8 Suggerimenti per l'ottimizzazione della pagina di pagamento per semplificare il processo di pagamento e migliorare il tasso di conversione
Pubblicato: 2022-05-12Non importa che tipo di negozio hai, una cosa è certa: hai bisogno di traffico se vuoi vendite. Ma una volta che inizi a ricevere traffico verso il tuo negozio, il passo successivo è convertire i visitatori in clienti.
La percentuale di visitatori che diventano clienti è il tasso di conversione del tuo negozio. Più alto è il tuo tasso di conversione, maggiore è il profitto che guadagni nel tuo negozio. Se il tuo tasso di conversione è basso, puoi fare alcune cose per migliorarlo.
Una di queste cose è adottare misure per prevenire alti tassi di abbandono del carrello.
L'abbandono del carrello si verifica quando i clienti mettono un articolo nel carrello ma non completano l'acquisto e uno dei motivi principali dell'abbandono del carrello sono le complicate procedure di pagamento online.
Uno studio del Baymard Institute lo conferma, mostrando che il 17% degli acquirenti online cita processi di pagamento complicati come motivo per abbandonare i carrelli. Altri motivi includevano la necessità di creare un account, costi imprevisti come spedizione e tasse, un processo di checkout lento e una mancanza di fiducia nel sito Web nel suo insieme.
Ma ecco la buona notizia: anche se la tua attuale procedura di pagamento ti sta costando, ci sono azioni che puoi intraprendere per migliorarla.
A tal fine, ti forniremo otto suggerimenti per l'ottimizzazione del pagamento per aiutarti a semplificare il processo di pagamento e aumentare il tasso di conversione. Senza ulteriori indugi, tuffiamoci.
Scopri come ottimizzare i tassi di conversione della canalizzazione di vendita
Sommario
- 1. Usa una singola pagina di pagamento
- 2. Offri un'opzione di pagamento come ospite
- 3. Rimuovere i campi modulo non necessari
- 4. Mostra i badge di sicurezza
- 5. Mostra i passaggi del processo di pagamento
- 6. Offri più opzioni di pagamento
- 7. Imposta le e-mail di recupero dell'abbandono del carrello
- 8. Elimina le distrazioni
1. Usa una singola pagina di pagamento
Il modo più semplice per aggiungere alcune ottimizzazioni di pagamento al tuo sito Web è passare a una singola pagina di pagamento. Ammettiamolo, un modulo di pagamento o una procedura che si estende su più pagine senza una fine in vista è sufficiente per far desistere anche l'acquirente più impegnato.
Utilizzando una singola pagina di checkout, tutte le informazioni che devono inserire sono visibili proprio lì. Non c'è bisogno di chiedersi cosa potrebbe venire dopo e le informazioni che potrebbero dover condividere.
Alcuni temi WooCommerce popolari sono dotati di un checkout di una pagina integrato. Ma alcuni no. Tuttavia, se hai un tema che non ti dà la possibilità di passare a un checkout di una pagina, non tutto è perduto.
Invece di cambiare il tema, usa il widget Checkout di Elementor per implementare un checkout di una singola pagina nel tuo negozio.

