Un CDN renderà il mio sito WordPress più veloce? Risultati dell'esperimento
Pubblicato: 2018-04-13È tempo di un esperimento. Amo WordPress , lo uso da quasi 10 anni ormai, ma non è privo di problemi. Principalmente, la velocità . Chiunque abbia utilizzato WordPress su un hosting condiviso a basso costo o un piccolo VPS saprà che caricarlo rapidamente è un po' un incubo .
Ho usato plug-in di memorizzazione nella cache e CloudFlare e mi sono assicurato di utilizzare un hosting decente , ma voglio comunque che il mio sito Web WordPress sia più veloce! Certo, potrei passare a un hosting dedicato, ma è costoso. Quindi è il momento di provare il passaggio successivo: un CDN .
Sto usando KeyCDN per questo esperimento.
Cos'è una CDN?
Una CDN è una rete di distribuzione di contenuti . Fa quello che ti aspetteresti: fornisce contenuti (cioè le cose sul tuo sito web, ad esempio le immagini) da una rete in tutto il mondo.
Il tuo sito Web è archiviato su un unico server ovunque si trovi il tuo provider di hosting, quindi se le persone vogliono accedere ai tuoi contenuti da altre posizioni (come sull'altro sito del mondo), ci sarà un ritardo. Se utilizzi una CDN, il provider CDN consegnerà le parti statiche del tuo sito Web ai tuoi visitatori molto più rapidamente . Questo perché CDN utilizza una rete di server in tutto il mondo , quindi i tuoi visitatori non sono mai troppo lontani. Un CDN ridurrà anche il carico del server (particolarmente utile se si dispone di un hosting condiviso a basso costo).
Un CDN può essere utilizzato su qualsiasi sito Web , inclusi i siti WordPress.
Perché la velocità del sito è importante?
Che tu stia utilizzando WordPress o un altro CMS (sistema di gestione dei contenuti), vorrai che si carichi rapidamente. Come mai?
1. Le persone vogliono che le pagine si carichino velocemente
Il tuo sito web è per le persone e le persone non perderanno tempo ad aspettare che le tue pagine vengano caricate! Fa parte dell'UX (esperienza utente) e una buona UX farà sì che le persone tornino sul tuo sito Web più e più volte. I tempi di attenzione online sono brevi e non vuoi dare alle persone un motivo per stancarsi e premere il pulsante Indietro.
2. La velocità del sito è importante per la SEO
Google potrebbe utilizzare i tempi di caricamento delle pagine come fattore di ranking ed è ancora più importante per l'indice mobile (vedi sotto). L'UX è oggi parte integrante della SEO e se gli utenti tornano alle SERP (pagine dei risultati dei motori di ricerca) perché il tuo sito è lento, danneggerà il tuo posizionamento.
3. Le pagine devono caricarsi rapidamente per essere ottimizzate per i dispositivi mobili
