25 migliori esempi di landing page dei migliori marchi per l'ispirazione
Pubblicato: 2022-11-29Quando si tratta di marketing digitale, dobbiamo guardare ai migliori esempi di landing page dei principali leader del settore per migliorare e da cui imparare.
Dopotutto, queste pagine web autonome e orientate all'azione sono fondamentali per spostare le persone attraverso ogni fase del viaggio dell'acquirente. E se le aziende affermate utilizzano le pagine di destinazione, allora devono essere parte integrante di qualsiasi strategia di marketing, in particolare a livello aziendale.
Di seguito, troverai i migliori esempi di pagine di destinazione di 25 aziende leader. Leggili per iniziare a imparare dai migliori per creare una tua pagina di destinazione altamente efficace. Puoi anche fare clic sul nome del marchio per trovare un articolo dedicato con ancora più esempi di quel particolare marchio.
25 migliori aziende con i migliori esempi di pagine di destinazione
(Tieni presente che per le pagine più brevi, abbiamo mostrato l'intera pagina. Per le pagine più lunghe, abbiamo visualizzato solo above the fold. Potrebbe essere necessario fare clic sull'esempio della pagina di destinazione per vedere alcuni dei punti di cui discutiamo. Inoltre, alcuni siti potrebbero sottoporre a test A/B le loro pagine, il che significa che potrebbe esserti offerta una versione alternativa.)
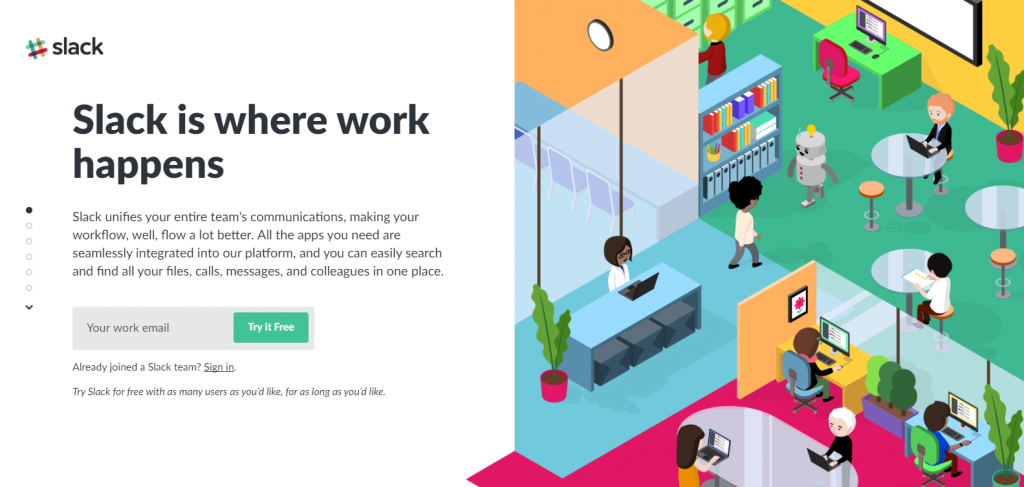
1. Esempio di pagina di destinazione debole
Cosa fa bene la pagina:
- Lo stile di scorrimento unico consente di visualizzare tutte le informazioni necessarie consentendo ai visitatori di ricevere informazioni senza dover spostarsi su e giù per la pagina.
- Il modulo di acquisizione dei lead è costantemente presente mentre gli utenti scorrono il contenuto.
- La copia del pulsante CTA è convincente perché è breve, diretta e utilizza la parola "gratuito".
- Solo un campo del modulo rende molto probabile che i visitatori completino il modulo.
- Le immagini sono luminose, accattivanti, utilizzano i colori del marchio e sono pertinenti a ciascuna sezione corrispondente.
- È probabile che l'uso della prova sociale faccia sentire i visitatori obbligati a utilizzare Slack.
Cosa testare A/B:
- Esistono diversi link di uscita , tra cui il logo Slack, "Accedi", "Visualizza tutte le app", "Visualizza le storie dei clienti", "prodotto", "prezzi" e "Enterprise Grid", che aumentano le probabilità che i visitatori se ne vadano la pagina senza convertire.
- Nessuna politica sulla privacy potrebbe dissuadere i potenziali clienti dal consegnare il proprio indirizzo e-mail.
