Query sui media CSS per gli esperti di marketing digitale
Pubblicato: 2016-11-12Benvenuti nella guida Internet di Target alle query multimediali CSS per i marketer digitali! Inevitabilmente, questo articolo conterrà un po' di linguaggio tecnico, ma ti invitiamo a continuare a leggere a prescindere, anche se sai molto poco di sviluppo web. L'apprendimento delle query sui media e dei loro meccanismi è utile per chiunque desideri migliorare la propria comprensione di come funziona il marketing digitale, in particolare il design reattivo per Web ed e-mail.
Una delle prime cose che i giovani programmatori imparano quando iniziano a studiare sviluppo web è che l'HTML (hypertext markup language) è il linguaggio che definisce il contenuto di una pagina web, mentre i CSS (cascading style sheet) definiscono l'aspetto di quel contenuto. Per usare un'analogia un po' strana, CSS sta all'HTML come i vestiti stanno al corpo: una considerazione essenziale prima di andare in mostra in pubblico.
Le media query sono un modulo di CSS3, l'ultima iterazione del linguaggio CSS. Influiscono sullo stile di un contenuto in base ai parametri del dispositivo o del browser utilizzato per il rendering. Questi includono:
- Larghezza e altezza della vista
- Orientamento dello schermo (orizzontale o verticale)
- Risoluzione
- Proporzioni del dispositivo
La possibilità di modificare l'aspetto dei contenuti web in base a questi e ad altri fattori ha offerto agli sviluppatori l'opportunità di ottimizzare i propri contenuti per una fetta di pubblico maggiore di quanto non fosse mai stato possibile dalla metà degli anni '20, quando l'avvento degli smartphone ha preso il via dalla diversificazione dei dispositivi predisposti per il web.
Come funzionano le media query?
@schermo multimediale e (larghezza minima:700px) { … }
Ci sono due componenti chiave in una media query: tipo di media ed espressioni di funzionalità media .
Il tipo di supporto si riferisce esattamente a ciò che potresti aspettarti: il tipo di supporto su cui verrà visualizzato il contenuto. Numerosi tipi di media sono supportati da CSS3, ma ce n'è solo uno di cui dobbiamo davvero preoccuparci: 'schermo'.
Le funzionalità multimediali, nel frattempo, sono funzionalità del dispositivo come quelle elencate nella sezione precedente: dimensioni dello schermo, orientamento e così via. Un'espressione della funzione multimediale ci dice qualcosa sulla funzione multimediale, ad esempio larghezza massima: 900px.
La riga di codice multicolore nella parte superiore di questa sezione mostra le parti costitutive di una query multimediale. La sezione in blu – @media screen – specifica il tipo di media “schermo”. In verde abbiamo un'espressione di funzionalità multimediale, che specifica una larghezza minima del browser di 700px. Se sia il tipo di media "schermo" che la funzione media min-width:700px sono veri, vale a dire, se il dispositivo utilizzato è uno schermo e la larghezza del browser è 700px o più, la query multimediale fornirà qualsiasi istruzione di stile CSS sono inseriti all'interno di quelle parentesi graffe gialle (le abbiamo lasciate vuote qui per motivi di chiarezza).
Puoi estendere una query multimediale per coinvolgere una funzionalità multimediale aggiuntiva semplicemente utilizzando un operatore "e", quindi il nostro esempio diventa:
@schermo multimediale e (larghezza minima:700px) e (orientamento: orizzontale) { … }
Questo nuovo esempio applicherebbe la formattazione a condizione che il contenuto venga visualizzato su uno schermo di oltre 700 px, con orientamento orizzontale.
In che modo i marketer digitali utilizzano le media query
Gli esperti di marketing digitale utilizzano le query multimediali CSS per creare un'esperienza di visualizzazione dei contenuti Web su misura che soddisfi ogni possibile punto di vista: ogni dimensione dello schermo, orientamento e risoluzione. L'obiettivo è creare esperienze ottimali per smartphone, desktop e tablet, indipendentemente da come viene utilizzato il dispositivo, il tutto all'interno della stessa versione dei contenuti (cioè nessuna pagina web separata per desktop e mobile).
