5 migliori esempi di sovrapposizione di popup per aumentare la conversione
Pubblicato: 2022-06-29Che ci crediate o no, i pop-up si convertono! E, se li usi correttamente, possono essere una risorsa per la generazione di lead e la creazione di elenchi di e-mail.
Ci sono una varietà di opzioni disponibili come casi d'uso popup che puoi utilizzare per promuovere la tua attività e migliorare le tue entrate complessive. Tuttavia, la creazione di una sovrapposizione popup breve, personalizzata e coinvolgente può essere complicata.  Le sovrapposizioni popup colgono di sorpresa il tuo visitatore, attirano immediatamente la loro attenzione e indirizzano loro a fare clic poiché si trovano in cima alla pagina.
Le sovrapposizioni popup colgono di sorpresa il tuo visitatore, attirano immediatamente la loro attenzione e indirizzano loro a fare clic poiché si trovano in cima alla pagina.
Un overlay popup personalizzato aiuta a proteggere efficacemente la tua attività dallo spam, offre sconti ed esperienze uniche, obbliga i visitatori a iscriversi a una newsletter e a vendere il tuo prodotto all'istante.
Tali sovrapposizioni hanno il potere di aumentare la conversione e le vendite.
Tuttavia, ci sono alcune regole e pratiche di progettazione dei popup che puoi seguire per creare una campagna popup di successo.
Ecco alcuni suggerimenti e alcuni dei migliori esempi di sovrapposizioni popup di marchi famosi per ispirarti.
Alcuni suggerimenti per creare un popup efficace
Di seguito è riportato un elenco di suggerimenti da considerare durante la creazione di un popup per il tuo marchio:
- Identifica i tuoi obiettivi e agisci
- Assicurati che il tuo invito all'azione attiri l'attenzione
- Sii breve ma convincente con la tua copia
- Usa il contrasto per attirare più attenzione sul tuo messaggio
- Scegli le immagini creative e sfruttale al meglio
- Adatta il tuo design popup allo stile del tuo sito web
- Non chiedere troppe informazioni
- Crea popup mobili personalizzati
È abbastanza semplice, non è vero? Quindi, ora che hai un'idea generale, ti mostriamo come altri cinque marchi utilizzano i popup sovrapposti.
A parte gli esempi di overlay di popup , abbiamo una carrellata di come impostare un popup di overlay in pochi secondi con il nostro generatore di popup senza codice e intuitivo.
Che cos'è una sovrapposizione popup?
Gli overlay popup, noti anche come popup lightbox e popup modali , sono popup di siti Web progettati per coprire lo schermo oscurando o sfocando lo sfondo.
Il problema è che le sovrapposizioni popup sono spesso un grande successo o un'enorme mancanza.
Quando i visitatori incontrano un popup in sovrimpressione che non offre alcun valore alla loro esperienza, tende a essere fastidioso o fonte di distrazione.
Ma quando il popup in sovrimpressione aggiunge valore (come offrire uno sconto o offerte esclusive), i visitatori tendono ad essere interessati** a ciò che hai da offrire.
Le sovrapposizioni popup possono essere utilizzate per una varietà di scopi, ad esempio omaggi per la generazione di lead , offerta di sconti per la prima volta o per i visitatori abituali, un'offerta a tempo limitato come spedizione gratuita, upselling/cross-selling di prodotti.**
Esempi di sovrapposizione di popup
Diamo un'occhiata ad alcuni dei migliori esempi di sovrapposizioni pop-up efficaci di marchi noti.
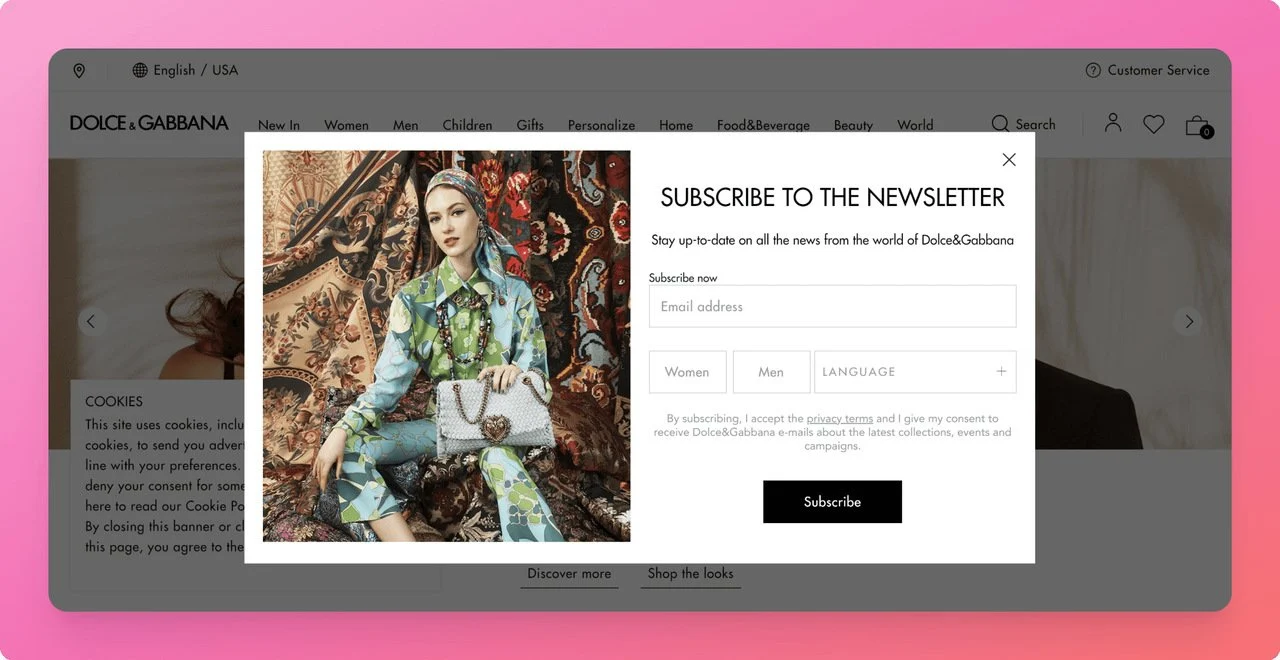
1- Sovrapposizione popup newsletter Dolce & Gabbana
Il famoso marchio di moda Dolce & Gabbana utilizza un popup di newsletter per attirare l'attenzione dei suoi utenti.

