Strategie di progettazione per siti Web non di e-commerce: in che modo differiscono dai siti di e-commerce
Pubblicato: 2023-04-03L'approccio richiesto per creare un sito Web non e-commerce è diverso da quello necessario per creare siti Web con e-commerce. Gli obiettivi di ogni tipo di sito web sono distinti e questo determina le decisioni di web design. In questo articolo, districheremo gli aspetti unici dei siti Web di e-commerce e non e-commerce, aiutandoti a creare progetti di siti Web più utilizzabili e memorabili.
Differenza tra progettazione di siti Web non e-commerce e e-commerce
I siti Web con e-commerce e quelli senza entrambi hanno in mente un obiettivo o un'azione desiderata per il visitatore, ma questi obiettivi sono diversi. Queste distinzioni portano a notevoli differenze nel modo in cui ogni tipo di sito web dovrebbe essere progettato. Analizziamo le differenze più significative tra i siti Web di e-commerce e non e-commerce.
Pagine dei prodotti e design del carrello
Per i siti di e-commerce, le pagine dei prodotti e il design del carrello sono di fondamentale importanza. L'obiettivo di altre pagine del sito Web è generalmente quello di spingere i visitatori verso le pagine dei prodotti, in modo che possano intraprendere l'azione desiderata: effettuare un acquisto.
A tal fine, le pagine dei prodotti dovrebbero essere visivamente accattivanti e informative, fornendo ai visitatori dettagli essenziali per informare la loro decisione di acquisto come prezzo, caratteristiche e specifiche del prodotto. Immagini di alta qualità, descrizioni accattivanti e recensioni dei clienti di facile accesso aiutano a facilitare le decisioni di acquisto.
Il carrello, d'altra parte, dovrebbe fornire un'esperienza utente fluida, rendendo il checkout un processo semplice.
Sui siti di e-commerce, questi sono due dei luoghi più importanti, che richiedono la massima attenzione e impegno. Sui siti Web non di e-commerce, non esistono nemmeno, il che indica quanto possano essere diverse le strategie di progettazione per questi due tipi di siti.
Ottimizzazione delle conversioni
Quando un visitatore arriva su un sito di e-commerce, c'è un'azione che ogni azienda vuole che intraprenda: vuole che effettui il check-out o converta. Abbiamo parlato dell'importanza centrale delle pagine dei prodotti e del design del carrello per aiutare a guidare gli utenti verso questa azione, ma sui siti di e-commerce anche tutto il resto del sito è ottimizzato per incoraggiare più conversioni.
Le considerazioni sull'ottimizzazione delle conversioni per i siti Web di e-commerce includono:
- Test A/B regolari per migliorare il tasso di conversione con miglioramenti iterativi nel tempo
- Elevate velocità di caricamento della pagina per ridurre la frequenza di rimbalzo del sito web
- Moduli ottimizzati e facili da compilare
- Navigazione semplificata che consente ai clienti di trovare rapidamente ciò che stanno cercando
Il ruolo del marchio
Sebbene il branding sia indispensabile per tutte le aziende, indipendentemente dal fatto che abbiano o meno una componente di e-commerce, svolge un ruolo particolarmente unico nella progettazione di siti Web non e-commerce. I siti Web di e-commerce possono differenziarsi attraverso la loro offerta di prodotti, mentre i siti non-e-commerce spesso devono appoggiarsi maggiormente a un marchio forte per differenziarsi.
I siti non di e-commerce possono fare affidamento sul branding per distinguersi in un mercato affollato, trasmettere fiducia, credibilità ed esperienza ai clienti, rendere le loro attività più immediatamente riconoscibili e creare connessioni emotive con il pubblico.
Creazione di contenuti
Il contenuto informativo e di qualità è particolarmente importante per i siti non di e-commerce perché è in genere il principale motore di traffico, contribuendo in ultima analisi a un maggior numero di conversioni. Diamo un'occhiata ad alcuni esempi di siti Web non e-commerce per vedere come funziona.
