17 migliori esempi di pagine di destinazione SaaS e perché funzionano
Pubblicato: 2022-06-29Vuoi creare una pagina di destinazione SaaS killer che farà sì che le iscrizioni continuino a venire? Faresti meglio a progettare meglio, amico mio.
La progettazione di una landing page è più complicata (e più competitiva) nel business SaaS che in qualsiasi altro settore. Considerando che hai un prodotto virtuale, anche i più piccoli errori come;
- scegliendo il colore del pulsante sbagliato,
- offrendo un'esperienza utente negativa,
- o avere troppe distrazioni può rovinare i tuoi sforzi.
Aspetta, torniamo al punto di partenza.
Una pagina di destinazione SaaS è una pagina Web in cui un visitatore può saperne di più su un software specifico per risolvere alcuni problemi. Tuttavia, la durata media dell'attenzione degli esseri umani è di soli 8 secondi, quindi la tua pagina di destinazione ha 8 secondi per dimostrare perché è degna dell'attenzione e del tempo della persona.
Non preoccuparti; abbiamo ricercato i migliori là fuori per farti ispirare e scuotere la tua pagina di destinazione.
Sentiti libero di saltare dal sommario qui sotto.

Che cos'è una pagina di destinazione SaaS?
Una landing page SaaS è una pagina di vendita volta a vendere a freddo il tuo prodotto o servizio ai visitatori del tuo sito web. Le pagine di destinazione SaaS vengono utilizzate nella strategia di marketing di prodotti e servizi in cui agli utenti viene richiesta una vendita immediata senza alcun contatto preventivo con l'acquirente.
Una pagina di destinazione SaaS è una pagina del tuo sito Web a cui un visitatore interessato può atterrare per trovare maggiori informazioni sul tuo prodotto. È progettato per promuovere o vendere il tuo software online . Non deve necessariamente essere correlato all'applicazione effettiva, ma dovrebbe fornire informazioni su come funziona e quali vantaggi può fornire.
Il fattore più importante nella creazione di una buona pagina di destinazione SaaS è la comprensione del tuo pubblico. Quali sono i loro bisogni? Cosa li motiverà ad acquistare? Quale vuoi che sia il risultato finale della pagina?
Dopo aver risposto a queste domande, puoi creare una landing page SaaS efficace che informi i potenziali clienti e li incoraggi a convertirsi in lead, contatti o persino clienti.
Quali sono i vantaggi dell'utilizzo di una pagina di destinazione SaaS?
Una pagina di destinazione è essenzialmente un altro sito Web, il che significa che hai un controllo molto maggiore sul processo di conversione.
Puoi impostare un modello di design per la tua pagina, che presenta ai visitatori tutte le informazioni chiave in modo organizzato.
Le pagine di destinazione ti consentono di creare un percorso senza interruzioni per i visitatori interessati all'acquisto del tuo prodotto. Sono progettati specificamente per questo scopo e si concentrano esclusivamente sull'esecuzione di conversioni.
Buono a sapersi: il tasso di conversione medio di una pagina di destinazione è di circa il 2,35%.
Cosa includere nelle pagine di destinazione SaaS
- Pulsanti CTA
- Slogan del prodotto
- Loghi dei tuoi più grandi clienti
- Testimonianze
- Caratteristiche del prodotto
- Brevi video istruttivi per promuovere le funzionalità
I migliori esempi di pagine di destinazione SaaS e perché convertono
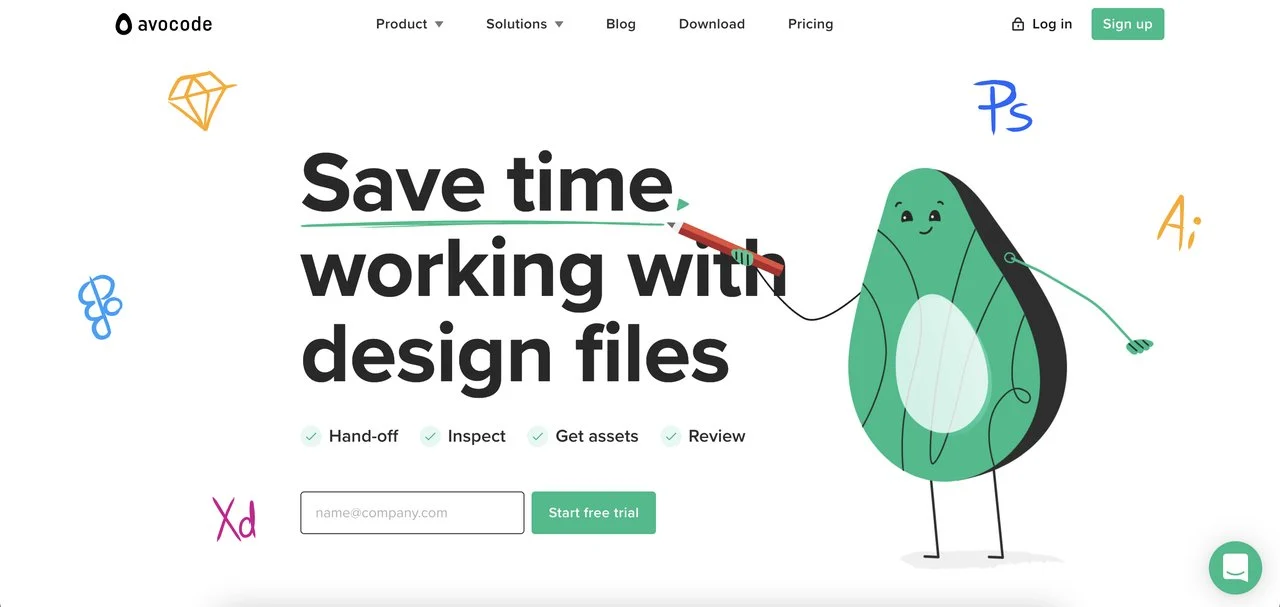
1. Avocodice

Il primo esempio di pagina di destinazione SaaS che esamineremo è quello di Avocode, uno strumento di trasferimento del design che ti consente di aprire, condividere, ispezionare e collaborare su file Sketch, Adobe XD, Photoshop, Illustrator e Figma.
Tutti questi strumenti sono mostrati sulla pagina di destinazione come loghi abbozzati per dare ai visitatori un'idea dei prodotti disponibili senza metterli in una frase.
I designer generalmente preferiscono la semplicità in termini di formattazione. Un visitatore dovrebbe capire a prima vista cosa fa il tuo prodotto e quale problema risolve. Inoltre, dovrebbe includere un CTA convincente, preferibilmente above the fold, come il pulsante "Inizia prova gratuita" di Avocode.
Mette in risalto
Uso dello spazio bianco: lo spazio bianco è lo spazio vuoto su una pagina che è stato lasciato deliberatamente vuoto. Dà un'immagine più sofisticata e lascia spazio agli altri elementi della pagina per respirare. Inoltre, massimizza l'attenzione su elementi come i pulsanti CTA e convince i visitatori a convertire. La pagina di destinazione SaaS di Avocode fa un ottimo lavoro con lo spazio bianco.
Prova sociale con loghi del marchio: la prova sociale è una delle carte più forti che hai in mano per commercializzare il tuo prodotto. Puoi visualizzare i loghi di marchi rinomati che utilizzano il tuo software vicino al pulsante CTA per aumentare la fiducia degli utenti e convincerli a premere il pulsante.
Video brevi e istruttivi sulle caratteristiche del prodotto: proprio come fa Avocode, puoi descrivere le caratteristiche del prodotto in evidenza e promuoverle con brevi video accanto ai sottotitoli delle funzioni. (In breve, intendiamo letteralmente secondi.)
Testimonianze dei clienti: posizionare brevi testimonianze dei clienti vicino a ciascuna funzione fornita sulla pagina di destinazione è una tattica di marketing comune che puoi anche adottare.
CTA in posizioni distinte: questo LP ha due CTA, uno nella parte superiore della pagina e l'altro in basso. È un metodo eccellente per testare entrambe le posizioni e vedere quale porta più conversioni.
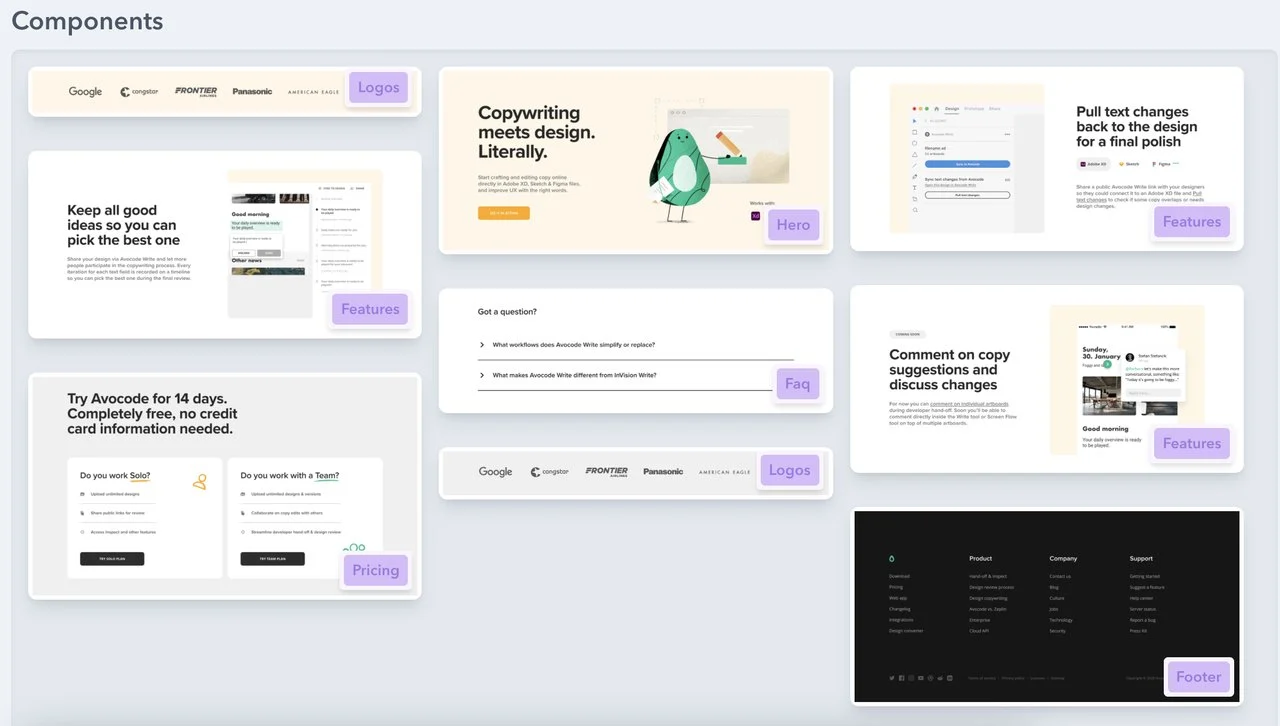
Componenti

