Oltre 37 migliori esempi di siti Web personali da imparare
Pubblicato: 2021-12-24Se sei uno studente o un professionista che vuole andare avanti, è necessario avere un sito web. È la tua opportunità per creare una base di partenza online, impressionare i reclutatori e offrire qualcosa che ti renda diverso dagli altri candidati.
Tuttavia, costruire il tuo sito web può essere difficile. È una buona idea dare un'occhiata a diversi esempi di ciò che le altre persone stanno facendo. In questo modo, mentre crei il tuo sito, saprai cosa fare per assicurarti che il tuo sito non sembri del 2000.
Ecco perché oggi ti mostriamo un elenco di oltre 30 migliori esempi di siti Web personali da imparare . L'elenco promette di creare qualche ispirazione per creare il tuo sito Web in modo rapido e semplice.
Perché hai bisogno di creare il tuo sito web personale?

Il tuo curriculum dovrebbe essere un'unica pagina senza fronzoli che mostri la tua esperienza di lavoro. E mentre essere brevi è positivo, ci sono pochissime possibilità di offrire la tua unicità.
Un curriculum è spesso un documento immutabile. Nel frattempo, con un sito Web personale, puoi personalizzare e aggiornare liberamente il sito in base a ciò su cui stai lavorando o a ciò che vorresti evidenziare.
Tuttavia, non dovresti ripulire Internet da tutto ciò che ti riguarda. I datori di lavoro ti cercano online. Per differenziarti dagli altri candidati, creare un sito web personale che mostri la storia che vorresti raccontare è una buona scelta.
Tipi di siti Web personali che puoi creare

- Riprendi - per cercare opportunità di lavoro
- Blog - per condividere l'ispirazione del design, per interagire con le persone
- Portfolio - come Dribbble o Behance, esegui il lavoro di designer
- Marchio personale: per farsi notare, farsi conoscere e avere più possibilità
- Negozio online - per la pubblicità
- Galleria: una raccolta di lavori di designer o scritti
30+ Il miglior sito web personale per la tua ispirazione

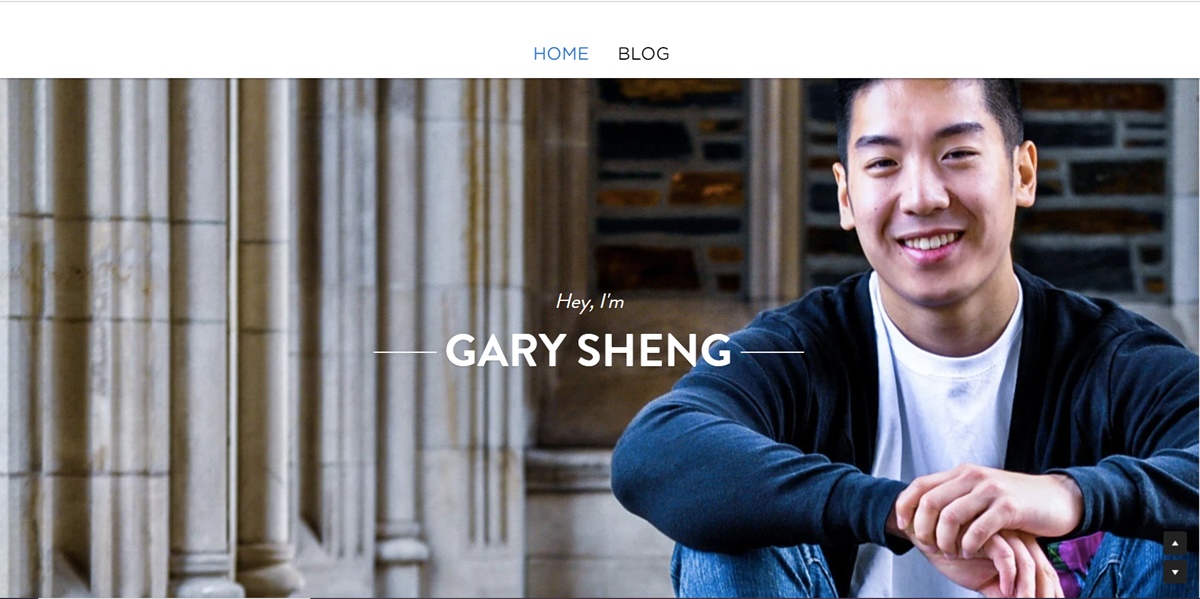
1. Gary Sheng

Diversamente da un documento di curriculum standard, il sito Web di Sheng gli consente di aggiungere loghi e collegamenti accessibili che possono enfatizzare le sue capacità di ingegneria del software e sviluppo web.
I browser possono decidere di scorrere la propria pagina verso il basso per visualizzare tutte le categorie del sito oppure andare ad una determinata pagina utilizzando la navigazione in alto.
La sezione "Il mio sistema" funziona come una dichiarazione di intenti aziendale. Questo tocco personale serve per umanizzare il suo lavoro e far sì che le persone ricordino di più su di lui.
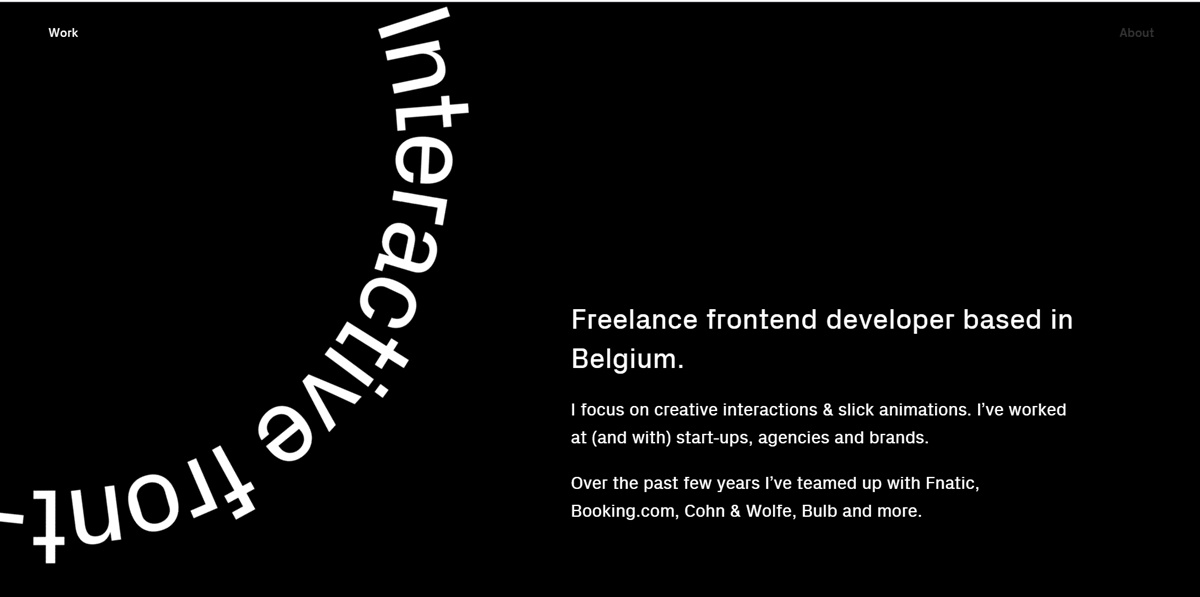
2. Raf Derolez

Questo è un sito web moderno, meraviglioso e informativo. Racconta semplicemente della sua personalità, del marchio e delle capacità di sviluppo. Con l'uso di caratteri impressionanti e sovrapposizioni geometriche, fa diventare il suo nome attraente agli occhi dei visitatori.
Se vuoi raggiungere Derolez, clicca sul CTA in fondo al sito per aprire un'email che è già indirizzata a lui. Oppure puoi scegliere uno dei link ai social media per metterti in contatto con lui su piattaforme come Twitter, dove l'aspetto e la sensazione delle risorse visive sono adatti al marchio del suo sito.
3. Pascal van Gemert

Il sito web personale di Pascal van Gemert mostra che puoi aggiungere una grande quantità di informazioni su un singolo sito se è ben organizzato.
Più esperienza di lavoro hai, più puoi condividerla con i reclutatori. Sul sito Web del curriculum di Pascal, sfrutta una barra di scorrimento ampliata per aiutare i browser a conoscerlo senza passare a un'altra pagina. Inoltre, rende la sua carriera più visiva in vari modi tra "Profilo", "Esperienza", "Competenze" e "Progetti", ottenendo un colore verde acqua coerente per raccogliere tutte le informazioni del suo curriculum sotto un unico marchio.
4. Brandon Johnson

Il sito Web del curriculum personale di Johnson è così sorprendente. Usa foto brillanti di pianeti per completare il suo background in scienze planetarie. L'uso delle animazioni aiuta anche il suo curriculum a diventare un'esperienza, piuttosto che un semplice documento.
Per quanto riguarda il design, la pagina bidimensionale ha una certa profondità grazie allo sfondo strutturato e multistrato. Ciò aumenta le sensazioni dello spazio e dei sistemi planetari su cui si concentra il lavoro di Johnson.
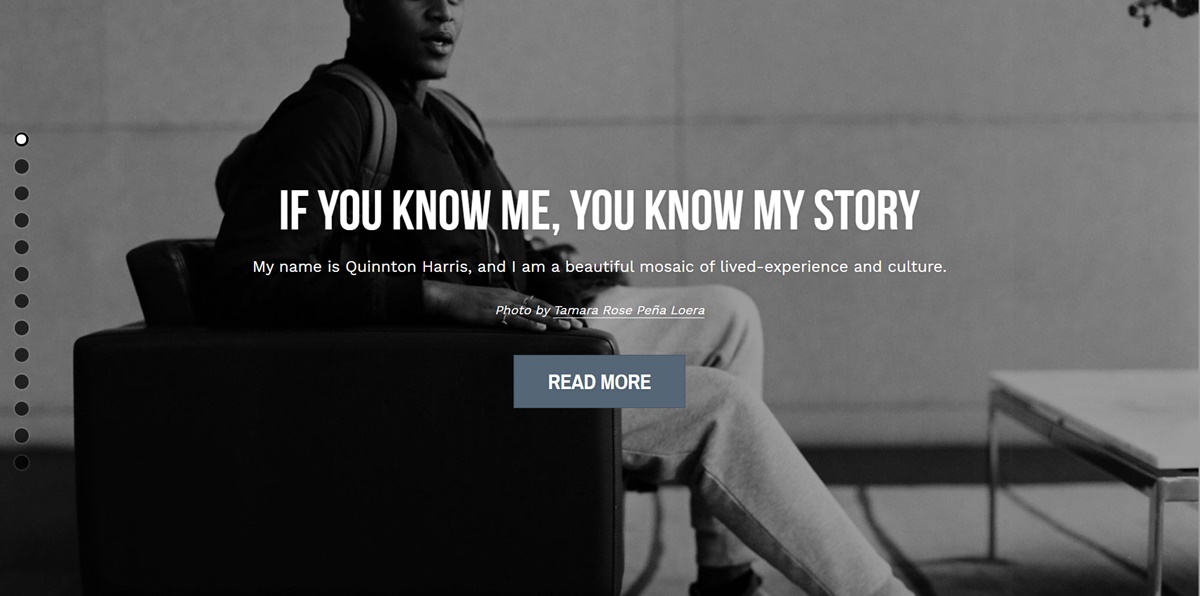
5. Quinto Harris

