Editor visivo senza codice e editor di codice personalizzato di Convert: qual è la differenza e quando dovresti usarli?
Pubblicato: 2022-07-05
Quando si tratta di editor visivi, alcune persone li adorano, mentre altri preferiscono evitarli del tutto. È vero che al giorno d'oggi non è più necessario essere programmatori, programmatori o sviluppatori per creare un sito web. Molti team di marketing e prodotti che in passato facevano affidamento sullo sviluppo o sul supporto IT hanno ora abbracciato il movimento senza codice, con la sua accessibilità e le innovazioni che trasformano il business.
L'editor visivo di Convert fornisce strumenti senza codice, che consentono agli utenti di progettare modifiche al volo sui propri siti Web, con un'interfaccia utente grafica. Non solo questo consente di risparmiare denaro, ma significa che gli imprenditori possono decollare e iniziare a raggiungere gli obiettivi di conversione più rapidamente di prima.
Tuttavia, questa innovazione nel web design ha ancora i suoi limiti e la codifica personalizzata può adattarsi meglio a cose come l'utilizzo di selettori CSS per modificare più elementi simili contemporaneamente, il caricamento di un file JavaScript esterno come parte di una variazione e il monitoraggio di eventi personalizzati univoci .
Per questo motivo, Convert fornisce anche un editor di codice personalizzato che consente agli utenti di apportare modifiche più avanzate alle proprie pagine scrivendo o importando il proprio codice in JavaScript o CSS.
Soprattutto, Convert mira a fornire flessibilità, accontentando utenti di tutte le competenze e preferenze. Sia che tu scelga di scrivere il tuo codice o preferisca un approccio più semplificato al test, Convert ha la soluzione per te!
- Tour rapido dell'editor visivo di conversione
- Quando dovresti usare l'editor visivo di Convert?
- Utilizzare l'editor WYSIWYG per semplici modifiche alla copia
- Modifica titoli (o qualsiasi testo)
- Inserisci/Modifica contenuto HTML
- Avvia un'esperienza A/B con immagine in primo piano
- Elimina elementi o nascondi il loro contenuto
- Tieni traccia dei clic come obiettivo
- Scegli il percorso del selettore dell'elemento giusto
- Sposta e ridimensiona o organizza gli elementi
- Usa la modalità Modifica/Sfoglia
- Visualizza in anteprima le modifiche su vari dispositivi con l'opzione Dimensione finestra
- Visualizza in anteprima le modifiche in vari browser con l'opzione User Agent
- Problemi durante l'utilizzo dell'editor visivo di conversione
- Pagina caricata tramite proxy
- Carica contenuto bloccato
- Carica siti protetti
- Test su SPA
- Converti editor personalizzati
- Converti editor JavaScript personalizzato (progetto, esperienza e livelli di variazione)
- Editor JavaScript del progetto
- Prova l'editor JavaScript
- Editor JavaScript di variazione
- Esempio di test A/B avanzato con JavaScript personalizzato
- Converti editor CSS personalizzato (esperienza, livelli di variazione)
- Prova l'editor CSS
- Editor CSS di variazione
- Esempio di test A/B avanzato con CSS personalizzato
- Converti editor JavaScript personalizzato (progetto, esperienza e livelli di variazione)
- Conclusione
Tour rapido dell'editor visivo di conversione
L'editor visivo di Convert ti consente di generare, modificare e formattare il contenuto della pagina Web per testare le tue ipotesi di business.
Viene fornito con una serie di strumenti di progettazione che possono essere utilizzati per apportare modifiche sia di base che avanzate agli elementi in una variazione.
Lo strumento di Convert include un editor HTML (per aggiungere nuovo testo, immagini, file audio o file video) e consente agli utenti di riorganizzare gli elementi con una semplice funzione di trascinamento della selezione, nonché di modificare e formattare il carattere, il colore e le dimensioni di testo sulla loro pagina.
Utilizzando l'editor visivo, puoi anche utilizzare forti scelte di codice personalizzato per aggiungere il tuo HTML e JavaScript, in modo da poter personalizzare completamente l'esperienza del visitatore.
Converti scrive l'HTML e il CSS per il contenuto della tua variazione mentre apporti modifiche ad esso.
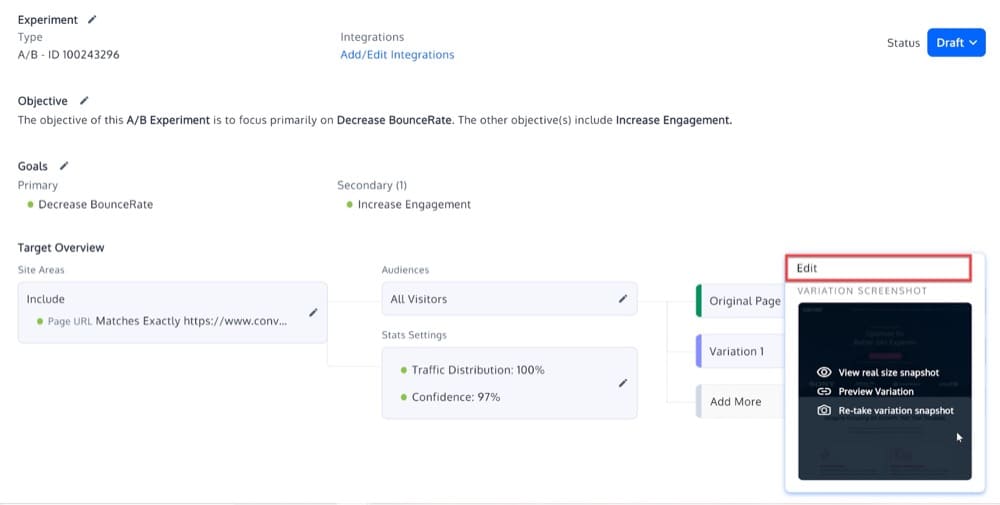
Facciamo un rapido tour dell'editor visivo Converti, che può essere trovato nel Riepilogo esperienza, nella sezione Variazioni:

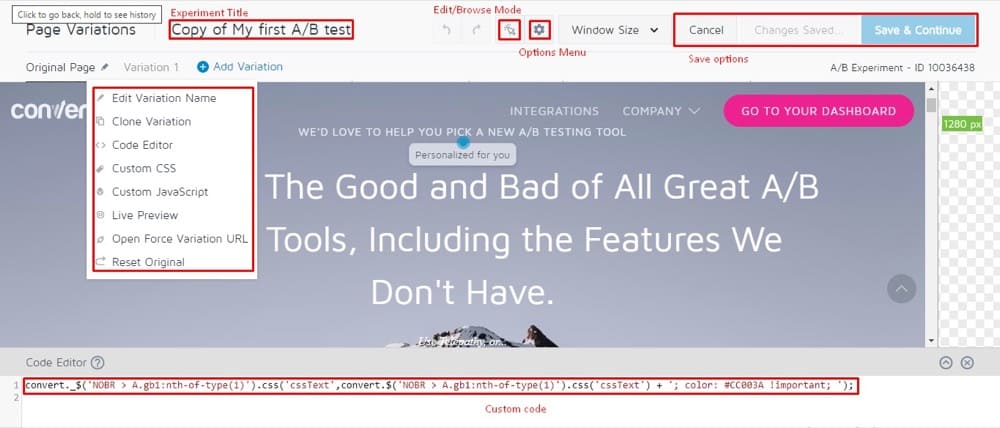
Dopo aver fatto clic su di esso, vedrai l'editor visivo.

