Trasportare i principali elementi vitali del web in un audit tecnico SEO e misurarne l'impatto sulle classifiche e sul traffico
Pubblicato: 2020-12-29Impatto delle prestazioni del sito web
Il tempo di caricamento della pagina ha un impatto diretto sul tasso di conversione per due motivi principali: esperienza utente e SEO.
Secondo Google, "Il tempo medio necessario per caricare completamente una pagina di destinazione mobile è di 22 secondi, secondo una nuova analisi. Eppure il 53% dei visitatori del sito mobile lascia una pagina che impiega più di tre secondi per caricarsi".
In altre parole, se la velocità di caricamento della tua pagina è troppo lenta, puoi perdere più della metà dei tuoi visitatori prima ancora che arrivino sul tuo sito.
Sappiamo anche che la velocità del sito influisce sia sul tasso di conversione che sulle vendite.
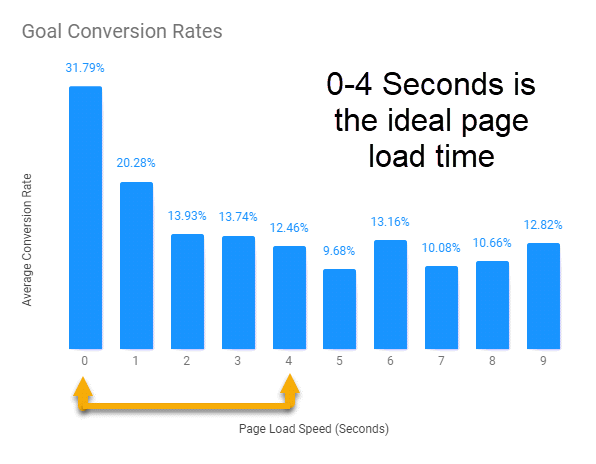
Uno studio Portent del 2019 mostra che:
- Il tempo di caricamento di 0-4 secondi è il migliore per i tassi di conversione
- I primi 5 secondi di caricamento della pagina hanno l'impatto maggiore sui tassi di conversione
- I tassi di conversione del sito Web diminuiscono in media del 4,42% con ogni secondo aggiuntivo di tempo di caricamento (tra i secondi 0-5)

Puntare a un tempo di caricamento di 0-2 secondi, quindi, aiuterà a migliorare le tue conversioni.
Inoltre, non dimenticare che un sito Web troppo lento richiederà più risorse del motore di ricerca per mobilitare i robot che eseguono la scansione del tuo sito per indicizzarlo.
È probabile che questi bot si scoraggino e continuino la loro esplorazione altrove se hanno difficoltà ad accedere alle tue risorse, diminuendo la capacità di indicizzazione del tuo sito e quindi... la sua visibilità!
Cosa sono i Google Core Web Vital?
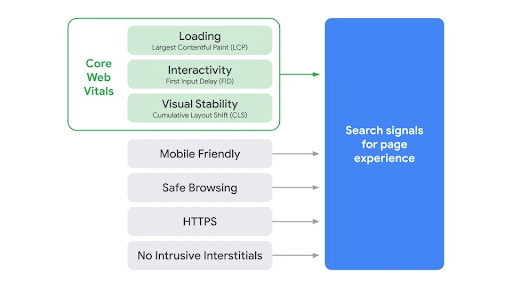
I Core Web Vitals fanno parte dei fattori che misurano il punteggio di "esperienza della pagina" di Google (fondamentalmente il modo in cui Google valuta l'esperienza utente complessiva di una pagina). Sono una combinazione di tre metriche dell'esperienza utente: caricamento, interattività, stabilità visiva. Non sono tutti così nuovi; fino ad ora erano disponibili tramite altri strumenti come PageSpeed Insights, ma saranno considerati segnali di ricerca per l'esperienza della pagina.
I valori Core Web Vitals sono tratti dal Chrome User Experience Report, che raccoglie dati anonimi reali dagli utenti Chrome di tutto il mondo.
Questi dati possono essere considerati con alcune limitazioni: provengono solo dagli utenti opt-in e vengono aggregati mensilmente con un ritardo di una o due settimane. Tuttavia, Google consiglia vivamente ai gestori di siti Web di impostare il proprio monitoraggio.
Il prossimo fattore di ranking ufficiale di Google
Google prevede di rendere Core Web Vitals un fattore di ranking ufficiale nel maggio 2021.
Questo aggiornamento combinerà Core Web Vitals e precedenti segnali relativi all'UX.
L'esperienza della pagina sarà un mix di fattori che Google ritiene importanti per l'esperienza dell'utente, tra cui:
- HTTPS
- Mobile friendly
- Nessun interstitial invadente
- "Navigazione sicura" (in pratica, non c'è malware nella tua pagina)

