5 Elementi del sito di progettazione centrati sulla conversione e come supportano il CRO
Pubblicato: 2019-11-19
Il design incentrato sulla conversione (CCD) mira a convertire i visitatori del sito in clienti concentrandosi sull'esperienza utente (UX).
La connessione tra CRO e UX non è stata sempre stabilita in modo chiaro. In precedenza si pensava che CRO e UX fossero obiettivi in competizione che non potevano essere conciliati. Questa idea non si applica più perché il web design ottimizzato per la conversione incorpora un focus sull'esperienza dell'utente.
In questo post del blog parleremo di 5 elementi di Conversion Centered Design che, una volta aggiunti al sito, accelerano il futuro processo di ottimizzazione del tasso di conversione offrendo una solida base su cui lavorare.
Design incentrato sulla conversione (CCD) e il suo impatto sui siti Web
Facciamo un passo indietro e parliamo del design incentrato sulla conversione. Se sei già molto esperto del termine, probabilmente questo blog non fa per te.
Tuttavia, se stai testando le acque con CRO e non hai davvero molto di un team di progettazione interno, allora questa è la risorsa da cui puoi allontanarti con alcuni momenti AHA.
In breve, il Conversion Centered Design è un design che tiene conto dei principi di Attenzione, Contesto, Chiarezza, Congruenza, Credibilità, Chiusura e Continuazione , in modo che visitatori e browser possano facilmente trovare un percorso di minor resistenza al macro/micro obiettivo del sito o la pagina di destinazione.
Il design sviluppato tenendo presenti questi aspetti è meno come una giungla di possibilità e più come un modo semplificato per andare dal punto A (ingresso) al punto B (conversione). Supporta l'obiettivo dell'ottimizzazione del tasso di conversione eliminando inutili confusioni da ipotesi probabili e nella maggior parte dei casi offre tassi di conversione migliori. Questo è il punto centrale dell'esercizio.
Il design incentrato sulla conversione è più efficace quando tiene conto di tutti gli aspetti del viaggio del visitatore. Esistono modelli e flussi di navigazione specifici che vengono seguiti durante il percorso di un cliente su un sito Web o un'app durante il loro ciclo di vita.
Forse i lead in cima alla canalizzazione visitano i blog più spesso, mentre la parte centrale della canalizzazione porta frequenti pagine di prova e prezzi gratuiti. Una volta stabiliti (identificati) questi flussi, è una questione di precisione quasi matematica applicare i 7 principi del CCD a tutti gli elementi in quei flussi.

Il design incentrato sulla conversione tiene pienamente conto dell'interfaccia utente/UX degli utenti. Una pagina che è lenta da caricare o ritarda nell'elaborazione della richiesta scoraggia una conversione prima ancora che abbia la possibilità di iniziare. Una pagina visivamente stimolante è altrettanto importante per le prestazioni di velocità della pagina.
Ecco 5 elementi del sito di progettazione incentrata sulla conversione collaudati, oltre all'impatto che hanno sull'ottimizzazione del tasso di conversione.
Menù del sito
Il menu del sito è un elemento cruciale di un sito Web per i nuovi visitatori e per i clienti abituali. La creazione di un menu del sito chiaro e di facile accesso rende la navigazione del sito più rapida. I menu di navigazione che utilizzano caratteri più grandi sono generalmente più facili da leggere e comprendere per i visitatori su qualsiasi dispositivo.
Crea categorie relative per i visitatori per filtrare e ordinare i contenuti del sito.
L'utilizzo dei menu a discesa e dei menu del sito consente di accedere a informazioni aggiuntive sulle sottocategorie. Utilizzare tutte le precauzioni per evitare che il menu di un sito appaia troppo disordinato.
Una scansione veloce è tutto l'impegno a cui un ospite dedica il tempo. L'obiettivo qui è caricare il contenuto desiderato il più rapidamente possibile. NON bombardarli con ogni dettaglio in questa fase. Meno è di più. Incoraggiateli a esplorare ulteriormente senza presentare un elenco infinito di sottocategorie contemporaneamente. Include una barra di ricerca intuitiva e un'opzione di filtro.

