Progettare per Mobile First: motivi, sfide e strategie
Pubblicato: 2018-03-16
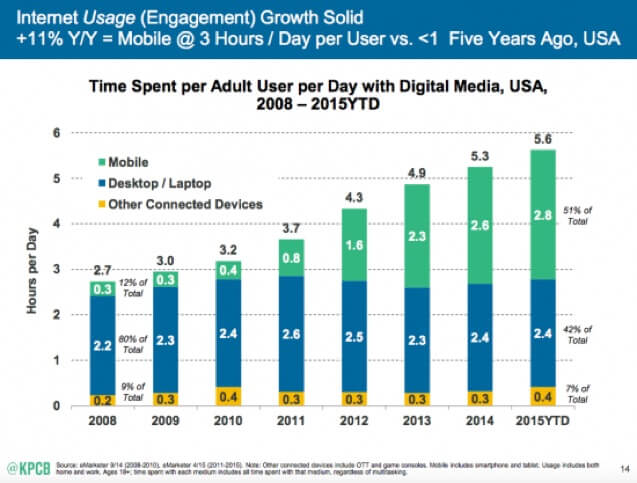
Se hai monitorato le fonti che inviano traffico al tuo sito web, è probabile che tu abbia visto un aumento costante del numero di visitatori mobili. Per alcuni siti Web, il traffico mobile ha superato il traffico desktop molto tempo fa. Secondo la ricerca Smart Insights, le persone ora trascorrono molto più tempo per i media digitali (51%) sui loro dispositivi mobili rispetto ai loro laptop/desktop (42%).

Nel Regno Unito, il 45% di tutto il traffico eCommerce ora proviene da smartphone e tablet. Molti rivenditori di eCommerce hanno visto raddoppiare la loro quota di vendite da dispositivi mobili negli ultimi due anni. I dispositivi mobili rappresentano ora il 40% di tutte le vendite al dettaglio online nel Regno Unito. In effetti, potrei riempire questo post con statistiche che dimostrano la criticità del marketing mobile. L'ottimizzazione del checkout e del sito Web per dispositivi mobili non è mai stato così importante.
Queste tendenze dovrebbero costringere qualsiasi azienda online a considerare seriamente una strategia mobile first. Eppure molti di loro non hanno ancora una configurazione reattiva, non importa una configurazione mobile-first. Quelli che offrono una sorta di esperienza mobile lasciano molto a desiderare.
Dovresti davvero mettere i dispositivi mobili al primo posto?
Adottare una strategia mobile first significa progettare la tua esperienza web per telefoni cellulari e tablet, prima di ampliarla per dispositivi di visualizzazione più grandi.
Il termine "mobile first" rimane più un enigma, perché i web designer hanno generalmente evitato le sfide che presenta. Inoltre, gli scettici affermano che il "mobile first" sposta l'attenzione dall'unica cosa che conta: i clienti. Ma i sostenitori affermano che i clienti sono il motivo preciso per cui un'azienda dovrebbe mettere al primo posto i dispositivi mobili. Se lo fai bene, puoi davvero iniziare a migliorare i tuoi tassi di conversione.
Tuttavia, devo sottolineare dal risultato che una strategia mobile first non è necessariamente la strada giusta per ogni azienda. Un tuffo di 30 minuti in Analytics ti darà tutte le risposte di cui hai bisogno.
Mobile First per i nuovi siti web
Una strategia di marketing mobile first richiede che inizi a progettare l'esperienza utente per il piccolo schermo. In altre parole, concepisci un design tenendo presente i limiti dei media mobili. Il prototipo include solo gli elementi essenziali che fornirebbero un'esperienza utente mobile fluida e personalizzata.
