Il colore nel web design: un corso intensivo
Pubblicato: 2022-11-18La tua combinazione di colori è uno dei componenti più critici nella creazione di un sito web di successo. Mentre il layout e la funzionalità sono probabilmente al primo posto, il tuo design facilita entrambi. Un sito ben progettato lega tutto insieme senza soluzione di continuità e crea un'atmosfera coinvolgente per i visitatori. In questo blog, esploreremo il colore nel web design e come brandizzare la tua attività con gli elementi visivi giusti.

Teoria del colore nel web design
La teoria dei colori rivela come le sfumature della ruota dei colori interagiscono tra loro. È consigliabile consultarlo nelle prime fasi della progettazione del sito Web, dell'app, del logo o di qualsiasi altra risorsa del marchio. Quando decidi una tavolozza di colori per il tuo sito web, vuoi assicurarti che nulla sia in contrasto. Le persone generalmente conoscono il termine "colori complementari", ma ci sono molte altre combinazioni di colori da considerare.
Le ruote dei colori possono essere costruite in due modi diversi: Red Yellow Blue (RYB) o Red Green Blue (RGB). Ognuno ha una leggera variazione. Ad esempio, in RYB, viola e giallo sono complementari, mentre in RGB, blu e giallo sono complementari. Poiché stai progettando un sito Web (su uno schermo di computer che emette luce), è meglio consultare la ruota dei colori RGB.
Ora diamo un'occhiata ai diversi modi per scegliere i colori nel web design.
Colori monocromatici
Una tavolozza di colori monocromatici utilizza più sfumature dello stesso colore o solo un colore dominante. Viene spesso utilizzato per la decorazione di interni per dare dimensione e definizione a uno spazio fisico. Una combinazione di colori monocromatica può rendere il tuo sito web professionale e raffinato. Senza aggiungere troppi colori inutili, puoi attirare l'attenzione del tuo visitatore ed evitare distrazioni.
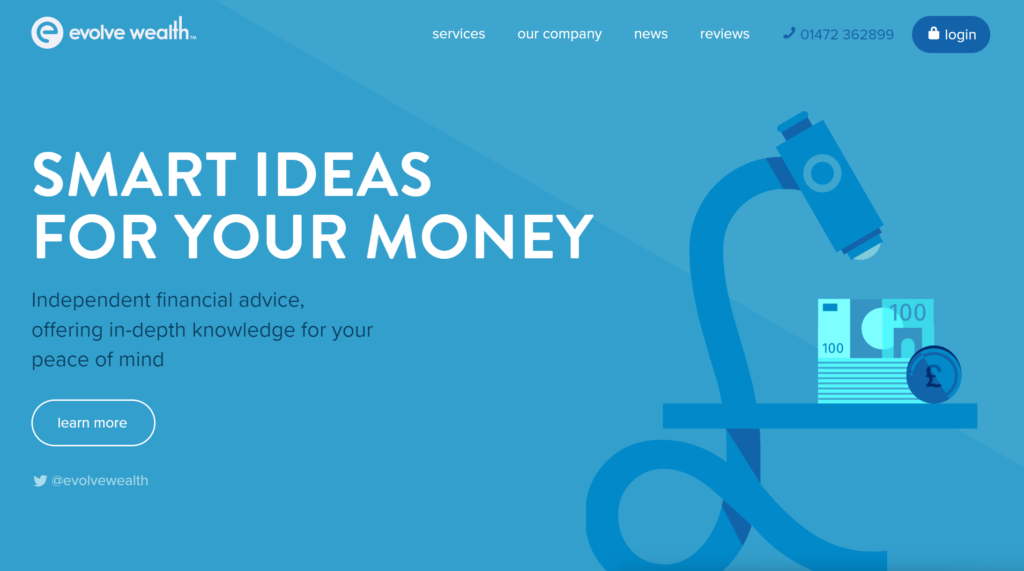
Un ottimo esempio di sito web monocromatico è quello di Evolve Wealth. Puoi vedere diverse sfumature di blu utilizzate per creare una sottile dimensionalità.

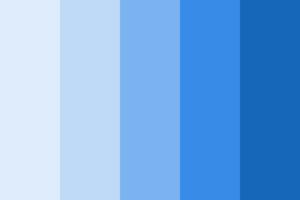
Per ottenere un sito Web monocromatico, mira a qualcosa di simile a questo (sotto). Puoi utilizzare il generatore di palette di colori gratuito Coolors per iniziare.