Possiamo evidenziare che un eccellente punteggio di esperienza della pagina non ti classificherà magicamente al primo posto su Google. Ciò avrà un'influenza sulle classifiche, ma solo per differenziare i siti che sono molto vicini a livello di contenuto. Il tuo punteggio "Esperienza sulla pagina" non ti consentirà di avere un ranking migliore di una pagina con contenuti più pertinenti del tuo.
Ciò influirà sia sui risultati per dispositivi mobili che desktop, nonché sulla visualizzazione o meno del tuo sito nella funzione di ricerca delle notizie principali.
Il blocco "Storie principali" elenca gli articoli in prima pagina su Google News. Attualmente, i contenuti posizionati sono URL in AMP (Accelerated Mobile Pages).
AMP è un formato di pagina appositamente progettato per avere pagine che si caricano rapidamente sui dispositivi mobili.
Con l'aggiornamento dei Core Web Vitals nel 2021, Google ha annunciato che una pagina con un'esperienza utente eccellente e un buon tempo di caricamento potrebbe ora essere posizionata nel blocco "Storie principali" senza che sia necessaria una versione AMP.
Questo è un passaggio molto importante per chiunque desideri ottenere il maggior numero possibile di funzionalità SERP, in particolare per i siti Web di notizie.
[Case Study] Gestione della scansione dei bot di Google
Quali metriche includono Core Web Vitals?
La più grande vernice contenta
"Quanto velocemente si carica la pagina?"
LCP si riferisce al tempo di rendering del video/immagine/testo più grande sulla pagina. È influenzato dal tempo del tuo server, dal tuo CSS, JavaScript, rendering lato client. Tutto ciò che supera i 4 secondi è considerato scadente e avrà un impatto sulle tue classifiche.


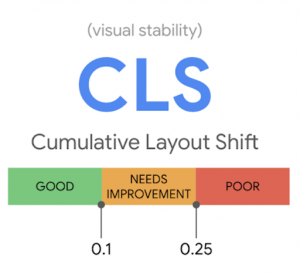
Spostamento cumulativo del layout
"Quanto è veloce stabile?"
La stabilità di una pagina web può essere influenzata da immagini (dimensioni non definite nell'HTML), animazioni... Cambiamenti di layout imprevisti possono creare confusione. Ad esempio, quando fai clic sulla cosa sbagliata perché il contenuto continua a cambiare, anche se la pagina sembra essere completamente caricata.
Il punteggio CLS dovrebbe essere inferiore a 0,1, il più vicino possibile a 0.

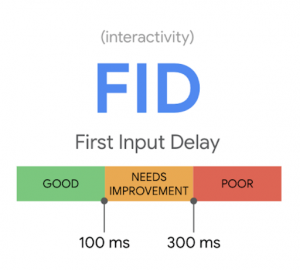
Primo ritardo di ingresso
"Quanto è veloce interattivo?"
Quando un utente fa clic su un pulsante, quanto velocemente può rispondere il browser? È influenzato da JavaScript o da codice di terze parti. Se l'utente fa clic su un pulsante e la pagina risponde a questa interazione in meno di 100 ms, il FID è considerato buono.

Come misurare i Core Web Vitals
Utilizza tutti gli strumenti di ottimizzazione di Google
Il modo migliore per assicurarti di soddisfare gli standard di Google per la qualità del sito è ottimizzare l'utilizzo degli strumenti Web Vitals, tra cui: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX Report e la nuova estensione Web Vitals Chrome.
Puoi testare e confrontare, incrociando i punteggi delle prestazioni di ogni strumento. Potresti aver bisogno di uno sviluppatore web che sia un esperto di velocità della pagina o qualcun altro che possa affrontare comodamente questi problemi se non sei molto tecnico.
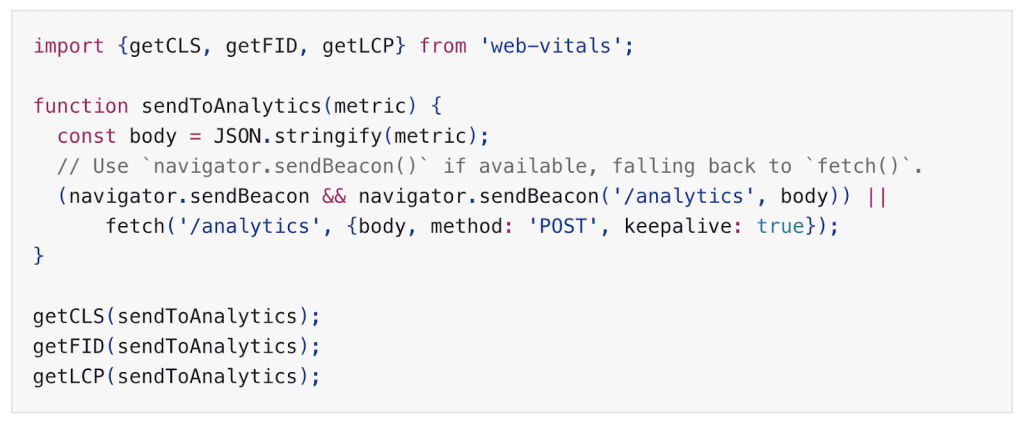
Misura i vitali web principali in JavaScript
Utilizzando questo script, puoi inviare direttamente i dati di Core Web Vitals a Google Analytics!
Un piccolo wrapper pronto per la produzione che misura ogni metrica in modo che corrisponda esattamente a come vengono segnalati da tutti gli strumenti Google elencati in precedenza.

