Come creare un sito web di prenotazione di hotel (guida passo passo)
Pubblicato: 2020-04-16Vuoi creare un sito web di prenotazione alberghiera come Booking.com, Expedia.com o Trivago.com?
Beh, è molto facile di quanto pensassi.
Probabilmente hai pensato che la creazione di un sito Web di prenotazione di hotel sia molto complicato e costoso: devi spendere molti soldi ($ 15.000- $ 60.000) per assumere sviluppatori e designer oppure devi imparare a programmare per creare il tuo sito Web di prenotazione di hotel, che può impiegare anni.
Se la pensi così……… ho buone notizie per te .
La buona notizia è che puoi creare un sito Web per la prenotazione di hotel in meno di 30 minuti senza assumere sviluppatori o designer o spendere un sacco di soldi.
In questo tutorial, mostrerò come creare un sito Web di prenotazione di hotel come Booking.com.

Ma, prima di iniziare a creare un sito Web di prenotazione alberghiera, prima di tutto sappiamo come funziona il modello di attività di prenotazione alberghiera.
Ecco i modelli di business più comuni utilizzati dai siti di prenotazione di hotel.
Modello mercantile
In questo modello, le agenzie di viaggio online (OTA) come Booking, Expedia acquistano un blocco di camere in anticipo con uno sconto significativo.
Diciamo che hanno comprato un blocco di 100 stanze in un hotel per $ 100 a notte. Quindi, rivendono le 100 camere per $ 150 a notte.
Ciò significa che stanno vendendo per il 50% in più rispetto al prezzo di acquisto.
Modello di agenzia
In questo modello, le agenzie di viaggio online non raccolgono i soldi dei clienti.
Ad esempio, quando un cliente prenota una camera su Expedia.com, reindirizza il cliente a un hotel.
Una volta che il cliente prenota una stanza, Expedia.com riceve una commissione.
Sito di comparazione di hotel
Siti come Trivago.com è un sito di comparazione di hotel che consente ai clienti di scegliere una camera in base alle proprie esigenze tra numerosi hotel e siti web di prenotazione.
Ricevono una commissione quando i clienti prenotano una stanza tramite il loro link.
Pronto a creare il tuo sito web di prenotazione di hotel oggi? Iniziamo…
Crea un sito web per la prenotazione di hotel in meno di 30 minuti
- Ottieni l'hosting web
- Registra un dominio
- Installa WordPress
- Configura il tuo sito
- Installa un tema di prenotazione dell'hotel
- Aggiungi hotel al tuo sito web
- Aggiungi un gateway di pagamento
- Personalizza il tuo sito
Di cosa hai bisogno per avviare un sito web di prenotazione di hotel?
La prima cosa che devi scegliere è la piattaforma giusta per creare il tuo sito web di prenotazione alberghiera.
Sono disponibili diversi sistemi di gestione dei contenuti (CMS) ed è abbastanza difficile scegliere quello migliore.
Per fortuna, non devi preoccuparti di questo. Ne abbiamo testati molti e ti diciamo quello più conveniente.

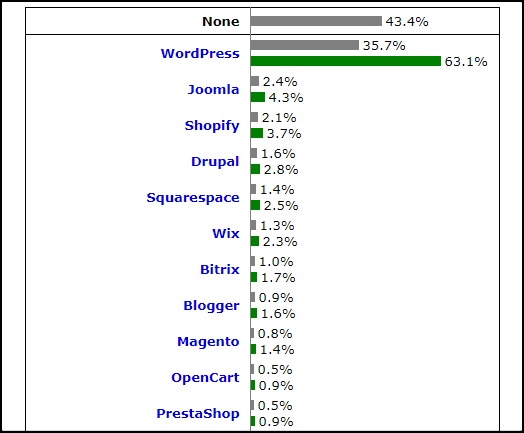
"Il CMS più popolare è WordPress – W3Techs"
Il sistema di gestione dei contenuti più popolare e migliore è WordPress.
Più di 27 milioni di siti Web sono alimentati da WordPress e crescono rapidamente.
Ecco perché consiglio WordPress:
- WordPress è un software open source ed è gratuito al 100%.
- Puoi creare qualsiasi tipo di sito Web utilizzando WordPress
- È completamente personalizzabile
- Ci sono oltre 50.000 plugin e 50.000 temi disponibili nella directory di WordPress
- È ben ottimizzato per la velocità , sicuro e SEO friendly
- Puoi ottenere supporto relativo a WordPress da quasi ovunque, ad esempio sul forum ufficiale di WordPress, su diversi gruppi di Facebook e diversi blog di WordPress, ecc.
- È sempre aggiornato
- e ce ne sono molti.
Per creare un sito Web per la prenotazione di hotel, è necessario un nome di dominio, un hosting Web e un certificato SSL.
- Cos'è un nome di dominio? Un nome di dominio è l'indirizzo del tuo sito web su Internet. Ad esempio, "Google.com" è un nome di dominio.
- Cos'è un web hosting? L'hosting Web è il luogo in cui il tuo sito Web è ospitato o archiviato online. Una volta che il tuo dominio e l'hosting sono collegati, puoi vedere il tuo sito web online.
- Che cos'è un certificato SSL? Un certificato SSL è altamente richiesto se raccogli i dettagli dei clienti come e-mail, password, dettagli di pagamento. Senza un certificato SSL, gli hacker possono hackerare facilmente il tuo sito.
In genere, la registrazione del dominio costa circa $ 14 per 1 anno , l'hosting web $ 9- $ 14 al mese e $ 60- $ 240 all'anno per un certificato SSL.
È troppo se hai appena iniziato.
Fortunatamente, Hostgator offre la registrazione del dominio GRATUITA e il certificato SSL GRATUITO con il suo piano di hosting che parte da soli $ 2,75 al mese .
HostGator è uno dei più antichi provider di web hosting (fondato nel 2002) e ora gestisce milioni di siti web in tutto il mondo.
Offrono vari tipi di hosting come condiviso, WordPress hosting, VPS, Cloud, Dedicato.
Le principali caratteristiche dell'hosting condiviso di HostGator:
- Registrazione del dominio GRATUITA
- Installazione di WordPress con un clic
- Trasferimento gratuito del sito WordPress
- Ultimo pannello di controllo
- Certificato SSL gratuito
- Larghezza di banda e spazio di archiviazione illimitati
- Supporto 24x7x365
- Tempo di attività del 99,98%.
- Garanzia di rimborso di 45 giorni
Come creare un sito web di prenotazione di hotel
1. Ottieni hosting web
La prima cosa di cui hai bisogno è scegliere un piano di hosting in base alle tue esigenze.
Ti consiglio di utilizzare il piano di hosting condiviso di HostGator in quanto è super conveniente.
Passaggio 1, in primo luogo, vai al sito Web di HostGator . Ho aggiunto un coupon in questo link che ti darà uno sconto del 60%. Puoi anche inserire il codice promozionale WPMYWEB60 durante la compilazione dei dettagli di pagamento.
O,
Clicca qui per andare al ==> www.hostgator.com <== sito web.
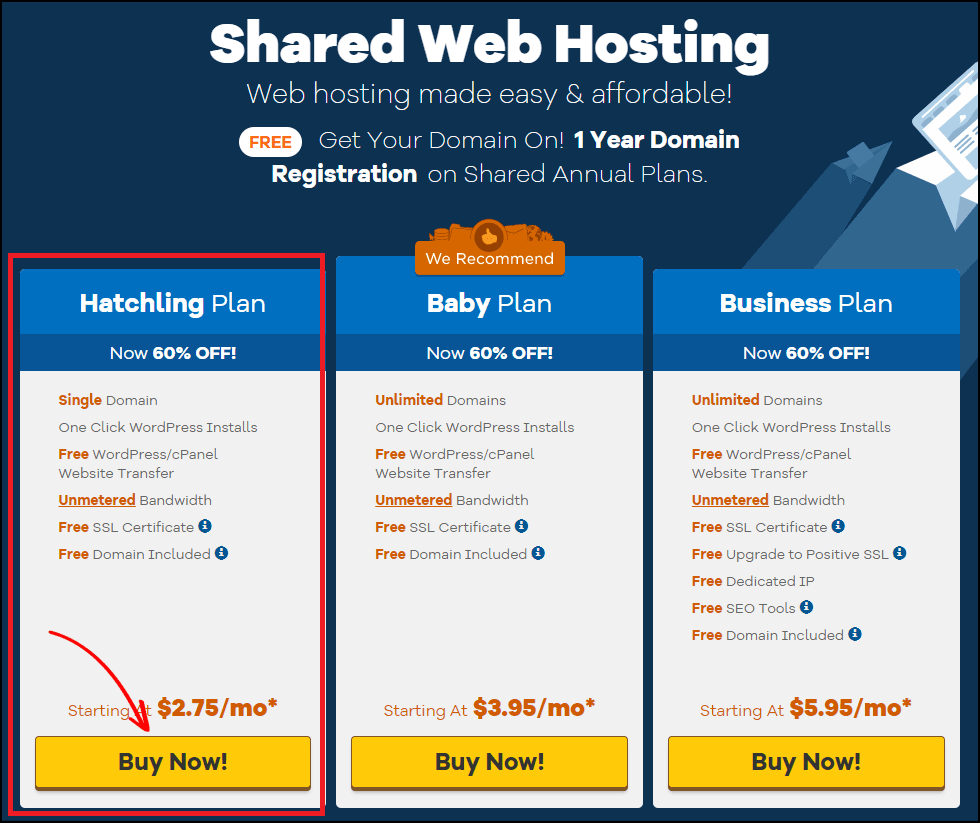
Passaggio 2, scegli un piano di hosting condiviso.
HostGator offre 3 diversi piani di hosting condiviso, Hatchling, Baby e Business.
Se vuoi ospitare un solo sito web in questo momento, scegli il piano Hatchling . Tuttavia, puoi aggiornare il tuo piano attuale in qualsiasi momento.
Fare clic sul pulsante Acquista ora per iniziare.

