Come creare un pulsante Chiama ora in WordPress (modo semplice)
Pubblicato: 2022-02-22Vuoi aggiungere un link click-to-call al tuo sito Web WordPress?
L'aggiunta di un numero di telefono cliccabile al tuo sito web rende più facile per gli utenti di smartphone contattarti. Invece di digitare il tuo numero manualmente, possono fare clic su un pulsante e chiamare automaticamente.
Questo articolo ti mostrerà facilmente come aggiungere un pulsante Chiama ora al tuo sito WordPress.
Che cos'è un pulsante Chiama ora?
Un pulsante Chiama ora è un semplice pulsante di invito all'azione sul tuo sito Web su cui gli utenti possono fare clic o toccare per contattarti. Dopo che gli utenti hanno fatto clic sul pulsante, il loro dispositivo mobile inserirà automaticamente il tuo numero di telefono e chiamerà.
Esistono molti modi per visualizzare il collegamento click-to-call di WordPress. In alcuni casi, può essere il tuo numero di telefono con un collegamento ipertestuale. In alternativa, puoi creare un pulsante statico o un'icona del telefono cliccabile.
Indipendentemente dalla versione scelta, il risultato è lo stesso: gli utenti possono chiamarti con un solo tocco del pulsante.
Perché aggiungere un pulsante Click-to-Call a WordPress?
La creazione di un'icona o di un pulsante click-to-call è un'ottima idea se fai affidamento sui clienti che ti contattano per preventivi, supporto e informazioni pre-vendita.
Anche se disponi già di un modulo di contatto, alcuni utenti potrebbero voler parlare immediatamente con un rappresentante. Inoltre, le generazioni più anziane potrebbero preferire parlare con una persona reale invece di utilizzare un chatbot o altri servizi automatizzati.
Alla fine, per gli utenti è molto più comodo toccare per chiamare e ottenere l'aiuto di cui hanno bisogno, soprattutto con l'aumento del traffico web mobile.
Come creare un pulsante Click to Call in WordPress (2 semplici modi)
Di seguito condividiamo 2 semplici modi per aggiungere un collegamento di chiamata al tuo sito Web WordPress. Il primo metodo utilizza un plugin per WordPress, mentre il secondo ti mostra come aggiungere manualmente il tuo link di chiamata.
- Metodo 1. Aggiungi un pulsante di chiamata in WordPress con un plug-in
- Metodo 2. Aggiunta manuale di un pulsante Click to Call in WordPress
Metodo 1. Aggiungi un pulsante di chiamata in WordPress con un plug-in
Iniziamo con il primo e più semplice metodo, utilizzando un plugin per WordPress. Consigliamo questo metodo a utenti di tutte le abilità perché ti consente di aggiungere un pulsante di chiamata quasi ovunque sul tuo sito web.
Il primo passo è scaricare il plug-in WP Call Button e installarlo e attivarlo sul tuo sito WordPress.
Se hai bisogno di aiuto con questo passaggio, ecco una guida su come installare un plugin per WordPress.
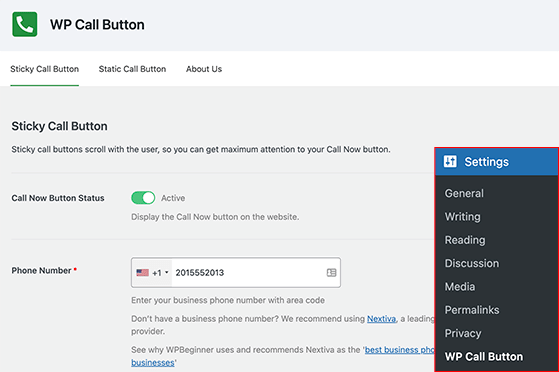
Dopo aver installato il file .zip del plug-in, vai alla pagina Impostazioni » Pulsante di chiamata WP per scegliere le impostazioni del plug-in.

Creazione di un pulsante di chiamata permanente
Nella prima pagina delle impostazioni, puoi creare un pulsante di chiamata permanente. Funziona scorrendo con l'utente mentre naviga nel tuo sito Web, rendendo più facile per loro mettersi in contatto rapidamente.
Per configurare il tuo pulsante di chiamata permanente, inserisci innanzitutto il tuo numero di telefono. Non avrai nemmeno bisogno di inserire il tuo prefisso internazionale; seleziona il tuo paese e il plug-in lo aggiungerà automaticamente nel formato corretto.