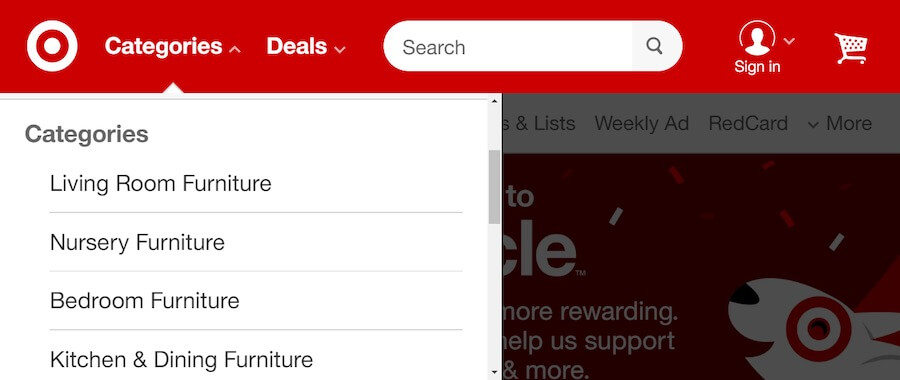
Target.com ha 6 opzioni di navigazione disponibili nel menu del proprio sito mobile: icona home, categorie, offerte, barra di ricerca, accesso e carrello.
Take-Away : Ricorda che la navigazione nel sito web è una formula. Scegli quali aree del sito dovrebbero essere esplorate per prime e quali opzioni dovrebbero essere presentate successivamente per guidarli lungo il processo di conversione senza sforzo. Ciò rimuove la paralisi dell'analisi e rende molto più probabile la selezione di un'azione successiva.
Pulsante di invito all'azione
L'implementazione di un invito all'azione è uno degli aspetti più critici del web design per favorire le conversioni.
Mentre la maggior parte delle aziende non delibera più sul colore dei pulsanti CTA o sul testo criptico (aggressivo) di "INVIA" ... c'è di più nell'arte dei pulsanti di invito all'azione di quanto sembri.
Ecco alcuni suggerimenti chiave:
- I pulsanti CTA sono di natura transitoria... prendono contatti da una parte o una fase del percorso dell'acquirente a un'altra.
- Mostrano la necessità di impegnarsi per il tuo marchio, indipendentemente dalle dimensioni della richiesta che stai facendo.
- Possono influenzare il sentimento dell'acquirente nella frazione di secondo necessaria per prendere la decisione di andare avanti o rimbalzare. Ad esempio, la mancanza di chiarezza su ciò che accadrà quando si fa clic su un pulsante CTA è uno dei principali motivi per cui le azioni rimangono incomplete, come i carrelli degli acquisti abbandonati. Il pulsante CTA dovrebbe quindi essere una mini proposta di valore a sé stante. Deve convincere i browser ad agire, pur essendo chiaro allo stesso tempo.

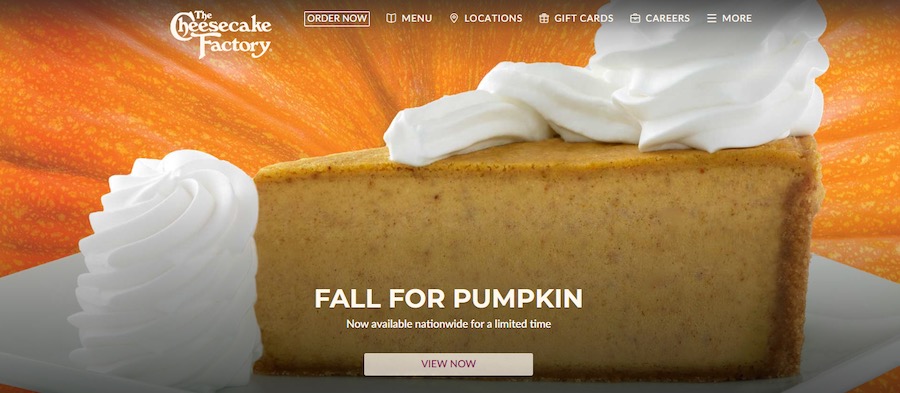
Il pulsante di invito all'azione "VISUALIZZA ORA" della Cheesecake Factory promette immagini visivamente deliziose di dessert di zucca (a chi non piacciono!) e non lascia dubbi nella mente della persona su ciò che verrà dopo.

