Cosa fare prima se i tuoi Core Web Vitals hanno bisogno di miglioramenti?
Pubblicato: 2021-03-09A partire da maggio 2021, quando Page Experience verrà aggiornata, Google aggiungerà tre nuovi segnali all'algoritmo utilizzato per valutare la qualità dell'esperienza utente: i Core Web Vitals.
Da questo annuncio, menti e tastiere si stanno riscaldando per decifrare questi indicatori, per capire come soddisfare le aspettative del motore di ricerca e per cercare di scoprire se ci sarà un impatto sulle classifiche nei risultati di ricerca.
Allo stesso modo in cui gli utenti devono essere al primo posto per contenuti e SEO... E se prima migliorassi le prestazioni del tuo sito web per i tuoi utenti? Diamo un'occhiata agli indicatori che Google terrà in considerazione e a cosa hanno da guadagnare la tua UX e i tassi di conversione.
Velocità: criteri UX principali per gli utenti e un segnale per Google
Nel suo rapporto Speed Matters, Google rivela che se una pagina non viene caricata dopo 3 secondi, il 53% dei visitatori la abbandona. In un altro studio, il motore di ricerca indica che solo risparmiando 0,1 secondi di tempo di caricamento, le conversioni possono aumentare dell'8% . Insomma, i problemi della velocità vanno ben oltre il comfort della navigazione: è anche business.
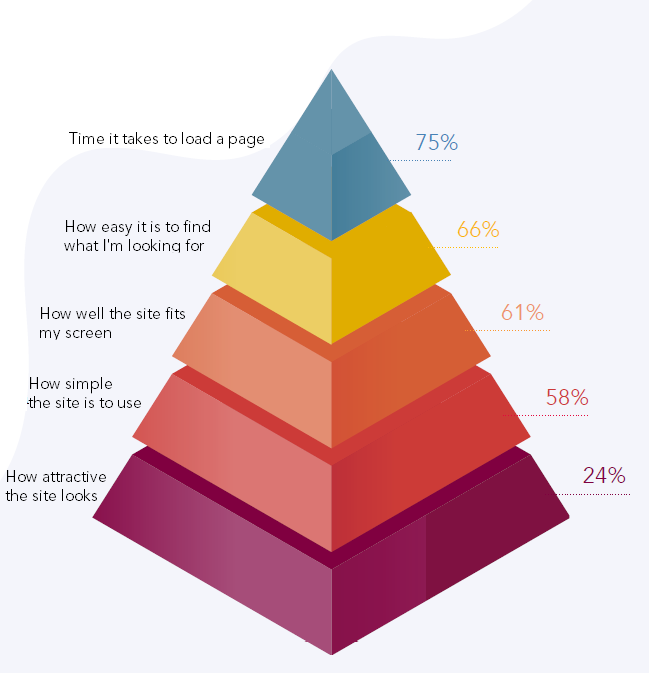
 Piramide UX: criteri classificati per importanza per gli utenti
Piramide UX: criteri classificati per importanza per gli utenti
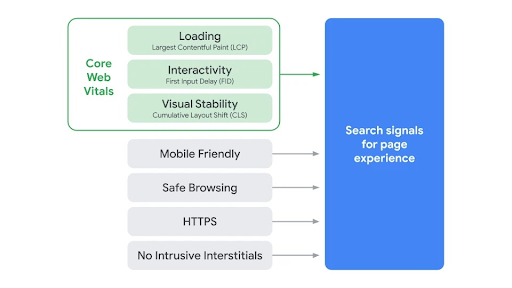
Il tempo di caricamento può essere osservato da diverse angolazioni: velocità di visualizzazione, interattività, tempo di risposta del server... Per misurare la qualità dell'esperienza utente, Google ha scelto tre metriche chiamate "webperf" (per le prestazioni web):
- Il più grande contentful Paint (LCP). Indica il momento in cui nella pagina compare l'elemento più importante in termini di dimensioni. Google consiglia un LCP inferiore a 2,5 secondi.
- Il primo ritardo di ingresso (FID). Valuta l'interattività. Google consiglia un FID inferiore a 100 millisecondi.
- Lo spostamento cumulativo del layout (CLS). Misura la stabilità visiva degli elementi sotto forma di partitura. Google consiglia un CLS inferiore a 0,1.
Questi segnali si aggiungono agli altri indicatori UX già presi in considerazione nell'algoritmo di Google: 
- Mobile Friendly : sono preferite le pagine ottimizzate per dispositivi mobili e, poiché l'indicizzazione Mobile First, Googlebot esegue prima la scansione delle versioni mobili delle pagine.
- Navigazione sicura : un sito Web non deve contenere alcun contenuto dannoso o fuorviante.
