Come velocizzare WordPress disabilitando i plugin inutilizzati su pagine e post
Pubblicato: 2022-02-24Cerco sempre di velocizzare WordPress, preferibilmente in un modo che sia anche economico e non richieda alcuna codifica.
In questa semplice guida, ti mostrerò come sto usando perfmatters ($ 24,95 per una singola licenza del sito), un leggero plug-in per le prestazioni di WordPress , per disabilitare i plug-in inutilizzati su pagine e post per accelerare notevolmente il tempo di caricamento della pagina .
Ti mostrerò le velocità di caricamento della mia pagina prima e dopo aver impostato perfmatters in modo da poter vedere quanto migliora la mia velocità.
Andiamo a questo.
Sommario
Perché i plugin di WordPress rallentano il tuo sito web
Non tutti i plugin di WordPress sono creati allo stesso modo, ma anche il plugin con il miglior codice aumenterà il tempo di caricamento del tuo sito. E, ecco la parte spaventosa, i plug-in verranno caricati su ogni singola pagina del sito, anche se non stai utilizzando la loro funzionalità su quella pagina !
Esempio calzante: un plug-in per moduli di contatto come Contact Form 7. Probabilmente lo utilizzerai solo nella tua pagina "Contattami", ma verrà comunque caricato su tutte le altre pagine , aggiungendo kilobyte non necessari alla dimensione della pagina e rallentandola.
Sebbene la rimozione completa dei plug-in risolverà il problema, probabilmente vorrai comunque utilizzarne alcuni per aggiungere funzionalità al tuo sito. La soluzione? Usa uno script manager per controllare quali plugin vengono caricati su ogni post e pagina.
Cosa sono i perfmatters?
Ho già esaminato perfmatters, ma per riassumere: è un plug-in molto leggero (il che significa che è un piccolo file e non caricherà alcun JavaScript sul frontend) che ti consente di attivare una serie di semplici impostazioni che accelereranno il tuo sito, come disabilitare emoji e XML-RPC.
Ha anche un potente gestore di script che spiegherò come utilizzare di seguito.
perfmatters è stato creato dai fratelli Brian e Brett Jackson e onestamente fanno un lavoro molto migliore nello spiegare i vantaggi del plugin di quanto io possa fare, quindi ti consiglio di leggere il riepilogo delle funzionalità che hanno scritto per saperne di più.
perfmatters costa $ 24,95 per una singola licenza del sito e 1 anno di aggiornamenti (e se controlli il sito, potresti essere abbastanza fortunato da trovare un buono sconto, suggerimento!). Puoi continuare a utilizzare il plug-in se scegli di non rinnovare la licenza alla fine dell'anno. Secondo la mia esperienza, il prezzo vale la pena se stai cercando un modo semplice per migliorare la velocità del sito WordPress.
Script Manager di perfmatters
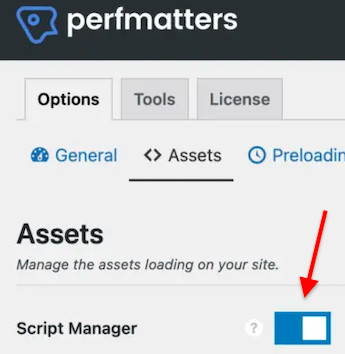
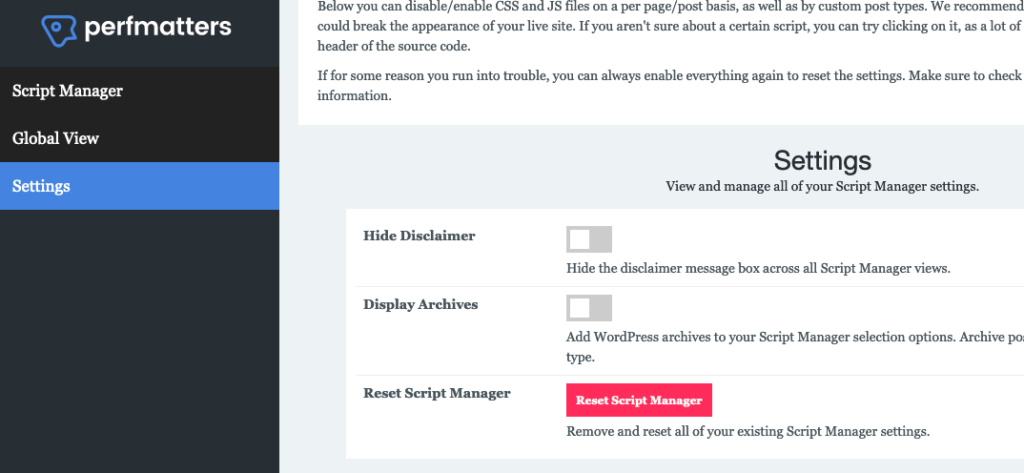
La funzione perfmatters che ti mostrerò come utilizzare qui è Script Manager. Lo attivi attivandolo nella pagina delle impostazioni di perfmatters:

Script Manager ti consentirà quindi di controllare quali plugin caricare su qualsiasi pagina o pubblicare sul tuo sito. Ti mostrerò come configurarlo di seguito.
Come disabilitare i plugin su determinati post e pagine
Per prima cosa, devi acquistare e installare perfmatters se non l'hai già fatto.
Quindi, attiva la funzione "Script Manager" come mostrato nello screenshot sopra ( Impostazioni dashboard > Perfmatters > Opzioni > Risorse ).
Dopo aver effettuato l'accesso al tuo sito WordPress, vai a qualsiasi pagina o post (sul frontend, come lo vedrebbe un utente), inclusa la tua home page.

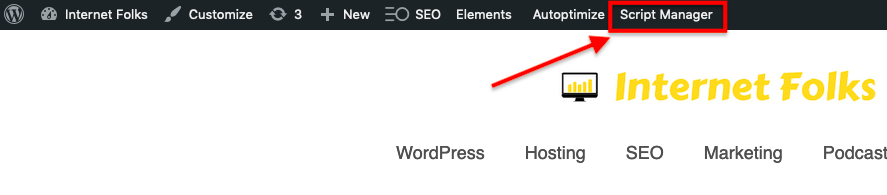
Fai clic sul pulsante "Script Manager" nella barra di amministrazione in alto e inserirai le impostazioni per quella pagina specifica.
Se hai nascosto la barra di amministrazione, puoi aggiungere qualsiasi URL sul tuo sito con "?perfmatters":
https://domain.com/page/?perfmatters 
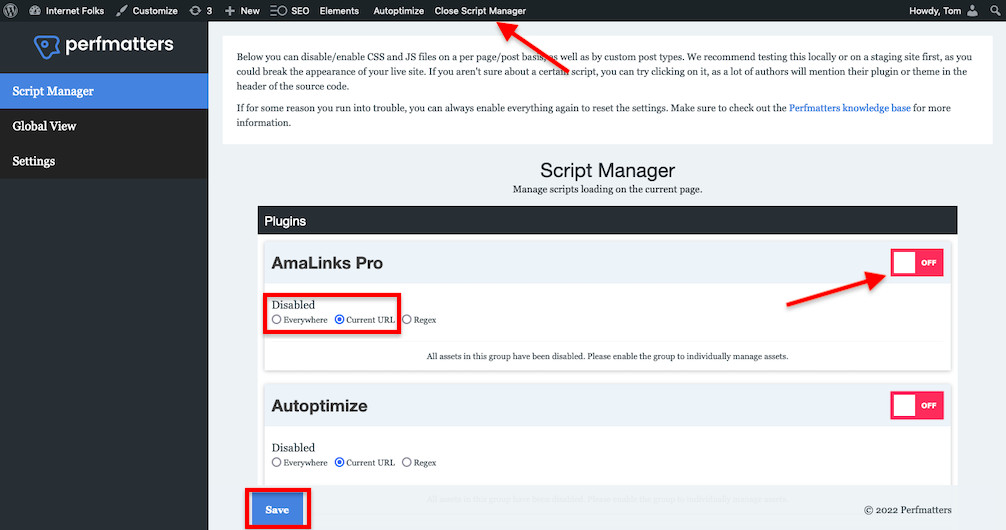
Vedrai un elenco di tutti i plugin caricati su quella pagina; fai clic per disattivare quelli che non stai utilizzando e seleziona il pulsante di opzione "URL corrente" per assicurarti di non disattivarli nell'intero sito. Premi "Salva" e poi "Chiudi Script Manager" quando hai finito.

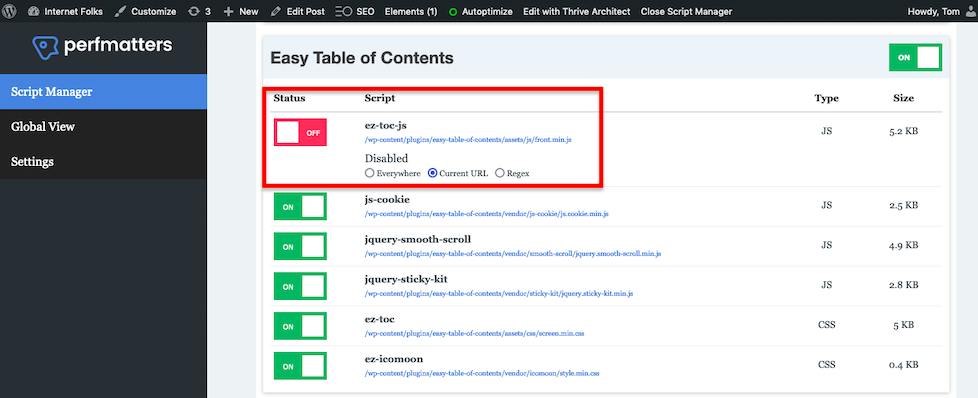
Puoi anche diventare ancora più specifico e disattivare specifici script css e js da qualsiasi plug- in pagina per pagina.

perfmatters ti mostrerà il tipo e la dimensione di ogni script di plugin , così potrai vedere quali ti appesantiscono di più.