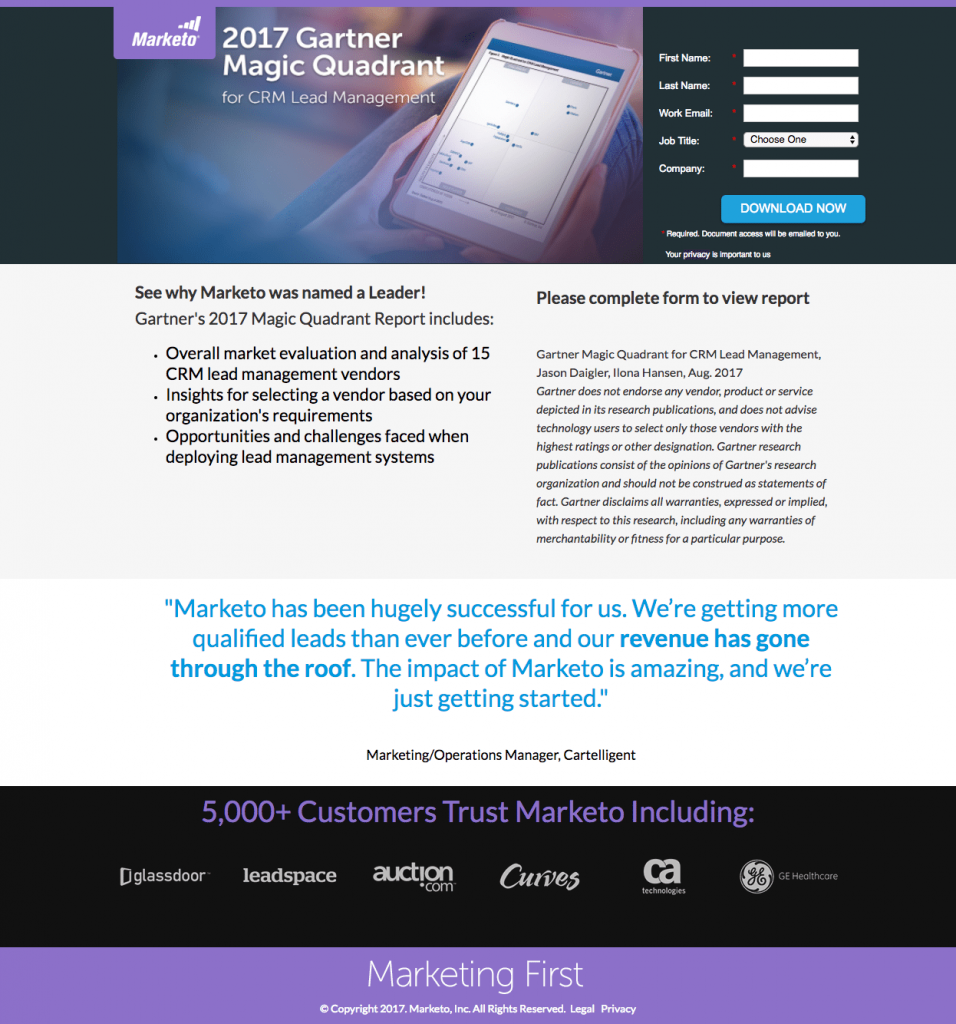
2. Esempio di pagina di destinazione di Marketo

Cosa fa bene la pagina:
- Il titolo dice ai visitatori esattamente di cosa tratta il rapporto.
- L'immagine mostra ai visitatori cosa possono aspettarsi di ricevere se scelgono di scaricare il rapporto.
- I punti elenco consentono ai potenziali clienti di scansionare rapidamente la pagina per scoprire cosa include il rapporto.
- La prova sociale - una testimonianza del cliente e badge aziendali - aggiunge valore di fiducia all'offerta e all'azienda nel suo insieme.
Cosa testare A/B:
- I link di uscita - il logo Marketo e il link legale nel piè di pagina - forniscono ai visitatori un modo per uscire dalla pagina senza scaricare il rapporto.
- Il modulo a 5 campi potrebbe intimidire qualcuno in questa fase di considerazione del viaggio dell'acquirente. La rimozione di "Titolo di lavoro" e "Azienda" potrebbe incoraggiare più visitatori a completare il modulo.
- Il colore del pulsante CTA non risalta quanto potrebbe perché è utilizzato altrove nella pagina.
- La copia del pulsante CTA è vaga. Cambiandolo in qualcosa come "Voglio il rapporto!" potrebbe incoraggiare più potenziali clienti a fare clic.
- Il grande blocco di copia in corsivo non sembra necessario e la sua rimozione potrebbe produrre risultati di conversione migliori.
- Includere un nome completo e una foto alla testa della testimonianza del cliente potrebbe migliorarne la credibilità.
- L'aggiunta di spazi bianchi aiuterebbe la pagina a sembrare meno affollata e più esteticamente accattivante.
