 1500.
- La dimensione minima dovrebbe essere 1080 x 1080
Immagine di sfondo
Avere le immagini dei prodotti del tuo marchio con uno sfondo bianco semplice e luminoso ti aiuta a rimanere coerente su tutte le piattaforme del tuo rivenditore. Il colore di sfondo fa risaltare il prodotto. Se lo sfondo è di un colore forte o presenta un motivo, diventa fonte di distrazione per i tuoi clienti e li spinge a guardare prodotti diversi dai tuoi.
Dimensione del file
C'è un'enorme differenza tra "dimensione dell'immagine" e "dimensione del file". Di solito, le persone tendono a confonderli. Quando parliamo di "dimensione dell'immagine", ci riferiamo alle dimensioni di un'immagine, ad esempio 1080 x 1080. Ma quando parliamo di dimensione del file, ci riferiamo alla quantità di spazio che l'immagine richiederà sul tuo server . La dimensione del file può avere un impatto diretto sulla velocità di caricamento della pagina.
Può creare o distruggere le prestazioni del tuo sito perché ogni singola immagine deve essere scaricata ogni volta che il tuo sito viene visitato.
Il tuo obiettivo è mantenere le tue immagini di dimensioni comprese tra 1 e 2 MB. Un'immagine può avere dimensioni grandi ed essere comunque pari o inferiore a 2 MB. Minore è la dimensione dell'immagine, maggiore è la velocità di caricamento, il che significa una frequenza di rimbalzo inferiore e clienti più felici.
Nome file immagine
Sappiamo che fa comodo alla maggior parte di noi digitare semplicemente un nome casuale per salvare le nostre immagini. Ma questo può essere dannoso per il tuo SEO. Devi assicurarti che le tue parole chiave, o almeno una loro variazione, siano incluse nel nome del file dell'immagine, che dovrebbe essere descrittivo.
Non inserire parole chiave nel nome del file immagine. Dovrebbe essere inclusa solo una variazione su una parola chiave e i nomi dei file non dovrebbero diventare ingombranti in termini di lunghezza. Assicurati che il nome del file sia leggibile. Significato; dovresti usare trattini o trattini bassi tra le parole nel tuo nome file per assicurarti che i motori di ricerca vedano le singole parole. Non lasciare spazi nel nome del file, perché questi verranno invece visualizzati come "%20", il che potrebbe rendere illeggibile il nome del file.
URL dell'immagine
Praticamente lo stesso consiglio vale per l'URL dell'immagine e per il nome del file dell'immagine. Potresti prendere in considerazione l'utilizzo di una variazione diversa della tua parola chiave rispetto a quella che hai utilizzato nel nome del file, ma per il resto il consiglio è essenzialmente lo stesso.
Assicurati che sia disponibile un'architettura URL valida per gli URL delle tue immagini. Una cartella standard come /images/ va bene, ma se vuoi davvero fare uno sforzo in più e dare più lavoro ai motori di ricerca, crea sottocartelle per diversi tipi di immagini, come /images/pants/men's/, per esempio .
Una migliore tassonomia gerarchica per gli URL delle tue immagini può aiutare i motori di ricerca a ottenere una migliore comprensione semantica delle tue immagini, che ti consentirà di ottenere risultati di ricerca più pertinenti.
Attributo alternativo dell'immagine
L'attributo alt immagine dovrebbe includere la tua parola chiave, ma nella maggior parte dei casi dovrebbe includerne di più. Tieni presente che anche se molti professionisti SEO trattano l'attributo alt come se fosse una sorta di tag di meta keyword, non lo è.
L'immagine alt è destinata all'uso da parte di lettori di schermo per non vedenti, nonché come sostituto dell'immagine su browser che non possono visualizzare l'immagine per qualsiasi motivo. Se non vuoi che la tua immagine ALT venga visualizzata come sostituto della tua immagine, lascia che i tuoi lettori vedano, significa che stai facendo qualcosa di sbagliato.
Usa l'immagine alt come sostituto descrittivo per l'immagine del tuo prodotto che include le tue parole chiave, non come una discarica di parole chiave.
Comprimi immagini
Assicurati di comprimere le tue immagini, per ridurre i tempi di caricamento. Se le tue immagini non si caricano abbastanza velocemente, rallenteranno il tuo sito, il che può danneggiare il tuo SEO.
Mentre Google tiene a portata di mano le miniature, le immagini più grandi vengono caricate dal tuo sito, quindi se la tua immagine impiega troppo tempo a caricarsi nelle immagini di Google, l'utente sarà molto meno propenso a fare clic per vedere di più. Il problema è che Google visualizza raramente immagini duplicate nei risultati di ricerca. Spesso li indicizza, ma generalmente non li visualizza, poiché nessun utente ha bisogno di più di una copia della stessa immagine.
L'unico modo per aggirare questo problema è, ovviamente, includere immagini di prodotti eCommerce uniche nelle pagine dei prodotti. Inutile dire che non è sempre possibile farlo per ogni pagina di prodotto, specialmente per i siti più grandi. Inoltre, a seconda dei tuoi accordi con i produttori di prodotti, potresti non avere sempre il controllo su questo.
Tuttavia, vale la pena di includere alcune immagini uniche, anche se solo su poche pagine ad alte prestazioni e ad alto potenziale. Punti extra se fai il passo in più per assicurarti che la tua immagine si differenzi da tutto il resto visibile nei risultati della ricerca di immagini.
Se c'è una cosa migliore nei risultati di ricerca di immagini rispetto ai risultati di ricerca di base, è questa: gli utenti sono spesso disposti a scavare molto più in profondità della prima "pagina" (che in realtà è uno scorrimento infinito) dei risultati di ricerca di immagini.
Usa CDN per aumentare la velocità di consegna delle immagini
Una CDN (Content Delivery Network) è una rete di server che consente di aumentare la velocità dei tempi di consegna delle immagini. Questi server sono dislocati in tutto il mondo per fornire contenuti multimediali, come video/immagini ad altre reti. CDN riduce il numero di punti di rete tra il server e l'utente. Diventa così possibile consegnare velocemente il contenuto che è fondamentale se si vogliono caricare le immagini o diversi tipi di contenuti multimediali.
Conclusione
Le immagini hanno il potenziale per far risaltare i tuoi negozi online e lasciare un'impressione duratura sui tuoi clienti. Se riesci a unire tutti i punti che abbiamo elencato sopra, sarai sicuro di creare un negozio online di bell'aspetto che converta gli utenti.
Crea una strategia di immagine per il tuo sito e-commerce e offri la migliore grafica possibile ai tuoi utenti.