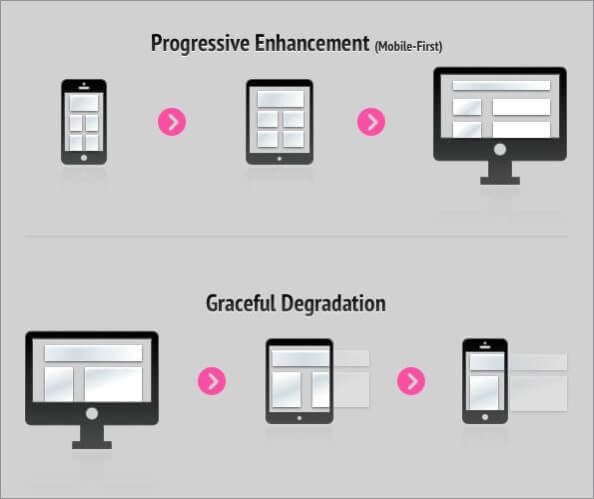
Ad esempio, eviterai di contare su video HD o immagini pesanti e preferirai utilizzare una tecnologia leggera per migliorare le prestazioni del sito su schermi più piccoli. Quindi, puoi aggiungere valore implementando elementi più dettagliati che migliorano l'esperienza su desktop e laptop. Questo approccio è chiamato miglioramento progressivo ed è l'opposto di come la maggior parte dei designer affronta il processo di progettazione.
La maggior parte dei designer inizia con il grande schermo e il set completo di strumenti per progettare un'esperienza utente desktop eccezionale. Quando il sito Web desktop è completo, viene reso reattivo e adattivo per i dispositivi mobili "degradando selettivamente" l'esperienza dell'utente. Potrebbe essere necessario eliminare alcuni elementi più pesanti e potrebbe essere necessario sostituire le tecnologie di progettazione non supportate (o utili ai) dispositivi mobili.
Non solo è un sacco di lavoro, la creazione di una versione mobile del tuo sito Web spesso si verifica come un ripensamento. Hai speso la maggior parte delle tue energie per creare l'esperienza perfetta per il grande schermo, motivo per cui la versione mobile del tuo sito Web può sembrare un po' zoppa. Un concorrente mobile first può facilmente rubare parte della tua quota di traffico mobile.
Mobile First per i siti web esistenti
L'aggiornamento dell'algoritmo ottimizzato per dispositivi mobili di Google ha interessato oltre l'80% dei siti quando è stato lanciato. Quasi un anno dopo, ci sono ancora milioni di siti Web che non sono ottimizzati per i dispositivi mobili. Rischiano di perdere gran parte delle loro vendite, perché un'esperienza utente mobile scadente potrebbe allontanare quasi la metà dei loro visitatori. Possono anche perdere traffico, perché Google classifica male i siti non ottimizzati per i dispositivi mobili.
Naturalmente, queste perdite non verranno mostrate da nessuna parte sul tuo conto profitti e perdite o sul tuo conto economico, ma si tratta di opportunità perse. Ti mancano perché non hai davvero fatto nulla per regnare nella parte più grande e potenzialmente più alta del tuo traffico.
La compatibilità con i dispositivi mobili, o meglio, la centralità dei dispositivi mobili, è particolarmente essenziale per le attività locali e di e-commerce. È perché i dispositivi mobili rivendicano la quota più alta di ricerche locali e i tassi di conversione più elevati. In breve, se hai un vecchio sito Web che stai cercando di aggiornare alla tecnologia contemporanea, i dispositivi mobili dovrebbero essere una delle principali considerazioni per il rinnovamento.
Mobile First è adatto alla tua attività?
L'abbigliamento e l'abbigliamento sono tra le categorie più ricercate sui telefoni cellulari nel Regno Unito, seguite da elettronica, generi alimentari e prodotti per la casa, bricolage e salute e bellezza. Inutile dire che è meglio che tu abbia un sito ottimizzato per dispositivi mobili se stai facendo affari in una di queste categorie. Ciò non significa che il resto delle aziende possa chiudere un occhio sui dispositivi mobili, perché la stragrande maggioranza dei tuoi clienti è incollata al loro piccolo schermo per la maggior parte della loro giornata digitale.
Oltre a generare contatti commerciali e vendite, un'esperienza utente fluida su un sito Web mobile progettato in modo intelligente ti offre anche un'immagine migliore agli occhi dei tuoi clienti. Secondo una ricerca di Barclays, oltre il 40% di tutti gli acquisti al dettaglio è influenzato dai dispositivi mobili in un modo o nell'altro. Quasi la metà (48%) dei millennial del Regno Unito afferma che sarà meno propenso ad acquistare i prodotti di un'azienda se ha una scarsa esperienza con l'app mobile o il sito Web di quell'azienda.
