Core Web Vitals: LCP: cos'è e come migliorarlo per la SEO
Pubblicato: 2022-06-12Nel maggio 2020, Google ha annunciato che "core web vitals" sarebbe stato parte di un aggiornamento dell'algoritmo di ranking che dovrebbe arrivare nel 2021 chiamato page experience.
Con l'aggiornamento dell'esperienza della pagina ora implementato, ho voluto rivisitare questo argomento. Aggiungerò alcuni suggerimenti in più che abbiamo appreso nei mesi successivi aiutando molti siti Web a migliorare i loro punteggi vitali web principali. Per lo più, voglio che tu sia in grado di sfruttare i potenziali vantaggi di posizionamento per le tue pagine web ben sintonizzate.
I core web vitals misurano gli elementi fondamentali di una pagina web che migliorano l'esperienza dell'utente. Google ha identificato tre elementi vitali web fondamentali:
- La più grande vernice contenta (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Questo articolo fa parte della nostra serie sull'aggiornamento di Page Experience. Qui parlerò dell'LCP, o della più grande vernice ricca di contenuti:
- Cos'è l'LCP?
- Come misuro l'LCP?
- In che modo LCP influisce sulla SEO?
- Come posso migliorare il mio punteggio LCP?
Qual è il più grande contenuto di pittura (LCP)?
LCP misura le prestazioni di caricamento della pagina web. Più specificamente, LCP misura la velocità di rendering dell'immagine o del blocco di testo più grande sulla pagina web.
Google discute di LCP qui:
Largest Contentful Paint (LCP) è una metrica importante e incentrata sull'utente per misurare la velocità di caricamento percepita perché segna il punto nella sequenza temporale di caricamento della pagina in cui è probabile che il contenuto principale della pagina sia stato caricato: un LCP veloce aiuta a rassicurare l'utente sull'utilità della pagina . …
Come viene misurato il più grande contenuto di vernice (LCP)?
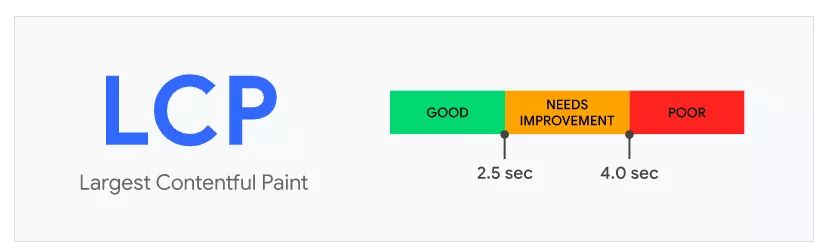
Google afferma che per fornire una buona esperienza utente, l'immagine più grande o il blocco di testo dovrebbe essere visualizzato sulla pagina web entro i primi 2,5 secondi.

Punteggio LCP di Google
La documentazione LCP specifica quali tipi di elementi sono considerati per LCP e include:
- immagini
- video
- Immagini di sfondo caricate tramite CSS
- Tag di intestazione
- Tabelle
- Elenchi
- Qualsiasi altro elemento di blocco con testo
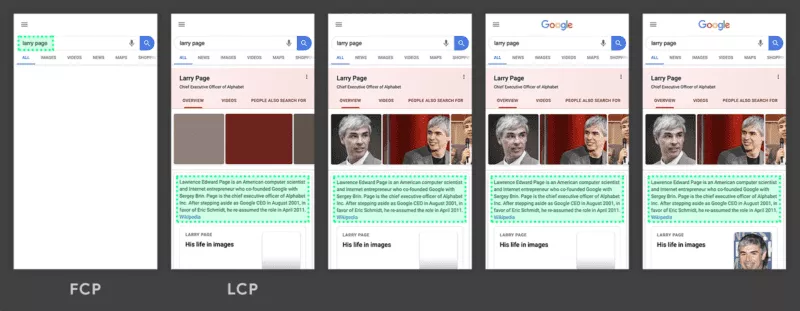
Ecco un esempio di quando l'elemento più grande della pagina (un paragrafo di testo) viene visualizzato prima di qualsiasi altro elemento della pagina:

"La pittura più ricca di contenuti", Google Developers
L'obiettivo è raggiungere la velocità di caricamento target consigliata sulla maggior parte delle tue pagine. Google afferma che "se almeno il 75% delle visualizzazioni di pagina di un sito soddisfa la soglia 'buona', il sito viene classificato come avente prestazioni 'buone' per quella metrica". Puoi saperne di più su come Google definisce le sue soglie qui.
