[Core Web Vitals] Cosa sono e come possono aiutarti a migliorare il tuo posizionamento eCommerce
Pubblicato: 2022-06-12Non è un segreto che Google premia i siti Web che offrono una buona esperienza utente.
Il problema è come viene misurato.
Come si può valutare una questione che è influenzata da così tanti fattori e criteri?
Finora, è stato fatto controllando diversi KPI. Tuttavia, Google ha ora deciso di unificare le proprie metriche per definire l'esperienza utente come la combinazione di velocità di caricamento e usabilità. È così che emergono i Core Web Vitals.
Pensa a loro come "le principali metriche web" per il controllo dell'UX.
Ci sono 3 aspetti fondamentali in loro:
- Quanto velocemente si carica il sito web.
- Quanto velocemente l'utente può interagire con il sito web.
- Quanto è stabile il sito Web durante il caricamento e l'utente interagisce con esso.
In questo post spiegheremo in modo approfondito in cosa consiste ciascuna di queste metriche, dove trovarle e come puoi utilizzare questi dati per migliorare l'UX nel tuo e-commerce.
Quindi continua a leggere; lo troverai interessante.
Sommario
- Cosa sono i Core Web Vitals e perché è necessario tenerli a mente per la SEO del tuo negozio online
- Perché è importante che tu conosca Core Web Vitals
- Le 3 metriche utilizzate da Core Web Vitals per misurare l'esperienza dell'utente
- 1. Velocità di caricamento del contenuto principale (LCP o Largest Contentful Paint)
- 2. Interattività (FID o First Input Delay)
- 3. Stabilità visiva (CLS o spostamento cumulativo del layout)
- Come possiamo conoscere i nostri Core Web Vitals?
- 1. Console di ricerca di Google
- 2. Approfondimenti sulla velocità di pagina di Google
- Suggerimenti finali per migliorare il tuo punteggio
- BONUS: Come ottimizzare i Core Web Vitals per il tuo e-commerce
- Lascia che Core Web Vitals ti guidi nel miglioramento dell'UX
Cosa sono i Core Web Vitals e perché è necessario tenerli a mente per la SEO del tuo negozio online
Cominciamo con una definizione.
I Core Web Vitals, o "le principali metriche di un sito web", sono le nuove metriche di Google che affrontano diversi aspetti dell'esperienza dell'utente.
Grazie ai valori Core Web Vital, possiamo sapere se la nostra esperienza utente di e-commerce è buona o se, invece, dobbiamo migliorarla.
Nel caso non lo sapessi, l'esperienza utente o UX è il modo (positivo o negativo) in cui un utente percepisce il nostro sito Web quando interagisce con esso.
Se l'esperienza è positiva o negativa dipende da molti fattori. Tra questi, c'è l' usabilità del web e la velocità di caricamento , che sono esattamente ciò che misurano i Web Vitals.
Ma quali vantaggi offrono queste nuove metriche?
Finora, abbiamo dovuto controllare molti strumenti e metriche diversi per analizzare l'esperienza dell'utente. Lo scopo di Core Web Vitals è semplificare questo processo e unificare tutto ciò che riguarda l'UX in un'unica metrica di facile utilizzo.
Perché è importante che tu conosca Core Web Vitals
Come sai, Google tiene conto di molti fattori per il posizionamento di un sito web. Senza dubbio, uno dei più importanti è l'esperienza dell'utente sul sito web.
I Core Web Vitals sono progettati per aiutarti a misurare l'esperienza dell'utente, motivo per cui è logico che Google tenga presente questa metrica per valutare un sito Web in modo positivo o negativo.
Infatti, come annunciato in un post di Google Search Central: i Core Web Vitals sono alcuni degli indicatori che Google utilizzerà per il posizionamento . In definitiva, l'obiettivo del motore di ricerca è fornire all'utente siti Web che offrano contenuti di alta qualità e un'esperienza di navigazione comoda e facile.
Ecco un video completo su come questi indicatori influiscono sulla SEO del tuo sito web. Se puoi, prenditi del tempo per guardare questo:
Le 3 metriche utilizzate da Core Web Vitals per misurare l'esperienza dell'utente
Sebbene sia stato detto che queste metriche cambieranno nel tempo, attualmente ci sono 3 aspetti chiave per misurare l'esperienza dell'utente: LCP, FID e CLS.
Forse gli acronimi non significano molto da soli. Vediamo di cosa tratta ciascuno di loro!
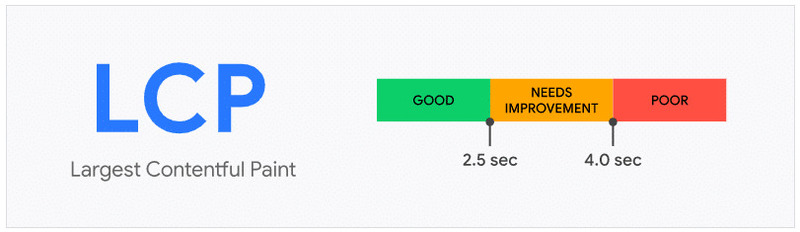
1. Velocità di caricamento del contenuto principale (LCP o Largest Contentful Paint)
Misura la velocità di caricamento dei contenuti del Web in un modo piuttosto particolare.
Possiamo pensarlo come il primo "test" che il sito web deve superare quando un utente lo visita. Se la prima cosa che vedono è una schermata bianca con un'icona di caricamento, non ne ricavano nulla. Ecco perché LCP non misura il tempo necessario al caricamento del sito Web, ma il contenuto più rilevante per l'utente.
In altre parole, misura la velocità con cui viene visualizzato il contenuto principale del tuo negozio.
Potrebbe trattarsi, ad esempio, di un'immagine grande, di un video o di un testo e di solito si trova above the fold , la parte superiore del sito visibile senza dover scorrere verso il basso.
Ora, quali valori stabilisce Google per valutare il tuo LCP?
Per essere considerato buono, la velocità di caricamento deve essere inferiore a 2,5 secondi.

