+90 strumenti di progettazione che semplificano la vita dei designer nel 2022
Pubblicato: 2022-06-30Il modo migliore per diventare un designer migliore è continuare a conoscere il design. Esistono molti strumenti online per i designer che possono aiutare i designer a imparare e continuare a migliorare ogni giorno. Tuttavia, può essere difficile provare ogni singolo strumento disponibile.
Per questo motivo, abbiamo raccolto i migliori strumenti di progettazione che puoi utilizzare per semplificarti la vita.
Il nostro elenco completo di strumenti di progettazione include:
- Progettazione dell'interfaccia utente, wireframing, flusso utente, debug visivo, font, gradiente, icona, illustrazione, logo, mockup, pixel art, schizzi, selettore colore, modellazione 3D, realtà aumentata e strumenti di prototipazione.
Scorrendo ogni categoria, puoi trovare gli strumenti migliori che possono funzionare per i tuoi progetti.
Immergiamoci in loro!

Strumenti di progettazione dell'interfaccia utente
Il design dell'interfaccia utente (UI) è uno degli aspetti più importanti di qualsiasi software o applicazione web. Gli utenti saranno confusi e persi senza un'interfaccia utente ben progettata durante l'utilizzo dell'applicazione. Sono disponibili molti strumenti di progettazione dell'interfaccia utente per semplificare il processo.
Designer di affinità

Affinity Designer è un editor di grafica vettoriale. È disponibile per macOS, iOS e Microsoft Windows.
Adobe XD
Adobe XD è uno strumento gratuito che consente agli utenti di progettare e prototipare. Puoi condividere correttamente l'esperienza utente da siti Web e app mobili con questo strumento.
Spazzola intelligente
CleverBrush è un editor di vettori online basato su browser. È uno strumento di pubblicazione digitale che consente l'integrazione alla pagina come componente JS.
Figma
Figma è uno strumento di progettazione basato su browser. Consente agli utenti di progettare e prototipare con opportunità di collaborazione in tempo reale.
GIMP
GIMP è un software di progettazione grafica e di imaging gratuito e open source.
Follia
Lunacy è uno strumento gratuito che funziona offline e supporta i file .sketch. È uno strumento di progettazione intuitivo e facile da usare. Inoltre, velocizza e potenzia i designer dell'interfaccia utente e dell'esperienza utente.
Photoshop
Photoshop è uno degli strumenti di imaging e progettazione grafica più popolari. È sviluppato da Adobe.
Fotopea
Photopea è uno strumento gratuito basato su browser che può essere un'alternativa a Photoshop.
Pixelixe
Pixelixe è uno strumento di progettazione grafica gratuito che può essere adatto a marketer, blogger e piccole imprese. Puoi creare immagini, grafica o pagine Web statiche straordinarie e uniche in meno di 10 minuti.
Studio
Uno strumento creato da InVision, Studio unisce design, prototipazione e collaborazione in un unico flusso di lavoro armonioso.
Strumenti di wireframe
Un wireframe delinea la struttura di base del sito o un'app come un mockup visivo. Contiene le parti essenziali e il contenuto e ti aiuta a spiegare rapidamente le idee sul design. Ecco alcuni strumenti di wireframing che possono essere utili per i progettisti.
Nuvola di balsamiq
 Balsamiq Cloud è uno strumento per disegnare facilmente l'interfaccia utente. Utilizzando questo strumento, i designer possono catturare le loro idee e collaborare ai loro progetti con altri.
Balsamiq Cloud è uno strumento per disegnare facilmente l'interfaccia utente. Utilizzando questo strumento, i designer possono catturare le loro idee e collaborare ai loro progetti con altri.
Scintillante
Gliffy è uno strumento per creare framework, diagrammi UML, diagrammi di flusso, wireframe e così via.
Grigliata
Gridzzly è uno strumento gratuito e facile da usare per la creazione di stampabili personalizzati su carta a griglia.
Disposizione
Layoutit è un generatore di interfacce gratuito per CSS Grid & Bootstrap per i tuoi sviluppi front-end.
Pidoco
Pidoco è un software di wireframing che ti consente di creare rapidamente wireframe click-through e prototipi UX completamente interattivi.
Wireframe stravaganti
Con Whimsical Wireframes, il wireframe istantaneo diventa possibile. Ha una ricca collezione di elementi configurabili come pulsanti, input e caselle di controllo.
Strumenti di flusso utente
Gli strumenti del flusso utente aiutano i progettisti a creare rappresentazioni visive del percorso dell'utente, che è fondamentale per l'esperienza dell'utente. Questi strumenti possono sviluppare flussi di alto livello che mostrano le interazioni tra schermi diversi o creare flussi dettagliati.
Sono disponibili molti strumenti per il flusso degli utenti ; alcuni sono elencati di seguito.
Mappa di flusso
 Flowmapp è uno strumento online per mappe dei siti e flussi utente. Aiuta i suoi utenti a progettare e pianificare correttamente le esperienze degli utenti.
Flowmapp è uno strumento online per mappe dei siti e flussi utente. Aiuta i suoi utenti a progettare e pianificare correttamente le esperienze degli utenti.