Successivamente, verrai reindirizzato alla pagina di registrazione del dominio.
2. Registra un dominio
Prima di creare il tuo sito web di prenotazione alberghiera, devi scegliere un nome di dominio per il tuo sito web.
La scelta del nome di dominio giusto per la tua attività o sito web è molto importante.
Perché un nome di dominio rappresenta la tua attività online ed è la prima cosa che le persone notano quando accedono al tuo sito web.
Se scegli il nome di dominio sbagliato, potresti non far crescere bene la tua attività.
Ecco una guida rapida su come scegliere il nome di dominio giusto per la tua attività:
a) Scegli sempre il dominio .COM
Ti consiglio vivamente di registrare un dominio .com, poiché .com è l'estensione di dominio più popolare e ha un numero enorme di utenti. Quindi è più facile costruire un marchio.
Inoltre, il .com è stato creato principalmente per attività commerciali, siti Web di e-commerce, blog o qualsiasi tipo di sito Web redditizio.
Leggi, .Com vs .Net: quale estensione di dominio dovresti scegliere.
b) Mantieni il tuo nome di dominio il più breve possibile
Cerca di mantenere il tuo nome di dominio il più breve possibile. La lunghezza del dominio ideale è di 5-14 caratteri.
I nomi più brevi sono più facili da ricordare e anche memorabili.
c) Evita trattini e numeri nel tuo nome di dominio
Non aggiungere mai trattini o numeri nel tuo nome di dominio. Il nome di dominio con trattino o numero non sembra legittimo e la maggior parte delle volte i truffatori lo usano.
d) Non ripetere nessuna lettera
Quando scegli un dominio per il tuo sito web, non dovresti ripetere nessuna lettera. Ad esempio, in questo dominio, " petttshoop.com " che contiene una o più lettere ripetute, non è buono da usare.
Questi tipi di nomi di dominio spesso confondono le persone.
e) Pensa a nuovi nomi di dominio
A causa dell'enorme popolarità del nome di dominio .com, sembra che tutti i buoni nomi di dominio siano già registrati e non possono essere registrati nuovamente. Se ciò accade, devi pensare a nuovi nomi finché non ne trovi uno buono. Puoi anche usare il tuo nome per il tuo marchio.
Registriamo un dominio.
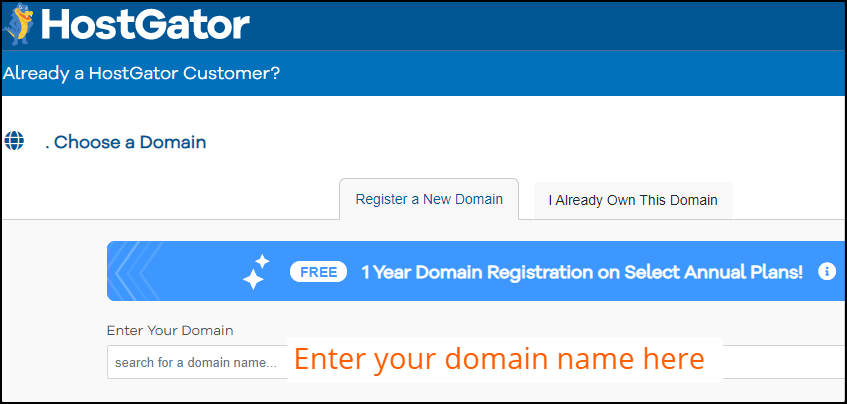
Passaggio 1, scegli un dominio
Da questa pagina devi registrare il tuo nome di dominio.
Per prima cosa, inserisci il tuo nome di dominio e controllerà automaticamente se il dominio è disponibile per la registrazione.
Nel caso in cui il dominio che hai inserito sia già occupato, prova un nuovo nome.
Ora, fai clic su Registra un nuovo dominio .

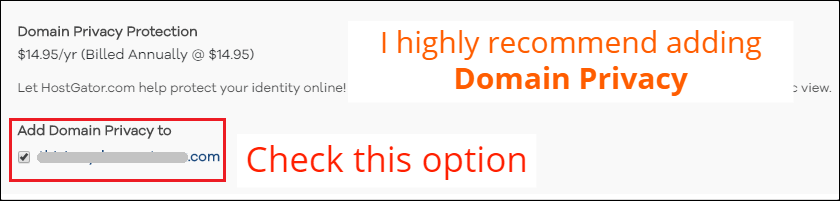
Passaggio 2, aggiungi la privacy del dominio
Una volta inserito il nome di dominio, ti verrà mostrata l'opzione di protezione della privacy del dominio . Per impostazione predefinita, è selezionato.
Ti consiglio vivamente di aggiungere la protezione della privacy del dominio.
Tuttavia, ti costerà $ 14,95 in più, ma ti salverà dagli spammer.

La privacy del dominio fondamentalmente nasconde tutte le tue informazioni di contatto dagli strumenti di ricerca del dominio, come Whois, ICANN Lookup, ecc.
Se non hai attivato la privacy del dominio, gli spammer raccoglieranno il tuo nome, numero di telefono, indirizzo e-mail e ti spammeranno continuamente.
Successivamente, è necessario completare il modulo d'ordine HostGator.
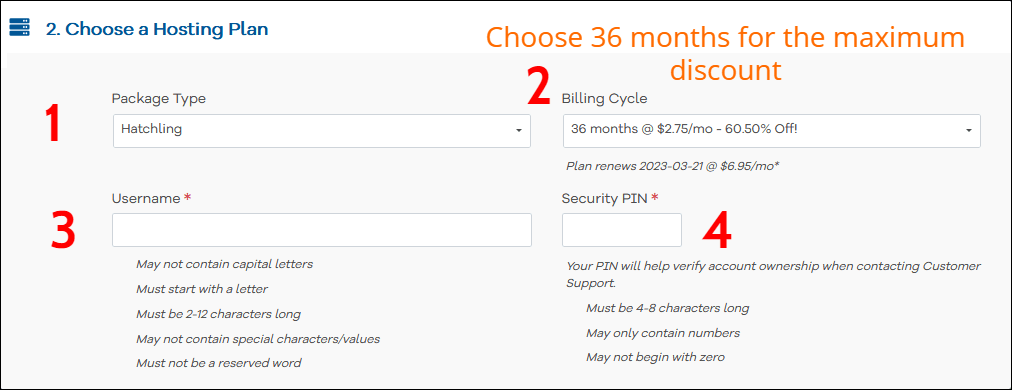
Passaggio 1, scegli un piano di hosting
Da questa sezione puoi scegliere quanti siti WordPress vuoi ospitare in questo momento.
Dopodiché, devi scegliere il ciclo di fatturazione del tuo hosting.
Ti consiglio di scegliere il pacchetto 36 mesi per lo sconto massimo .
Quindi imposta il nome utente e un PIN di sicurezza.

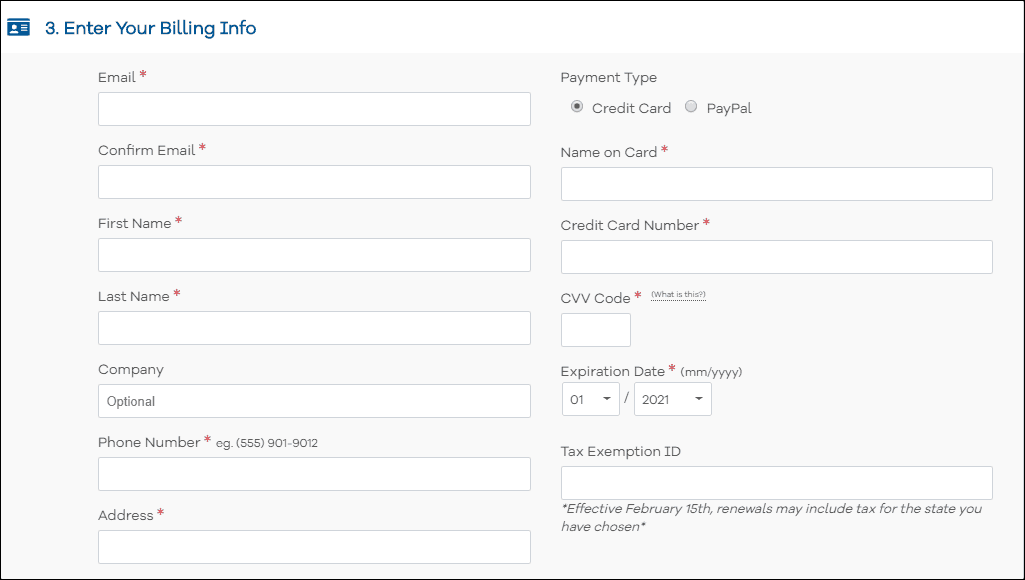
Passaggio 2, inserisci i tuoi dati di fatturazione
Qui devi inserire i tuoi dati di fatturazione, come indirizzo e-mail, nome, numero di telefono, ecc.
Sul lato destro, inserisci i tuoi dati di pagamento. Puoi pagare sia con Carta di Credito che con PayPal.