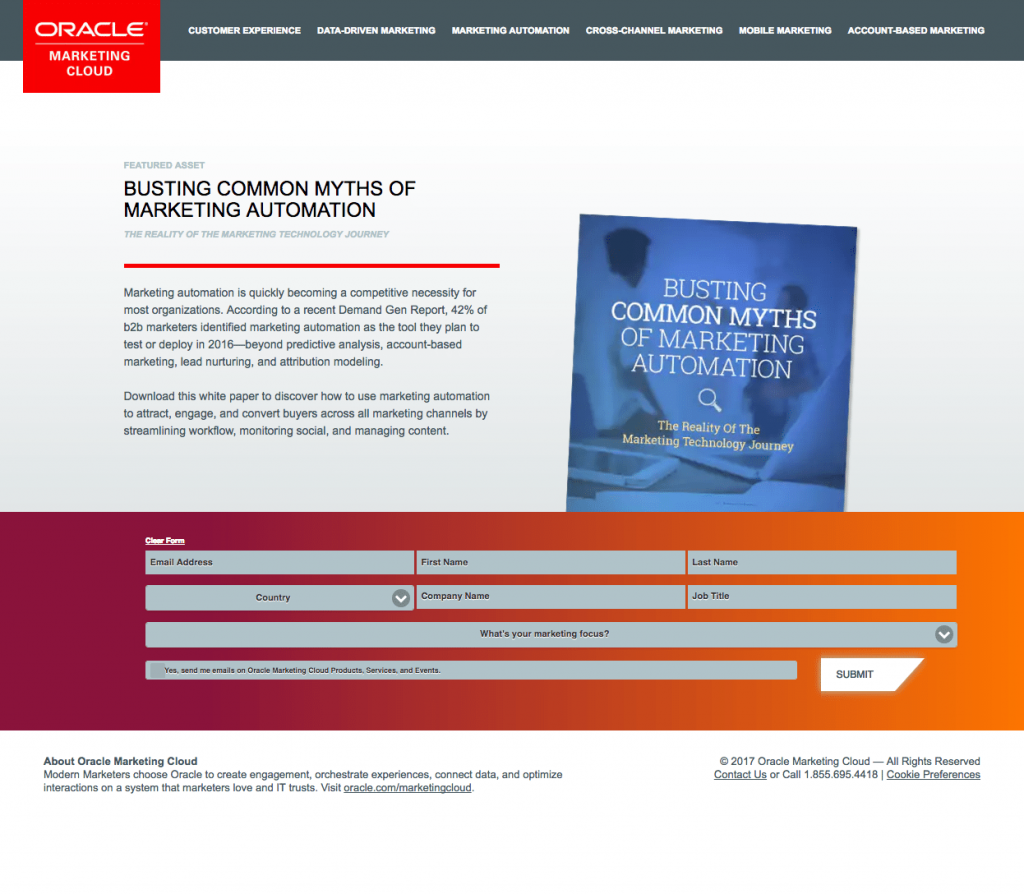
3. Esempio di pagina di destinazione Oracle
Cosa fa bene la pagina:
- La statistica Demand Gen Report nella copia non è "recente" come afferma: è precedente al 2016, mentre la data del copyright in questa pagina è il 2017.
- L'URL "HTTPS" garantisce ai visitatori che il sito di Oracle è sicuro e protetto e che gli estranei non saranno in grado di accedere alle loro informazioni.
- L'immagine del white paper fornisce ai visitatori un'anteprima di ciò che possono aspettarsi di ricevere scaricando il white paper.
- Il colore contrastante della forma risalta e attira l'attenzione, invitando i visitatori a completarla.
- La casella opt-in deselezionata garantisce che i potenziali clienti che aderiscono desiderino ricevere e-mail da Oracle.
Cosa testare A/B:
- Il logo dell'azienda e la navigazione nella parte superiore della pagina potrebbero potenzialmente rimuovere i visitatori dalla pagina senza scaricare il white paper.
- La piccola copia sopra e sotto i campi del modulo è difficile da leggere.
- Il pulsante CTA bianco non risalta quanto potrebbe perché c'è del bianco nella parte superiore e inferiore della pagina.
- I collegamenti di uscita nel piè di pagina offrono ai visitatori ancora più modi per uscire dalla pagina.