Carta lucida
Lucidchart è uno strumento online per la creazione di diagrammi, diagrammi di flusso, mappe dei siti e molte altre cose.
NinjaMock
NinjaMock è uno strumento wireframe e flusso utente. Puoi collegare facilmente le tue viste e creare prototipi di flusso logico grazie allo stile visivo a mano libera.
OmniGraffle
OmniGraffle è un'app per la creazione di diagrammi e l'illustrazione digitale. È disponibile solo su Mac.
Troppo pieno
Overflow ti aiuta a trasformare i tuoi progetti in diagrammi di flusso utente riproducibili. Questi diagrammi possono raccontare una storia che li rende più coinvolgenti.
Schizzo.sistemi
Sketch.systems è un'interfaccia utente gratuita e un design del flusso che include macchine a stati interattive.
Stravagante
Whimsical semplifica la creazione di diagrammi di flusso, note adesive e wireframe.
Flusso di filo
Wireflow è uno strumento open source e gratuito che può essere utilizzato per creare piacevoli prototipi di flusso utente.
Strumenti di debug visivo
Gli strumenti di debug visivo consentono ai progettisti di identificare e correggere rapidamente gli errori nei loro progetti. Ciò può far risparmiare ore di tempo, frustrazione e fatica. Sono disponibili vari strumenti di debug visivo, quindi è fondamentale scegliere quello giusto per le proprie esigenze.
LogRocket
 LogRocket è uno strumento per registrare ciò che gli utenti fanno sul tuo sito. In questo modo, puoi clonare i bug e risolvere i problemi più velocemente.
LogRocket è uno strumento per registrare ciò che gli utenti fanno sul tuo sito. In questo modo, puoi clonare i bug e risolvere i problemi più velocemente.
PixelSnap
PixelSnap ti aiuta a misurare tutto sul tuo schermo. È un utile strumento di debug visivo disponibile solo su Mac.
VisBug
VisBug è uno strumento di debug visivo gratuito e open source per i progettisti. Aiuta gli utenti a eseguire il debug, ispezionare lo stile e l'alleato, modificare i CSS e fare clic e trascinare facilmente parti di una pagina Web.
Ispettore visivo
Visual Inspector è uno strumento di collaborazione per il debug visivo. È utile per feedback e correzione di bug nel design.
Strumenti per i caratteri
La scelta del carattere è una delle decisioni più importanti che puoi prendere in un progetto. Il font giusto può trasmettere la sensazione che vuoi che il tuo progetto evochi e aiutare ad attirare l'attenzione sugli elementi essenziali. Tuttavia, trovare il carattere perfetto può essere un compito arduo con una gamma così ampia di scelte disponibili.
Questi strumenti ti consentono di visualizzare in anteprima diverse opzioni di carattere fianco a fianco e sperimentare diverse combinazioni fino a trovare la corrispondenza perfetta per il tuo progetto.
FontFabric

FontFabric ha un'interfaccia utente accattivante e include una vasta collezione di caratteri. Inoltre, mostra i caratteri in uso che possono ispirare i designer.
Fontbase
Fontbase è uno strumento di gestione dei caratteri gratuito che offre molte opzioni di carattere diverse per varie piattaforme.
Font Ninja
Fonts Ninja è uno strumento per i caratteri dell'estensione del browser che mostra quali caratteri vengono utilizzati su qualsiasi sito Web. Può essere utile se sei curioso dei caratteri di un sito web.
Caratteri Arena
Fonts Arena è un sito Web di tipografia gratuito che offre caratteri di alta qualità. Offre anche alternative gratuite ai caratteri premium.
Carattere Scoiattolo
Font Squirrel ha una vasta collezione di font e una funzione di generatore di font web. Puoi scaricare i caratteri nella loro raccolta gratuitamente.
Google Font
Google Fonts è uno degli strumenti per i caratteri più popolari ed è gratuito. È una fonte aperta e veloce con un'ampia raccolta di caratteri fornita da Google.
Misurare
Misura consente ai suoi utenti di misurare le lunghezze delle linee tipografiche. È gratuito e un'estensione del browser intuitiva disponibile su Google Chrome.
WordMarkIt
WordMarkIt mostra frasi e parole scritte con diversi tipi di carattere. Può essere utile per decidere quali caratteri utilizzare per una frase o una parola specifica.
Strumenti gradiente
Gli strumenti sfumatura sono un modo eccellente per i designer di aggiungere colore e profondità ai loro progetti. Utilizzando questi strumenti, i designer possono creare effetti sfumati che possono far risaltare i loro progetti. Possono essere utilizzati per creare sfondi sfumati, testo sfumato, pulsanti sfumati e persino forme sfumate.
Ci sono vari strumenti di sfumatura elencati di seguito in modo che tu possa provarli.
Colorffy
 Colorffy è uno strumento gratuito per ottenere CSS, immagini e anteprime dell'interfaccia utente. Puoi anche costruire la tua sfumatura usando facilmente questo strumento sfumatura.
Colorffy è uno strumento gratuito per ottenere CSS, immagini e anteprime dell'interfaccia utente. Puoi anche costruire la tua sfumatura usando facilmente questo strumento sfumatura.
