Scalenut diventa G2 Fall Leader 2022 - Categoria Creazione di contenuti
Pubblicato: 2022-11-29Nel giugno 2021, Google ha lanciato un importante algoritmo che suggeriva Core Web Vitals come un importante fattore di ranking. Ciò significa che l'esperienza della pagina è diventata uno dei fattori cruciali nel posizionamento delle SERP.
Quali sono i principali fattori vitali del Web che influenzano i segnali della pagina e come migliorare l'esperienza della pagina? In questo blog, condivideremo tutto ciò che devi sapere su Core Web Vitals.
Cos'è Core Web Vitals?

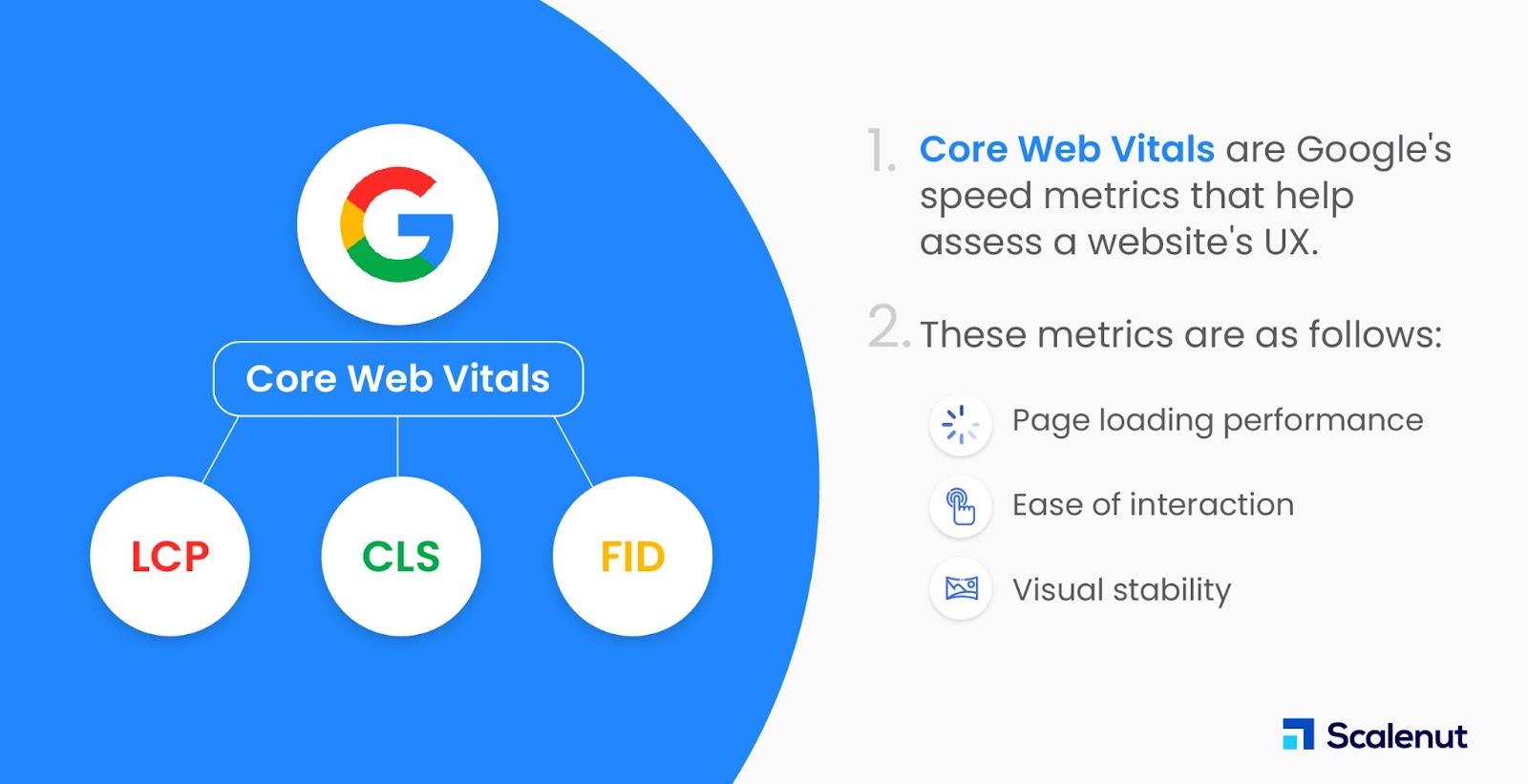
I Core Web Vitals sono metriche di velocità che fanno parte dei segnali di Page Experience di Google, utilizzati per valutare l'esperienza dell'utente. Le metriche valutano il carico visivo utilizzando Largest Contentful Paint (LCP), la stabilità visiva utilizzando Cumulative Layout Shift (CLS) e l'interattività utilizzando First Input Delay (FID).
Core Web Vitals considera queste metriche per migliorare l'esperienza sulla pagina:
- Prestazioni di caricamento della pagina
- Facilità di interazione
- Stabilità visiva di una pagina
Queste metriche offrono una prospettiva unica su vari elementi che influenzano il modo in cui gli utenti interagiscono e interagiscono con un sito web. Sebbene gli sviluppatori debbano considerare l'"esperienza utente" in modo olistico, queste metriche indipendenti aiutano a suddividere queste variabili in frammenti in modo che i proprietari dei siti possano identificare e risolvere i problemi tecnici sui loro siti web.