Nel suo sito web di curriculum, Harris racconta la sua storia personale usando molte immagini. Sembra un incredibile album di ritagli digitale. Include tutte le cose di base di un curriculum e copre tutto ciò che riguarda il suo background educativo, l'esperienza lavorativa e le abilità.
La copia è così sorprendente. È ovvio che Harris ha dedicato del tempo a raccogliere le parole più appropriate per descrivere ogni fase del suo percorso personale e professionale.
Infine, all'ultimo punto di navigazione (ci sono dei cerchi a scorrimento situati sul lato sinistro della pagina web), i visitatori sono collegati a quintonharris.com, dove continua a raccontare i dettagli della storia.
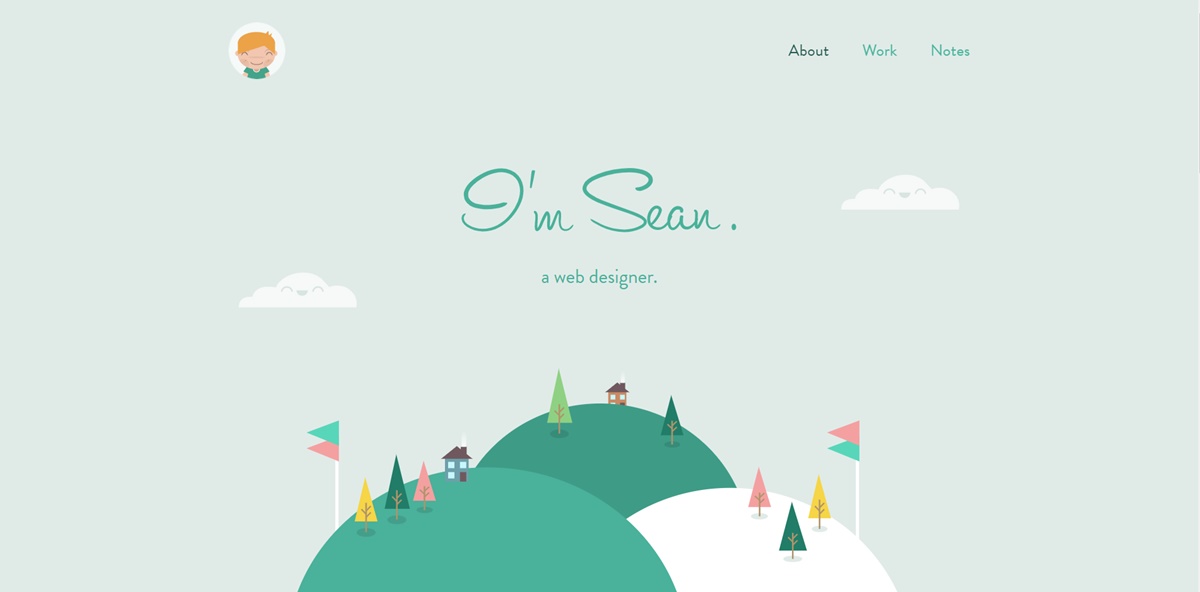
6. Sean Halpin

Il curriculum di Sean Halpin è conciso, dolce e mirato, che si adatta alla sua voce e al marchio personale mostrato sul sito web. Lo spazio bianco fa spazio ai suoi progetti e alla sua copia per apparire e attirare l'attenzione dello spettatore, il che può migliorare la leggibilità, in particolare sui dispositivi mobili.
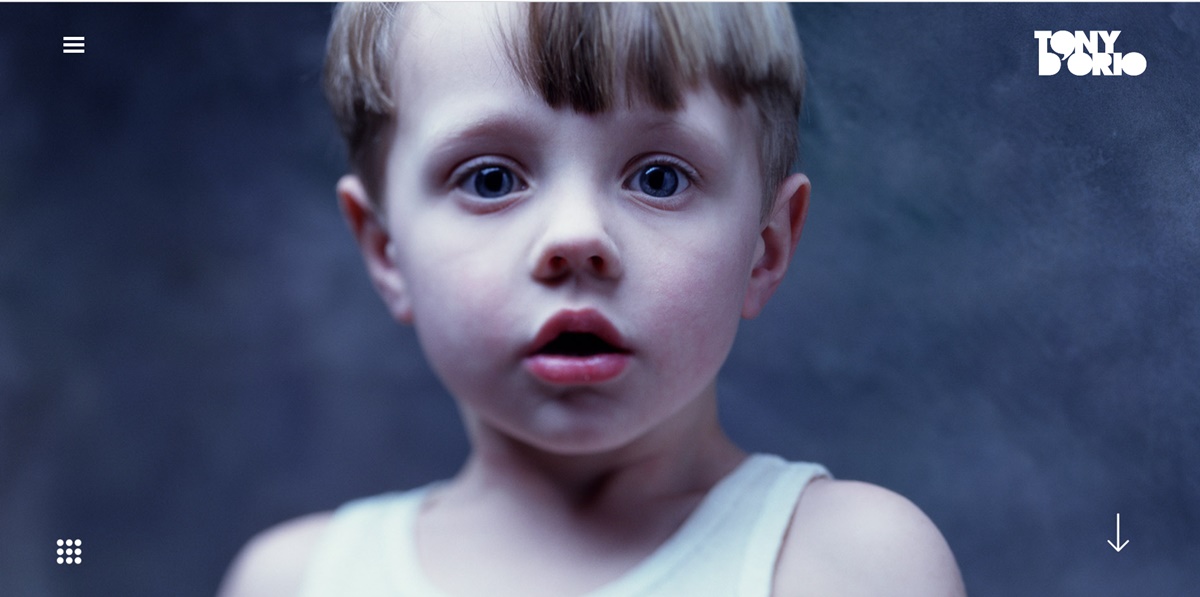
7. Tony D'Orio

È essenziale semplificare la progettazione del tuo portfolio visivo per consentire alle foto di catturare l'attenzione dei browser. E D'Orio lo fa mostrando immagini audaci in primo piano sul suo sito personale. Mantiene il suo logo e il menu di navigazione molto chiari e separati dal suo lavoro. Il suo sito Web consente ai potenziali clienti di scaricare il suo lavoro senza alcun costo.
Se vuoi provare, vai nel menu dell'hamburger nell'angolo in alto a sinistra, scegli Create a PDF per scegliere tutte le foto che vuoi scaricare.
Quando apri il PDF, vedrai che c'è già il biglietto da visita di D'Orio come copertina nel caso ne avessi bisogno.
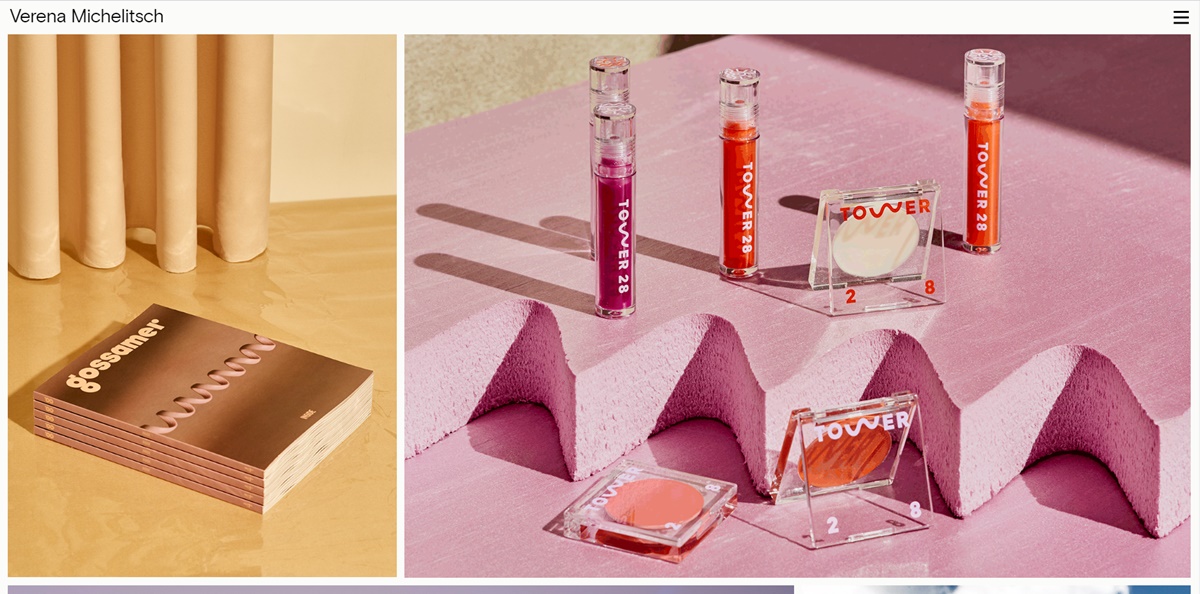
8. Verena Michelitsch

Se sei un designer, non dovresti utilizzare alcun pixel sul tuo sito web personale. Il portfolio di Verena Michelitsch è ricco di arte. Dalla sua vasta libreria di lavori, ha deciso di esporre vari colori, stili e dimensioni in modo che i browser possano vedere quanta gamma possiede come designer.
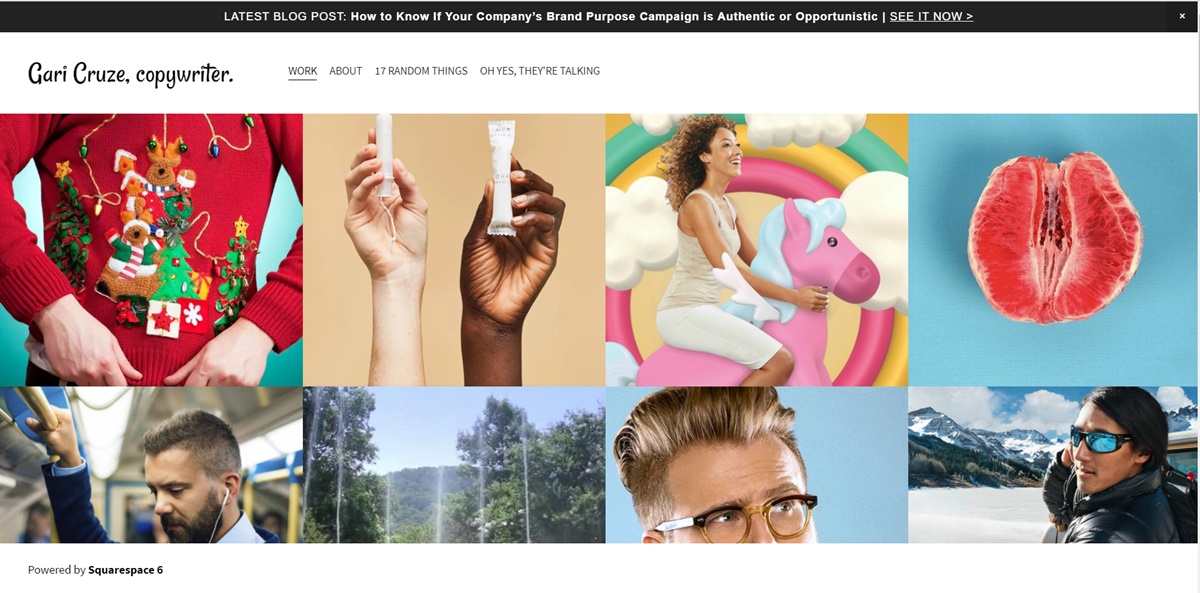
9. Gari Cruze