Cool Hue
CoolHue offre una tavolozza gradiente selezionata a mano. È molto funzionale campionare diversi colori con questo strumento gradiente gratuito.
Gradiente CSS
CSS Gradient è uno strumento generatore di gradienti CSS con un'interfaccia utente intuitiva. Usando questo strumento gratuito, puoi creare gradienti CSS per il tuo sito web in meno di 5 minuti.
Grabiente
Grabient ti consente di creare e regolare il gradiente in base allo stile del tuo sito web. È uno strumento gratuito con un'interfaccia utente funzionale.
Generatore di gradiente
Gradient Generator è uno strumento gratuito che crea gradienti. Ti permette di formare un gradiente tra due colori scelti.
Gradiente di caccia
Gradient Hunt è una piattaforma di gradienti open source e gratuita che include migliaia di gradienti fatti a mano. Può essere una piattaforma utile se stai cercando ispirazione gradiente.
Icone Strumenti
Le icone sono uno degli elementi essenziali per qualsiasi designer. Possono essere utilizzati per aggiungere interesse visivo a un design, offrire agli utenti un modo rapido per identificare le icone e aggiungere personalità a un progetto. Tuttavia, non è facile sapere da dove cominciare con così tante icone disponibili. Ecco alcuni suggerimenti:
Animazioni
 Animaticons è per coloro che vogliono creare icone GIF di alta qualità. Puoi anche personalizzare facilmente le tue icone GIF con Animaticons.
Animaticons è per coloro che vogliono creare icone GIF di alta qualità. Puoi anche personalizzare facilmente le tue icone GIF con Animaticons.
Icone CoreUI
CoreUI Icons è un set di icone open source e gratuito. Include segni in SVG, PNG, Javascript e Webfont. Poiché ha una vasta gamma di icone, può essere utile per qualsiasi esigenza.
Icona piatta
Flaticon offre più di un milione di icone vettoriali in diversi formati come SVG, PNG, PSD ed EPS. Questa piattaforma include caratteri per icone e le loro varie opzioni per le icone possono essere utilizzate per diversi progetti.
Negozio di icone
Icon Store è una libreria di icone vettoriali gratuita con una ricca collezione. Le icone in questa piattaforma possono essere utilizzate sia per progetti commerciali che personali.
Icone di Tilda

Tilda Icons è una piattaforma di icone gratuita per landing page. Puoi scaricare più di 700 icone vettoriali raccolte in 43 set per i tuoi progetti.

Xicon
Essendo uno studio di design di icone con sede a Barcellona, Xicons aggiorna la sua collezione di icone ogni dieci giorni. Quindi puoi scaricare le loro icone vettoriali uniche e usarle nel tuo prossimo progetto.
Strumenti di illustrazione
Come designer, avere una cassetta degli attrezzi di illustrazioni è essenziale per creare design accattivanti e unici . Che tu stia lavorando su un sito Web o anche su un semplice volantino, l'illustrazione può aggiungere personalità e fascino al tuo lavoro.
Puoi dare un'occhiata a questi strumenti di illustrazione per ravvivare i tuoi progetti come designer o marketer.
Design assurdo
 Absurd Design è una piattaforma di illustrazioni gratuita con design unici in cui puoi scegliere illustrazioni per il tuo prossimo progetto.
Absurd Design è una piattaforma di illustrazioni gratuita con design unici in cui puoi scegliere illustrazioni per il tuo prossimo progetto.
Humaaan
Humaans è una libreria di illustrazioni gratuita. Può essere utilizzato per mescolare e abbinare le illustrazioni di persone con ricche opzioni di personalizzazione.
Disegno dell'IRA
Con IRA Design, puoi creare illustrazioni in formato SVG e PNG se non hai conoscenze di progettazione. Include componenti di schizzo disegnati a mano con cinque gradienti e può essere utilizzato gratuitamente.
Lukasz Adam
Lukasz Adam offre illustrazioni e icone vettoriali gratuite per diversi casi d'uso. Puoi scegliere un'illustrazione o un'icona adatta per i tuoi progetti personali o commerciali.
Molti pixel
ManyPixels ha illustrazioni royalty-free nei formati PNG e SVG. Puoi scaricare le loro raccolte gratuitamente.
Apri scarabocchi
Open Doodles è una raccolta di illustrazioni realizzate da Pablo Stanley. È uno strumento gratuito e le illustrazioni possono essere personalizzate, condivise e ridisegnate in base alle varie esigenze.
Ahia
Ouch ha una vasta gamma di illustrazioni che possono essere utilizzate in progetti personali e professionali. È uno strumento gratuito e consente ai suoi utenti di personalizzare le illustrazioni in Mega Creator.
Design del logo
Il design del logo è direttamente correlato all'identità del marchio e la creazione di un logo esteticamente gradevole è una parte importante da non trascurare. Ecco alcuni strumenti di progettazione del logo che possono essere utili durante la creazione di un logo del marchio.
Sorgenti grafiche
 Graphic Springs è un creatore di loghi gratuito che include modelli di logo in formato vettoriale. Inoltre, ha molti modelli di settore suddivisi in categorie, quindi scegliere quello adatto al tuo marchio diventa più facile.
