Come personalizzare la pagina di pagamento di WooCommerce con Elementor
Pubblicato: 2022-02-10Cerchi il modo più semplice per personalizzare la pagina di pagamento di WooCommerce?
In passato, dovevi fare affidamento sul tuo tema WooCommerce per il design della pagina di pagamento. Oppure potresti aver scelto CSS personalizzati o un plug-in di pagamento WooCommerce di terze parti.
Ma con il nuovo widget Checkout in Elementor Pro, ora puoi personalizzare completamente la tua pagina di checkout utilizzando l'interfaccia visiva di Elementor e le opzioni senza codice. Questo widget funziona insieme ai widget Elementor Cart e My Account per aiutarti a progettare tutte le pagine chiave del tuo negozio.
In questo tutorial imparerai come utilizzare il widget Checkout di Elementor Pro per personalizzare e ottimizzare la pagina di checkout del tuo negozio senza dover lasciare Elementor.
Quindi, condivideremo anche alcuni suggerimenti aggiuntivi su come utilizzare gli action hook di WooCommerce per personalizzare ulteriormente la pagina di pagamento.
Sebbene non sia necessario utilizzare il codice se si utilizza il widget Checkout di Elementor Pro, questi hook di azione possono essere utili se si desidera aggiungere contenuti personalizzati alla pagina di checkout, come una serie di badge di fiducia visualizzati sotto la carta di credito campi.
Se preferisci guardare un tutorial video, puoi guardare il video qui sopra su come utilizzare il widget Elementor Checkout.
Altrimenti, continua a leggere per il tutorial completo basato sul testo che mette in parallelo il video, oltre ad alcuni suggerimenti extra sull'utilizzo degli action hook di WooCommerce che non abbiamo trattato nel video.
Sommario
- Come funziona il widget Checkout di Elementor Pro?
- Come personalizzare la pagina di pagamento di WooCommerce con Elementor
- Come personalizzare la pagina di pagamento di WooCommerce con il codice
- Come testare la tua pagina di pagamento di WooCommerce
Come funziona il widget Checkout di Elementor Pro?
La pagina di pagamento di WooCommerce è la pagina in cui gli acquirenti finalizzano i loro ordini inserendo i loro indirizzi, dettagli di contatto, informazioni di fatturazione e così via.
È una pagina essenziale per qualsiasi negozio, quindi è importante ottimizzarla per le conversioni e renderla il più user-friendly possibile.
Con il widget Elementor Checkout, puoi personalizzare completamente la pagina di pagamento del tuo negozio direttamente da Elementor. Questo ti aiuta a creare un design coerente con il resto del tuo negozio e a ottimizzare i dettagli chiave sulla tua pagina.
Sarai in grado di cambiare i colori e la tipografia, regolare la spaziatura, modificare la sezione e il testo del modulo e altro ancora. Puoi apportare modifiche a tutto il checkout oppure abilitare le opzioni granulari per applicare stili diversi a parti specifiche del checkout.
Ad esempio, se desideri attirare l'attenzione sul campo coupon, puoi aggiungere colori speciali, un bordo e così via, il tutto senza codice richiesto.
Come personalizzare la pagina di pagamento di WooCommerce con Elementor
Passiamo ora a una guida dettagliata su come utilizzare il widget Checkout in Elementor Pro per personalizzare la pagina di checkout del tuo negozio.
Ancora una volta, se preferisci visualizzare questo tutorial in formato video, puoi guardarlo sopra. Entrambi i tutorial contengono le stesse informazioni.
1. Modifica la pagina del carrello predefinita del tuo negozio in Elementor
Quando crei un negozio WooCommerce, WooCommerce crea automaticamente una pagina di pagamento per il tuo negozio che utilizza lo shortcode di pagamento WooCommerce.
In questo tutorial, puoi usare la stessa pagina per semplicità. Solo, invece di fare affidamento sullo shortcode WooCommerce, modificherai la pagina in Elementor e aggiungerai il widget Checkout.
Per iniziare, vai all'elenco Pagine nella dashboard di WordPress e individua la pagina di pagamento. WooCommerce lo contrassegnerà automaticamente con un identificatore che dice "Pagina di checkout".
Quando hai trovato la pagina corretta, fai clic sul pulsante Modifica per aprire l'editor di WordPress.
Una volta all'interno dell'editor, fai clic sul pulsante Modifica con Elementor per abilitare Elementor per questa pagina e avviare l'editor di Elementor.