(Fonte)
- Loghi
- Caratteristiche
- Eroe
- FAQ
- Prezzo
- Prova sociale
- Piè di pagina
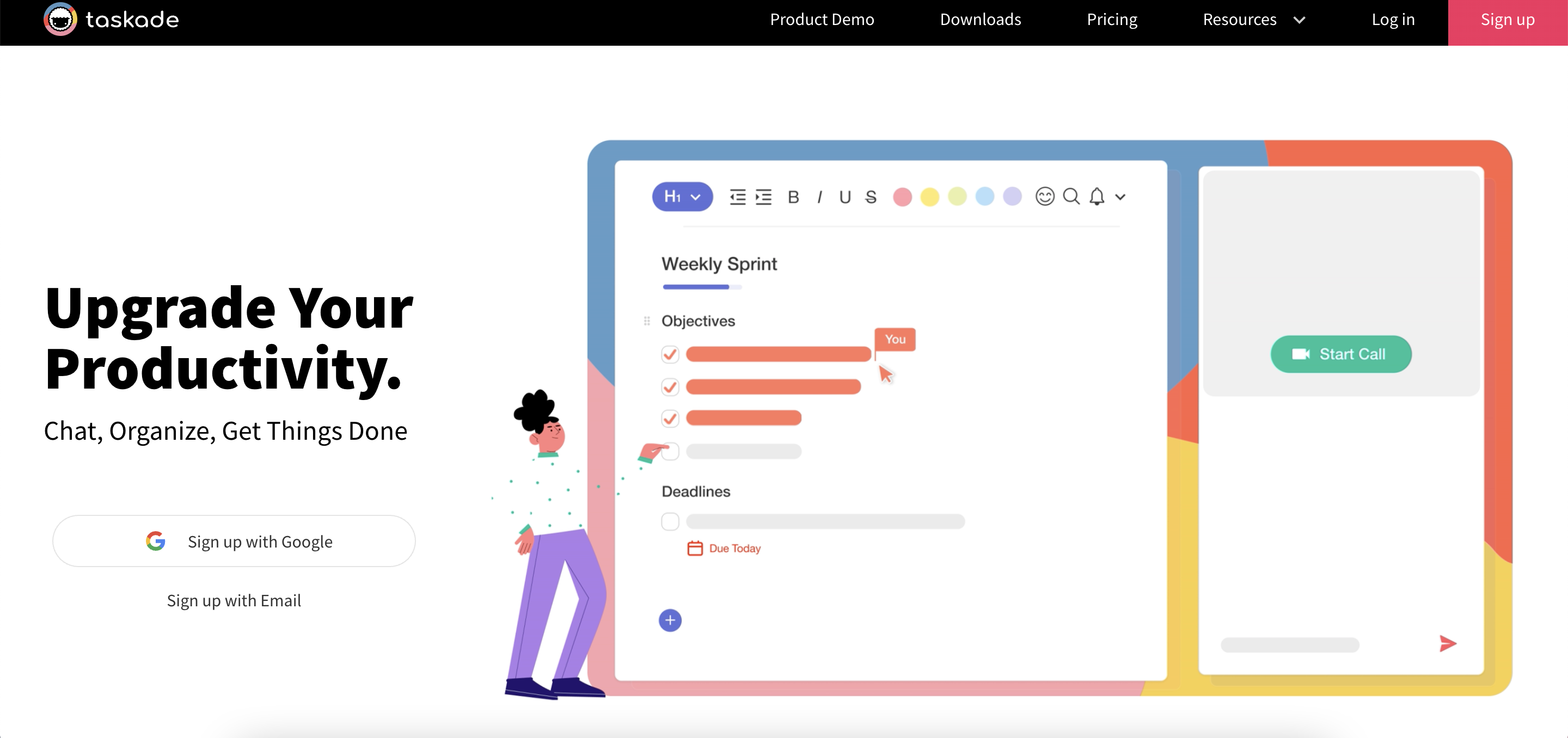
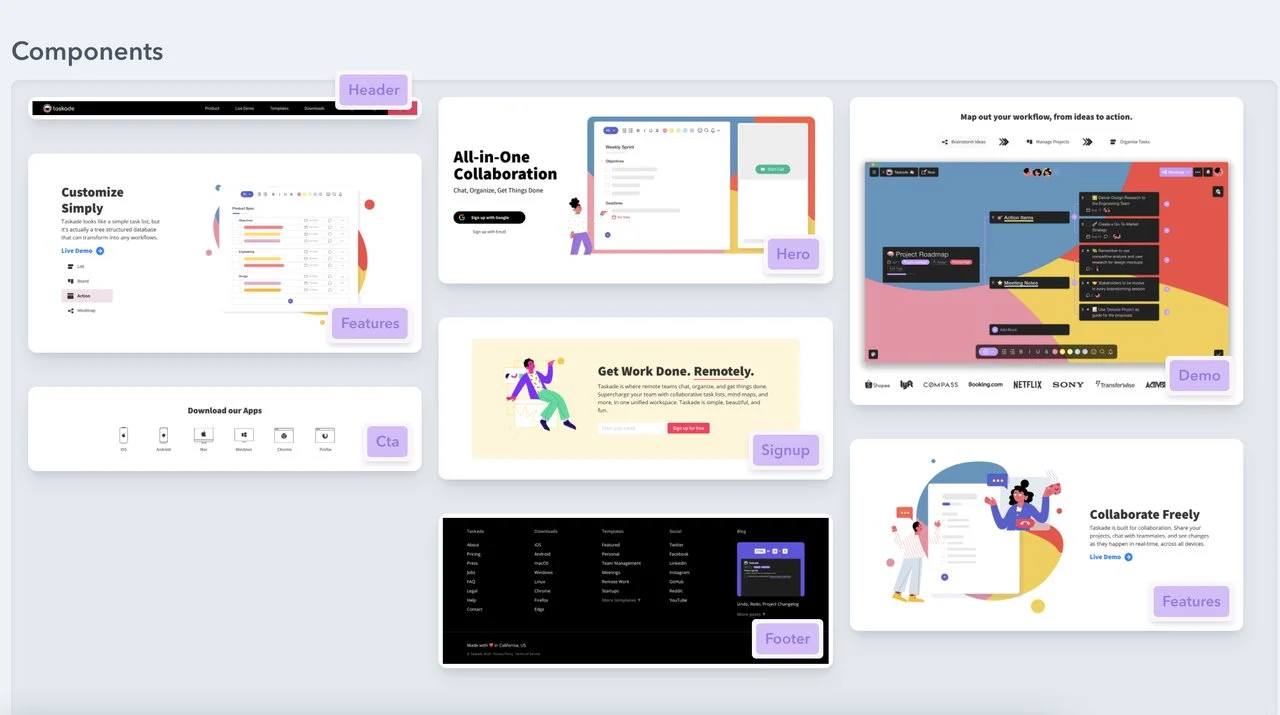
2. Taskade

Taskade è un software come soluzione progettata per fornire un elenco di attività collaborative con una gerarchia illimitata e aiutare i team remoti a lavorare in uno spazio di lavoro unificato.
Mette in risalto
Titolo e descrizione chiari dell'eroe: questa pagina di destinazione ha un titolo di 3 parole, offrendo il valore del prodotto in modo cristallino. La descrizione del prodotto non è diversa; descrive ciò che l'utente può ottenere con il software: chattare, organizzare, ottenere risultati. Meno parole, meglio è.
Due opzioni di registrazione above the fold: nota come il pulsante di registrazione in alto a destra contrasta con il menu della barra in alto. La pagina facilita la registrazione delle persone inserendo due opzioni sotto la descrizione del prodotto.
Demo di prodotti colorati: l'LP di Taskade è pieno di demo di prodotti e lo stiamo scavando! Queste brevi demo funzionano meglio delle parole poiché l'utente di oggi vuole vedere come appare e funziona il prodotto prima di registrarsi.
Demo visiva di ogni flusso di lavoro: la semplificazione dei flussi di lavoro del prodotto in passaggi con spiegazione visiva aiuta gli utenti a comprendere appieno le capacità del prodotto.
CTA con icone: se il tuo software è disponibile come app o estensioni su più browser e sistemi operativi, puoi colpire tutti gli uccelli con una fava usando CTA con icone come nell'immagine qui sotto.
Componenti

(Fonte: pagina di destinazione Folio)
- Caratteristiche
- CTA
- Casella di iscrizione
- Demo
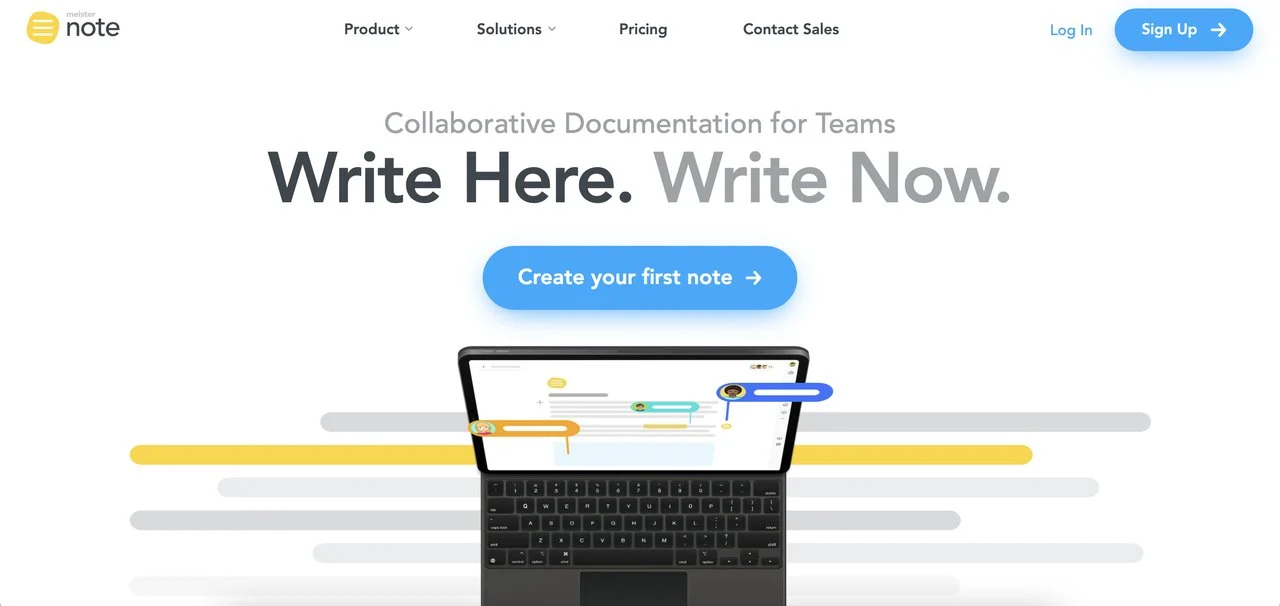
3. MeisterNote

