Layout di siti Web creativi per ottenere più visitatori per rimanere sul tuo sito
Pubblicato: 2023-01-16I layout di siti Web collaudati funzionano grazie alla leggibilità e alla navigazione. Ma non devi attenersi ai layout convenzionali. Invece, puoi modificare il tuo sito web per adattarlo alla personalità del tuo marchio. E se hai bisogno di ispirazione per il design del sito web, ecco 13 layout di siti web creativi da copiare!
Perché il design è importante nel layout di un sito web
Poiché molti layout di siti Web copiano un modello o una struttura simile, è meglio incorporare elementi di design che renderanno layout di siti Web creativi.
Bene, per cominciare, vuoi lasciare i tuoi visitatori in soggezione. Certo, potresti pensare che dovrebbero andare immediatamente alla pagina del prodotto o del servizio e fare il checkout. A volte, vorrai che le persone esplorino ulteriormente.
Lascia che imparino a conoscerti.
Ecco perché dovrebbe anche tradursi nel layout del tuo sito web. Potresti seguire alcune tendenze qua e là, ma è bene aggiungere un po' della tua azienda o di te stesso nel layout del sito web. Ravvivalo con il tuo marchio. È così che puoi distinguerti.
Alcuni elementi di design da prendere in considerazione nel layout di un sito web:
- Gerarchia visiva
- Colore
- Spazio negativo
Non dimenticare alcune tendenze del design grafico che potrebbero tornare utili:
- Colori luminosi
- Illustrazioni
- Realtà aumentata
Inoltre, non dimenticare di renderlo anche un sito Web reattivo. È una parte cruciale di un sito web. Puoi avere una grafica accattivante, ma se non riesci a fare clic su alcun pulsante o il sito Web si carica lentamente, potresti perdere alcuni contatti nel processo.
1. Soluzioni annoiate

Bored Solutions mette la sua svolta su un layout a griglia. Includevano cerchi e oblunghi all'interno delle griglie di forma diversa. Questo layout consentirà agli utenti di scorrere ulteriormente perché sei curioso di sapere quali altre cose puoi realizzare in una settimana o in un mese. I creatori di questo sito Web lo hanno realizzato durante la pandemia.
Quindi, cosa hai intenzione di provare per un mese o una settimana? Quanto a me, penso che mi piacerebbe andare a teatro.
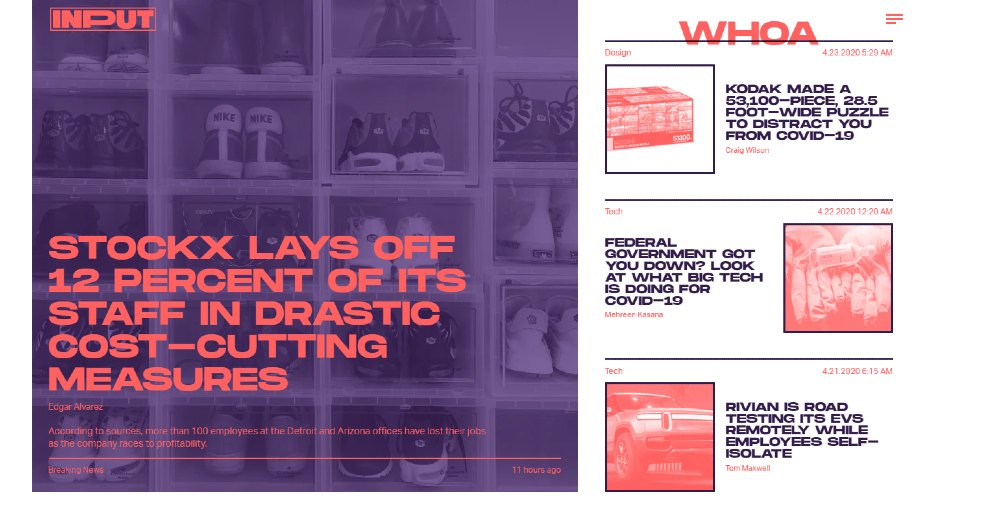
2. Ingresso Mag