Il suo design pop-up è semplice ed elegante con un'immagine interessante e accattivante e un utilizzo in bianco e nero.
Il popup si adatta allo stile del marchio e utilizza immagini pertinenti mentre chiede agli utenti il loro sesso e la loro lingua per fornire maggiore personalizzazione.
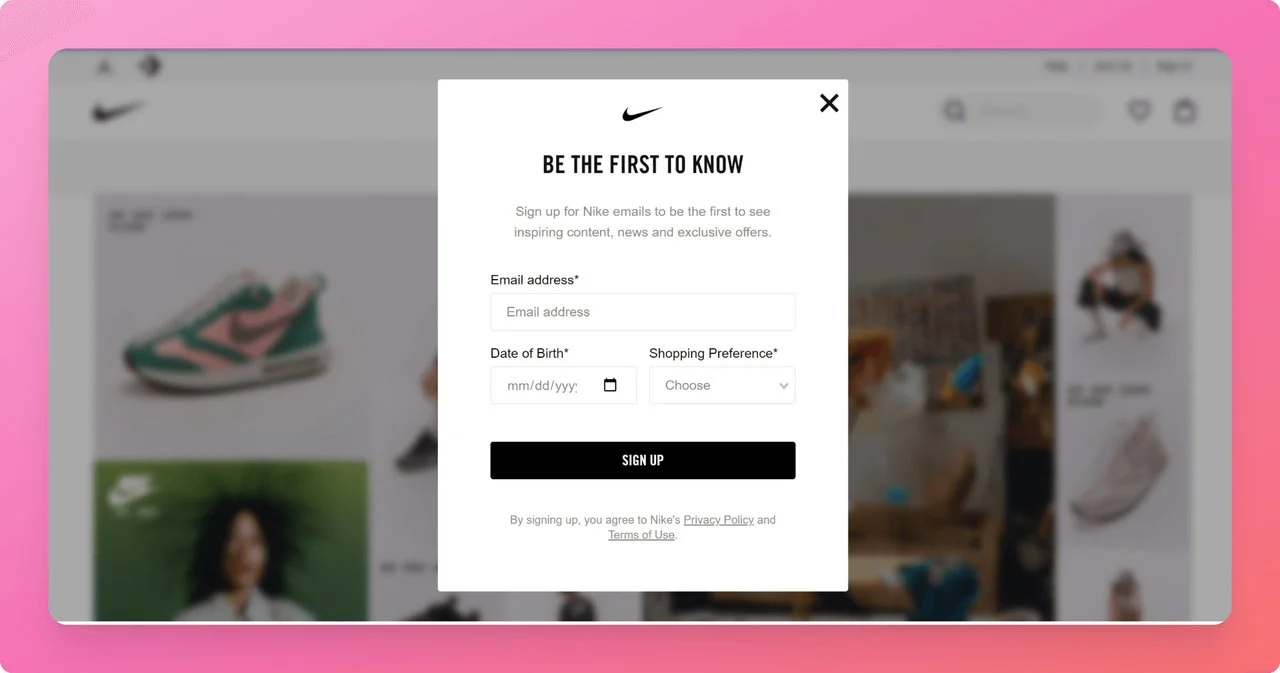
2- Sovrapposizione popup e-mail Nike
Nike sceglie una copia breve ma convincente per attirare l'attenzione degli utenti e convincerli a iscriversi alle sue e-mail per essere i primi a saperlo .

Per offrire il contenuto più pertinente, questo popup overlay richiede l'indirizzo e-mail dell'utente e informazioni aggiuntive come la data di nascita e le preferenze del prodotto.
Il team di marketing sarà in grado di offrire sconti o offerte limitate a gruppi pertinenti di clienti con questi dati dettagliati.
È una soluzione semplice ed elegante con un bel design minimalista e un testo accattivante.
Questo è un ottimo modo per far crescere la tua mailing list e creare un'efficace campagna di email marketing.
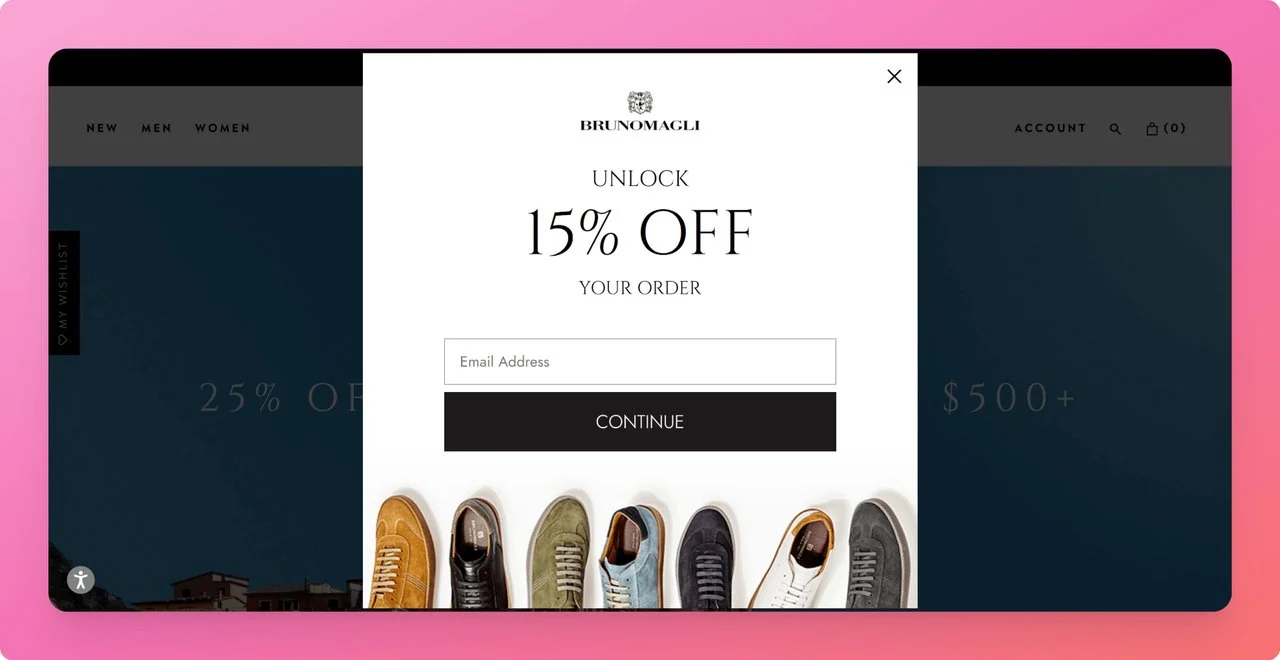
3- Sovrapposizione Popup Sconto Brunomagli
Quando accedi al sito Web, vengono visualizzati gli overlay popup degli sconti Brunomag, offrendo uno sconto del 15% in cambio del tuo indirizzo e-mail.