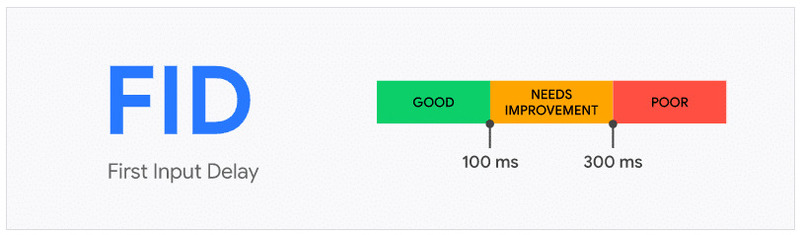
2. Interattività (FID o First Input Delay)
L'utente ha visitato il Web del tuo negozio. Fin qui tutto bene. Ma dopo aver sfogliato la home page, fanno clic su una delle categorie e il sito impiega più del dovuto per elaborare questa azione.
Questa metrica fa esattamente questo: misura la velocità con cui un sito web risponde all'interazione dell'utente.
Nell'esempio precedente, misurerebbe l'intervallo tra il momento in cui l'utente fa clic sul pulsante della categoria e la risposta del sito a quel clic quando inizia a caricare la pagina successiva. In altre parole, è il tempo che trascorre fino al momento in cui il pulsante diventa “cliccabile”. Se il pulsante impiega del tempo per funzionare, l'esperienza dell'utente sarà a sua volta influenzata.

Secondo Web Vitals, affinché il FID sia buono, deve essere inferiore a 0,1 secondi.

3. Stabilità visiva (CLS o spostamento cumulativo del layout)
Sicuramente ti è capitato di voler cliccare su un pulsante o su un'immagine, ma proprio quando stai per farlo si sposta e finisci per cliccare su un altro pulsante che ti porta in un sito non volevi visitare.
Perché questo accade?
Quando gli elementi di un sito Web si caricano e trovano il loro posto, sostituiscono quelli che erano già stati caricati. Se ciò non accade rapidamente, l'esperienza dell'utente finisce per essere influenzata.
Ecco a cosa serve questa metrica.
Quello che vogliamo scoprire qui è se il tuo negozio si carica senza intoppi o se esegue il buffering, facendo cambiare posizione agli elementi mentre si caricano.
Più si muovono, più alto sarà il punteggio sulla metrica della stabilità visiva e peggiore sarà la valutazione.
Affinché l'esperienza utente sia considerata buona, il punteggio CLS deve essere inferiore a 0,1