MesiterNote è un software di documentazione collaborativa per team remoti. La sua pagina di destinazione fa un ottimo lavoro di semplice spiegazione del prodotto in diverse forme, combinando sia la visualizzazione che i testi.
Mette in risalto
Cancella pulsante CTA above the fold: il colore del pulsante CTA principale contrasta con successo con lo sfondo. Nota come non è "Registrati" ma "Crea la tua prima nota". Richiede agli utenti di agire e corrisponde al titolo "Scrivi qui. Scrivi ora." E sì, è un titolo eccellente e giocoso.
CTA multipli: ci sono più di 8 pulsanti CTA su questa pagina di destinazione; tuttavia, ci sono solo 4 delle CTA di registrazione principali. MeisterNote semplicemente non lascia spazio per perdere il pulsante. Più CTA ti aiutano a testare la posizione migliore e ad attirare l'attenzione del visitatore in ogni pergamena.
Opzioni di integrazione evidenziate: poiché la maggior parte degli utenti ha più di uno strumento SaaS nel proprio arsenale, fornire più opzioni di integrazione con altre piattaforme di terze parti è un grande punto di svolta.
Badge sulla privacy: se il tuo prodotto include dati utente, mostra un badge sulla privacy per guadagnare la fiducia dei clienti.
Componenti
- CTA multipli
- Distintivo per la privacy
- Integrazioni evidenziate
- Caratteristiche
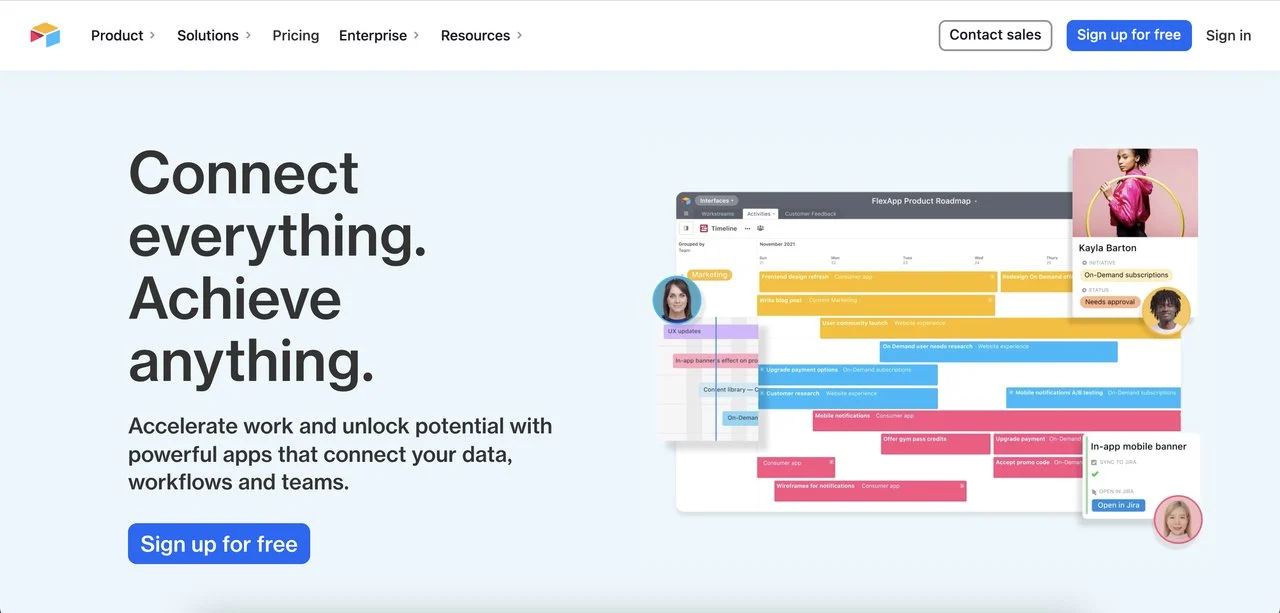
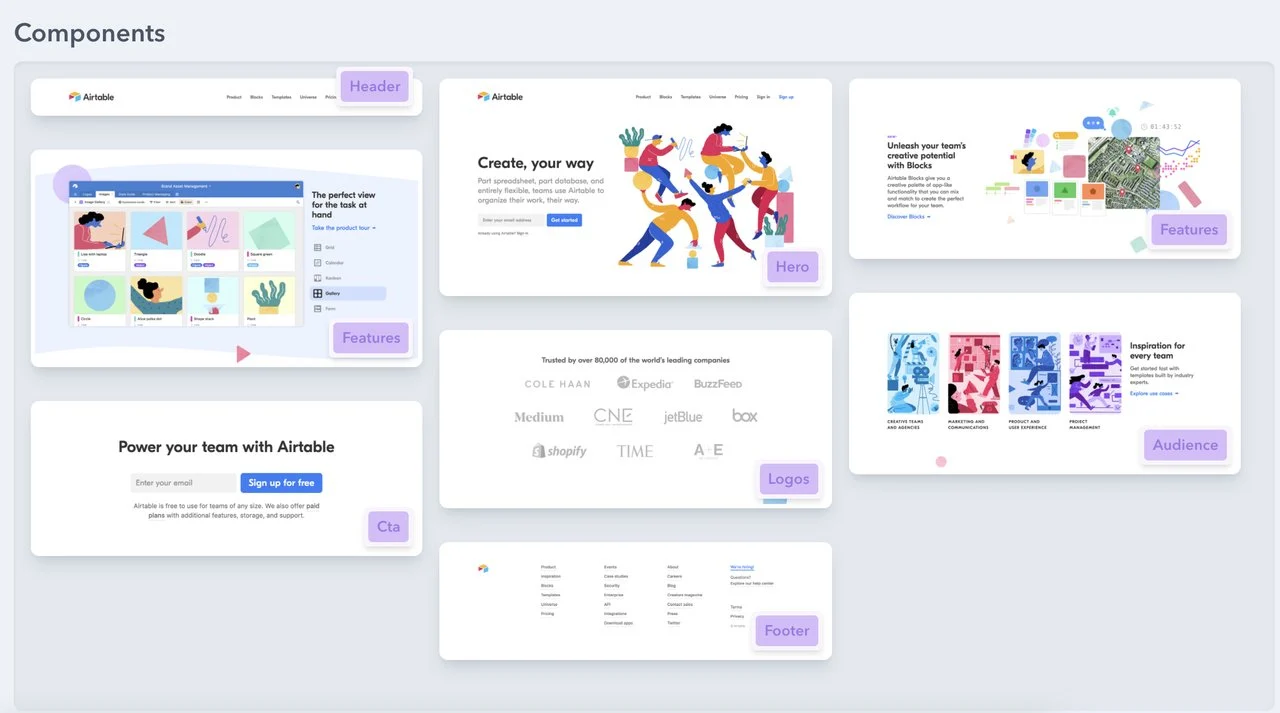
4. AirTable

Il prossimo nella nostra lista dei migliori esempi di landing page SaaS è AirTable. È una piattaforma low-code per la creazione di app collaborative. Questo prodotto potrebbe essere un po' complicato per la maggior parte degli utenti, ma la pagina di destinazione eccelle nello snellire la proposta e le funzionalità del prodotto.
Mette in risalto
Prova sociale con i loghi dei marchi dei clienti: molti marchi famosi come Medium e Netflix utilizzano Airtable e questa pagina di destinazione mostra i loro loghi per creare fiducia.
Demo animata del prodotto: se vuoi trasmettere l'interfaccia, le capacità e le caratteristiche del tuo prodotto, le demo animate sono uno dei modi migliori per farlo.
Testimonianze: questa pagina di destinazione inserisce una singola testimonianza nella sezione inferiore con un collegamento CTA alla testimonianza in formato video.
Soluzioni evidenziate spiegate visivamente: Airtable utilizza video animati anche per descrivere le caratteristiche e le soluzioni del prodotto.
Valore del prodotto chiaramente consegnato: il titolo dell'eroe è in rima e chiaro su ciò che offre il software, proprio come la descrizione.
Componenti


(Fonte: pagina di destinazione Folio)
- Caratteristiche
- CTA
- Pubblico
- Loghi
- Piè di pagina
- Eroe
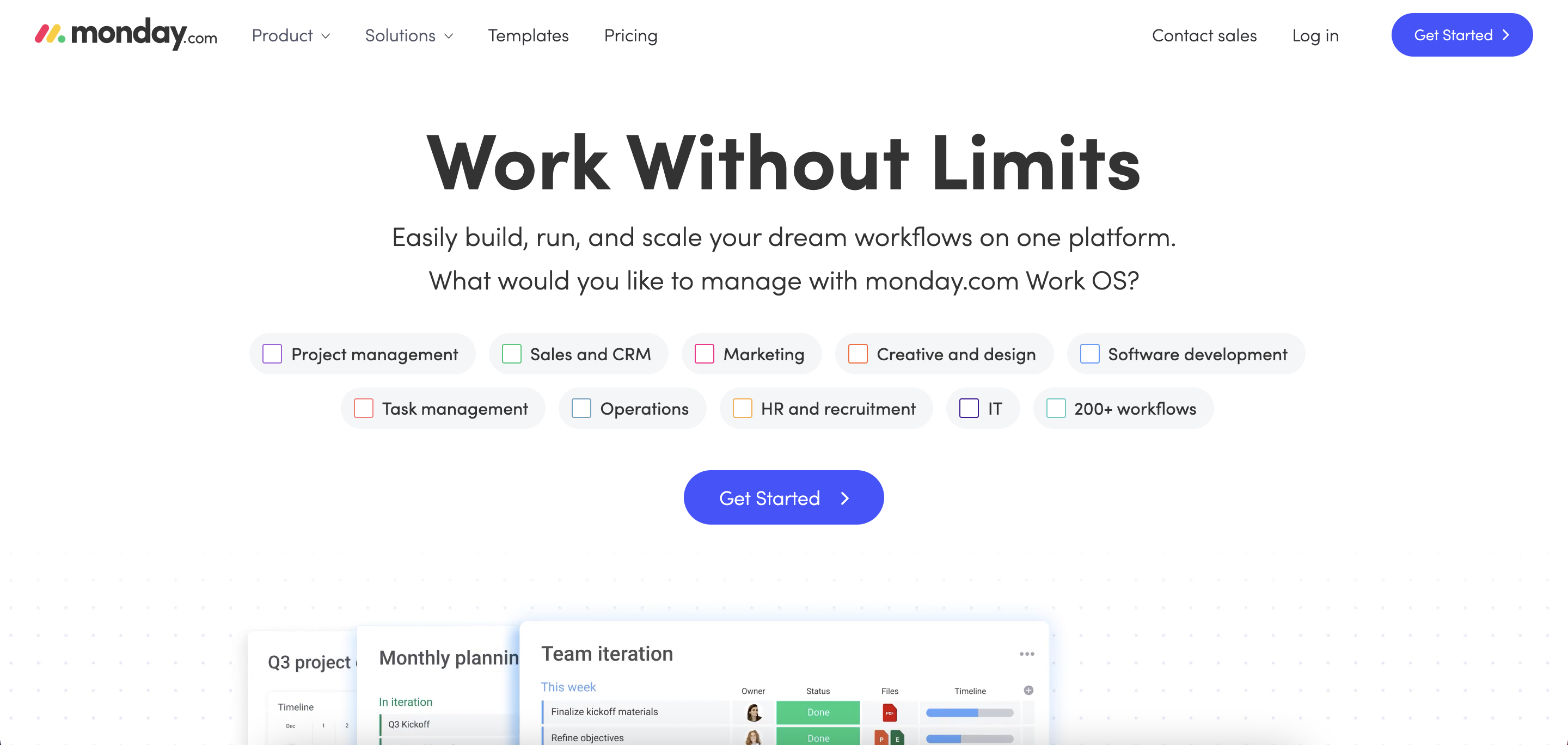
5. Monday.com