In che modo Largest Contentful Paint (LCP) influisce sulla SEO?
Sappiamo che Google apprezza un sito veloce e che cose come la velocità della pagina sono già nel suo algoritmo di ranking. LCP è un altro modo per garantire che le pagine web si carichino velocemente in modo che i visitatori del tuo sito web abbiano una buona esperienza utente e rimangano sul tuo sito.
Quindi, se hai già un sito veloce, sei a posto? Non esattamente. Secondo uno studio di Screaming Frog, la maggior parte non è preparata per le soglie LCP.
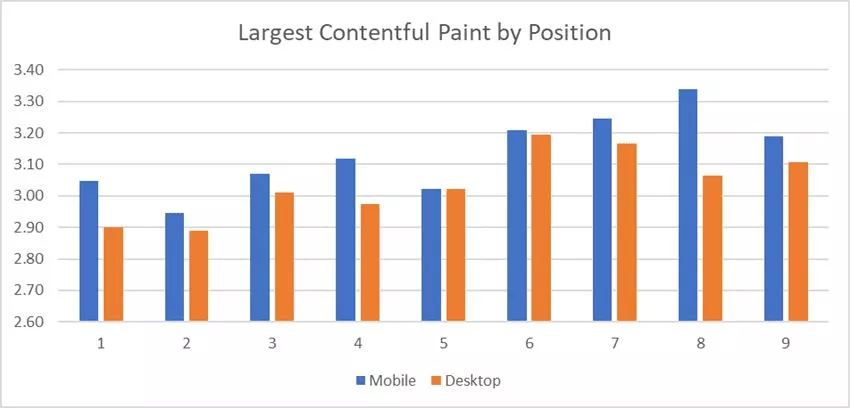
I dati mostrano che meno della metà dei siti web studiati (su 20.000 URL) sono stati considerati buoni. In particolare, il 43% degli URL mobili e il 44% degli URL desktop avevano un buon LCP. Il tempo medio di rendering è stato di 3,13 secondi per dispositivi mobili e 3,04 secondi per desktop.
In quello studio, la ricerca ha correlato LCP e classifiche di ricerca. I dati sono interessanti, ma ci sono troppi fattori per poter dire con certezza in che modo LCP influenzi le classifiche oggi.

"Quanti siti superano la valutazione dei vitali Web principali?", Screamingfrog.co.uk
Come incentivo per gli editori di siti web a migliorare le proprie metriche di performance, Google mostra un'etichetta di "pagina veloce" nei risultati di ricerca su Android che hanno storicamente raggiunto o superato le soglie per i principali elementi vitali web, incluso LCP.
I siti Web con questa etichetta potrebbero registrare un aumento del traffico organico e del tempo trascorso sul sito.
Come posso migliorare il mio punteggio più grande Contentful Paint (LCP)?
Google fornisce strumenti per misurare l'LCP in laboratorio e sul campo, tra cui:
- Console di ricerca (campo)
- PageSpeed Insights (laboratorio e sul campo)
- Estensione Web Vitals (laboratorio)
- WebPageTest (laboratorio)
- Rapporto sull'esperienza utente di Chrome (campo)
- Chrome DevTools (laboratorio)
- Faro (laboratorio)
Quando si tratta di dati di laboratorio rispetto a quelli sul campo, entrambi possono essere utili. Lab è importante per testare e lavorare per migliorare i tuoi punteggi. Otterrai una maggiore varianza nei risultati, ma i dati di laboratorio forniscono un feedback immediato.
I dati sul campo sono più importanti quando stai cercando di ottenere la vista generale del tuo sito. I valori rappresentati dipenderanno molto dagli ambienti dei tuoi utenti, ad esempio, da dispositivi mobili rispetto a desktop, dalla velocità di Internet, dalle prestazioni del computer, ecc. I dati sul campo sono utili perché ti danno un'idea delle prestazioni del tuo sito per tutti, non solo come si comporta per te.