Una volta caricato il sito Web di Input Mag, noterai che combinano accenni di asimmetria e il flusso a forma di z. Anche l'uso dei colori colpisce, il che fa aderire i tuoi occhi alla pagina. Mentre scorri più in basso, vedrai più storie e prodotti suggeriti di cui potresti aver bisogno.
L'uso del testo per scopi gerarchici visivi funziona perché ti fa venire voglia di leggere il titolo e persino l'intero articolo . Utilizzano anche uno scorrimento infinito che consente agli utenti di rimanere più a lungo sul sito in modo da poter leggere più storie. È una tendenza comune tra i siti web dei media.
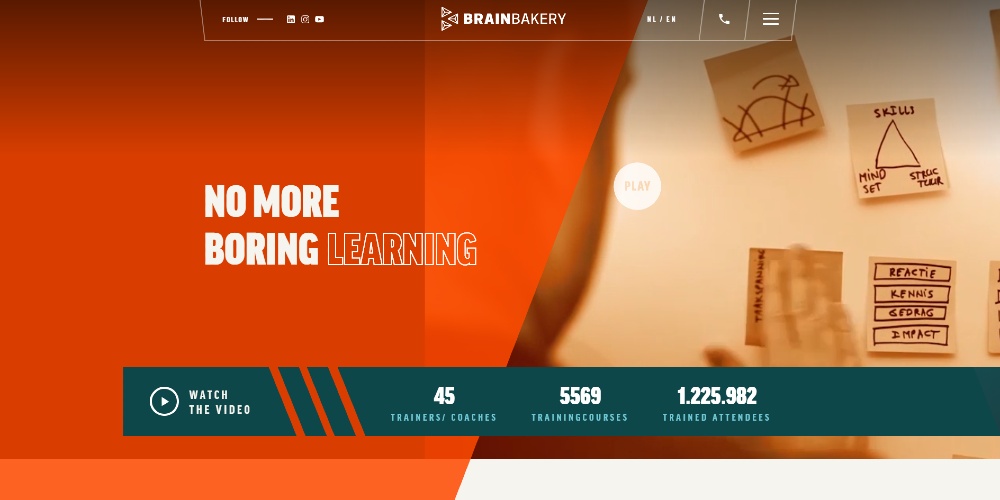
3. Panetteria del cervello

Il sito Web di Brain Bakery lascia un'impressione perché non segue una struttura sulla home page del sito Web. Ciò che è coerente è il colore perché si apre. Anche se il sito non segue un layout, ti fa navigare facilmente sulla pagina.
Anche il cursore modificato è un bel tocco! Aiuta quando vuoi interagire con un oggetto.
Inoltre, la barra dei menu sembra distorta. Sembra in 3D in un certo senso, che è una versione intelligente della solita barra dei menu appiccicosa.
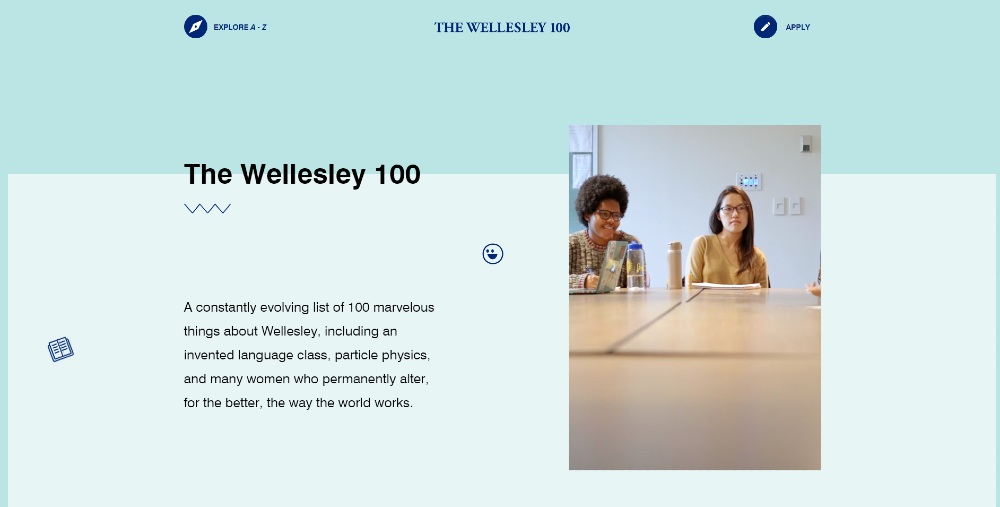
4. Il Wellesley 100