Perché i Core Web Vitals sono importanti?
Poiché i core web vitals sono solo uno dei segnali dell'esperienza sulla pagina di Google, non possono alterare automaticamente il posizionamento di un sito web nelle SERP. Tuttavia, avere punteggi elevati in queste metriche può migliorare l'esperienza complessiva dell'utente e aiutare un sito web a posizionarsi più in alto.
Alcuni modi comuni per migliorare i principali fattori vitali del Web includono:
- Aumento della velocità di caricamento LCP ottimizzando le immagini e riducendo le richieste del server.
- Miglioramento della stabilità visiva.
- Miglioramento dell'interattività riducendo al minimo i ritardi del primo input.
È importante notare che un punteggio di esperienza sulla pagina elevato non ti spingerà automaticamente in cima a Google. Ad esempio, se il tuo sito Web ha un punteggio LCP elevato ma un design e un layout visivi scadenti, potrebbe non essere ancora facile da usare come i siti con punteggi inferiori ma un design superiore.
Metriche fondamentali del Web Vital
L'algoritmo di Google considera tre elementi principali dei core web vitals come fattore di ranking. Questi sono:
- La più grande pittura contenta (LCP)
- Primo ritardo di ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Tuttavia, ci sono anche alcuni fattori vitali web aggiuntivi. Questi sono "Time to First Byte (TTFB) e First Contentful Paint (FCP)." "Total Blocking Time (TBT) e Time to Interactive (TTI) aiutano a misurare l'interattività."
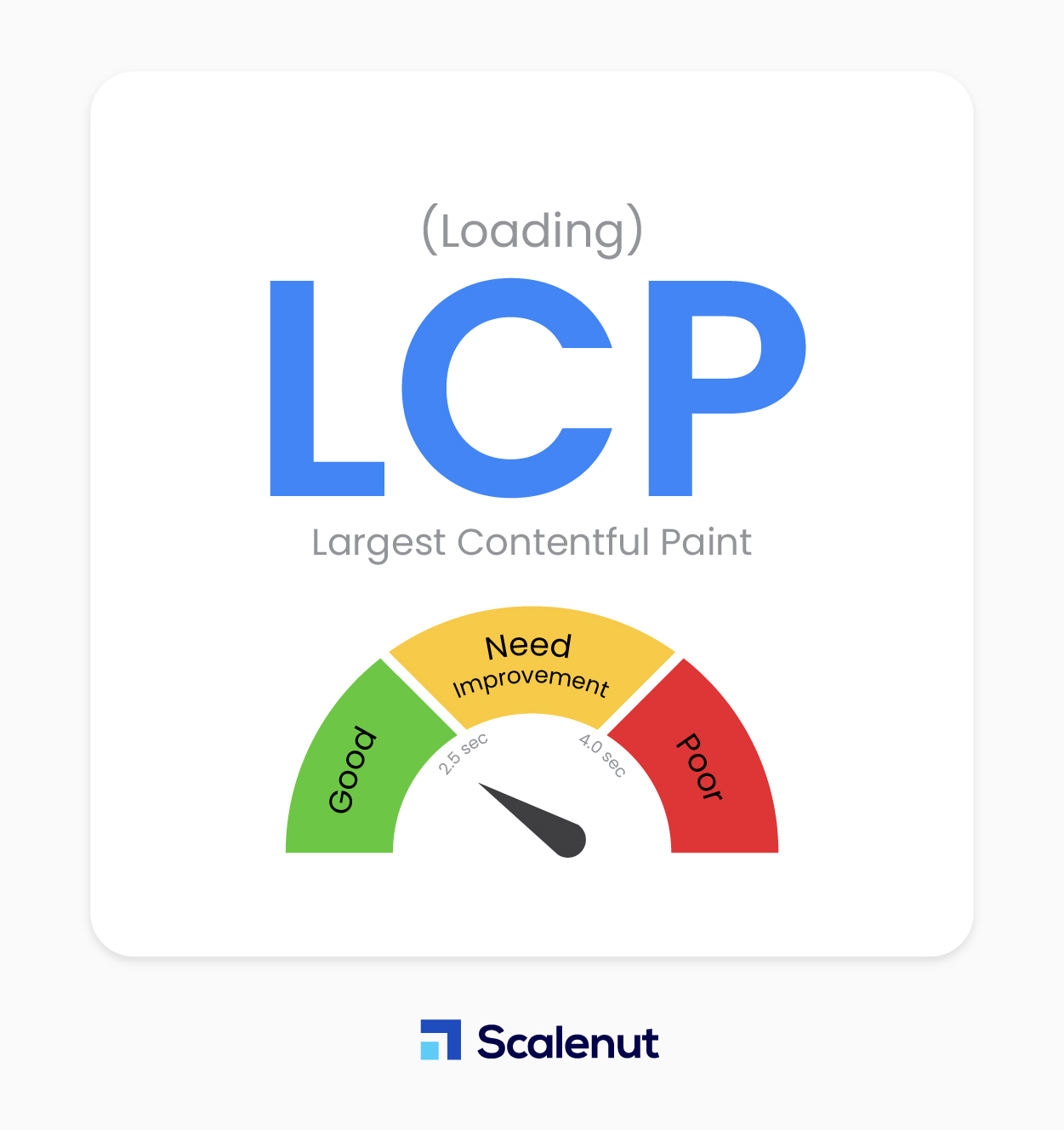
La più grande pittura contenta (LCP)

Largest Contentful Paint è la più grande operazione di disegno eseguita da un componente all'interno di una pagina web. Questa metrica misura la quantità di lavoro necessaria per eseguire il rendering di tutto il contenuto di una pagina web.