- HTTPS : un sito web deve offrire una connessione sicura.
- Nessuna pubblicità o interstitial intrusivi : gli utenti di Internet devono essere in grado di accedere al contenuto per cui sono venuti senza essere interrotti da pop-up, finestre o interstitial intrusivi che degradano la loro esperienza.
Come misurare i Core Web Vitals
Innanzitutto, per misurare i Core Web Vitals e verificare se le tue pagine soddisfano le soglie consigliate da Google, ecco alcuni strumenti gratuiti:
- Search Console, la cui scheda Core Web Vitals consente di analizzare la velocità per gruppi di pagine simili create da Google,
- Lighthouse, per osservare LCP, CLS, nonché Total Blocking Time, che è l'equivalente di FID,
- PageSpeed Insights, per misurare le prestazioni osservando i dati raccolti dagli utenti reali e sulla base dei dati raccolti dalla navigazione simulata,
- l'estensione Web Vitals Chrome, per osservare i Core Web Vitals in tempo reale su una pagina web,
- Rapporto sull'esperienza utente di Chrome, che offre la possibilità di creare una tabella di monitoraggio personalizzata basata sui dati raccolti da utenti reali,
- WebPageTest, uno strumento di riferimento nella community webperf, per testare la velocità di una pagina definendo diverse condizioni di navigazione.
Tuttavia, affinché Google consideri velocemente il tuo sito, tutte e tre le metriche contano, come ha sottolineato John Mueller, Search Advocate di Google. Non aspettarti di poter potenziare uno dei tre Core Web Vital e lasciare da parte gli altri. L'esperienza dell'utente deve essere soddisfacente sotto tutti e tre i punti di vista: display, interattività e stabilità.

Inoltre, se prevedi di limitare l'accesso al tuo sito solo alle connessioni veloci e alle apparecchiature per ottimizzare i tuoi punteggi... Tieni presente che nemmeno questa è una buona idea.
Quindi, come si inizia? Ecco alcune cose da fare se, dopo averle misurate, ti rendi conto che i tuoi Core Web Vitals devono essere migliorati.
[Case Study] Gestione della scansione dei bot di Google
Azioni prioritarie per migliorare i Core Web Vitals
Ottimizza la pittura più ricca di contenuti
Se il tuo disegno di contenuto più grande supera i 2,5 secondi consigliati da Google:
- Ottimizza il tempo di risposta del tuo server,
- Dai la priorità o elimina JavaScript e CSS che bloccano il rendering della pagina,
- Riduci le dimensioni delle tue risorse (immagini, animazioni, caratteri...),
- Monitora le dimensioni dei bundle JS se esegui il rendering lato client e scommetti il più possibile sul rendering lato server.
Ottimizza il primo ritardo di input
Se il tuo FID supera i 100 millisecondi consigliati da Google, il primo riflesso da avere è ridurre le dimensioni dei file JavaScript e dare loro la priorità per una migliore interattività. Questo è importante perché finché il browser è impegnato nell'analisi e nell'esecuzione di JS, non può rispondere alle interazioni. Per migliorare l'interattività sulle tue pagine:
- Dividi le attività lunghe (qualsiasi pezzo di codice che occupa il browser per più di 50 ms) e suddividile in attività asincrone più piccole,
- Riduci al minimo il tuo JavaScript;
- Rinviare script di terze parti che non sono essenziali per la visualizzazione e il funzionamento della pagina,
- Utilizzare un Web Worker per eseguire JavaScript su un thread separato in background,
- Riduci i polyfill inutilizzati.
Ottimizza spostamento layout cumulativo
Se il tuo spostamento cumulativo del layout supera il punteggio di 0,1 consigliato da Google:
- Definisci una dimensione per tutti i tuoi media e annunci (immagini, video, iframe...) in modo che venga riservato loro uno spazio statico sulla pagina prima che vengano visualizzati,
- Evita di aggiungere contenuti dinamicamente sopra elementi già visualizzati nella pagina (potrebbero spostare il contenuto verso il basso),
- Evita le animazioni che provocano un cambio di layout sulla pagina,
- Evita i caratteri che provocano FOIT / FOUT.
Questi suggerimenti affrontano i problemi più comuni riscontrati, ma come molto spesso accade nelle prestazioni web, le cause dei rallentamenti possono essere molteplici o possono essere effetti collaterali imprevisti di altre implementazioni.
Per aiutarti a diagnosticare accuratamente le cause dei punteggi di Core Web Vital negativi e risolverli, chiama gli esperti!
Saranno in grado di controllare accuratamente gli aspetti tecnici del tuo sito Web e trovare soluzioni che funzionano in modo intelligente tra loro.
Sei pronto per una UX impeccabile e conversioni che decollano?