Gari Cruze è un copywriter. Ma convertendo il suo sito in un portfolio coperto di foto di varie campagne che ha attraversato, fa sì che i datori di lavoro imparino di più su di lui. Inoltre, c'è un forte invito all'azione situato nella parte superiore del sito che porta i browser al suo ultimo post sul blog.
Il suo sito web è pieno di testi umoristici, in particolare nelle sezioni "Oh Yes, They're Talking" e "17 Random Things". Ciò può mostrare le sue abilità e renderlo più memorabile. Queste pagine consentono ai visitatori di connettersi e comunicare facilmente con Cruze fornendo i suoi dettagli di contatto sul lato destro.
10. Melanie David

Questo sito web personale è un eccellente esempio di "less is more". Il portfolio di Daveid mostra un'immagine chiara e ben marcata delle strategie e delle app su cui ha lavorato. Le sue capacità di programmazione vengono anche mostrate mentre fai clic per visualizzare il suo lavoro in modo più dettagliato.
Mentre potrebbe sembrare un minimo aggiungere tre esempi del suo lavoro, Daveid trasforma il suo portfolio in un servizio aggiungendo le sue campagne migliori e più significative. Alla fine della giornata, alcuni esempi di eccellenza sono molto meglio di molteplici esempi di mediocrità.
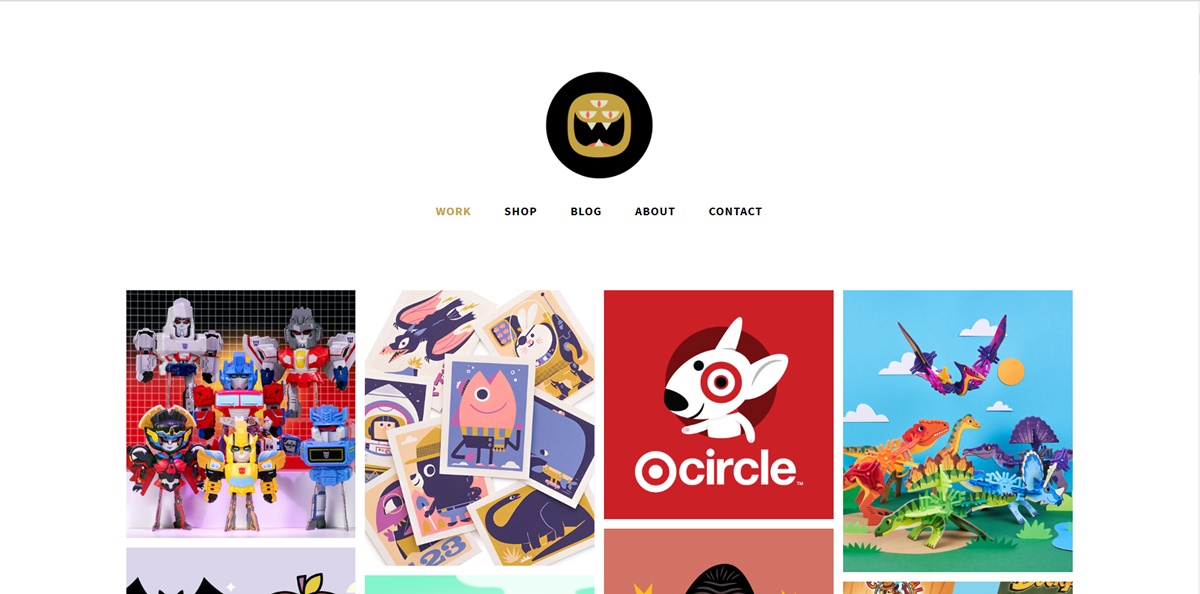
11. La bestia è tornata

Il portfolio di Christopher Lee è così pieno e colorato. Quando imparerai di più su Lee sul suo sito web, vedrai che una pagina web divertente e vivace è eccellente per un designer di giocattoli e un illustratore.
"The Beast is Back" è il suo marchio. Il portfolio di Lee enfatizza design accattivanti con marchi notevoli, come Mario e Target, oltre ai collegamenti per acquistare il suo lavoro. Questo è un portfolio in stile galleria con vari colori, che lo rende divertente, unico e memorabile.
12. Daniel Grindrod

Nel suo portfolio di ricerca, Daniel organizza i molteplici tipi di media su cui ha lavorato in diverse categorie, il che fa sì che i suoi potenziali clienti continuino a conoscerlo. Il video di apertura sulla homepage chiamato "Daniel Grindrod 2018", come mostrato nell'immagine fissa, dice anche ai browser del suo sito che si sta impegnando per creare un lavoro fantastico.
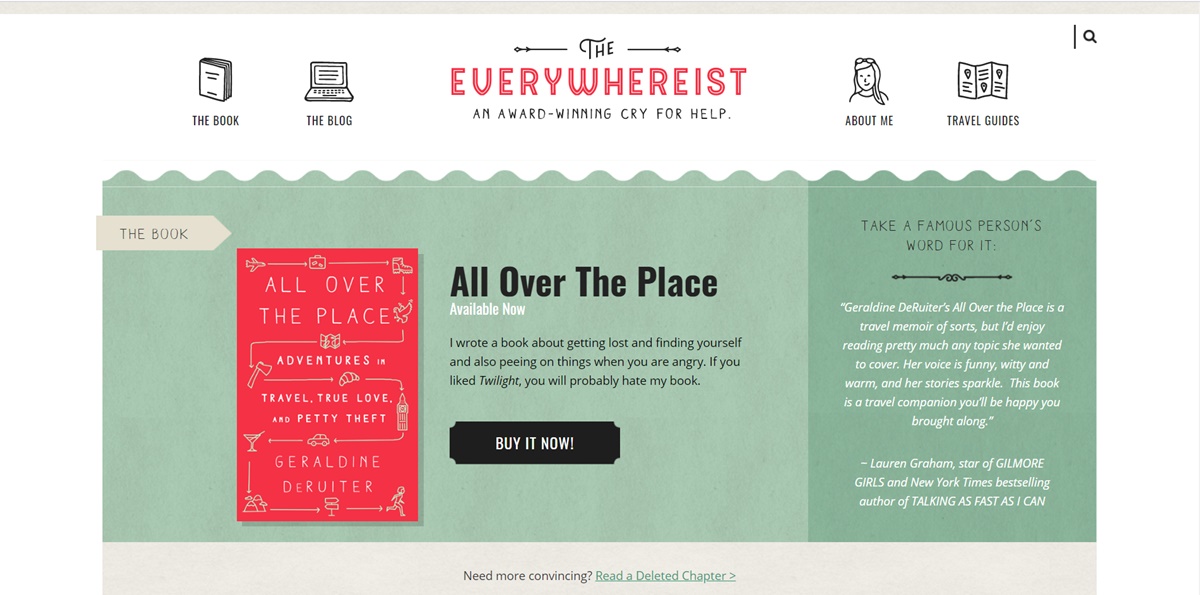
13. L'Ovunque

Il sito sembra essere un po' più affollato. Ma i browser possono semplicemente navigare nel blog grazie al suo marchio coerente. Grazie all'iconografia del globo, questo blog di viaggio può spostare i browser all'interno del sito, consentendo loro di scoprire sezioni oltre il blog.
Questo blog di Geraldine DeRuiter fornisce anche una sezione "Best Of" che consente ai nuovi browser di conoscere ciò che il blog sta per acclimatarsi. Il colore dominante è caldo, neutro e senza disordine in eccesso.
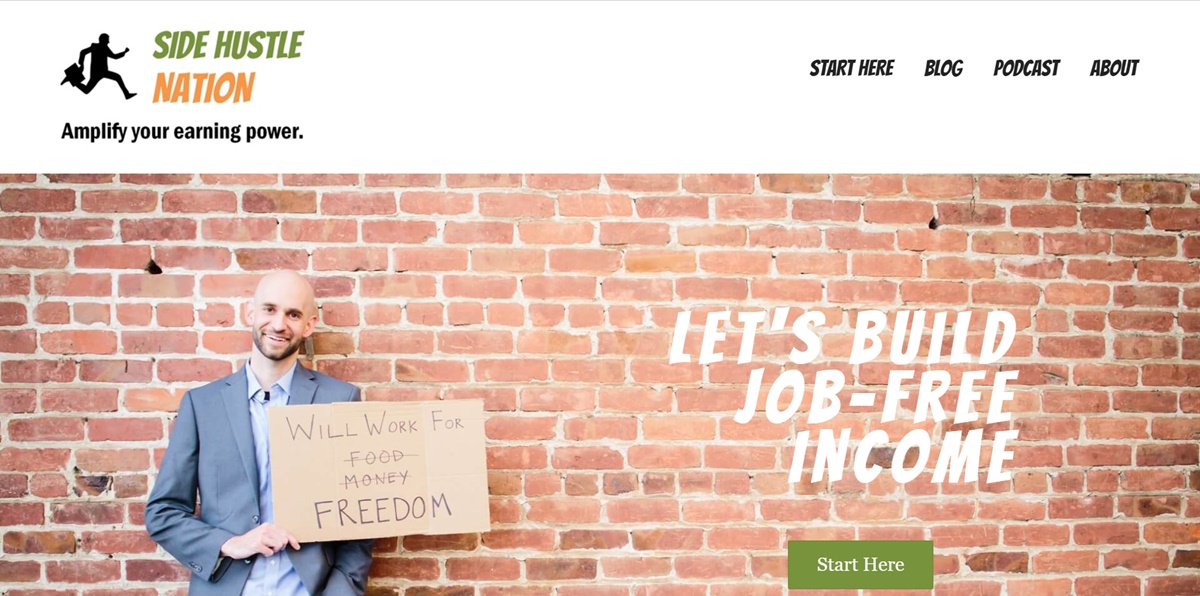
14. Nazione frenetica