Monday.com è una piattaforma di gestione del lavoro che consente ai team di gestire facilmente i progetti in modo collaborativo, nonché le campagne pubblicitarie e altro ancora. La cosa unica e creativa della sua pagina di destinazione è il modo in cui ha trasformato le sue capacità di prodotto in un formato dall'aspetto di attività che puoi controllare.
Mette in risalto
Assistenza clienti in evidenza: gli utenti in genere vogliono sapere che possono contattarti rapidamente per chiedere aiuto. Evidenziare l'assistenza clienti sulla pagina di destinazione SaaS può effettivamente portare il tuo prodotto un passo avanti.
Design creativo: il formato dall'aspetto funzionale corrisponde perfettamente al prodotto. Inoltre, il design generale è semplificato per eliminare le distrazioni.
Loghi dell'azienda del cliente: questa pagina di destinazione mostra i loghi dell'azienda del cliente vicino al pulsante di invito all'azione per attivare le conversioni.
Brevi video che spiegano le caratteristiche del prodotto: proprio come la maggior parte dei prodotti SaaS nel nostro elenco, Monday.com utilizza brevi video per spiegare le capacità, le caratteristiche e l'interfaccia del prodotto.
Opzioni di integrazione: le opzioni di integrazione sono fornite con loghi della piattaforma scorrevole.
Componenti
- CTA in basso e above the fold
- Caratteristiche
- Loghi dell'azienda cliente
- Dimostrazioni visive
Leggi anche 10 tattiche di invito all'azione sulla pagina di destinazione.
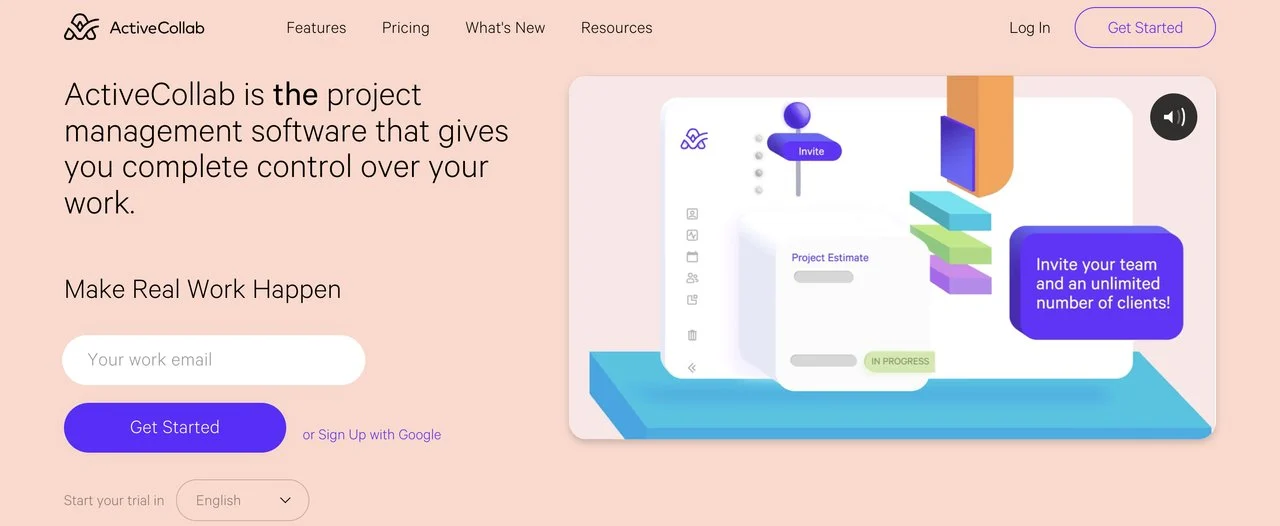
6. Collaborazione attiva

ActiveCollab è un software di gestione dei progetti che centralizza tutte le attività, i file e i progetti.
Mette in risalto
Opzione di selezione della lingua: questa pagina di destinazione ha un'opzione di lingua all'avvio del periodo di prova. Si trova appena sotto il pulsante CTA. È una tattica straordinaria per evidenziare l'opzione multilingue del tuo prodotto.
Il numero di team che hanno utilizzato il prodotto: ActiveCollab mostra il numero approssimativo di team che hanno utilizzato il software finora, oltre a mostrare i loghi dell'azienda del cliente.
Contrasto del pulsante CTA: la selezione della giusta tavolozza di colori per la tua pagina di destinazione è una parte importante del suo design perché potrebbe avere un impatto diretto sulle tue conversioni. Dovrebbe presentare i colori dell'azienda e i colori dovrebbero essere complementari. Inoltre, i pulsanti CTA dovrebbero risaltare con un contrasto adeguato.
"The" in grassetto: il titolo dell'eroe di ActiveCollab è troppo lungo rispetto agli standard del settore. Tuttavia, l'audacia strategica della preposizione "il" è azzeccata per enfatizzare la loro competitività.
Componenti
- Caratteristiche
- Testimonianze
- CTA
- Piè di pagina
- Video dimostrativo del prodotto
Potrebbero piacerti anche 12 migliori statistiche sulla pagina di destinazione che dovresti conoscere.
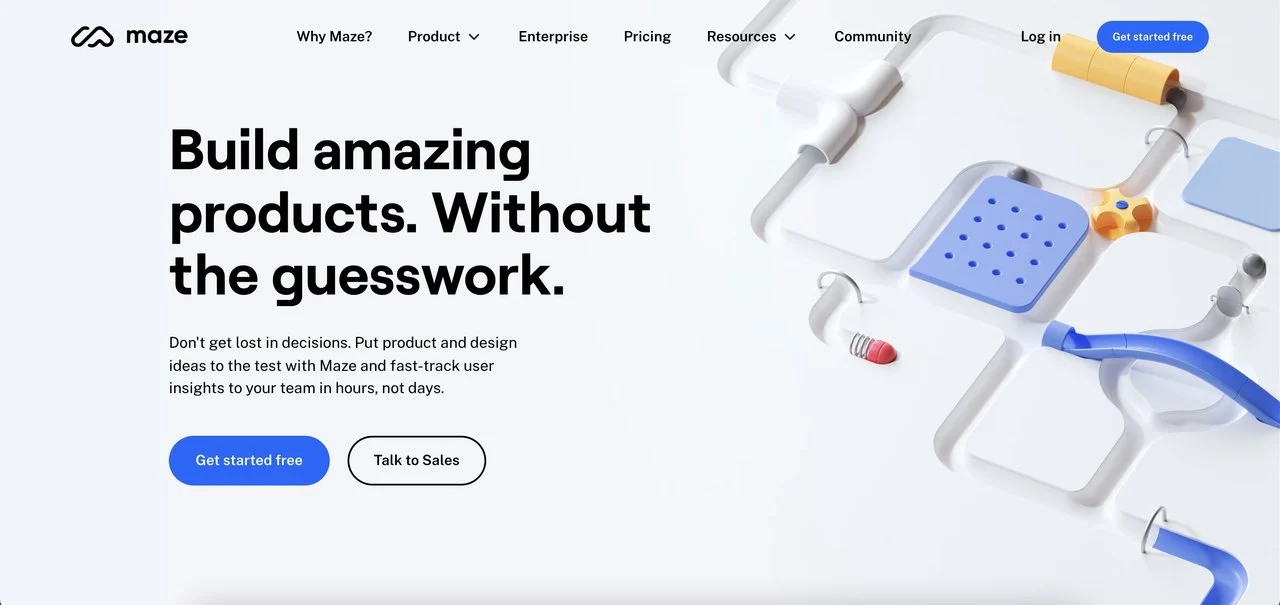
7. Labirinto