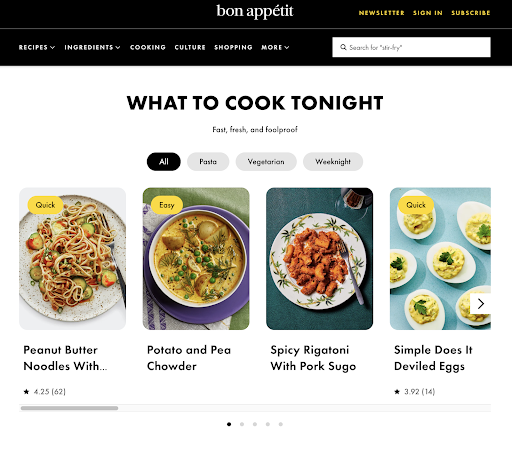
Considera l'esempio della popolare pubblicazione di cibo online Bon Appetit. Non mancano i blog di cucina, ma Bon Appetit riesce a distinguersi e differenziarsi con contenuti accattivanti e facili da seguire (in questo caso ricette), che i visitatori possono trovare comodamente in pochi click. Insieme a immagini di alta qualità, i contenuti di Bon Appetit aiutano a distinguere il suo marchio dai contenuti fai-da-te più conversazionali creati da altri famosi blog di cucina. 
Fonte
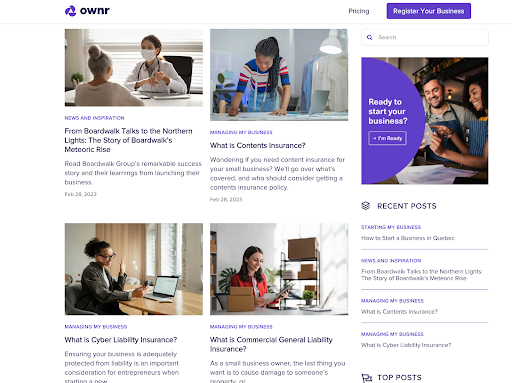
Un altro esempio di sito Web non e-commerce è Ownr, che offre servizi di registrazione e incorporazione aziendale. Poiché questa è un'area in cui i nuovi imprenditori hanno molte domande, ha senso creare regolarmente contenuti per blog per attirare traffico e interesse per il loro servizio. 
Fonte
Per le attività non e-commerce, il contenuto è spesso il principale motore di interesse e traffico, rendendolo un perno vitale del web design non e-commerce.
Considerazioni sulla progettazione per siti Web non di e-commerce
Poiché i siti di e-commerce sembrano ricevere la maggior parte dell'attenzione quando si tratta di web design, può essere facile presumere che i costruttori di siti Web siano pensati per essere utilizzati principalmente per creare siti che vendono prodotti. Tuttavia, la maggior parte può essere utilizzata anche come costruttore di siti Web non e-commerce.
Ad esempio, Website Pro è un costruttore di siti Web non e-commerce drag and drop completamente flessibile e personalizzabile che può essere utilizzato per creare siti WordPress on-brand per i clienti della tua agenzia creativa. Se mai vogliono aggiungere funzionalità di e-commerce, WooCommerce può essere aggiunto in pochi clic.
Quindi, quali consigli di web design dovresti essere a conoscenza per quei progetti non di e-commerce? Ecco i nostri preferiti.
1. Design pulito e semplice
I siti Web non di e-commerce devono comunicare il loro messaggio in modo chiaro ed efficace per mantenere l'interesse del pubblico. Senza prodotti da vendere direttamente, questi siti Web devono garantire che i visitatori possano navigare senza problemi attraverso il contenuto e trovare le informazioni che stanno cercando.
Per ottenere un design pulito e semplice, considerare i seguenti principi:
- Limitare l'uso dei colori. Attenersi a una tavolozza di colori coerente che si allinei con l'identità del marchio piuttosto che incorporare colori diversi indiscriminatamente. L'uso di troppi colori può sopraffare i visitatori e rendere il sito Web disordinato.
- Usa lo spazio bianco in modo strategico. Lo spazio bianco, il termine per le aree vuote tra gli elementi di design, aiuta a creare un senso di equilibrio e migliorare la leggibilità. Attira inoltre l'attenzione degli utenti sui contenuti più importanti.
- Scegli i caratteri con saggezza. Seleziona un carattere leggibile e semplice per il corpo del testo e assicurati che ci sia un contrasto sufficiente tra il testo e i colori di sfondo. Intestazioni e sottotitoli dovrebbero anche essere facilmente distinguibili per un design pulito.
- Creare una gerarchia di contenuti logica. Suddividi i contenuti in sezioni facilmente digeribili e utilizza intestazioni e sottotitoli chiari per guidare gli utenti attraverso tutte le parti del sito web.