Questo è un bel prodotto che promuove una leggera sovrapposizione di popup che offre un valore rilevante esattamente quando il visitatore del sito web lo desidera.
Il 15% di sconto sul tuo ordine vale principalmente l'indirizzo e-mail dell'utente. Soprattutto se hanno già visitato il sito! Guarda come il popup è in stile con il marchio e i colori delle scarpe completano il pulsante di invito all'azione.
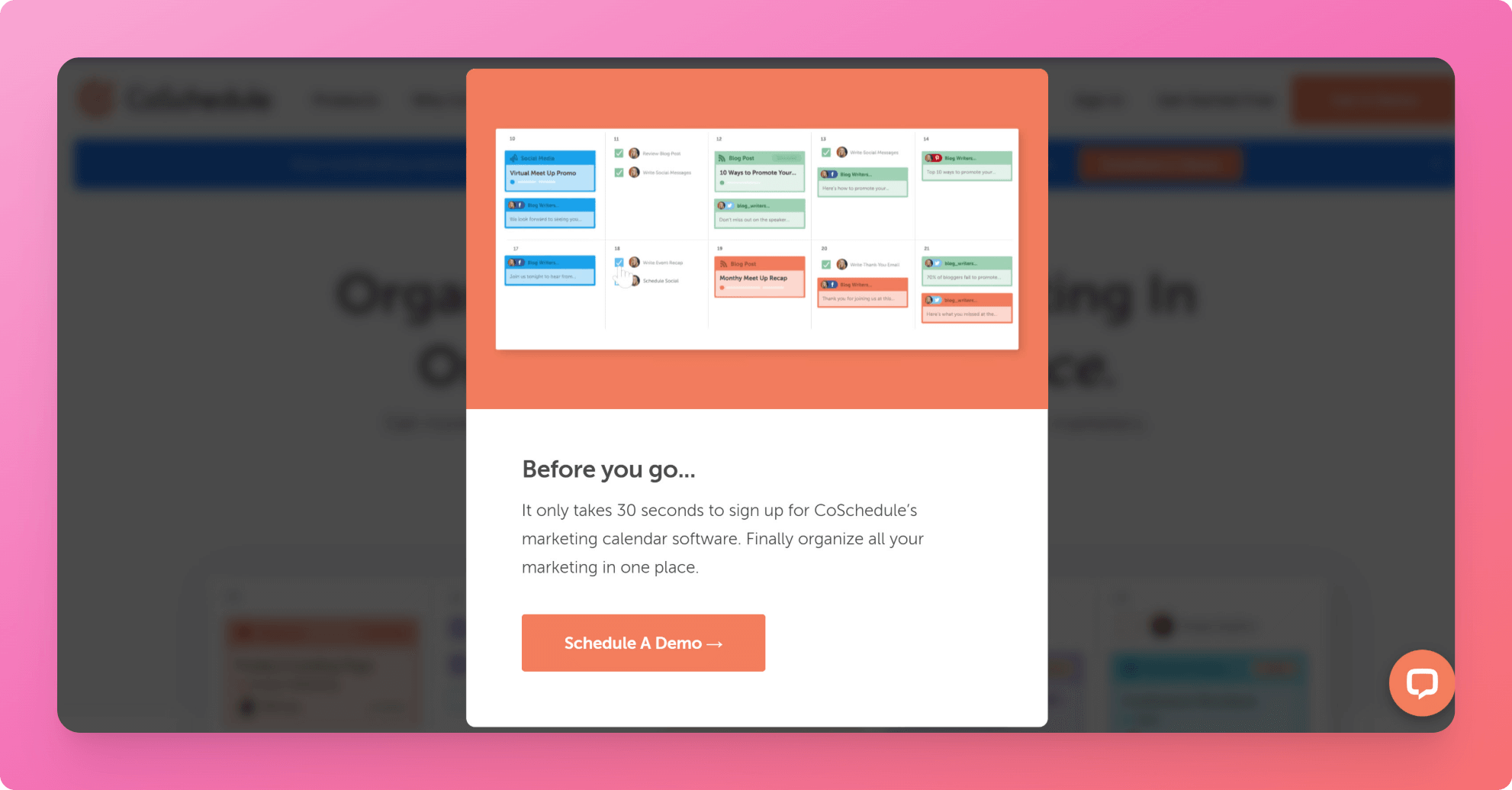
4- Sovrapposizione popup con intento di uscita coscheduale
CoSchedule è una piattaforma di content marketing all-in-one che ti consente di pianificare, organizzare ed eseguire le tue campagne di content marketing.

In questa sovrapposizione popup con intenzione di uscita, CoSchedule sta promuovendo il suo servizio di calendario di marketing con un'immagine correlata, adattandolo allo stile del marchio.
CoSchedule chiede ai visitatori di controllare i loro prodotti e servizi e li chiama per programmare una demo alla fine con un forte CTA.
A sua volta, questo pop-up promozionale offre loro l' opportunità di convertire vendite che altrimenti non avrebbero.
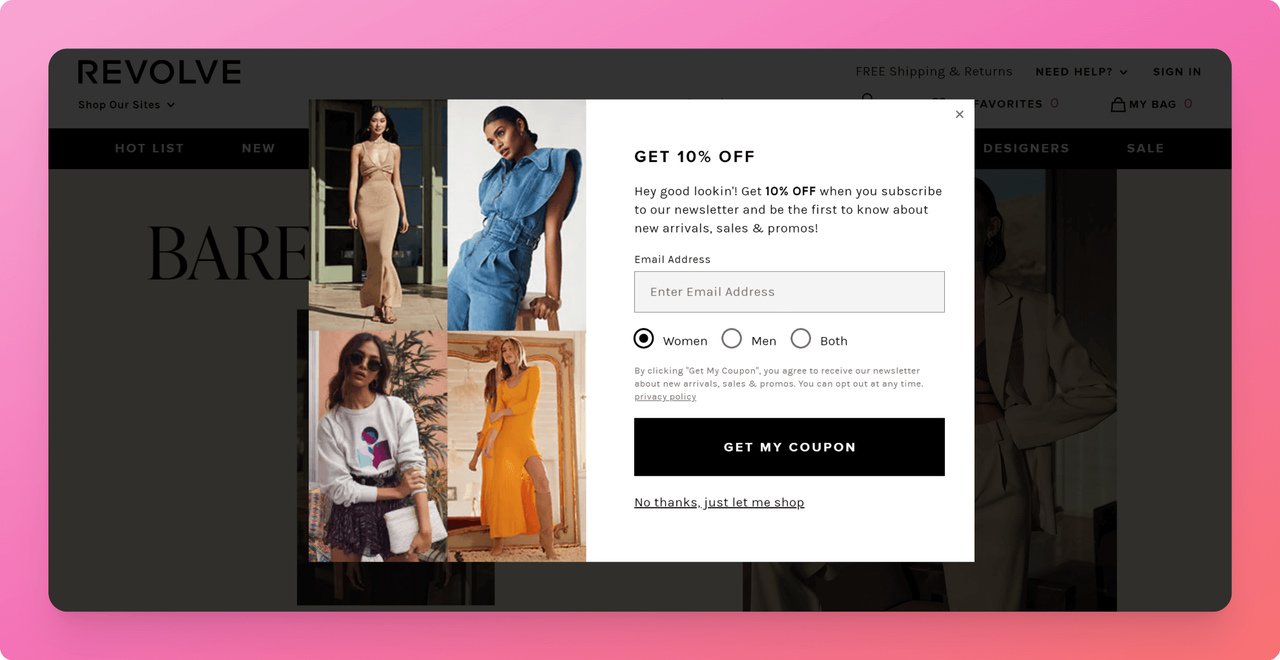
5- Sovrapposizione popup del coupon dell'acquirente per la prima volta Revolvea
La seguente offerta di sconto viene visualizzata non appena si accede al sito di e-commerce Revolve.

L'overlay popup richiede l'indirizzo email del visitatore per offrire uno sconto ai potenziali acquirenti!