Invece di utilizzare un'immagine eroica, un'illustrazione o qualsiasi progetto grafico, il sito Web Wellesley 100 utilizza un video, come è di tendenza. Proprio come alcuni siti web in questo elenco, utilizzano una combinazione di strutture per rendere il sito coinvolgente ed emozionante .
Un altro punto interessante da notare è quando scorri un po', fai clic sul pulsante "sorprendimi" e impari qualcosa di nuovo su Wellesley. Noterai anche che hanno impilato le foto lì, il che è anche indicativo di asimmetria e gerarchia visiva.
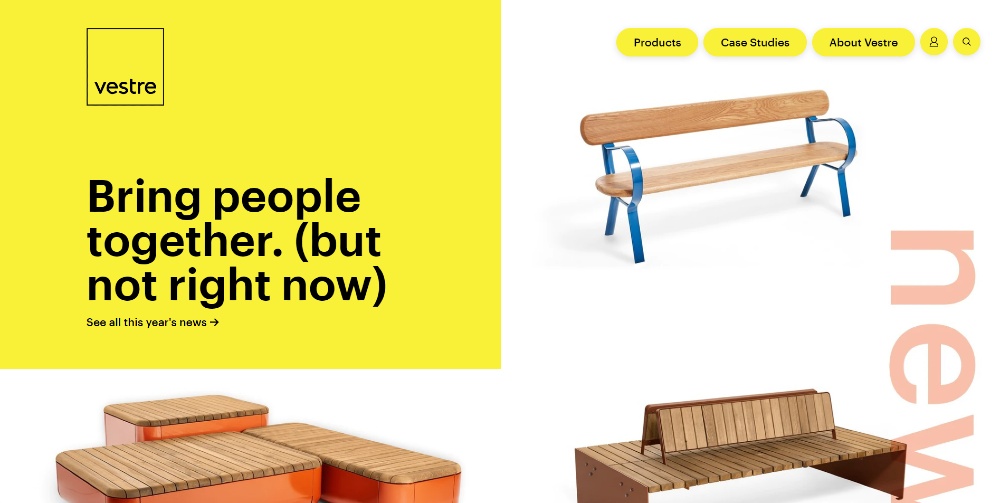
5. Vestre

Il giallo è il tema del sito di Vestre. Lo vedi immediatamente una volta aperto il sito. Secondo il layout, presentano non solo un'immagine dell'eroe, ma tre. L'enorme piazza sulla sinistra è imponente ed è un ottimo modo per catturare l'attenzione della gente.
Scorrendo verso il basso, noterai che hanno adottato un layout a zigzag aggiungendo elementi come foto, video e gif per presentare i loro prodotti in luoghi diversi.
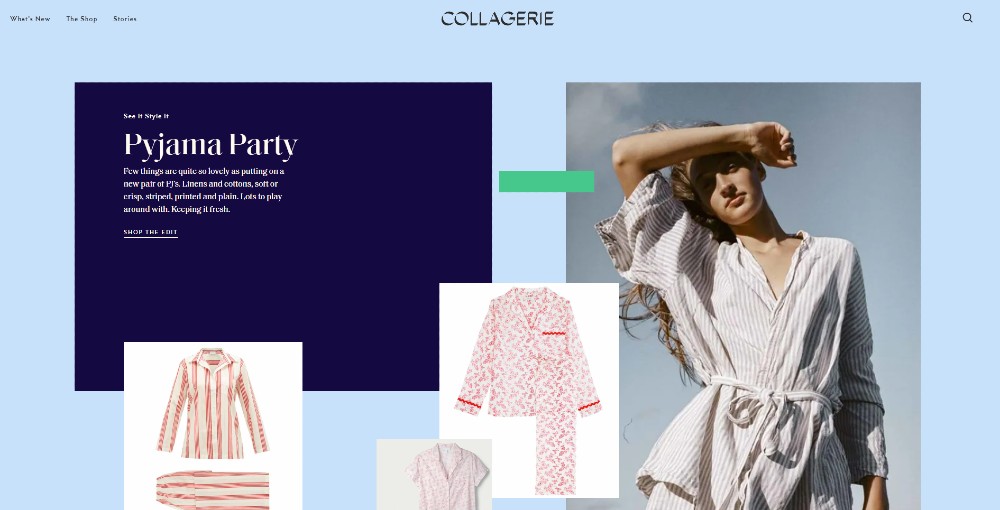
6. Collagerie

