Che cos'è il brutalismo nel web design?
Pubblicato: 2022-04-07Il brutalismo è una di quelle tendenze che sembrano andare e venire nel web design. Non è perché non c'è molto valore nel design brutalista. È più che non sempre si adatta allo stile e al tono dei tempi.
Questo fa parte di ciò che rende il brutalismo così intrigante però. Quando la maggior parte dei siti Web tende ad allinearsi e ad adottare le stesse tendenze di base di anno in anno, un sito Web che non rispetta le regole può facilmente rubare i riflettori.
Devi solo sapere se è il giusto tipo di luce che vuoi illuminare il marchio. Il brutalismo a volte può risultare freddo e cupo. Se non viene eseguito correttamente o non viene utilizzato per il giusto tipo di marchio, può inviare segnali sbagliati ai visitatori del sito web.
In questa guida al brutalismo nel web design, discuteremo di cosa si tratta e come si differenzia dalle tendenze minimaliste e antidesign. Inoltre, analizzeremo i principi che guidano il brutalismo, mostreremo alcuni esempi di siti Web brutalisti e offriremo suggerimenti su quando e quando non usarlo.
20 principi di progettazione di siti Web che ogni professionista del Web dovrebbe conoscere
Sommario
- Che cos'è il web design brutalista?
- Una breve storia del brutalismo
- Web design brutalista e minimalista
- 4 Principi di brutalismo nel web design
- 7 esempi di web design brutalista
- Dovresti usare il brutalismo sui siti web?
- Conclusione
Che cos'è il web design brutalista?
Il brutalismo nel web design è uno stile grezzo, semplice e trasparente che privilegia la funzionalità rispetto alla forma e l'efficacia rispetto all'estetica. Si caratterizza per il suo aspetto grezzo e per l'approccio estremamente semplicistico e minimalista.
Il brutalismo è uno stile di design che ha avuto origine nel campo dell'architettura negli anni '50. La parola “brutalismo” deriva dal francese brut , che si traduce in “crudo”.
Il Met Breuer, ex edificio del Whitney Museum of American Art, è un buon esempio di come il design brutalista in architettura dia priorità alla funzione rispetto alla forma:

È una struttura massiccia con caratteristiche sorprendenti, costruita con materie prime. Il sito web del Whitney Museum è una rappresentazione altrettanto accurata di come appare il brutalismo nel web design:
Sebbene i siti Web brutalisti potrebbero non avere le presenze megalitiche e severe degli edifici brutalisti, sono costruiti in modo simile utilizzando le materie prime del web. Ciò significa una maggiore dipendenza da HTML anziché CSS e JavaScript.
Questi sono alcuni dei tratti identificabili di questa tecnica di web design:
- Testo grezzo
- Caratteri di sistema
- Collegamenti ipertestuali sottolineati
- Colori sicuri per il Web
- Monocromatismo
- Sfondi in tinta unita con poca o nessuna decorazione (quindi senza sfumature)
- Componenti geometriche e spigoli vivi
- Foto non trattate, ovvero senza bordi, ombreggiature, arrotondamenti, ecc.
- Navigazione aperta (al contrario dei menu a discesa o degli hamburger)
- Linee di divisione tra le sezioni
- Contenuto contenuto nelle tabelle
- Bottoni di contorno
Sebbene molti siti Web brutalisti condividano questi tratti, i progetti non vengono sempre eseguiti allo stesso modo, specialmente quando i web designer infondono brutalismo nelle moderne tecniche di progettazione. Ad esempio, il sito web del Whitney Museum contiene una struttura prevedibile secondo gli standard di web design odierni, pur utilizzando molte immagini.
Una breve storia del brutalismo
Il brutalismo è emerso in Europa negli anni '50 mentre i paesi cercavano di ricostruire dopo la seconda guerra mondiale. Uno dei motivi principali per cui è stato perseguito questo stile di design essenziale era perché era efficiente in termini di costi e risorse. Sebbene le facciate in cemento e mattoni a vista e le tavolozze monocromatiche potrebbero non aver portato agli edifici più attraenti, erano più facili ed economici da costruire.