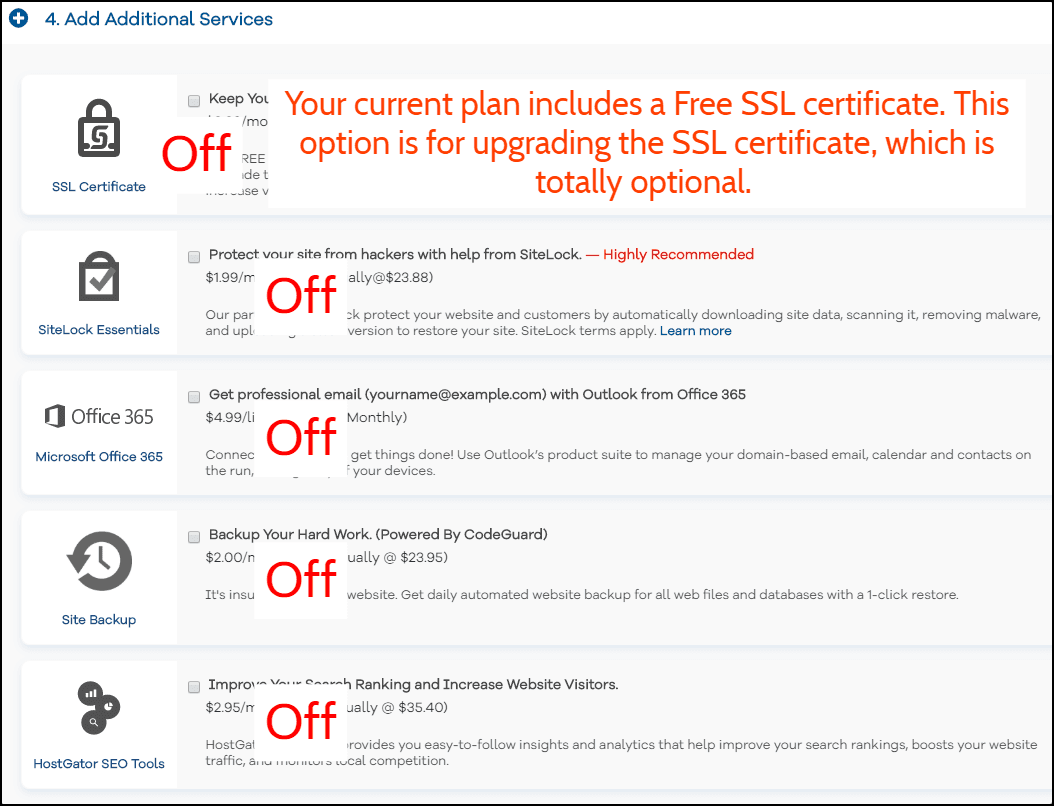
Passaggio 3, aggiungi servizi aggiuntivi
Ti verrà chiesto di aggiungere servizi aggiuntivi come certificato SSL, SiteLock Essentials, SiteBackup, strumenti SEO HostGator, ma è totalmente opzionale.
Puoi aggiungere servizi aggiuntivi se vuoi.

Passaggio 4, verifica ora
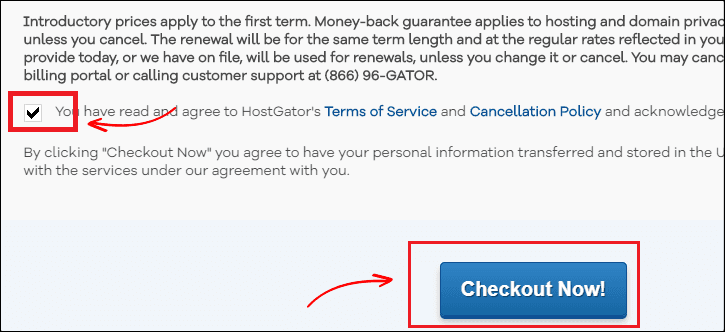
Ora seleziona la casella "Termini di servizio" e fai clic sul pulsante Acquista ora .

Passaggio 5, controlla la tua email
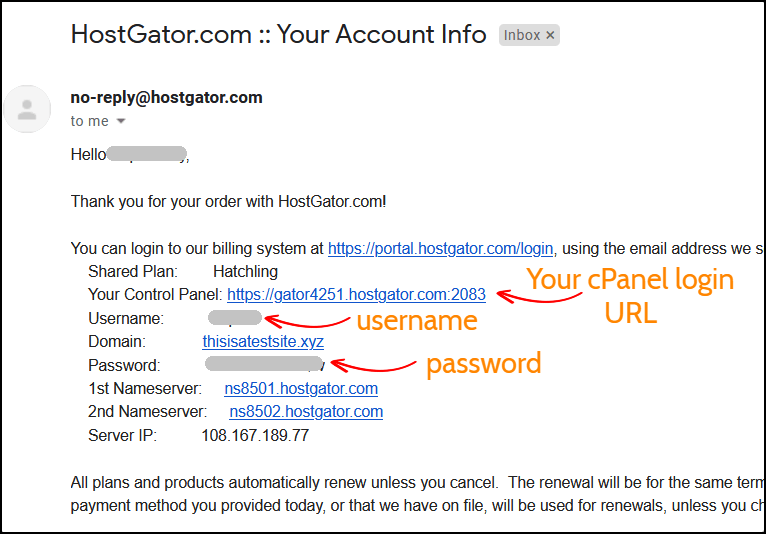
Una volta effettuato il pagamento, riceverai i dettagli di accesso del cPanel di HostGator sulla tua e-mail.
Fai clic sull'URL del tuo pannello di controllo , quindi inserisci il tuo nome utente e password per accedere alla dashboard di HostGator.

3. Installa WordPress
Innanzitutto, accedi al tuo account di hosting utilizzando i dettagli di accesso che hai ricevuto sulla tua e-mail.
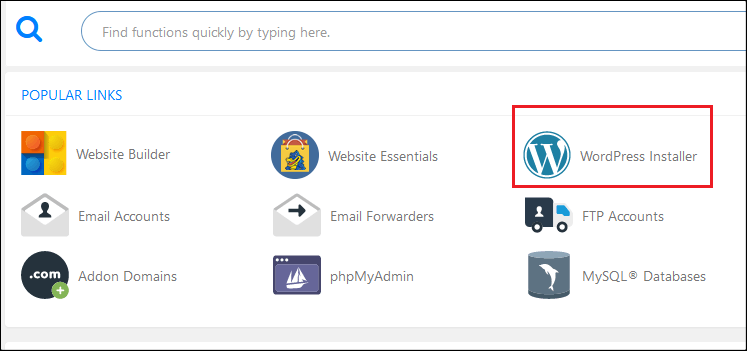
Passaggio 1, vai al programma di installazione di WordPress
Nella parte superiore sotto i collegamenti popolari, vedrai un'opzione di installazione di WordPress . Cliccaci sopra.

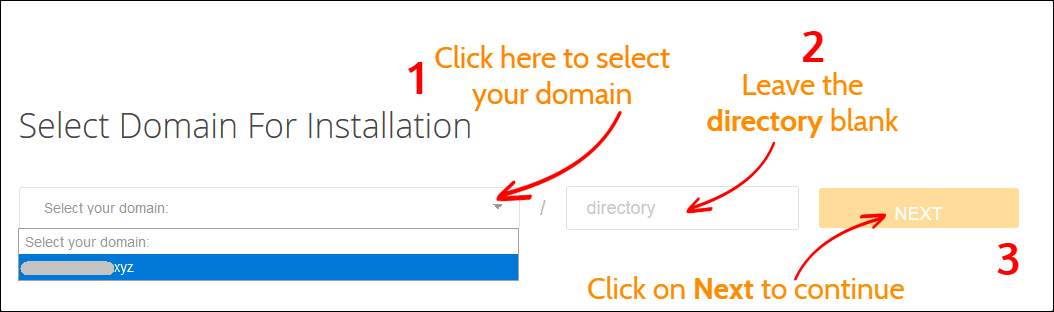
Passaggio 2, selezionare il dominio per l'installazione
Innanzitutto, fai clic sul menu a discesa e seleziona il tuo dominio. Lascia vuoto il campo della directory e fai clic su Avanti per avviare l'installazione di WordPress.