Side Hustle Nation è il blog aziendale di un consulente, Nick Loper, il cui sito Web offre una vasta gamma di validi consigli finanziari per i singoli imprenditori. Un tono spensierato ma appassionato è impostato per i suoi visitatori sulla homepage. Ti propone di ricevere contenuti amichevoli tutti mirati a un unico obiettivo: la libertà finanziaria. La CTA verde "Inizia qui" rende facile per i lettori alle prime armi la navigazione nel sito web.
Ci sono due tipi unici di contenuti sul blog di Nick: "Il mio processo di produzione di podcast" e "Rapporto trimestrale sullo stato di avanzamento". Il primo mostra come Nick crei contenuti che aiutano a migliorare la sua attività, mentre il secondo assicura che i suoi lettori siano al passo con la crescita del suo blog nel tempo. Questo tipo di contenuto offre alle persone una sbirciatina dietro la tua operazione, dicendo loro che fai quello che dici e la tua intuizione è provata e vera.
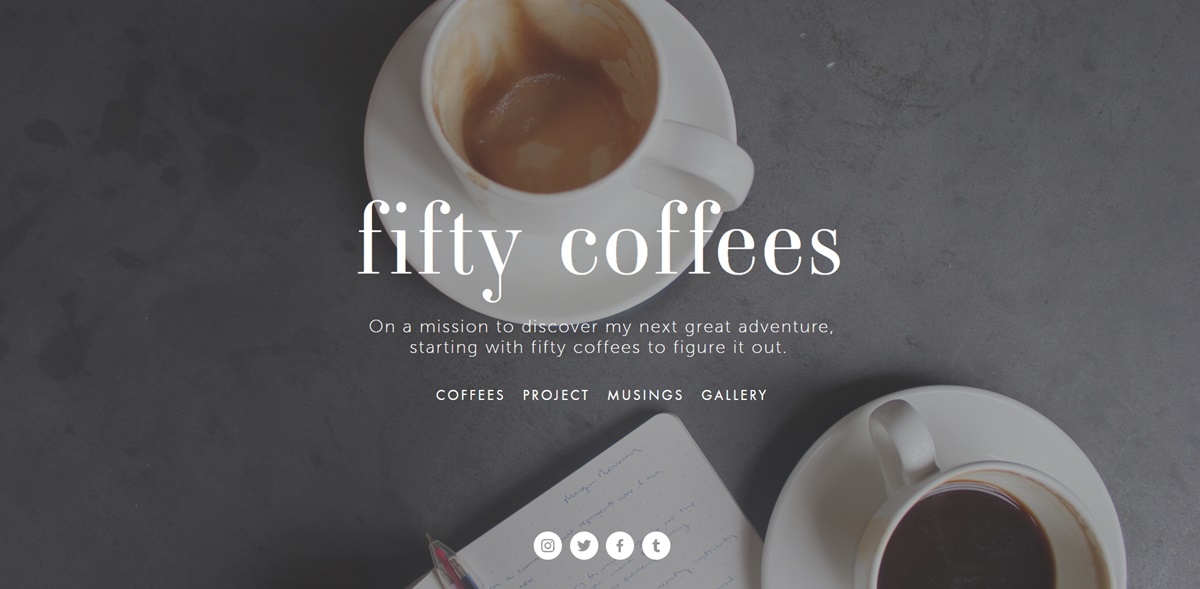
15. cinquanta caffè

Il sito web "cinquanta caffè" registra la serie di incontri sul caffè dell'autrice quando è alla ricerca della prossima opportunità di lavoro. Sfrutta la fotografia e le immagini per raccontare le sue lunghe storie.

Cosa si nota? Ogni post termina con takeaway numerati dalle sue conferenze, rendendolo facile da capire. Le immagini di alta qualità utilizzate la aiutano molto nel raccontare le sue storie.
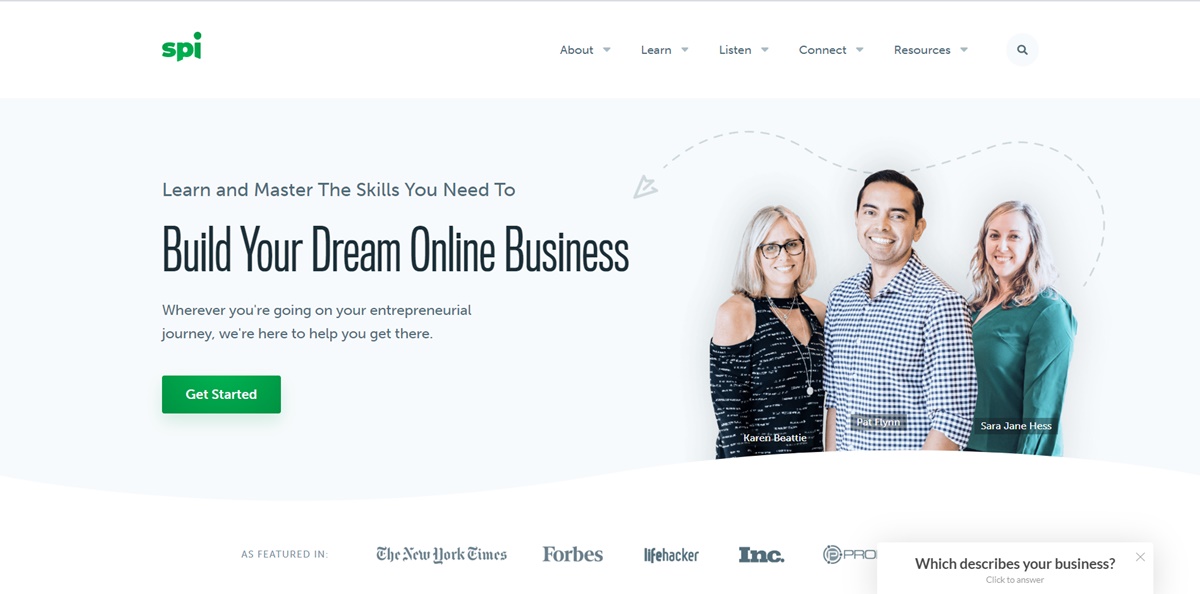
16. Reddito passivo intelligente

Questo è il sito web personale di Pat Flynn, un centro di consulenza finanziaria per chiunque voglia gestire la propria attività. La sua homepage consente ai lettori di sapere con precisione chi sta creando il contenuto e qual è la sua missione per il contenuto che sta fornendo ai visitatori.
La sua pagina del blog offre anche uno strumento di navigazione unico, che non è classificato per argomento ma per ciò che lo spettatore vuole ottenere. La struttura del sito Web può personalizzare l'esperienza dello spettatore, il che significa che non lo costringi a indovinare semplicemente quali post affronteranno il loro problema. Questo mira a trattenere i visitatori sul tuo sito più a lungo e ad aumentare il traffico del tuo blog a lungo termine.
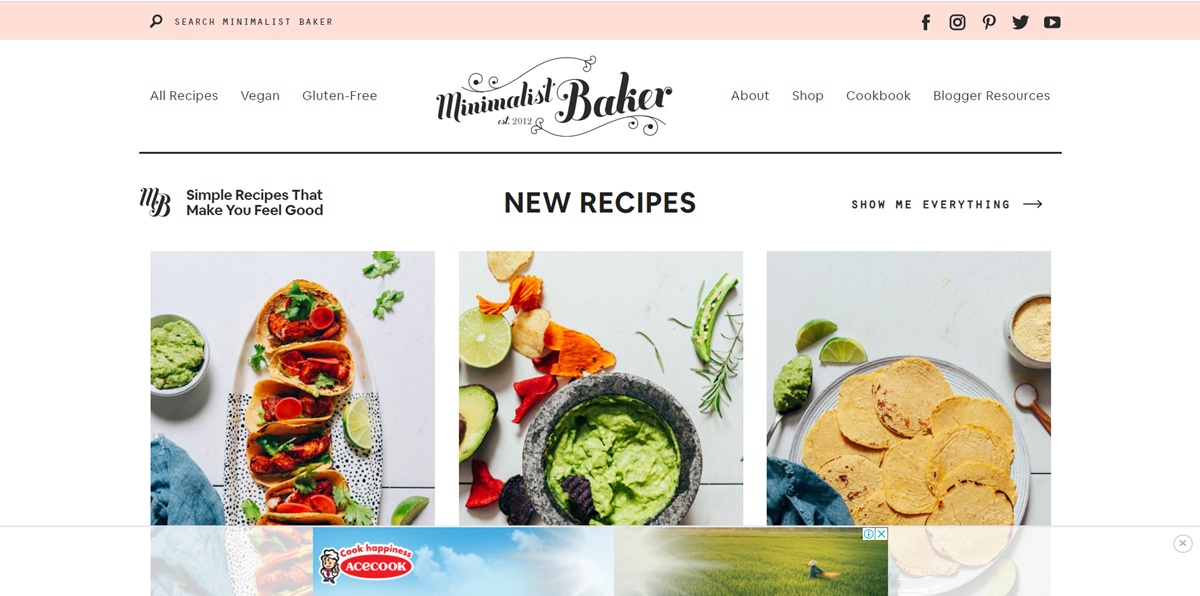
17. Fornaio minimalista

Questo è un blog di cucina di Dana. L'uso di un semplice sfondo bianco rende le sue foto di cibo pop ed eccezionali. Il suo blog utilizza un marchio unico per renderla memorabile, mini-bio per personalizzare il suo sito web personale.
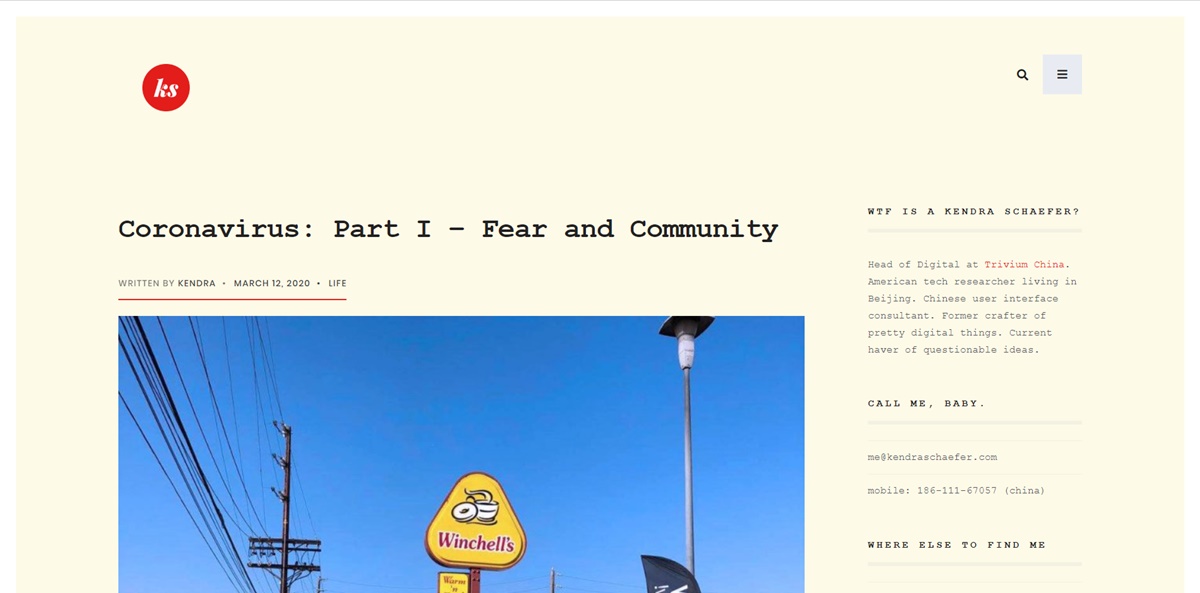
18. Kendra Schaefer