Paesi come il Regno Unito (dove ha avuto origine il brutalismo) hanno adottato il brutalismo perché era un modo pratico ed economico per costruire alloggi funzionali, istituzioni educative ed edifici governativi. L'Unione Sovietica fu un altro paese che adottò il brutalismo nel secondo dopoguerra. Lo ha fatto per affrontare la sua crisi abitativa. Era anche un modo per rifiutare la gentilezza e la stravaganza della borghesia.
Il movimento brutalista alla fine declinò negli anni '70. Mentre le materie prime a buon mercato che gli architetti usavano per costruire edifici brutalisti consentivano una rapida ricostruzione e crescita, le forme incombenti e aspre hanno guadagnato una reputazione negativa per la loro apparente freddezza, durezza e associazione con il comunismo.
Detto questo, il brutalismo non è scomparso del tutto. I siti web costruiti agli albori di Internet erano brutalisti.
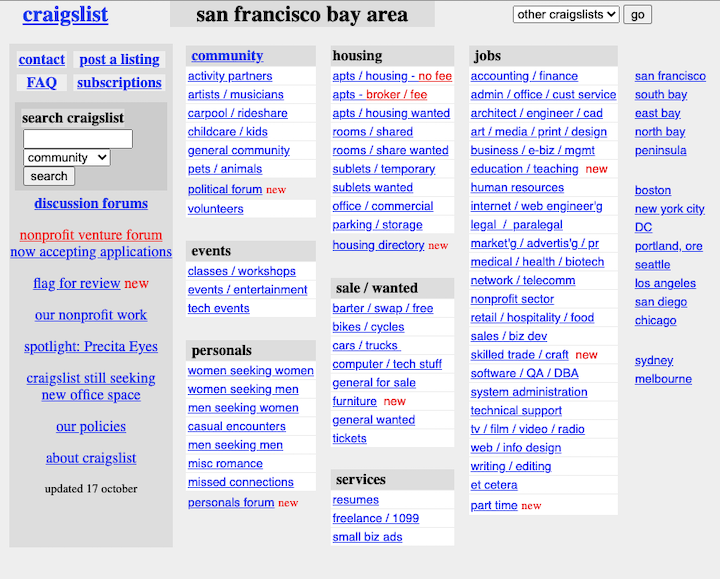
In effetti, alcuni dei siti Web degli anni '90 che esistono oggi mantengono questo stile. Fondato nel 1995, Craigslist è uno degli esempi più popolari della tendenza del web design brutalista. Ecco come appariva nel 2000:

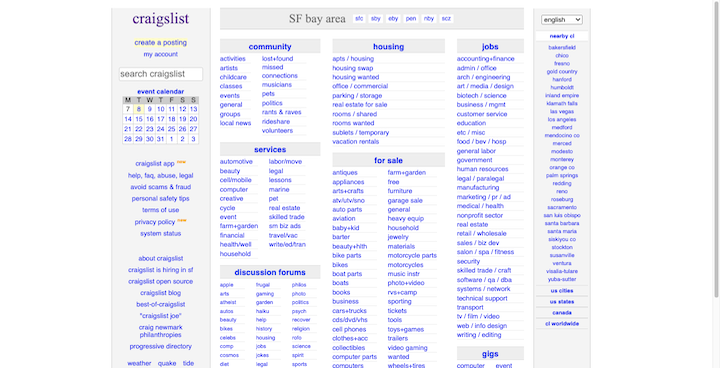
Non ci sono immagini, solo colonne su colonne di link blu su sfondi bianchi. Ecco come appare il sito web nel 2022:

Sebbene il sito abbia un aspetto più raffinato, la struttura originale e l'approccio grezzo al design rimangono gli stessi. Craigslist trasmette le immagini e lo spazio bianco che potresti trovare su un sito Web moderno convenzionalmente attraente. Utilizza invece intestazioni di colonna e collegamenti ipertestuali blu per costruire le sue pagine principali.
Ci sono molte direzioni in cui i web designer possono andare con il brutalismo. Detto questo, è importante non confonderlo con l'antidesign. Questa tendenza progettuale è emersa nell'architettura italiana degli anni '60 e nel web design negli anni '90: era caratterizzata da interfacce sgargianti, esagerate e disorientanti.
Lo scopo originale del brutalismo era quello di ridurre il design e la costruzione alle basi e renderlo più pratico. I brutti design a volte erano purtroppo il sottoprodotto, ma non l'intenzione originale come lo era con l'antidesign.