Puoi anche misurare LCP con la libreria JavaScript web-vitals e puoi saperne di più qui. Ciò è utile se si dispone di rapporti personali o se si desidera integrarli in altri rapporti.
Per iniziare, Google fornisce una tabella di marcia generale su come utilizzare gli strumenti forniti per diagnosticare un elemento essenziale del Web. Della seguente lista, i primi tre sono buoni. Concluderei dopo il terzo punto elenco dicendo di pubblicare le modifiche e iniziare a vedere i vantaggi di un aumento delle prestazioni. I proiettili rimanenti (dal 4° al 6°) sono "piacevoli da avere". L'ultimo punto elenco probabilmente non si applicherà al 90% dei siti web.
- Utilizza il nuovo rapporto Core Web Vitals di Search Console per identificare i gruppi di pagine che richiedono attenzione (in base ai dati sul campo).
- Dopo aver identificato le pagine che necessitano di lavoro, utilizza PageSpeed Insights (con tecnologia Lighthouse e Chrome UX Report) per diagnosticare problemi di laboratorio e sul campo su una pagina. PageSpeed Insights (PSI) è disponibile tramite Search Console oppure puoi inserire un URL direttamente su PSI.
- Pronto per ottimizzare il tuo sito localmente nel lab? Usa Lighthouse e Chrome DevTools per misurare i Core Web Vitals e ottenere indicazioni utili su esattamente cosa correggere. L'estensione Web Vitals Chrome può offrirti una visualizzazione in tempo reale delle metriche sul desktop.
- Hai bisogno di una dashboard personalizzata di Core Web Vitals? Utilizza la dashboard CrUX aggiornata o la nuova API Report UX di Chrome per i dati sul campo o l'API PageSpeed Insights per i dati di laboratorio.
- Cerchi una guida? web.dev/measure può misurare la tua pagina e mostrarti un set prioritario di guide e codelab per l'ottimizzazione, utilizzando i dati PSI.
- Infine, usa Lighthouse CI sulle richieste pull per assicurarti che non vi siano regressioni in Core Web Vitals prima di distribuire una modifica alla produzione.
In generale, LCP è influenzato da quanto segue:
- Tempi di risposta del server e/o del software
- Risorse della pagina Web e larghezza di banda
- Software browser e plugin
- Codice JavaScript e CSS del sito
Molte delle cose che Google suggerisce quando si tratta di ottimizzare l'LCP sono cose che potresti già fare come parte di una buona strategia SEO per creare un sito più veloce.
Alcuni suggerimenti da tenere a mente durante l'ottimizzazione:
- Il testo verrà visualizzato più velocemente nella maggior parte dei casi rispetto ad altri elementi che devono essere recuperati separatamente (come le immagini). Quindi usare cose come i tag di intestazione come elementi più grandi è una buona idea.
- Potrebbero essere necessarie modifiche al design in alcuni casi in cui l'elemento di contenuto più grande è troppo lento.
- L'ottimizzazione di JS e CSS aiuterà i tempi di caricamento. Fai attenzione a non includere troppi script di terze parti.
- L'LCP è nel viewport per dispositivi mobili o desktop. È improbabile che le cose nel tuo piè di pagina contino, quindi questo si concentra davvero sulla parte superiore della tua pagina.
- Dovresti essere in grado di vedere il tuo elemento LCP above the fold se visiti la pagina con JavaScript disattivato.
- Se il tuo elemento LCP è un'immagine, considera di integrarlo nel tuo HTML con un URI di dati.
Per ulteriori informazioni su questo aggiornamento dell'algoritmo, leggi il resto della nostra serie di esperienze sulla pagina:
- Che cos'è l'aggiornamento dell'esperienza della pagina?
- Come creare un sito ottimizzato per i dispositivi mobili
- Interstitial intrusivi e perché sono dannosi per la SEO
- HTTPS per utenti e classifica
- Panoramica dei principali vitali web
- Core Web Vitals: LCP (Largest Contentful Paint)
- Core Web Vitals: FID (First Input Delay)
- Core Web Vitals: CLS (spostamento cumulativo del layout)
Hai bisogno di approfondire questo argomento? Ti invito a guardare il nostro webinar on-demand 3 consigli degli esperti per migliorare i principali elementi vitali del Web. Le domande e risposte estese alla fine potrebbero semplicemente rispondere alle tue domande CWV più difficili!