Mobile SEO e Mobile UX stanno diventando sempre più importanti e la velocità di caricamento della pagina ne è una parte importante. La riduzione di alcuni millisecondi sui tempi di caricamento della pagina ti darà un vantaggio quando si tratta di battere i concorrenti nell'indice mobile first di Google.
L'esperimento: un CDN renderà più veloce il mio sito Web WordPress?
Sappiamo perché vogliamo che i nostri siti WordPress siano più veloci, ma ora è il momento di realizzarlo davvero. Invece di parlare solo di come potrebbe essere fatto, lo farò effettivamente (o almeno tenterò di farlo!).
Ecco cosa farò:
1. Elenca la configurazione corrente del sito Web (hosting, eventuali plug-in di memorizzazione nella cache, ecc.)
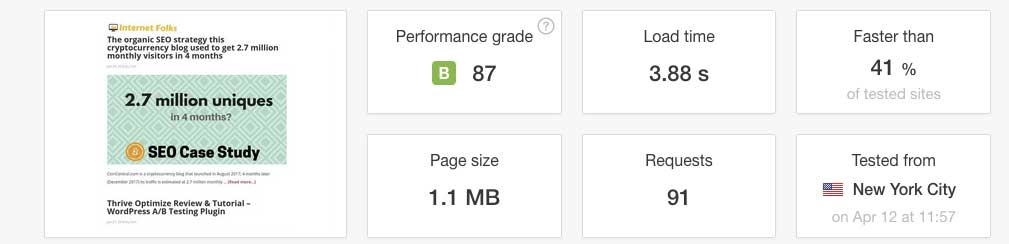
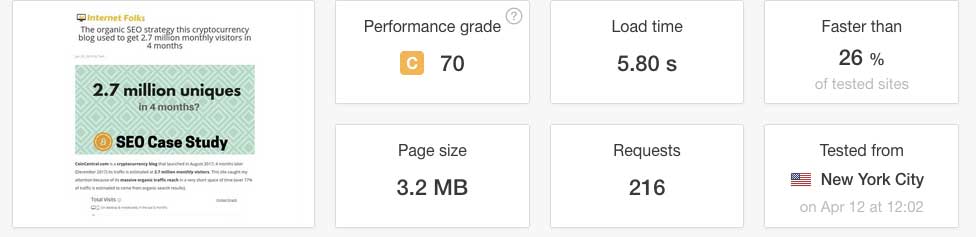
2. Misura le velocità attuali del sito web (usando Google Page Speed e Pingdom)
3. Installa CDN
4. Misura nuove velocità
5. Ne è valsa la pena?
Configurazione attuale del sito WordPress
Sto eseguendo questo test su questo sito Web, InternetFolks.com. Ecco le statistiche che devi sapere sulle sue prestazioni attuali:
Tema WordPress: Genesis Framework con il tema figlio undici40
Hosting: utilizzo il VPS gestito più economico di KnownHost con archiviazione SSD (2,5 GB di RAM) (circa $ 30 al mese)
Plugin di memorizzazione nella cache: plug-in Autoptimize (gratuito) installato, che combina CSS e altri script in modo che il tuo sito carichi meno cose. Anche il plugin WPSmushIT (anch'esso gratuito), che comprime le dimensioni delle immagini.
Più memorizzazione nella cache: versione gratuita di CloudFlare, che riduce e combina anche script e funge da CDN per file statici come le immagini.
Quindi sembra che io stia facendo un bel po' di cose sovrapposte per migliorare la velocità di questo sito, quindi c'è spazio per miglioramenti? Facciamo i test di velocità "prima".
Prove di velocità iniziali
Una breve nota per testare la velocità del tuo sito web: non limitarti a testare la home page e vai avanti! Devi anche testare altri formati di pagina (post del blog, pagine di destinazione ecc.) per vedere come si comportano. È probabile che la tua home page sia molto diversa dalla maggior parte delle pagine del tuo sito, quindi non ottimizzare la velocità per una pagina non rappresentativa!
Con questo in mente, testerò di velocità 2 pagine: la home page e un post sul blog di lunga durata.
Sto usando il test di velocità del sito Web di Pingdom. È un modo molto più rigoroso per misurare la velocità di qualsiasi sito Web WordPress rispetto a Page Speed Insights di Google perché puoi effettivamente guardare come vengono caricate le singole risorse e controllare cosa ti sta rallentando. Include anche il punteggio di Google (come voto A, B, C ecc. e come punteggio su 100).
Ho usato New York come luogo di prova, perché la maggior parte del mio pubblico è negli Stati Uniti e in Europa e New York è quasi nel mezzo.