Graphic Springs è un creatore di loghi gratuito che include modelli di logo in formato vettoriale. Inoltre, ha molti modelli di settore suddivisi in categorie, quindi scegliere quello adatto al tuo marchio diventa più facile.
Design Evo
Design Evo è una piattaforma gratuita per la progettazione di loghi che offre icone vettoriali e forme per creare loghi. Ha molti modelli che rendono più gestibile il processo di progettazione del logo.
Guarda
Looka crea loghi basati sull'intelligenza artificiale in base alle tue esigenze aziendali. È una piattaforma gratuita e facile da usare che crea opzioni di logo per il tuo marchio in meno di cinque minuti.
Logo Lab
Logo Lab è uno strumento gratuito che testa i tuoi loghi predefiniti e offre idee di ottimizzazione. Dà idee sul colore, l'equilibrio, la scalabilità del logo, ecc.
Logo a modo mio
Logo My Way offre 600 design di loghi personalizzati creati da designer di tutto il mondo. Può essere una piattaforma utile se hai bisogno di ispirazione.
Classifica del logo
Logo Rank è un sistema di intelligenza artificiale che si concentra sul design del logo. Mostra e valuta l'unicità, la leggibilità e gli elementi di colore/contrasto del tuo logo. Questo strumento logo gratuito può aiutarti a vedere le prestazioni del tuo logo.
Strumenti di simulazione
Se sei un web designer o un app designer, sai quanto sia importante creare modelli prima di iniziare il design finale. I mockup ti aiutano a visualizzare il design, testare idee diverse e ottenere feedback dai clienti. Sono disponibili molti strumenti di simulazione per altri casi d'uso e alcuni di essi sono elencati di seguito.
Studio della tavola da disegno
 Artboard Studio è una piattaforma di generazione di mockup online che ti consente di progettare, animare, decorare e presentare i tuoi progetti di design.
Artboard Studio è una piattaforma di generazione di mockup online che ti consente di progettare, animare, decorare e presentare i tuoi progetti di design.
Cleanmock
Cleanmock è una piattaforma utile per la creazione di modelli utilizzando sfondi personalizzati. Puoi anche utilizzare i frame dei dispositivi durante la progettazione del tuo progetto.
Design artigianale
Craftwork Design è una piattaforma di mockup gratuita che ti assiste durante la creazione di un design. Ha anche molti kit UX e UI che possono essere utili.
Grafica del negozio
Lstore Graphics offre mockup premium e gratuiti e creatori di scene per i designer. Oltre a questi, anche gli strumenti UI/UX sono inclusi in questa piattaforma.
Il Mockup Club
Il Mockup Club può essere utilizzato come directory per Sketch, Figma, Photoshop e InVision. Ha molti mockup gratuiti suddivisi in varie categorie.
Strumenti per pixel art
Pixel art è la soluzione perfetta per i designer che desiderano aggiungere un tocco di stile retrò al proprio lavoro. E con un'ampia varietà di strumenti pixel art disponibili, è più facile che mai creare design perfetti per i pixel . Puoi provare questi strumenti di pixel art per i tuoi progetti.
asettico
 Aseprite è uno strumento di pixel art che include un editor di sprite animato. È una piattaforma open source e altamente personalizzabile.
Aseprite è uno strumento di pixel art che include un editor di sprite animato. È una piattaforma open source e altamente personalizzabile.
GraficaGale
GraphicsGale è uno strumento di pixel art gratuito che include funzionalità come il controllo della tavolozza e la prova di nuovi colori. Consente inoltre di cancellare e sostituire i colori in modo selettivo.
Crea grafica a 8 bit
Make 8-bit art è una piattaforma gratuita e open source che consente agli utenti di disegnare pixel art in un browser.
Piskel
Piskel è uno strumento di pixel art gratuito e open source che puoi utilizzare per creare sprite animati e pixel art e modificarli online.
Pixel art in CSS
Pixel art to CSS è uno strumento di animazione e disegno pixel art. È una piattaforma gratuita e open source basata su React.
Modifica pixel
Utilizzando Pyxel Edit è possibile modificare set di riquadri, animazioni e livelli divertenti e straordinari. È una piattaforma open source e gratuita con una semplice interfaccia utente.
Strumenti per schizzi
Forse ami disegnare e disegnare alla vecchia maniera. Gli strumenti di disegno uniscono perfettamente l'arte digitale e lo schizzo a matita. Ecco alcuni strumenti suggeriti che puoi utilizzare durante lo schizzo.