Web design brutalista e minimalista
Anche se potresti non guardare un design brutalista e confonderlo con un design minimalista, hanno una cosa in comune. Entrambe le tendenze del design ruotano attorno all'idea che meno è meglio. E che ogni elemento dovrebbe servire a uno scopo chiaro.
Semplicità
Il brutalismo tende a portare questo concetto all'estremo spogliando un sito web fino alla sua struttura scheletrica. La funzione conta molto più della forma.
Il minimalismo, tuttavia, mira a bilanciare la semplicità con la bellezza, quindi i dettagli contano ancora. Le impostazioni CMS predefinite, i caratteri di sistema e le tavolozze dei colori abusate raramente hanno un posto nel minimalismo. Invece, i web designer tracciano attentamente ogni dettaglio relativo a spaziatura, gerarchia, simmetria e altro.
Estetica
I designer brutalisti tendono a non preoccuparsi troppo del gusto. L'obiettivo è quello di prendere le risorse che hanno e implementarle in un modo che capisca efficacemente il punto. Il brutalismo è davvero un approccio basato sui contenuti per la progettazione di siti Web.
I designer minimalisti, d'altra parte, sono più intenzionali. Sebbene il contenuto sia il componente più importante del sito, i designer utilizzano più componenti dell'interfaccia utente e non evitano lo stile o l'animazione per attirare l'attenzione sulle aree chiave della pagina.
Rilevanza
Un altro grande modo in cui queste tendenze di design differiscono è la loro praticità d'uso. Il minimalismo è stata una tendenza di lunga data nel web design. Questo perché è un approccio sempreverde al design: interfacce semplici, accattivanti e utilizzabili saranno sempre apprezzate dai consumatori.
Il brutalismo tende ad avere una vita molto più breve quando non emerge tra le tendenze del design dell'anno. Inoltre non ha molti casi d'uso rilevanti. Di solito è una tendenza adottata dai creativi le cui opere sono ugualmente brutaliste o all'avanguardia.
4 Principi di brutalismo nel web design
Il brutalismo non gioca sempre secondo i principi del web design. Ciò non significa che le interfacce utente brutaliste siano inutilizzabili. Giocano solo secondo un diverso insieme di regole:
1. Fai ciò di cui hai bisogno con il minimo indispensabile
Il design brutalista non ammette sprechi. Usi solo ciò di cui hai bisogno per creare un sito web efficace. Ciò di solito significa lavorare con HTML senza stile e utilizzare le impostazioni predefinite per caratteri, colori, forme e così via.
Anche la funzionalità dovrebbe essere semplice e semplificata. I visitatori non dovrebbero essere gravati da contenuti eccessivi, funzionalità che distraggono o pagine che si caricano lentamente.
2. Forza e stabilità del progetto attraverso la struttura
Un sito web brutalista potrebbe sembrare primitivo in apparenza, ma puoi proiettare molta forza e stabilità attraverso questo stile di design. Anche se le tue pagine web non sono dominate da una tipografia sovradimensionata e incombente, la struttura esposta dell'interfaccia utente, come le linee di separazione, le tabelle e la navigazione aperta, può dare a un sito un aspetto robusto.
L'uso di colori di base come nero, bianco e colori naturali come grigio, marrone chiaro e rame renderà anche un sito Web più solido, come le strutture fisiche su cui sono modellati. Anche le interfacce utente ruvide e imperfette con bordi netti contribuiscono a creare un sito Web più industriale.
3. Un design efficace non ha bisogno di essere attraente
Anche se potrebbe non esserci nulla di carino in un'interfaccia ridotta, ciò potrebbe non avere molta importanza per gli utenti che desiderano un modo semplice e veloce per interagire con il sito e convertire.
Detto questo, il web design brutalista non deve necessariamente essere brutto. Ci sono molti esempi di architettura, mobili e siti Web brutalisti contemporanei e moderni che sono progettati in modo intricato senza essere dispendiosi o stravaganti.
4. Trasmetti trasparenza attraverso la semplicità
Quando il brutalismo è entrato in scena per la prima volta, era un modo pratico ed efficiente per costruire edifici. Ha anche sfidato l'artificiosità e la leggerezza che si vedevano ovunque.