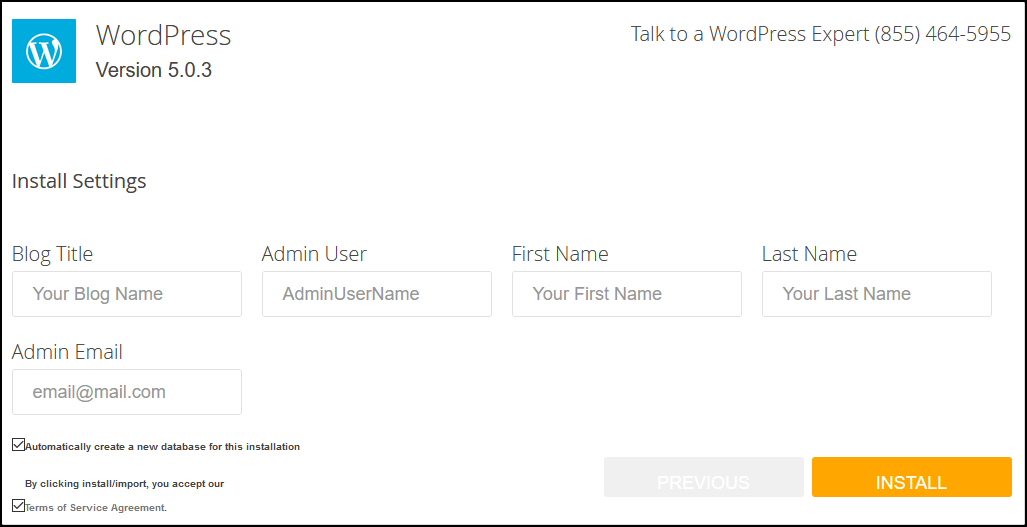
Passaggio 3, Installa le impostazioni
Prima di installare WordPress, è necessario completare il processo di installazione. Inserisci il titolo del tuo blog, il nome utente amministratore, il tuo nome e la tua email.
Al termine, fare clic sul pulsante Installa per avviare il processo.

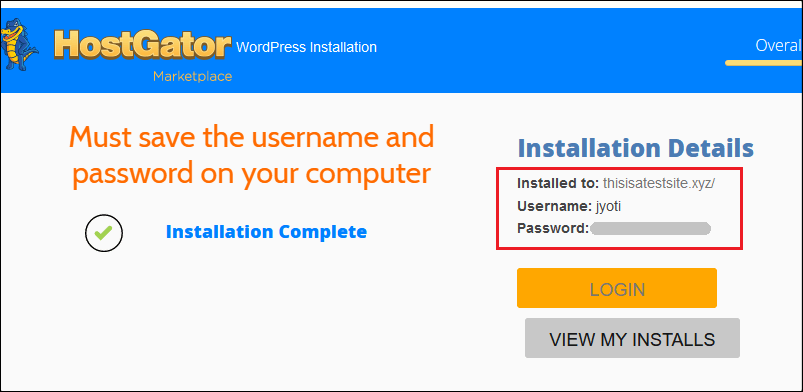
Passaggio 4, salva i dettagli di accesso
Ci vorrà circa un minuto per completare l'installazione di WordPress.
Una volta fatto, vedrai i tuoi dati di accesso amministratore: nome utente e password.
Consiglio vivamente di salvare il nome utente e la password in un file di blocco note.

4. Configurazione del tuo sito WordPress
Dopo aver installato WordPress su HostGator, è il momento di configurare il tuo blog WordPress.
Innanzitutto, accedi al tuo pannello di amministrazione di WordPress.
Se non conosci l'URL di accesso dell'amministratore, aggiungi semplicemente wp-admin all'ultimo nome del tuo sito web. Ad esempio, tuosito.com/wp-admin
Quindi inserisci il nome utente e la password dell'amministratore per accedere alla dashboard di WordPress.
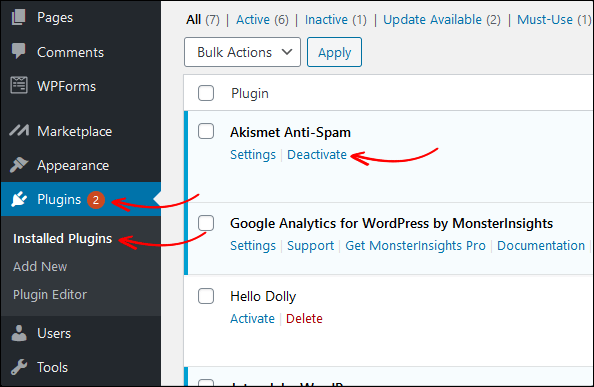
Passaggio 1, disinstalla ed elimina i plug-in predefiniti
La prima cosa dopo l'installazione di WordPress è disinstallare ed eliminare i plugin predefiniti.
Per eliminare un plugin, vai su Plugin > Plugin installati e scorri sotto per vedere i plugin installati.

Passaggio 2, imposta il certificato SSL
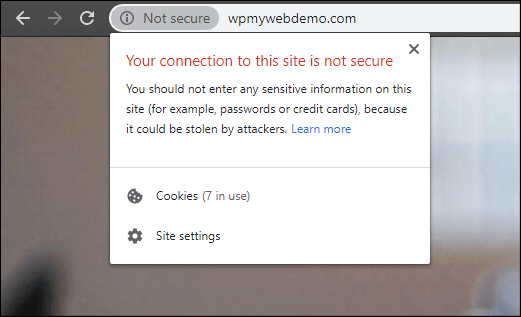
Per impostazione predefinita, hai già un certificato SSL installato ed è possibile accedere al tuo sito Web utilizzando sia il protocollo HTTP che HTTPS.
Tuttavia, se apri il tuo sito sul browser Google Chrome, potresti visualizzare il messaggio " la tua connessione a questo non è sicura ". Questo perché Google consiglia ai webmaster di eseguire siti Web solo tramite HTTPS.
E questo può essere risolto forzando il caricamento del tuo sito solo con la connessione HTTPS (SSL).

Forzare il reindirizzamento del tuo sito a HTTPS è molto semplice.
Passaggio 1, per questo devi accedere al tuo cPanel di hosting.
Passaggio 2, vai su File Manager > public_html

Passaggio 3, trova e modifica il file .htaccess
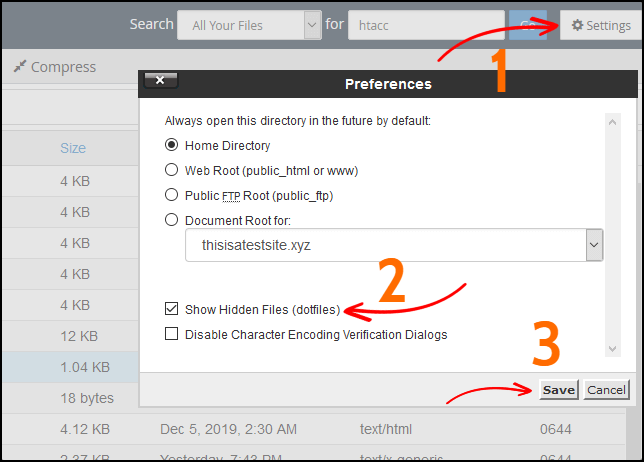
Tuttavia, a volte il file .htaccess è nascosto per impostazione predefinita. In questo caso, vai alle impostazioni e seleziona l'opzione che dice "Mostra file nascosti".

Passaggio 4, alla fine del file .htaccess , aggiungi il pezzo di codice.
RewriteEngine attivato RewriteCond %{HTTPS} disattivato RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Passaggio 5, salva il file.
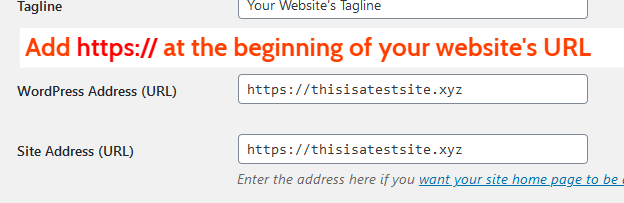
Passaggio 6, ora, dalla dashboard di WordPress, vai su Impostazioni> Generali
Passaggio 7, modificare il protocollo HTTP con HTTPS

Passaggio 8, fai clic su Salva modifiche in basso. Una volta terminato, verrai disconnesso automaticamente.
Questo è tutto. Ora il tuo sito web si aprirà solo con HTTPS.
Leggi, 3 diversi modi per reindirizzare da HTTP a HTTPS in WordPress
5. Installa un tema di prenotazione dell'hotel
In questa parte, ti mostrerò come installare un tema di prenotazione di hotel per il tuo sito WordPress.
Ci sono tonnellate di temi WordPress per la prenotazione di hotel disponibili sul mercato ed è difficile trovare il migliore.
Ma non devi preoccuparti di questo. Ho ricercato e testato diversi temi di prenotazione di hotel per te e ti suggerirò il migliore.
Soho è il tema della prenotazione di hotel per WordPress.