2. Offri un'opzione di pagamento come ospite
Avere un account utente su un sito Web in cui acquisti frequentemente è conveniente. Ma ricorda, alcune persone potrebbero non voler affrontare la seccatura della registrazione di un account. Ciò è particolarmente vero se stanno acquistando da te per la prima volta e non sono sicuri se torneranno.
Invece di costringere tutti a creare un account, segui questo suggerimento per l'ottimizzazione del checkout: consenti ai visitatori di effettuare il checkout come ospiti. Puoi sempre invitarli a creare un account nella sequenza di posta elettronica post-acquisto.
In alternativa, considera la possibilità di consentire ai tuoi clienti di registrarsi con un account esistente come accesso social, come Google, Apple o Facebook. Ciò elimina la necessità di creare un account da zero e ricordare l'ennesima combinazione di password e accesso e-mail.
3. Rimuovere i campi modulo non necessari
Dai un'occhiata al tuo modulo di pagamento in questo momento e valuta tutti i campi lì. Chiedi solo le informazioni essenziali? Ad esempio, se vendi prodotti digitali, hai davvero bisogno del loro indirizzo di spedizione o numero di telefono?
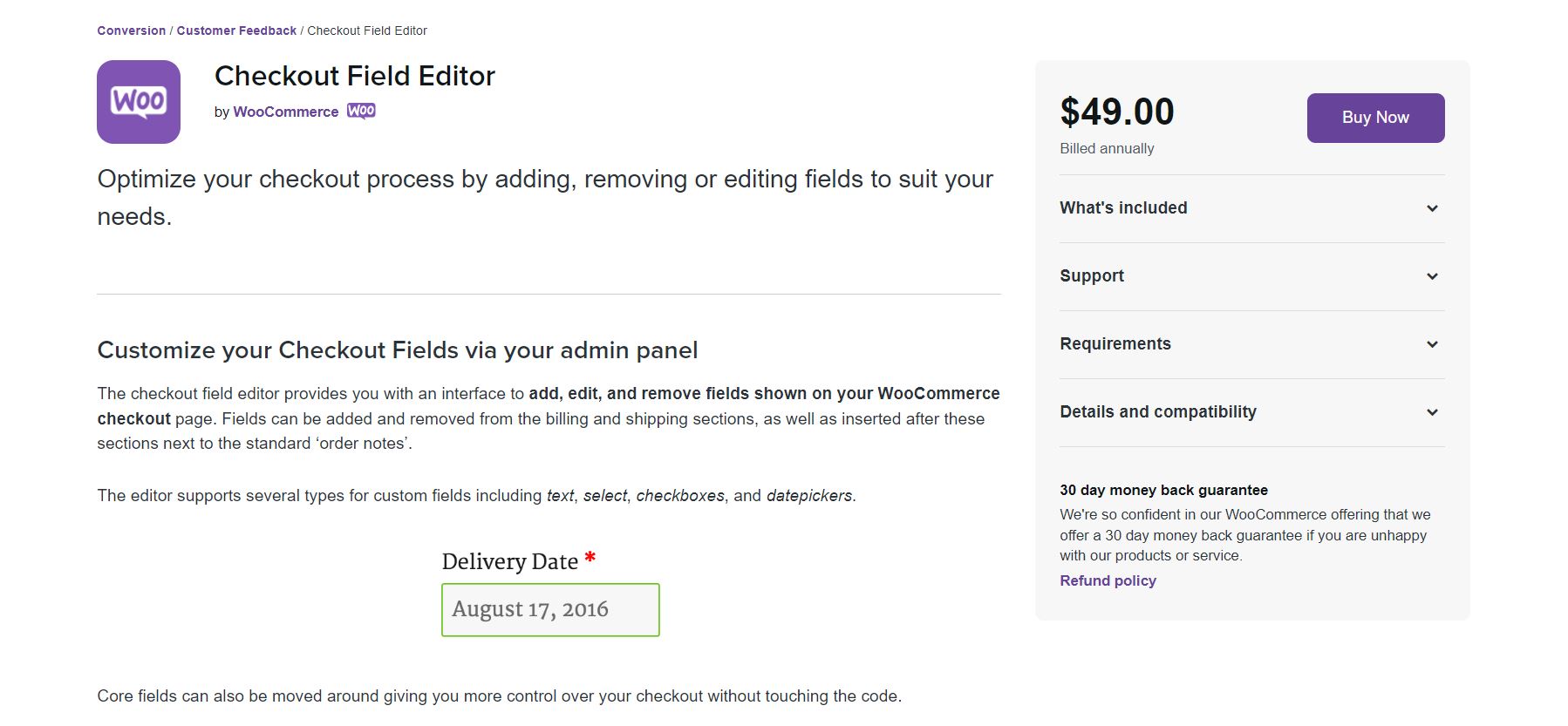
Puoi utilizzare l'estensione Checkout Field Editor per WooCommerce per aggiungere, modificare e rimuovere campi di checkout non necessari. L'estensione semplifica la rimozione e l'aggiunta di campi e persino lo spostamento dei campi.

4. Mostra i badge di sicurezza
I tuoi clienti vogliono sentirsi al sicuro quando fanno acquisti sul tuo sito. Vogliono assicurarsi di non essere colpiti da costi e commissioni a sorpresa e che le loro informazioni sensibili siano in buone mani.
Come puoi farli sentire al sicuro? Metti in evidenza i badge di sicurezza del tuo negozio. Ciò include garanzie di pagamento sicuro, collegamenti ai costi di spedizione, opzioni di spedizione, politiche di restituzione e persino l'utilizzo di badge di fiducia SSL nella pagina di pagamento dell'e-commerce.
L'aggiunta di quanto sopra metterà la loro mente a proprio agio e li farà sentire sicuri nella loro decisione di acquisto. Ciò può aumentare non solo il tasso di conversione, ma anche le possibilità che i visitatori per la prima volta diventino clienti fedeli.

Puoi anche aggiungere un video che risponda ad alcune domande frequenti sulla tua pagina di pagamento per una maggiore tranquillità per i potenziali acquirenti.
5. Mostra i passaggi del processo di pagamento
Come accennato in precedenza, il passaggio a una singola pagina di pagamento è un ottimo modo per ottimizzare la pagina di pagamento e aumentare il tasso di conversione. Ma a volte, il passaggio a un checkout di una sola pagina breve non è un'opzione.
In tal caso, considera l'aggiunta di una barra di avanzamento per mostrare quanti passaggi ci sono nel checkout. Puoi utilizzare il plug-in Multi-Step Checkout per WooCommerce per dividere il checkout in diversi passaggi chiaramente contrassegnati sulla pagina.