Maze è una piattaforma di test rapidi progettata per i team di marketing e prodotti per testare progetti di design basati su Adobe XD, Figma, Sketch, InVision o Marvel.
Cosa salta all'occhio per primo in questa landing page? Le animazioni.
Mette in risalto
Animazioni creative: in genere, le pagine di destinazione SaaS utilizzano animazioni demo del prodotto. Tuttavia, non è il caso di Maze. Usano le animazioni di flipper dello stesso concetto in tutta la pagina in modo sorprendente.
CTA side-to-side: mentre la maggior parte delle landing page posiziona un singolo pulsante CTA principale above the fold, Maze utilizza due CTA affiancate. Tuttavia, la parte buona è che la differenza di colore mostra abilmente l'importanza della gerarchia.
Al punto: sia il titolo che la descrizione spiegano l'offerta del prodotto e il problema che risolve.
In evidenza chi può usarlo: nella parte inferiore della pagina, Maze mostra chi può utilizzare il proprio prodotto e a quale scopo. Questo aiuta a raggiungere il pubblico giusto.
Componenti
- CTA
- Piè di pagina
- Testimonianze
- Caratteristiche
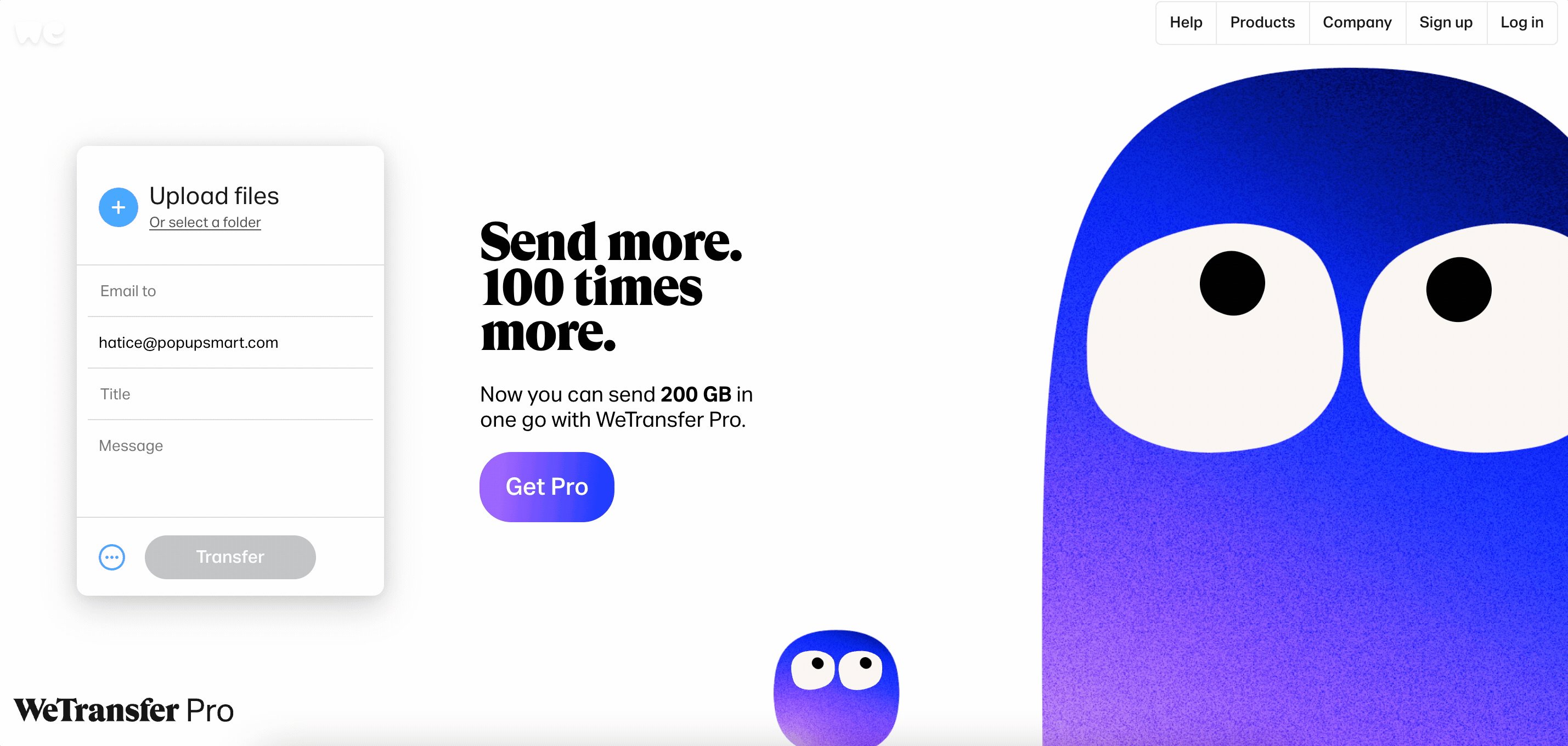
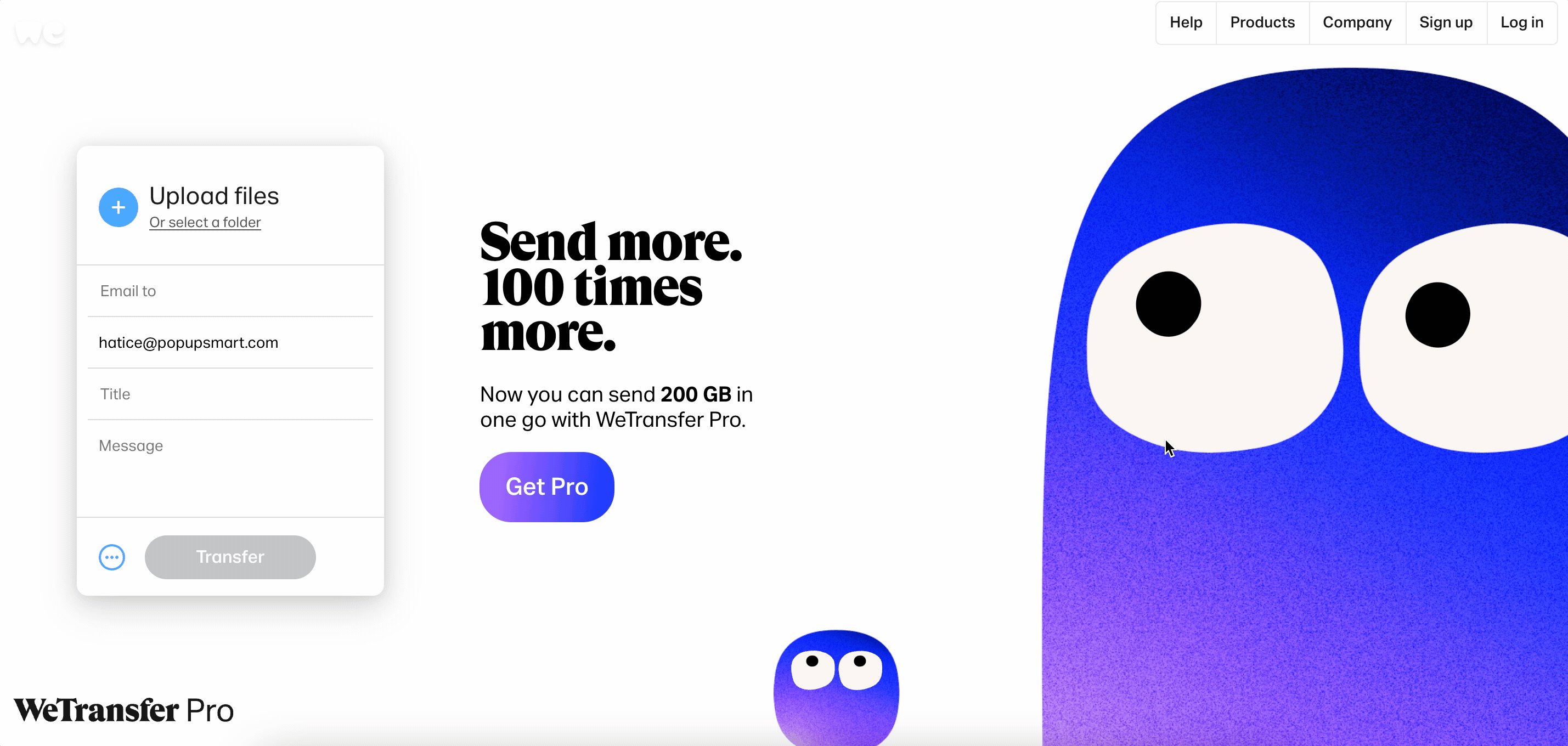
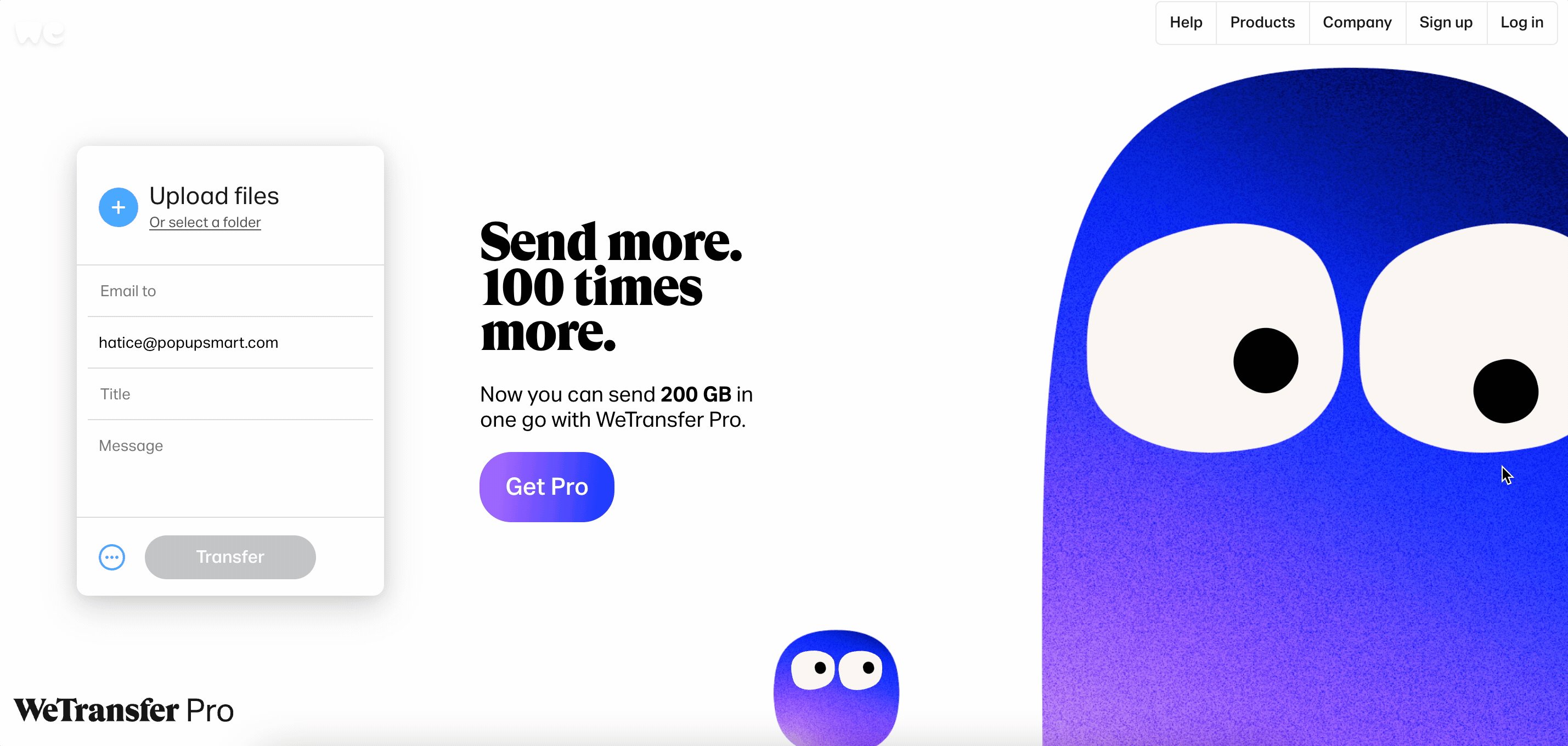
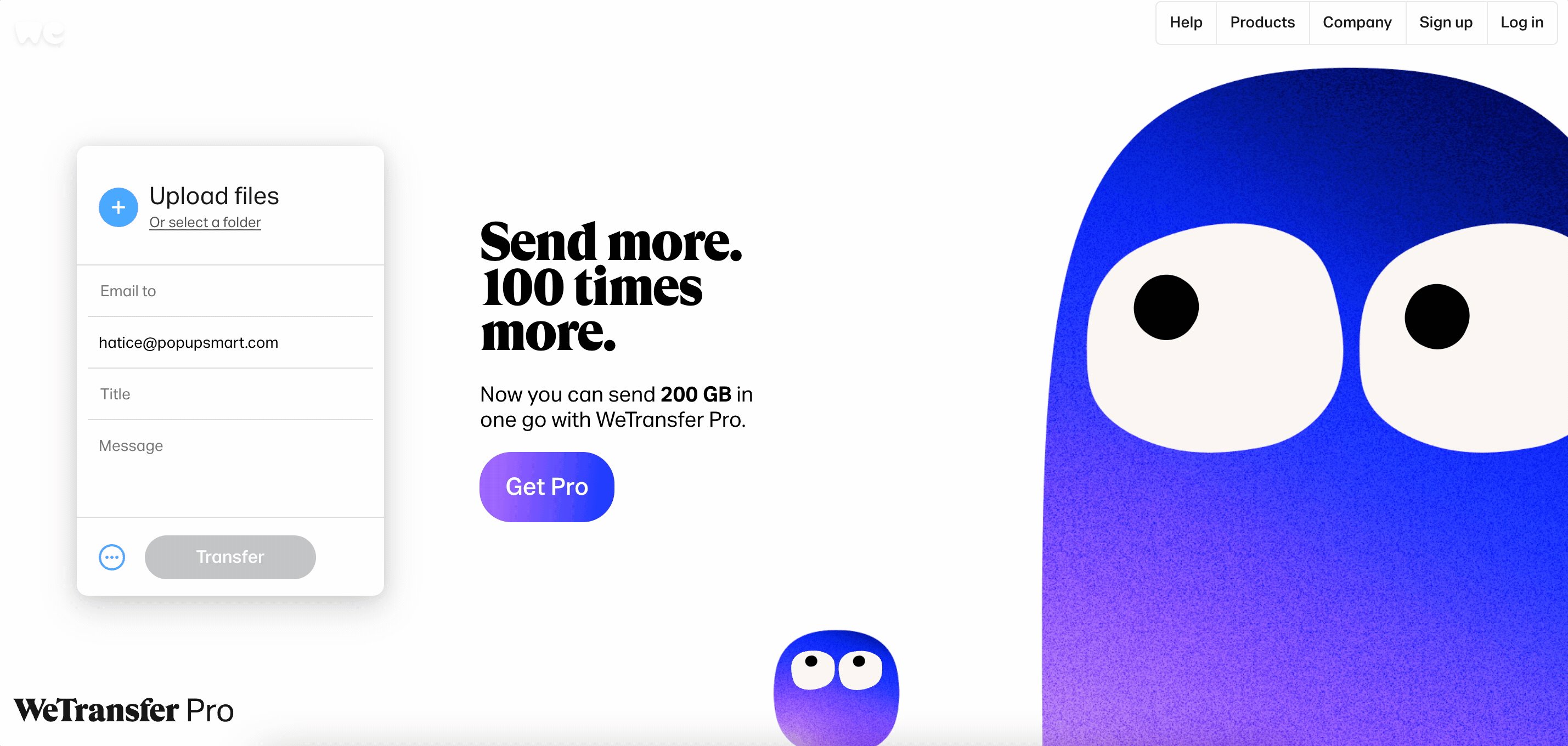
8. Trasferiamo