Ecco alcuni suggerimenti utili per i principianti:
- Il titolo dell'esperimento è il nome dell'esperimento. Scegli un nome memorabile e descrittivo per il tuo esperimento.
- Le opzioni di salvataggio contengono strumenti di base per salvare, annullare e ripetere le modifiche.
- Mentre lavori, puoi alternare tra la modalità Modifica e Sfoglia.
- Il menu Opzioni contiene le impostazioni comuni per l'esperimento, come la pagina dell'editor di modifica, le impostazioni di selezione degli elementi e il codice JS/CSS di Global Experience.
- La dimensione della finestra consente di visualizzare le pagine Web per diverse risoluzioni tablet/cellulari.
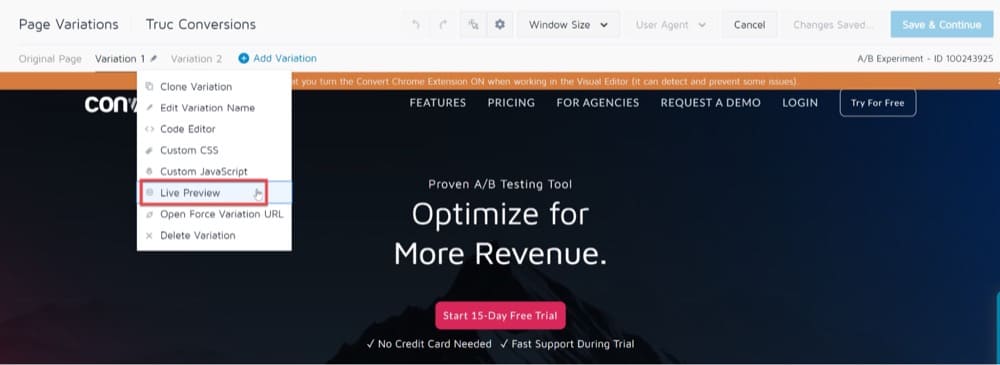
- Il menu delle variazioni contiene le impostazioni comuni per le tue variazioni, come l'anteprima dal vivo.
- La casella <codice> ti consente di creare variazioni utilizzando JS, CSS o codice variante.
Nelle sezioni seguenti, ti illustreremo come utilizzare alcune funzionalità chiave dell'editor visivo e alcuni problemi che potresti incontrare durante l'utilizzo.
Quando dovresti usare l'editor visivo di Convert?
Utilizzare l'editor WYSIWYG per semplici modifiche alla copia
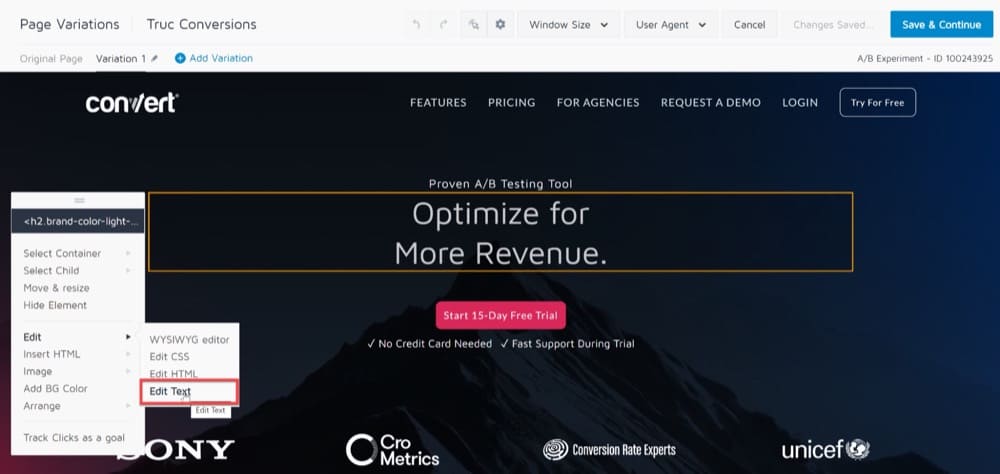
Molte esperienze testeranno solo una singola pagina, quindi non sono necessarie tattiche di modifica avanzate. In questi casi, puoi utilizzare l'editor WYSIWYG (What You See Is What You Get) di Convert, che è il modo più semplice per creare un test A/B.
Puoi fare cose come modificare le dimensioni del tuo titolo, cambiare il testo del tuo CTA o spostare elementi nella pagina e l'editor produrrà il codice JavaScript per trasformare queste modifiche in realtà.
Ogni volta che apporti una modifica nell'editor WYSIWYG di Convert, il codice associato viene visualizzato e reso disponibile per la modifica nell'area 'Editor codice' (sfruttando la nostra tecnologia Smart Insert Convert (convert._$)).
Puoi sempre modificare il codice per risolvere eventuali problemi che si verificano lungo il percorso.

Se vuoi inserire JavaScript semplice senza utilizzare la tecnologia Smart Insert Convert, puoi inserirlo nella sezione JavaScript personalizzato, che spiegheremo più avanti.
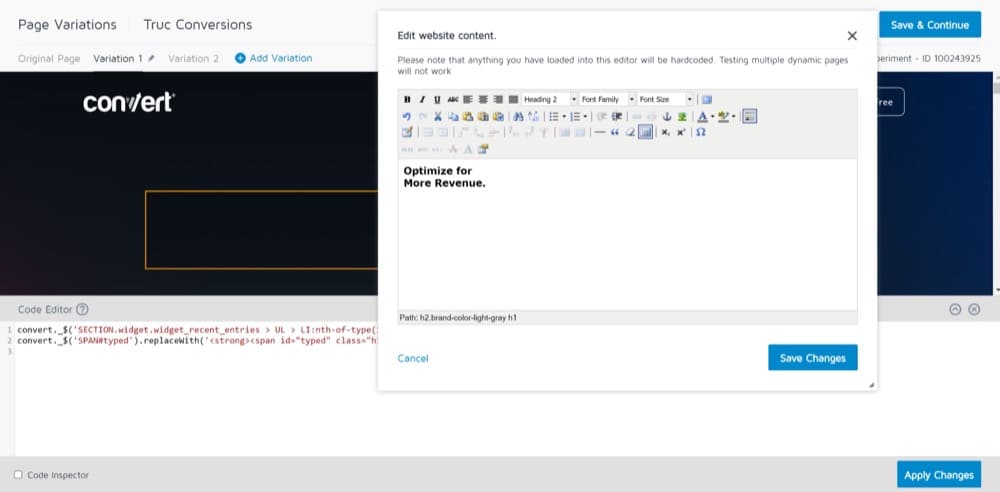
Modifica titoli (o qualsiasi testo)
Molte esperienze A/B richiedono di apportare piccole modifiche o aggiunte al contenuto esistente del tuo sito Web, per convincere gli utenti a intraprendere azioni specifiche.
Alcuni esempi di ciò includono l'aggiunta di un titolo accattivante alla tua home page, che spieghi brevemente il tuo prodotto o servizio, o la conversione di blocchi di testo più lunghi in punti elenco per adattarsi ai vincoli della tua pagina.
L'editor visivo di Convert ti consente di aggiungere nuovi frammenti di testo in pochi minuti e aggiornarli secondo necessità. Puoi quindi confrontare i risultati delle tue varianti di pagine con la pagina originale per determinare quale è più efficace per il tuo pubblico. Quando si apportano modifiche al testo in linea nell'editor, utilizzare l'opzione "Modifica testo".

Una modifica del testo è meno invasiva e rischiosa di una modifica HTML e non ha alcun effetto sulla struttura del documento (inclusi i selettori CSS e altri componenti) o sui gestori di eventi che possono essere registrati negli elementi di destinazione.
Apportare modifiche minori al design, al layout e alla struttura del contenuto di una variante può essere un modo semplice per migliorare le prestazioni di una pagina web.
Ad esempio, il tuo pubblico potrebbe rispondere in modo diverso se rendi in grassetto il carattere del titolo per evidenziare il messaggio del tuo marchio o modifichi le dimensioni dello sfondo di un'immagine per adattarla a una sottosezione.
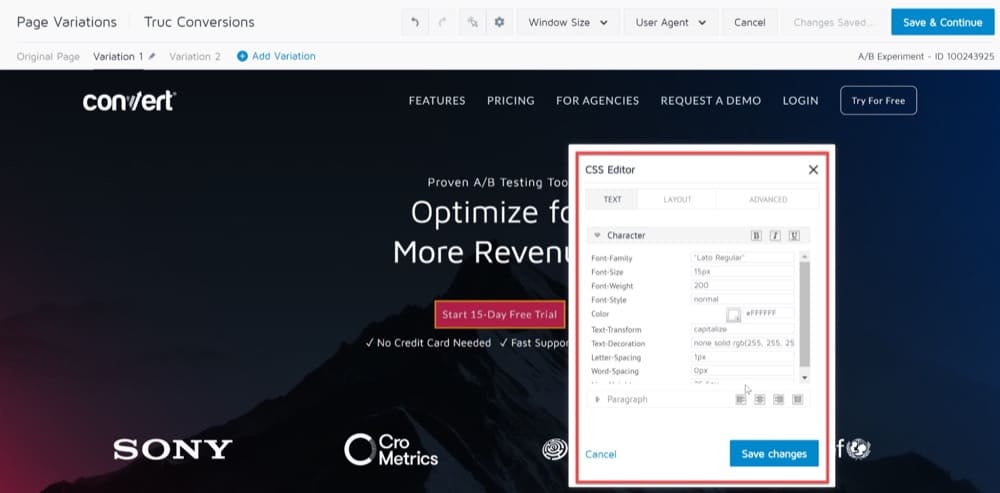
Converti Visual Editor ti consente di apportare rapide modifiche alla formattazione e allo stile che possono aggiungere un tocco visivo al tuo sito Web e attirare l'attenzione dei visitatori del tuo sito, senza richiedere l'aggiornamento del codice CSS.
L'editor CSS incorporato consente di modificare lo stile di un elemento. L'applicazione di tag CSS a un elemento nella tua pagina può cambiarne:
- Colore di sfondo o testo
- Spessore, colore o stile del bordo
- Tipo di carattere, stile, dimensione e colore
- Maiuscole, allineamento e altezza della linea del testo