Colori analoghi
Una combinazione di colori analoga è composta da 3 colori che si trovano uno accanto all'altro sulla ruota dei colori. Un esempio potrebbe essere blu, viola e indaco o giallo, verde e blu-verde. Schemi di colori analoghi possono includere lo stesso colore in diverse tonalità (proprio come il monocromatico). Ma può anche includere colori completamente diversi, il che ti offre una scelta più ampia tra cui scegliere.
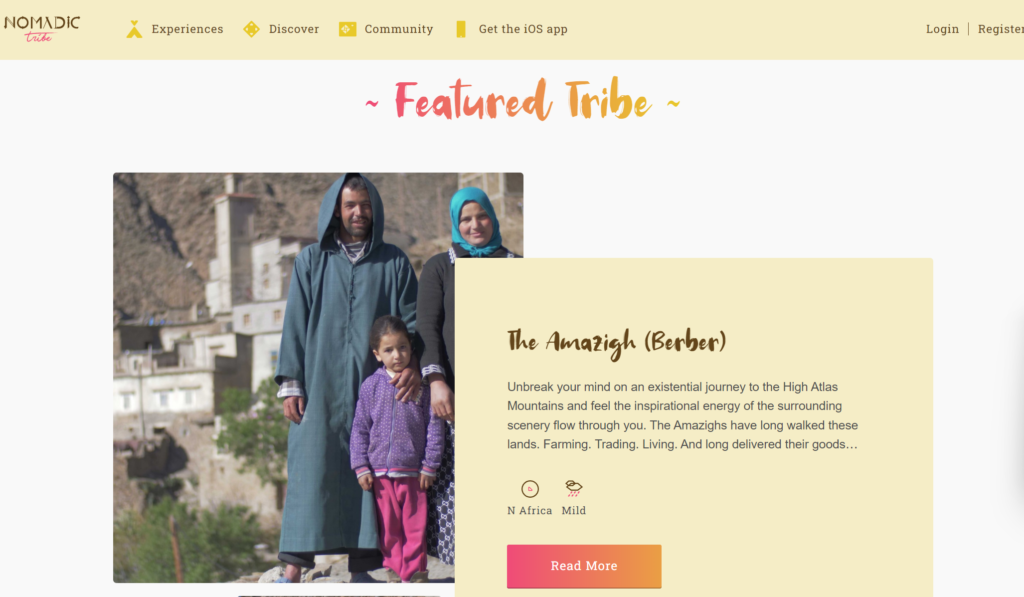
Schemi di colori analoghi sono popolari nel web design perché forniscono sia contrasto che somiglianza. Il sito Web di Nomadic Tribe fa un bellissimo uso di colori analoghi. I pulsanti e le intestazioni presentano una sfumatura che passa dal rosso rosato all'arancione vibrante. Nel frattempo il menu e la casella di testo mostrati sono di colore giallo chiaro. Il testo color fango insieme a splendide immagini e videoclip di persone che vivono nella natura completano il pacchetto. Il marchio si presenta caldo, vibrante e terroso con una tavolozza di colori giallo-arancio-rosso-marrone.

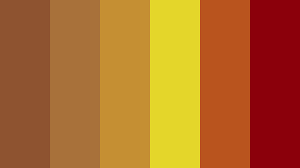
Una tavolozza di colori analoga potrebbe essere simile a questa:

Colori complementari
Infine, diamo un'occhiata ai colori complementari. A differenza dei colori monocromatici e analoghi, questi colori si adattano bene a causa del loro contrasto, non della loro somiglianza. I colori complementari sono opposti l'uno all'altro sulla ruota dei colori. Esempi classici includono rosso e verde, blu e giallo. A seconda dell'ombra, ci saranno alcune sovrapposizioni. Ad esempio, il verde può essere complementare al viola, al magenta o al rosso: tutto dipende dal tono.