2. Sostituisci lo shortcode di WooCommerce Checkout con il widget Elementor Checkout
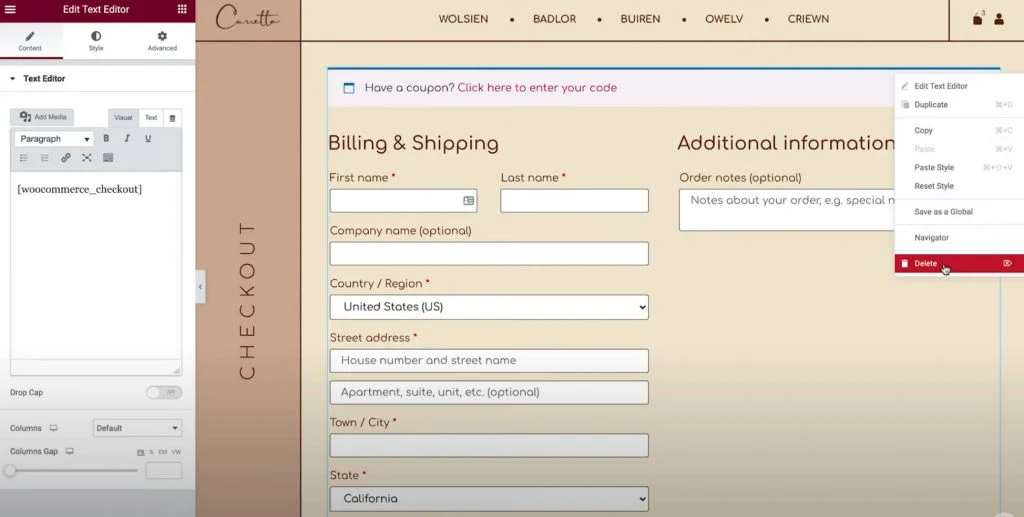
Quando apri la pagina del carrello predefinita in Elementor, dovresti vedere un design molto semplice. Gli unici elementi sulla pagina saranno lo shortcode [woocommerce_checkout] all'interno di un widget Elementor Text Editor.
Per utilizzare Elementor per controllare il tuo checkout, devi prima eliminare il widget/shortcode esistente:

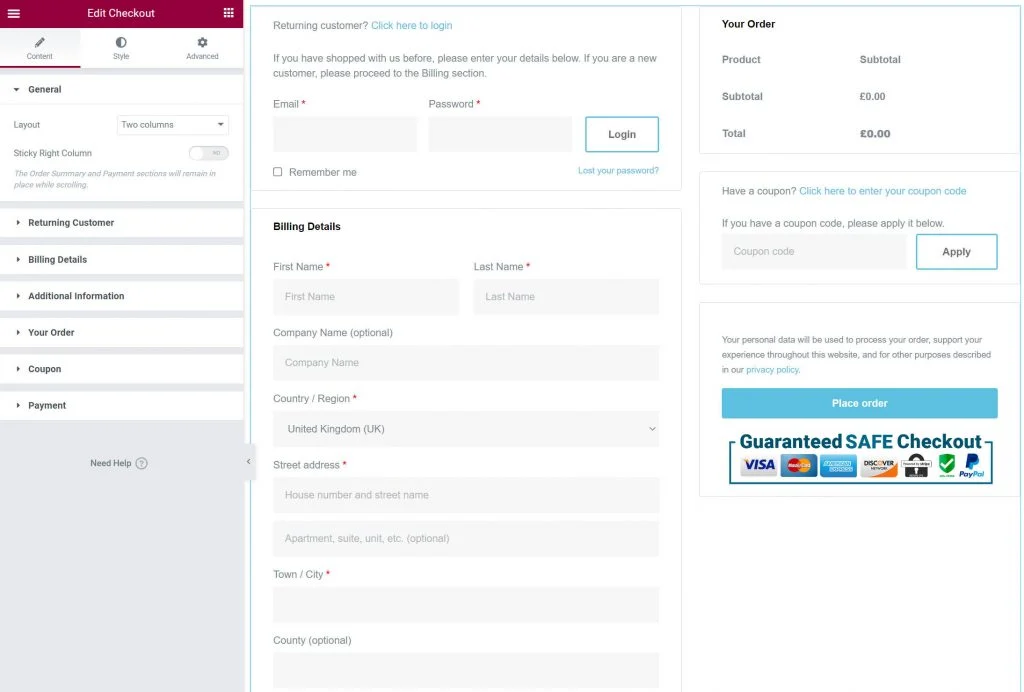
Quindi, aggiungi il widget Elementor Checkout al suo posto. Dopo aver aggiunto il widget Checkout, vedrai un'anteprima dal vivo della pagina di checkout direttamente nell'editor.
Nota : poiché l'editor di Elementor ti offre un'anteprima visiva che corrisponde perfettamente a ciò che vedranno i visitatori del tuo sito Web, ti consigliamo di aggiungere alcuni articoli al tuo carrello in modo da poter vedere come appare il processo di pagamento effettivo. Ecco tutto quello che devi fare:
- Vai al frontend del tuo negozio.
- Aggiungi alcuni articoli al carrello.
- Ricarica l'interfaccia di Elementor.
Una volta ricaricato Elementor, quegli elementi dovrebbero apparire nel riepilogo del checkout mentre lavori al tuo progetto.
3. Personalizza le impostazioni generali della tua pagina di pagamento
Ora è il momento di iniziare a personalizzare.
Per iniziare, apri le impostazioni per il widget Checkout nella barra laterale di Elementor.
Esaminiamo prima tutte le impostazioni nella scheda Contenuto del widget.