L'uso dell'editor visivo per modificare gli attributi CSS è semplice per i non programmatori, ma ricorda di tenere in considerazione quanto segue:
- Le modifiche allo stile che apporti verranno applicate all'elemento esatto selezionato.
- Può essere complicato annullare una modifica apportata poiché dovrai rieseguire le modifiche.
- È possibile utilizzare solo una quantità limitata di proprietà CSS nell'editor visivo.
Inserisci/Modifica contenuto HTML
Le opzioni "Modifica testo" e "editor WYSIWYG" nell'editor visivo di Convert sono gli approcci di modifica più semplici per un utente inesperto.
Converti Visual Editor ti consente anche di aggiungere elementi completamente nuovi alle tue varianti e apportare modifiche avanzate per i test A/B.
Ciò include la modifica immediata del codice HTML dell'elemento. Ad esempio, potresti aggiungere un nuovo pulsante CTA alla tua pagina di destinazione per facilitare la navigazione del sito web per i tuoi clienti, oppure potresti aggiungere un campo personalizzato al tuo modulo di registrazione per catturare le richieste specifiche dei clienti della tua attività.
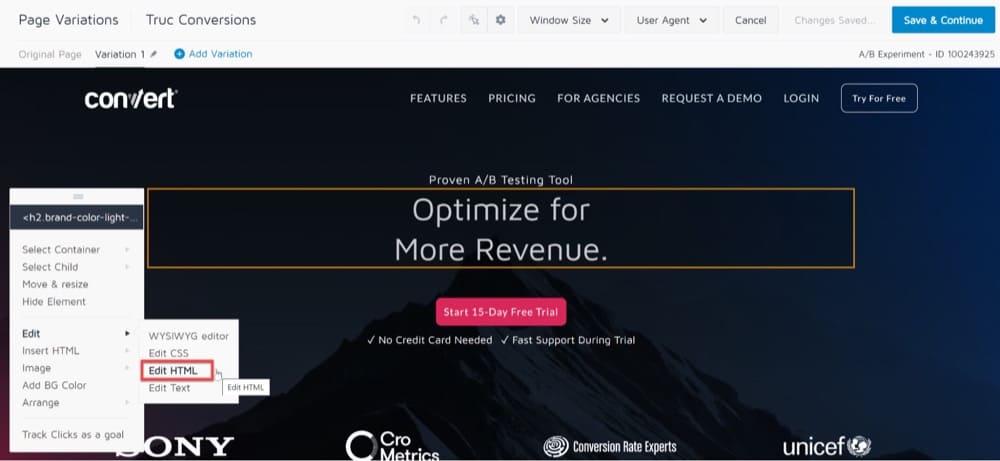
La funzione Modifica HTML è invece più complessa e ti consente di apportare modifiche al codice HTML della tua pagina e offre maggiore flessibilità e controllo su come viene modificato il codice.
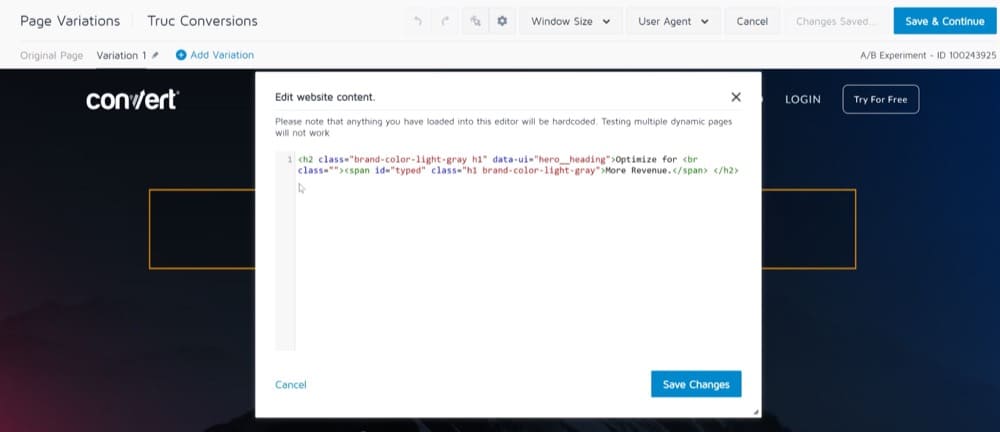
Quando selezioni l'opzione Modifica HTML per un elemento della pagina Web che desideri modificare, l'editor visualizza il contenuto dell'elemento come HTML grezzo.
Dopo aver apportato le modifiche, Converti salva quindi il nuovo contenuto HTML finale di quell'elemento, sostituendo l'HTML originale dell'elemento.
L'opzione Modifica HTML può essere utilizzata nel modo seguente:
- Fare clic sull'elemento che si desidera modificare in Visual Editor, quindi selezionare Modifica HTML dal menu.

Apportare modifiche avanzate per il test A/B con l'opzione "Modifica HTML". - Una volta aperta la finestra di dialogo Modifica HTML, aggiungi lo snippet di codice per la modifica (solo per contenuto statico).

Apportare modifiche avanzate per il test A/B con l'opzione "Modifica HTML". - Fare clic su Salva modifiche.
Suggerimento 1: sconsigliamo di modificare i contenuti dinamici creati dal CMS del tuo sito Web, come i prezzi dei prodotti, i dettagli dei prodotti e altri aspetti simili. Quando si sovrascrive il codice del contenuto dinamico, diventa statico e lo stesso materiale potrebbe essere visualizzato su tutte le pagine che utilizzano quel modello. Utilizzare invece le opzioni JS/CSS personalizzate per il contenuto dinamico, poiché ciò richiede lo sviluppo di codice javascript personalizzato.
Suggerimento 2: utilizzare l'opzione Modifica HTML su elementi particolari di una pagina Web che necessitano di modifiche minori o se si desidera modificare un singolo elemento. Un'azione HTML modificata a pagina intera non è consigliata.
Suggerimento 3: evita di utilizzare più operazioni di modifica HTML sulla stessa raccolta di elementi. Tutte le modifiche essenziali possono essere apportate con una singola azione HTML.
Avvia un'esperienza A/B con immagine in primo piano
Il test A/B è un ottimo modo per determinare quale immagine funziona meglio sul tuo sito.
Puoi utilizzare Converti Visual Editor per creare una variazione "A" e "B" di un'immagine in primo piano e confrontarle l'una con l'altra. L'immagine variante può quindi essere utilizzata per aumentare i tassi di conversione.
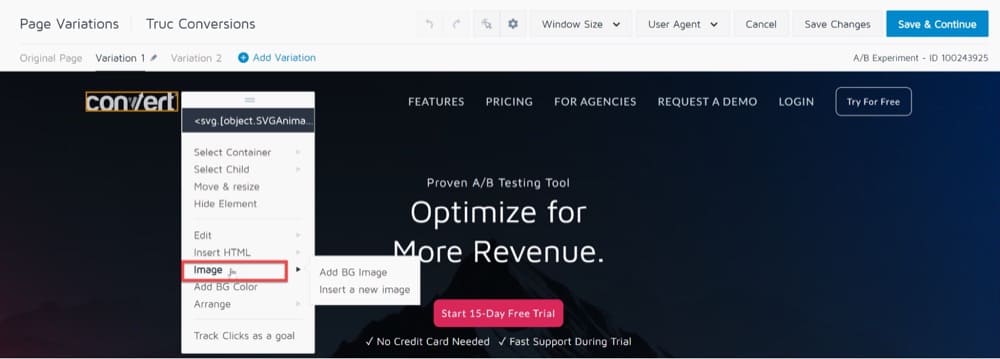
Puoi anche utilizzare l'opzione "Immagine", visualizzata quando fai clic su Immagine nell'editor visivo, per modificare o aggiungere immagini al tuo sito web.
Per modificare un'immagine sul tuo sito web, procedi nel seguente modo:
- Seleziona l'opzione "Immagine".
- Successivamente, apparirà un menu che ti consente di inserire una nuova immagine.
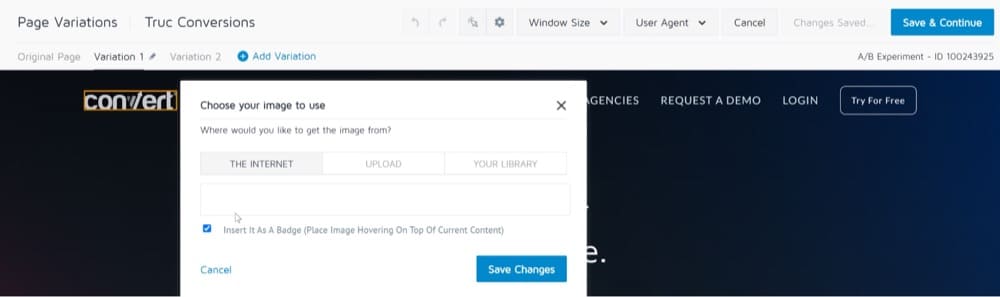
- Si aprirà quindi la finestra di dialogo Immagine.

Creazione di un'esperienza di test A/B dell'immagine caratteristica - Puoi caricare un'immagine dal tuo dispositivo locale o semplicemente inserire l'URL da cui è stata acquisita, nella finestra di dialogo Immagine.