Revolvea utilizza questo pop-up non solo per creare una mailing list, ma anche per promuovere i prodotti e convincere il pubblico ad acquistare. prendere due piccioni con una fava!
Secondo Cision PR Newswire, il 92% dei visitatori del sito Web non è ancora pronto per l'acquisto, ma ciò non significa che non sia interessato! Quindi, potrebbe scattare una rapida offerta di sconto per l'acquirente per la prima volta.
L'utente ha anche la possibilità di chiudere il popup facendo clic sul pulsante X o sulla frase "No grazie, fammi solo fare acquisti" e riprendere la navigazione, che è un altro aspetto positivo di questo popup.
Crea un popup di sovrapposizione interattivo con Popupsmart
La creazione di overlay popup per il tuo sito Web può richiedere molto tempo e essere complicata. La buona notizia è che non è più necessario passare attraverso questo processo.
È facile e veloce creare un popup dall'aspetto professionale ed efficace con il generatore di popup Popupsmart.
Popupsmart, un generatore di popup senza codice, ti dà l'opportunità di creare un popup adatto alle tue esigenze con una varietà di opzioni e funzionalità in pochi minuti.
Lascia che ti mostri quanto è facile fornendo una guida passo passo:
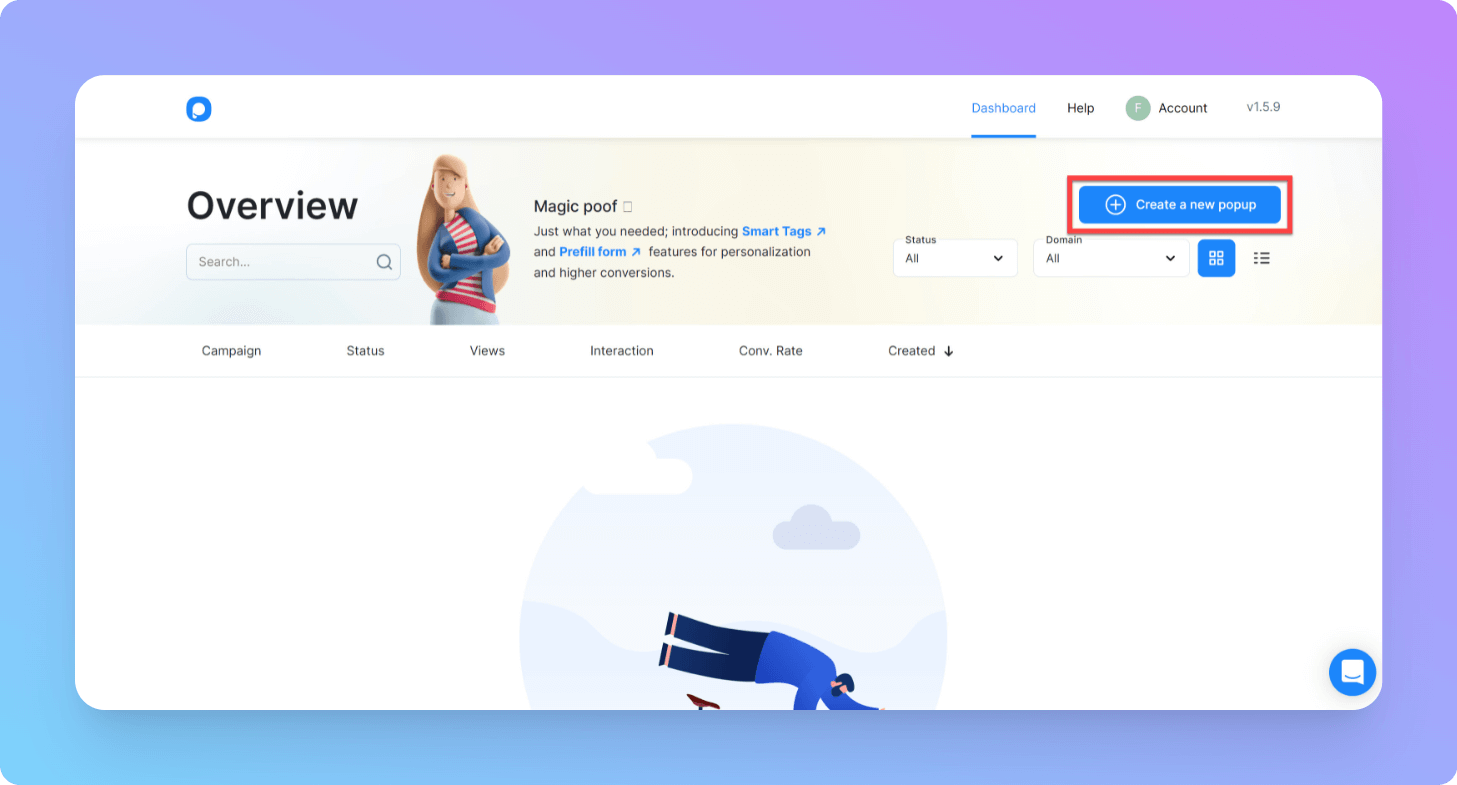
1- Iscriviti a Popupsmart e poi vai alla tua dashboard.
2- Fai clic sul pulsante "Crea un nuovo popup" e inizia a creare il tuo primo popup.
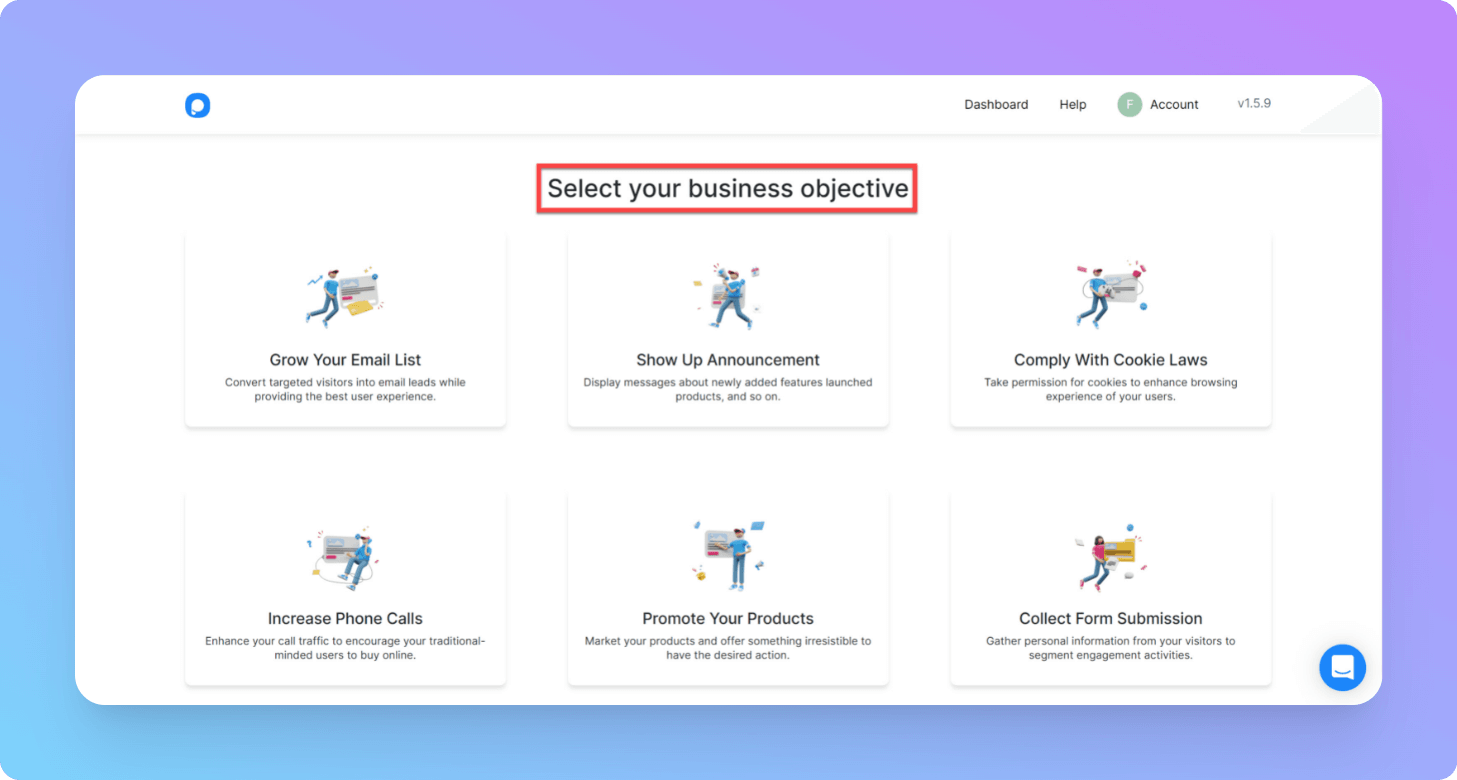
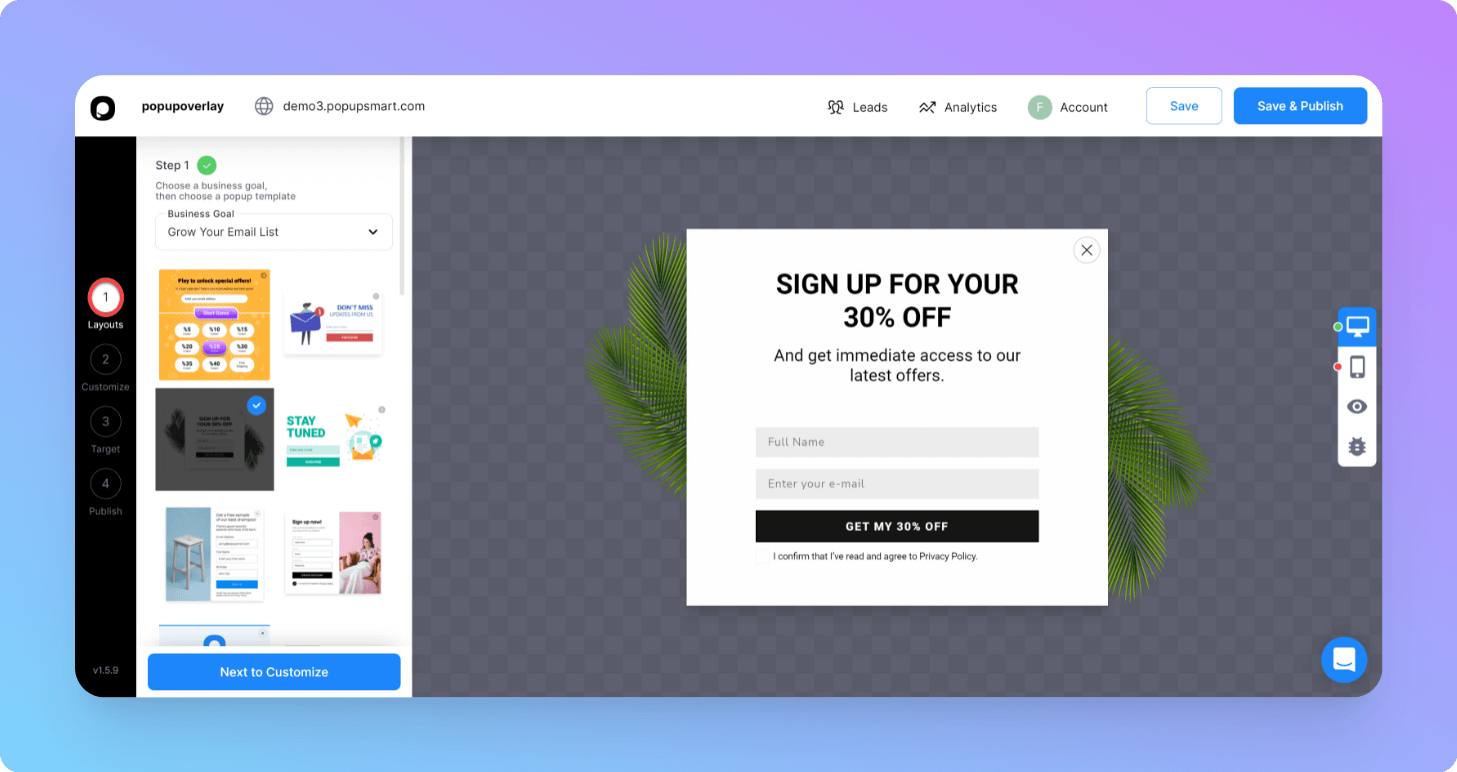
 3- Seleziona il tuo obiettivo aziendale. Ad esempio, puoi scegliere "Fai crescere la tua lista e-mail" per migliorare le tue campagne di email marketing e inviare newsletter e contenuti di qualità o sconti personalizzati.
3- Seleziona il tuo obiettivo aziendale. Ad esempio, puoi scegliere "Fai crescere la tua lista e-mail" per migliorare le tue campagne di email marketing e inviare newsletter e contenuti di qualità o sconti personalizzati.