Il blog di Kendra è pieno di informazioni sulla sua vita quotidiana, sul suo background e sulla sua esperienza professionale. Tuttavia, usa uno sfondo chiaro per evitare browser travolgenti e organizza i moduli del suo blog per ridurre il disordine. Offre anche collegamenti ad alcuni esempi di scrittura, che possono migliorare la sua autorità e credibilità nella scrittura.
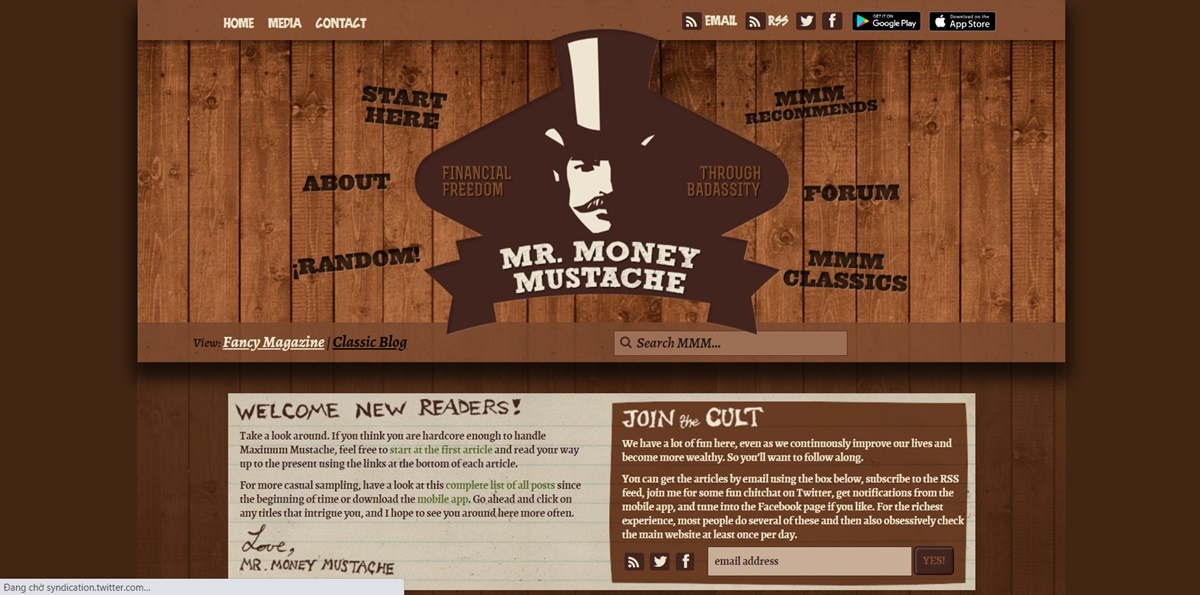
19. Mr. Money Baffi

Mr. Money Moustache è un blog finanziario divertente e sfogliabile che fornisce informazioni approfondite sulla gestione del denaro per i profani. Mentre le sue storie personali aumentano la legittimità dei suoi consigli, i link di navigazione intorno al suo logo possono indirizzare i visitatori al suo contenuto immediatamente.
20. Albino Tonnina

Questo sito mette in mostra le capacità di sviluppo web avanzate e complesse di Tonnina. Le fotografie e le icone sono utilizzate in modo molto chiaro e semplice da comprendere. Inoltre, fornisce anche un'opzione per vedere il suo curriculum all'inizio del sito Web, per coloro che non hanno tempo di scorrere l'animazione.
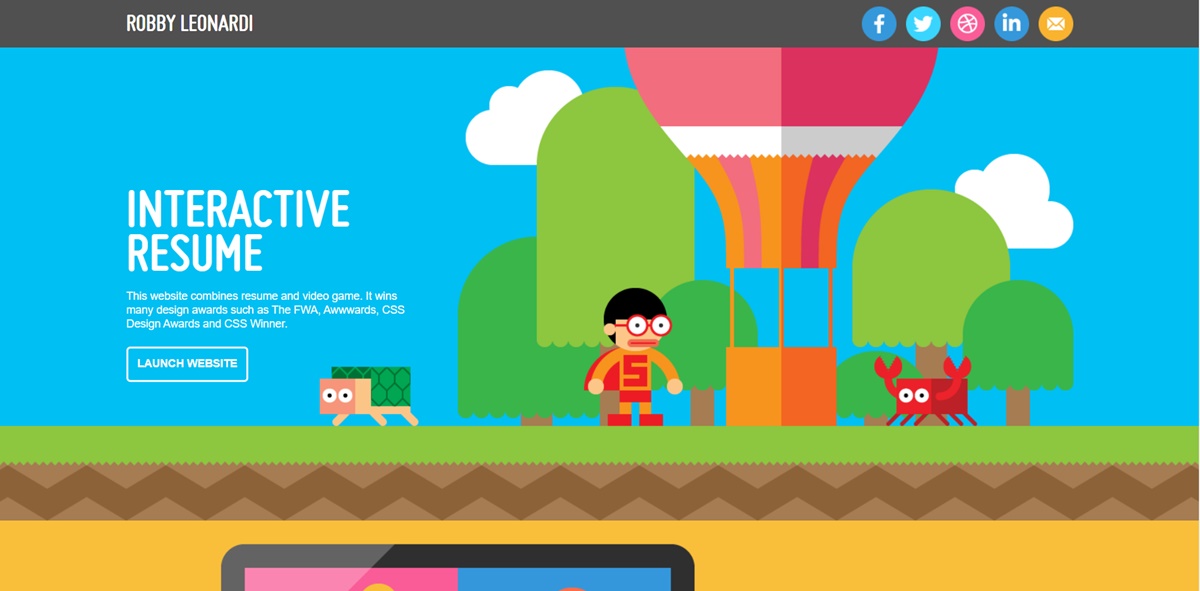
21. Robby Leonardi

Questo è un incredibile sito demo di proprietà di Leonardi. Converte il suo portfolio e riprende in un videogioco per browser web utilizzando abilità di animazione e sviluppo web. Questo modo impressionante di condividere storie assicura che sia più memorabile per i browser.
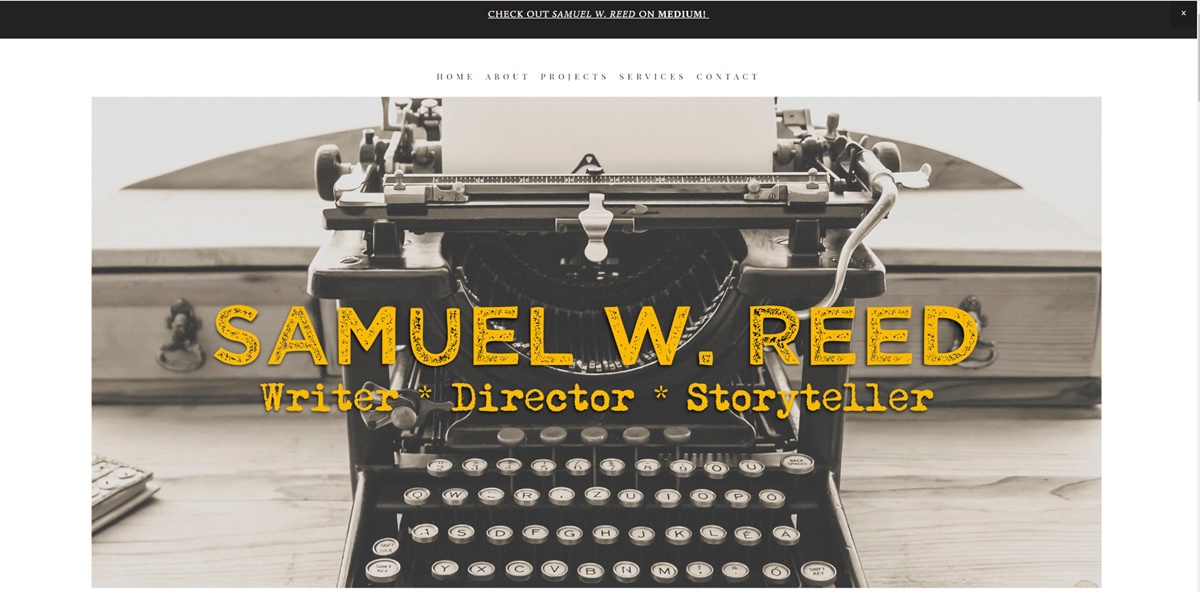
22. Samuel Reed

Reed mostra il suo sito personale come una demo end-to-end di come codificare un sito web. Il suo sito web inizia come una pagina bianca vuota e finisce come un sito informativo che i browser possono vedere come codifica. Questo fattore creativo rende la sua pagina più memorabile e rende evidenti le sue abilità.
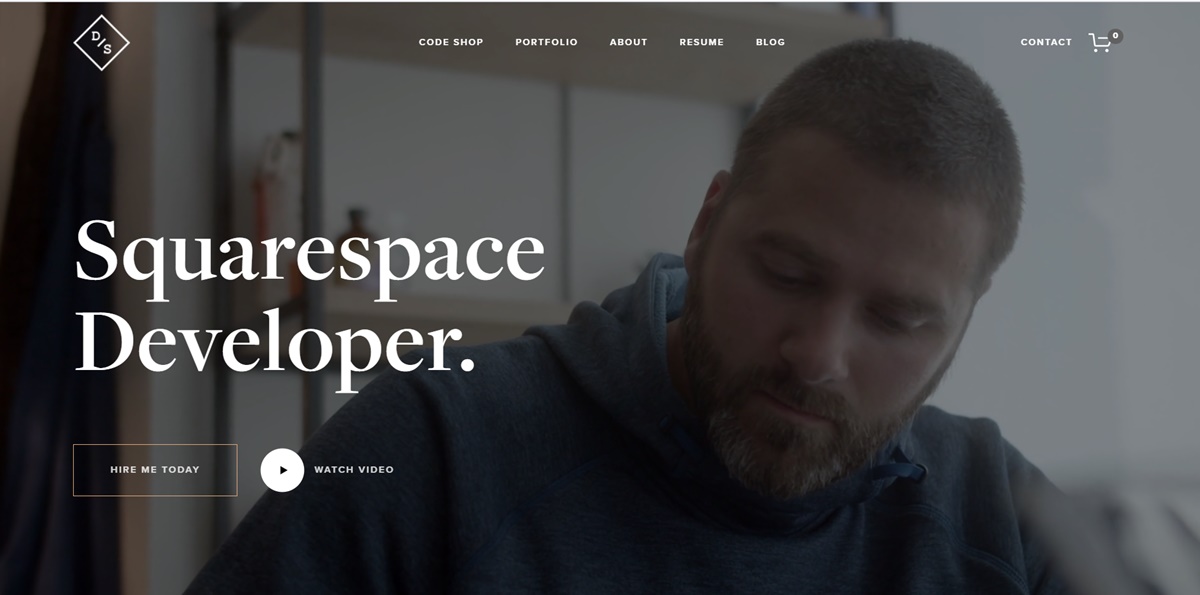
23. Devon Stank