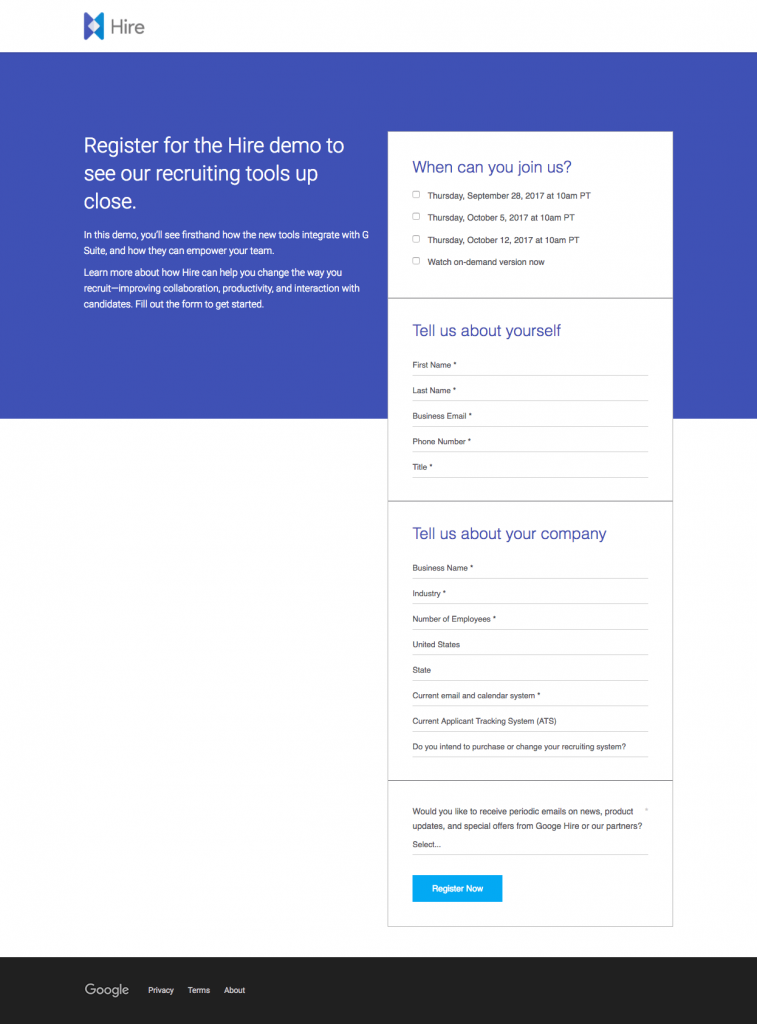
4. Esempio di pagina di destinazione di Google Hire
Cosa fa bene la pagina:
- Il logo Hire nell'angolo in alto a sinistra consente immediatamente ai visitatori di sapere dove si trovano quando atterrano sulla pagina. Inoltre, il fatto che non sia un collegamento ipertestuale non consentirà alle persone di fare clic, rendendola un'ottima pagina di destinazione.
- Il titolo chiaro indica ai potenziali clienti che la demo includerà informazioni sugli strumenti di reclutamento.
- Una copia minima e mirata consente ai visitatori di leggere rapidamente e determinare se desiderano convertire l'offerta.
- L'incapsulamento del modulo lo aiuta a risaltare sulla pagina, probabilmente aumentando i tassi di conversione.
- Il collegamento all'informativa sulla privacy nel piè di pagina aggiunge valore di fiducia, facendo sentire i potenziali clienti più a loro agio nell'inviare le proprie informazioni personali.
Cosa testare A/B:
- La corrispondenza dei messaggi potrebbe essere migliorata. Sono stato indirizzato a questa pagina di destinazione da una promozione webinar Hire con un pulsante CTA che incoraggiava i visitatori a "Iscriversi" al "webinar in arrivo". La pagina di destinazione non menziona affatto un webinar, ma promuove invece una demo su richiesta. Se Google Hire considera il webinar e la demo come la stessa cosa, aumentare la corrispondenza del messaggio tra le due pagine probabilmente ridurrebbe la confusione nei visitatori.
- 14 campi modulo sono tanti, anche per la fase di considerazione della canalizzazione di marketing. Suddividere questo in un modulo in più passaggi potrebbe ridurre l'attrito del modulo e comportare più conversioni.
- Il pulsante CTA turchese è simile all'altra tonalità di blu sulla pagina. Renderlo più contrastante, come l'arancione, lo renderebbe più "pop".
- La pagina è sbilanciata . L'inclusione di un ulteriore elemento della pagina di destinazione a sinistra della parte inferiore del modulo, ad esempio una testimonianza del cliente o un'immagine accattivante, potrebbe rendere la pagina esteticamente più gradevole.