Come possiamo conoscere i nostri Core Web Vitals?
Sai già di cosa si tratta. Vediamo come ottenerli.
1. Console di ricerca di Google
Accedi al tuo account Google Search Console e cerca "metriche web principali" nel menu principale.
Tutto ciò di cui hai bisogno è lì, sia per la versione mobile che desktop.
Non mostra informazioni?
Ciò potrebbe essere dovuto al fatto che non disponi ancora di informazioni sufficienti sul rapporto sull'esperienza utente di Chrome o sul rapporto sull'esperienza utente di Chrome. Questo rapporto fatto da Google ottiene metriche sull'esperienza utente reale per URL diversi e quindi le trasferisce in questa sezione. Se il tuo sito non ha abbastanza traffico o il tuo account Search Console è piuttosto recente, molto probabilmente il rapporto non sarà ancora disponibile poiché non ci sono dati sufficienti per esso.
Se questo non è il tuo caso, dovresti essere a posto per ottenere i tuoi Core Web Vitals.
2. Approfondimenti sulla velocità di pagina di Google
È un altro strumento sviluppato da Google che ci fornisce ogni singola metrica sulla velocità di caricamento di un sito . Per fare ciò, utilizza:
- Dati sul campo: basati su informazioni di utenti reali. Questi dati sono raccolti dal suddetto rapporto sull'esperienza utente di Chrome.
- Dati di laboratorio: stime basate su esperimenti condotte da Lighthouse (un altro strumento sviluppato da Google) che utilizza i dati di laboratorio per fornirti informazioni su diversi aspetti del tuo sito Web da migliorare.
Per ottenere questi dati, devi semplicemente andare su PageSpeed Insights e digitare l'URL del tuo sito web.
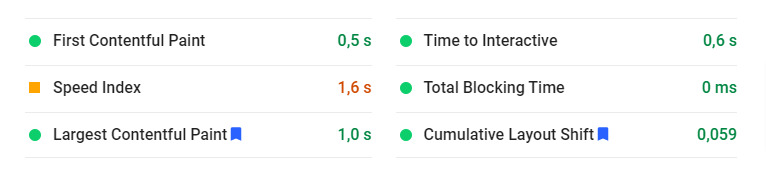
Come puoi vedere, questo strumento ci mostra sia LCP che CLS.

Tuttavia, proprio come prima, non riceviamo sempre i dati FID.
Ciò è dovuto a ciò che abbiamo menzionato prima; per ottenere quella metrica, sono necessari i dati sul campo. Se Chrome UX Report non dispone di informazioni sufficienti, non sarà in grado di fornirci questa metrica.
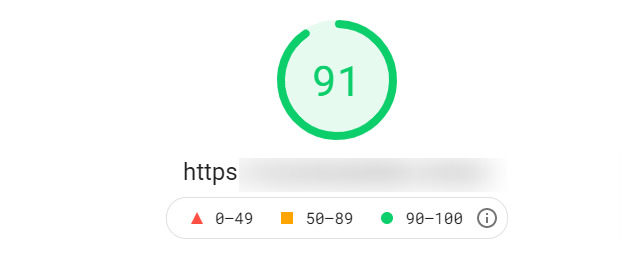
Infine, uno dei contributi interessanti di PageSpeed Insight è che genera un punteggio per le prestazioni del tuo sito Web e suggerimenti su come migliorarlo.

Suggerimenti finali per migliorare il tuo punteggio
Una volta che conosci il tuo punteggio, lo stesso strumento ti darà alcuni suggerimenti che potrebbero tornare utili per risolvere i problemi di velocità.
Tuttavia, ecco alcuni suggerimenti di base per migliorare la velocità del tuo sito web:
- Ottimizza le immagini: evita le immagini più grandi di 150 KB e adatta sempre le dimensioni alle dimensioni in cui verranno effettivamente visualizzate sul web. Se, ad esempio, vengono visualizzati a 300×300 pixel, non avrebbe senso caricarli a 600×600, occupando più spazio del necessario.
- Evita un eccesso di plug-in: anche se le estensioni sono utili per aggiungere funzionalità al tuo sito web, cerca di includere solo quelle di cui hai veramente bisogno, poiché troppi plug-in attivi rallenterebbero le prestazioni del sito web.
- Ottieni un hosting di qualità: anche se stai spendendo un po' di più, dovresti scegliere l'hosting giusto se vuoi che il tuo sito web sia veloce.
Inoltre, Google ha messo a disposizione degli utenti delle guide per migliorare la velocità del sito web. Tuttavia, questi tendono ad essere un po' più complessi e, in molti casi, è necessario avere una certa conoscenza del codice.
BONUS: Come ottimizzare i Core Web Vitals per il tuo e-commerce
Infine, ecco questo video realizzato da Google che spiega come migliorare i Core Web Vitals in un modo molto divertente.
Lascia che Core Web Vitals ti guidi nel miglioramento dell'UX
Conoscete ora queste nuove metriche?
Sfruttali al meglio per andare oltre e continuare a migliorare l'esperienza utente del tuo negozio in ogni aspetto.
Una buona esperienza utente non solo renderà Google "mi piace" al tuo negozio o lo posizionerà meglio; diventerà anche vitale per i tuoi clienti sentirsi a proprio agio nel tuo negozio.
Quindi non rimanere indietro! Come diciamo sempre: continua a misurare!