2. Considerazioni sull'accessibilità
Essere consapevoli dell'accessibilità garantisce che tutti gli utenti, compresi quelli con disabilità, possano accedere e interagire con i contenuti di un sito web. Per rendere più accessibili i siti web dei tuoi clienti non e-commerce, segui questi suggerimenti:
- Includi sempre il testo alternativo dell'immagine. Il testo alternativo è una descrizione di un'immagine che può essere letta dagli screen reader, aiutando gli utenti ipovedenti (e i crawler dei motori di ricerca) a comprendere il contenuto.
- Usa un testo di collegamento descrittivo. Evita testi come "fai clic qui" e fornisci invece una breve descrizione della destinazione a cui punta ciascun collegamento ipertestuale.
- Implementare l'accessibilità da tastiera. Alcuni utenti navigano nei siti Web utilizzando solo la tastiera. Assicurati che tutti gli elementi interattivi siano accessibili e utilizzabili senza la necessità di un mouse.
- Seguire le linee guida per l'accessibilità dei contenuti Web (WCAG). Queste linee guida forniscono un quadro riconosciuto a livello internazionale per la creazione di contenuti Web accessibili.
3. Uso efficace degli inviti all'azione (CTA)
I siti Web non di e-commerce potrebbero non vendere prodotti, ma hanno comunque obiettivi e obiettivi. Questi potrebbero essere per incoraggiare gli utenti a iscriversi a una newsletter, scaricare un e-book o prenotare una consulenza per un'attività basata sui servizi.

Un web design efficace, in particolare quando si tratta di inviti all'azione, può guidare gli utenti verso l'azione desiderata. Usa queste best practice CTA per incentivare più conversioni:
- Usa un linguaggio orientato all'azione. Rimanendo sul marchio, opta per parole che trasmettono un senso di urgenza, come "Scarica ora" o "Salva il tuo posto di prenotazione".
- Rendi i CTA visivamente distintivi. Indipendentemente dallo stile di design, gli inviti all'azione dei tuoi siti Web non di e-commerce dovrebbero apparire. Puoi ottenere questo risultato utilizzando colori contrastanti, tipografia in grassetto e ampio spazio bianco attorno al pulsante o alla frase CTA.
- Posiziona gli inviti all'azione in modo strategico. Posiziona i tuoi CTA in posizioni ben visibili, come above the fold sulla home page, alla fine di tutti i post del blog e nell'intestazione o nel piè di pagina del sito web. Sperimenta con diversi posizionamenti e non limitarti necessariamente a un solo invito all'azione per pagina.
- Testare e ottimizzare. Potresti essere sorpreso di quanto piccole modifiche agli inviti all'azione possano influire sulle conversioni. Il modo migliore per scoprire i design, i testi e i posizionamenti CTA ottimali per i tuoi progetti è modificarli e testarli continuamente.
Considerazioni sulla progettazione per siti Web con e-commerce
Il design del sito Web di e-commerce è incentrato sulla promozione delle vendite. Sebbene i suggerimenti di progettazione di cui sopra siano ancora validi, l'obiettivo principale dovrebbe essere sulle pagine dei prodotti, sul design del carrello, sui gateway di pagamento e sulla sicurezza.
1. Progettazione delle pagine dei prodotti
Le pagine dei prodotti sono fondamentali perché hanno il potere di suggerire agli acquirenti titubanti di effettuare un acquisto. Dovrebbero essere visivamente accattivanti, informativi, in linea con il marchio e di facile utilizzo.
Le immagini sono fondamentali per il successo delle pagine dei prodotti: il 75% dei clienti guarda prima le immagini dei prodotti quando decide se acquistare un prodotto, quindi la fotografia professionale vale l'investimento (Innovature BPO). Le pagine dei prodotti dovrebbero anche includere:
- Descrizioni accattivanti
- Recensioni dei clienti di facile accesso
- Prezzi chiari
- Caratteristiche e specifiche del prodotto
- Opzioni di personalizzazione, se applicabili
2. Progettazione del carrello della spesa
I tassi di carrelli abbandonati si aggirano intorno al 70 percento (Baymard Institute). L'impatto della conversione di solo una piccola percentuale di quei carrelli abbandonati potrebbe avere un enorme impatto sui profitti dei tuoi clienti SMB. Ecco perché l'umile carrello della spesa merita una seria attenzione quando si tratta di web design. I carrelli della spesa dovrebbero offrire:
- Un'esperienza utente senza attriti, che consente loro di effettuare il check-out con il minimo sforzo
- Navigazione intuitiva
- Una chiara suddivisione dei prezzi dei prodotti, delle tasse, dei costi di spedizione e di qualsiasi altra commissione
- La possibilità di modificare le quantità dei prodotti e rimuovere gli articoli
- Nessuna distrazione che possa distogliere l'utente dal completamento della procedura di pagamento
3. Integrazione del gateway di pagamento
I siti Web di e-commerce devono poter elaborare i pagamenti in modo sicuro e protetto. Scegli un provider di gateway di pagamento affidabile e affidabile che supporti più metodi di pagamento, tra cui carte di credito, carte di debito e portafogli digitali. Assicurati che l'integrazione funzioni correttamente testandola con diversi metodi di pagamento. Anche l'aggiunta di integrazioni PayPal è una buona idea.