La homepage si carica in 3,88 secondi (dimensione pagina 1,1 MB), il che va bene, ma il post del blog si carica in 5,8 secondi (dimensione pagina 3,2 MB), il che lascia molto spazio per miglioramenti a dir poco!

Configurazione di una CDN di WordPress
Ho deciso di provare KeyCDN, principalmente perché ha una prova gratuita di 30 giorni (quindi se questo esperimento non funziona, non avrò perso nulla), ma anche perché addebitano su base PAYG (circa $ 0,04 per GB), quindi se il mio sito ha un mese lento non verrò colpito da una fattura ricorrente. Hanno un minimo annuale di $ 49, che è ancora molto inferiore a qualsiasi altro CDN che ho trovato (MaxCDN era il secondo più economico, a partire da $ 9 al mese).
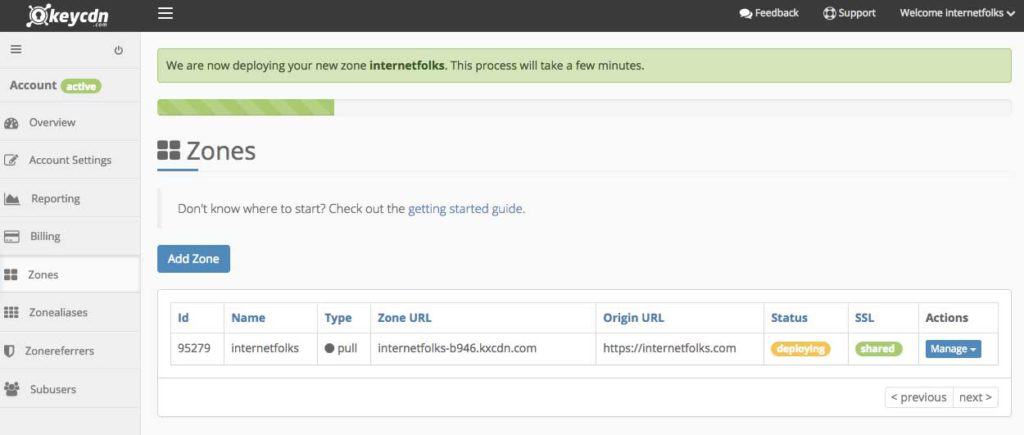
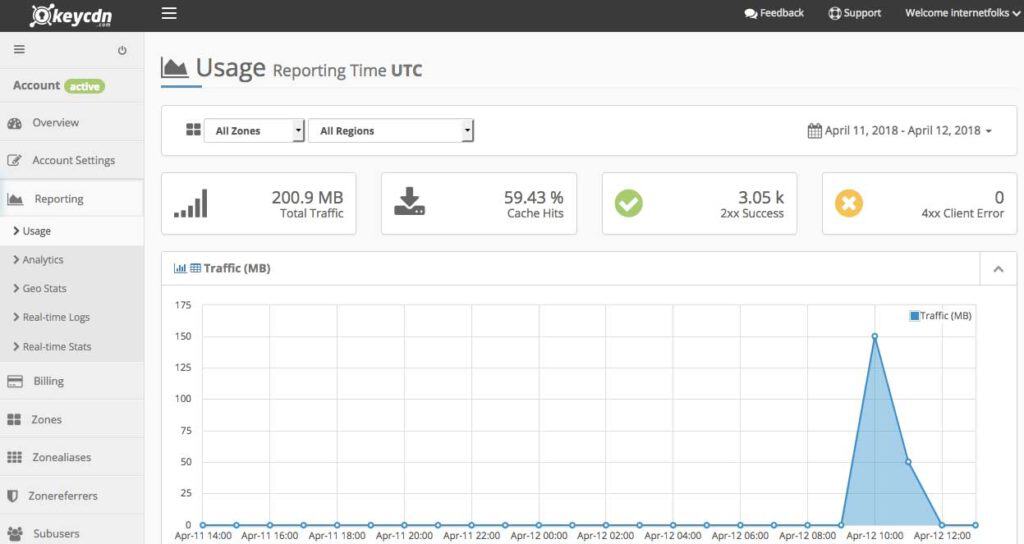
Ho creato un account di prova e dopo l'attivazione tramite e-mail, mi è stata mostrata questa dashboard:

Mi hanno iniziato con $ 1 di credito gratuito, che dovrebbe essere più che sufficiente per questo esperimento.
[Nota: se utilizzi il mio link di riferimento per provare KeyCDN, riceverai $ 10 di credito gratuito]