Ecco perché:
- È uno dei temi WordPress per la prenotazione di hotel più venduti.
- È sempre aggiornato
- Viene fornito con diversi plugin premium
- Mobile e SEO friendly
- Completamente reattivo e personalizzabile
- Ben velocità ottimizzata
- Viene fornito con 6 diversi layout di homepage
- Facile integrazione con Booking.com, Airbnb, ecc
- e tanti altri.

Il tema ha un enorme elenco di funzionalità . Puoi controllare tutte le funzionalità qui .
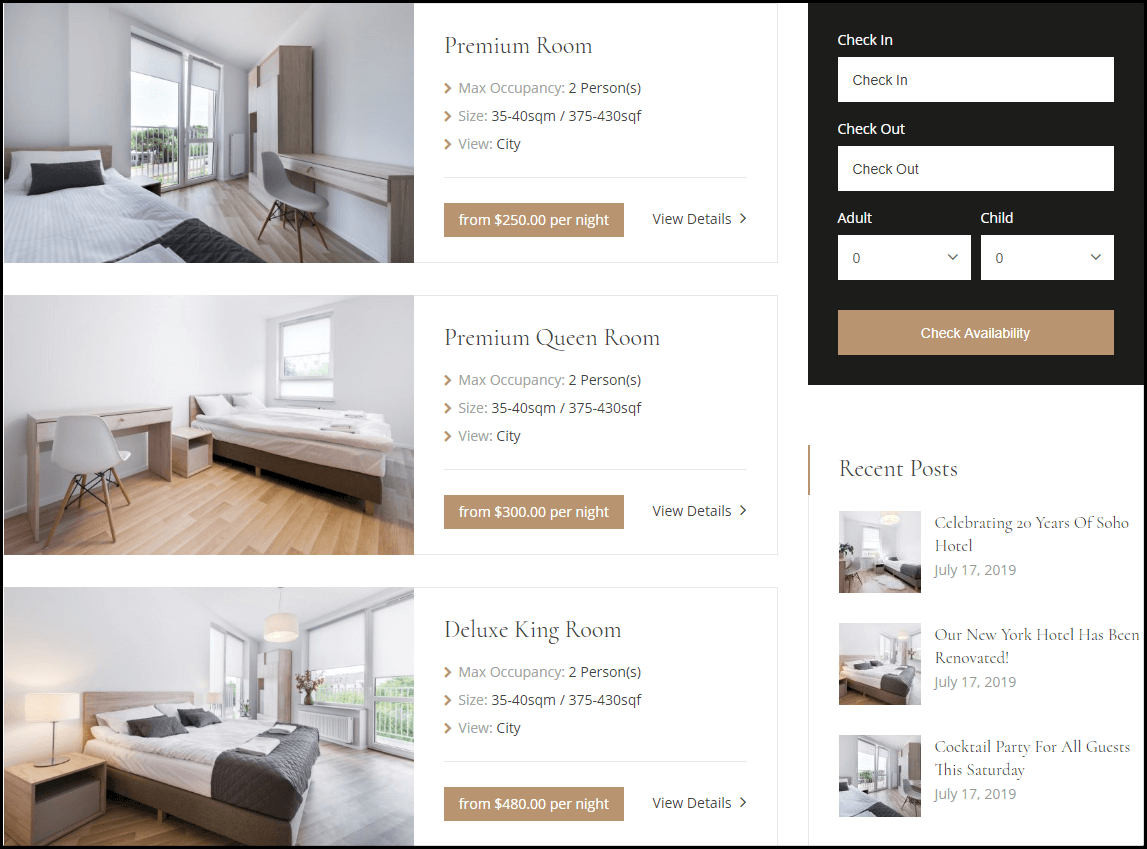
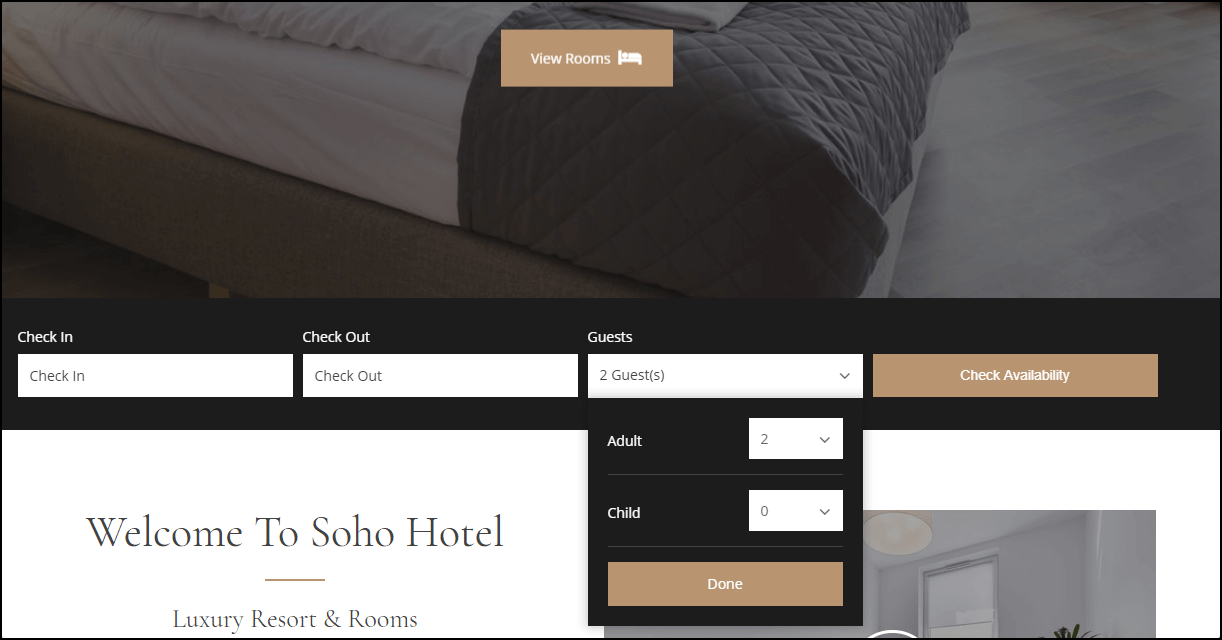
Ecco come appare il tema.


Puoi controllare la DEMO qui .
Tuttavia, se desideri utilizzare un diverso tipo di tema per la prenotazione dell'hotel, puoi trovare altri temi qui.
Passaggio 1. Dopo aver acquistato un tema di prenotazione dell'hotel, scarica tutti i file.
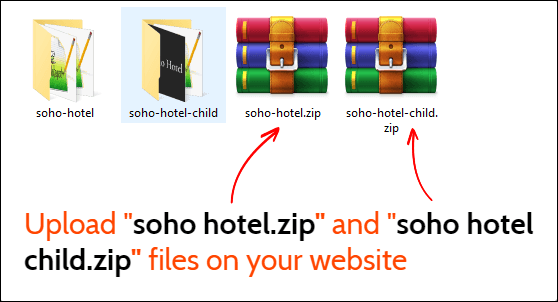
Passaggio 2. Estrai il file ZIP sul tuo computer.
In quel file, avrai i file del tema, i dati fittizi e i plug-in.
Passaggio 3. Una volta estratto il file, apri la cartella del tema .

Passaggio 4. Carica i file soho-hotel.zip e soho-hotel-child.zip sul tuo sito WordPress.
Passaggio 5 . Per caricare i file del tema, vai su Aspetto > Temi dalla dashboard di WordPress.
Passaggio 6. Quindi fare clic su Aggiungi nuovo> Carica tema e quindi caricare i file del tema (zip).
Passaggio 7. Una volta caricato, attiva solo il tema figlio Soho .
Al momento dell'attivazione, ti chiederà di attivare il tema utilizzando la sua chiave di licenza.
Come ottenere la chiave di licenza del tema?
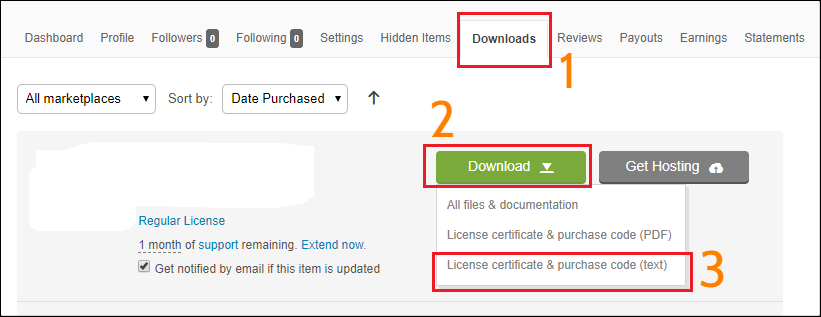
Poiché si tratta di un tema a pagamento, è necessario attivare il tema utilizzando una chiave di licenza. Per la sua chiave di licenza, prima accedi al tuo account Envato e vai alla sezione download.
Da lì, fai clic sull'opzione Certificato di licenza e codice di acquisto (testo) e otterrai la chiave di licenza e il codice di acquisto. Una volta che hai questo, puoi attivare il tuo tema.