Ciò che rende Collagerie uno dei layout di siti Web più creativi è che mettono in risalto i prodotti. C'è una copia minima, che consente al visitatore di apprezzare maggiormente i prodotti. Hanno applicato una gerarchia visiva sulle scatole, in modo che i visitatori abbiano un'idea di quali siano i prodotti più consigliati.
Fanno un uso eccellente delle strisce, che fungono da spunto visivo per il visitatore per apprezzare ulteriormente il prodotto.
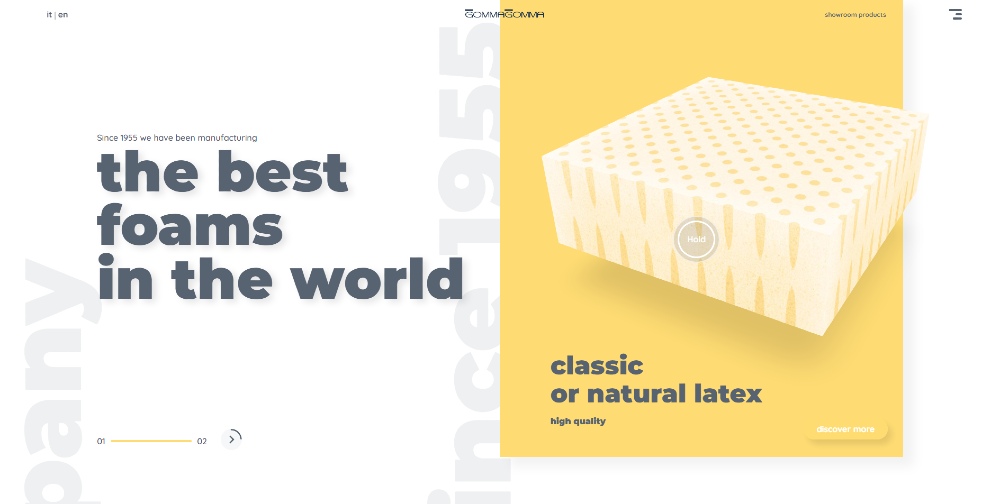
7. Gomma Gomma

A differenza di altri siti Web di prodotti che utilizzano modelli, Gomma Gomma fa il possibile con il proprio sito Web.

La cosa interessante dei prodotti presentati above the fold è che puoi interagire con essi. La cosa fantastica è anche il modo in cui i tuoi occhi si lanciano immediatamente sul prodotto. Si distingue perché è reso in 3D e utilizza uno sfondo in modo da poter focalizzare la tua attenzione sul prodotto.
Vedrai anche che il testo si sposta mentre ti sposti su o giù nella pagina, rendendo il testo dell'intestazione simmetrico o meno. Ciò conferisce al sito Web il suo aspetto asimmetrico.
8. Huys New York