Questo sito demo non solo mostra che possiede le abilità di web design, ma condivide con i browser su di lui, la sua agenzia e le sue passioni. Ciò rende una demo e un mini-curriculum in un ottimo equilibrio.
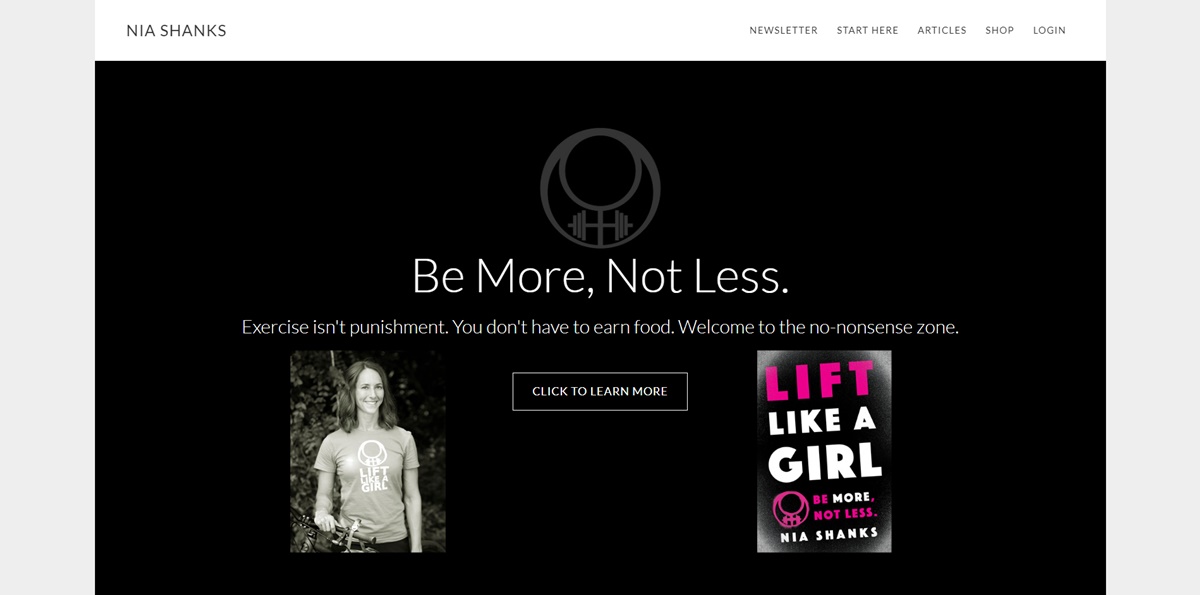
24. Nia Shanks

Il design di questo sito personale è bello, pulito e segue uno stile minimale. Il titolo sulla homepage è così mirato e diretto, che trasmette rapidamente valore e informazioni. Inoltre, Nia utilizza anche la navigazione in alto per portare i nuovi browser nella giusta direzione per tutto ciò che vogliono visualizzare. Non c'è molto rumore con questo esempio ed è qualcosa che ti suggeriamo di applicare al tuo sito web.
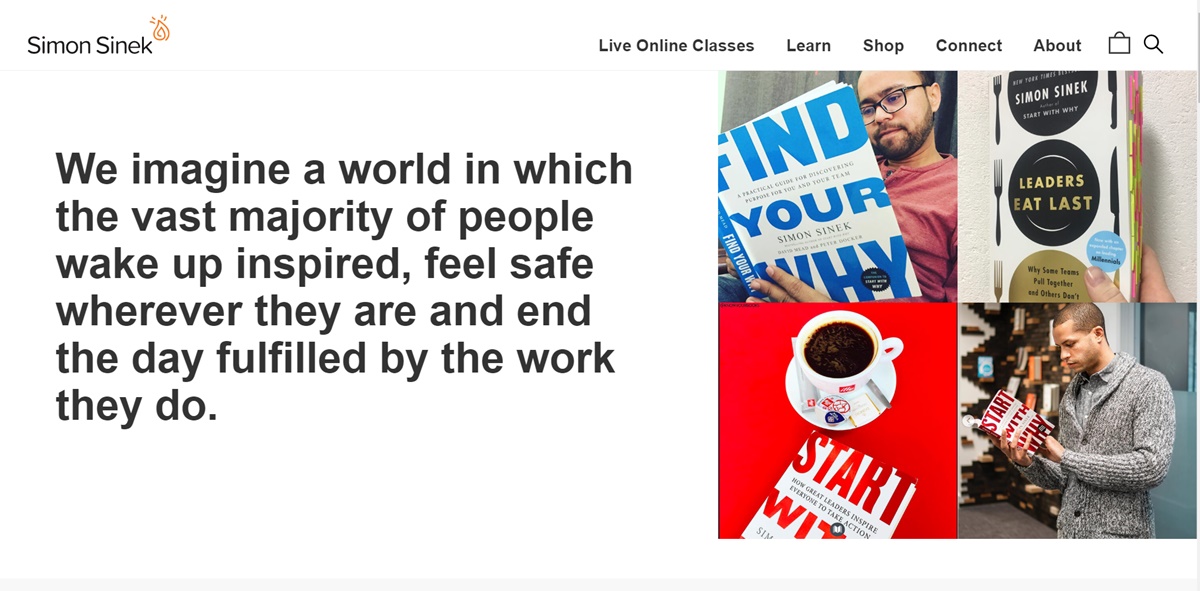
25. Simone Sinek

Il design di questo sito è così brillante, che lo rende uno dei migliori esempi di siti Web personali da cui le persone dovrebbero imparare. Ha un buon uso degli spazi bianchi. La tipografia è chiara e pulita con colori accattivanti. Il pulsante situato in alto a destra del sito è un ottimo esempio di CTA.
Simon offre una vasta gamma di contenuti sul suo sito Web e diverse iniziative che promuoverà, ma i visitatori del Web sono in giro in modo molto efficiente. A volte, ci sono molti progetti che può essere difficile gestirli tutti sulla tua pagina senza fare un pasticcio. Quindi questo è un buon esempio di come farlo in modo efficace da cui puoi imparare.
26. Ellen Skye Riley

Questo è considerato uno dei migliori siti Web personali. Riley fa un buon lavoro nel mostrare le sue capacità di progettazione straordinariamente talentuose. Il suo sito web è molto istruttivo e divertente da navigare. Quando un visitatore ama navigare nel tuo sito, sai che sei sulla strada giusta per generare altri clienti.
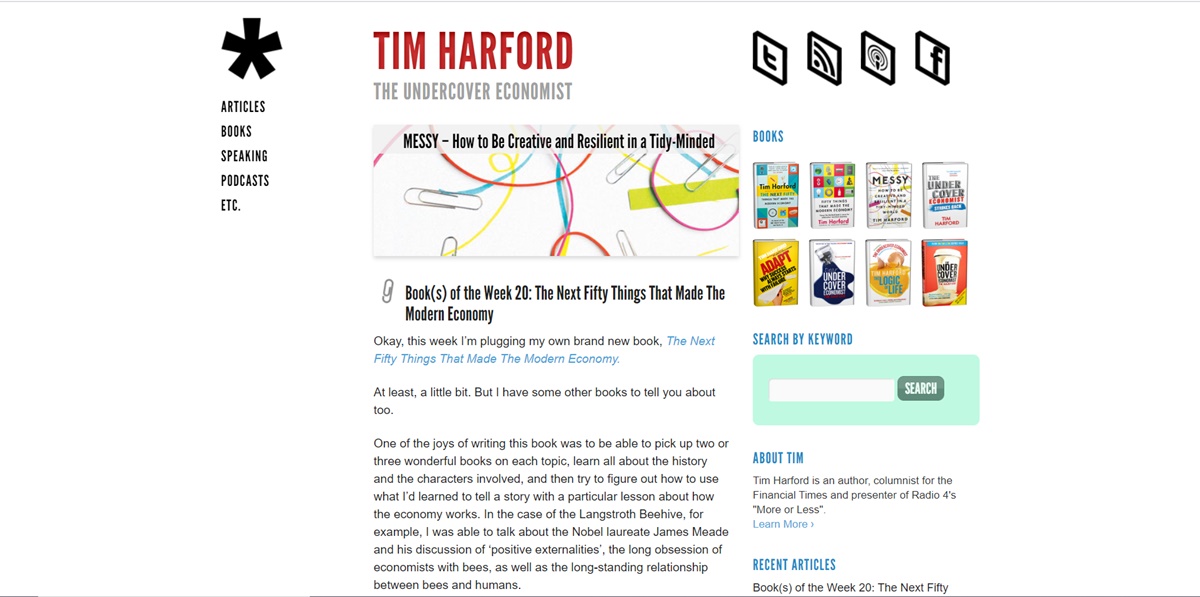
27. Tim Harford

Il suo modo di usare gli spazi bianchi sulla pagina è fantastico. Porta gli spettatori alla colonna principale in cui il contenuto è il punto. Utilizza un buon invito all'azione per reindirizzare i browser al suo libro in primo piano, ma non allontanarli dall'esperienza complessiva. Spesso vedi che le persone si spingono troppo oltre e includono banner su tutti i loro siti personali in modo da incoraggiare i clienti a effettuare un acquisto. Anche se dovrai certamente commercializzare te stesso, impara da questo esempio di come farlo senza compromettere l'obiettivo principale del sito. In questo caso, Time può rendere i browser ben consapevoli del suo lavoro e mantenere l'aspetto di un sito Web basato sui contenuti.
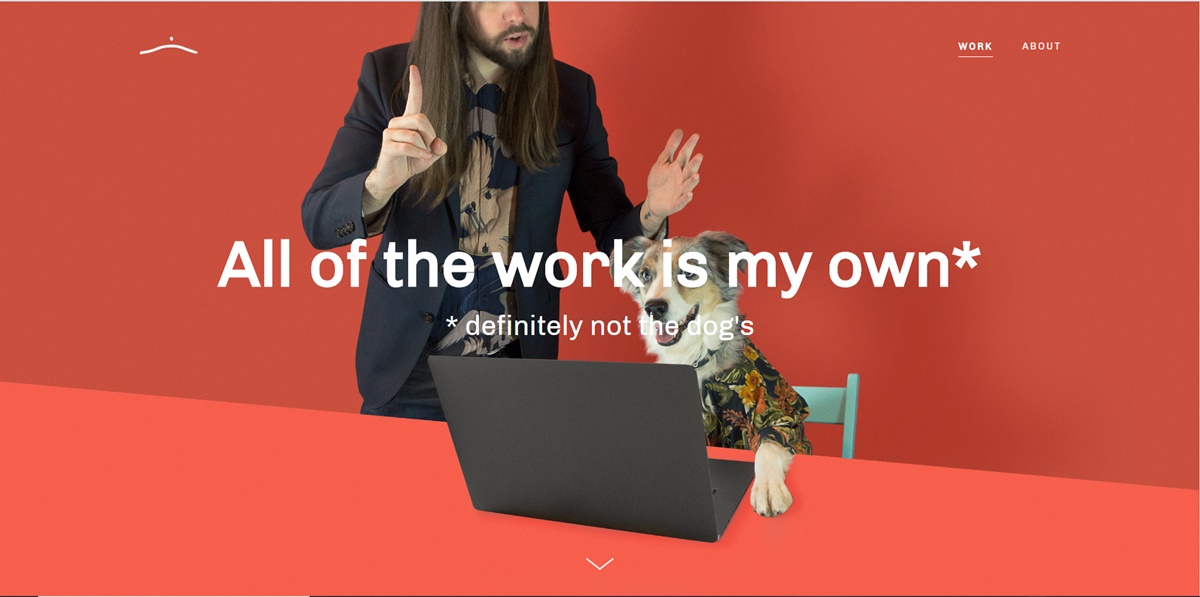
28. Joshua McCartney

