Core Web Vitals: First Input Delay: cos'è e come migliorarlo per la SEO
Pubblicato: 2022-06-12"Core web vitals" è un insieme di funzionalità di base della pagina Web che influiscono sull'esperienza dell'utente. L'aggiornamento dell'algoritmo di ranking di Google chiamato page experience, che Google ha lanciato da giugno ad agosto 2021, incorpora i principali elementi vitali del web come NUOVI fattori di ranking per la SEO.
L'attuale set di elementi vitali web principali include:
- La più grande vernice contenta (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
In questo articolo, parte della nostra serie che copre l'aggiornamento dell'esperienza della pagina, parlerò del primo ritardo di input o FID:
- Cos'è FID?
- Come posso misurare la FID?
- In che modo il FID influisce sulla SEO?
- Come posso migliorare il mio punteggio FID?
Che cos'è il primo ritardo di ingresso (FID)?
FID misura la reattività di una pagina agli eventi dell'utente. Sebbene tecnicamente ciò possa accadere per tutta la durata di una sessione utente su una pagina Web, in pratica la maggior parte dei problemi di interattività si verificano durante il caricamento iniziale della pagina. Questo perché questo è il momento in cui la maggior parte delle risorse viene scaricata, analizzata, eseguita e renderizzata.
Google discute di FID qui:
First Input Delay (FID) è una metrica importante e incentrata sull'utente per misurare la reattività del carico perché quantifica l'esperienza che gli utenti provano quando tentano di interagire con pagine che non rispondono: un FID basso aiuta a garantire che la pagina sia utilizzabile. …
FID misura il tempo da quando un utente interagisce per la prima volta con una pagina (ad esempio, quando fa clic su un collegamento, tocca un pulsante o utilizza un controllo personalizzato basato su JavaScript) al momento in cui il browser è effettivamente in grado di iniziare a elaborare l'evento gestori in risposta a tale interazione.
Google cita due importanti motivi per cui il primo ritardo di input è importante:
- Il primo ritardo di input sarà la prima impressione dell'utente sulla reattività del tuo sito e le prime impressioni sono fondamentali per dare forma alla nostra impressione generale sulla qualità e l'affidabilità di un sito.
- I maggiori problemi di interattività che vediamo oggi sul Web si verificano durante il caricamento della pagina. Pertanto, riteniamo che concentrarsi inizialmente sul miglioramento della prima interazione dell'utente del sito avrà il maggiore impatto sul miglioramento dell'interattività complessiva del web.
Tieni presente che il FID non si applicherà a tutte le situazioni, come sottolinea Google qui:
Non tutti gli utenti interagiranno con il tuo sito ogni volta che lo visitano. E non tutte le interazioni sono rilevanti per il FID... Il modo in cui monitori, riferisci e analizzi il FID sarà probabilmente un po' diverso da altre metriche a cui potresti essere abituato.
Come viene misurato il First Input Delay (FID)?
FID misura la prima impressione dell'interattività e della reattività del tuo sito. Analizza cose come clic, tocchi e pressioni di tasti, che rientrano nella categoria "reattività". Non misura cose come lo scorrimento e lo zoom, che sono legati all'animazione.
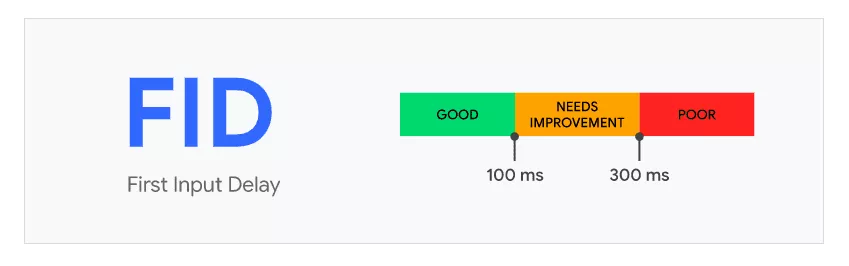
Google consiglia che le pagine web puntino a un FID di 100 millisecondi o meno*, il che significa che la pagina sarebbe in grado di rispondere a un evento interattivo entro quel lasso di tempo. Per essere considerato "buono", la soglia di Google dovrebbe essere raggiunta il 75% delle volte, segmentata tra dispositivi mobili e desktop. Puoi saperne di più su come Google crea le soglie qui.
*Soglia aggiornata per Google al 18/02/2021

Punteggio FID di Google
Sebbene la soglia ufficiale sia del 75% dei caricamenti di pagina, Google afferma che per FID in particolare, "consiglia vivamente di guardare dal 95° al 99° percentile, poiché corrisponderanno alle prime esperienze particolarmente negative che gli utenti stanno avendo con il tuo sito. E ti mostrerà le aree che necessitano di maggiori miglioramenti". Questo vale sia per gli utenti desktop che mobili.
Per gli sviluppatori, è importante capire che Google misura solo il ritardo nell'elaborazione degli eventi, non il "tempo di elaborazione degli eventi in sé né il tempo impiegato dal browser per aggiornare l'interfaccia utente dopo aver eseguito i gestori di eventi".
In altre parole, Google misura solo il tempo impiegato dal browser per avviare l'esecuzione del processo dell'evento. Quindi, se fai clic su un collegamento, è il ritardo tra il momento in cui fai clic e il momento in cui il browser inizia a elaborare quel clic.