Quando apri il sito Web di Huys NYC per la prima volta, la barra dei menu viene visualizzata dal lato sinistro. Da lì, vuoi che i potenziali affittuari controllino gli spazi disponibili e magari imparino di più sull'edificio e anche sulla sua storia.
Se riduci a icona la barra dei menu, vedrai una singola colonna opportunamente posizionata al centro. Il layout del loro sito web aderisce allo schema az, lasciando che gli occhi danzino mentre scorri il loro sito web.
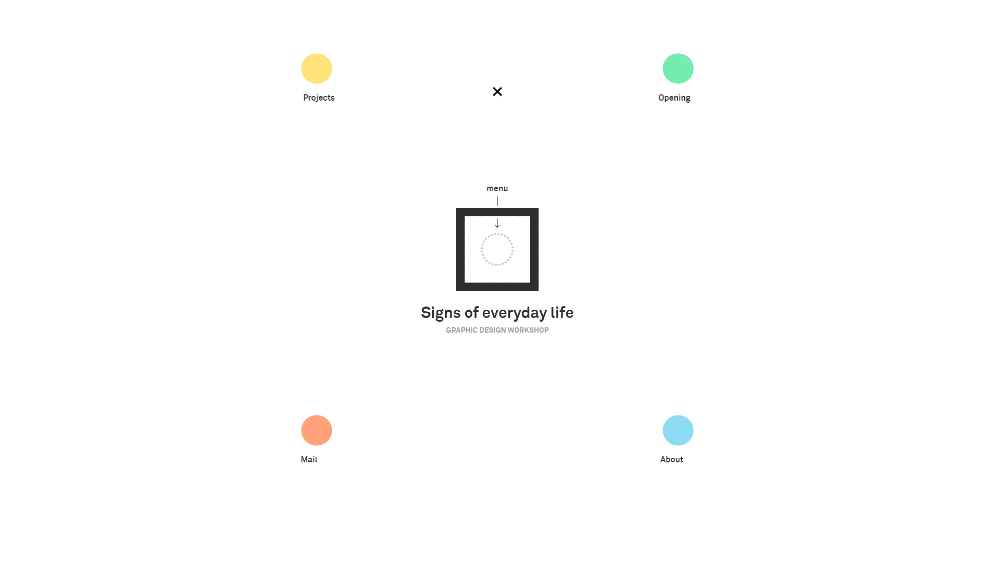
9. Segni del quotidiano

Signes du Quotidien fa un uso eccellente degli spazi bianchi nel layout del proprio sito web. Quando carichi il sito, ti chiedono di fare clic sul cerchio all'interno della casella. Questo è il menu.
Invece di utilizzare la barra, hanno animato la barra dei menu e le hanno posizionate al centro invece di metterle in alto o ai lati. Per saperne di più su di loro, puoi trascinare un cerchio sulla casella.
Quando viene caricata una nuova pagina, usano due colonne. Noterai anche che fanno un grande uso dello spazio bianco poiché hanno limitato gli elementi al centro pur osservando la spaziatura simmetrica.
Signes du Quotidien in francese significa segni della vita quotidiana.
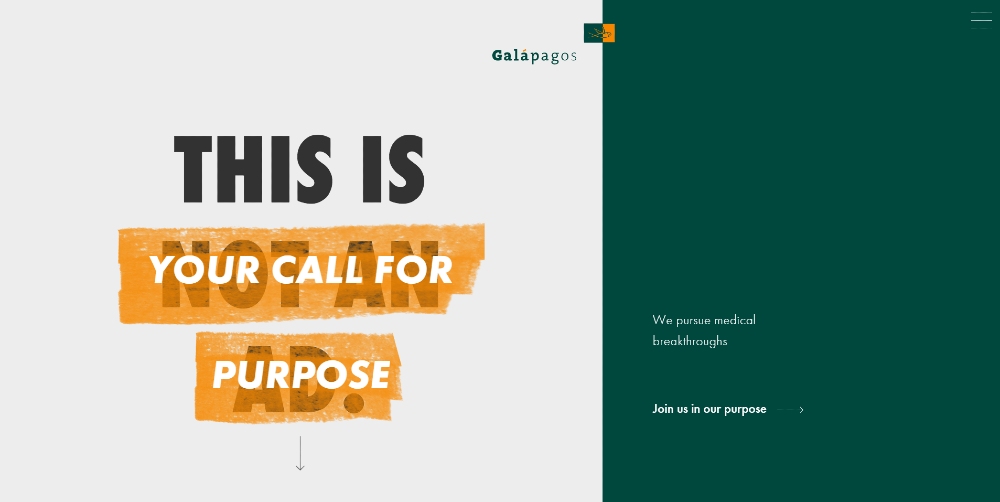
10. Lavora alle Galapagos