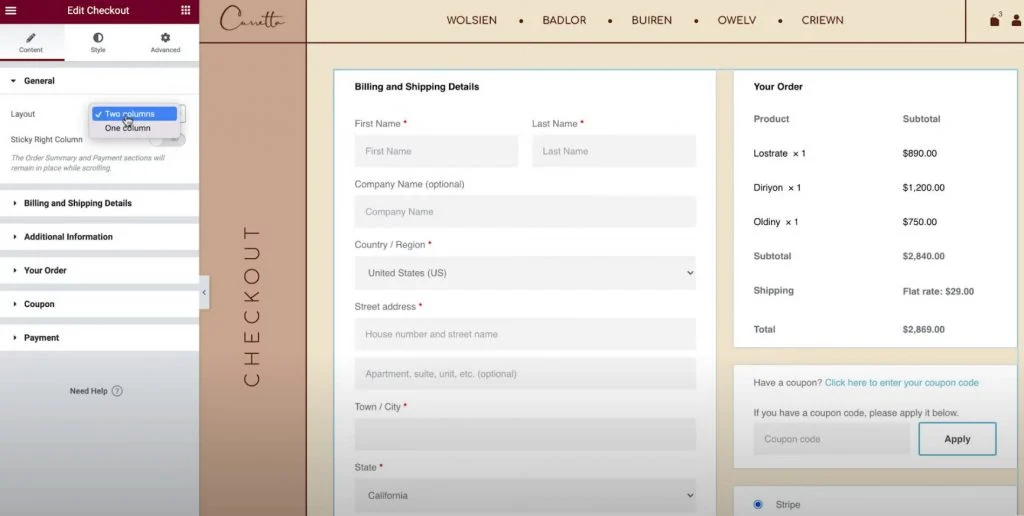
Generale: layout a una o due colonne
Innanzitutto, puoi utilizzare l'area Impostazioni generali per scegliere tra un layout a una o due colonne per la tua pagina di pagamento.
Se scegli un layout a due colonne, puoi anche rendere appiccicosa la colonna di destra. Se abiliti la colonna adesiva a destra, ottieni un'opzione aggiuntiva per aggiungere un offset, che ti aiuta a evitare che l'intestazione si sovrapponga alla colonna.

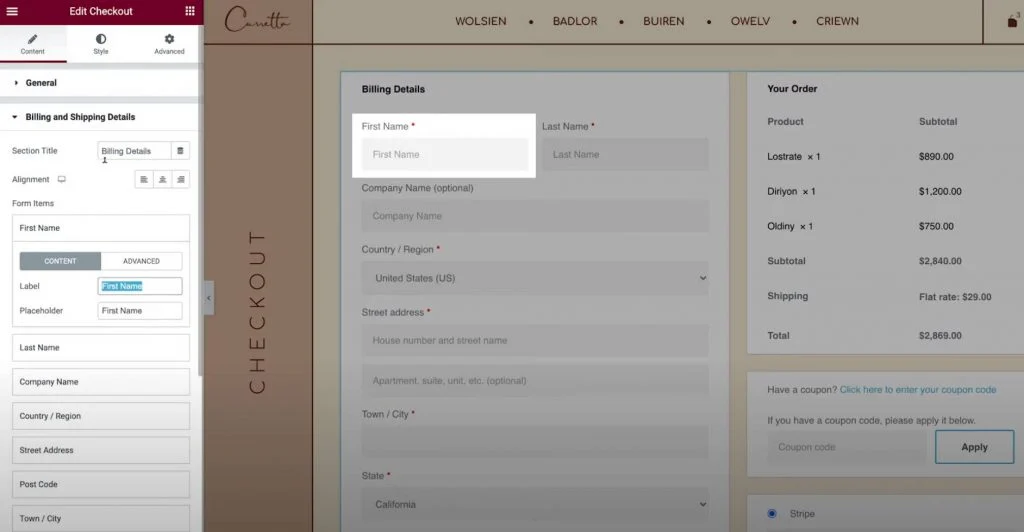
Dettagli di fatturazione e spedizione
La sezione Dettagli di fatturazione e spedizione consente di personalizzare i dettagli del modulo di fatturazione e spedizione.
Vedrai questi campi insieme se imposti i dettagli di fatturazione e spedizione in modo che siano gli stessi nelle impostazioni di WooCommerce. Puoi abilitarlo andando su WooCommerce → Impostazioni → Spedizione e selezionando Forza spedizione all'indirizzo di fatturazione del cliente . Altrimenti, li vedrai separatamente.
Innanzitutto, puoi impostare il titolo della sezione e l'allineamento per questa sezione.
Quindi, puoi aprire le impostazioni per ogni singolo campo per personalizzare le etichette e i segnaposto.

Informazioni aggiuntive
La sezione Informazioni aggiuntive ti consente di personalizzare quest'area della pagina di pagamento. Per impostazione predefinita, è qui che gli acquirenti possono lasciare note speciali sugli ordini, anche se potresti visualizzare ulteriori dettagli a seconda della configurazione del tuo negozio.
Come con le altre sezioni della tua pagina di pagamento, puoi personalizzare l'allineamento e le etichette di questa sezione.
In alternativa, hai anche la possibilità di nascondere questa sezione dalla pagina di pagamento, il che potrebbe essere utile se gli acquirenti non hanno bisogno di lasciare note personalizzate.
Il tuo ordine
Le impostazioni del tuo ordine ti consentono di personalizzare la parte di riepilogo dell'ordine del checkout. Se utilizzi un layout a due colonne, questa sezione verrà visualizzata nella parte superiore della colonna di destra. In un layout a una colonna, apparirà sotto i dettagli di fatturazione e spedizione.