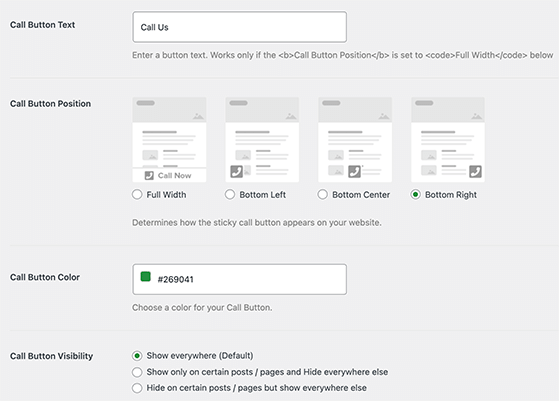
Successivamente, puoi impostare l'aspetto del tuo pulsante di chiamata. Ad esempio, puoi modificare quanto segue:
- Testo del pulsante di chiamata
- Posizione del pulsante
- Colore pulsante di chiamata
Il plug-in WP Call Button mostrerà il tuo pulsante di chiamata su tutte le pagine per impostazione predefinita. Tuttavia, puoi modificarlo nella sezione visibilità per mostrare il pulsante solo su determinate pagine.
Puoi anche attivare l'interruttore per mostrare solo il pulsante di chiamata sui dispositivi mobili.
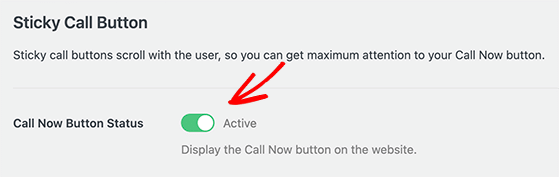
Quando sei soddisfatto delle tue impostazioni, cambia lo "Stato del pulsante di chiamata" su Attivo e fai clic sul pulsante Salva modifiche .

Ora puoi visitare il tuo sito web e vedere il pulsante in azione.

Creazione di un pulsante di chiamata statico
La seconda opzione nella pagina delle impostazioni consente di creare un pulsante di chiamata statico. I pulsanti di chiamata statici sono un modo eccellente per aggiungere la stessa funzionalità tocca per chiamare alla tua pagina informazioni, pagina dei contatti e altre pagine del tuo sito.
Esistono 2 modi per aggiungere pulsanti di chiamata statici al tuo sito WordPress.
Innanzitutto, puoi aggiungere rapidamente un pulsante a qualsiasi pagina con l'editor di blocchi di WordPress.
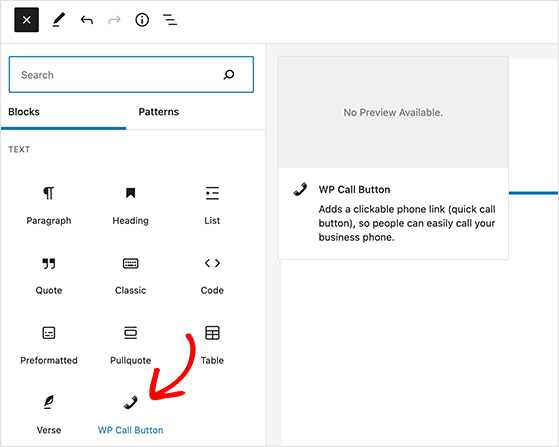
Per farlo, crea o modifica una pagina WordPress e fai clic sull'icona più (+) per aggiungere un nuovo blocco. Da lì, cerca "WP Call Button" e aggiungi il blocco alla tua pagina.

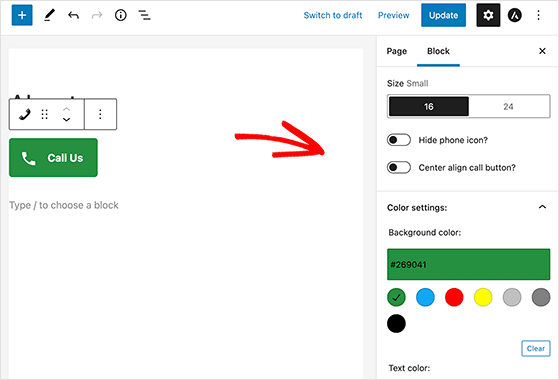
Il blocco ha diverse opzioni di personalizzazione, inclusi i colori dei pulsanti e del testo, le opzioni di dimensioni e allineamento e la possibilità di nascondere o mostrare l'icona del telefono.