Per i nostri scopi, la caratteristica multimediale più importante è la larghezza della finestra. Diamo un'occhiata a come questa funzione può essere utilizzata per ottimizzare un'e-mail di marketing:





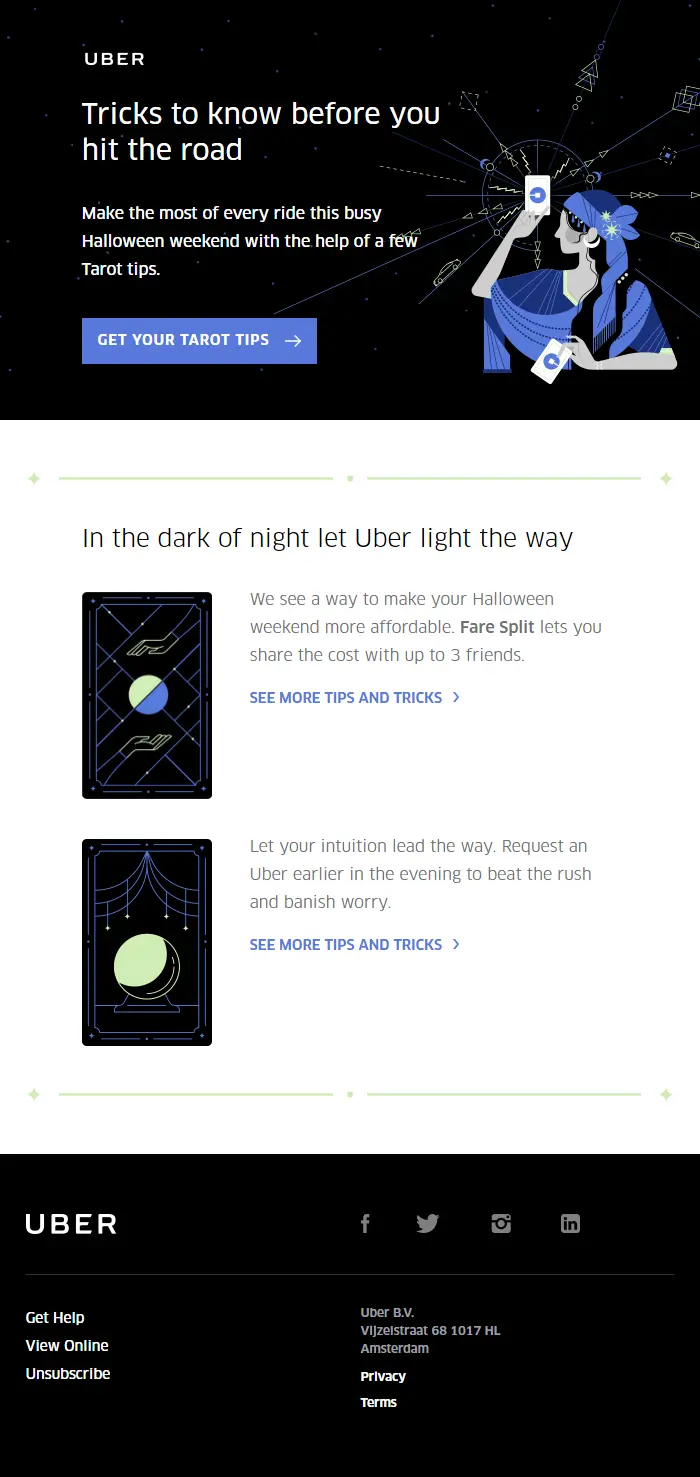
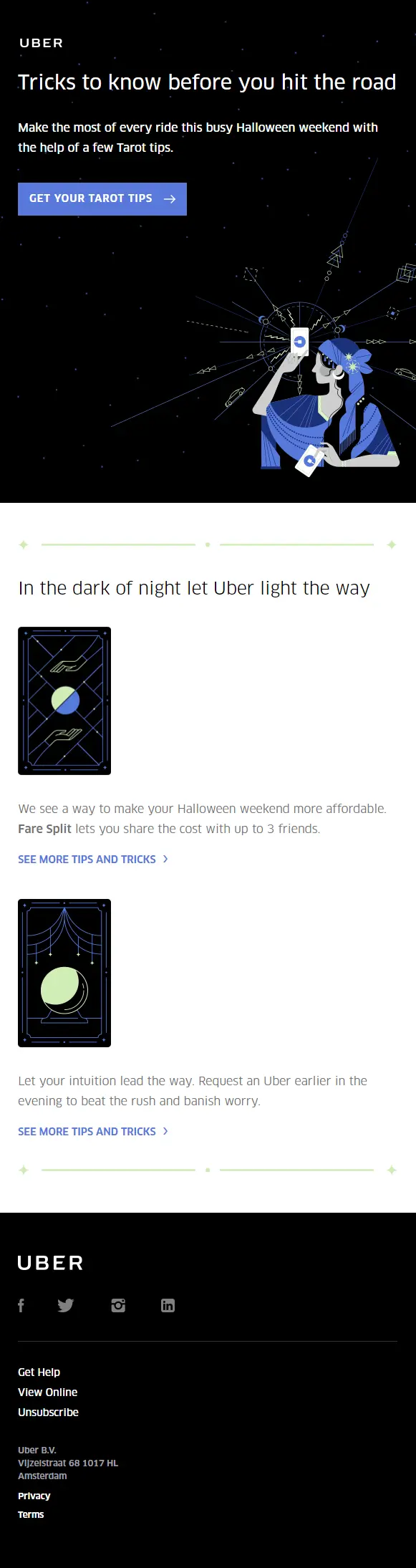
