Il team di Elementor scrive: come creare siti complessi e applicazioni Web con contenuti dinamici
Pubblicato: 2020-11-13Informazioni sull'autore: Mati Horovitz, Full Stack Team Leader @ Elementor
Mati vive e respira codice e tecnologia, ama scrivere post nel suo blog e rispondere alle domande su Quora.
Elementor è diventato il miglior costruttore di siti Web in WordPress, ma la verità poco conosciuta è che puoi usarlo per costruire molto di più dei siti Web. In effetti, ti consente di creare siti Web più complessi e avanzati e persino applicazioni Web complete.
Giusto! Con la miriade di funzionalità di Elementor e la sua flessibilità nell'integrazione con altri software, non sei più ostacolato nell'usare la tua creatività. Puoi usarlo per risolvere problemi in un modo unico e specifico del caso e integrare altre applicazioni per raggiungere il risultato desiderato.
In questo articolo, offriamo un esempio di vita reale di come Elementor ha aiutato il team dell'esperienza del cliente in Elementor a sostituire app sofisticate. Questo ci ha permesso di risolvere una sfida organizzativa in modo sintetico, utilizzando risorse e personale notevolmente inferiori. La soluzione che abbiamo creato è diversa da una build di un sito Web medio in quanto l'utente interagisce con l'interfaccia e non solo la legge.
Ma prima, definiamo il problema che abbiamo dovuto affrontare.
Una sfida per lo sviluppo di applicazioni
Un anno fa dovevamo risolvere un problema: scopri come selezionare i candidati che vogliono lavorare nel nostro reparto di supporto.
Volevamo consentire loro di rispondere ai problemi relativi a WordPress. In sostanza, per testare questi candidati, dovevamo fornire loro un sito Web con errori che dovevano correggere, per mostrare la loro padronanza e conoscenza di WordPress e dei suoi vari errori.
Inoltre, dovevamo sincronizzare questo sito Web pieno di errori con un modulo di prova ricevuto dal richiedente.
L'intero processo di screening dei dipendenti includeva:
- Dopo l'esito positivo della domanda, il nostro dipartimento delle risorse umane invia un test al richiedente.
- Il test include domande e collegamenti a siti Web specifici con errori specifici.
- Il richiedente scrive quindi la risposta nel campo della risposta del test.
- Le risposte vengono inviate a un file di Fogli Google per essere verificate dal nostro team.
Per rendere possibile questo processo, dovevamo combinare e integrare diverse applicazioni.
La soluzione: incorporare 4 funzionalità avanzate di Elementor
Al fine di creare una soluzione di test interattiva per i dipendenti, è stato necessario utilizzare in modo creativo molte delle funzionalità di Elementor per produrre una pagina di test.

Per costruire il nostro test, abbiamo utilizzato le seguenti funzionalità di Elementor:
- Theme Builder – per impostare rapidamente una nuova pagina di test
- Form Builder – per inviare le risposte e inviarle per la revisione
- Contenuto dinamico – per popolare il test con domande
- Azioni dopo l'invio (all'interno dei moduli Elementor): per inviare e salvare le risposte a Fogli Google
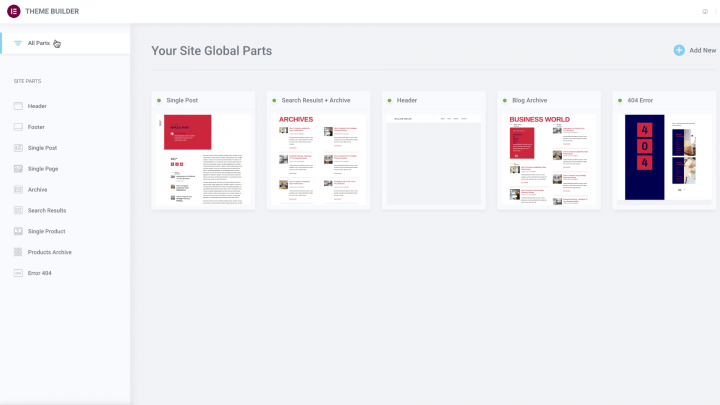
1. Generatore di temi