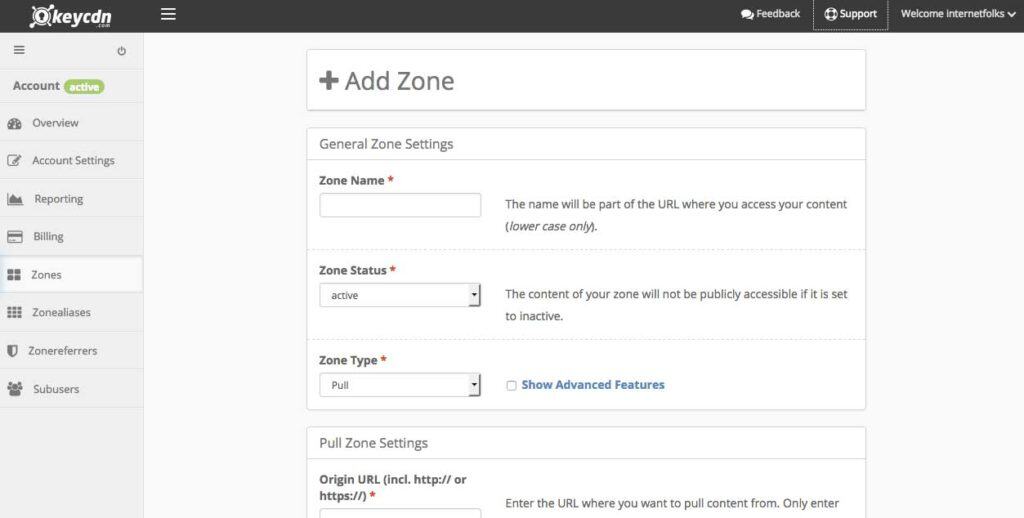
Il passaggio successivo è stato quello di aggiungere una zona nel dashboard CDN . Ho lasciato tutte le impostazioni come predefinite, ad eccezione dell'aggiunta del supporto SSL (parte della sezione "Funzionalità avanzate").

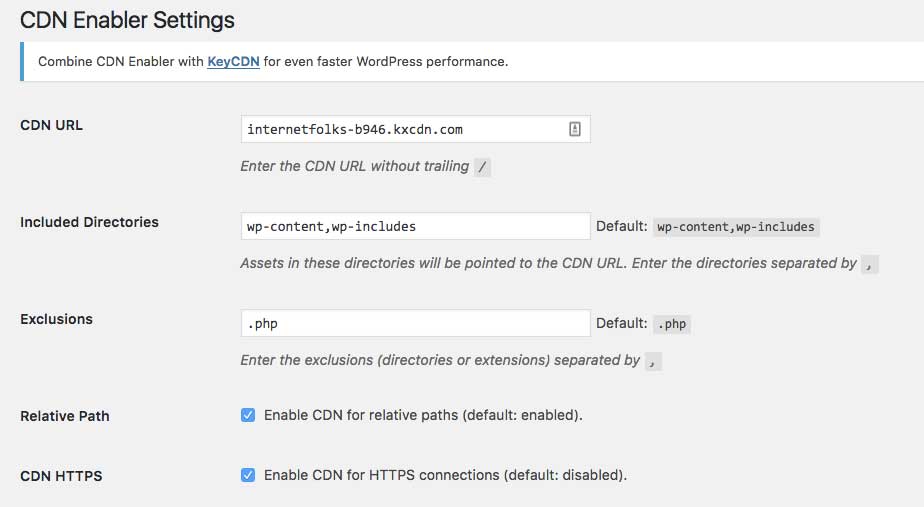
Ci sono voluti circa 5 minuti per implementare la zona CDN, quindi ho aggiunto il nuovo URL della zona nel plug-in dell'Enabler CDN ed ero pronto per l'azione!
Il blog KeyCDN ha suggerito un plug-in WordPress leggero chiamato CDN Enabler, quindi l'ho installato. Aggiungi semplicemente l'URL della CDN alla dashboard del plug-in e inizia a funzionare immediatamente.