In quanto tale, il brutalismo di oggi non è solo utile per trasmettere forza. Le sue interfacce robuste e imperfette possono anche trasmettere alcune verità su un marchio che le parole da sole a volte non possono. Il brutalismo nel web design consente ai marchi di mettersi in gioco e in un modo che molti marchi e persone non sarebbero abbastanza sicuri per farlo.
7 esempi di web design brutalista
Diamo un'occhiata ad alcuni esempi di siti Web brutalisti che mostrano i diversi modi in cui questa tendenza del design viene utilizzata oggi:
1. 56 Digitale
56 Digital è uno studio digitale con sede a Toronto. Quello che vedete sopra è il sito web del portfolio dell'agenzia. Mentre i potenziali clienti troveranno la grafica del portafoglio nascosta nell'elenco dei progetti comprimibili in basso, non c'è molto da guardare.
Non c'è navigazione di cui parlare, solo alcune informazioni di base sull'azienda e collegamenti ai loro social media. C'è anche un elenco di testo semplice dei servizi creativi dell'agenzia. Sotto c'è una tabella che contiene i nomi e gli anni dei progetti. È solo quando il visitatore passa con il mouse sulle righe del progetto che sarà in grado di rivelare l'immagine associata e una descrizione a riga singola.
2. TIPO A2
A2-TYPE è una fonderia di font indipendente. La GIF sopra viene dalla pagina dei caratteri dell'azienda. Detto questo, la maggior parte di questo sito è ciò che definiresti brutalista nel design, questo vale per la navigazione aperta nella parte superiore del sito che mostra tutte le pagine senza bisogno di impegno.