Il layout della pagina di test è stato creato con Theme Builder di Elementor come un unico modello che disegna il test come un modulo con contenuto dinamico.
Ciò ha consentito alle risorse umane di impostare una nuova pagina di test (che è un tipo di post personalizzato che abbiamo creato su WordPress) molto facilmente e di inviarla al richiedente quando necessario.
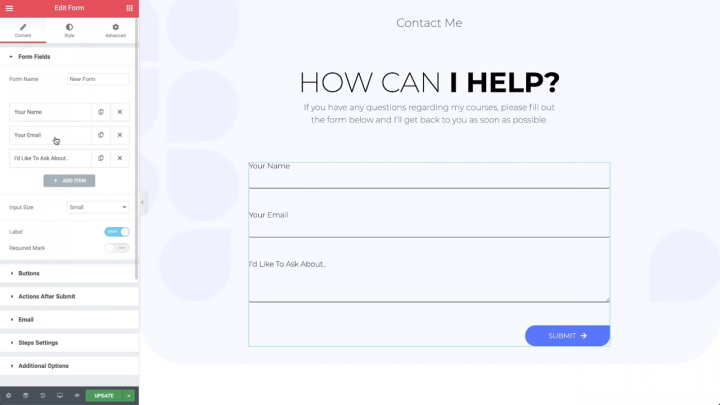
2. Modulo Widget

Abbiamo utilizzato il widget modulo di Elementor per assicurarci che i nostri candidati abbiano un modo efficace per comunicare le loro risposte. Il modulo inviato è stato successivamente estratto in Fogli Google.
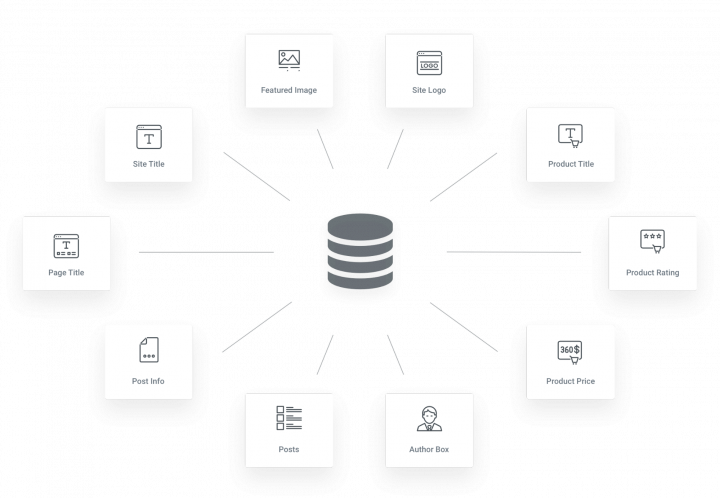
3. Contenuto dinamico

Abbiamo utilizzato Digital Ocean, un'azienda che fornisce servizi cloud agli sviluppatori che li aiutano a distribuire e ridimensionare applicazioni eseguite contemporaneamente su più server, per creare un server con 5 diverse configurazioni di siti Web, ciascuna contenente un bug univoco. Abbiamo quindi scattato un'istantanea del server, che ci ha consentito di ripristinarlo completamente a piacimento (dopo ogni test).
Per espandere questo, quando viene creato un nuovo test, richiede a Digital Ocean tramite una richiesta API di utilizzare lo snapshot per creare il server contenente i 5 siti Web con errori. Quindi, l'indirizzo IP del server viene rispedito a Elementor e viene integrato all'interno del test utilizzando il contenuto dinamico. In questo modo, ogni domanda ha un collegamento diretto al sito con l'errore.

4. Azioni dopo l'invio

Una volta che il richiedente ha completato la compilazione del test, lo presenta. Il test inviato, con le risposte, viene quindi inviato a Fogli Google per la revisione delle risorse umane.
Costruisci siti Web complessi con Elementor e contenuto dinamico
Con la maggior parte degli strumenti Saas e digitali, sei limitato dalle opzioni che il software ha creato per te; Sei limitato a pensare in una scatola, per così dire - o più precisamente - ad agire all'interno di una serie di regole.
Il bello di una piattaforma open source è che sei in grado di estenderla alle tue esigenze uniche. Puoi pensare fuori dagli schemi e utilizzare la tua creatività.
Così è il caso di Elementor. Qui, oltre agli strumenti di Elementor, abbiamo integrato facilmente non solo Fogli Google, ma anche un sofisticato motore di creazione di server: Digital Ocean.
La possibilità di combinare gli strumenti Elementor ti offre la flessibilità necessaria per risolvere problemi unici e la potenza per creare siti complessi in modo rapido, semplice e senza spese inutili.
Hai usato Elementor al di fuori dell'ambito di un semplice "costruttore di siti Web"? Fateci sapere nei commenti.
Siti web fantastici
Siti Web WordPress