WeTransfer è un popolare servizio di trasferimento file basato su Internet. Semplifica, inviando file di grandi dimensioni.
Mette in risalto
Illustrazioni e animazioni divertenti: WeTransfer utilizza illustrazioni diverse e creative per le sue pagine e la sua pagina di destinazione non è diversa.
Nessuno scorrimento verso il basso: questa pagina di destinazione è una singola pagina che la rende chiaramente focalizzata e al punto.
Pulsante CTA a fuoco singolo: c'è solo un CTa di aggiornamento principale che è "Go Pro" e si allinea perfettamente con la tavolozza dei colori.
Utilizzabile direttamente: potrebbe non funzionare per il tuo prodotto, ma un visitatore che atterra sulla pagina di destinazione di WeTransfer può utilizzare direttamente il servizio gratuitamente senza registrarsi. Dimostra quanto bene funziona il prodotto, quindi più utenti potrebbero passare a Pro per più GB.
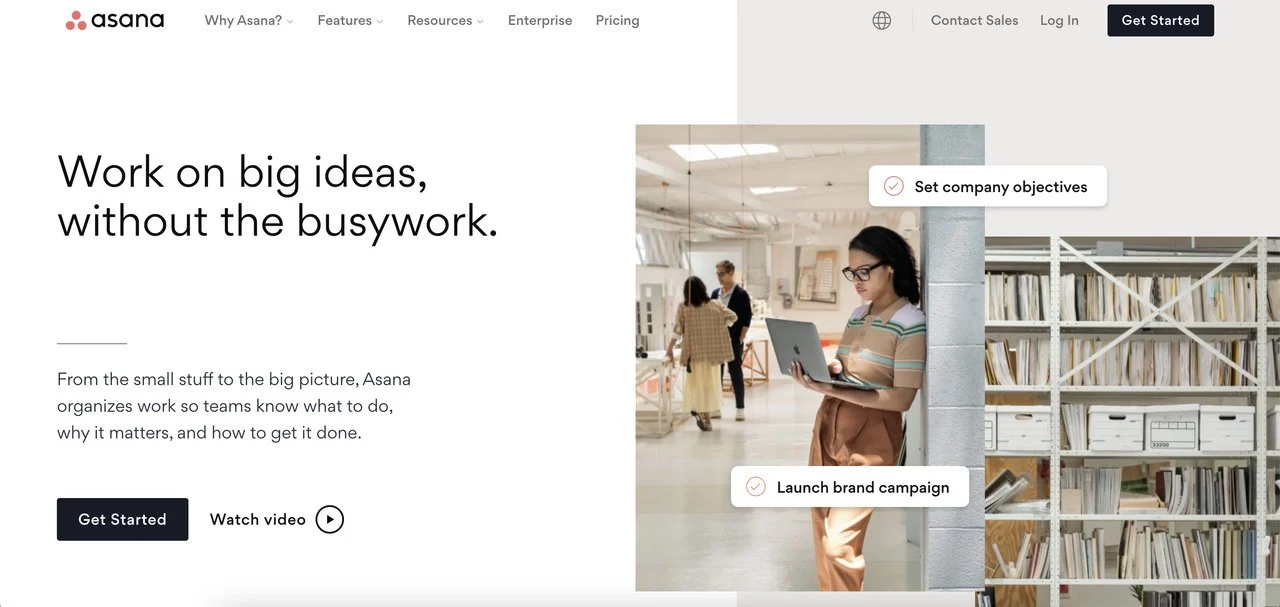
9. Asana

Uno dei migliori esempi di landing page SaaS è la popolare piattaforma di gestione del lavoro Asana. Contrariamente alla maggior parte dei marchi nel nostro elenco, questa pagina di destinazione utilizza una vera fotografia umana nella sezione dell'eroe. Questo dà l'impressione che i team reali possano facilmente utilizzare Asana per gestire i progetti.
Mette in risalto
Modulo estraibile: il formato di questa pagina di destinazione funziona in un modulo estraibile, il che significa che gli elementi scivolano via una volta che inizi a scorrere. Lascia più spazio per ogni altra parte sottostante e sembra soddisfacente alla vista.
Opzioni di integrazione scorrevoli: nella parte inferiore della pagina, un dispositivo di scorrimento automatico mostra tutti i loghi delle opzioni di integrazione con una freccia per ciascuno per indirizzare gli utenti alle pagine pertinenti.
Componenti
- CTA
- Piè di pagina
- Caratteristiche
- Integrazioni
- Testimonianze
Leggi anche: Esempi di pagine di destinazione dell'e-commerce.
10. Popup intelligente

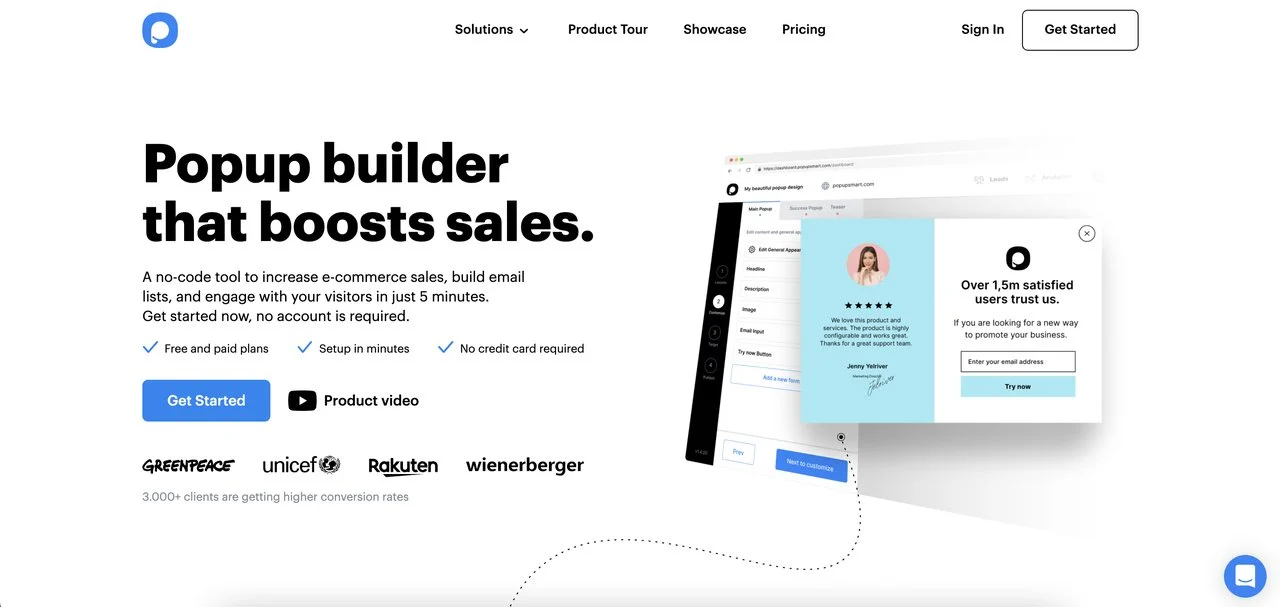
Popupsmart è un software per la creazione di popup progettato per aumentare le vendite, le iscrizioni e le conversioni.
Mette in risalto
Booster di conversione: subito sotto la descrizione dell'eroe, Popuspart attira l'attenzione su dettagli incentrati sulla conversione come "Piani gratuiti ea pagamento", "Installazione in pochi minuti" e "Nessun requisito della carta di credito".
Generatore semplice direttamente all'interno della pagina di destinazione: simile al modo in cui WeTranser consente ai clienti di sperimentare liberamente il servizio direttamente sulla pagina di destinazione, Popupsmart implementa un semplice generatore di popup direttamente nella pagina. Gli utenti possono utilizzare direttamente il software con il semplice builder gratuitamente.
Animazione demo del software: una volta che i visitatori scorrono la pagina, incontrano l'animazione semplificata della demo del prodotto.
Componenti
- Testimonianze
- FAQ
- Piè di pagina
- Servizio Clienti
- Costruttore semplice
Crea un popup gratuito con Popupsmart
Esempi di pagine di destinazione SaaS bonus
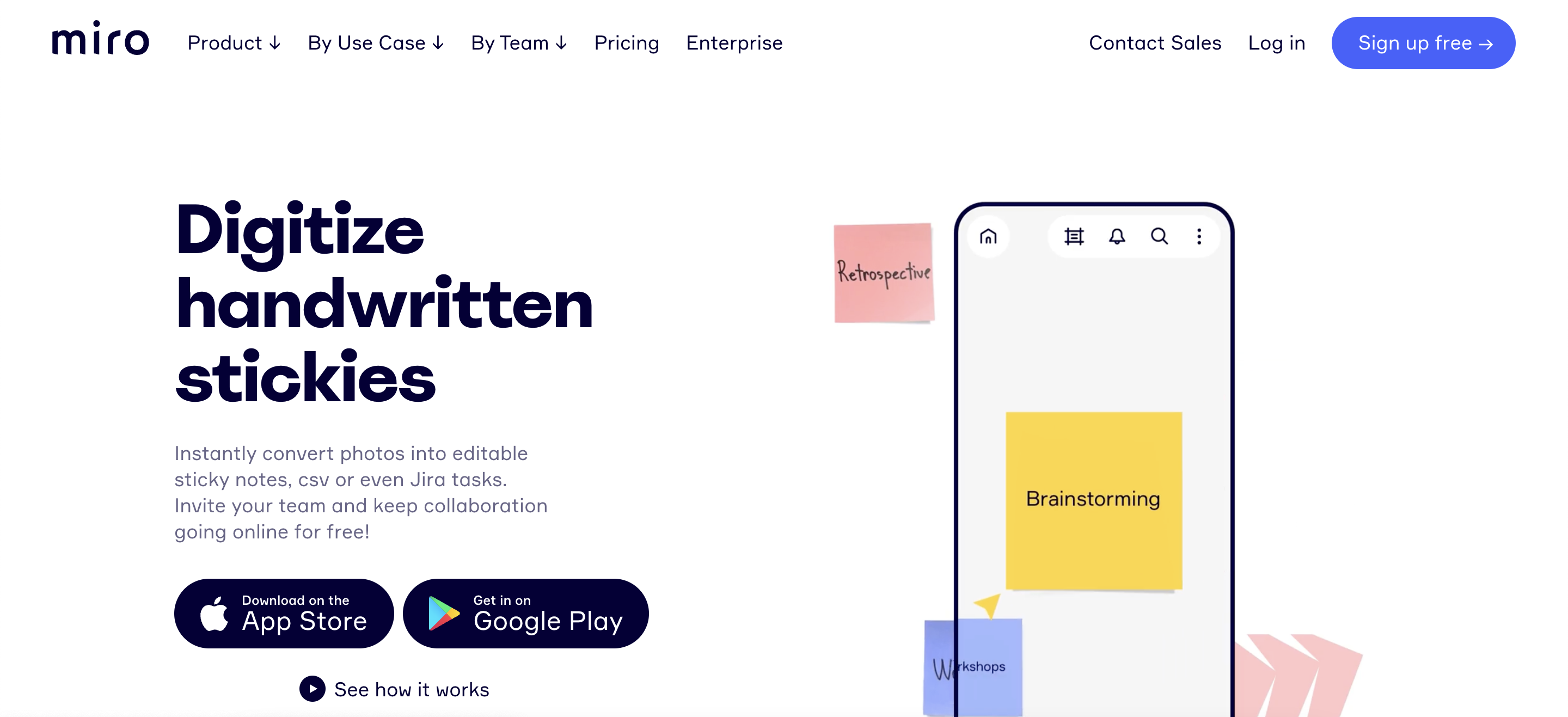
11. Mirò