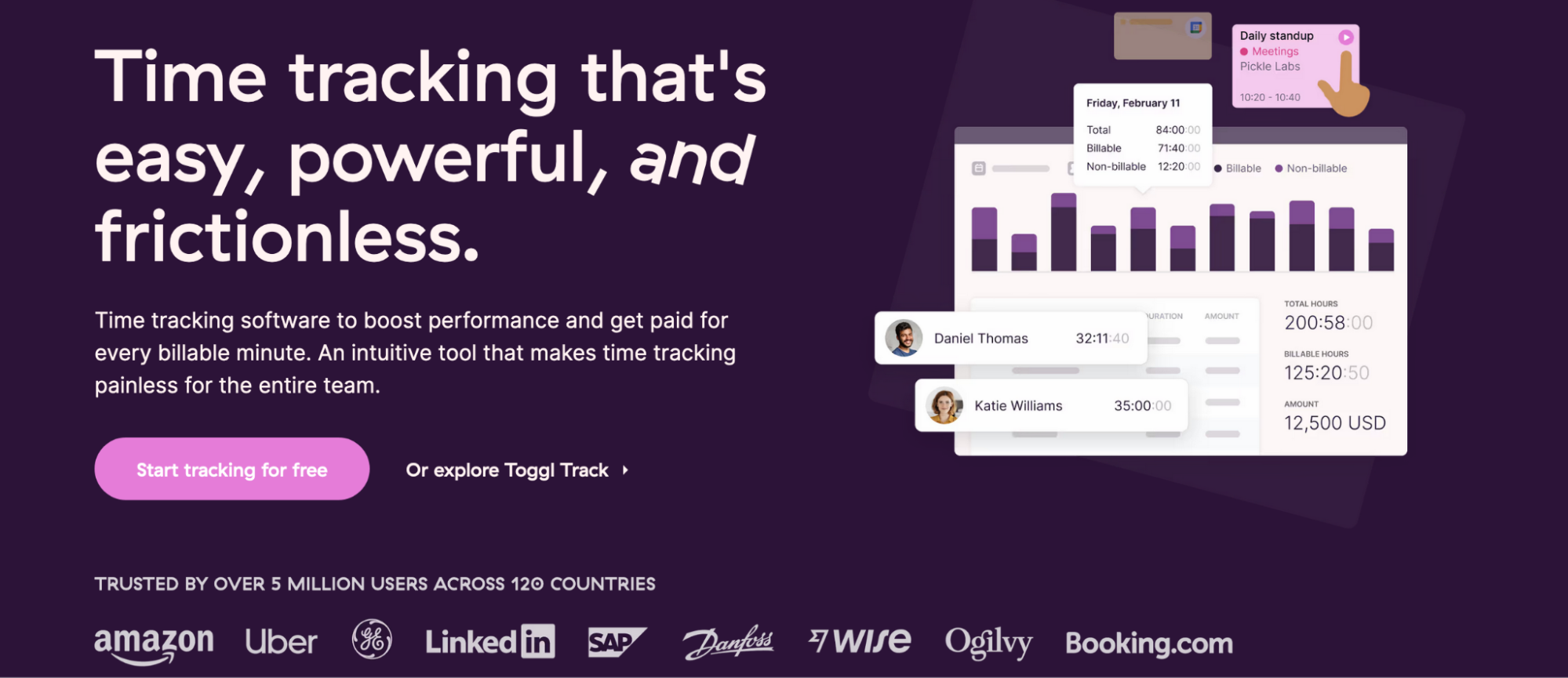
5. Esempio di pagina di destinazione Toggl

Cosa fa bene la pagina:
- Il titolo spiega cosa Toggl aiuta gli utenti a fare: monitoraggio del tempo senza attriti, facile e potente.
- Il pulsante CTA ribadisce l'offerta (traccia il tempo gratuitamente) e il colore del pulsante contrasta con il colore di sfondo.
- Il conteggio dei clienti e i loghi aiutano a infondere prove sociali e stabilire credibilità per lo strumento di monitoraggio del tempo.
- Gli screenshot del prodotto aiutano i visitatori a visualizzare quanto sarà facile lavorare su Toggl.
Cosa testare A/B:
- Le navigazioni nell'intestazione e nel piè di pagina possono facilmente distrarre i visitatori dall'offerta della pagina e allontanarli senza convertirli.
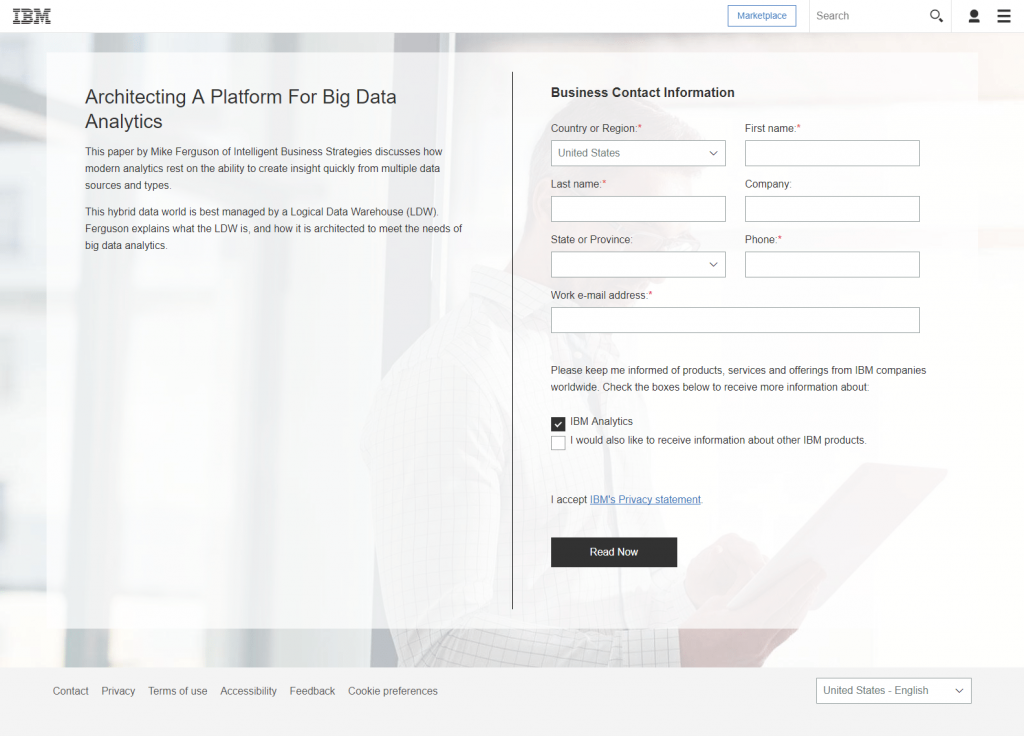
6. Esempio di pagina di destinazione IBM
Cosa fa bene la pagina:
- Il titolo è distinto e intrigante, costringendo i visitatori a continuare la pagina per saperne di più sull'offerta.