Il sito di McCartney cattura immediatamente la tua attenzione quando lo vedi. Fa davvero un ottimo lavoro nel mostrare l'abilità di McCarney. Il suo mettere una grande quantità di contenuti in due semplici pagine aiuta a creare un'ottima miscela di contenuti di qualità che non suona ingombra.
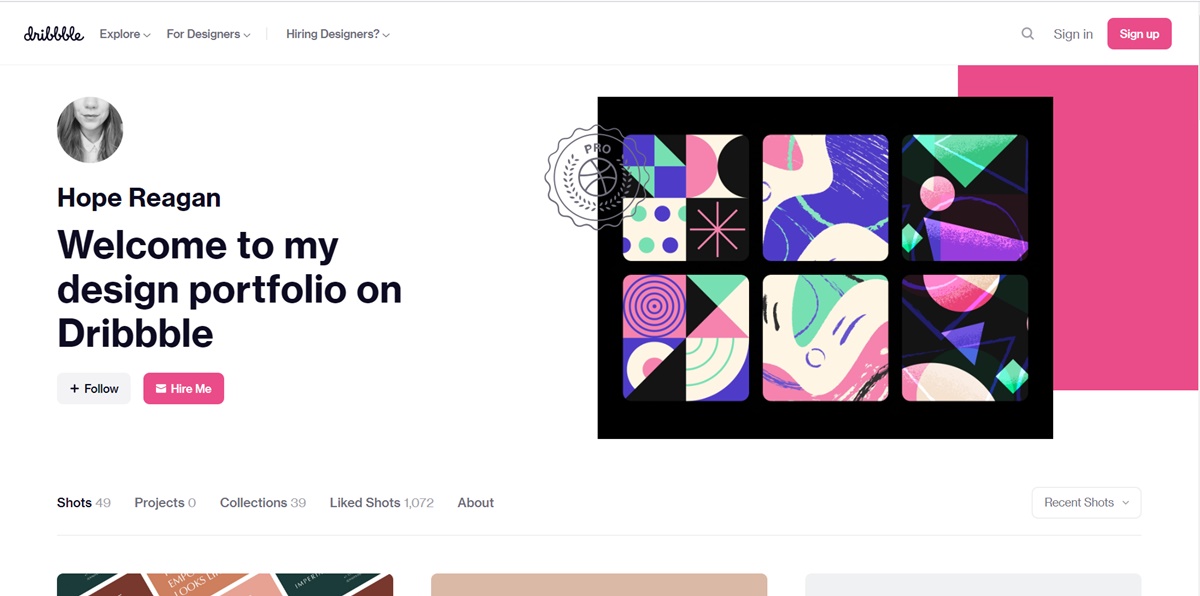
29. Speranza Reagan

A volte, potresti volere una presenza online in cui i visitatori possono contattarti o interagire con te ma non sei assorbito dal possedere un sito personale arricchito. Quindi dovresti dare un'occhiata al sito di Reagan. È eccellente nel formare la struttura di una bella homepage. Il sito è molto chiaro, semplice ed elegante ed è legato al suo lavoro.
30. Seth Godin

Una delle cose più interessanti di questo sito Web è il grande pulsante di iscrizione da non perdere. Questa è l'azione più significativa che Seth vuole che i suoi spettatori intraprendano. Il colore usato bene interrompe il blog e lo fa scoppiare. Questo è un ottimo sito personale perché organizza molte cose perfettamente senza cercare di essere qualcosa che non è. Il contenuto del sito migliora molto anche il suo marchio.
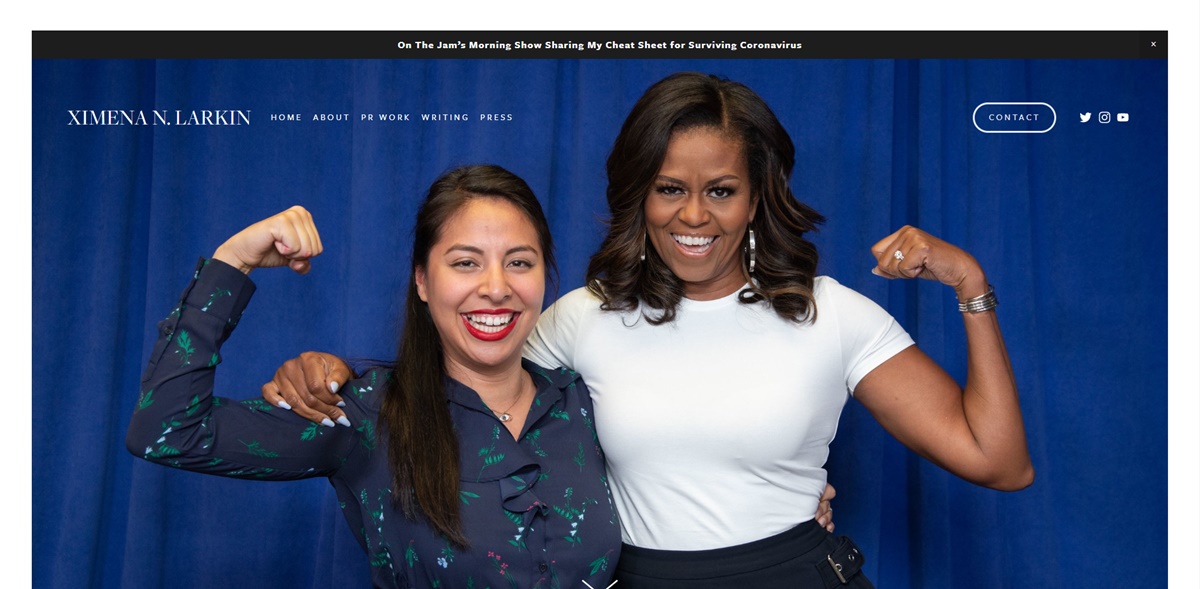
31. Ximena N. Larkin

Larkin fa un ottimo lavoro nel raggiungere il suo obiettivo di promuovere il suo lavoro e entrare in contatto con potenziali clienti. Appare un pop-up davvero bello mentre vai al sito. Il modo in cui progetta la sua pagina è molto utile. La pagina web rende facile e semplice per i visitatori raggiungere meglio l'opera o Larkin.
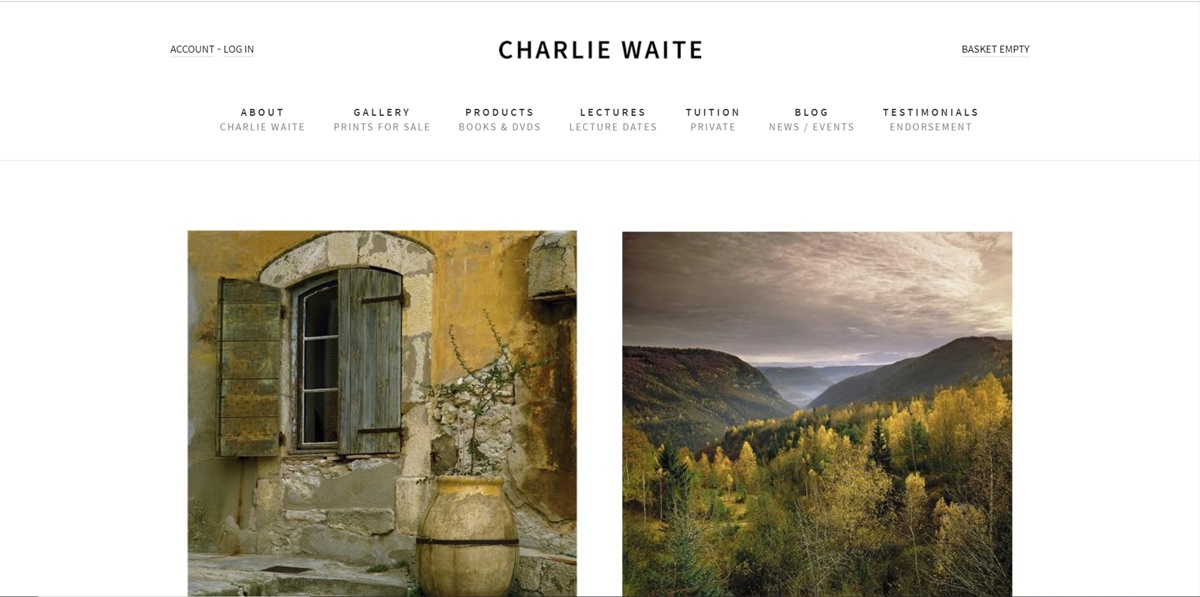
32. Charlie Waite