Buono
Le impostazioni del coupon ti consentono anche di personalizzare il titolo e l'allineamento della sezione del coupon. Tuttavia, hai anche un'opzione per personalizzare il testo del link per l'applicazione del codice coupon. Questo può aiutarti a creare un'esperienza più ottimizzata e di facile utilizzo per gli acquirenti che applicano i coupon.
Pagamento
Le impostazioni di pagamento ti consentono di modificare l'allineamento del pulsante di acquisto e anche di personalizzare il messaggio di termini e condizioni e il testo del collegamento.
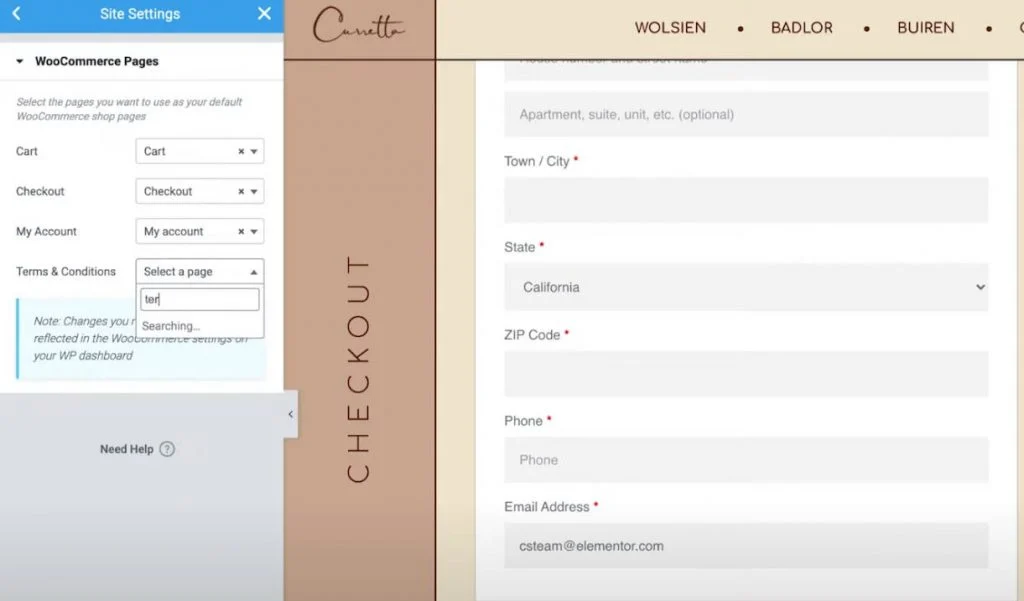
Per visualizzare il messaggio dei termini e delle condizioni, devi aver impostato la pagina dei termini e delle condizioni nelle impostazioni di WooCommerce. Per semplificare le cose, puoi selezionare questa pagina senza uscire da Elementor:
- Fai clic sull'icona del menu dell'hamburger nell'angolo in alto a sinistra dell'interfaccia di Elementor.
- Seleziona Impostazioni sito .
- Seleziona WooCommerce .
- Utilizza il campo Termini e condizioni per cercare e selezionare la pagina giusta per i tuoi termini e condizioni.

Vecchio Cliente
Se consenti il checkout degli ospiti nelle impostazioni di WooCommerce, otterrai anche un'area di impostazioni aggiuntiva chiamata Cliente di ritorno che ti consente di personalizzare il messaggio che richiede ai clienti di ritorno di accedere ai loro account esistenti.
4. Personalizza le impostazioni di stile della tua pagina di pagamento
Successivamente, puoi passare alla scheda Stile delle impostazioni del widget Checkout per personalizzare ulteriormente lo stile e il design della pagina di checkout, assicurandoti anche che corrisponda al resto del design del tuo negozio.

Ecco le opzioni di progettazione generali che puoi configurare nelle diverse aree delle impostazioni...
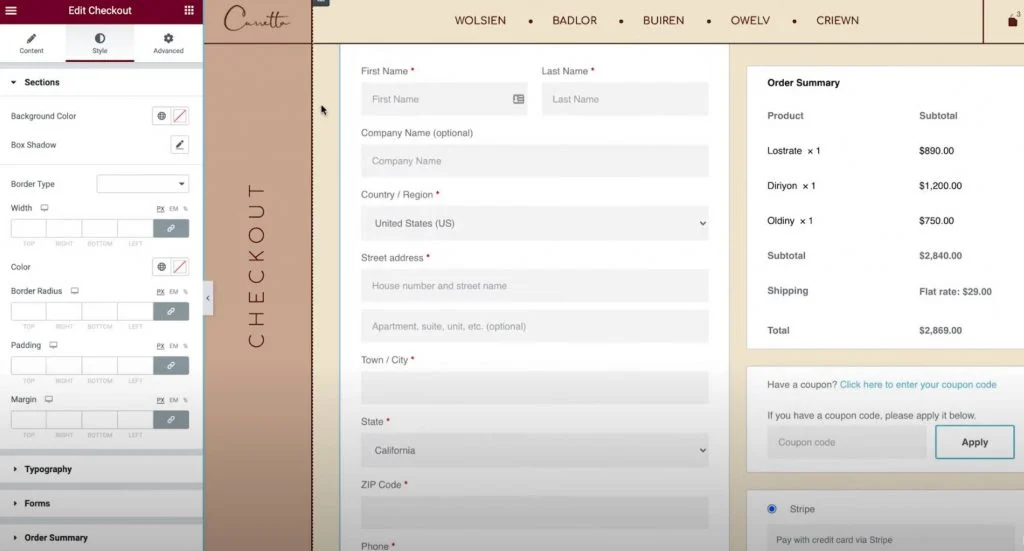
Sezioni
Nelle impostazioni Sezioni , puoi controllare lo stile generale di tutte le diverse parti del checkout.