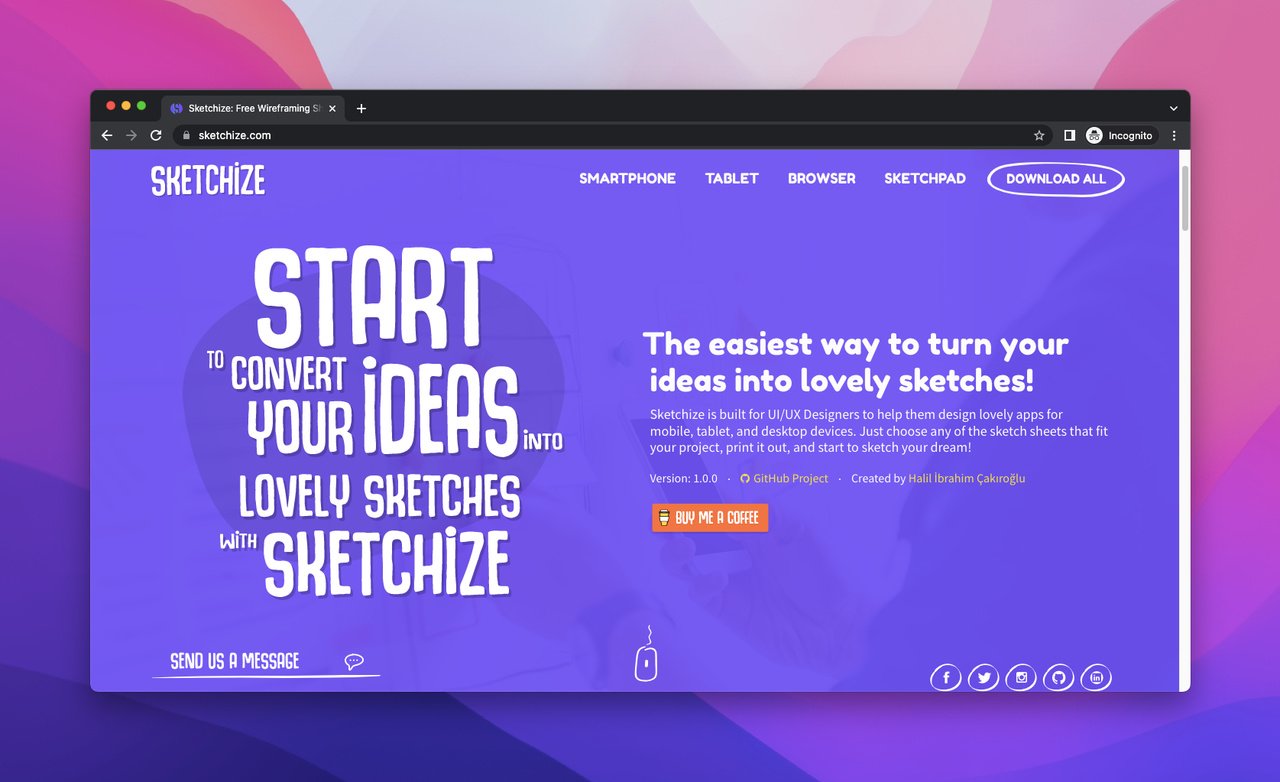
Abbozza

Sketchize è una piattaforma di fogli di schizzo gratuita con un'ampia gamma di categorie. Puoi utilizzare i loro fogli di schizzo scaricandoli e stampandoli.
Fogli da disegno
Sketchsheets è una piattaforma gratuita e open source che offre modelli di fogli di schizzo stampabili gratuiti. Include i dispositivi popolari e nuovi di zecca per i progetti di wireframing.
Anteprima
Sneakpeekit è una piattaforma gratuita con griglie per prendere appunti e cornici per dispositivi stampabili.
Strumenti di selezione del colore
Il colore è la spina dorsale di un design ed è fondamentale scegliere i colori adatti. Gli strumenti di selezione dei colori consentono ai designer di selezionare i colori da un'immagine o da una pagina Web e quindi utilizzare quei colori nel proprio lavoro. Questi selezionatori di colori possono aiutarti durante la progettazione dei tuoi progetti.
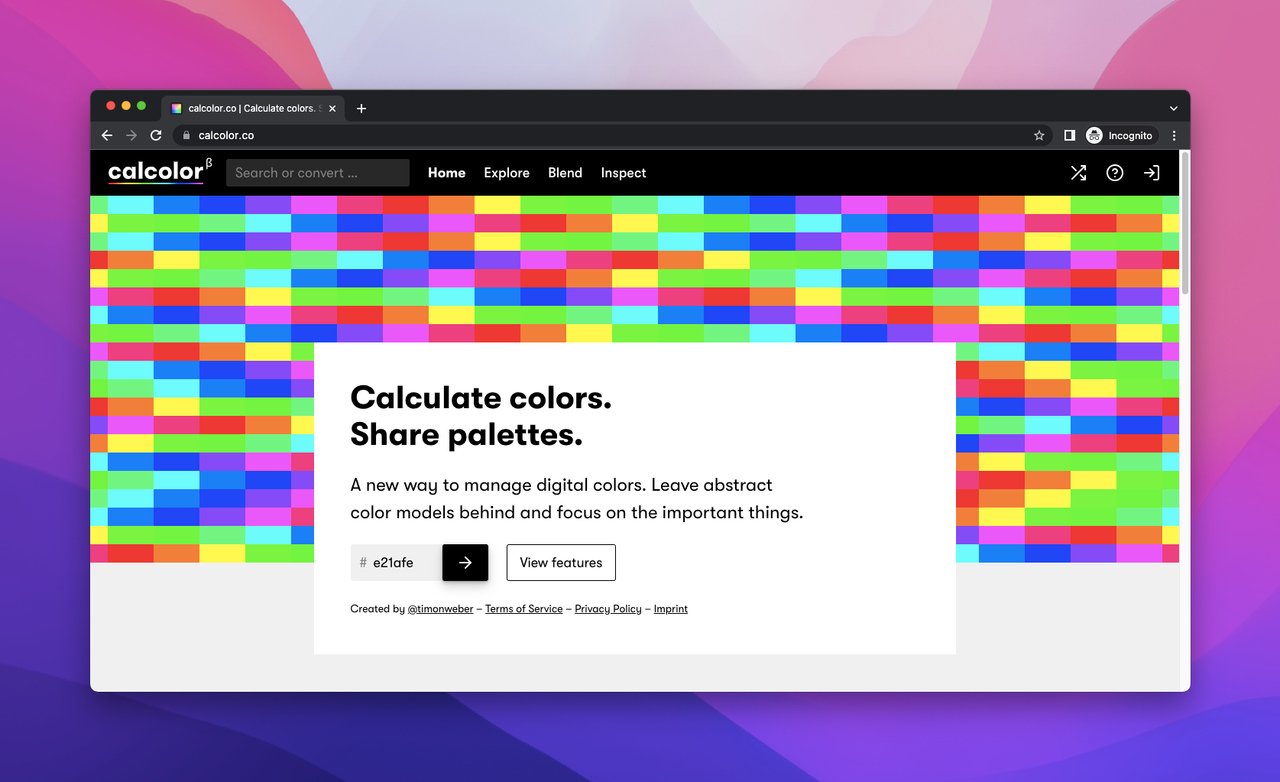
Calcolor
 Calcolor è uno strumento di gestione della tavolozza dei colori basato sul Web. Utilizzando questo strumento gratuito, puoi calcolare e combinare i colori digitali.
Calcolor è uno strumento di gestione della tavolozza dei colori basato sul Web. Utilizzando questo strumento gratuito, puoi calcolare e combinare i colori digitali.
Caccia ai colori
Color Hunt è una piattaforma di ispirazione del colore gratuita e open source. Trovare tavolozze di colori raccolte a mano mentre stai lottando per trovare idee può essere utile.
Kit Colore
ColorKit può essere utilizzato per generare sfumature e tinte di colore. È uno strumento gratuito che ha anche una funzione di fusione dei colori.
Selettore colore immagine