E quando sarai pronto per iniziare a migliorare il FID, utilizzerai strumenti che possono aiutarti a misurare i dati reali in natura.
In che modo il First Input Delay (FID) influisce sulla SEO?
Migliorare il FID è un altro modo per velocizzare le tue pagine web per i visitatori. Considera che il caricamento veloce della pagina era già una best practice per la SEO e un fattore di ranking molto prima che sentissimo parlare dei principali elementi vitali del web. FID aiuta a mantenere i visitatori sul tuo sito perché possono interagire con i contenuti più velocemente.
Quando le persone rimbalzano dal tuo sito, potrebbero non tornare mai più e potresti perdere potenziali entrate. Non solo, ma anche un sito lento può influire sulle tue classifiche. Questo perché l'IA di Google, RankBrain, può tenere conto di come un utente interagisce con i risultati di ricerca.
Nel corso del tempo, se un sito Web ha un numero sufficiente di visitatori che vanno alla pagina dai risultati di ricerca e tornano rapidamente indietro, ciò potrebbe indicare che non hanno trovato ciò che stavano cercando. Poiché l'obiettivo di RankBrain è quello di analizzare e fornire i risultati di ricerca più pertinenti, le classifiche potrebbero risentirne.
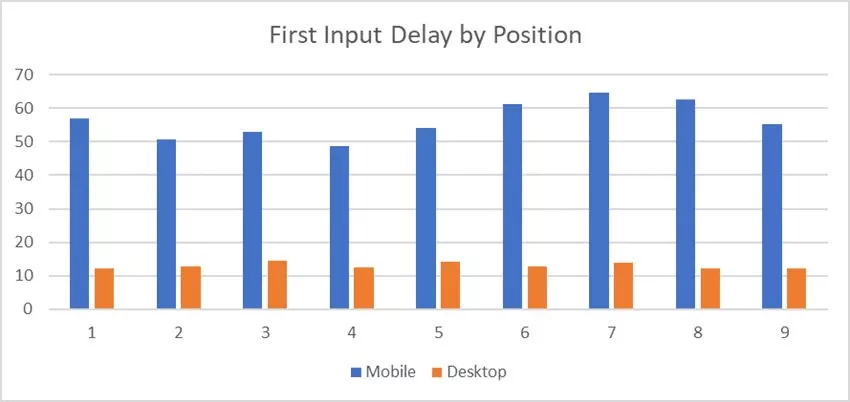
La buona notizia è che la maggior parte dei siti potrebbe già essere OK quando si tratta di FID. In uno studio di Screaming Frog, l'89% degli URL mobili e il 99% degli URL desktop rientravano nella soglia. La media era di circa 56 millisecondi su dispositivi mobili e 13 millisecondi su desktop.
Quando si esamina la correlazione tra FID e classifiche di ricerca, Screaming Frog afferma che c'è una correlazione molto minore rispetto ad altri elementi vitali principali del web. Ma devi ricordare che il 2021 è quando questo diventa un fattore importante e non ci aspetteremmo ancora un impatto.

"Quanti siti superano la valutazione dei vitali Web principali?", Screamingfrog.co.uk
Come posso migliorare il mio punteggio FID (First Input Delay)?
Google fornisce strumenti per misurare la FID, tra cui:
- Rapporto sull'esperienza utente di Chrome
- Approfondimenti sulla velocità della pagina
- Search Console (rapporto Core Web Vitals)
- Monitoraggio delle prestazioni di Firebase (beta)
Puoi anche misurare la FID con la libreria JavaScript web-vitals e puoi saperne di più qui. Se sei seriamente intenzionato a migliorare CWV, questo è il modo migliore per ottenere feedback in tempo reale dalle sessioni utente effettive per determinare come correggere il FID sul campo.
La causa principale di un punteggio FID errato è l'esecuzione pesante di JavaScript. Quindi assicurati di ottimizzare il modo in cui "JavaScript analizza, compila ed esegue sulla tua pagina web ridurrà direttamente il FID", afferma Google. Ridurre la quantità di JavaScript e/o ottimizzare l'esecuzione di JavaScript è sempre stata una buona idea per la SEO.
Se un utente fa clic durante l'elaborazione di un file JavaScript, il browser non può reagire e l'utente si sente bloccato. Se il tuo punteggio FID è in rosso, potresti dover dividere i tuoi file JavaScript in modo che il browser possa andare avanti e indietro tra l'elaborazione JavaScript e la reazione all'utente.
L'ottimizzazione del tuo JavaScript riduce il rigonfiamento della pagina, migliora le prestazioni della pagina e fornisce anche a Google un percorso più semplice per indicizzare il contenuto corretto. Questo perché Google non dovrà elaborare tanto JavaScript per capire di cosa ha bisogno.
Secondo la nostra esperienza, più puoi dare a Googlebot ciò di cui ha bisogno subito, senza dover elaborare troppe cose, meglio Google indicizzerà il tuo sito nel modo in cui pensi che dovrebbe essere indicizzato. L'indicizzazione è estremamente importante per la SEO in quanto influenza le pagine che Google determina essere valide o meno.
Per ottimizzare il punteggio FID, Google consiglia di eseguire un audit delle prestazioni di Lighthouse e di esaminare le opportunità scoperte, ma fornisce maggiori dettagli su come ottimizzare JavaScript qui.
Scopri di più sull'aggiornamento leggendo la nostra serie di esperienze sulla pagina:
- Che cos'è l'aggiornamento dell'esperienza della pagina?
- Come creare un sito ottimizzato per i dispositivi mobili
- Interstitial intrusivi e perché sono dannosi per la SEO
- HTTPS per utenti e classifica
- Panoramica dei principali vitali web
- Core Web Vitals: LCP (Largest Contentful Paint)
- Core Web Vitals: FID (First Input Delay)
- Core Web Vitals: CLS (spostamento cumulativo del layout)
Guarda il nostro webinar on-demand 3 consigli degli esperti per migliorare i principali elementi vitali del Web per ottenere un aiuto più approfondito su questo argomento SEO tempestivo.