Lo sfondo di questa pagina è di un colore magenta solido. I caratteri vengono visualizzati nella stessa dimensione, lungo la stessa colonna e sono distribuiti uniformemente all'interno delle rispettive categorie. Non ci sono immagini di cui parlare, ma è perché i caratteri incorporati sono tutto ciò che i visitatori vorranno vedere comunque.
3. Alicia Keys
Negli ultimi anni, la cantante, cantautrice e attrice Alicia Keys ha deciso di ridimensionare il suo aspetto fisico, apparendo spesso senza trucco in eventi di alto profilo. Quindi, non siamo rimasti sorpresi di vedere il suo sito Web intriso di quello stesso tipo di qualità grezza e autentica.
La maggior parte delle immagini nella home page non sono trattate. In altre parole, appaiono sulla pagina nella loro dimensione, forma e contenitore originali. Inoltre, sono accompagnati da pochissime parole, stilizzate utilizzando una tipografia sans serif di base.
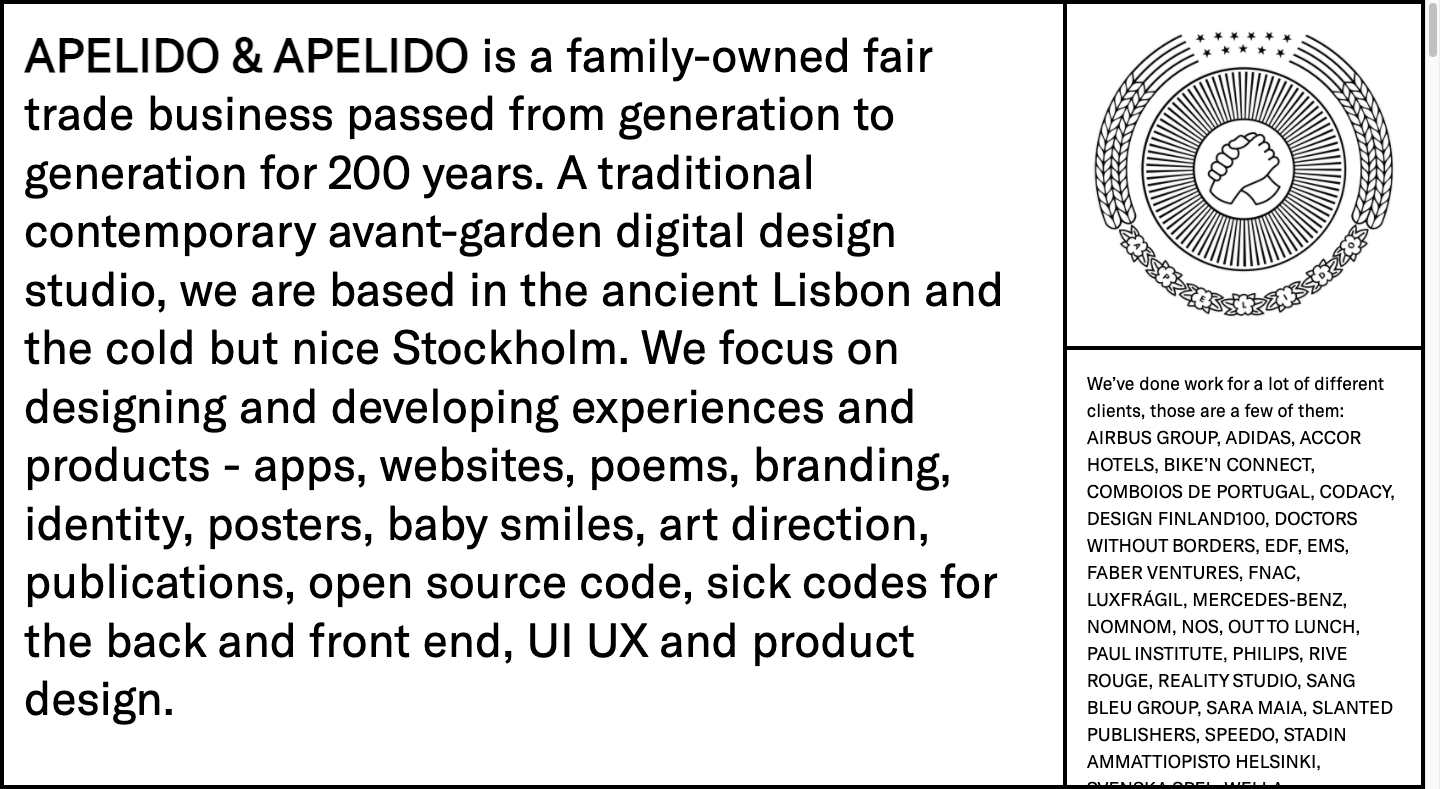
4. Apelido e Apelido

Apelido & Apelido è un bizzarro studio di design digitale con un sito web altrettanto bizzarro. Lo screenshot sopra è l'aspetto della sezione degli eroi del sito. Non c'è un'intestazione di cui parlare. Solo caselle contenenti testo e un logo originale.
Tuttavia, il sito Web a pagina singola non è completamente brutalista. I visitatori incontrano animazioni casuali, un video interattivo e un libro degli ospiti al posto di un tradizionale modulo di contatto.
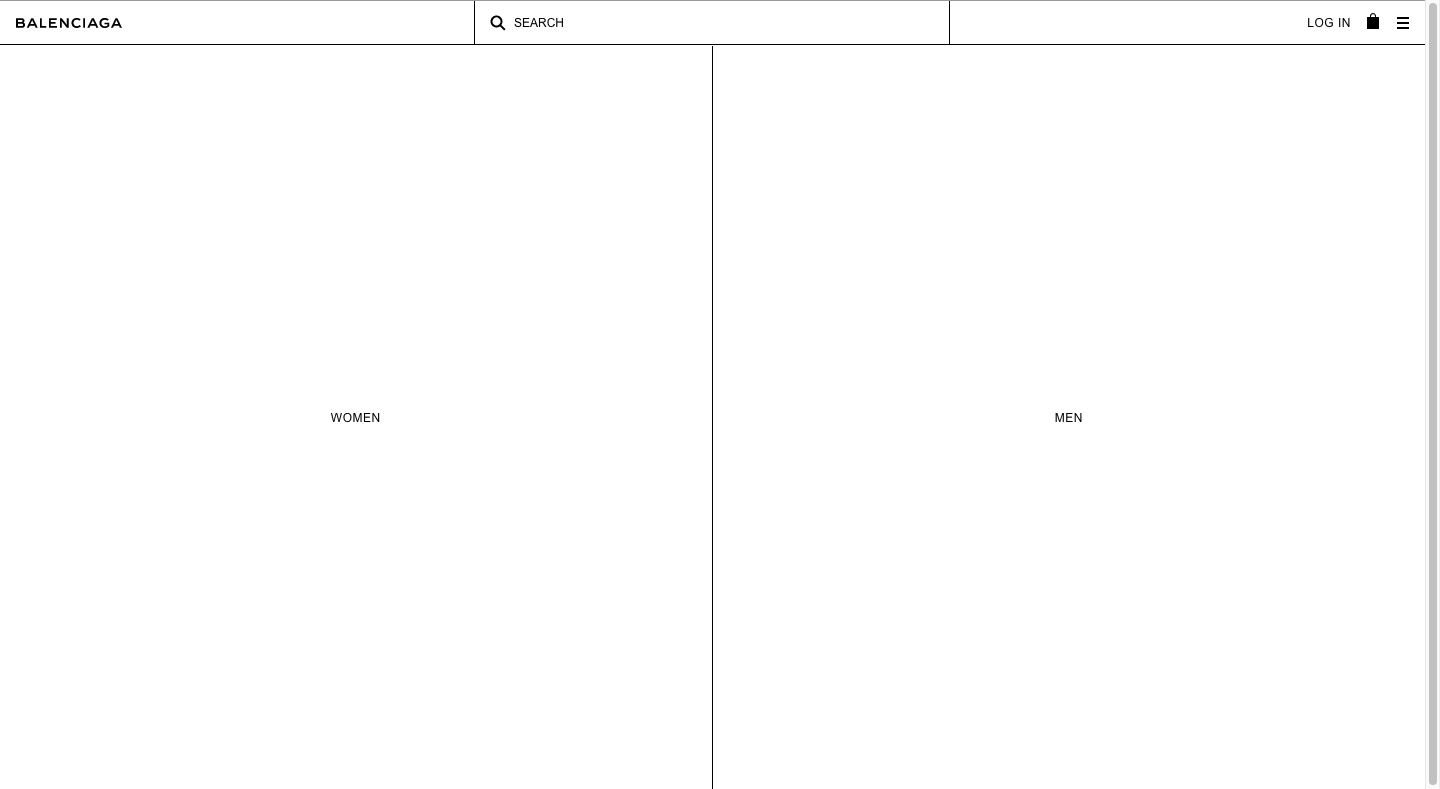
5. Balenciaga

Balenciaga ha da tempo spinto i bottoni delle persone con la sua moda. Anni fa, ha portato il suo sito Web all'estremo anche in termini di stile.
Quello che vedi sopra è uno screenshot della homepage di Balenciaga nel 2017. Il design del sito assomigliava a un wireframe più che a un sito Web a tutti gli effetti. Solo quando gli acquirenti si sono fatti strada attraverso le categorie hanno incontrato le immagini dei prodotti e un'interfaccia utente con cui avrebbero avuto più familiarità.