Se desideri istruzioni di configurazione più dettagliate, il post introduttivo di KeyCDN è molto facile da seguire.
Nuovi test di velocità
Ho impiegato circa 7 minuti per installare KeyCDN sul mio sito WordPress. Non ho ancora esaminato le impostazioni avanzate, ma vediamo cosa succede se eseguo un altro test di velocità Pingdom.
Uhm, la home page ora impiega 6,27 secondi per caricare . Mi sono annoiato ad aspettare il caricamento del test di velocità per il post del blog…. oltre 14 secondi !
Qualcosa non va: l'aggiunta di un CDN al mio sito WordPress lo ha reso PIÙ LENTO.
Ho rimosso temporaneamente KeyCDN disabilitando il plug-in CDN Enabler e la velocità del mio sito è tornata alla normalità.
Forse CloudFlare e il plug-in Autoptimize stanno causando dei conflitti? Metto in pausa entrambi e riprovo.
È più così!
La home page è stata caricata in 1,31 secondi (la dimensione della pagina è aumentata a 1,5 MB) e il post del blog in 2,66 secondi (la dimensione della pagina è 3,4 MB). Questo è un ENORME miglioramento della velocità !
Sono lieto che questo semplice CDN abbia reso il mio sito WordPress molto più veloce. Aspetta un minuto, non ho ancora riattivato KeyCDN. E CloudFlare è in pausa. E non ho plug-in per la memorizzazione nella cache... cosa?!
Ho giocherellato un po' e ho scoperto cosa avevo fatto di sbagliato. In primo luogo, quando ho aggiunto il KeyCDN l'ho fatto prima senza https://. Questo si è rivelato cruciale perché una volta che l'ho risolto, tutto è accelerato bene!
Se utilizzi plug-in di memorizzazione nella cache o CloudFlare, devi eliminare o svuotare la cache per testare accuratamente la velocità del sito . Una volta fatto questo, mi sono reso conto che il mio sito aveva ancora bisogno di aiuto. Inoltre, devi testare in più posizioni . Pingdom ti consente di utilizzare New York, California, Svezia e Melbourne; senza CDN stavo ottenendo buone velocità a New York, ma terribili altrove. Il mio server si trova vicino a New York, quindi ha senso. Ma voglio che il mio sito sia veloce per tutti i visitatori, quindi un CDN può aiutare in questo.
Gestione della CDN
Dopo averlo configurato (ci sono voluti 10 minuti a causa del mio errore iniziale!), il dashboard di KeyCDN è stato molto facile da usare . Ti mostrerà le tue statistiche sul traffico con la posizione e il volume di tutto il traffico che stai ricevendo. Puoi vedere i tuoi crediti diminuire in tempo reale (ho speso 1 centesimo finora!) e ricaricare con più crediti quando vuoi.

Non c'è davvero alcun lavoro da fare, basta accedere e controllarlo ogni tanto per assicurarsi che non ci siano errori di pagina. È anche un buon modo per individuare 404 errori e problemi del sito .
Considerazioni finali: un CDN rende WordPress più veloce?
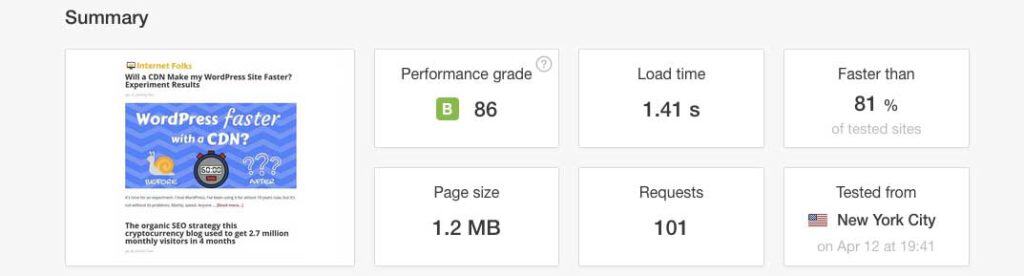
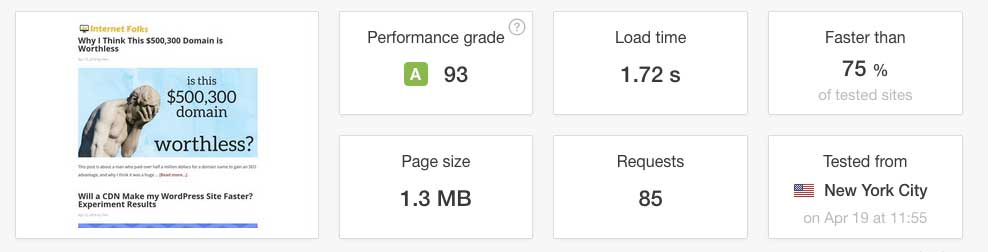
Sì! Ecco un test di velocità della home page che ho eseguito subito dopo aver pubblicato su questo post:

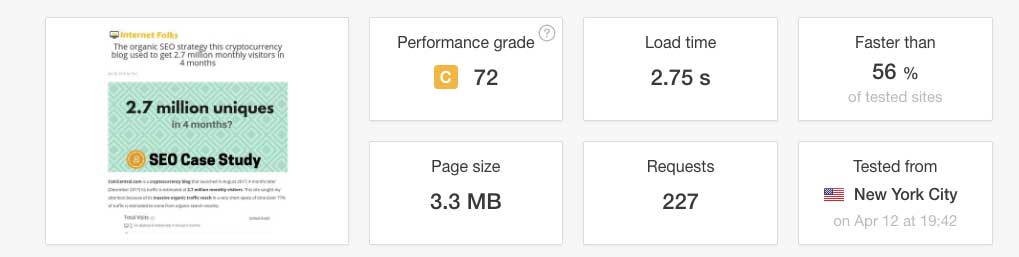
Installando KeyCDN, ho anche dimezzato il tempo di caricamento dei miei post sul blog (ora sono 2,75 secondi invece di 5,8 secondi!). Inoltre, sono stato anche in grado di eliminare CloudFlare e i plug-in di memorizzazione nella cache dalla mia installazione di WordPress.

Sono molto soddisfatto di quanto sia stato facile installare KeyCDN (anche dopo il mio errore iniziale!) e stimo che mi costerà solo circa $ 5 al mese in base al mio utilizzo attuale. Un vero affare per queste velocità; passare a un piano di hosting dedicato mi costerebbe molto di più.
Lo lascerò in esecuzione per le prossime settimane e monitorerò i tempi di caricamento del sito, le classifiche SEO e le metriche degli utenti per monitorare il suo impatto. Ti riferirò presto.
AGGIORNARE:
È passata 1 settimana da quando ho iniziato a utilizzare KeyCDN. Mi sentivo come se il mio sito si stesse caricando più velocemente, ma dovevo fare un adeguato test di velocità per assicurarmi:

Sì, funziona ancora! La home page (ora 1,3 MB) viene caricata in 1,72 secondi .
E il post del blog molto lungo (3,6 MB) viene caricato in 3,32 secondi . Ho notato che anche il numero di richieste è diminuito. Il costo totale di KeyCDN per la settimana è stato di 9 centesimi . Non male.
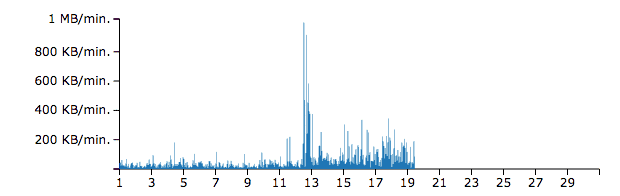
Tuttavia, ho esaminato i registri del mio server e ho notato che l'utilizzo della larghezza di banda era aumentato di oltre il 50% da quando ho messo in pausa CloudFlare (l'ho messo in pausa il 12):

Questo non è buono. Come ho già detto, sto usando solo un VPS economico per l'hosting, quindi vorrei mantenere l'utilizzo della larghezza di banda il più basso possibile. E se stessi usando un hosting condiviso economico, sarebbe essenziale.
Un altro esperimento, ora sto usando di nuovo CloudFlare come CDN, senza KeyCDN poiché non funzionano bene insieme. Monitorerò la larghezza di banda del server e la velocità del sito e riferirò di nuovo presto!