Le pagine più grandi richiederanno più risorse dal browser per essere caricate e renderizzate correttamente.
I proprietari dei siti desiderano che le loro pagine si carichino rapidamente per offrire un'esperienza utente piacevole. Il tempo di caricamento rapido è vitale per un'esperienza utente positiva; una pagina che si carica velocemente ha maggiori probabilità di posizionarsi più in alto su Google.
Inoltre, è stato dimostrato che i tempi di caricamento rapidi influenzano il coinvolgimento e i tassi di conversione rispetto a una pagina con tempi di caricamento lenti.
1.1 Cosa misura LCP?
LCP misura la quantità di tempo impiegata dalla pagina per caricare diversi blocchi di contenuto in un singolo viewport. Questa metrica considera solo la velocità con cui le sezioni di contenuto vengono visualizzate sullo schermo visibile; non viene considerato nulla below the fold.
L'LCP ottimale per una pagina dovrebbe essere di 2,5 secondi.
1.2 Come migliorare LCP?
Gli approfondimenti sulla velocità della pagina forniscono i suggerimenti giusti per ottimizzare la tua pagina per LCP. Ecco alcuni suggerimenti per migliorare LCP:
- Ottimizza le tue immagini: assicurati di fornire le tue immagini in formati più leggeri e immagini compresse. Abilita la compressione sul tuo server web configurando l'accelerazione GZIP.
- È possibile utilizzare un plug-in di compressione delle immagini che fornisce le immagini nei formati corretti e comprime le immagini.
- Quasi tutti i siti web sono indicizzati da Google utilizzando l'indicizzazione mobile-first. Di conseguenza, l'ottimizzazione di LCP per dispositivi mobili è più importante dell'ottimizzazione per desktop. Ogni immagine deve essere ridimensionata per adattarsi alle specifiche del layout.
- Precarica risorse critiche: assicurati che i tuoi server precarichino risorse critiche come video e caratteri in modo che siano pronti quando l'utente li richiede. Ciò ridurrà il tempo di caricamento della tua pagina richiedendo meno dalla cache del browser.
- Riduci il tempo di risposta del server: quando un server impiega molto tempo per rispondere a una richiesta, aumenta anche il tempo necessario per visualizzare la pagina sullo schermo. Di conseguenza, danneggia ogni statistica sulla velocità della pagina, incluso LCP. La migliore pratica è utilizzare la Content Delivery Network (CDN) o ottimizzare e analizzare i tuoi server.
- Rimuovi le risorse che bloccano il rendering: il browser analizza l'albero DOM quando riceve il documento HTML dal tuo server. Se il DOM contiene fogli di stile esterni o file JS, il browser deve arrestarsi prima di continuare ad analizzare il resto dell'albero DOM. Le risorse che bloccano il rendering sono file JS e CSS che causano un ritardo nel tempo LCP.