Selettore colore immagine trova i colori di un'immagine caricata. Questo strumento gratuito genera una combinazione di colori che può essere utile durante la creazione di una tavolozza di colori per un progetto.
Software di modellazione 3D
Il software di modellazione 3D è un tipo di programma per computer che consente ai progettisti di creare immagini tridimensionali di oggetti o ambienti. Questi programmi possono essere utilizzati per una varietà di scopi, come la costruzione di modelli per la stampa 3D e la progettazione di prodotti.
Ecco gli strumenti di modellazione 3D che possono essere utilizzati in vari progetti.
Autodesk
Autodesk è uno strumento integrato CAM, CAE e CAD. Le soluzioni di progettazione, produzione e ingegneria sono riunite in questo software.
Controllo della materia
Matter Control è un software di modellazione 3D open source e gratuito. Puoi progettare e gestire stampe 3D utilizzando facilmente questo strumento.
maya
Con Maya, che è un software di progettazione all-in-one, puoi creare animazioni, grafica animata, realtà virtuale e ambienti da utilizzare nei tuoi progetti.
In forma
Onshape è uno strumento di modellazione 3D per progettare parti tecniche da utilizzare in progetti personali o professionali. È anche tra i primi software 3D full-cloud.
Taglio 3D
3D Slash è uno strumento creato per la modellazione 3D disponibile su tutti i dispositivi.
Realtà aumentata
La realtà aumentata può essere uno strumento prezioso per i designer, in quanto ti consente di visualizzare i tuoi progetti in ambienti del mondo reale. Esistono molti strumenti di realtà aumentata disponibili per i progettisti e alcuni di essi sono elencati di seguito.
Facile AR
EasyAR è un'applicazione di realtà aumentata realizzata per dispositivi mobili. È uno strumento intuitivo con una semplice interfaccia utente.