In molti settori, la spesa pubblicitaria sui dispositivi mobili è ancora bassa considerando il traffico e le vendite generate da smartphone e tablet. Tuttavia, sta crescendo a un tasso dal 35% al 45% e si prevede che supererà la pubblicità su stampa e TV entro la fine di quest'anno. Man mano che crescono sempre più "nativi digitali", le tendenze mobili non faranno che rafforzarsi.
La conclusione è che nessuna azienda può permettersi di mettere il mobile marketing nel cassetto più basso. Ma dovresti metterlo sopra? Probabilmente sì, se la maggior parte dei tuoi clienti sta già utilizzando il cellulare per accedere ai tuoi servizi.
Sfide nella strategia Mobile First
Quando progetti per dispositivi mobili, stai progettando per la risoluzione verticale. Le tue opzioni sono fortemente limitate dagli elementi, dalla navigazione, dai contenuti e dagli strumenti che la piattaforma mobile può supportare. Il grande schermo orizzontale è più flessibile e ricco di funzionalità. A meno che tu non lo sappia meglio, la progettazione per dispositivi mobili potrebbe impedirti di visualizzare le possibilità per la tua esperienza utente desktop.
Un'immagine dell'eroe che sembra impressionante sul desktop potrebbe occupare troppo spazio sullo schermo di uno smartphone. D'altra parte, il designer potrebbe non prestare adeguata attenzione alle immagini di alta qualità o ai video HD quando progetta prima l'esperienza mobile. Progettare prima la versione desktop ti consente di creare un'esperienza utente più salutare, che potrebbe mancare nella versione desktop dei siti Web mobili first.

Quindi, progettare prima per i dispositivi mobili non significa perdere di vista la possibile esperienza dell'utente desktop. Ricorda sempre che ti stai concentrando sul piccolo schermo solo perché i tuoi clienti lo usano. Il tuo obiettivo è creare un'esperienza semplice e divertente per i tuoi utenti mobili, offrendo al contempo la migliore esperienza possibile ai tuoi utenti desktop. Vuoi offrire ai tuoi clienti ciò che vogliono e non ciò che la tecnologia può costruire.
Progettare per i dispositivi mobili prima di tutto
Allineare l'esperienza mobile con l'intento dell'utente
Prima di iniziare a elaborare strategie e progettare per dispositivi mobili, dovresti conoscere i motivi per cui qualcuno uscirà dai propri smartphone e interagirà con la tua app o il tuo sito web. Questi motivi possono rientrare in una o più delle seguenti categorie:
- Cerca o trova qualcosa: gli utenti vogliono trovare urgentemente alcune informazioni o risposte. Nella maggior parte dei casi, queste informazioni sono rilevanti per la loro posizione.
- Esplora e interagisci: gli utenti hanno del tempo da perdere e vogliono trascorrerlo giocando, ricercando un prodotto o interagendo con i tuoi contenuti in modo divertente.
- Controlla lo stato o gli aggiornamenti: ci sono alcune informazioni che continuano ad aggiornarsi e i tuoi utenti sono interessati a rimanere al passo con le cose, come gli aggiornamenti dei risultati in tempo reale durante una partita di calcio. Crea o modifica: i tuoi utenti vogliono eseguire una micro azione che non può aspettare, ad esempio caricare una foto, effettuare una prenotazione o commentare un post del blog.
Per creare un'esperienza utente mobile intuitiva, devi allineare il tuo sito Web ai comportamenti degli utenti sopra menzionati nel contesto della tua attività . Poiché le persone possono accedere al tuo sito Web da qualsiasi luogo e in qualsiasi momento, devi pensare a ottimizzare la loro esperienza in tutte le località.