Puoi scaricare il plugin gratuitamente dal repository ufficiale. Il plug-in di pagamento funziona con le pagine WooCommerce standard ed è compatibile con la maggior parte dei temi WordPress.
In alternativa, sfrutta Elementor e utilizza la funzionalità del widget Barra di avanzamento nella pagina di pagamento per mostrare ai clienti i loro progressi.
6. Offri più opzioni di pagamento
Immagina questo. Stavi cercando la perfetta padella in ghisa e finalmente l'hai trovata. Lo aggiungi al carrello, insieme ad altri soprammobili da cucina, e procedi alla cassa.
Ma c'è un problema. Il sito di e-commerce non accetta la tua carta e non c'è altro modo per pagare. Deluso, abbandoni il checkout del carrello e decidi di cercare diversi rivenditori online.
Non è uno scenario insolito. La mancanza di metodi di pagamento accettati (o almeno indicati in anticipo) è un altro motivo comune per l'abbandono del carrello. La soluzione per questo particolare problema è offrire più opzioni di pagamento.
Più opzioni di pagamento offri, più clienti pagheranno per i tuoi prodotti.
Offri la possibilità di pagare con tutte le principali carte di credito e PayPal. Puoi anche utilizzare il nostro widget del pulsante PayPal per facilitare questo.
Puoi persino consentire loro di pagare con bonifici bancari, Apple Pay o Google Pay.
WooCommerce Payments semplifica l'accettazione di pagamenti con carta di credito e di debito nel tuo negozio di e-commerce, ma puoi anche abilitare PayPal e Stripe. Inoltre, numerose estensioni WooCommerce aggiungono ancora più opzioni di pagamento al tuo negozio.
7. Imposta le e-mail di recupero dell'abbandono del carrello
Tempo per alcune notizie tristi: non importa quanto ci provi, non puoi mai eliminare completamente i casi di carrelli abbandonati e vendite perse. Ma puoi ridurli in modo significativo impostando e-mail di abbandono del carrello.
Questa è una sequenza di e-mail che escono a un intervallo specifico e ricordano ai clienti di tornare e completare l'acquisto. In genere, la prima e-mail viene inviata entro 12-24 ore ed è possibile configurare le e-mail successive in modo che vengano inviate in periodi di 24 o 48 ore.
Puoi utilizzare il plug-in gratuito WooCommerce Cart Abandonment Recovery per impostare le e-mail e gli intervalli di tempo per la sequenza di abbandono del carrello. Oppure puoi anche scegliere di configurare i popup per attirare l'attenzione in quel momento.

8. Elimina le distrazioni
Infine, elimina le distrazioni quando presti attenzione all'ottimizzazione della pagina di pagamento. Al giorno d'oggi, siamo costantemente distratti dalla prossima cosa. Che si tratti di desktop, laptop o dispositivi mobili, siamo bombardati da notifiche e aggiornamenti che richiedono la nostra attenzione.
La tua pagina di pagamento dovrebbe essere una zona priva di distrazioni. Alcune idee includono:
- Rimozione dei collegamenti ai tuoi profili sui social media
- Sbarazzarsi dell'intestazione e del piè di pagina del tuo sito di e-commerce
- Eliminazione dei moduli di iscrizione e-mail
- Rimozione del menu di navigazione principale
Quando non c'è nulla che li distragga, è più probabile che i clienti completino il percorso di pagamento.
Ad esempio, puoi modificare il layout della pagina in Elementor Canvas per rimuovere l'intestazione, il piè di pagina e la navigazione nella pagina del tuo negozio utilizzando il plug-in Elementor.
Considerazioni finali: 8 suggerimenti per l'ottimizzazione del checkout per migliorare il tasso di conversione
L'ottimizzazione della tua esperienza di pagamento è fondamentale se vuoi aumentare le conversioni. Esistono diversi modi per migliorare il tuo checkout, dal passaggio a un checkout in una singola pagina e dall'offrire il checkout ai clienti all'offerta di più opzioni di pagamento ed eliminando le distrazioni.
In questa guida, abbiamo condiviso suggerimenti per l'ottimizzazione del pagamento per migliorare il flusso di pagamento e strumenti che possono aiutarti a implementarli.
L'unica cosa che resta da fare ora è mettere in pratica quei suggerimenti per l'ottimizzazione della pagina di pagamento in modo da poter aumentare i profitti della tua attività.
Vendita felice!