Creazione di un'esperienza di test A/B dell'immagine caratteristica
Un'altra nota importante è che devi caricare dimensioni diverse della stessa immagine (1x, 2x, ecc.) affinché appaiano correttamente su schermi di dimensioni diverse (come PC, display HD di grandi dimensioni e schermi mobili).
Nota: la dimensione massima del file che puoi caricare nella libreria di immagini è di 2 MB per file di immagine.
Elimina elementi o nascondi il loro contenuto
L'editor visivo di Convert ti consente anche di nascondere determinati oggetti o elementi dalla tua pagina di destinazione, per ridurre al minimo le distrazioni.
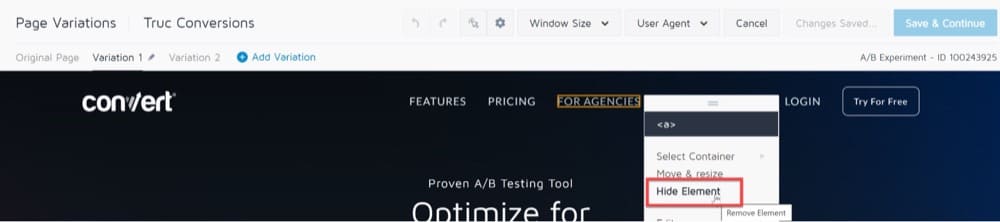
Per rimuovere un elemento da una variante, usa l'opzione "Nascondi elemento".
Una volta selezionato, la proprietà di visualizzazione dell'elemento sarà impostata su "Nessuno".

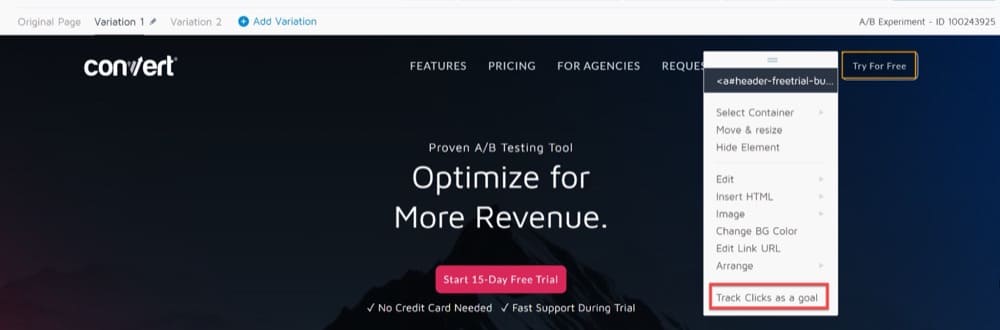
Tieni traccia dei clic come obiettivo
Quando apporti modifiche alla tua pagina web nell'editor visivo, può essere utile tenere traccia dei clic su elementi specifici e aggiungerli come obiettivi alla tua esperienza.
Converti ti consente di tenere traccia dei clic sui pulsanti sul tuo sito Web e di raccogliere le metriche dei visitatori durante il test delle variazioni.
Sebbene Converti abbia una sezione separata in cui puoi aggiungere obiettivi di conversione a un'esperienza, puoi anche utilizzare la finestra dell'editor per farlo durante la progettazione di più versioni di siti Web.
- Scegli l'elemento sulla pagina che desideri monitorare.
- Dal menu, seleziona Traccia clic come opzione obiettivo.

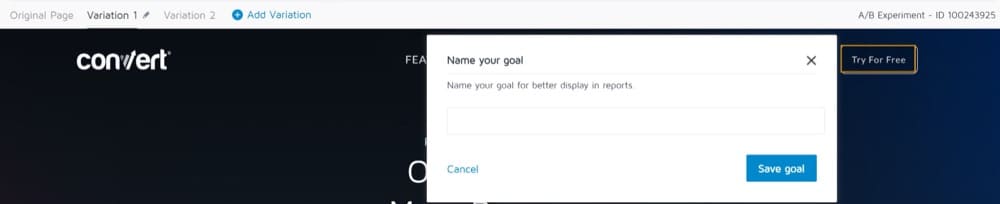
Monitoraggio dei clic come opzione obiettivo - Viene visualizzato un popup per nominare e salvare il tuo obiettivo:

Monitoraggio dei clic come opzione obiettivo
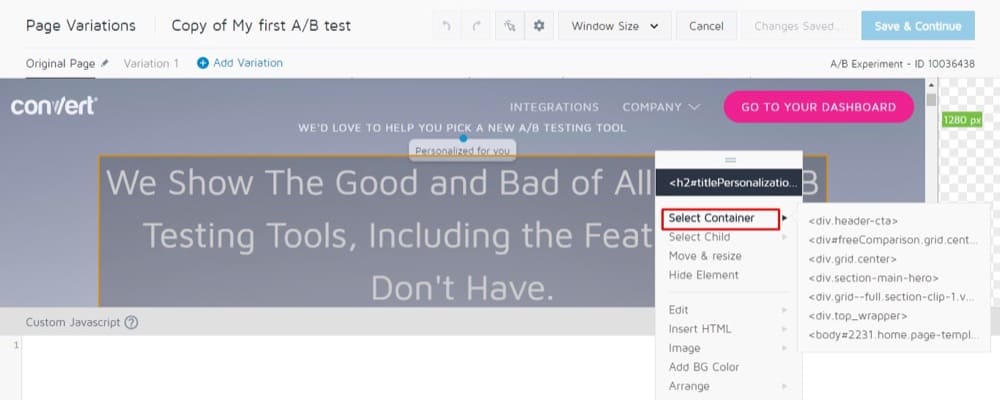
Scegli il percorso del selettore dell'elemento giusto
L'editor visivo di Convert ti consente di selezionare gli elementi nella pagina, che sono genitori e contengono l'elemento che hai attualmente selezionato nell'editor.
Questa funzione è utile se hai problemi a selezionare un elemento nell'Editor o se una modifica CSS non funziona come previsto.
Fai semplicemente clic su un elemento all'interno del contenitore che desideri monitorare, quindi scegli Seleziona contenitore. Dovresti vedere un lungo elenco di elementi HTML che contengono l'elemento.
In cima all'elenco, vedrai l'elemento HTML più grande successivo a quello che hai selezionato, e in fondo, vedrai l'elemento HTML più grande prima del <body> stesso.
In altre parole, l'elenco va dal più specifico al meno specifico.

Questo è un modo semplice per aiutare a selezionare un elemento più ampio che non può essere facilmente selezionato con il mouse. Spesso lo utilizzerai per selezionare un elemento che desideri riorganizzare o di cui desideri modificare gli attributi CSS.
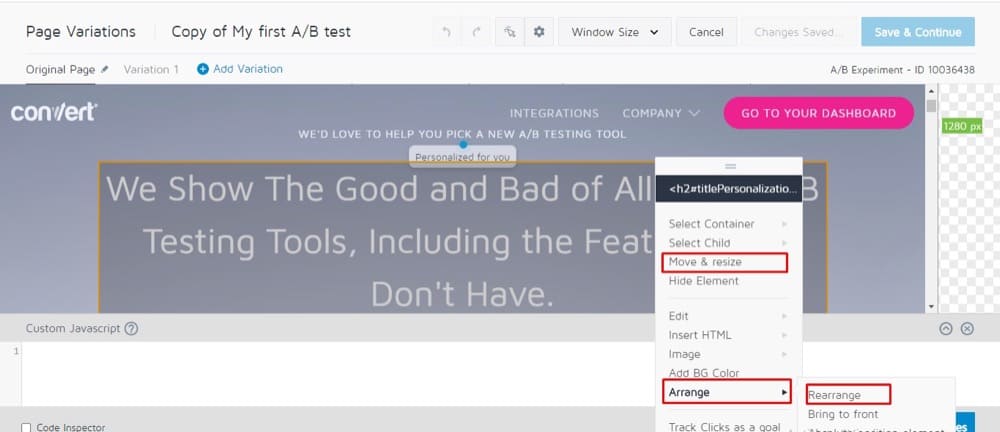
Sposta e ridimensiona o organizza gli elementi
Puoi spostare, ridimensionare o riorganizzare il titolo di una pagina, un'immagine o qualsiasi altro elemento dalla tua variante di pagina, utilizzando Converti Visual Editor.
Spostare gli elementi nell'area corretta della tua pagina aumenterà la visibilità degli oggetti per i tuoi utenti e aumenterà il numero di volte che fanno clic su di essi.
Ti consente inoltre di vedere e selezionare gli elementi che si trovano dietro o davanti ad altri elementi, facilitando l'interazione con essi.
Sposta e Ridimensiona regola gli elementi, utilizzando una mossa calcolata in pixel. Questo va bene per piccole mosse, ma non è utile per spostare elementi su grandi distanze.
Potresti essere tentato di usare Sposta e Ridimensiona per trascinare un elemento da un lato all'altro della pagina, ma browser diversi interpretano la lunghezza dei pixel in modo diverso.
Il movimento su pixel di grandi dimensioni (diverse centinaia di pixel o più) può causare problemi di compatibilità tra browser.
La soluzione migliore quando si desidera spostare un elemento su una grande distanza è utilizzare lo strumento Ridisponi, che consente di trascinare gli elementi il più vicino possibile al loro posizionamento finale.
Da lì, puoi usare Sposta e Ridimensiona per spostare i tuoi elementi nella loro posizione finale.