In questi giorni, il design brutalista non è onnicomprensivo come una volta. Ecco come appare il sito nel 2022:
L'intestazione, il piè di pagina, la navigazione, il widget della chat dal vivo e i pulsanti mantengono l'aspetto rudimentale del sito simile a un wireframe.
6. Rapporto sulla fatica
Drudge Report è un sito Web di aggregazione di notizie che esiste da quasi quanto Craigslist. Proprio come Craigslist, Drudge Report ha mantenuto il suo stile brutalista fino ad oggi.
Sebbene i lettori trovino occasionalmente immagini o banner pubblicitari di terze parti sulla pagina, la maggior parte dell'interfaccia utente è costituita da collegamenti in testo semplice ad articoli e fonti di notizie. Sono raffigurati in uno stile di base sottolineato in nero. Anche i collegamenti sono organizzati in modo casuale sulla pagina e ogni sezione è divisa da sottili linee nere.
7. Il blog di Seth
Seth Godin è un imprenditore e autore che gestisce un blog in stile brutalista chiamato Seth's Blog. Non ci sono immagini nella pagina a scorrimento lungo. La navigazione è visibile per intero e in ogni momento sulla sinistra. Inoltre, tutti i collegamenti ipertestuali visualizzati all'interno del post vengono visualizzati come collegamenti di testo sottolineati in blu.
Nonostante questo blog tutto testuale sia in stile brutalismo, ha un design accattivante. Questo perché segue molti dei principi dell'esperienza utente che informano su come i designer dovrebbero spaziare, raggruppare e impaginare le pagine in base alla psicologia umana e alle preferenze dell'utente.