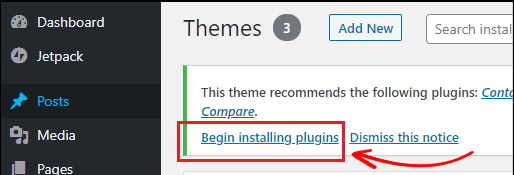
Passaggio 8. Una volta terminato, ti dirà di installare i plug-in di raccomandazione del tema. Fare clic sull'opzione Inizia installazione plug- in e quindi attivarli .

Ora importiamo i dati demo del tema.
Importa i dati fittizi del tema
Per importare il contenuto fittizio, vai alla dashboard di WordPress.
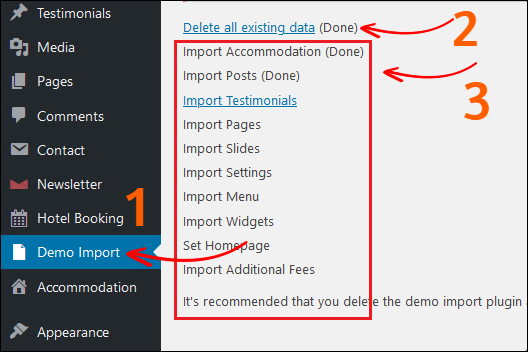
Fare clic sull'opzione Importazione demo.
Innanzitutto, è necessario eliminare tutti i dati esistenti e quindi importare i dati uno per uno.

Questo è tutto. Ora il tuo sito Web è pronto per l'uso e puoi visitare la tua home page.
Ma non preoccuparti. Puoi cambiare tutto sul tuo sito come colore, immagine di sfondo, font, layout, widget e molti altri.
Ora, vediamo come creare una pagina di prenotazione di un hotel.
6. Aggiunta di hotel al tuo sito web
Ora ti mostrerò come aggiungere hotel alla tua pagina.
Ma prima di iniziare, assicurati che il generatore di pagine WPbakery fornito con il tema Soho WordPress sia disponibile su entrambe le pagine, post, alloggi e sezioni di testimonianze.
Perché, per impostazione predefinita, il generatore di pagine WPBakery è attivato solo sulle pagine.
Quindi, non saresti in grado di modificare i tuoi post, alloggi e sezioni di testimonianze utilizzando il generatore di pagine WPBakery.
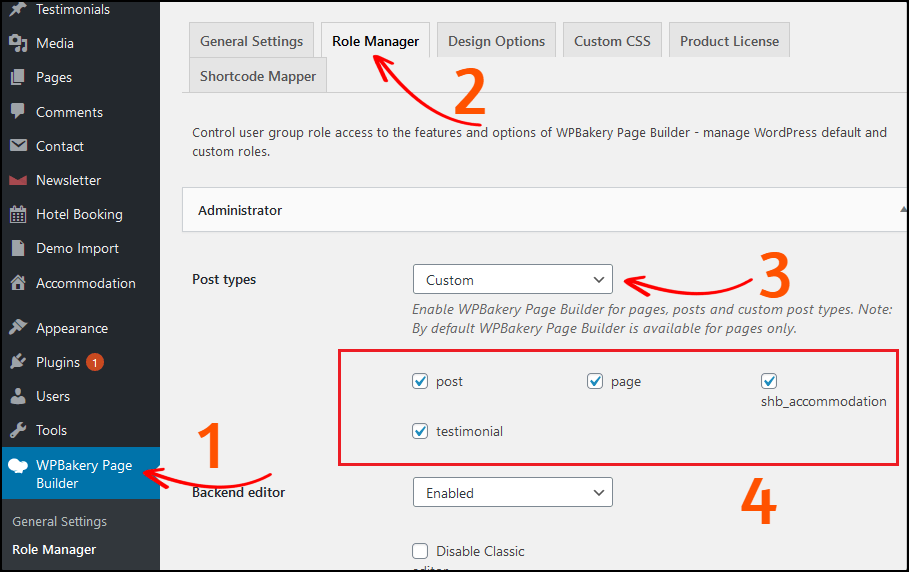
Per abilitare il generatore di pagine WPbakery su ogni sezione di contenuto, vai su WPBakery Page Builder > Role Manager.
Quindi, scegli Tipi di post > Personalizzato e controlla tutte le opzioni, post, pagina, alloggio e testimonianza.

Al termine, fai clic sul pulsante Salva modifiche .
Aggiungiamo ora una stanza alla tua pagina.
Tuttavia, hai già installato il contenuto demo, quindi non è necessario creare manualmente ogni pagina.
Fai clic su qualsiasi pagina predefinita e personalizza utilizzando il generatore di pagine WPBakery come desideri.
Tuttavia, ti mostrerò anche il processo manuale per aggiungere una stanza. In modo da poter personalizzare facilmente una pagina in un secondo momento.
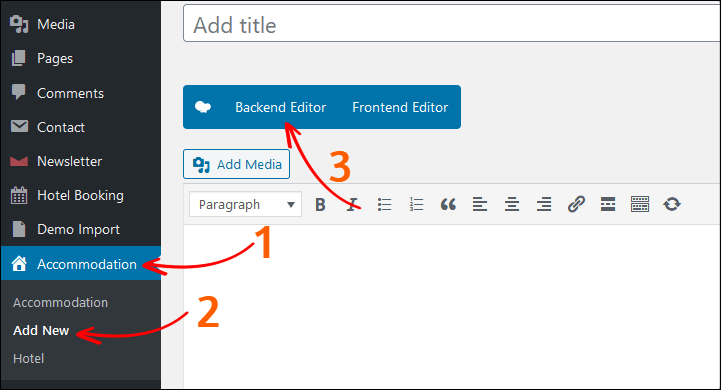
Passaggio 1. Vai a Alloggio
Dalla dashboard di WordPress, vai alla pagina Alloggi .
In quella pagina puoi trovare diverse stanze pre-aggiunte che vengono fornite con il contenuto demo del tema.
Per aggiungere un nuovo alloggio, fare clic sul pulsante Aggiungi nuovo .
Quindi fare clic sull'opzione Editor di backend per modificare la pagina con il generatore di pagine WPBakery.

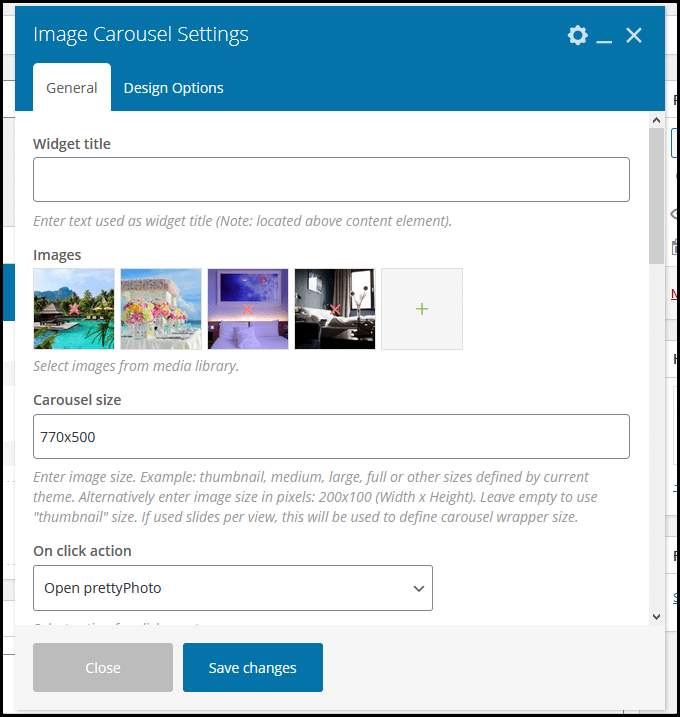
Passaggio 2. Aggiungi un carosello di immagini
Per prima cosa, fai clic sul pulsante Aggiungi elemento e scegli il carosello di immagini .
Puoi anche usare l'opzione di ricerca per trovare un elemento.