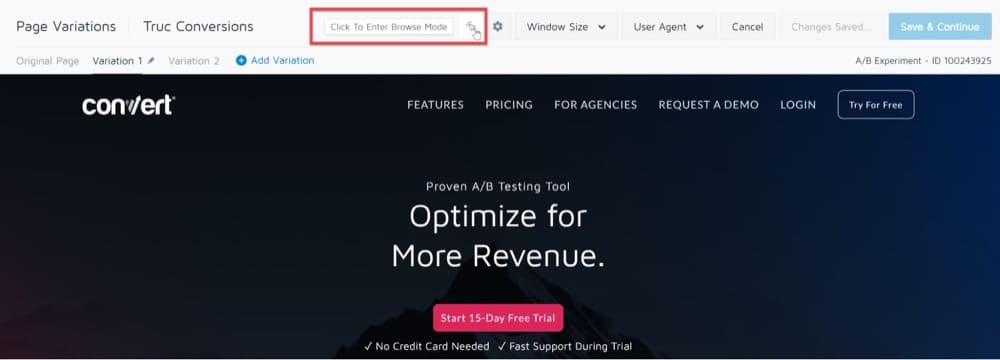
Usa la modalità Modifica/Sfoglia
La modalità di navigazione di Convert è progettata per consentirti di interagire con il tuo sito Web mentre è caricato nell'Editor.

Ad esempio, puoi utilizzare la modalità Sfoglia per modificare un elemento in un menu a discesa o all'interno di un vassoio.
Normalmente, quando fai clic su un elemento nell'editor, viene visualizzato il menu contestuale, il che significa che non sei in grado di interagire effettivamente con gli elementi dinamici.
Tuttavia, quando accedi alla modalità di navigazione, ti consente di interagire con la tua pagina come faresti normalmente nel browser. Seleziona la modalità Sfoglia una volta che la tua pagina è nello stato in cui desideri modificarla.

Tieni presente che quando attivi la modalità di navigazione in una variante, le modifiche vengono disattivate, mentre stai sfogliando la pagina originale.
Le tue modifiche rimarranno salvate, ma in questo caso è meglio testare con l'opzione di anteprima dal vivo nel menu Variazione.

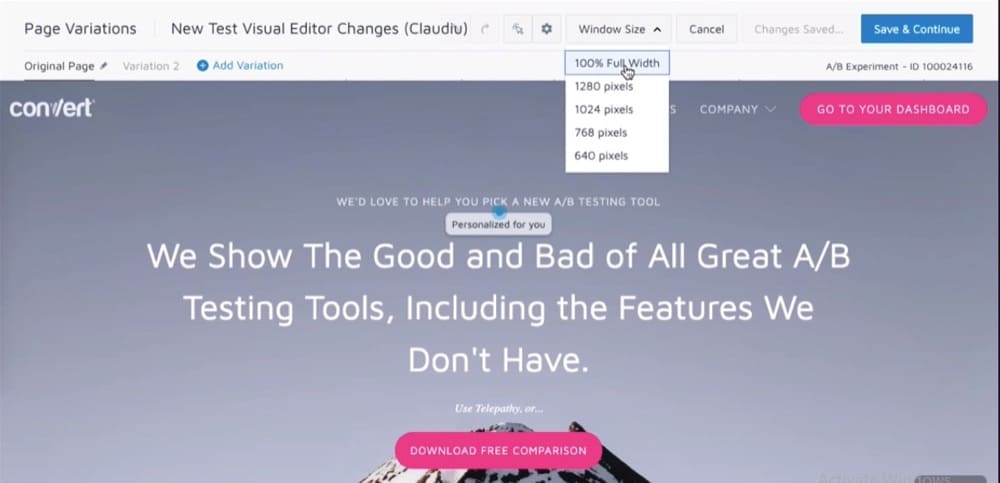
Visualizza in anteprima le modifiche su vari dispositivi con l'opzione Dimensione finestra
Puoi utilizzare Converti Visual Editor per testare il contenuto della tua pagina come verrebbe visualizzato da un utente tablet/mobile.
Per fare ciò, vai su Dimensioni finestra nel pannello superiore dell'editor visivo.
Nel menu a discesa Dimensione finestra, puoi selezionare la risoluzione che desideri utilizzare per visualizzare lo schermo.
A partire da ora, Dimensione finestra offre opzioni di risoluzione come 1280px, 1024px, 768px, 640px.
Dopo aver selezionato una risoluzione, l'editor si ricaricherà, visualizzando il tuo sito nella risoluzione scelta.

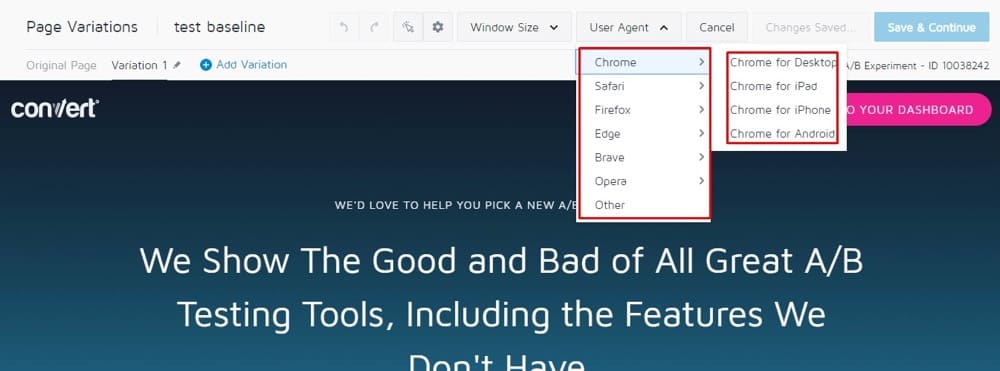
Visualizza in anteprima le modifiche in vari browser con l'opzione User Agent
Puoi utilizzare il menu a discesa User Agent nell'editor visivo di Convert per testare il contenuto della tua pagina, poiché verrebbe visualizzato su vari browser e dispositivi.
Per prima cosa, seleziona il tipo di browser, per verificare come si comporta la pagina web su diversi browser come Chrome, Safari, Firefox ed Edge. Successivamente, puoi filtrare ulteriormente il browser in base a dispositivi come Desktop, Mac, iPad, Android e iPhone.

Problemi durante l'utilizzo dell'editor visivo di conversione
Pagina caricata tramite proxy
Se hai installato il codice di monitoraggio della conversione, normalmente vedrai la stessa sessione di navigazione in un'altra scheda del tuo browser, quando usi l'editor visivo.
Tuttavia, ci sono state occasioni in cui alcune funzionalità del sito Web non sono disponibili, anche se il codice di tracciamento è installato correttamente.
Ad esempio, un carrello della spesa potrebbe non funzionare come previsto (visualizzato come vuoto) o non riesci ad accedere a un'area protetta del tuo sito web.
Molto spesso, questi problemi sorgono a causa delle restrizioni che il tuo sito Web ha quando si tratta di caricare in un iframe ospitato in un dominio diverso (attraverso l'uso di determinate intestazioni HTTP).
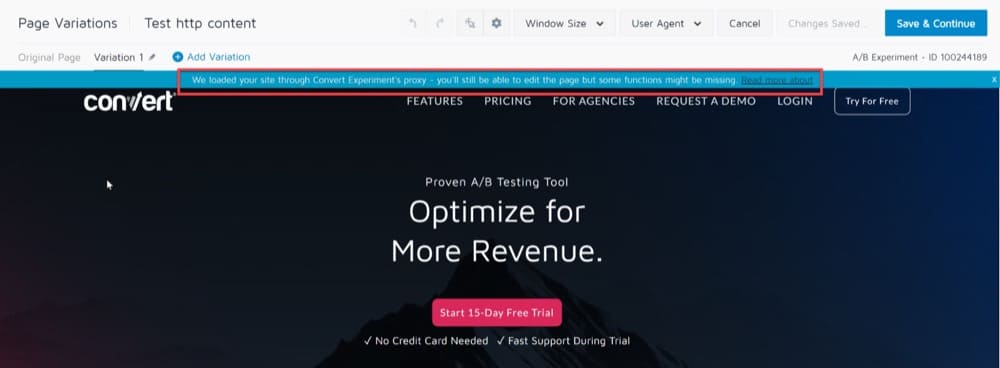
Il seguente avviso blu può indicare questo problema, anche se il codice di monitoraggio della conversione è installato sulla tua pagina:
“Abbiamo caricato il tuo sito tramite il proxy di Convert Experiment: potrai ancora modificare la pagina ma alcune funzioni potrebbero mancare. Leggi di più su“.