- La copia minima fornisce una breve panoramica del white paper senza sovraccaricare i potenziali clienti con informazioni non necessarie.
- Fornire la possibilità di cambiare lingua è una grande idea in teoria. Sfortunatamente, quando i visitatori selezionano un'altra lingua, vengono indirizzati alla home page invece di tradurre direttamente questa pagina di destinazione.
Cosa testare A/B:
- Le navigazioni di intestazione e piè di pagina potrebbero facilmente distrarre i visitatori dall'offerta presente e allontanarli dalla pagina senza convertirli.
- Bilanciare la pagina aggiungendo un'immagine o una testimonianza del cliente sul lato sinistro la renderebbe visivamente più accattivante.
- Il pulsante CTA potrebbe essere migliorato in base alle best practice della nostra pagina di destinazione. Il colore potrebbe essere più contrastante e attirare l'attenzione e la copia potrebbe essere più orientata al cliente e ai benefici.
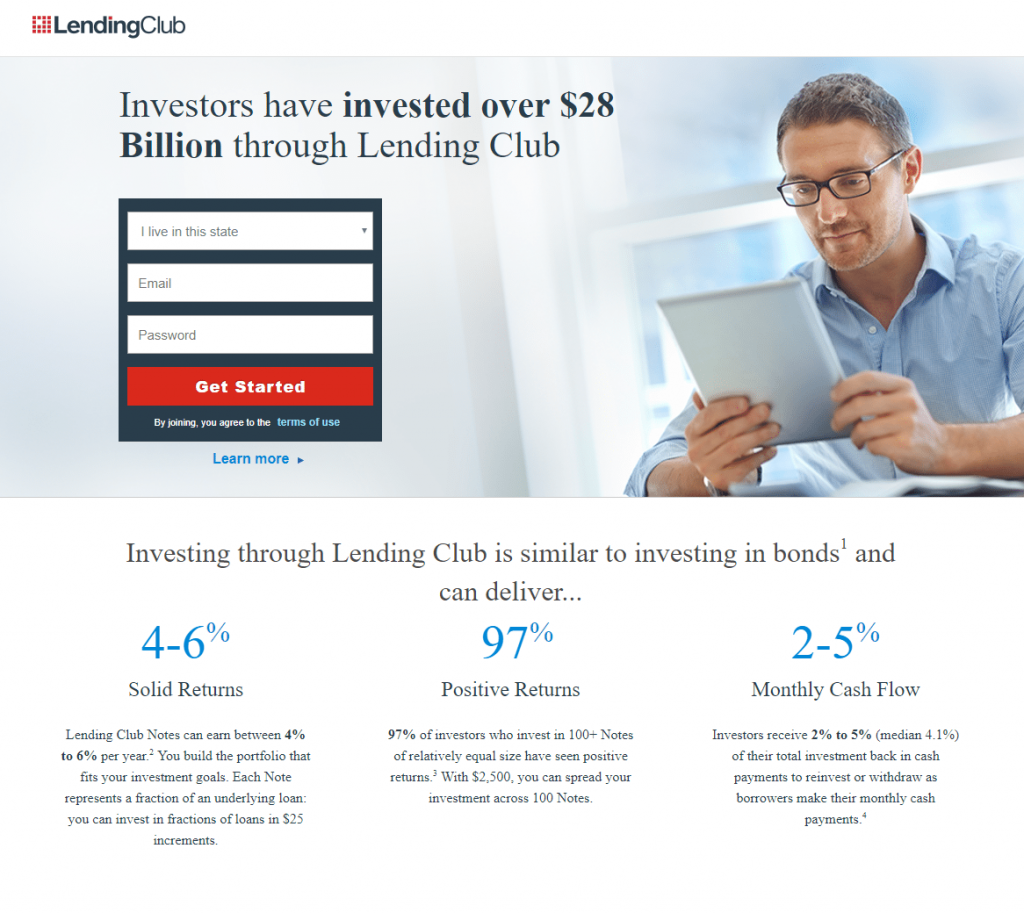
7. Esempio di pagina di destinazione di LendingClub

Cosa fa bene la pagina:
- Il titolo utilizza la formattazione in grassetto per evidenziare la proposta di valore.