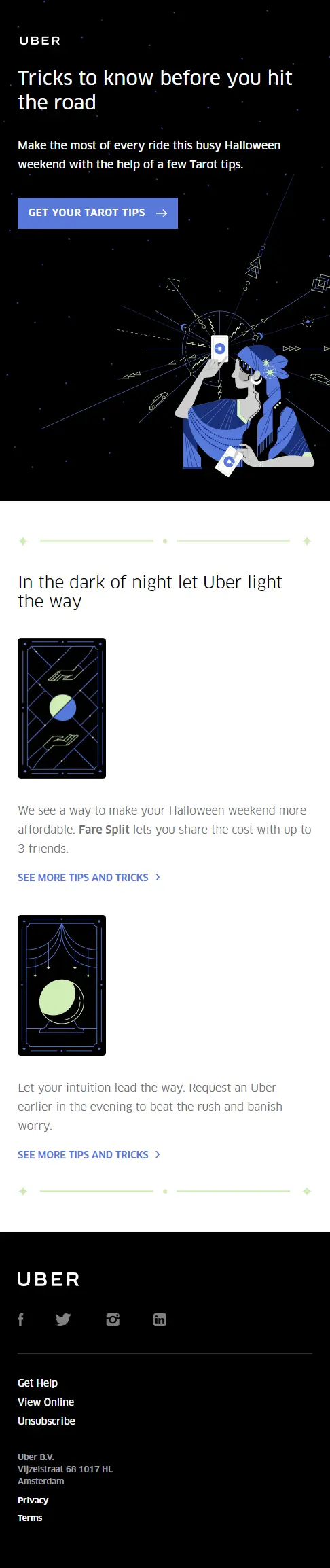
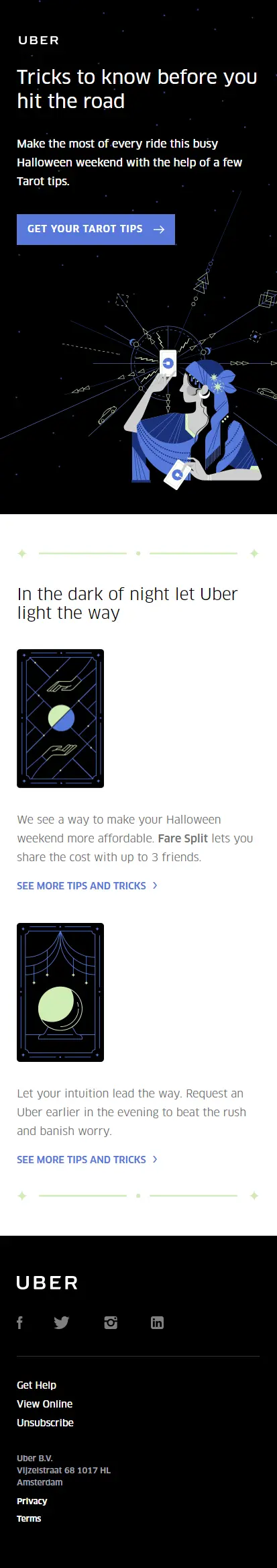
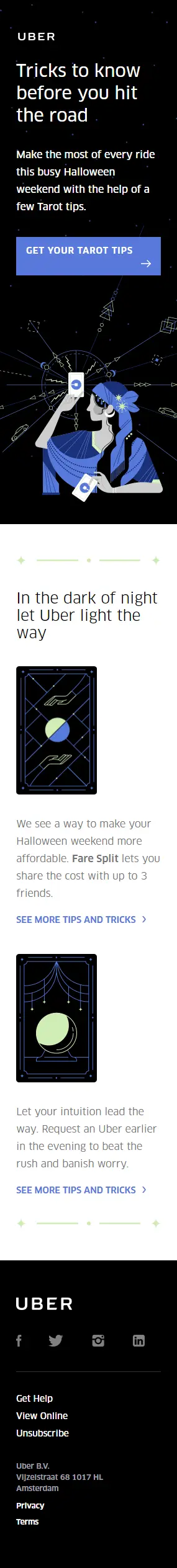
Rifatevi gli occhi con questa stupefacente e-mail di Uber; un vero e proprio masterclass su come eseguire un design di posta elettronica reattivo semplice ed efficace.