È meglio provare ad attivare e disattivare gli script su un sito di staging o di backup poiché potresti interrompere qualcosa. Se sbagli, perfmatters ha un grande pulsante di ripristino rosso in modo da poter aggiustare le cose e riprovare.
Quanto sarà più veloce il mio sito?
Dipende da quanti plugin stai utilizzando, da quanto sono grandi i loro script e se stai utilizzando tutte le loro funzionalità su ogni pagina. Anche un sito ben ottimizzato (come il mio, se così posso dirlo io stesso!) sarà in grado di ridurre i tempi di caricamento della pagina di almeno 1 secondo riducendo gli script caricati su una pagina.
Ti mostrerò i tempi di caricamento prima e dopo di un mio post sul blog.
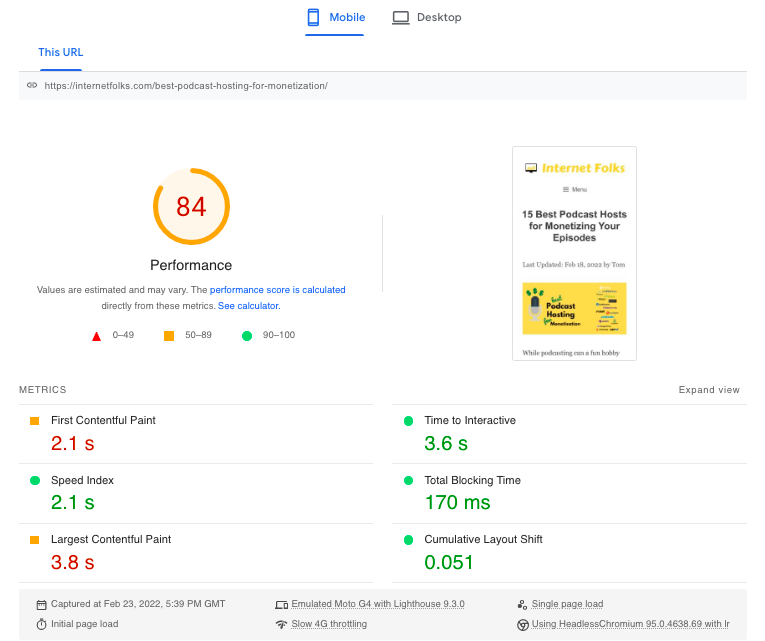
Ecco il tempo di caricamento mobile precedente (testato utilizzando lo strumento PageSpeed Insights di Google):

Il primo Contentful Paint (il tempo necessario per caricare il primo elemento della pagina) è stato di 2,1 secondi e il Largest Contentful Paint (il tempo di caricamento totale della pagina) è stato di 3,8 secondi.
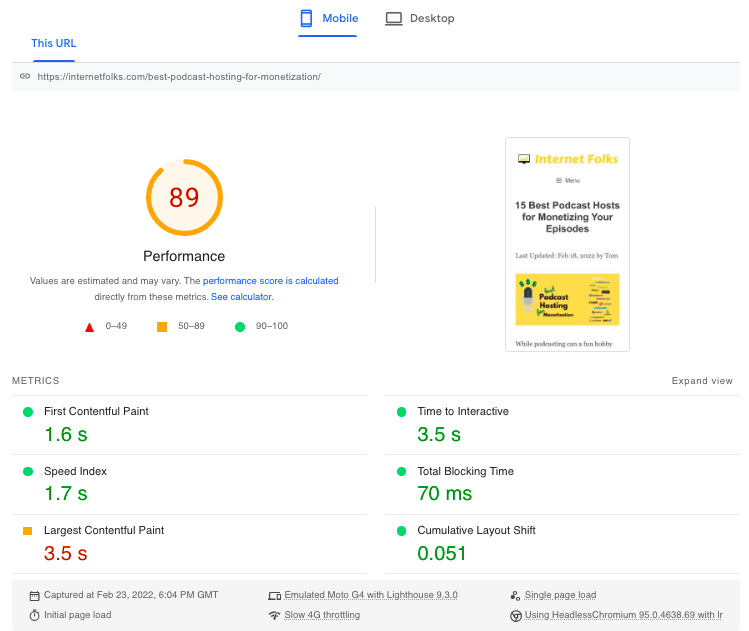
E dopo aver rimosso gli script di plugin inutilizzati dalla pagina:

FCP è sceso a 1,6 secondi molto migliori. L'LCP è ancora un po' lento a 3,5 secondi.
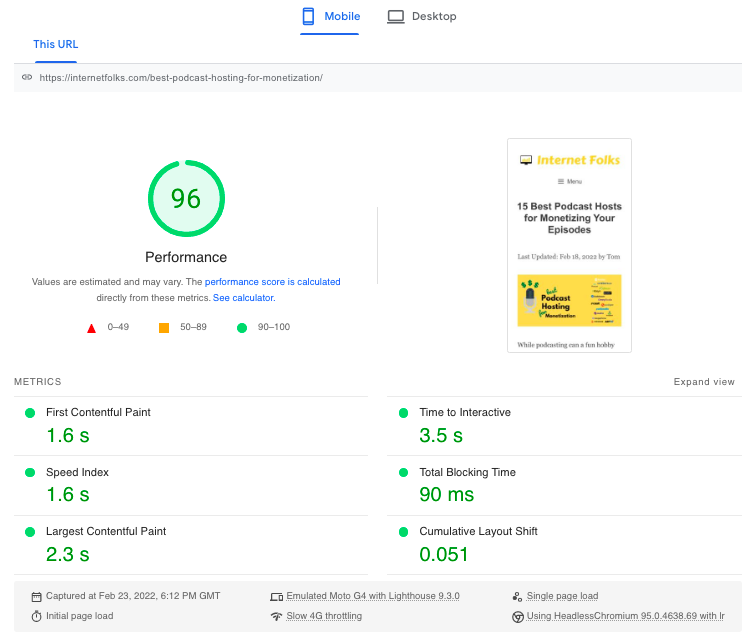
Avevo disabilitato la minimizzazione CSS e JS tramite il plugin gratuito Autoptimize per questo test; la riattivazione mi ha dato velocità ancora più elevate:

Sono davvero contento di questo risultato. Sto pianificando di cambiare tutte le mie tabelle da TablePress all'editor di blocchi di Gutenberg in modo che mi consenta di rimuovere ancora più script e migliorare ulteriormente le velocità nel prossimo futuro. Ottimizzare WordPress per la velocità crea dipendenza!
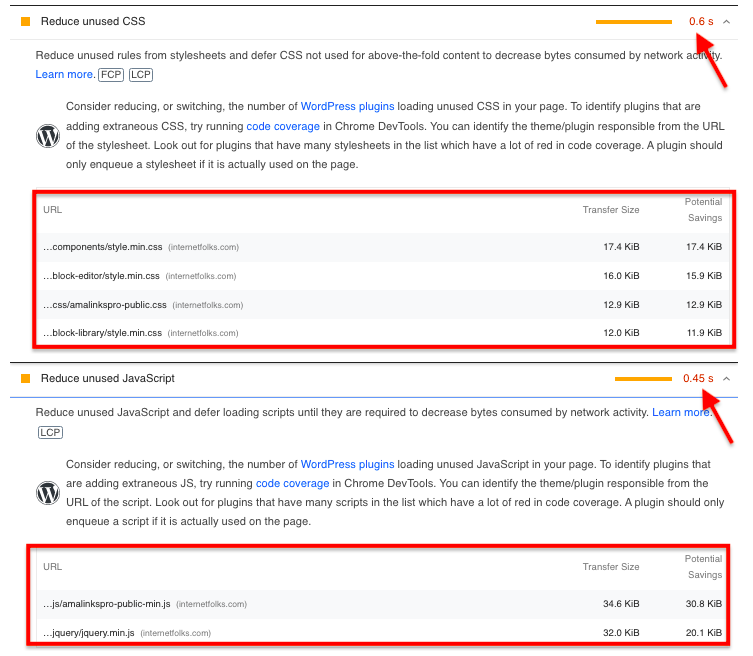
Se non sei sicuro di come il tuo sito trarrà vantaggio dalla rimozione degli script di plug-in da alcuni post, ti consiglio di eseguire un test di velocità su PageSpeed Insights e dare un'occhiata a quanti script CSS e JS non utilizzati Google pensa che tu abbia sulla pagina.

Vedrai una stima di quanto tempo ci vuole per caricare quegli script inutili. Questo è il tempo che risparmierai se utilizzi Script Manager di perfmatter per interromperne il caricamento in primo luogo.
Per me, perfmatters valeva i 20 ish dollari e un paio d'ore che ho trascorso a configurare e testare le pagine. Forse questa guida ti aiuterà a fare un ulteriore passo avanti verso tempi di caricamento di WordPress incredibilmente veloci. Buona ottimizzazione!