Per ovviare a questo problema, puoi passare all'utilizzo di Google Chrome e installare l'estensione Converti esperienze debugger.
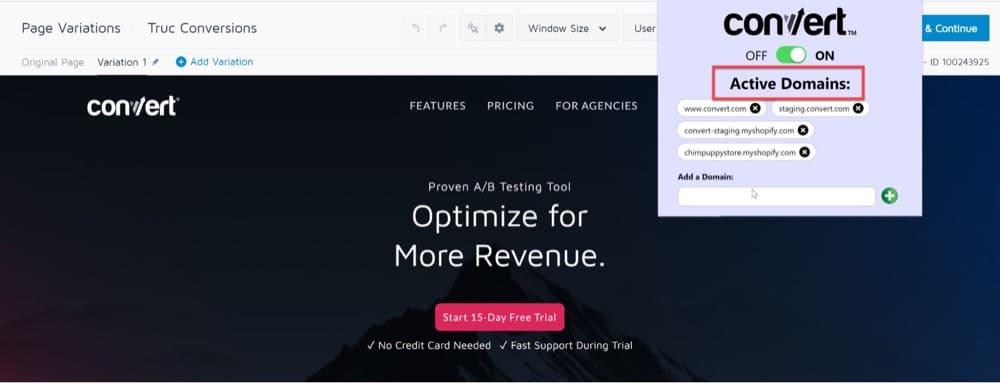
Una volta installato, fai clic sull'estensione, aggiungi i domini che stai utilizzando con l'esperienza e attiva l'estensione:

Questo dovrebbe rimuovere tutte le intestazioni problematiche e consentire il caricamento della tua pagina all'interno dell'editor visivo, in modo da poter creare le tue esperienze senza problemi.
Carica contenuto bloccato
Quando tenti di caricare una pagina HTTP in Converti Visual Editor, noterai una notifica nel tuo browser che indica "Il contenuto che stai caricando non è sicuro o non è sicuro".
Questa sezione spiega come consentire il caricamento di contenuto da una fonte non sicura o contenuto non crittografato nell'editor Converti.
I siti Web che richiedono informazioni sugli utenti (nomi, password, ecc.) utilizzano connessioni sicure (HTTPS) per trasferire e ricevere dati.
Se una pagina HTTPS ha contenuto non sicuro (HTTP) (JavaScript o CSS), il browser impedisce automaticamente il caricamento di contenuto non sicuro e nella barra degli indirizzi viene visualizzata un'icona a forma di scudo.
Il blocco dei contenuti non sicuri protegge le tue informazioni sensibili dall'essere compromesse.
Per impostazione predefinita, Converti Visual Editor carica solo contenuto protetto tramite HTTPS.
Se tenti di caricare una pagina non sicura (tramite HTTP) in Converti Editor, il browser visualizzerà un avviso e caricherà il tuo sito Web in modalità compatibilità.
Questo avviso non influisce in alcun modo sul tuo sito Web live e sarai comunque in grado di modificare la pagina, sebbene alcune funzionalità potrebbero mancare.
Per evitare che i contenuti vengano bloccati, carica le tue pagine in modo sicuro tramite HTTPS.
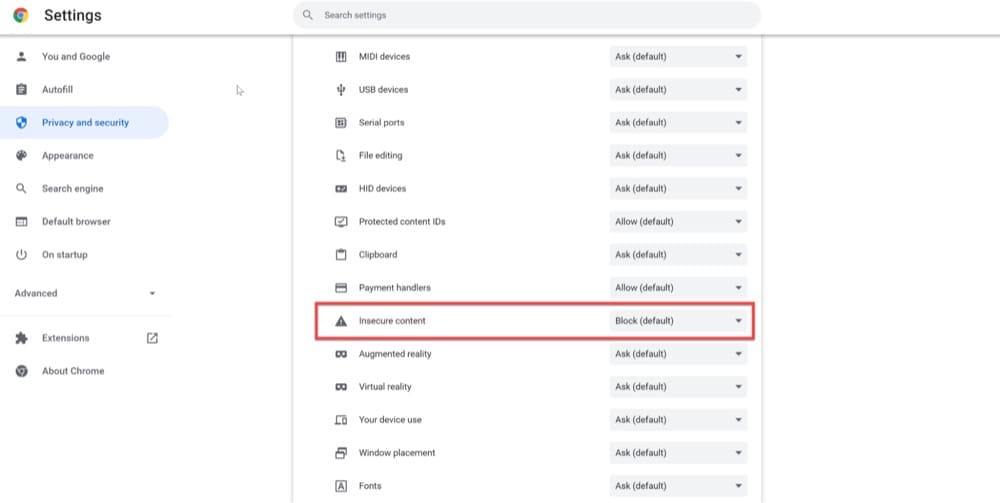
Per caricare le pagine HTTP nell'editor di conversione, inizia abilitando il contenuto bloccato sul tuo browser.

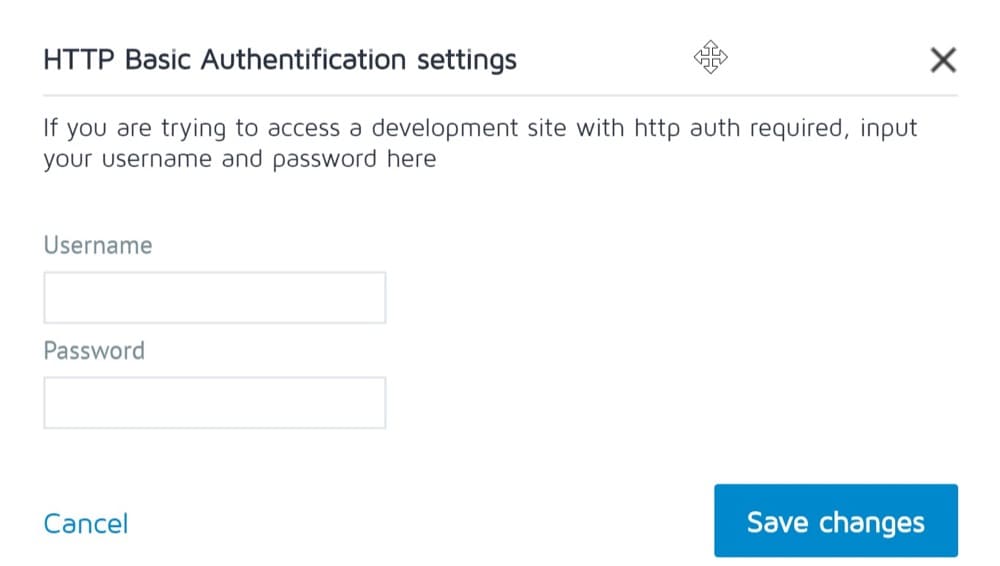
Carica siti protetti
Se hai un sito protetto con un nome utente e una password semplici (come un sito Web di staging o di sviluppo), dovresti essere in grado di utilizzare Converti Visual Editor senza problemi.
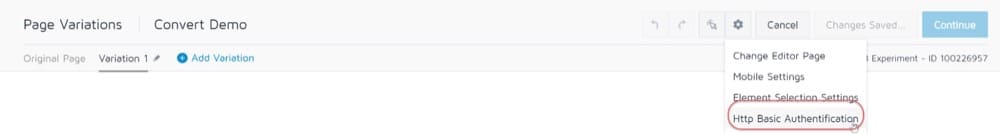
Nell'editor visivo vai su Opzioni → Autenticazione HTTP di base, quindi inserisci le informazioni richieste per accedere al sito.