The Work at Galapagos ha uno dei migliori layout di siti web creativi.
All'inizio usano un layout del sito web asimmetrico, ma mentre scorri verso il basso, il lato destro dell'immagine diventa la barra dei menu. Hanno anche aggiunto segnali direzionali in modo da poter leggere di più sulle Galapagos e sul perché stanno assumendo persone.
Il testo animato aiuta anche nella navigazione del sito Web e lo rende interattivo per i potenziali candidati sul sito.
Una delle parti migliori del loro sito web è l'uso dell'audio invece del solito video. Un'illustrazione di un dipendente funge da elemento visivo. Inoltre, la gerarchia visiva è stata ben eseguita anche per quella sezione.
La parte inferiore della pagina termina con uno schermo diviso in cui puoi fare clic sulla loro pagina Informazioni o Unisciti al team. Non tutti i siti Web utilizzano uno schermo diviso nella parte inferiore della pagina. Ma funziona per il loro sito.
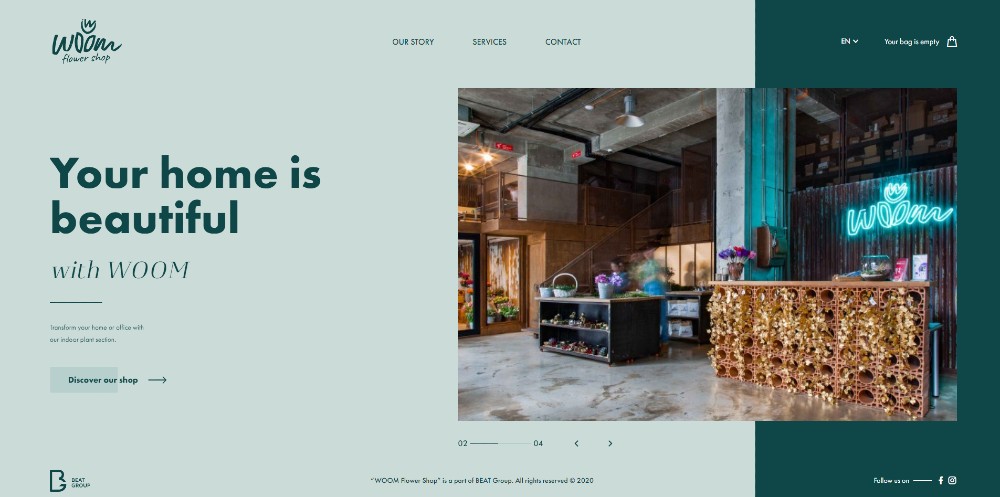
11. Wow

Woom utilizza un layout a pagina singola sul proprio sito web. Ciò consente ai visitatori di fare ciò che devono fare sul sito. Noterai l'uso della gerarchia visiva sul testo sul lato sinistro dello schermo asimmetrico. Il testo dell'intestazione è in grassetto, mentre i testi seguenti sono in corsivo o nella sua forma regolare.
Quando fai clic sulla sezione successiva dalla home page, puoi sfogliare il loro negozio, contattarli o controllare le pagine dei loro eventi. La pagina del negozio è organizzata come una griglia in modo che i visitatori possano visualizzare correttamente i prodotti .
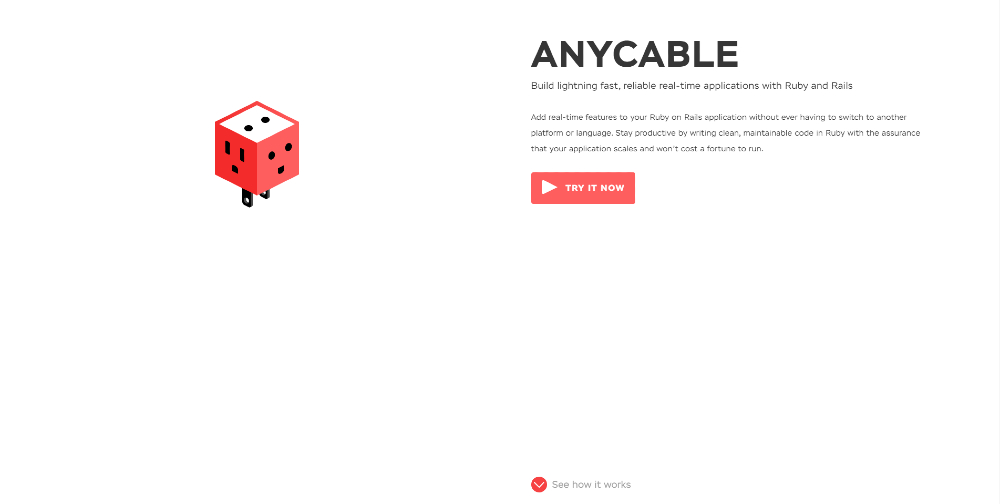
12. Qualsiasi cavo