Take-Away : l'applicazione dei principi del CCD discussi in questa sezione trasforma i pulsanti CTA in comodi trampolini di lancio che consentono alle persone di farsi strada lungo l'imbuto.
Se non vogliono riprendere subito il viaggio, va bene lo stesso. I pulsanti CTA sulle pagine di intenti di uscita dovrebbero essere trattati con lo stesso rispetto e dovrebbero offrire una linea d'azione alternativa per dare più valore agli utenti.
Navigazione interna del testo di ancoraggio e ricerca predittiva
Una strategia CRO di base per aumentare la fiducia del visitatore come autorità di dominio è massimizzata attraverso il contenuto.
La navigazione interna dell'anchor text fornisce ai visitatori la relativa terminologia e i contenuti che si trovano all'interno della mappa del sito dei domini.
Indipendentemente dall'argomento, fornire risposte alle domande previste è un segno di esperienza. Avere queste query popolate utilizzando una barra di ricerca predittiva per un rapido recupero è l'ideale.
Molti clienti si aspettano funzionalità di ricerca predittiva durante la navigazione in un sito Web perché il suo utilizzo è stato abbastanza pervasivo da quando Google lo ha introdotto nel 2004. Le aziende che vendono prodotti possono migliorare ulteriormente l'esperienza dell'utente incorporando anche la ricerca predittiva supportata da immagini.

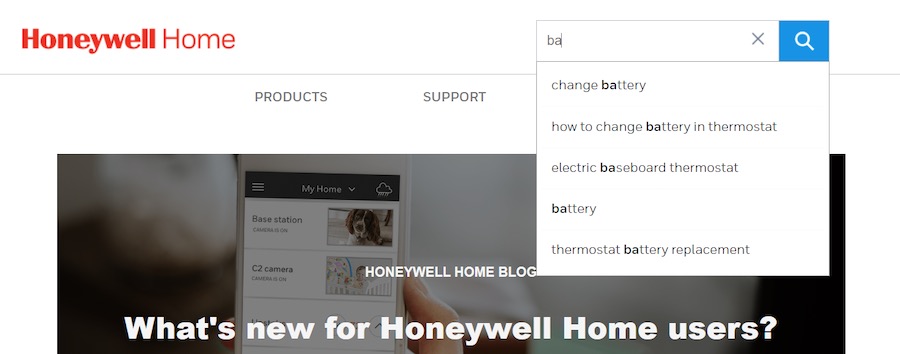
In qualità di autorità del settore, Honeywell.com utilizza modelli di ricerca predittiva per la popolazione dei motori di ricerca interni.
Take-Away : tieni presente che i visitatori sono motivati a convertirsi dopo aver stabilito la fiducia. Dare loro il giusto punto di partenza facendo eco alle domande che gli passano per la mente fa due cose:
- Dice loro che il tuo marchio ha risposto a queste domande in passato e quindi ha esperienza nel gestirle.
- Dice loro che possono trovare subito soluzioni praticabili (gratificazione immediata) senza dover continuare la loro ricerca.
Chat dal vivo pop-up
Le chat dal vivo pop-up dovrebbero essere implementate come mezzo per rispondere al comportamento di scorrimento del visitatore.
È uno dei modi più efficaci per interagire con i visitatori in tempo reale. I popup vengono attivati strategicamente dal comportamento sulla pagina dell'utente per indicare il desiderio di raccogliere informazioni o porre una domanda su un prodotto o servizio. Le chat dal vivo pop-up rispondono al comportamento di scorrimento e hanno meno probabilità di interrompere un visitatore che sta appena aprendo la pagina e iniziando ad acquisire le informazioni.