Le query multimediali CSS svolgono un ruolo importante nel fornire il contenuto dell'e-mail in modo ottimale per ogni dimensione dello schermo, utilizzando la funzione multimediale di larghezza dello schermo.
Ecco una query multimediale utilizzata per determinare come viene visualizzata la parte dell'intestazione dell'e-mail:
@schermo multimediale e (larghezza massima: 699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
larghezza: 100%! importante;
larghezza massima: nessuna !importante
}
Parte di questo codice dovrebbe sembrare familiare; alcuni probabilmente no. Analizziamolo:
- @media screen: imposta il tipo di supporto per la query
- (larghezza massima: 699 px) – imposta la funzione multimediale di larghezza massima. Tutte le visualizzazioni di 699 px e inferiori saranno interessate dalla query
- { e }: il codice contenuto tra parentesi graffe è l'istruzione di stile CSS da applicare se il tipo di supporto e le funzionalità multimediali specificate nella query multimediale sono entrambi vere per il dispositivo/browser utilizzato per visualizzare il contenuto, ovvero è un schermo che mostra qualsiasi cosa fino a una larghezza di visualizzazione di 699 px
- .t1of12, ecc. – Gran parte del web design reattivo funziona utilizzando griglie di contenuti reattivi, in cui un elemento (come la sezione dell'intestazione dell'e-mail di Uber) può contenere da 1 a 12 colonne. L'idea è che man mano che la larghezza dello schermo aumenta, alcuni quadrati della griglia di ciascuna riga si combinano per formare righe più lunghe all'interno di una versione più corta e più ampia della griglia. Vai alla home page di Target Internet, fai clic sul pulsante Ripristina in basso nella parte superiore del browser e trascina la finestra dall'angolo in basso a destra per vedere questo effetto in azione '.t1of12', '.t2of12', ecc. sono specificatori di larghezza delle colonne , qui utilizzato per adattare la larghezza del contenuto a diverse dimensioni del viewport.
- width: 100% !important – questa istruzione fa sì che il contenuto si estenda per riempire l'intera larghezza del suo elemento genitore.
Questi sono i componenti essenziali di una query multimediale in azione: un tipo di media, un'espressione di una caratteristica multimediale e un'istruzione CSS reattiva. Dovrai essere un programmatore CSS esperto se vuoi creare le tue media query in questo modo, ma comprendere i componenti di una media query e come questi componenti interagiscono insieme è una base preziosa.

Andando più in profondità: utilizzando altre funzionalità multimediali
Finora ci siamo concentrati principalmente sulla larghezza dello schermo, ma ci sono molte altre funzionalità multimediali che possono anche essere utilizzate con grande vantaggio nelle tue query multimediali. Ecco alcuni rapidi consigli su come usarli:
- Risoluzione : utilizza una query multimediale per visualizzare contenuti visivi più semplici e più audaci su dispositivi con una risoluzione dello schermo inferiore.
- Orientamento : ottimizza utilizzando gli stessi principi della griglia reattiva applicati nell'esempio di posta elettronica Uber discusso in precedenza.
- Colore (scritto 'color' in un contesto CSS ) – si riferisce al numero di bit del dispositivo per componente di colore. Se un'elevata profondità del colore è fondamentale per l'esperienza dei tuoi contenuti, considera l'impostazione di una query multimediale CSS per fornire una versione alternativa se il numero di bit del dispositivo è troppo basso.
Come implementare una media query – per sviluppatori e responsabili dei contenuti
Come avrai capito, l'implementazione di media query richiede conoscenze di codifica. Tuttavia, capire come funzionano le media query è auspicabile per qualsiasi marketer digitale, in quanto ciò ti consentirà di comunicare le tue idee di progettazione in modo più fluido ai colleghi sviluppatori web e anche di modellare tali idee sulle tecniche di codifica disponibili.
Come qualsiasi altra funzionalità CSS, le query multimediali appartengono al foglio di stile CSS del contenuto. Ti consigliamo di elencare tutte le query CSS per un contenuto nella parte inferiore del suo foglio di stile o di inserirle tutte proprio sotto l'elemento di contenuto che stilizza. In caso di dubbio, chiedi al tuo sviluppatore web.