Misurazione dei vitali Web principali con un crawler
- Ottieni i dati di Core Web Vitals utilizzando uno script Python sull'API
- Aggiungi il file URL risultante a una scansione
- Crea una segmentazione per avere una visione più chiara della situazione
- Analizzare!

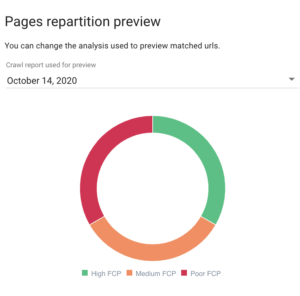
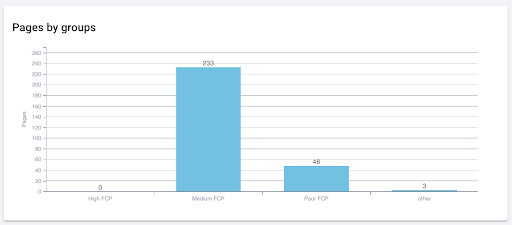
 Esaminare FCP per URL in OnCrawl.
Esaminare FCP per URL in OnCrawl.
Come correggere gli scarsi punteggi di Core Web Vitals
Ottimizza le tue immagini
- Ottimizza la tua immagine dell'eroe per farla apparire entro la soglia LCP comprimendola o convertendola in un formato più efficiente.
- Valuta tutte le immagini del tuo sito. È possibile preimpostare le dimensioni utilizzando gli attributi di dimensione.
- Includi sempre gli attributi di larghezza e altezza sugli elementi immagine e video. Evita cambiamenti improvvisi nel layout poiché il browser sa esattamente di quanto spazio ha bisogno.
Aggiorna il tuo web hosting
- Un tempo di risposta del server più rapido migliorerà tutte le tue metriche su tutta la linea.
- Ridurrà il tempo di esecuzione di JavaScript e minimizzerà i ritardi nelle interazioni dell'utente.
Dai la priorità ai contenuti above-the-fold
- Il contenuto che gli utenti vedono immediatamente prima di scorrere verso il basso è ciò che attira maggiormente l'attenzione
- Ottimizza e visualizza prima i tuoi contenuti above-the-fold e rinvia JavaScript non critico. Puoi implementare il caricamento lento, quindi solo il contenuto visibile viene caricato, altre immagini e video non vengono caricati finché non sono effettivamente necessari.
Continua a creare e ottimizzare i tuoi contenuti
- Come dice Google stesso, un'ottima esperienza con la pagina non prevale sull'avere un ottimo contenuto della pagina.
- Ci sarà ancora spazio per contenuti di alta qualità, anche con prestazioni a velocità inferiore.
Monitora la reattività ai dispositivi mobili
- L'indicizzazione mobile first si applicherà a ogni singolo sito Web a marzo 2021. Google consiglia un design Web reattivo per i nuovi siti Web.
- Le pagine che mostrano interstitial intrusivi offrono agli utenti un'esperienza più scadente rispetto ad altre pagine in cui il contenuto è immediatamente accessibile.
In sintesi
Questo cambiamento imminente dovrebbe essere monitorato attentamente, perché incorpora nuovi indicatori che sono molto rilevanti non solo per la SEO ma anche per migliorare l'esperienza dell'utente.
Una volta lanciato, sarà necessario misurare il reale impatto di questo aggiornamento sulle classifiche.
Ci sono molti assi per l'ottimizzazione che hanno un impatto sui Core Web Vitals. Si tratta di problemi tecnici che possono essere complessi da risolvere e dipendono dall'infrastruttura del sito e dalle sue tecnologie. Misurare il reale impatto sulle classifiche sarà molto più importante, poiché le modifiche apportate potrebbero richiedere molto tempo per mostrare risultati soddisfacenti.
Questo è il motivo per cui i Core Web Vitals dovrebbero essere presi in considerazione come priorità dalla fase wireframe dei tuoi progetti. A breve termine, l'ideale è avere almeno dei tempi stimati per ottimizzare ogni metrica e includere queste ottimizzazioni a poco a poco nella tabella di marcia.