4- Puoi creare un pop-up da zero o utilizzare un modello già pronto e personalizzarlo per adattarlo ai tuoi obiettivi.

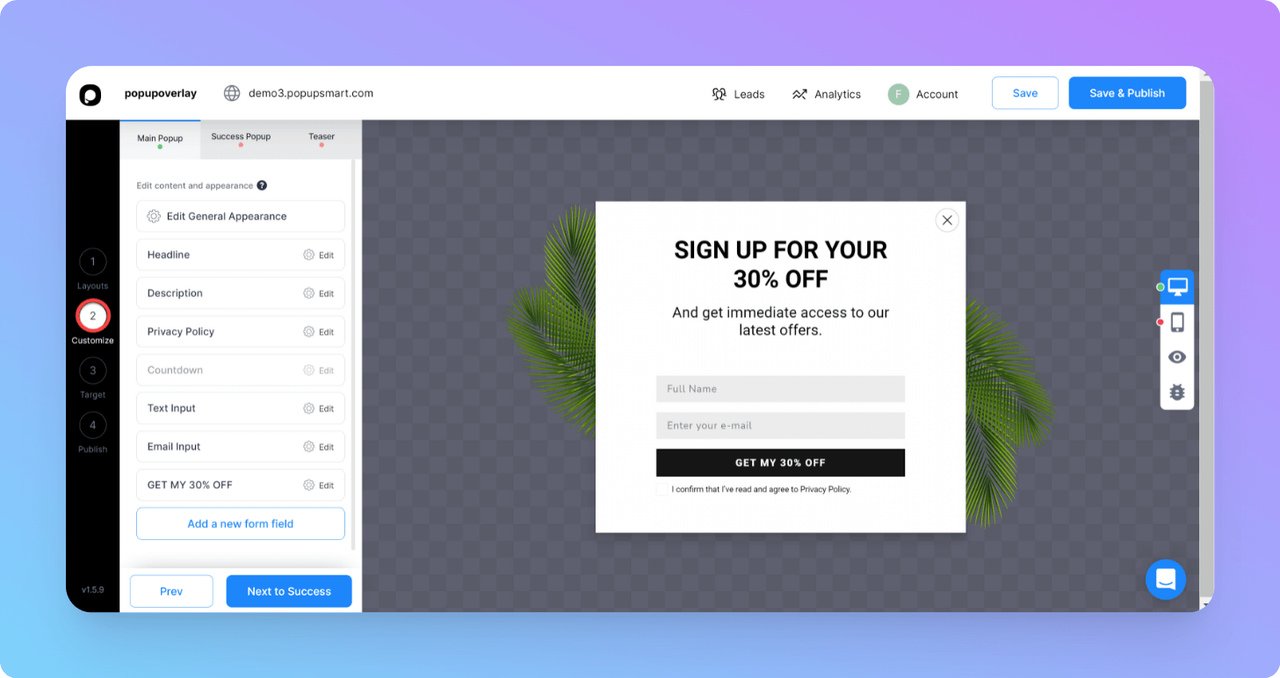
5- È quindi possibile personalizzare il design del popup selezionando la scheda "Personalizza" dopo aver selezionato il layout.  Puoi anche modificare il titolo , l'immissione di testo e la sezione relativa alla politica sulla privacy .
Puoi anche modificare il titolo , l'immissione di testo e la sezione relativa alla politica sulla privacy .
L'aggiunta di forti CTA al titolo e alla descrizione del tuo popup può renderlo più attraente per il tuo pubblico di destinazione.