Ad esempio, se cambi il colore di sfondo, influenzerà lo sfondo di tutte le sezioni. Puoi anche regolare il bordo e la spaziatura secondo necessità.
Tipografia
Nelle impostazioni Tipografia , puoi personalizzare i colori e la tipografia della maggior parte del testo sulla tua pagina di pagamento, inclusi titoli, titoli secondari, descrizioni, messaggi, pulsanti di opzione, caselle di controllo e altro.
L'unico tipo di tipografia che non puoi personalizzare qui sono i tuoi moduli, cosa che farai dalla prossima sezione.
Le forme
Nelle impostazioni dei moduli , puoi controllare tutto ciò che riguarda i moduli e i campi del modulo della tua pagina di pagamento, che influiscono principalmente sui campi di fatturazione/spedizione e sul modulo del coupon.
È possibile regolare la distanza tra colonne e righe per i vari campi del modulo. Puoi anche personalizzare la tipografia di etichette e campi, nonché regolare spaziatura, bordi e sfondi.
Oltre a ciò, hai anche un'opzione per personalizzare il pulsante del coupon, proprio come qualsiasi altro pulsante sul tuo sito.
Riepilogo ordine
In Riepilogo ordine , puoi controllare le righe, che influiscono sulla spaziatura nell'elenco degli articoli nel carrello di un acquirente.
Puoi anche controllare i colori e la tipografia dei diversi elementi di riepilogo. Ad esempio, puoi utilizzare un'impostazione di tipografia per gli articoli e un'altra per i totali dell'ordine.
Pulsante di acquisto
Nelle impostazioni del pulsante di acquisto , puoi personalizzare completamente il pulsante di acquisto, inclusi tipografia, colori, spaziatura, bordi e altro.
Questo è probabilmente il pulsante più importante nella pagina di pagamento, quindi ti consigliamo di assicurarti che attiri l'attenzione e corrisponda al resto del tuo design.
personalizzare
Infine, l'elemento Personalizza ti consente di aggiungere singoli controlli di stile per parti specifiche della tua pagina di pagamento. Puoi aggiungerli per le seguenti aree:
- Dettagli di fatturazione
- Informazioni aggiuntive
- Indirizzo di spedizione
- Riepilogo ordine
- Buono
- Pagamento
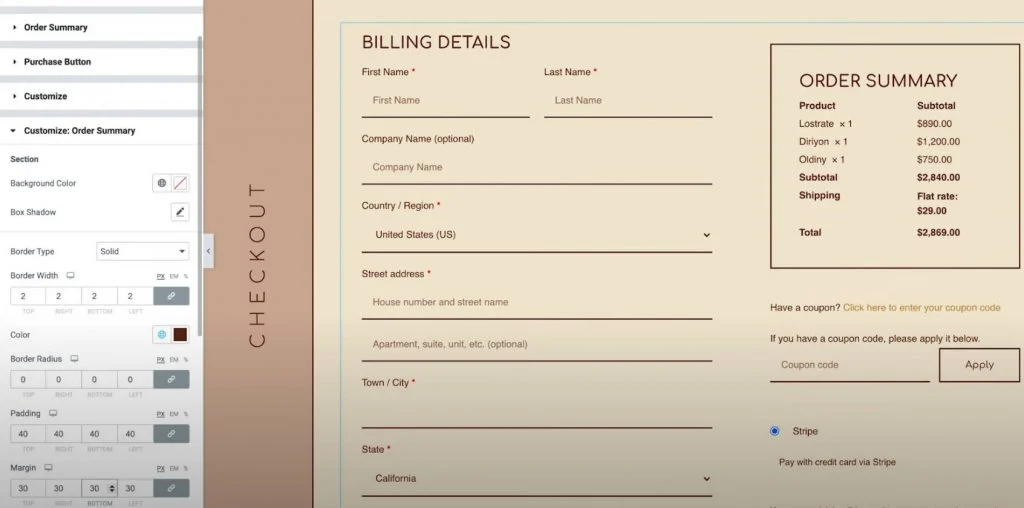
Ad esempio, potresti voler far risaltare il riepilogo dell'ordine rispetto al resto della pagina di pagamento aggiungendo un bordo personalizzato.
Puoi farlo abilitando le impostazioni di personalizzazione per l'area di riepilogo dell'ordine e configurandole secondo le tue preferenze.