4. Considerazioni sulla sicurezza
Non tenere conto delle considerazioni sulla sicurezza durante la creazione di siti Web con e-commerce è un grave rischio: le filiali di dati possono essere costose, sia finanziarie che in termini di reputazione del cliente.
Questi possono essere ampiamente evitati scegliendo un gateway di pagamento affidabile, come discusso, e implementando certificati SSL (Secure Socket Layer) su tutti i siti Web che raccolgono qualsiasi tipo di dati utente.
Oltre a utilizzare i certificati SSL, i plug-in e altri software dovrebbero essere aggiornati regolarmente, poiché i plug-in obsoleti possono creare vulnerabilità di sicurezza che possono essere sfruttate da malintenzionati.
Considerazioni di progettazione per entrambi i tipi di siti web
Sia che tu stia utilizzando WordPress per siti Web di e-commerce o che lavori su progetti non e-commerce, queste considerazioni di progettazione sono preziose su tutta la linea.
1. Comprendere lo scopo del sito web
Come ha affermato il web designer Jeffrey Zeldman,
“Il contenuto precede il design. Il design in assenza di contenuto non è design, è decorazione”.
In altre parole, lo scopo del sito Web dovrebbe sempre informare il processo di progettazione. Definisci gli obiettivi e gli obiettivi primari, che si tratti di aumentare le vendite, generare lead o educare gli utenti. La chiarezza ottenuta definendo gli obiettivi assicurerà che il sito web svolga efficacemente la sua funzione prevista, piuttosto che inseguire solo tendenze senza uno scopo chiaro.
2. Importanza del design dell'esperienza utente (UX).
L'esperienza dell'utente di un sito Web è importante indipendentemente dagli obiettivi del sito Web. Per ogni progetto del cliente, concentrati sulla creazione di un'esperienza intuitiva, divertente e soddisfacente per gli utenti, che aumenterà il coinvolgimento e i tassi di conversione. Gli elementi chiave dell'esperienza utente includono:
- Navigazione chiara
- Tempi di caricamento rapidi
- Disegni premurosi dello stato vuoto
- Coerenza negli elementi di progettazione in tutto il sito e con le risorse esterne al sito
3. Ottimizzazione mobile
Quasi il 60 percento del traffico web globale oggi è mobile (Statista). Con così tanti utenti che accedono ai siti Web tramite dispositivi mobili, è imperativo ottimizzare il tuo sito Web per l'utilizzo da dispositivi mobili.
Implementa il responsive design per assicurarti che il tuo sito web si adatti alle diverse dimensioni e risoluzioni dello schermo. Anche i tempi di caricamento rapidi, i pulsanti intuitivi e la navigazione semplificata possono svolgere un ruolo nella compatibilità con i dispositivi mobili.
Suggerimento per professionisti: dato che la maggior parte del traffico dei siti Web oggi arriva attraverso gli schermi dei telefoni, considera prima la progettazione della versione mobile, quindi assicurati che sia adeguatamente reattiva agli schermi più grandi.
Domande frequenti
Quali sono i 4 tipi di siti web?
I quattro tipi di siti Web sono spesso categorie in siti Web di vendita, siti Web di utilità, siti Web di generazione di lead e siti Web di autorità. Quasi tutti i siti sul Web, sia che si tratti di siti di e-commerce o non di e-commerce, rientrano in una di queste categorie di schede.
Quali sono gli esempi non di e-commerce?
Gli esempi di siti Web non di e-commerce includono blog, portafogli creativi e siti Web per aziende basate sui servizi.