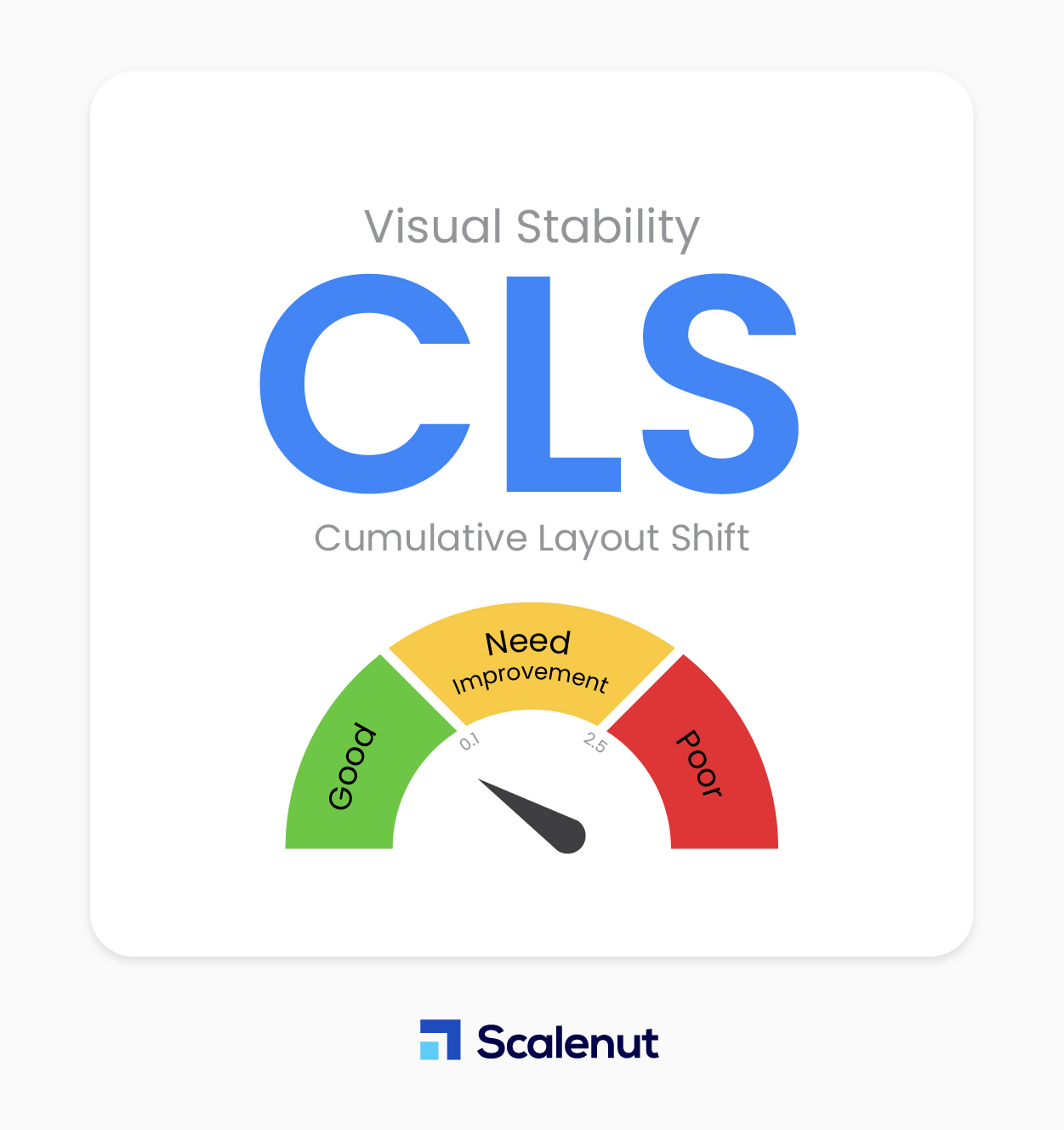
Spostamento cumulativo del layout (CLS)

Cumulative Layout Shift è una metrica che aiuta a identificare link o pulsanti che si adattano dopo che una pagina web è stata caricata e riflette il livello di difficoltà che gli utenti avranno a interagire con gli elementi del tuo sito dopo il rendering di una pagina. In altre parole, controlla se gli elementi si muovono sullo schermo durante il caricamento di una pagina.
Una forte esperienza utente richiede una buona UX e un buon design e un utente si sentirà frustrato se una pagina web cambia elemento durante la lettura. CLS assiste gli sviluppatori nel determinare se le immagini o i collegamenti su un sito Web cambiano, consentendo ai proprietari del sito di migliorare l'accessibilità, aumentare le percentuali di clic e aumentare le vendite online.
2.1 Cosa misura il CLS?
CLS determina se gli elementi nella finestra visibile cambiano posizione tra due fotogrammi sottoposti a rendering. In parole povere, questa metrica aiuta i proprietari di siti a determinare se contenuti come testo, pulsanti e banner vengono spostati mentre un utente sta leggendo contenuti su una determinata pagina.
Gli elementi che cambiano posizione possono confondere gli utenti e ostacolare la loro esperienza su una pagina, quindi è fondamentale garantire che tutto il contenuto rimanga al suo posto dopo che la pagina è stata caricata sul dispositivo dell'utente.
I proprietari dei siti dovrebbero mantenere un CLS di 0,1 o inferiore.
2.2 Come migliorare CLS?
Ecco le migliori pratiche per ridurre al minimo il CLS:
- Utilizza le dimensioni impostate per qualsiasi supporto: ogni volta che utilizzi un supporto, utilizza le dimensioni e le impostazioni corrette. L'impostazione di dimensioni errate può causare lo spostamento degli elementi su una pagina, con conseguente aumento del punteggio CLS.
- Minimizza gli oggetti Flash: l'uso di troppi oggetti Flash può anche aumentare il CLS perché spesso contengono codice nascosto che interagisce con il DOM. Evitando oggetti Flash non necessari, migliorerai le prestazioni complessive del tuo sito e ridurrai la possibilità che gli elementi si carichino lentamente.
- Aggiungi nuovi elementi dell'interfaccia utente prima della piegatura: ogni volta che aggiungi nuovi elementi dell'interfaccia utente a una pagina, assicurati che vengano aggiunti prima di qualsiasi piegatura nel layout. Ciò assicurerà che l'elemento appena inserito non finisca sopra un elemento esistente, il che potrebbe causarne lo spostamento e incorrere in una penalità CLS.