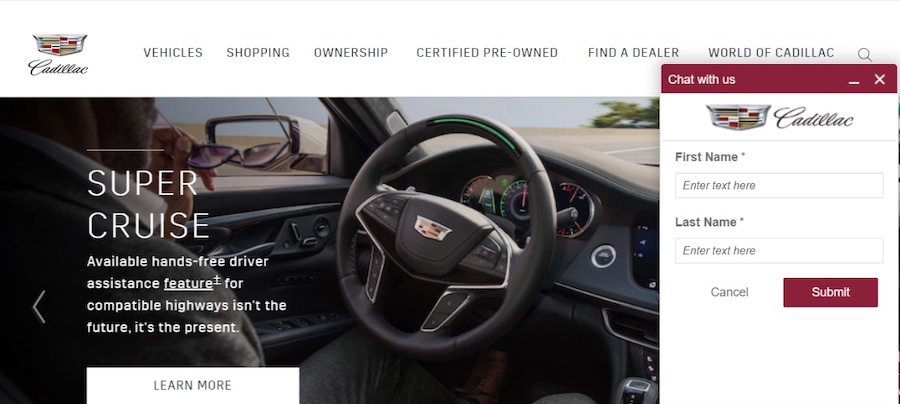
Il pop-up "CHAT NOW" di Cadillac.com è un'opportunità per i visitatori di lanciare comunicazioni in tempo reale sul contenuto della pagina.
Take-Away : incorpora i trigger pop-up in base al comportamento di scorrimento dei visitatori. Usa una mappa a scorrimento per identificare dove i visitatori in genere si fermano. Questa è l'area in cui gli utenti potrebbero aver bisogno di ulteriore supporto e implementare popup di chat dal vivo per una pagina Web incentrata sulla conversione.
Prima che tu parta
Durante il monitoraggio del comportamento dell'utente ci sono indicatori tipici che un visitatore si prepara a uscire da una pagina web.
È consuetudine utilizzare un pop-up di intento di uscita come sforzo dell'ultimo minuto per convertire.
CCD afferma che il titolo del pop-up di uscita deve includere un'offerta promozionale sufficientemente allettante da motivare un visitatore a completare la compilazione del modulo. Il modulo di iscrizione dovrebbe richiedere le informazioni di contatto essenziali, come nome e indirizzo e-mail.
È importante includere tutte le dichiarazioni di non responsabilità sulla privacy richieste nel modulo di iscrizione, ma l'importo e la posizione del testo non devono sminuire l'invito all'azione.

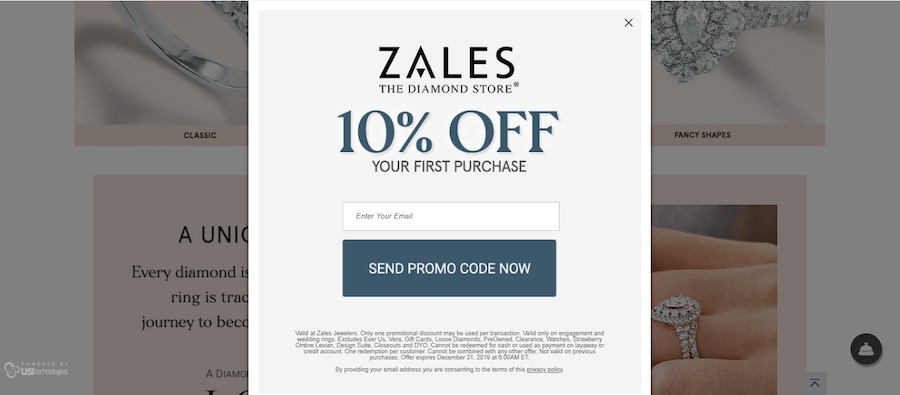
Zales.com fornisce un ulteriore incentivo ai visitatori come tentativo dell'ultimo minuto di convertire una vendita.
Take-Away : assicurati che il modulo di contatto non richieda all'utente di inserire una quantità eccessiva di informazioni. L'inclusione di un timer che esegue il conto alla rovescia fino alla scadenza di un'offerta di sconto crea un senso di urgenza per il visitatore nel completare il modulo.
Leader con il design incentrato sulla conversione
La maggior parte dei marchi utilizza già queste tattiche in una forma o nell'altra. Questo non è un tentativo di farli conoscere di nuovo ciò che già sanno.
Invece è un promemoria che ciascuno di questi elementi può essere fatto fin dall'inizio seguendo i principi del design incentrato sulla conversione e questa diligenza extra può fare molto per garantire più lead e entrate, specialmente se utilizzata insieme alla conversione Pratiche di ottimizzazione del tasso.
Il risultato finale è semplicemente "di più" per il tuo marchio. Più registrazioni, più iscrizioni e più ROI dalle unità CRO... almeno all'inizio.