- Incapsulare la forma con il contrasto cromatico lo rende accattivante.
- I pulsanti rossi CTA contrastano e risaltano sulla pagina, probabilmente aumentando le conversioni.
- La sezione "Investire attraverso LendingClub" offre i principali vantaggi della collaborazione con l'azienda, senza riempire la pagina con enormi quantità di copia. Inoltre, le percentuali specifiche degli investimenti servono come prova sociale.
- I loghi aziendali fungono anche da prova sociale e fanno sapere ai visitatori che molti grandi marchi riconoscono e si fidano di LendingClub.
- Più pulsanti CTA offrono ai potenziali clienti diverse possibilità di convertire l'offerta.
Cosa testare A/B:
- Più link di uscita - il logo LendingClub, "termini di utilizzo", "Ulteriori informazioni", diverse parole in caratteri piccoli e la navigazione a piè di pagina - potrebbero rimuovere i visitatori dalla pagina senza convertirli.
- Spostare la direzione degli occhi dell'uomo nella foto per guardare il modulo di acquisizione del piombo potrebbe inconsciamente incoraggiare più visitatori a completarlo.
- Cambiare la copia del pulsante CTA in qualcosa di più coinvolgente e avvincente come "Inizia a investire ora e guadagna rendimenti!" può portare a più conversioni.
- L'eccessiva quantità di caratteri piccoli in fondo alla pagina è intimidatoria e potrebbe indurre i potenziali clienti a chiedersi se l'azienda abbia un'agenda nascosta.
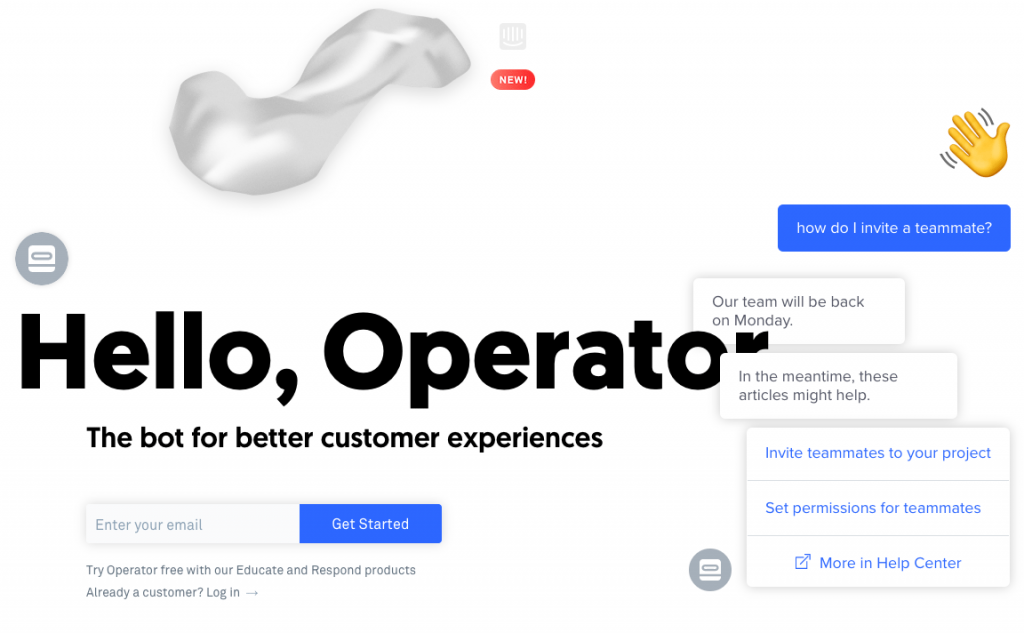
8. Esempio di pagina di destinazione dell'interfono
Cosa fa bene la pagina:
- L' umorismo , specialmente nella sezione "I robot oggi sono davvero fastidiosi", aiuta a costruire una connessione stretta, empatica e umana con i visitatori.
- Le intestazioni di sezione con una copia minima dicono ai potenziali clienti cosa include Operator (e come può avvantaggiarli) senza riempire la pagina con testo non necessario.
- Uno spazio bianco sufficiente rende la pagina più navigabile e digeribile.
Cosa testare A/B:
- Il titolo è parzialmente nascosto. Le caselle di testo che lo coprono potrebbero essere spostate leggermente, in modo che l'intero titolo sia visibile.
- Più link di uscita - il logo Intercom nella parte superiore e inferiore della pagina, il link di accesso sotto il primo modulo e il link "Ulteriori informazioni" sotto il secondo modulo - potrebbero distrarre i visitatori e rimuoverli dalla pagina prima della conversione.
- Il modulo e il pulsante CTA si fondono con il resto della pagina perché molti elementi sulla pagina sono formattati in modo simile e sembrano selezionabili.