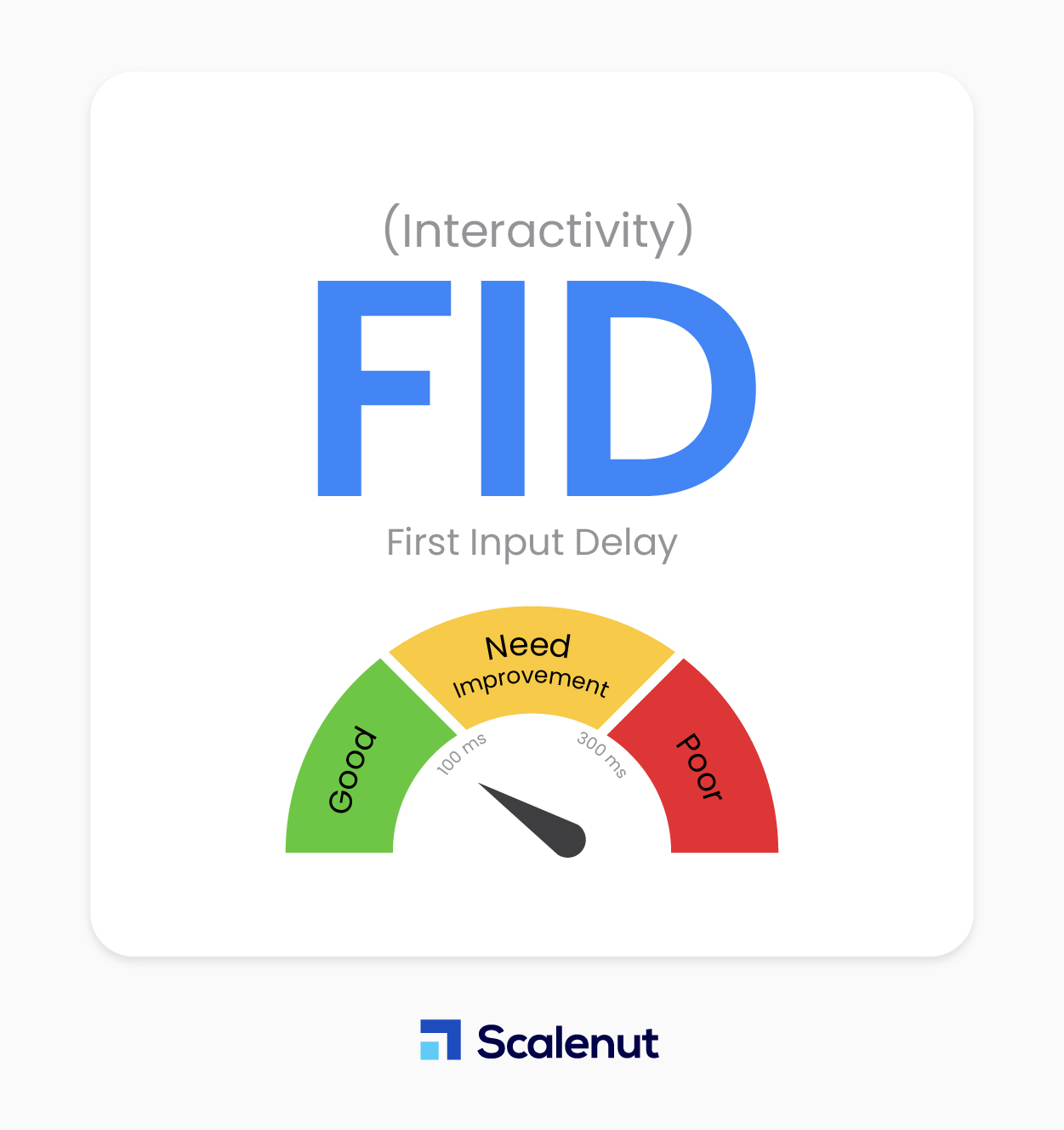
Primo ritardo di ingresso (FID)

Il FID è il tempo che intercorre tra il momento in cui un utente interagisce con la tua pagina e il momento in cui la pagina risponde. Si parla anche di reattività.

FID misura il tempo impiegato da una pagina per rispondere dopo che un utente ha interagito con essa. L'obiettivo è ridurre i ritardi in modo che gli utenti vivano un'esperienza piacevole, sia che stiano esplorando i contenuti o interagendo con domande o moduli sul tuo sito.
3.1 Cosa misura il FID?
Quando una pagina carica input di elementi da un utente, FID misura la sua reattività. FID acquisisce solo eventi come clic e pressioni di tasti in questa modalità.
Il FID dovrebbe essere mantenuto al di sotto di 100 millisecondi per garantire un'esperienza utente decente.
Il FID è difficile da quantificare perché queste informazioni possono essere ottenute solo sul campo. Ciò significa che fattori al di fuori del tuo controllo, come la capacità del dispositivo dell'utente e la velocità di Internet riscontrata dal tuo pubblico, influenzeranno il tuo punteggio.
3.2 Come migliorare la FID?
Non esiste una soluzione per migliorare il tuo punteggio FID. Tuttavia, seguendo alcune semplici linee guida, puoi avere un grande impatto:
- Rinvia JavaScript: molti utenti disattivano JavaScript modificando le impostazioni del proprio browser per "bloccare Java". Questo influisce sul tuo punteggio in FID. Se hai bisogno di bloccare o posticipare gli script, fallo il prima possibile dopo aver caricato la pagina above the fold.
- Rimuovi gli script di terze parti non critici: rimuovi tutti gli script di terze parti che non sono essenziali per il funzionamento del tuo sito. Ciò include "plug-in dei social media", annunci e script di analisi di Google. Se uno script è necessario ma può essere rinviato, assicurati di rinviarlo il prima possibile nel processo di caricamento della pagina in modo che gli utenti abbiano un'esperienza migliore. Riduci al minimo i download di immagini e Flash.
- Usa una cache del browser: questo consente alla tua pagina di caricare il materiale più rapidamente. Ciò accelera il caricamento delle attività JS nel browser dell'utente.
Quali sono le altre metriche delle prestazioni di Core Web Vitals?