Test su SPA
Una delle limitazioni dell'editor visivo è che non può essere utilizzato per impostare test A/B per app a pagina singola. Se stai utilizzando un'app a pagina singola, ti consigliamo di guardare gli editor personalizzati di seguito.
Converti editor personalizzati
La maggior parte delle funzionalità dell'editor visivo di Convert sono accessibili tramite un approccio drag-and-drop.
Tuttavia, comprendiamo che quando un'azienda matura, potrebbe cercare di eseguire esperienze più avanzate, che potrebbero essere limitate dall'editor visivo.
Se la tua azienda ha scelto di configurare esperienze e distribuzioni utilizzando codice personalizzato anziché un editor visivo, Convert ha lo strumento che fa per te.
Oltre al nostro Visual Editor, forniamo editor di codice personalizzati per utenti tecnologicamente più avanzati. Gli editor di codice di Convert consentono agli utenti di apportare rapidamente modifiche alle proprie pagine scrivendo o importando il codice in JavaScript o CSS.
La piattaforma di conversione è flessibile, rendendo facile passare da un editor all'altro e vedere le modifiche apportate in uno di essi in qualsiasi momento durante l'esperienza.
L'editor di codice personalizzato di Convert viene spesso utilizzato per quanto segue:
- Esecuzione di codice personalizzato per i visitatori inseriti in un bucket in una particolare variante (anziché per tutti i visitatori).
- Utilizzo dei selettori CSS per modificare più elementi simili contemporaneamente, invece di apportare modifiche individuali.
- Caricamento di un file JavaScript esterno come parte di una variazione.
- Esperienze in esecuzione su app a pagina singola eseguite senza richiedere all'utente di ricaricare la pagina.
- Monitoraggio di eventi personalizzati unici, come la profondità di scorrimento e il passaggio del mouse.
- Aggiunta di chiamate API per metriche personalizzate.
Converti editor JavaScript personalizzato (progetto, esperienza e livelli di variazione)
Converti ti consente di includere snippet JavaScript come parte del tuo progetto, esperienza o persino variazione. Sebbene il codice personalizzato di progetto, esperienza e variazione siano tutti molto simili, una differenza fondamentale è l'ambito:
Project JavaScript viene eseguito in tutto il sito, il che significa che può potenzialmente influenzare tutte le esperienze. JavaScript dell'esperienza viene utilizzato a livello di esperienza, mentre JavaScript della variazione viene utilizzato a livello di variazione.
Gli editor JavaScript personalizzati di Convert utilizzano Project JavaScript come primo punto di esecuzione, prima Experience JavaScript e poi Variation JavaScript.
L'utilizzo di Project JavaScript in primo luogo significa che non devi modificare il codice del tuo sito nativo per eseguire esperimenti più avanzati.
Anche se di solito puoi utilizzare una qualsiasi delle tre opzioni per uno qualsiasi dei casi d'uso sopra elencati, la tua scelta dovrebbe essere determinata dal fatto che tu stia lavorando a livello di variazione, livello di esperienza o livello di progetto.
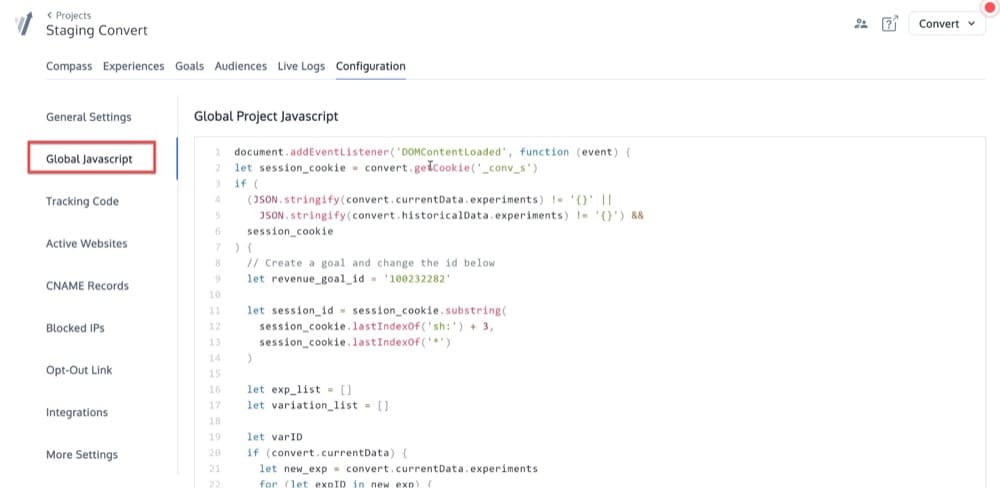
Editor JavaScript del progetto
L'editor JavaScript del progetto globale può essere trovato nell'area Configurazione → JavaScript del progetto globale. Il codice in questa sezione viene incluso ovunque sia posizionato il codice di monitoraggio Converti.
Questo codice viene chiamato prima di qualsiasi altro codice ed è comunemente usato per includere frammenti di analisi o qualsiasi codice che desideri attivare nelle esperienze del tuo progetto.

Prova l'editor JavaScript
Converti ti consente di inserire uno snippet JavaScript in una pagina quando viene attivata un'esperienza. Questo frammento viene incluso proprio come qualsiasi altra libreria che includeresti nella tua pagina web.
Questo si applica solo ai tipi di esperienza che includono l'editor visivo, il che significa che non puoi farlo con un esperimento con URL diviso.
I casi d'uso comuni per il codice JavaScript a livello di esperienza in Convert includono:
- Invio delle informazioni di conversione al tuo servizio di analisi.
- Aggiunta di chiamate API per eventi personalizzati.
- Aggiunta di funzioni che possono essere utilizzate su più varianti e richiamandole con parametri diversi nel codice della variante.
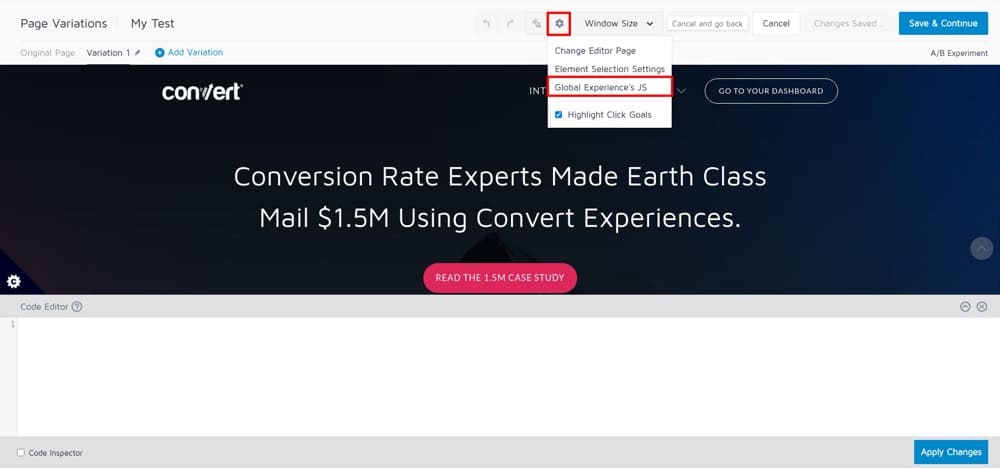
L'editor JavaScript dell'esperienza può essere trovato nell'editor visivo → icona ingranaggio/ingranaggio → sezione JS dell'esperienza globale.

Il codice viene aggiunto alla pagina che stai testando o personalizzando in modo simile a come verrebbe aggiunto alla sezione head all'interno di un tag di script.
Puoi anche aggiungere eventi JS, come eventi clic o hover, per l'attivazione del codice.
Editor JavaScript di variazione
Questo editor viene utilizzato per inserire qualsiasi JavaScript standard che desideri includere nella variazione assegnata a ciascun visitatore.
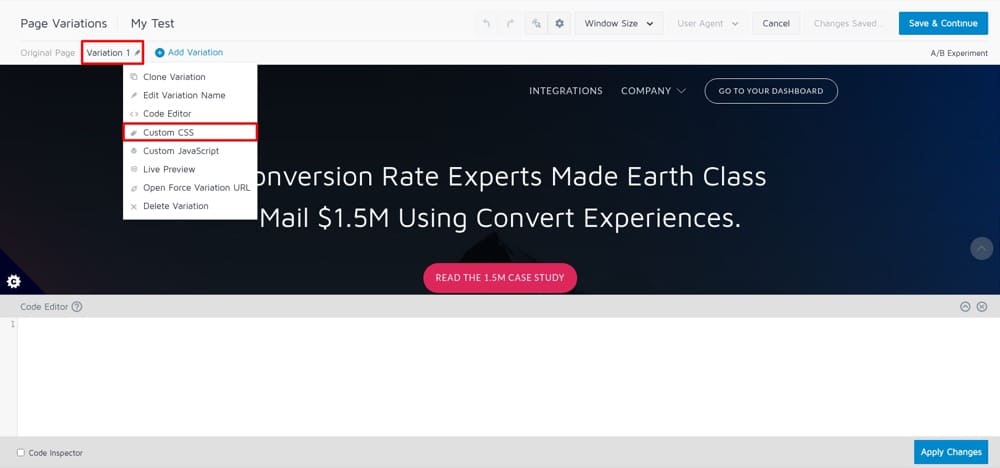
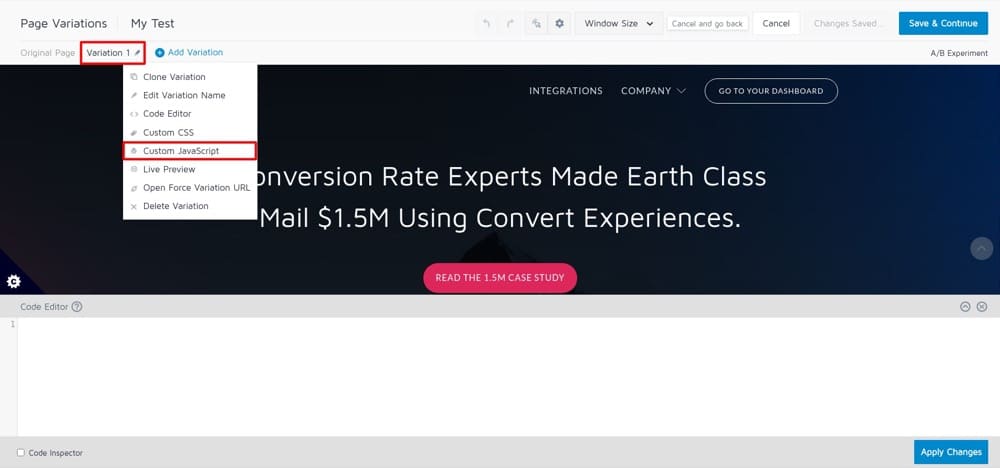
Questo editor si trova in Visual Editor → Variation n (Variation Menus) → Custom JavaScript.