In evidenza Mirò
- Animazione demo del prodotto
- Testimonianze
- Elenco semplificato delle principali funzionalità
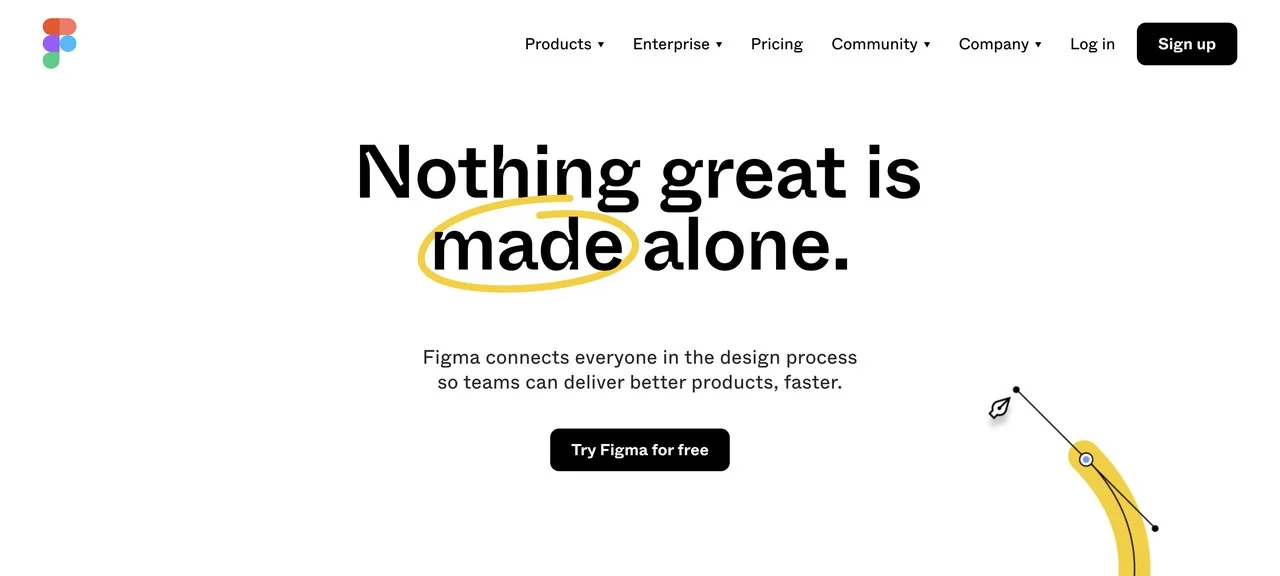
12. Figma

Punti salienti di Figma
- Titolo dell'eroe animato e mutevole
- Spiegazioni animate delle funzioni slide-off
- Testimonianze
- Comunità
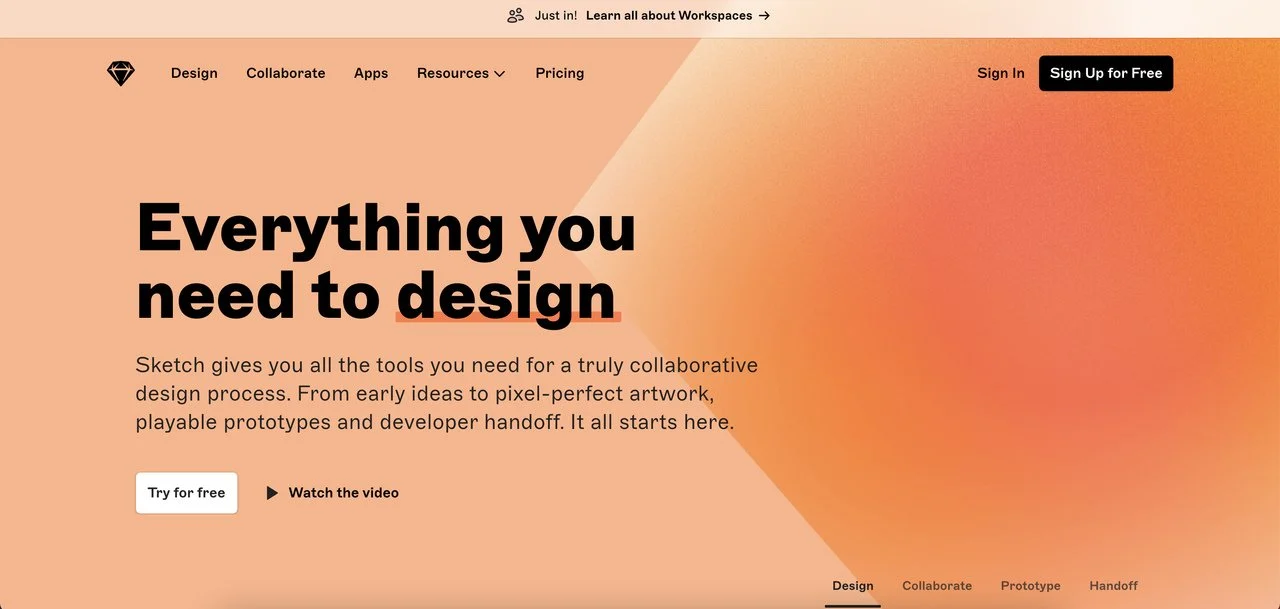
13. Schizzo

Punti salienti dello schizzo
- Demo del prodotto animata
- Spiegazioni animate delle caratteristiche principali
- Testimonianze
- Cursore delle estensioni
- Modulo di iscrizione e-mail in basso
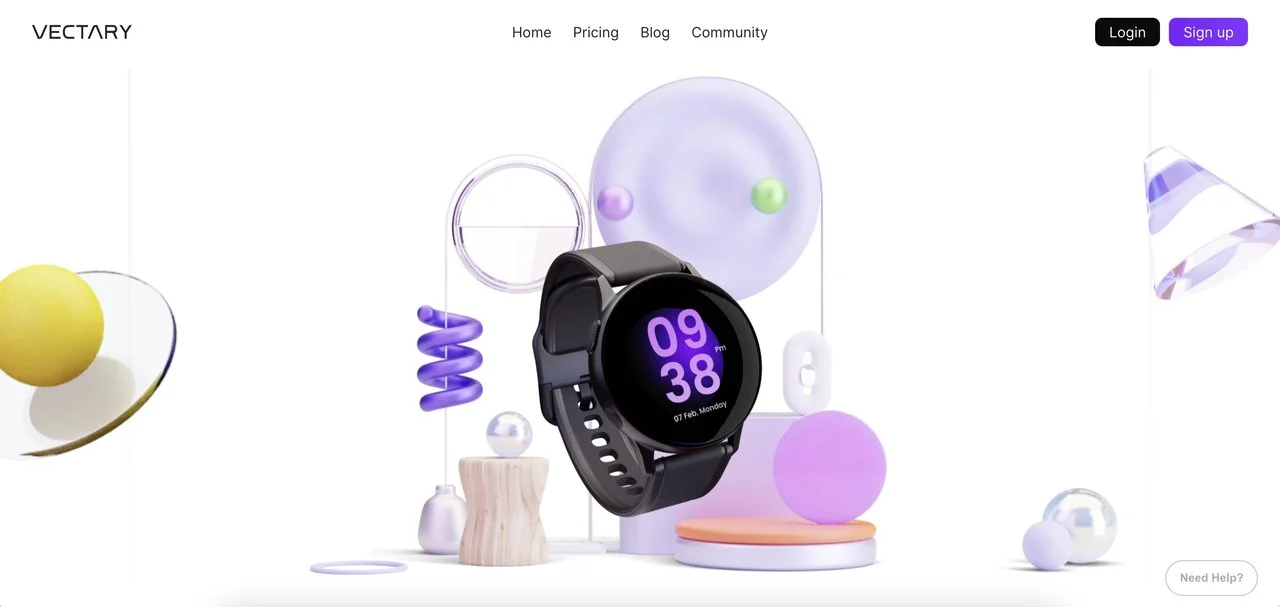
14. Veterinario