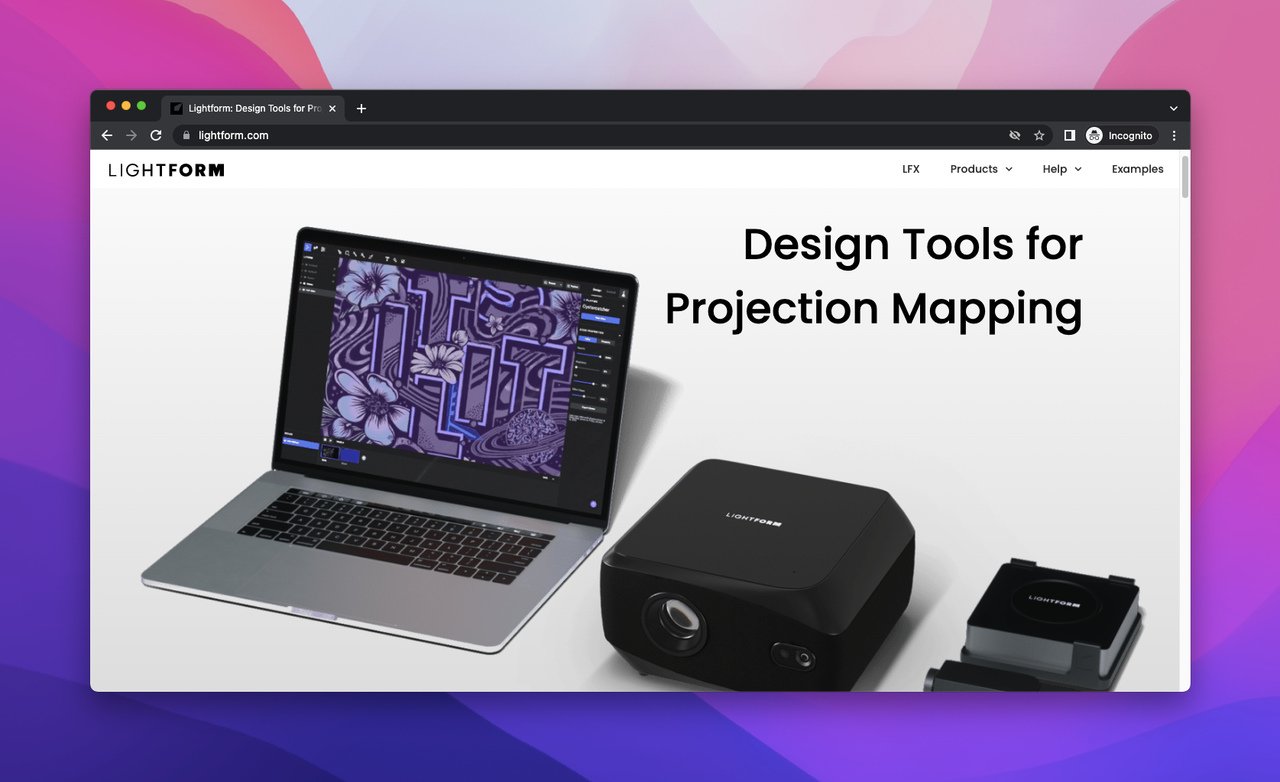
Forma di luce
 Lightform è uno strumento di progettazione creato per il mapping di proiezione. Mira a rendere il processo di progettazione più accessibile e più funzionale.
Lightform è uno strumento di progettazione creato per il mapping di proiezione. Mira a rendere il processo di progettazione più accessibile e più funzionale.
Vuforia
Vuforia è un kit di sviluppo software realizzato per dispositivi mobili. Aiuta i progettisti nelle applicazioni di realtà aumentata con funzionalità ben fatte e pratiche.
Strumenti di prototipazione
Gli strumenti di prototipazione sono un modo eccellente per i progettisti di creare prototipi di alta qualità in modo rapido e semplice. Esistono molti tipi diversi di strumenti di prototipazione e alcuni strumenti di prototipazione popolari includono:
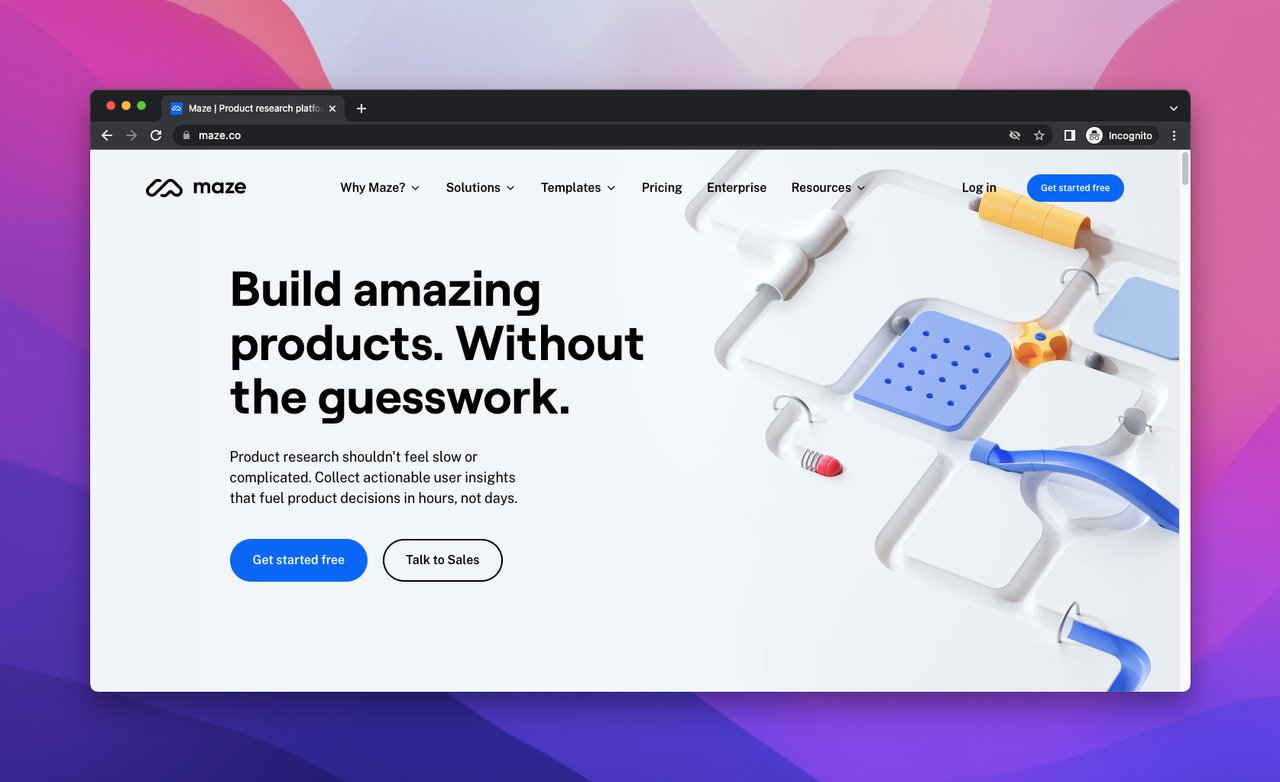
Labirinto
 Maze offre risultati analitici sui progetti a sviluppatori e designer. Inoltre, include KPI utilizzabili e ti aiuta con i prototipi.