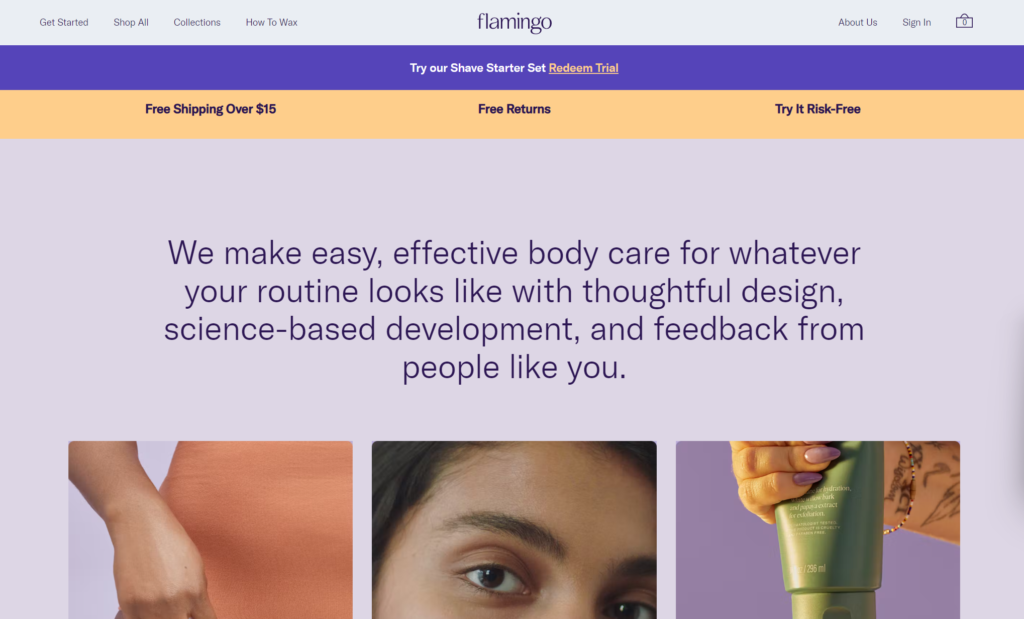
I colori complementari nel web design creano un contrasto lusinghiero e netto. Un esempio perfetto è questo sito web di Flamingo. Blu-viola e giallo-arancio gratuiti creano una dicotomia soddisfacente che non è né troppo noiosa né troppo audace.

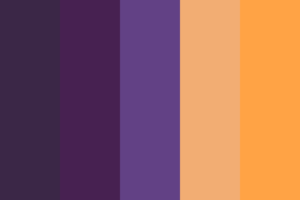
Una tavolozza di colori gratuita potrebbe essere simile a questa:

Dai un'occhiata a questi progetti di siti Web per piccole imprese per ulteriore ispirazione.
La psicologia del colore nel web design
Mentre la teoria del colore riguarda i colori stessi, la psicologia del colore riguarda ciò che i colori evocano. La psicologia del colore determina il modo in cui ogni colore influenza le emozioni, la percezione e il comportamento umani.
Non c'è modo di sfuggire a certe associazioni di colori. Universalmente, sappiamo che il rosso in genere significa caldo mentre il blu significa freddo. A un livello più significativo, il nero è spesso associato alla morte mentre il rosa è associato all'amore. Questi collegamenti culturali tra colore e significato non devono dettare la tua strategia di progettazione, ma dovresti considerarli. Non c'è niente di peggio che dare l'opposto dell'impressione desiderata (o confondere i potenziali clienti con scelte di design casuali).
La personalità del tuo marchio dovrebbe sempre dettare le tue scelte di colore, non il contrario. I colori che scegli non dovrebbero essere arbitrari, ma dovrebbero invece comunicare aspetti chiave della tua azienda. Se lavori in un settore in cui l'affidabilità è altamente desiderata, ma rara, potresti scegliere di posizionarti come il marchio più affidabile tra i tuoi concorrenti. In questo caso potrebbe avere senso scegliere il blu, il più spesso associato alla fiducia.
Alla fine della giornata, la psicologia del colore riguarda ciò che vuoi comunicare al tuo pubblico. Sei divertente, audace, rilassato, con i piedi per terra, sicuro di te? Il colore nel web design riguarda la trasmissione visiva di quel messaggio. Questa guida alla psicologia del colore può aiutarti a iniziare.
Scelta dei colori e della grafica del sito web
Inutile dire che i colori del logo e del web design devono corrispondere o completarsi a vicenda. La regola 60/30/10 di Flux Design è un buon punto di partenza se non sei sicuro. Ciò significa scegliere 3 colori: un colore principale (60), un colore secondario (30) e un colore principale (10). Conta in bianco e nero. Sperimenta con diverse varianti e non aver paura di infrangere la regola di imbatterti in qualcosa che sembra giusto.
Dopo aver scelto una tavolozza di colori, dedica un po' di tempo a considerare altri elementi visivi. Immagini, clip video, pulsanti e icone contribuiscono tutti a un design ben coordinato del sito web. Un grafico può aiutarti a dare vita alla tua visione con la grafica personalizzata del sito web.
Oltre agli elementi visivi, la selezione di un carattere tipografico per le intestazioni e il testo normale creerà coerenza. Potresti voler utilizzare gli stessi caratteri per i tuoi canali social e il tuo sito Web per rimanere riconoscibile su tutte le piattaforme. Prova il colore del tuo carattere tipografico con lo sfondo del tuo sito web per assicurarti che sia facile da leggere e non affatica gli occhi.