Punti salienti del vettore
- Animazione demo del prodotto
- Modulo estraibile
- Design chiaro
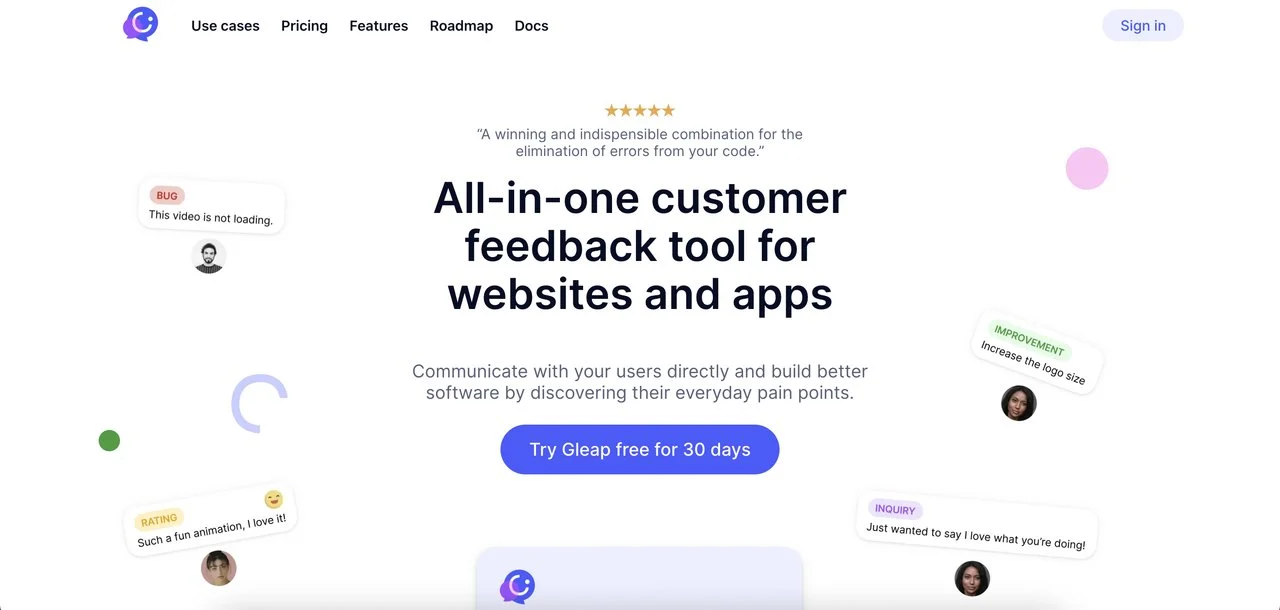
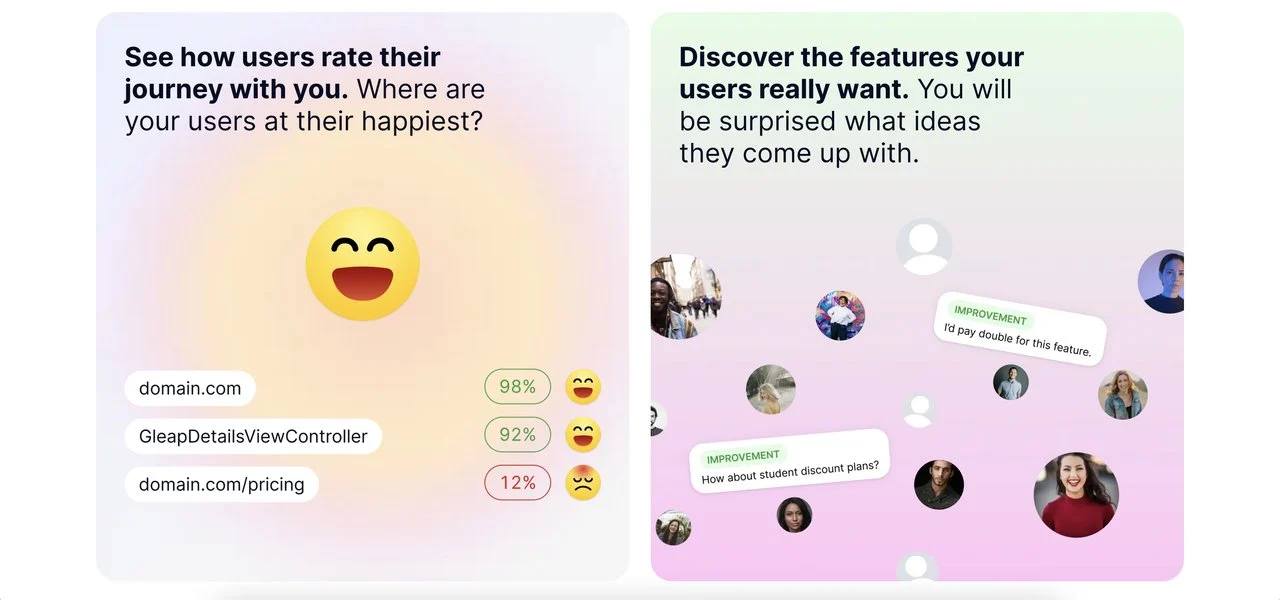
15. Salta

Punti salienti del salto
- Opzione di feedback
- Prova sociale
- Caratteristiche
- Prezzo posizionato nella parte inferiore della pagina di destinazione

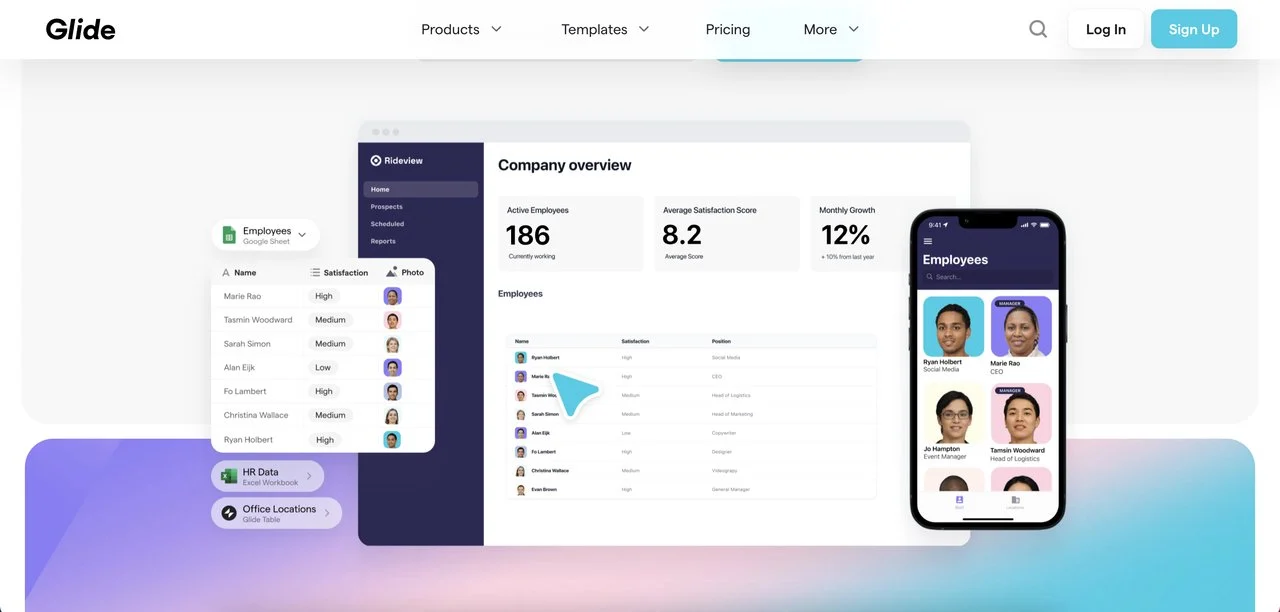
16. Scivola

Punti salienti della planata
- Demo del prodotto animata
- Prova sociale
- Video del prodotto incorporato
- Caratteristiche
- Video tutorial sui prodotti incorporati
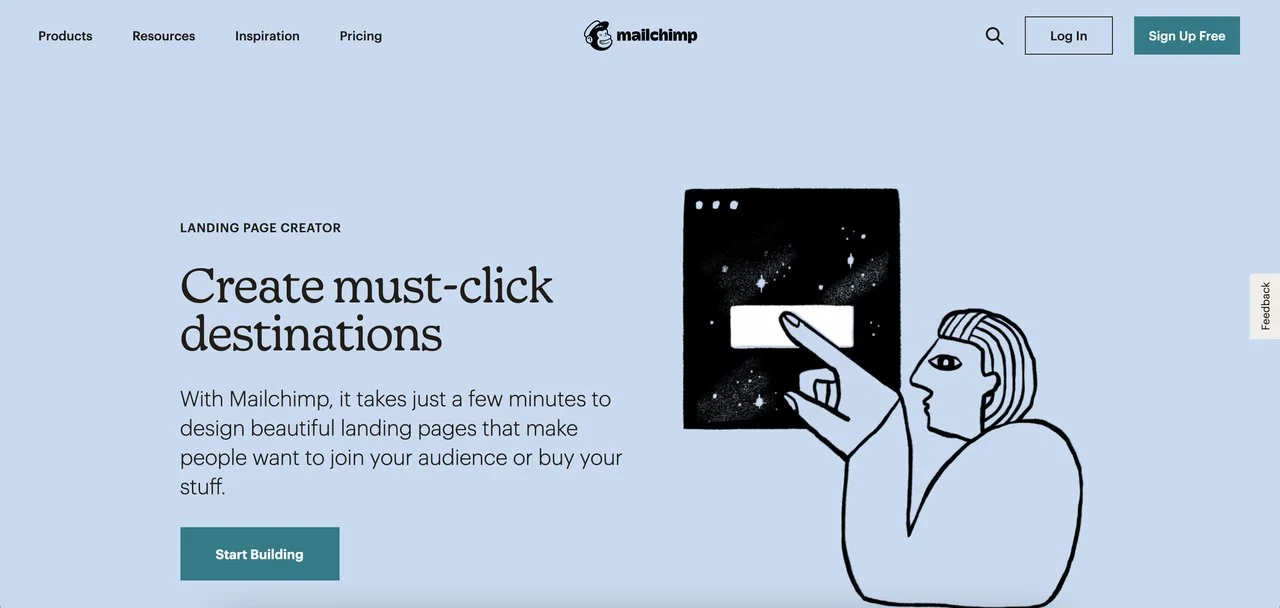
17. MailChimp

Punti salienti di MailChimp
- Caratteristiche principali
- Collegamenti alle risorse in fondo
- Premio G2
- Testimonianze
Ultime parole
Abbiamo utilizzato principalmente tre diverse risorse per questo post del blog: LandingpageFolio, Lapa Ninja e SaaS Landing Page. Puoi controllarli per ulteriori ispirazioni sulla pagina di destinazione.
Ci auguriamo che i nostri esempi ti siano piaciuti e che ti sia ispirato per il design della tua prossima pagina di destinazione! Quale ti è piaciuto di più? Condividi con noi nei commenti qui sotto.
Articoli che potrebbero piacerti:
- 30 migliori strumenti per l'onboarding degli utenti
- I 12 migliori strumenti di ottimizzazione della pagina di destinazione
- I migliori strumenti di feedback dei clienti per i siti Web