Le immagini correlate possono anche essere aggiunte in questo passaggio, se necessario.
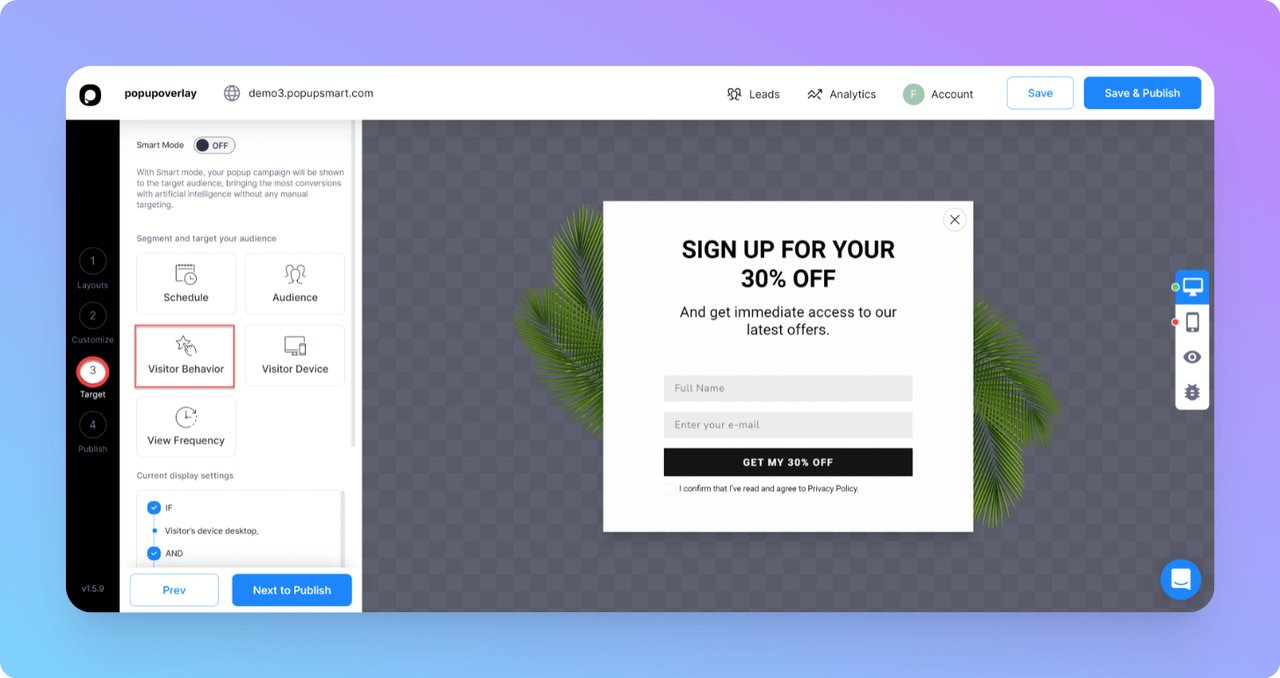
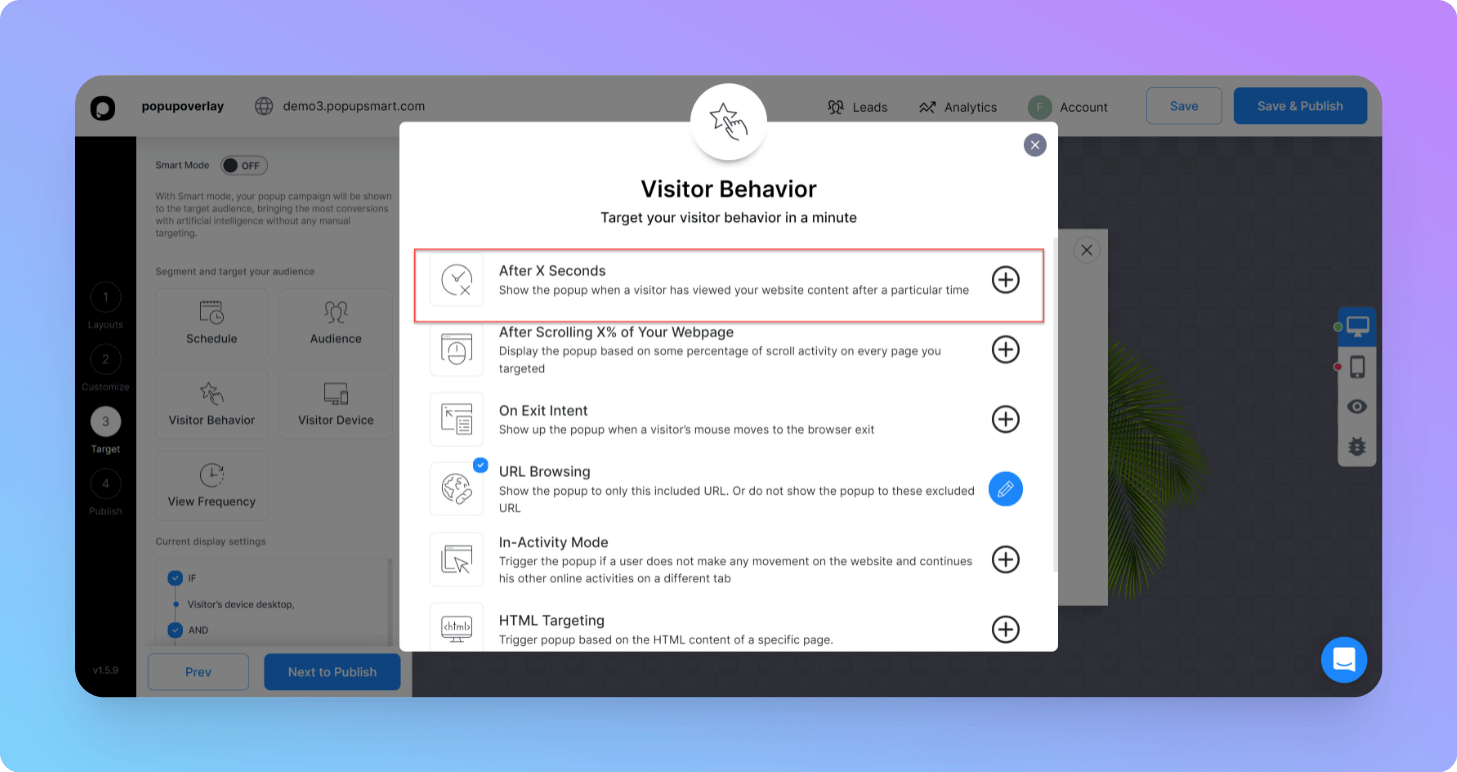
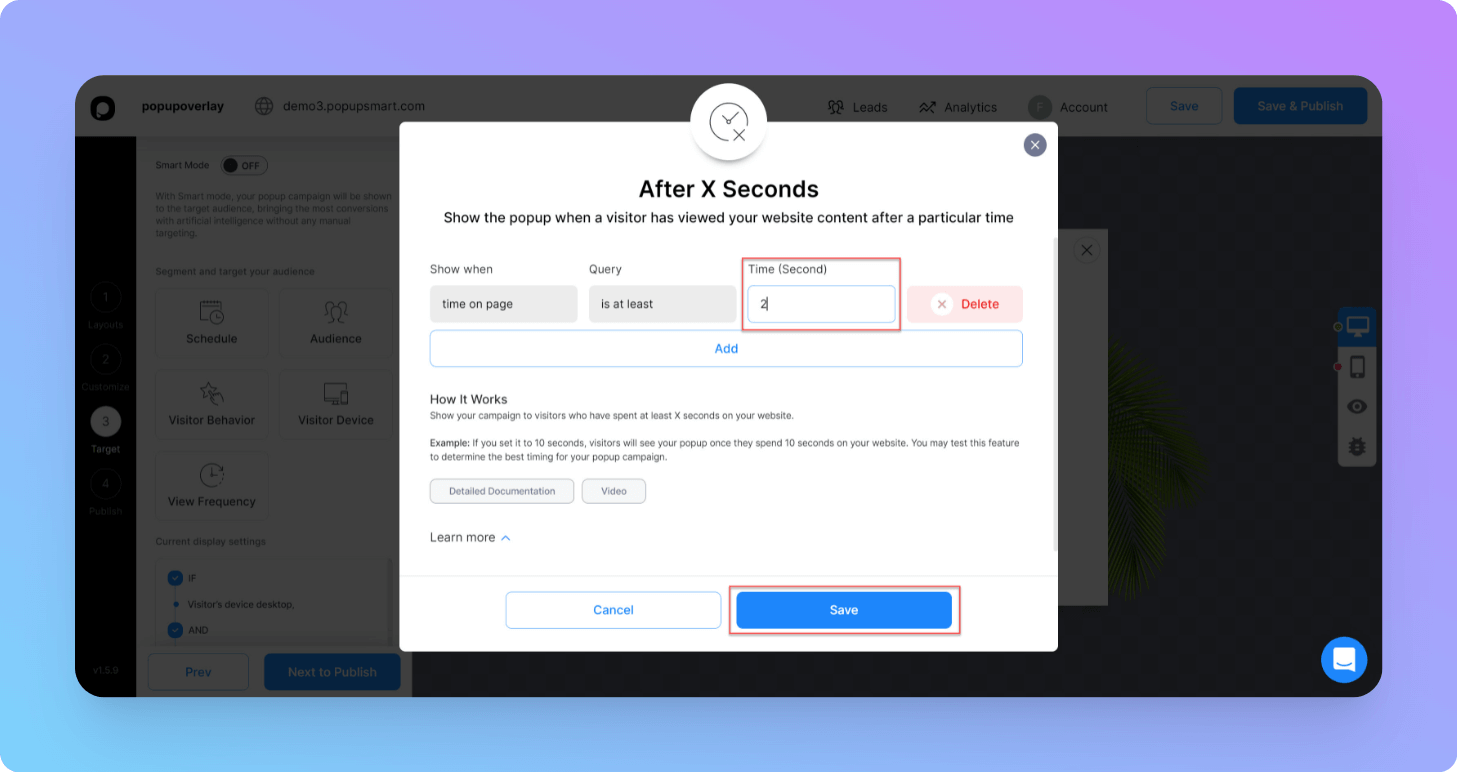
6- Quindi puoi passare alla sezione "Target" . Qui puoi selezionare il pubblico di destinazione del tuo popup, i dettagli della pianificazione, il comportamento dei visitatori, il dispositivo del visitatore e la frequenza di visualizzazione.
Ciò ti consente di raggiungere il tuo pubblico in modo efficace.