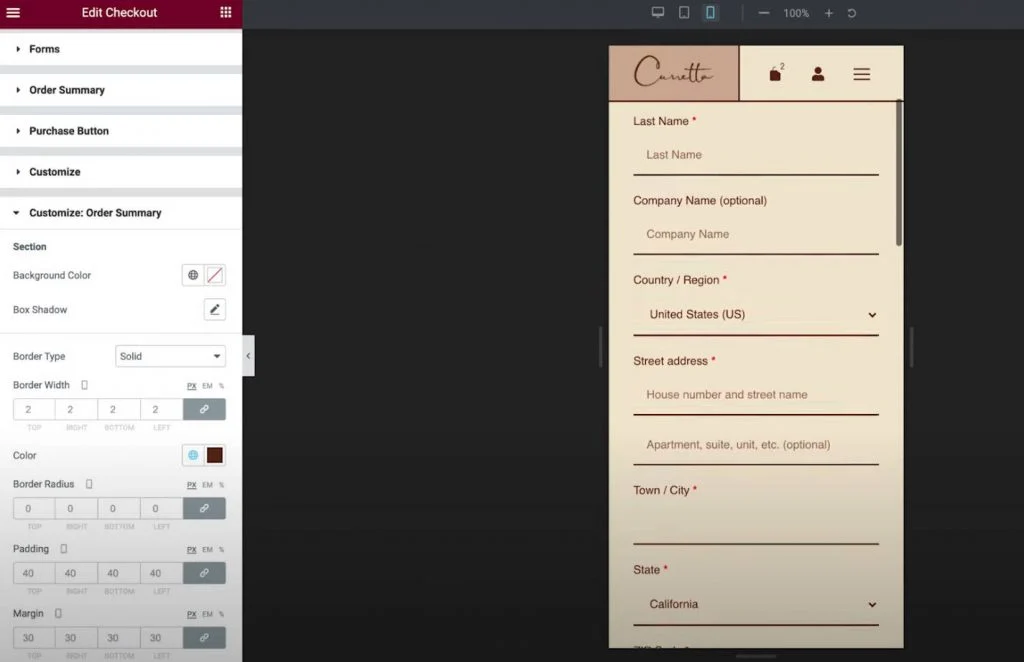
5. Modifica il tuo checkout per gli acquirenti mobili
Ora che hai finito di personalizzare la pagina di pagamento per gli utenti desktop, ti consigliamo di passare alla modalità reattiva, per vedere se è necessario apportare modifiche per i visitatori mobili o tablet
Come con tutti i design che crei con Elementor, il design della tua pagina di pagamento è reattivo per impostazione predefinita.
Tuttavia, puoi anche utilizzare i controlli mobili di Elementor per modificare il design, se necessario. Tutto quello che devi fare è cercare l'icona del dispositivo accanto alle impostazioni che possono essere modificate per diversi dispositivi.

Ad esempio, potresti voler regolare leggermente la spaziatura di diversi elementi per il tuo design mobile.
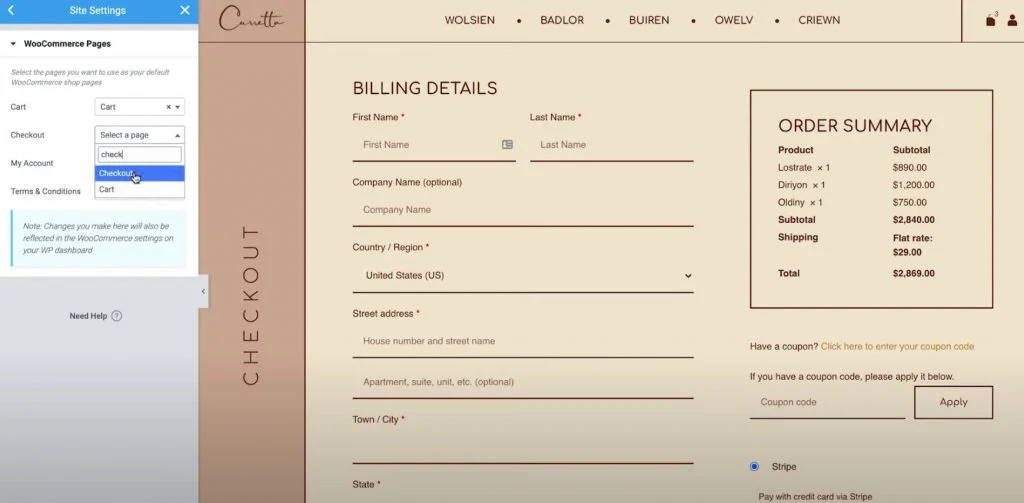
6. Regola le assegnazioni delle pagine WooCommerce nelle Impostazioni del sito, se necessario
Quest'ultimo passaggio è totalmente facoltativo, ma vale la pena notare che puoi anche controllare le assegnazioni chiave della pagina WooCommerce dall'area Impostazioni sito Elementor.
Questo potrebbe essere utile se hai creato una nuova pagina per la tua pagina di pagamento anziché utilizzare la pagina predefinita creata da WooCommerce.
Puoi accedere a queste opzioni dalla scheda WooCommerce della normale area Impostazioni sito. Troverai l'opzione WooCommerce nella sezione Impostazioni .

Come personalizzare la pagina di pagamento di WooCommerce con il codice
Per ulteriori personalizzazioni alla pagina di pagamento di WooCommerce, puoi utilizzare il codice e utilizzare i numerosi hook di azione di pagamento di WooCommerce.
Ciò può essere particolarmente utile se desideri aggiungere nuovi contenuti alla pagina di pagamento, ad esempio inserendo badge di fiducia sotto il pulsante di pagamento.
La cosa bella di questo approccio è che funzionerà ancora con il widget Elementor Checkout, il che lo rende un ottimo complemento a Elementor per ulteriori modifiche.