Il sito web personale di Waite è un buon esempio di design elegante e personalità. Include uno screenshot mobile, che mostra il suo amore per essere un genitore e la sua gioia di vivere. La stessa gioia si esprime nel colore del sito, che indica una cura dei dettagli che dovrebbe provenire da un designer.
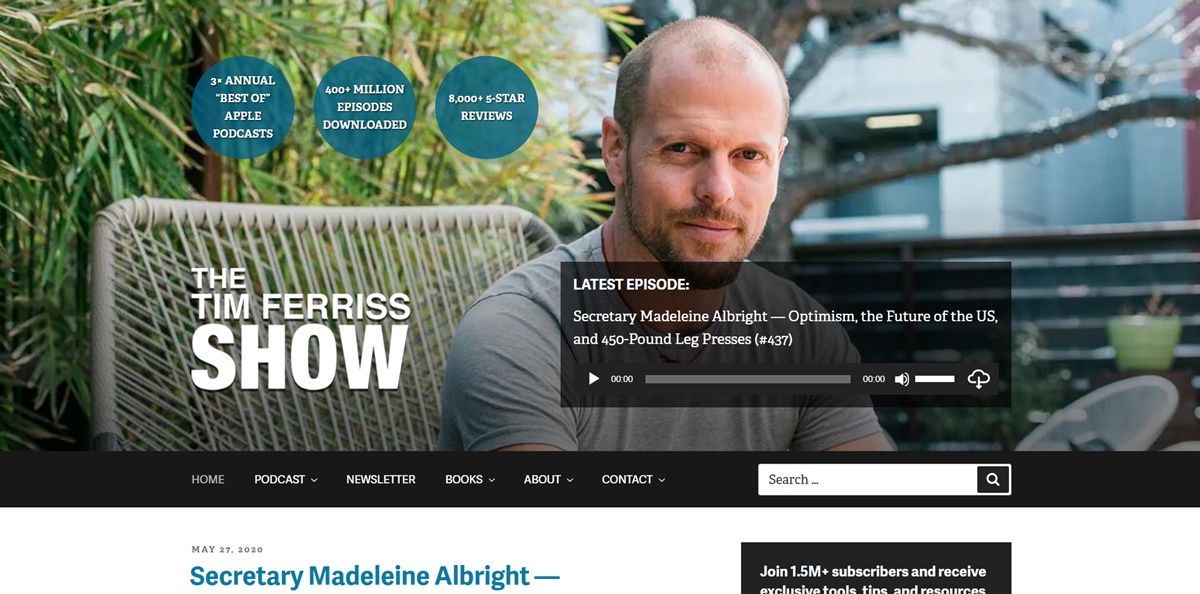
33. Tim Ferriss

Tim è considerato un maestro della promozione. Questa è la persona da cui dovresti imparare se vuoi che i browser facciano quello che vuoi. In genere usa il suo sito personale come feed per i suoi ultimi post di podcast con alcuni simpatici inviti all'azione. L'intestazione grande e il "clicca per ascoltare" sono molto efficaci. Utilizza la navigazione del suo menu principale per portare i browser ai suoi libri, podcast e programmi. Inoltre, un enorme overlay viene utilizzato anche per guadagnare più iscritti alla newsletter. Alcuni potrebbero pensare che sia un po' troppo aggressivo, ma queste persone probabilmente non fanno buone vendite come Tim.
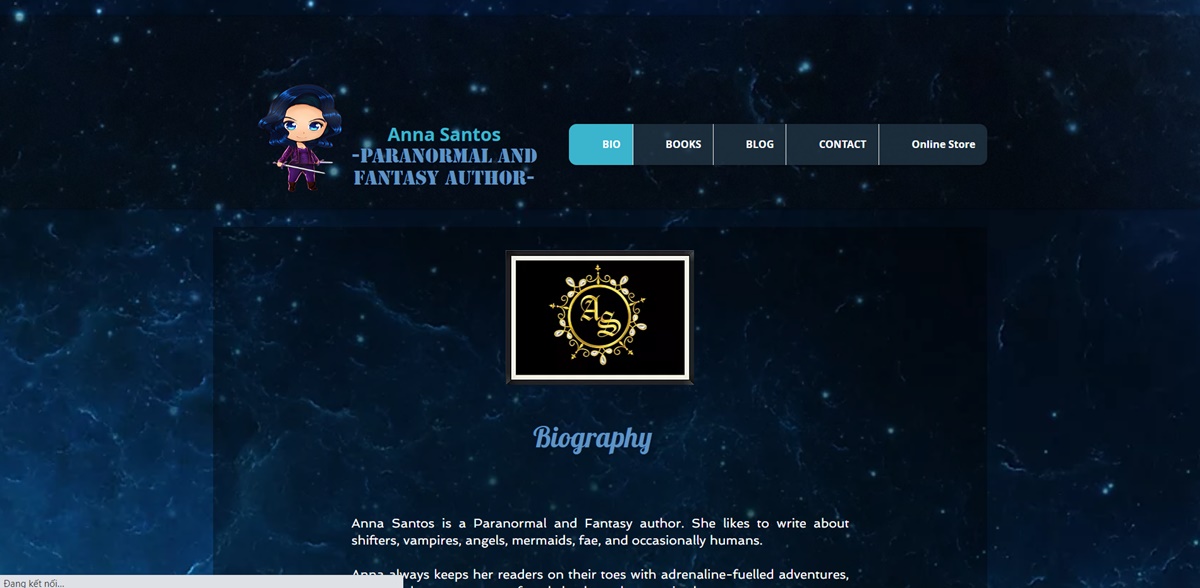
34. Anna Santos

Il sito di Santos è amichevole e accattivante. Puoi sentire il calore del suo spirito professionale quando visiti questo sito web. Offre un gran numero di fonti per tenerti aggiornato su quello che sta facendo. Il sito Web è un buon esempio di utilizzo dei popup in un modo piacevole che non ingombra la home page.
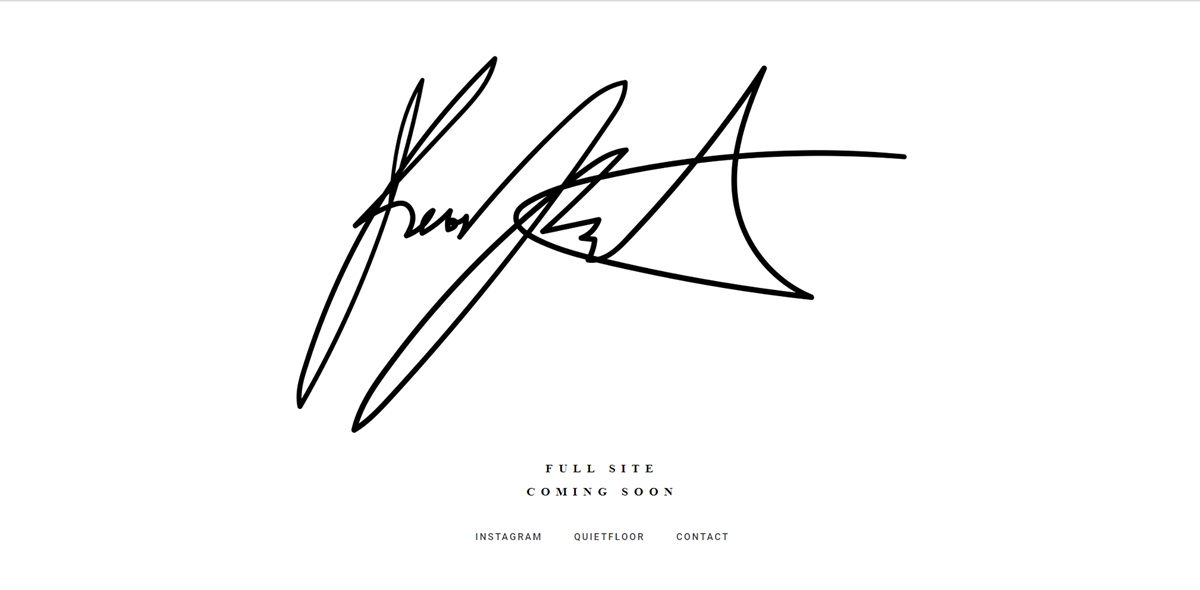
35. Kevin Koeshartono

Il sito di Kevin fa un lavoro impressionante nel combinare un design fantastico con una pagina web facile da usare. Il design è giovane, pulito e moderno. Consente ai visitatori di raggiungere facilmente il suo profilo social sulla home page. La copia è divertente, la combinazione di colori è accattivante e l'aggiunta di video e presentazione può mostrare molto bene le proprie capacità di sviluppo web attraverso il proprio sito personale.
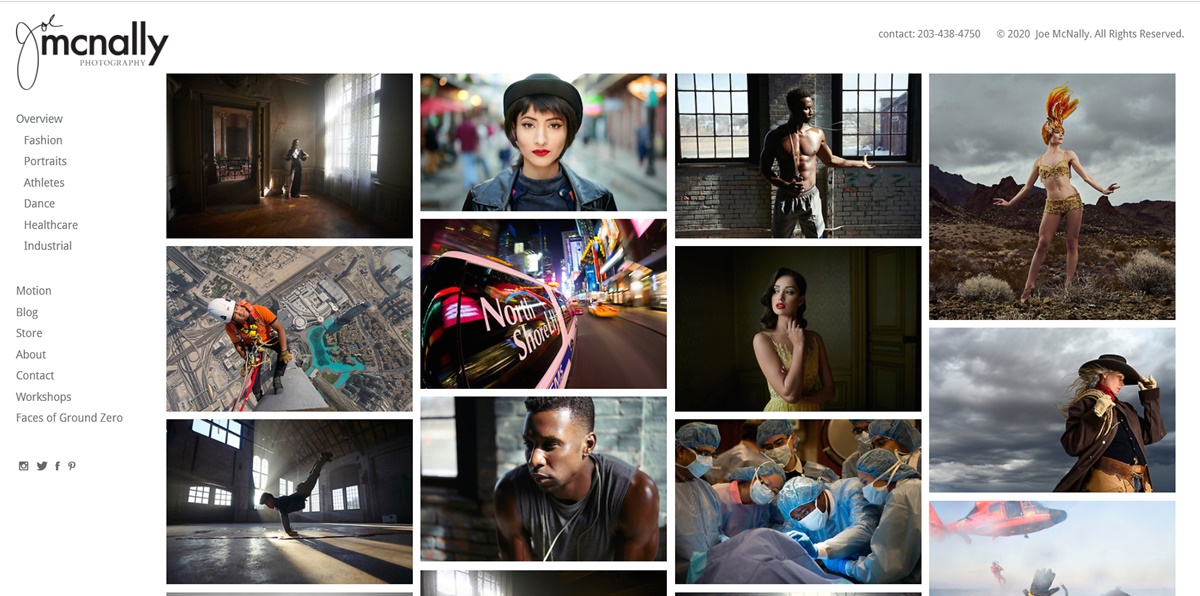
36. Joe Mcnally

Sito fantastico che va dritto al punto. Il sito mostra le straordinarie capacità fotografiche di Mcnally. È anche ben organizzato per consentire ai clienti di effettuare un acquisto. Cercare uno spettacolo di e-commerce esteticamente accattivante può essere difficile, ma Mcnally ha la perfetta combinazione di design e domanda.
37. Geraldine De Ruiter
Questo sito è davvero bravo nell'autopromozione. Inoltre, è considerato uno dei migliori esempi di siti Web personali di qualcuno che usa un nome intelligente come pseudonimo. Questo sito fa un buon lavoro nel promuovere il libro e le avventure di Geraldine pur mantenendo un'atmosfera personale.
Riepilogo
Nessuno può crearne uno grande subito. Le tendenze vanno e vengono, dovresti dedicare del tempo a sfruttarle. Il successo di quei siti web sopra menzionati è che sono in grado di resistere alla prova del tempo sebbene siano davvero incredibili e moderni agli occhi dell'attuale generazione.
Un buon sito Web personale è informativo, stimolante e molto accattivante. Continua a provare e ad imparare dai migliori esempi di siti Web personali , scommettiamo che presto potrai possedere una homepage davvero unica e stellare.
Rilascia qualsiasi domanda nella sezione commenti. Ti aiuteremo il prima possibile. Grazie a tutti per la lettura!