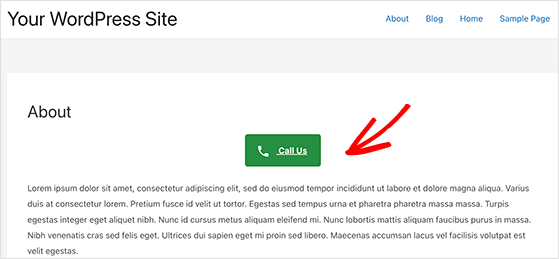
Dopo aver installato il pulsante statico, gli utenti possono fare clic e chiamare il numero aggiunto alla pagina delle impostazioni.

Utilizzando il classico editor di WordPress, puoi creare un pulsante di chiamata statico con il generatore di shortcode dei plugin.
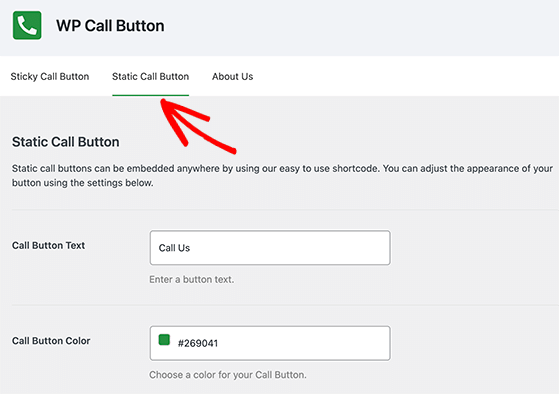
Torna alla pagina Impostazioni »Pulsante di chiamata WP e fai clic sulla scheda "Pulsante di chiamata statica" in alto.

Puoi personalizzare il colore del testo del pulsante e nascondere l'icona del telefono come il pulsante di chiamata permanente. Successivamente, puoi copiare lo shortcode e incollarlo nella pagina o nel post pertinente.

Aggiunta di pulsanti di chiamata alla barra laterale
Il plug-in WP Call Button ti consente di aggiungere pulsanti cliccabili alla barra laterale di WordPress che consente agli utenti di chiamarti istantaneamente.
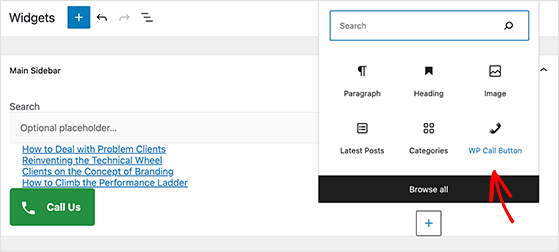
Per trovarlo, vai su Aspetto »Widget e fai clic sull'icona più (+) per aggiungere un nuovo widget. Da lì, cerca il widget WP Call Button e fai clic per aggiungerlo alla barra laterale.

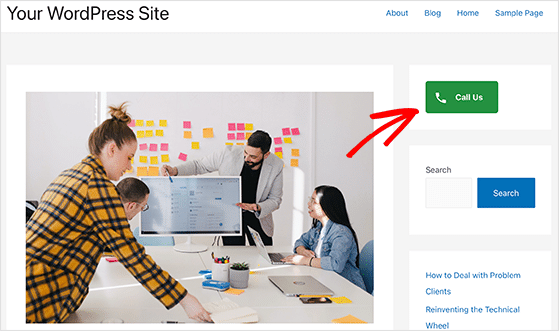
Quindi, fai clic sul pulsante Aggiorna per salvare le modifiche. Quindi, puoi visitare il tuo sito Web e vedere il pulsante di chiamata nella barra laterale di WordPress.