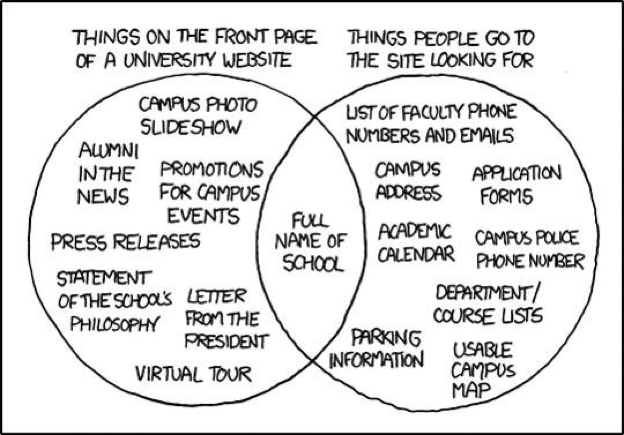
Quando prendi in considerazione questi fattori, preparerai automaticamente la tua esperienza utente mobile per il mondo reale. Potrai mettere in primo piano le informazioni e le funzionalità che i tuoi utenti vogliono vedere e utilizzare, invece di ciò che vuoi enfatizzare. Ecco una resa comica di questa filosofia per rendere le cose più chiare.

Vedi la disconnessione tra ciò che la gente vuole vedere e ciò che di solito si trova sul sito web di un'università? Il cerchio sul lato destro mostra esattamente cosa avrebbe dovuto esserci sul sito.
Navigazione minima
Sul desktop, puoi avere il menu in alto, il menu laterale e il menu in basso. Puoi avere diversi widget o moduli interattivi per arricchire l'esperienza desktop. Ma quando progetti per dispositivi mobili, in realtà devi ridurre al minimo i menu e la navigazione.
Con la rete, le dimensioni dello schermo e le restrizioni hardware dei dispositivi mobili (rispetto a desktop o laptop), non vuoi seppellire i tuoi contenuti sotto livelli di navigazione. I tuoi utenti mobili vogliono che i contenuti pertinenti vengano caricati in prima pagina in un lampo. Ogni passaggio di navigazione che aggiungi li costringe a toccare un'altra volta e ad attendere il caricamento di un'altra pagina, il che è un'esperienza utente terribile; soprattutto se hanno una connessione Internet lenta.
Sincronizzazione dell'esperienza mobile e desktop
Uno dei rischi nel perseguire una strategia mobile first può essere che il tuo sito desktop risulti incoerente con la tua app mobile o sito web. Ciò potrebbe turbare gli utenti che utilizzano dispositivi mobili e desktop per accedere alla tua attività. Inoltre, è dannoso per il branding. Pertanto, è essenziale prendere in considerazione sia i dispositivi mobili che i desktop/laptop sin dall'inizio.
Ancora una volta, il tuo utente (e non mobile o desktop) è al centro dell'esperienza che stai progettando. La regola pratica è dare ai tuoi utenti ciò che vogliono attraverso il percorso più semplice e breve possibile.
Responsive vs Adaptive Web Design
Il web design reattivo o adattivo cambia in modo fluido per adattarsi alle dimensioni dello schermo utilizzate per accedervi. Per verificare se il tuo sito Web è reattivo/adattivo, puoi semplicemente ridurre la finestra del browser e vedere come cambia il sito per adattarsi a qualsiasi dimensione dello schermo. Gran parte della differenza tra le tecnologie adattive e reattive risiede nell'HTML e nei CSS dietro di esse e i risultati finali potrebbero sembrare simili.
Tuttavia, il web design adattivo (AWD) richiede meno codifica da implementare rispetto al design web reattivo (RWD). Nella progettazione adattiva, è il server che fa il lavoro pesante per personalizzare l'esperienza in base al tipo di dispositivo che richiede l'accesso. In RWD, l'intera pagina viene inviata al browser del dispositivo, che poi la modifica in base alle dimensioni e alle dimensioni dello schermo.
Ciò significa che AWD può rilevare il tipo e le caratteristiche del dispositivo e utilizzarli per fornire un'esperienza utente superiore. I siti web adattivi sono anche un po' più veloci da caricare rispetto ai siti reattivi. Ma potrebbero avere problemi durante il caricamento su alcune dimensioni dello schermo non così popolari. Tuttavia, molto dipende da come sono progettati i singoli siti web.