Se non sei responsabile della codifica, ma sei responsabile della pianificazione dell'esperienza utente di un contenuto su tutti i tipi di dispositivi, puoi aiutare il tuo sviluppatore a ottenere l'effetto desiderato fornendo una specifica chiara e precisa di come il contenuto deve essere visualizzato in base a diverse condizioni delle funzionalità multimediali. Per esempio:
Immagine A: mostra se la larghezza dello schermo è uguale o maggiore di 600px
Immagine B: mostra se la larghezza dello schermo è uguale o maggiore di 400px
E non preoccuparti, se c'è qualcosa che non va nelle tue istruzioni ne sentirai presto parlare.
Le domande sui media non esistono già da anni?
Le media query sono emerse all'inizio degli anni '20, svolgendo una serie di funzioni tra cui la formattazione dei contenuti Web per la stampa (ad es. trasformando la copia Web in nero e gli sfondi in bianco quando una pagina Web viene inviata in stampa). Ma il vero momento di svolta per le media query è arrivato nel 2012, quando sono diventati il nuovo standard web per il design reattivo con browser e supporto W3C.
A partire dal 2016, le query web sono una componente fondamentale del web design di qualità. Hanno ricevuto un'altra spinta a settembre, quando Google ha annunciato che Gmail avrebbe finalmente iniziato a supportarli, rimuovendo un ostacolo di vecchia data alle query sui media che emergevano come un meccanismo di web design onnipresente.
Query sui media in modelli reattivi
Molti degli strumenti di email marketing leader nel mondo utilizzano le query multimediali nei loro modelli di email reattive. Quando è arrivata la notizia che Gmail avrebbe ora supportato le media query, MailChimp ha scritto un post sul blog in cui spiegava il significato dell'aggiornamento: "Gmail [ora] consentirà l'uso di media query, il che significa meno soluzioni alternative per far sì che le e-mail di MailChimp si comportino in modo coerente sui dispositivi mobili dispositivi. Ora sarà più facile ottimizzare al meglio i layout delle e-mail per una varietà di dispositivi e dimensioni dello schermo.
"Sebbene i nostri modelli siano stati creati per aggirare le limitazioni passate di Gmail, hanno sempre incluso il codice per il quale Google sta ora implementando il supporto. Vale a dire: le campagne verranno visualizzate in modo più coerente su tutti i clienti".
Perché è importante utilizzare il design reattivo
I nostri lettori abituali ci avranno già sentito dire questo diverse volte, ma non abbiamo paura di ripeterlo: creare un'esperienza eccezionale per gli utenti di dispositivi mobili e tablet è assolutamente essenziale. Come mai? Perché un numero enorme di utenti web utilizza cellulari e tablet.
Secondo una ricerca di comScore, a dicembre 2015, il 76% delle persone online accede a Internet tramite una combinazione di dispositivi, inclusi desktop, dispositivi mobili e tablet. Solo l'11% utilizza solo desktop, il che pone la domanda: puoi davvero permetterti di fornire contenuti non ottimali fino all'89% del tuo pubblico potenziale? Naturalmente ci saranno molti nella maggioranza dei dispositivi multipli che utilizzeranno i loro desktop per accedere ai tuoi contenuti, ma ci saranno anche molti che useranno qualcos'altro.
Non sono solo gli utenti web che vogliono che i tuoi contenuti siano compatibili con più tipi di dispositivi; è anche Google. Dal cosiddetto aggiornamento dell'algoritmo "Mobilegeddon" dell'aprile 2015, Google ha assegnato punti extra ai siti ottimizzati per i dispositivi mobili nei suoi calcoli dei risultati di ricerca e l'azienda è aperta sul fatto che il design reattivo sia il suo metodo preferito di ottimizzazione mobile. Potrebbe essere utile dare un'occhiata a questa guida agli errori comuni di progettazione Web mobile dall'hub Webmaster di Google.
Le query sui media possono essere utilizzate per facilitare una serie di tattiche di progettazione reattiva di successo, tra cui:
- Estensione del contenuto per dimensioni dello schermo più grandi, ad esempio aggiungendo copie o immagini extra
- Ingrandimento del contenuto per dimensioni dello schermo più grandi
- Nascondere i contenuti specifici per dispositivi mobili dopo il raggiungimento di una determinata larghezza minima dello schermo
Guardando al futuro, ti invitiamo a utilizzare il design reattivo e le query multimediali ogni volta che crei un sito Web o un'e-mail di marketing, sia che ciò significhi imparare e creare tu stesso il CSS o fornire indicazioni ben informate al tuo sviluppatore web.
ottieni ora la tua iscrizione gratuita - assolutamente non è richiesta la carta di credito
ISCRIZIONE GRATUITA