Come puoi vedere, usare questo plugin è semplicissimo. Ciò che è ancora meglio è che è completamente gratuito da scaricare e utilizzare.
Inoltre, WP Call Button funziona perfettamente con Google Analytics per il monitoraggio dei clic sulle telefonate. Se non l'hai già impostato sul tuo sito, segui questa guida su come installare Google Analytics in WordPress.
Metodo 2. Aggiunta manuale di un pulsante Click to Call in WordPress
Puoi utilizzare questo metodo per aggiungere un pulsante di chiamata o un collegamento al tuo sito WordPress senza utilizzare un plug-in.
Tutto ciò che comporta è copiare e incollare del codice HTML e aggiungere il tuo numero di telefono in questo modo:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Entrambi questi collegamenti apriranno l'app del telefono sui dispositivi mobili. Se sei un utente Mac, il collegamento aprirà l'app FaceTime e per desktop Windows, il collegamento si aprirà in Skype.
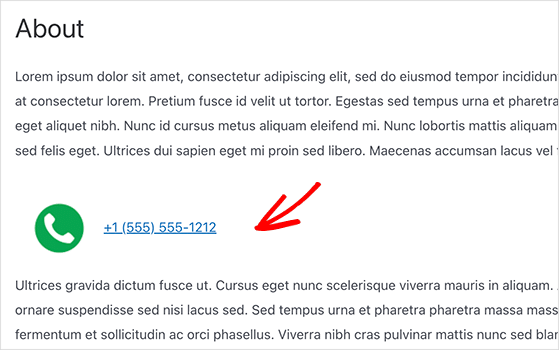
Se vuoi aggiungere un'icona accanto al tuo link Chiama ora, puoi farlo anche con HTML.
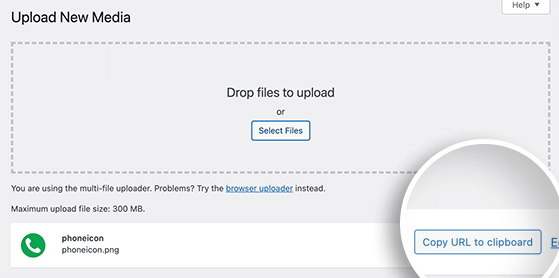
Vai su Media »Aggiungi nuovo e carica l'immagine che desideri utilizzare.

Da lì, fai clic sul link "Copia URL negli appunti".
Ora puoi modificare qualsiasi post, pagina o widget HTML personalizzato e aggiungere l'icona del tuo telefono racchiusa all'interno del link tel: in questo modo:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>Dopo aver salvato le modifiche, puoi visitare la pagina e vedere l'icona di chiamata personalizzata in azione.

Aggiunta di pulsanti Click-to-Call ai menu di navigazione
Sapevi che puoi anche aggiungere un pulsante di chiamata ai menu di navigazione in WordPress?
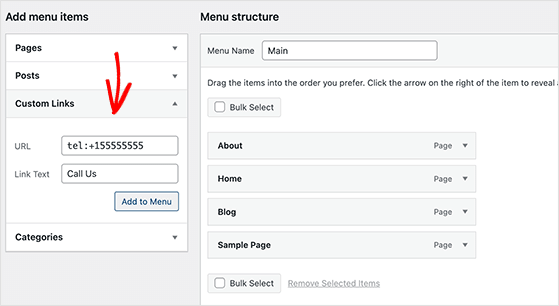
Per farlo, vai su Aspetto »Menu e fai clic sull'intestazione Collegamenti personalizzati sul lato sinistro.
Nel campo URL, puoi digitare il tuo numero di telefono in questo modo: tel:+155555553
Quindi nel campo Testo del collegamento, puoi aggiungere del testo come "Chiamaci".

Dopo aver aggiunto tali informazioni, fare clic sul pulsante Aggiungi al menu e fare clic sul pulsante Salva menu .
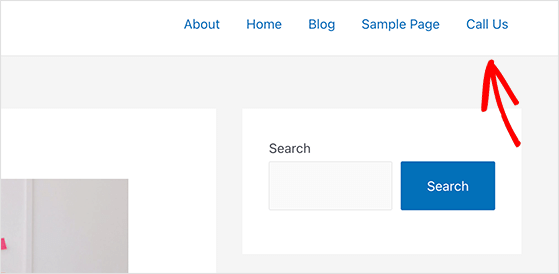
Ora puoi visitare il tuo sito Web per vedere il collegamento alla chiamata del menu in azione.

Ecco qua!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare un pulsante Chiama ora in WordPress. Potrebbe piacerti anche questo post su come aggiungere Google Analytics a WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di RafflePress. Ci trovate anche su Twitter e Facebook.