Cosa sono gli action hook di WooCommerce Checkout?
Gli action hook di WordPress essenzialmente ti consentono di utilizzare PHP per inserire contenuti in diverse parti della pagina di pagamento. Ad esempio, potresti aggiungere un nuovo messaggio di testo, includere un'immagine (forse un badge di fiducia) e così via.
In totale, WooCommerce offre 16 diversi action hook per la pagina di pagamento.
I primi nove ganci sono sempre disponibili:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_fatturazione
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Gli ultimi sette hook possono o meno essere disponibili a seconda delle impostazioni di WooCommerce. Ad esempio, se non hai abilitato la registrazione nella pagina di checkout, non potrai utilizzare l'action hook relativo al modulo di registrazione:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
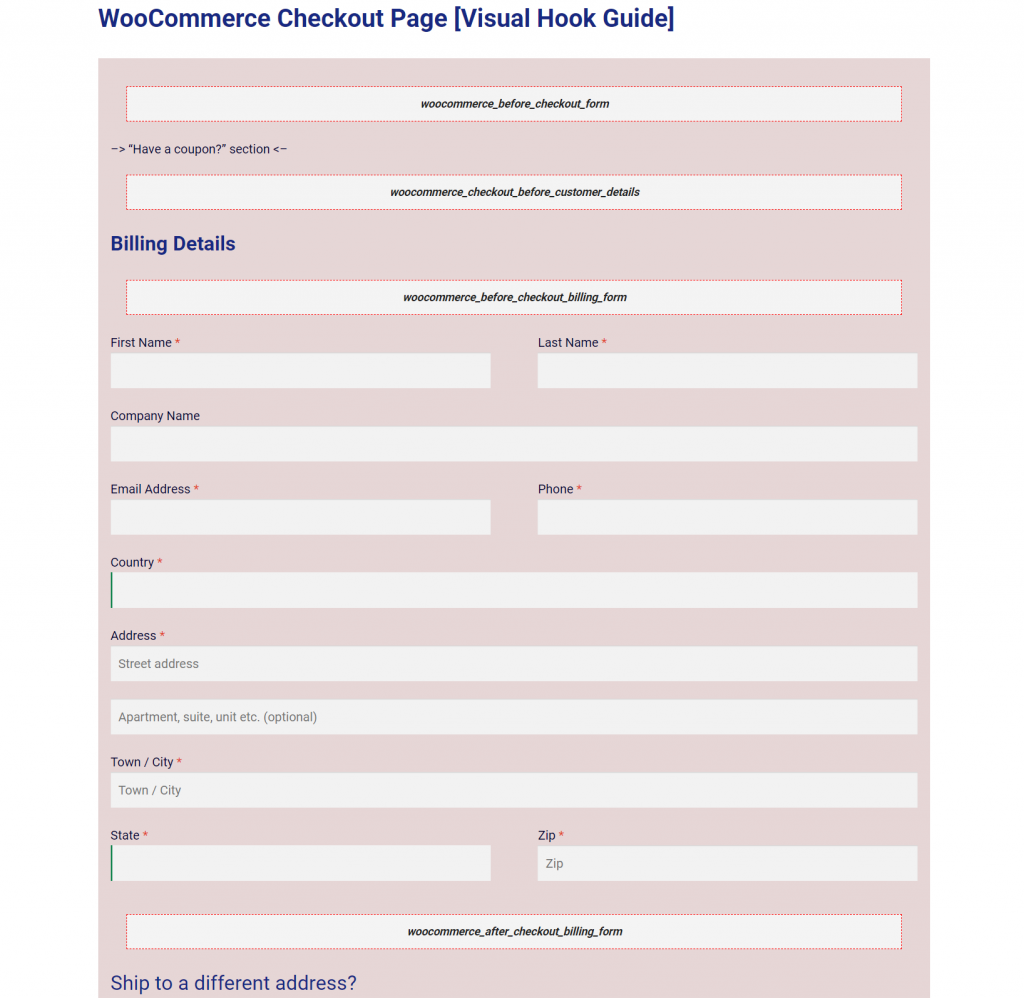
Per capire dove questi ganci aggiungeranno contenuto alla pagina di pagamento, Business Bloomer mantiene un'eccellente guida visiva per ogni posizione:

Come utilizzare gli action hook di WooCommerce Checkout
Per iniettare contenuto con un action hook, dovrai aggiungere uno snippet di codice al file functions.php del tuo child theme o tramite un plugin come Code Snippets.
Poiché aggiungerai codice al tuo sito, ti consigliamo vivamente di eseguire un backup prima di procedere e/o testare prima le modifiche su un sito di staging.
Innanzitutto, scegli la posizione dell'hook in cui desideri aggiungere il contenuto.
Ad esempio, supponiamo che tu voglia aggiungere una serie di badge di fiducia sotto il pulsante "Effettua ordine". Per questo, useresti l'hook woocommerce_review_order_after_submit .