Dalle impostazioni, puoi impostare immagini, dimensioni del cursore, velocità del cursore, riproduzione automatica, ecc.
Al termine, fai clic sul pulsante Salva modifiche .
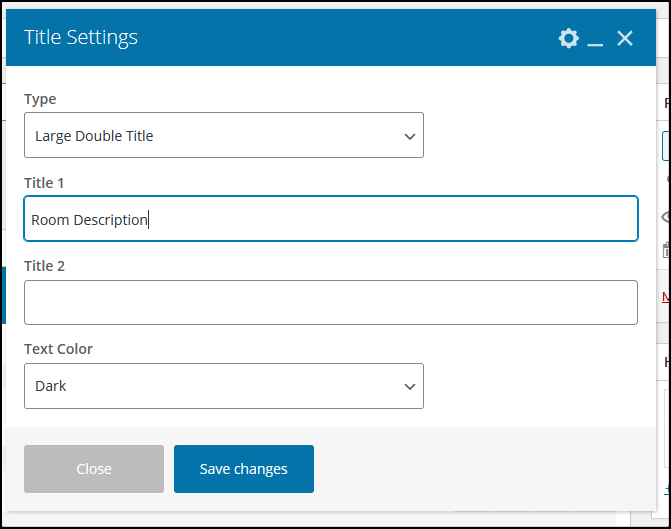
Passaggio 3. Aggiungi titolo
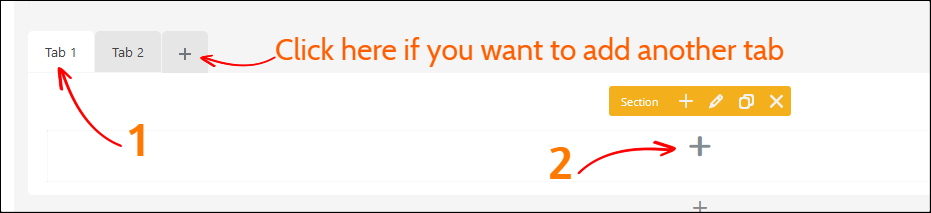
Quindi, fai clic sull'icona più per aggiungere un nuovo elemento.
Cerca il titolo e modificalo.
Nel mio caso le do il nome “ Descrizione della camera ”.
Puoi inserire qualsiasi nome a tua scelta.

Ora fai clic su Salva modifiche .
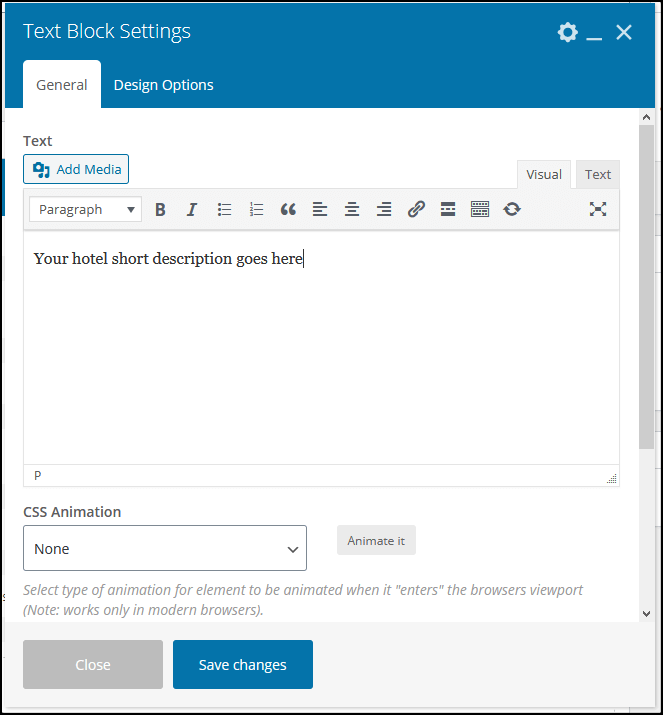
Passaggio 4. Aggiungi blocco di testo
In quest'area, aggiungi una breve descrizione del tuo hotel.

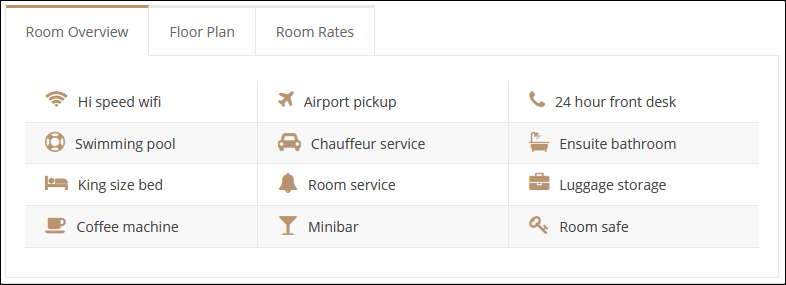
Passaggio 5. Aggiungi contenuto delle schede
In questa sezione, ti mostrerò come aggiungere il contenuto di una scheda.
Ecco come appare il contenuto delle schede.

Questo ti darà un aspetto professionale alla tua pagina e, soprattutto, i clienti possono facilmente controllare la panoramica di una stanza con un solo clic.
Innanzitutto, aggiungi un elemento tabs .
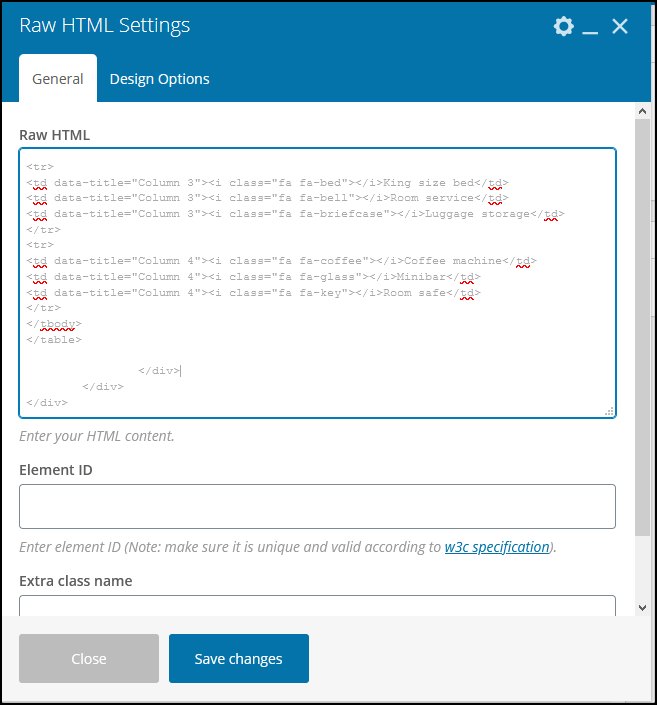
Nell'elemento tabs, aggiungi l'elemento Raw HTML .

In questa sezione, devi inserire il codice HTML per mostrare una tabella come un'immagine sopra.

Ecco il codice qui sotto che puoi usare.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>Puoi anche aggiungere o rimuovere qualsiasi opzione.
Tuttavia, per aggiungere un'icona, devi utilizzare l'icona fantastica del carattere.
Puoi trovare altre fantastiche icone di font qui, https://fontawesome.com/ e https://codesprogram.com/icons .
Ad esempio, voglio aggiungere l'icona di Apple Pay, quindi il codice che devo inserire è:
<i class="fab fa-apple-pay"></i>Non dimenticare di salvarlo.
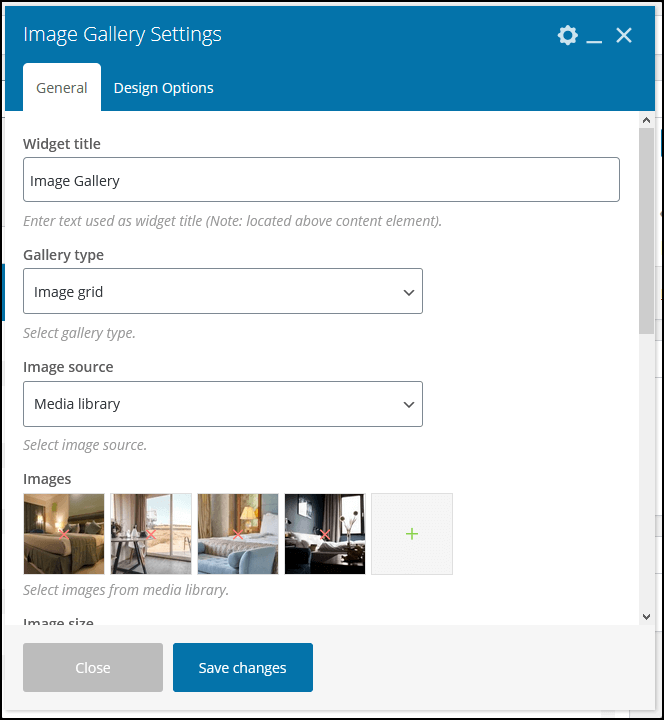
Passaggio 6. Aggiungi una galleria di immagini
Successivamente aggiungi una galleria di immagini per mostrare le tue camere d'albergo.
Puoi aggiungere più immagini. Tuttavia, ti consiglio di utilizzare le stesse immagini delle dimensioni.