Core Web Vitals fornisce tonnellate di dati che gli sviluppatori possono utilizzare per migliorare l'esperienza utente dei loro siti web. Gli sviluppatori possono anche scoprire come il loro codice influisce sul modo in cui le persone consumano i contenuti sul loro sito e le principali metriche sopra descritte.
Queste metriche descrivono i tempi di attesa o altre variabili tecniche che potrebbero influire negativamente sul modo in cui un pubblico online si connette a una pagina web, quindi diamo un'occhiata ad alcune altre metriche che puoi utilizzare per valutare l'esperienza che i visitatori hanno sul tuo sito.
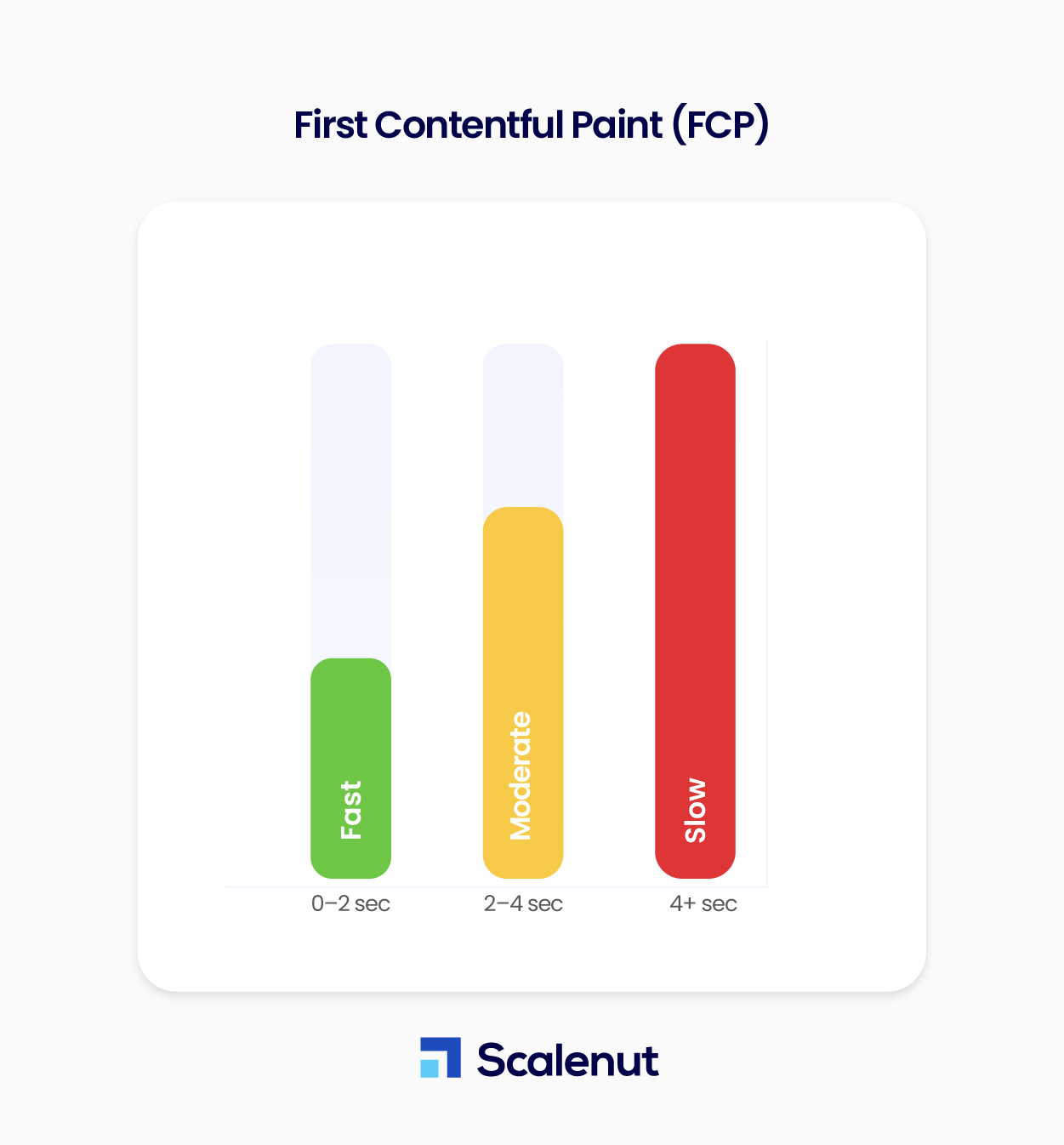
Prima vernice contenta (FCP)

First Contentful Paint (FCP) è il tempo necessario al browser di un utente per visualizzare gli elementi DOM (immagini, componenti canvas non bianchi e SVG).