Quindi, aggiungeresti uno snippet di codice come questo:
add_action( 'action_name', 'your_function_name' );
funzione tuo_nome_funzione() {
// Il tuo codice
}
Ad esempio, per aggiungere un'immagine del badge di fiducia, il codice potrebbe essere simile al seguente:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
funzione display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
Di seguito, puoi vedere che i badge di fiducia vengono visualizzati sotto il pulsante dell'ordine, anche mentre lavori con il widget Checkout nell'interfaccia di Elementor:

Come testare la tua pagina di pagamento di WooCommerce
Prima di apportare le modifiche alla tua pagina di pagamento, ti consigliamo vivamente di testare tutto per assicurarti che non ci siano problemi. Dopotutto, tutto ciò che interferisce con la pagina di pagamento del tuo negozio avrà un effetto negativo diretto sui tuoi profitti.
Molti metodi di pagamento di WooCommerce includono modalità di prova che puoi utilizzare per inviare ordini. Questo vale sia per il plug-in ufficiale del gateway Stripe che per il plug-in ufficiale del gateway PayPal, nonché per WooCommerce Payments. Tutti i collegamenti nella frase precedente ti porteranno alla pagina della documentazione corretta per la funzionalità di test di quel gateway.
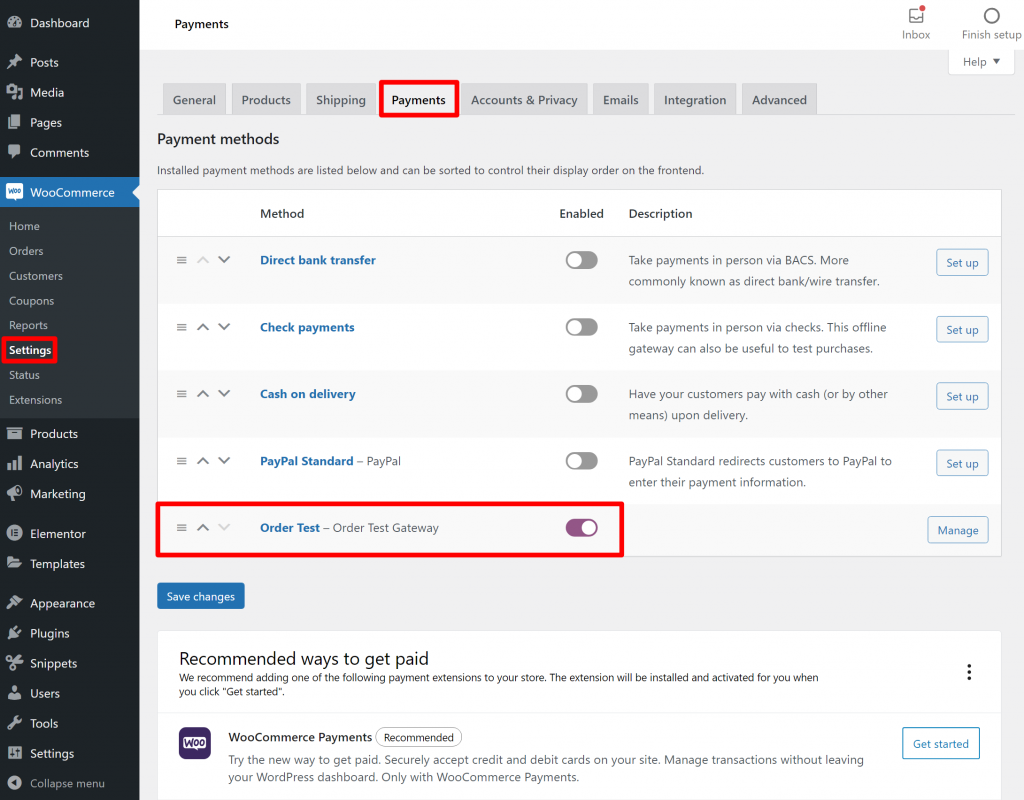
Oppure puoi anche utilizzare il plug-in gratuito WC Order Test, che aggiunge un nuovo gateway di pagamento "Order Test". Puoi configurare questo gateway andando su WooCommerce → Impostazioni → Pagamenti .

Dopo aver abilitato un gateway di pagamento di prova, puoi inviare alcuni ordini di prova per assicurarti che tutti i campi di pagamento funzionino e che nessuna delle tue modifiche ai contenuti o al design interferisca con il processo di pagamento.
Ti consigliamo di testare sia su desktop che su dispositivi mobili.
Inizia a personalizzare le tue pagine WooCommerce con Elementor
Con il widget Checkout in Elementor Pro, ora puoi personalizzare completamente la pagina di checkout di WooCommerce utilizzando il design visivo e drag-and-drop di Elementor.
Per la maggior parte delle persone, Elementor è tutto ciò di cui hai bisogno, in quanto ti consente di personalizzare colori, tipografia, testo, spaziatura, bordi e altro.
Se vuoi andare ancora oltre e aggiungere nuovi contenuti alla tua pagina di checkout, puoi anche utilizzare gli action hook integrati di WooCommerce, che sono completamente compatibili con il widget Elementor Checkout.
Soprattutto, Elementor non ti limita solo a personalizzare la pagina di pagamento.
Elementor WooCommerce Builder può anche aiutarti a personalizzare altre parti del tuo negozio utilizzando il builder visivo drag-and-drop di Elementor. Ad esempio, puoi anche personalizzare la pagina del carrello WooCommerce, la pagina del singolo prodotto WooCommerce, la pagina Il mio account WooCommerce e altro ancora.
Hai ancora domande sulla personalizzazione della pagina di pagamento di WooCommerce con Elementor o action hook? Fateci sapere nei commenti!