Ad esempio, qui puoi aggiungere un'ora particolare nella parte "Comportamento dei visitatori" per creare un popup di sconto per l'acquirente per la prima volta e far crescere la tua lista e-mail.

Salva e fai clic su "Avanti per pubblicare" dopo aver completato questo passaggio.

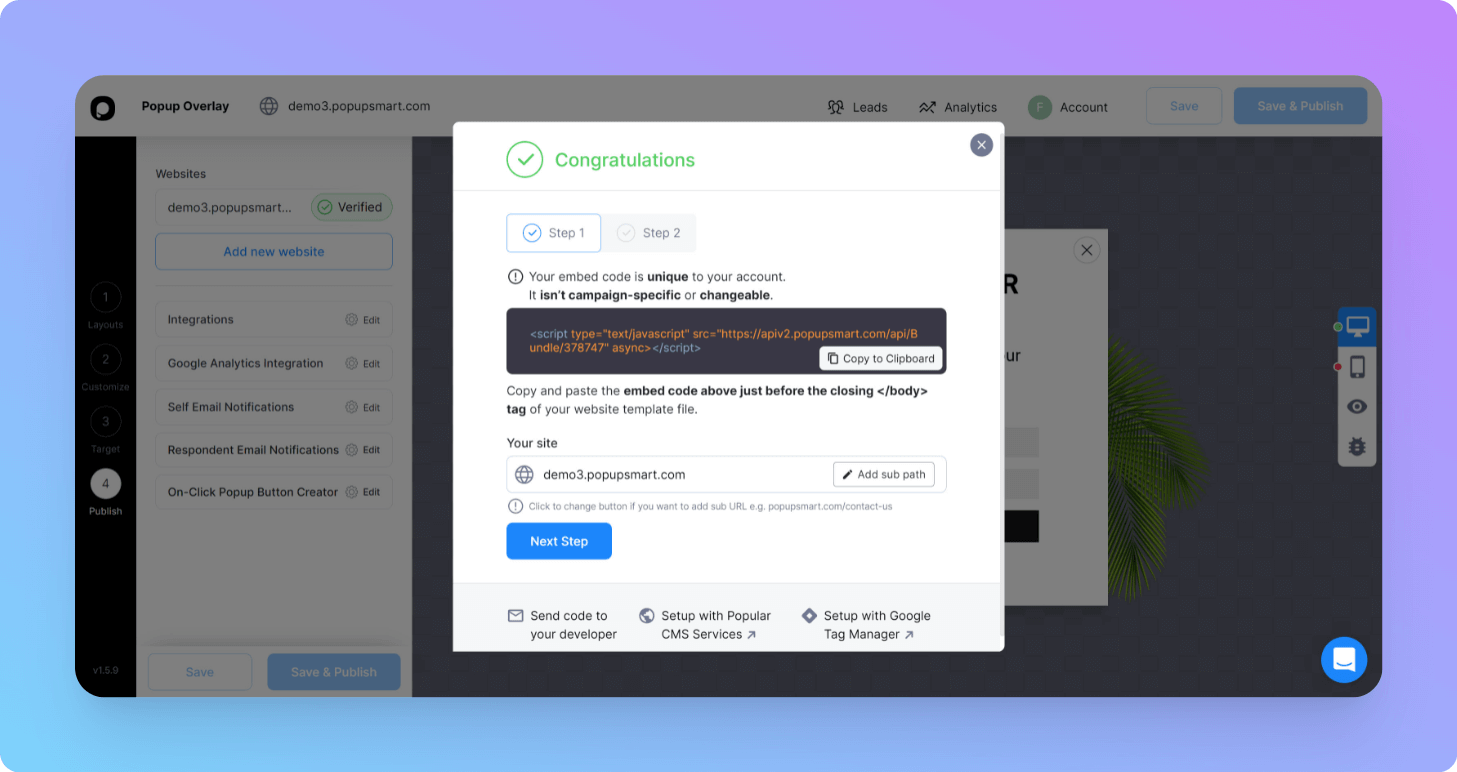
7- Copia il codice di incorporamento per il tuo popup nella sezione "Pubblica" , come mostrato di seguito. Verifica il tuo dominio e incolla il codice nel back office del tuo sito web.