Dovresti usare il brutalismo sui siti web?
Il brutalismo può essere un modo all'avanguardia per avvicinarsi al web design. Ma è una tendenza di design difficile da padroneggiare, non solo in termini di tecnica ma anche in termini di quando e dove la applichi.
Se sei incuriosito dal brutalismo e ti chiedi come puoi farlo funzionare sul web, ecco alcuni pro e contro da considerare:
I vantaggi del web design brutalista
- Distinguiti dalla massa: un sito web brutalista sembrerà diverso da qualsiasi cosa stia facendo la concorrenza, il che farà risaltare automaticamente il marchio. Ciò è particolarmente utile per i tipi artistici che vogliono fare un'impressione killer su potenziali clienti, utenti o acquirenti.
- Massima efficacia: nel brutalismo, non importa se un sito web è attraente fintanto che è efficace. Se hai una solida conoscenza dei principi del web design e della psicologia umana, puoi creare interfacce utente prive di distrazioni e utilizzabili che hanno molto successo nella conversione degli utenti.
- Ridurre al minimo costi e risorse: il brutalismo è un modo efficiente in termini di costi e risorse per progettare siti Web. Se stai lavorando con un cliente che desidera un sito ad alta conversione senza tutti i campanelli e fischietti, il brutalismo può essere un ottimo modo per soddisfare quella richiesta.
- Tempi di caricamento più rapidi: poiché i design brutalisti vengono creati principalmente utilizzando HTML e sono leggeri sulle immagini, tu e i tuoi clienti beneficerete del sottoprodotto della velocità. Senza tutti quei CSS e JavaScript per rallentare le cose, i siti Web brutalisti possono caricarsi molto rapidamente, il che è positivo per l'esperienza dell'utente e la SEO.
I contro del web design brutalista
- Visivamente poco attraente: i design brutalisti non sono sempre i più visivamente piacevoli. Sebbene l'estetica non sia una priorità nel brutalismo, un'interfaccia brutta può far urlare i visitatori in base all'effetto di usabilità estetica.
- Associazioni negative: il brutalismo non ha la migliore reputazione, con molti che vedono questi progetti come freddi, cupi, ruvidi, imponenti, post-apocalittici e una miriade di altri descrittori negativi. Fai attenzione a quanto sei crudo con i tuoi design, altrimenti il marchio potrebbe essere associato anche a quegli aggettivi.
- Non durevole: a differenza del minimalismo che sembrerà sempre moderno e tempestivo, il web design brutalista non è la tendenza più duratura. Se lo utilizzi su un sito Web, probabilmente dovrai monitorare attentamente le sue prestazioni e implementare una riprogettazione quando il coinvolgimento e le conversioni diminuiscono.
- Meno leggibile: i siti Web brutalisti non sono necessariamente i più facili da guardare per lunghi periodi. Quindi, dovrai tenerne conto quando decidi quando usare questo stile. Potrebbe essere necessario "infrangere" alcune delle regole del brutalismo per portare equilibrio, spazio e altri elementi all'interfaccia utente per renderla meno difficile da leggere.
Conclusione
Il brutalismo potrebbe aver avuto le sue radici nell'architettura europea degli anni '50, ma Internet si è dilettato con questa tendenza del web design ormai da decenni. Detto questo, il design brutalista non è come le tendenze del design moderno come il minimalismo o il design piatto che sono qui per restare.
Il brutalismo è una razza speciale di web design. Funziona bene per marchi e individui eccentrici e creativi. Tuttavia, questa tecnica di progettazione che piega le regole non è sempre ben accolta, non importa quanto da vicino si seguano i suoi principi di base.
Sebbene oggi ci siano alcuni ottimi esempi di brutalismo sul web, molti di questi marchi hanno mescolato il brutalismo della vecchia scuola con le tendenze del design moderno in modo da garantire la loro facilità d'uso. Se stai pensando di utilizzare questa tendenza del web design, è qualcosa da tenere a mente.
I consumatori di oggi si sono sentiti a proprio agio con interfacce attraenti. Il brutalismo portato all'estremo potrebbe creare un'esperienza troppo stridente per loro. Quindi, trovare un buon equilibrio tra brutalismo e minimalismo moderno sarà un modo sicuro per giocare con questa tecnica.