App mobili
Le app mobili offrono un'esperienza utente altamente personalizzata e mettono i tuoi clienti fedeli a portata di mano del tuo marketing. Puoi saperne di più su di loro monitorando le loro abitudini e bisogni e offrendo loro offerte speciali e contenuti personalizzati.
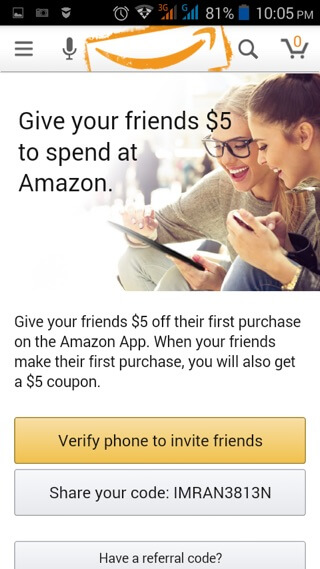
Amazon ha utilizzato la sua (ora defunta) app Underground per promuovere contenuti gratuiti. In compenso, il marchio rimane nella mente dei clienti così come nei loro smartphone. Quale pensi sia il primo posto a cui penseranno quando avranno effettivamente bisogno di acquistare qualcosa? Amazon sta anche hackerando la crescita attraverso l'app mobile con una strategia di referral, in cui ricevi un credito di $ 5 ogni volta che qualcuno che hai segnalato acquista qualcosa e anche l'acquirente ottiene uno sconto di $ 5.

Questa è solo la punta dell'iceberg considerando cosa possono fare le app mobili. Le aziende possono anche far funzionare le app mobili per i propri dipendenti e affiliati. Uber ne è un ottimo esempio. D'altra parte, i siti Web desktop con funzionalità e interattività estese possono utilizzare app mobili per offrire una versione ridotta dell'esperienza per il piccolo schermo. Ad esempio, Basecamp ha un'app elegante per consentire alle persone di rimanere al passo con i loro progetti quando sono in movimento.

Google vs Yahoo: due diverse esperienze mobili
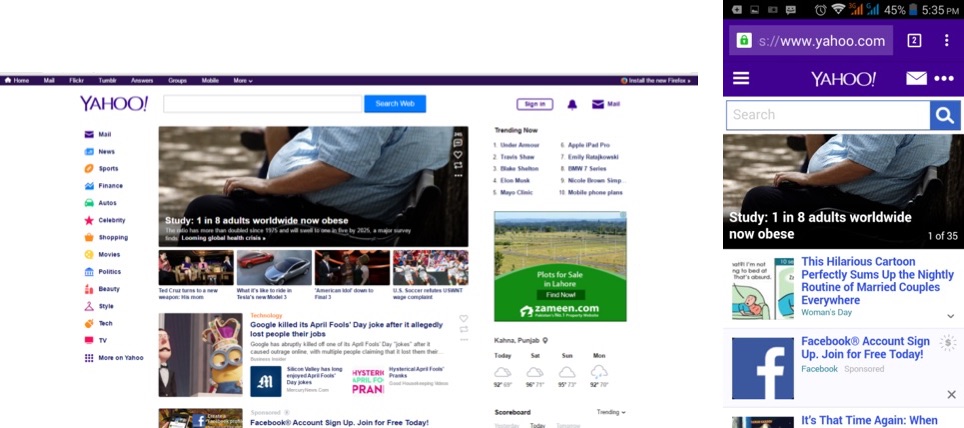
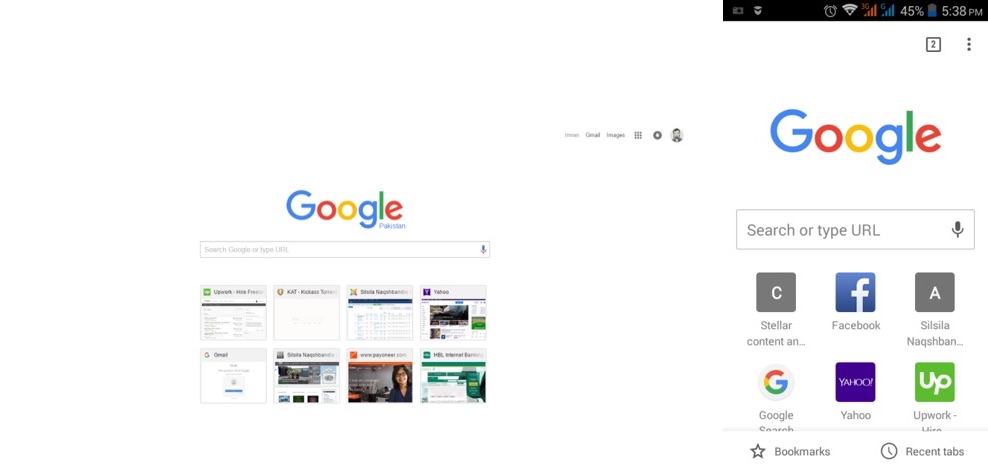
Per capire meglio di cosa abbiamo discusso finora, confrontiamo le versioni desktop e mobile di Yahoo e Google.