Ricorda che è molto importante verificare il tuo sito web prima di eseguire la tua campagna popup , altrimenti non funzionerà correttamente. Puoi anche utilizzare Google Tag Manager per incorporare i tuoi codici popup sul tuo sito web.
Scopri come incorporare il codice sul tuo sito web!
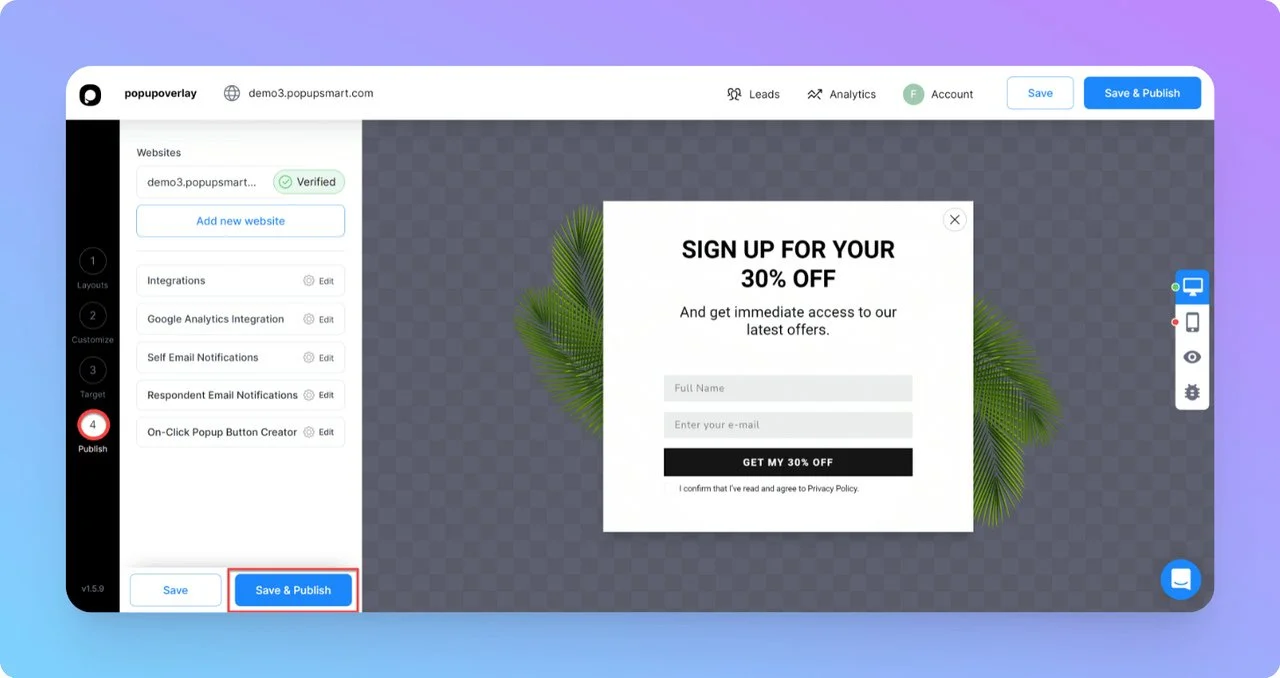
8- Dopo aver completato il pop-up, fai clic sul pulsante "Salva e pubblica" .


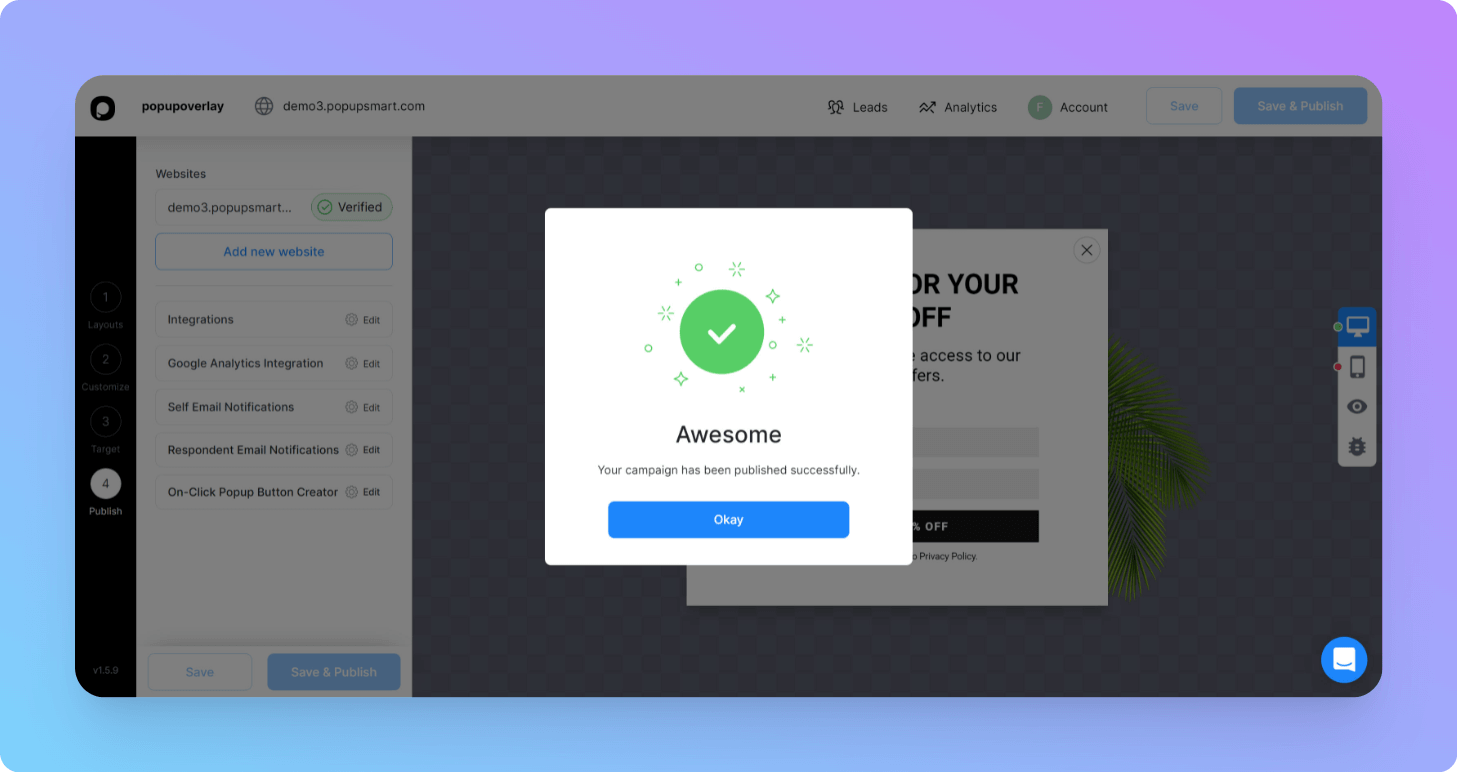
9- Ecco fatto! una volta pubblicato il popup, puoi visitare il tuo sito Web per controllare l'aspetto finale. Abbastanza facile, eh?

Prova subito a creare gratuitamente la tua campagna popup e inviaci il tuo feedback semplicemente commentando qui o contattando il team di supporto.
Come pensiero finale

Seguendo gli esempi precedenti e la nostra guida ai migliori overlay popup, avrai un'idea chiara di quale tipo di overlay popup dovresti usare per attirare l'attenzione del tuo pubblico e aumentare il tuo tasso di conversione.
Tuttavia, non fermarti a una tecnica. Combinalo con altre tecniche di marketing sopra menzionate e impara da altri marchi di successo che utilizzano con successo i popup.
Nel peggiore dei casi, puoi semplicemente creare un buon popup e seguirlo religiosamente con i tuoi clienti.
Cerca di essere creativo nell'implementare i modi migliori per creare fiducia e offrire qualcosa di valore.
Inizia subito con Popupsmart!
Articoli Correlati:
- Come creare popup modali Vue
- Come creare popup CSS modali Tailwind per il tuo sito web
- 15 soluzioni di automazione per la generazione di lead da conoscere nel 2022