Maze offre risultati analitici sui progetti a sviluppatori e designer. Inoltre, include KPI utilizzabili e ti aiuta con i prototipi.
App Marvel
Marvel App è una piattaforma collaborativa creata per la prototipazione. Consente ai designer di progettare online e collaborare con gli altri in un unico luogo.
Proto.io
Proto.io è uno strumento di prototipazione che può essere utilizzato da chiunque poiché è una piattaforma intuitiva. Aiuta gli utenti a costruire prototipi interattivi e che sembrano come dovrebbero.
Prott
Prott è uno strumento di prototipazione creato per i team che vogliono collaborare. È uno strumento efficiente ed è disponibile per applicazioni Web, iOS e Android.
Uizard
Uizard è uno strumento di progettazione che trasforma i wireframe in prototipi interattivi. È anche possibile personalizzare gli stili ed esportarli in codici HTML/CSS con questo strumento gratuito.
Useberry
Useberry verifica l'usabilità dei progetti come strumento di prototipazione. Puoi importare i tuoi prototipi da Sketch, Marvel, InVision e AdobeXD e ottenere informazioni dettagliate sul comportamento degli utenti.
Farla breve…
Quindi il gioco è fatto: più di 90 strumenti di progettazione per aiutarti nei tuoi progetti e migliorare le tue abilità! Ci piacerebbe sapere quali ti piacciono di più, quindi condividili nei commenti qui sotto!
E se hai bisogno di aiuto per iniziare con uno di questi strumenti, non esitare a chiedere consiglio a un esperto.
Domande frequenti

Quali sono i migliori strumenti di progettazione dell'interfaccia utente?
Sono disponibili diversi strumenti di progettazione dell'interfaccia utente e quello migliore per te dipenderà dalle tue esigenze specifiche. Ad esempio, se stai cercando uno strumento progettato esplicitamente per la creazione di wireframe , Balsamiq Mockups o Wireframe.cc potrebbero essere una buona opzione.
Se hai bisogno di uno strumento più orientato alla creazione di prototipi ad alta fedeltà , Prott o Alva potrebbero essere le scelte migliori. Ma, in definitiva, anche il miglior design dell'interfaccia utente è quello che ti consente di lavorare in modo efficiente e creare il tipo di design di cui hai bisogno.
Di quali strumenti hai bisogno come grafico?
Come grafico, hai bisogno di alcuni strumenti essenziali per avere successo. Innanzitutto, è necessario un buon programma di progettazione grafica . Adobe Photoshop e Illustrator sono due dei programmi più popolari, ma ce ne sono molti altri tra cui scegliere, come abbiamo elencato in questo post del blog.
Quali strumenti di progettazione possono essere utilizzati per migliorare l'UX?
L'esperienza utente (UX) è essenziale per il successo di qualsiasi prodotto o servizio. Una UX scadente può far desistere i clienti per la frustrazione, mentre una UX ben progettata può migliorare la soddisfazione e la fedeltà dei clienti. Fortunatamente, ci sono vari strumenti di progettazione che possono essere utilizzati per migliorare l'UX .
Wireframing aiuta i progettisti a creare un layout di base per un prodotto o servizio, che migliora di conseguenza l'esperienza dell'utente. Inoltre, la prototipazione può testare diversi progetti e ottenere feedback dagli utenti. Utilizzando questi strumenti, i progettisti possono contribuire a garantire che i loro prodotti e servizi abbiano un impatto positivo sugli utenti.
Dai un'occhiata a questi post del blog:
- 13 migliori software per la creazione di modelli di email che dovresti usare
- 15 migliori modelli Shopify pronti per la conversione da utilizzare nel 2022
- 23 Strumenti di monitoraggio della concorrenza Gli esperti di marketing adoreranno utilizzare
- 15 migliori strumenti di analisi dei siti Web da utilizzare nel 2022
- 20 Software di gestione degli abbonamenti per aumentare la conversione