Esempio di test A/B avanzato con JavaScript personalizzato
La modifica della posizione di un'intera sezione in una pagina di destinazione non può essere eseguita con l'editor visivo, ma richiede piuttosto un test avanzato.
Aumentare la posizione della parte delle recensioni del tuo sito web è solo un esempio.
L'unico modo pratico per farlo è utilizzare il codice personalizzato JavaScript, che richiede quanto segue:
- Apri una nuova scheda del browser in cui non sei connesso a Converti.
- Vai alla pagina web del test.
- Seleziona "clic destro" dal menu a discesa.
- Seleziona "Ispeziona" dal menu a discesa. Questo è lo strumento per sviluppatori Google Chrome DevTools (ovvero cosa succede sul back-end).
- Individua gli elementi HTML che contengono la parte completa che desideri testare.
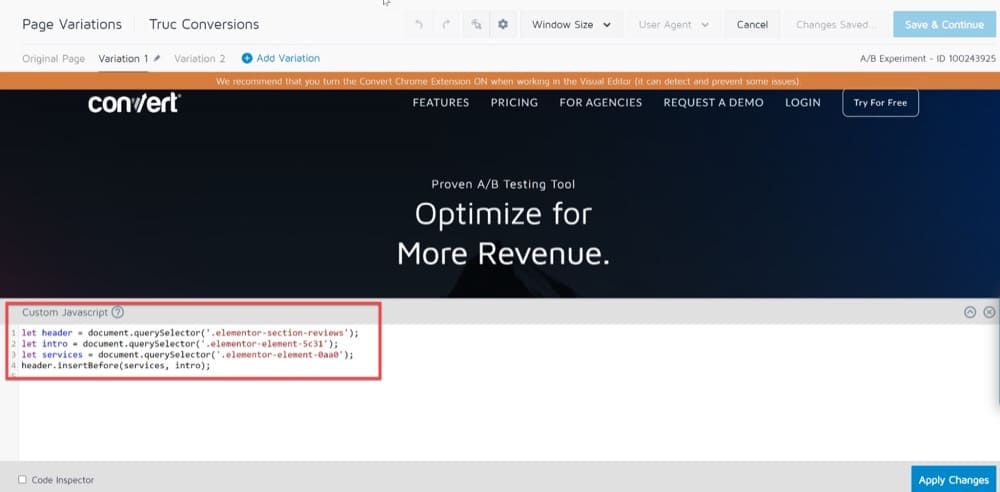
- Componi il codice JavaScript. (La sintassi del codice per un sito Web di esempio che abbiamo aggiunto a Converti è elencata di seguito.) let header = documento . querySelector ( '.elementor-section-reviews' )let intro = documento . querySelector ( '.elementor-element-5c31' )let services = documento . querySelector ( '.elementor-element-0aa0' )intestazione. insertBefore ( servizi, introduzione )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') header. insertBefore(servizi, introduzione)
- Torna all'editor Converti.
- Esegui JavaScript su tutto il corpo del test.

Converti editor CSS personalizzato (esperienza, livelli di variazione)
In Converti, puoi utilizzare gli editor CSS personalizzati per modificare l'aspetto di determinati elementi su una delle pagine del tuo sito.
Ad esempio, potresti voler far risaltare di più un titolo cambiando il carattere o aggiungendo un bordo.
Sebbene tu possa utilizzare Converti Visual Editor per aggiungere, modificare e rimuovere elementi del sito, sarai in grado di eseguire test più avanzati se hai una conoscenza di base dei CSS.
Questa sezione mostra come modificare lo stile di un elemento con CSS come parte della tua esperienza o variazione.
Prova l'editor CSS
Ecco come dare uno stile a un elemento del tuo sito con CSS e applicare le modifiche a livello di esperienza:
- Vai al tuo esperimento o creane uno nuovo.
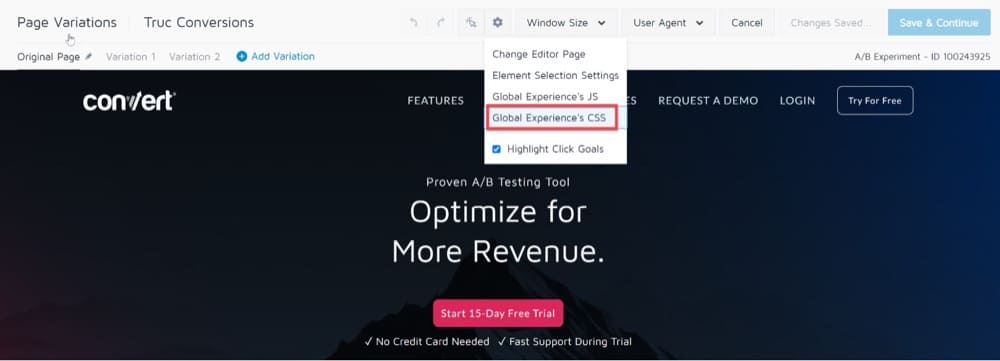
- Nella parte superiore dell'editor visivo, seleziona l'icona a forma di ingranaggio e poi Global Experience CSS.

Disegnare un elemento con CSS e applicare le modifiche a livello di esperienza - Aggiungi il tuo codice CSS personalizzato.
- Fare clic su Salva e continua.
Congratulazioni! Ora puoi visualizzare in anteprima le modifiche e poi pubblicarle nel mondo.
Editor CSS di variazione
Puoi anche applicare le modifiche CSS a livello di variazione.
Questo può essere fatto andando in Visual Editor → Variation n (Variation Menus) → Custom CSS.

Questo editor ti consente di inserire semplici CSS che verranno aggiunti alla pagina web quando al visitatore verrà assegnata quella specifica variazione.
Suggerimento: poiché le regole CSS sono permanenti e non soggette a condizioni di gara, le modifiche CSS sono più durature delle modifiche incluse negli altri editor.
Esempio di test A/B avanzato con CSS personalizzato
Quando le persone visitano il tuo sito web, vuoi che siano in grado di trovare rapidamente ciò che stanno cercando.
Scorrere all'inizio di una pagina per navigare in un sito Web può essere noioso per alcuni utenti.
I menu permanenti forniscono una soluzione semplice che consente ai visitatori di scoprire rapidamente ciò di cui hanno bisogno con una barra di navigazione permanente.
Avere menu permanenti migliorerà l'esperienza dei tuoi visitatori e li incoraggerà a consumare più contenuti, il che ridurrà le frequenze di rimbalzo.
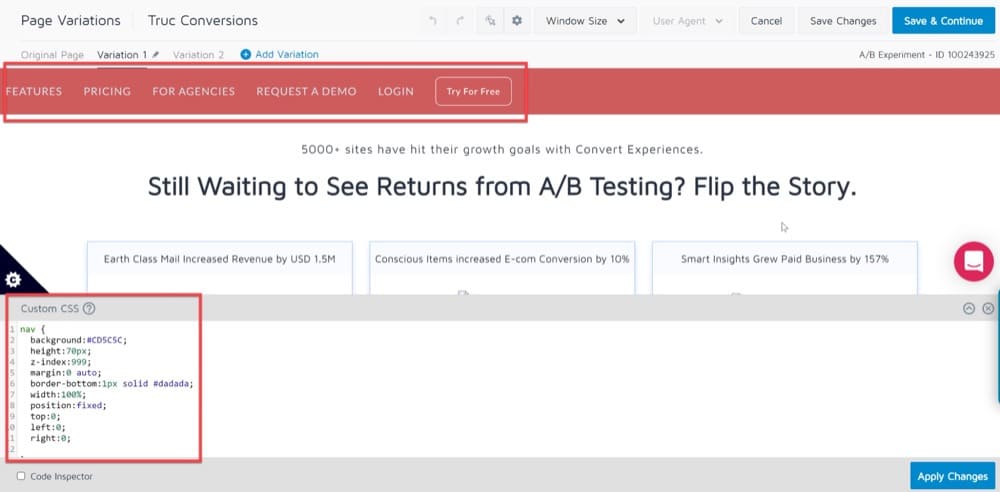
Puoi creare un menu permanente usando CSS personalizzato:
nav {
sfondo:#ffff;
altezza:70px;
indice z:999;
margine:0 automatico;
border-bottom:1px solido #dadada;
larghezza: 100%;
posizione:fissa;
superiore:0;
sinistra:0;
destra:0;
} 
Conclusione
Nel mondo di oggi, sono necessarie sia soluzioni senza codice che editor di codice personalizzati.
Convert fornisce sia soluzioni senza codice, che aiutano più aziende ad accedere all'economia digitale, sia editor di codice personalizzati che offrono agli utenti più esperti di tecnologia la possibilità di personalizzare ulteriormente i propri siti Web.
La programmazione è un'abilità che continuerà ad espandersi, con gli sviluppatori che producono idee rivoluzionarie per test A/B utilizzando editor di codice personalizzati. Allo stesso modo, le soluzioni senza codice continueranno a facilitare il processo di creazione di siti Web per le aziende che desiderano affermarsi rapidamente e iniziare a convertire i clienti!
Gli editor visivi e di codice di Convert sono disponibili per tutti i nostri clienti. Se sei interessato ai nostri prodotti, non esitare a chiedere una demo!