Questa metrica è disponibile nell'intervallo di punteggi FCP come indicato:
- 0–2 secondi: Verde (veloce)
- 2-4 secondi: arancione (moderato)
- 4+ secondi: Rosso (lento)
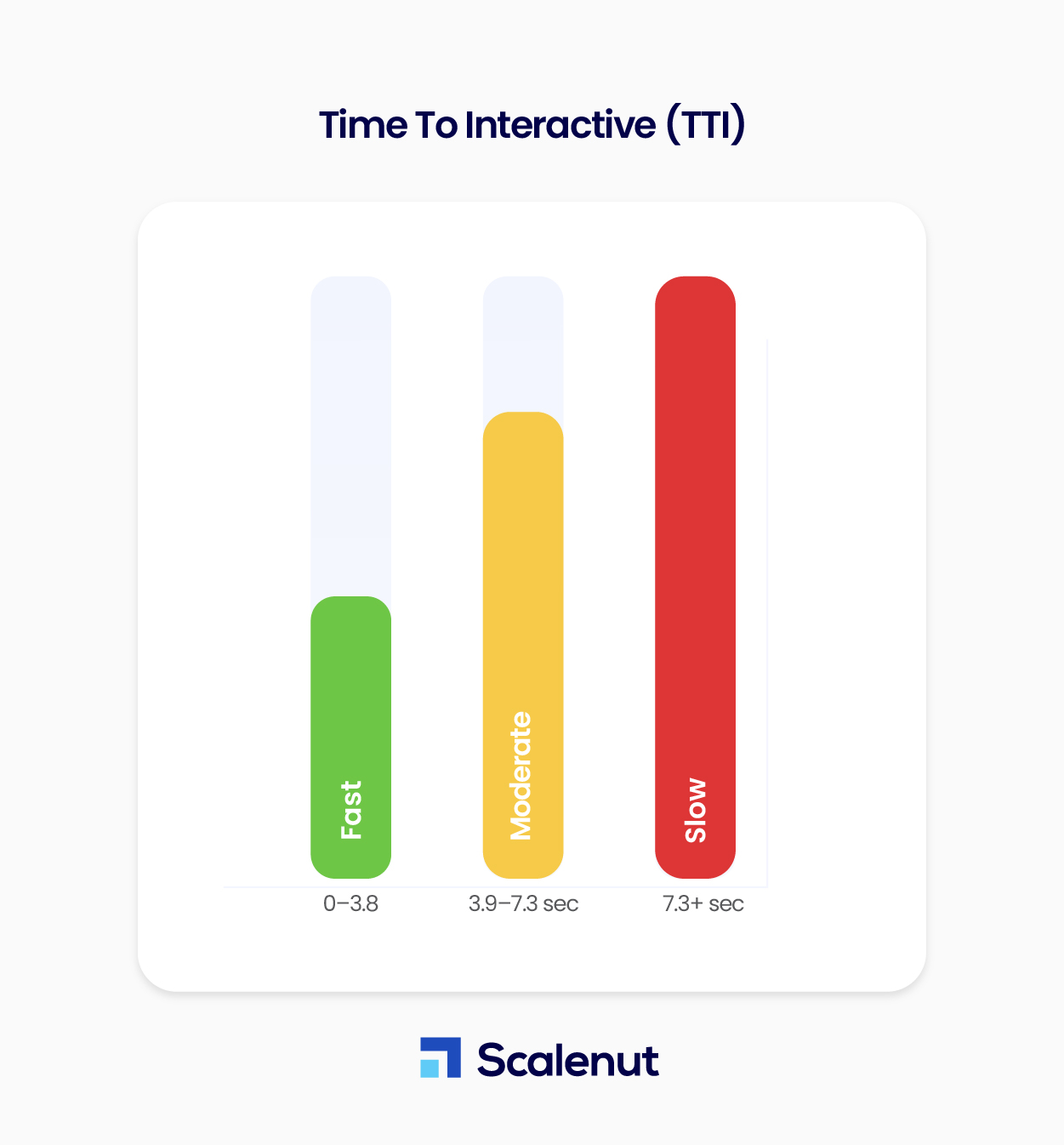
Tempo per l'interattività (TTI)

Time to Interactive è il tempo impiegato dal browser dell'utente per eseguire una prima semplice richiesta dopo aver avviato la tua pagina. Ciò include qualsiasi cosa, dal caricamento di script, alla raccolta di dati dal server e al rendering dell'HTML.