- Titolo del widget – Galleria di immagini
- Tipo di galleria : griglia di immagini
- Dimensione dell'immagine : media
Al termine, fai clic sul pulsante Salva modifiche .
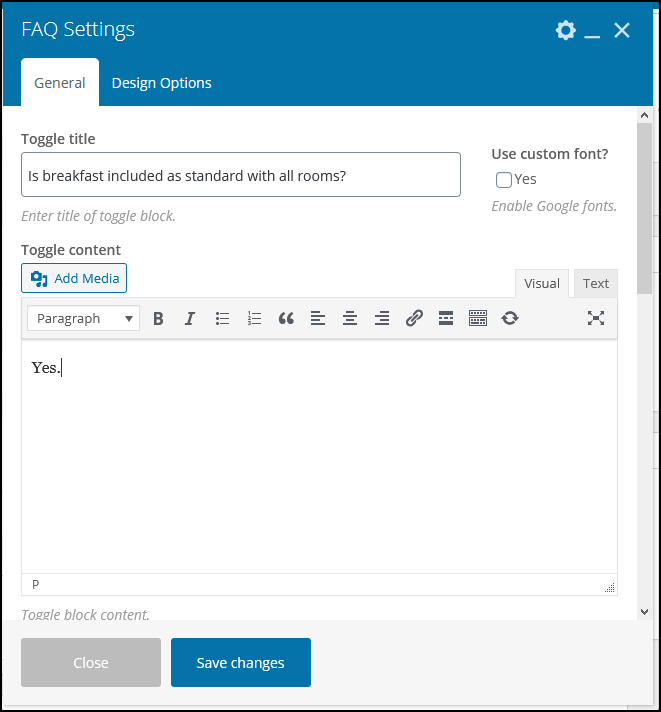
Passaggio 7. Aggiungi una sezione Domande frequenti (FAQ).
Nella parte inferiore della pagina, puoi aggiungere una sezione delle domande frequenti (FAQ).
Si tratta fondamentalmente di domande comuni che la maggior parte dei clienti pone spesso.
Aggiungi un elemento FAQ e inserisci una domanda e una risposta.

Puoi aggiungere più FAQ.
Al termine, fai clic su Salva modifiche .
7. Aggiungi un gateway di pagamento
Per impostazione predefinita, puoi attivare quattro diversi gateway di pagamento:
- Paga all'arrivo
- trasferimento bancario
- PayPal
- Banda
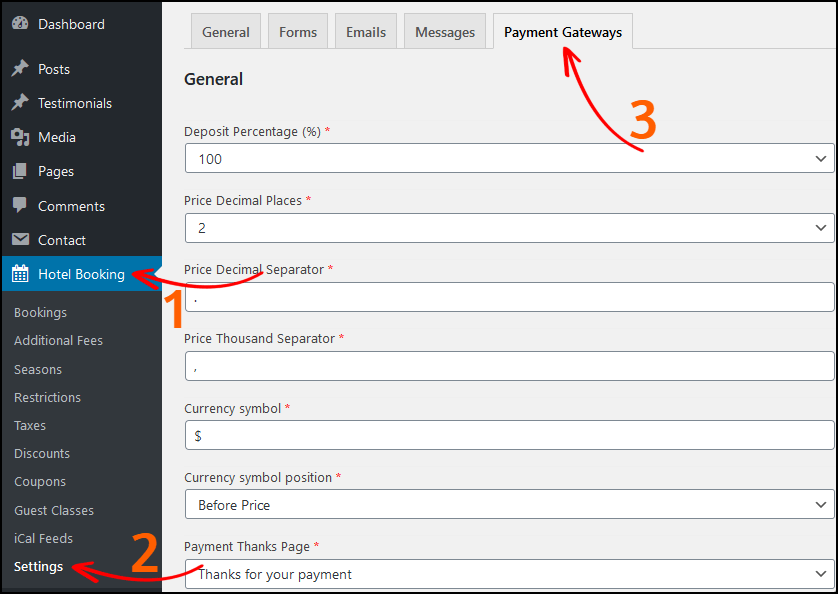
Per abilitare un gateway di pagamento, vai su Prenotazione hotel > Impostazioni > Gateway di pagamento .

Una volta terminato, non dimenticare di salvare le impostazioni.
8. Personalizza il tuo sito
Qui arriva la parte più importante.
Dall'opzione Personalizza, puoi modificare l'aspetto del tuo sito, come titolo, descrizione, caratteri, colori, logo, widget, intestazione, piè di pagina e molti altri.
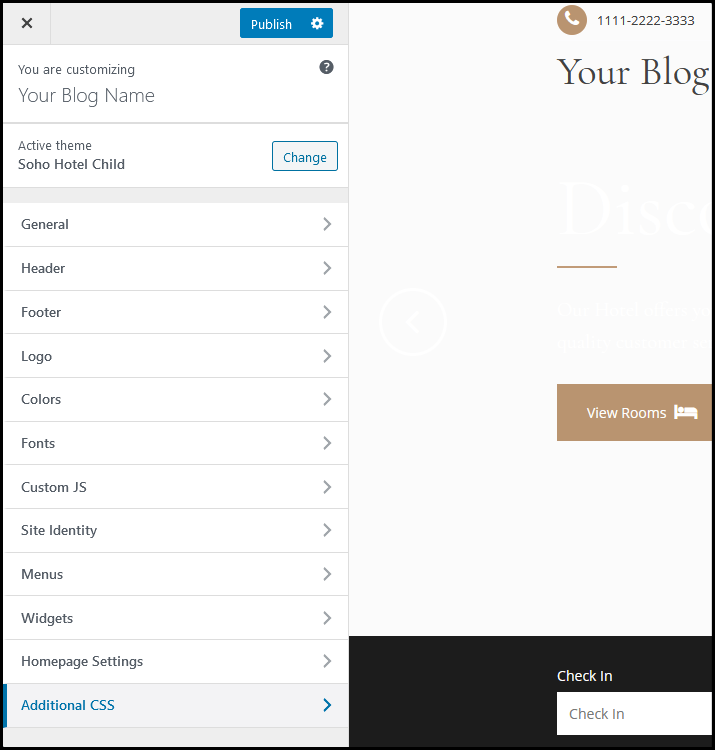
Dalla dashboard di WordPress, vai su Aspetto > Personalizza e modifica le impostazioni in base alle tue esigenze.

Dopo aver apportato le modifiche necessarie, fare clic sul pulsante Pubblica .
Qual è il prossimo?
Ora hai finito di creare un sito web di prenotazione di hotel.
Ma aspetta…
Prima di iniziare ad accettare ordini di prenotazione, ci sono molte cose che devi cambiare, ad esempio il logo e la favicon del tuo sito, il permalink, le immagini dei prodotti, l'aggiunta di gateway di pagamento, ecc.
Per prima cosa, vai alla pagina della documentazione del tema di Soho . Questa documentazione spiega come impostare il tema e il sistema di prenotazione.
In secondo luogo, qui ho elencato le cose più importanti da fare dopo aver installato WordPress . (Questo è altamente raccomandato).
Successivamente, devi installare un plug-in di sicurezza per il tuo sito WordPress in modo da poter proteggere il tuo sito dagli hacker.
Ma, soprattutto, devi utilizzare un plug-in di backup per il tuo sito WordPress .
Perché in caso di problemi con il tuo sito o guasto, puoi archiviare il tuo sito dal backup. È altamente raccomandato.
Ultimo ma non meno importante , è necessario esaminare tutte le opzioni e verificare cosa fa cosa.
Puoi anche visitare altri siti Web di prenotazione di hotel come Booking.com, Expedia.com, Airbnb.com, ecc. per idee o anche implementare il loro design e i loro processi.
Un'altra cosa.
Poiché stai utilizzando il tema WordPress Soho Hotel Booking, potresti avere in mente domande di supporto o desideri personalizzare il tuo tema con l'aiuto del codice.
In tal caso, devi contattare il team di supporto del fornitore del tema.
Ecco un paio di modi in cui puoi contattare il team di supporto.
- Nella pagina ThemeForest – Visita qui
- Creando un ticket di supporto – Visita qui
Questo è tutto. È così che puoi creare un sito web di prenotazione di hotel.
Domande frequenti (Come creare un sito Web di prenotazione di hotel):-
Come creare un sito web di prenotazione alberghiera come Booking.com?
Qual è il costo per creare un sito web di prenotazione alberghiera?
Hai bisogno di assumere sviluppatori per costruire il tuo sito web di prenotazione di hotel?
Ma, se crei il sito Web di prenotazione dell'hotel, il costo sarà di $ 100- $ 150 in totale.
Di cosa hai bisogno per creare un sito web di prenotazione di hotel?
In questo tutorial, ho condiviso come creare un sito Web di prenotazione di hotel come Booking.com.
Se trovi utile questo tutorial, non dimenticare di condividerlo con i tuoi amici.
Per altri contenuti sorprendenti come questo, iscriviti alla nostra newsletter via e-mail qui sotto.
Potrebbe piacerti anche questo articolo,
Come realizzare un sito eCommerce come Amazon (Guida passo passo)