È chiaro che entrambi i giganti della ricerca stanno seguendo strategie radicalmente diverse qui. La prima pagina del desktop di Yahoo è piena di informazioni, probabilmente perché le persone di Yahoo pensano che i loro utenti vogliano qualcosa di più della semplice ricerca dall'interfaccia. La prima pagina mobile non è altro che una versione fortemente annacquata del desktop, che sembra prestare poca attenzione all'esperienza dell'utente mobile. Quasi la metà dello spazio è occupata da una grande immagine, il che non ha molto senso a meno che tu non stia cercando le ultime notizie.
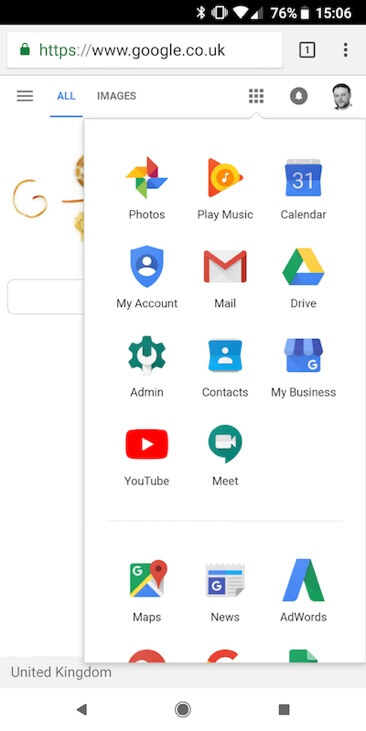
Google, d'altra parte, ha un'esperienza mobile e desktop molto più coerente. Si stanno concentrando su una cosa: cercare. Allo stesso tempo, Google consente alle persone di accedere a tutti i suoi prodotti con un solo tocco sull'icona della casella degli strumenti. Ecco la schermata che si apre.

Il confronto rivela anche la differenza nella strategia di targeting. Yahoo ha un'offerta molto più ampia che comprende notizie, finanza, meteo, posta, film, bellezza, politica e tonnellate di altri prodotti. Google si sta concentrando principalmente sulla ricerca e la utilizza per spingere il suo arsenale di strumenti ben mirati in graduale espansione. Riesci a vedere che Google sta apparentemente seguendo una strategia mobile first, mentre il sito Web mobile di Yahoo è più un ripensamento, solo una versione degradata del suo sito Web desktop?
Il punto è che l'esperienza mobile, come tutto, dovrebbe essere radicata nella tua strategia di marketing generale. Non si tratta solo di manipolare elementi e modificare le dimensioni dei caratteri, ma anche di capire bene i tuoi clienti.
Futuro del Mobile
Con la crescita dei nativi digitali, gli smartphone sempre più intelligenti e le velocità della rete sempre più veloci, la crescita dei media mobili non mostra segni di diminuzione. In realtà, il mobile sembra essere al centro della nostra vita quotidiana, proprio mentre una marea di oggetti intelligenti e tute di realtà virtuale si preparano a entrare nel mercato digitale. L'ubiquità e l'eternità dei dispositivi mobili ne fanno una piattaforma perfetta per il marketing di tutti i tipi di prodotti e servizi. E finora è molto meno disordinato e ha molto spazio per i nuovi giocatori. Per farla breve, il momento di agire è adesso.