Any Cable utilizza un layout di animazione a schermo diviso sulla propria home page. Ciò consente agli utenti di conoscere il processo attraverso l'animazione e la descrizione. È anche positivo che abbiano usato dimensioni diverse per il testo per indicare che è la sezione successiva. Aggiungono colori tenui alle griglie, ma per enfatizzare i dati, hanno aggiunto colori per attirare l'attenzione della gente.
Inoltre, fanno un ottimo uso anche dello spazio bianco. Il sito Web minimalista ottiene punti per la leggibilità ed è anche piacevole per gli occhi. È uno dei migliori layout di siti Web creativi perché integra diversi elementi che funzionano.
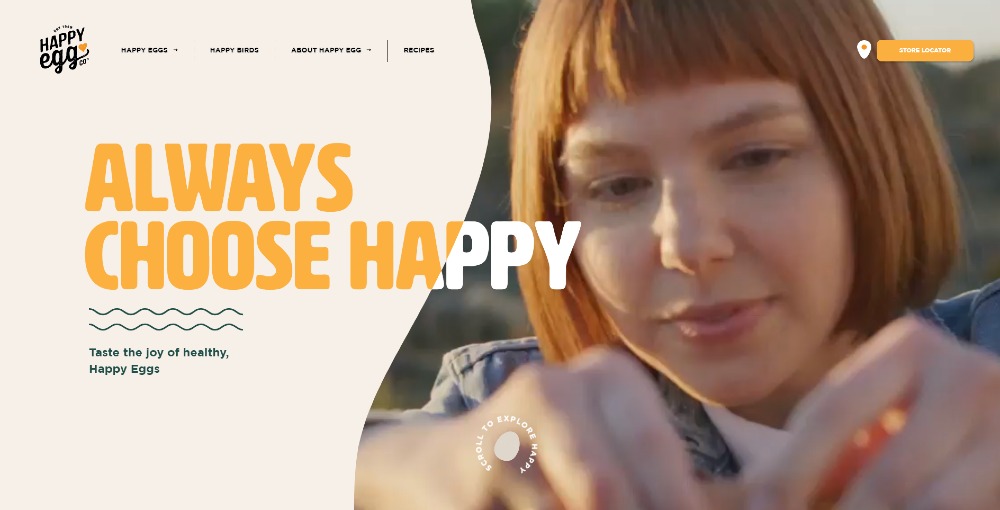
13. Uovo felice

Invece di utilizzare uno schermo diviso o una singola immagine (o video), Happy Egg ha scelto di personalizzare above the fold e lo ha eseguito bene, rendendolo uno dei layout di siti Web più creativi nell'elenco.
I bordi assumono la forma di un uovo crudo fuori dal guscio o come un uovo con il lato soleggiato rivolto verso l'alto. Scorrendo più in basso, noti che usano anche colori accattivanti per abbinarsi ai colori dei loro prodotti o imballaggi. Hanno reso interattivo anche il sito, rendendo piacevole la navigazione nelle sezioni del sito.
Punti chiave
Il tuo sito web dovrebbe servire come un modo per i clienti di effettuare transazioni diverse come il checkout o fissare un appuntamento. Tuttavia, dovresti anche abbellire il tuo sito web per renderlo più attraente per i tuoi visitatori.