I punteggi per Time To Interactive sono i seguenti:
- 0–3,8 secondi: verde (veloce)
- 3,9–7,3 secondi: arancione (moderato)
- 7,3+ secondi: Rosso (lento)
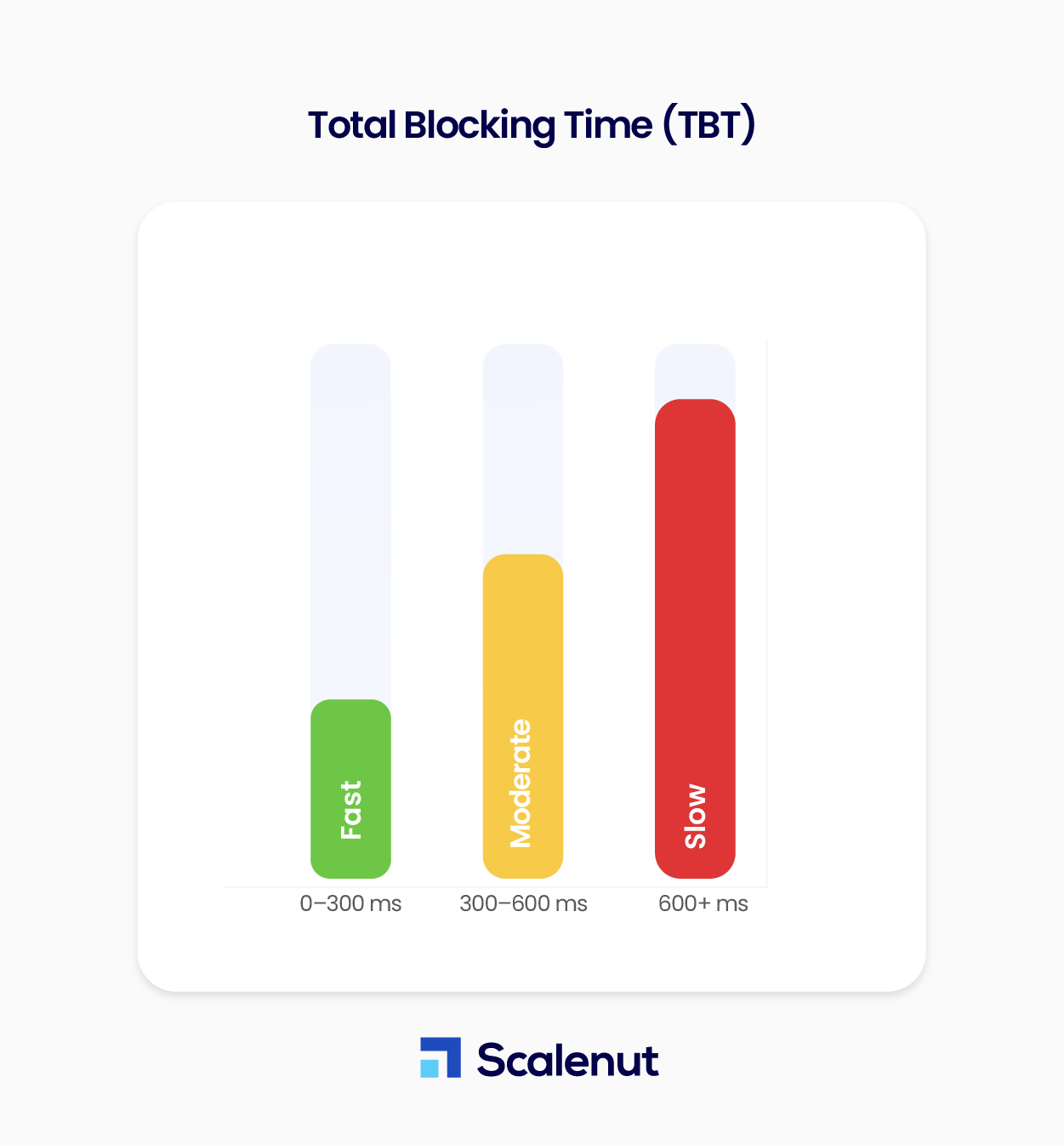
Tempo totale di blocco (TBT)

Total Blocking Time (TBT) è una metrica che consente ai gestori del sito di determinare quanto tempo impiega una pagina web per rispondere a specifici input dell'utente. Questa metrica, che viene calcolata in millisecondi e ha una gamma di punteggi TBT, rileverà le pagine con JavaScript non necessario:
- 0–300 ms: verde (veloce)
- 300–600 ms: arancione (moderato)
- 600+ ms: Rosso (lento)
Domande frequenti
D. I Core Web Vitals influenzano la SEO?
Risposta: Sì, i Core Web Vitals sono un segnale di ranking, secondo Google. web.dev di Google fornisce un'eccellente guida sull'ottimizzazione di LCP, FID e CLS per migliorare l'esperienza e il posizionamento degli utenti.
D. Core Web Vitals è solo per dispositivi mobili?
Risposta: No, Core Web Vitals ha un impatto uguale sia sui siti desktop che su quelli mobili. Tuttavia, puoi ottenere l'aggiornamento dell'esperienza sulla pagina sia per desktop che per dispositivi mobili separatamente.
D. Quando Google ha introdotto Core Web Vitals?
Risposta: Google ha introdotto Core Web Vitals nel giugno 2021 come un modo per i gestori dei siti di misurare la velocità e le prestazioni dei loro siti web.
D. Come posso controllare i miei Core Web Vitals per un sito web?
Risposta: Chrome DevTools è uno strumento per sviluppatori preinstallato con il browser Chrome. Basta fare clic con il pulsante destro del mouse e selezionare "Ispeziona" e verrà avviato Chrome DevTools. È possibile trovare alcune metriche di Core Web Vitals utilizzando il pannello Prestazioni di Chome DevTools. Basta tenere d'occhio Web Vitals.
D. Uno spostamento cumulativo del layout influisce sul tuo SEO?
Risposta: Lo spostamento cumulativo del layout è un indicatore cruciale per determinare la stabilità visiva. Conta il numero di volte in cui gli utenti vengono sorpresi da modifiche di layout impreviste. Di conseguenza, un punteggio CLS più basso indica che il contenuto è stabile e non si altera, mentre un CLS alto indica che il contenuto sta cambiando.
Conclusione
Alcune delle migliori pratiche che puoi incorporare nel tuo sito Web per migliorare le prestazioni sono: minimizzazione del codice, utilizzo del miglioramento progressivo e ottimizzazione delle immagini. Seguendo questi suggerimenti, il tuo sito web si caricherà più velocemente per i visitatori e ti aiuterà anche a ottimizzare il tuo posizionamento sui motori di ricerca.
Puoi utilizzare strumenti come GTMetrix o Lighthouse per controllare le informazioni sulla velocità della pagina in modo assolutamente gratuito.