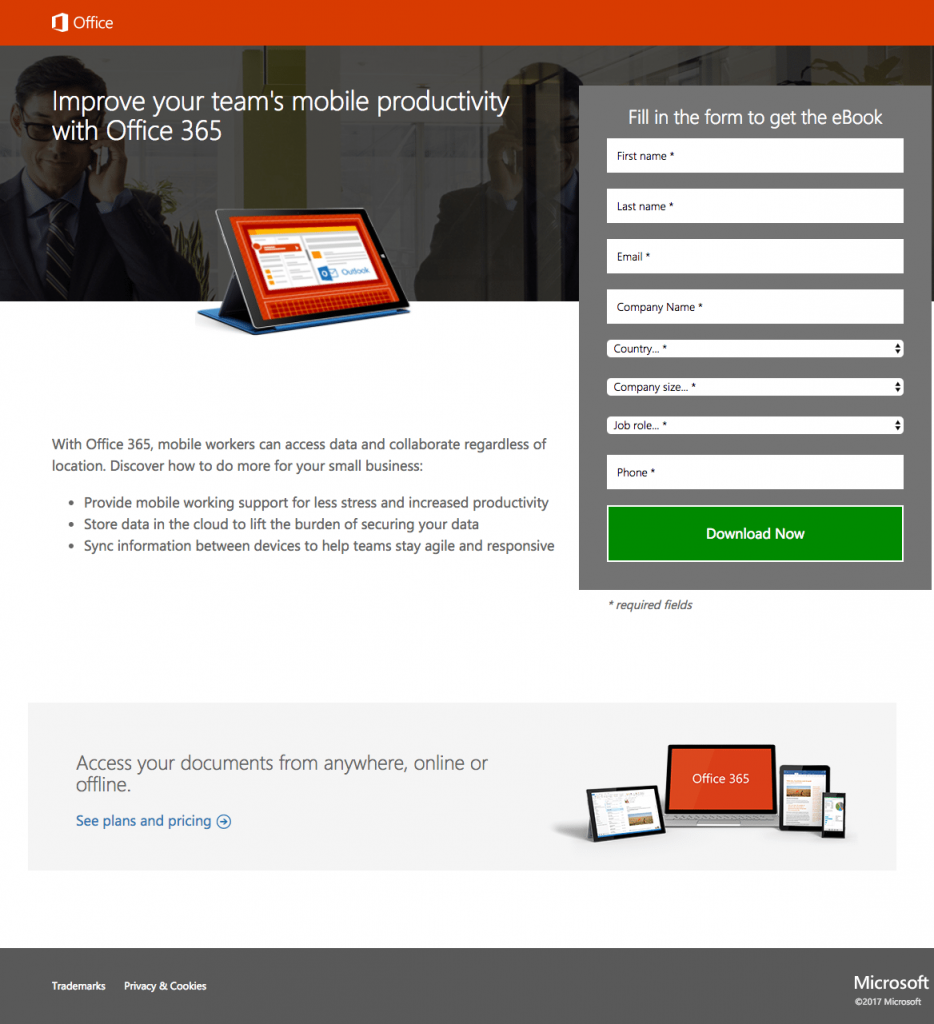
9. Esempio di pagina di destinazione Microsoft
Cosa fa bene la pagina:
- Un titolo orientato ai vantaggi consente ai visitatori di sapere che potrebbero migliorare la produttività mobile del proprio team con Office 365 e li incoraggia a saperne di più con l'ebook.
- L'immagine del prodotto mostra ai potenziali clienti cosa riceveranno se scelgono di scaricare l'ebook. Ingrandirlo e renderlo più realistico potrebbe migliorare ulteriormente i risultati della conversione.
- Gli elenchi puntati con una copia minima consentono ai potenziali clienti di scansionare la pagina per le informazioni pertinenti.
- La forma incapsulata si distingue, dirigendo l'attenzione del visitatore per completarla.
- Il pulsante verde CTA attira l'attenzione perché contrasta bene con il resto della pagina.
Cosa testare A/B:
- Il logo di Office con collegamento ipertestuale potrebbe allontanare i visitatori dalla pagina senza vedere l'offerta e la conversione.
- L'immagine dell'uomo sembra irrilevante per l'offerta. Sostituirlo con una persona che utilizza Office 365 o che legge l'ebook potrebbe essere più efficiente.
- Otto campi obbligatori del modulo potrebbero intimidire qualcuno che è solo nella fase di considerazione del viaggio dell'acquirente.
- La copia CTA non è precisa o allettante. Cambiandolo in qualcosa di più personalizzato ed eccitante come "Inviami l'eBook!" probabilmente incoraggerebbe più potenziali clienti a fare clic.
- "Vedi piani e prezzi" nella parte inferiore della pagina potrebbe distrarre i visitatori dall'offerta principale e impedire loro di convertire.
- L'aggiunta di prove sociali , come una testimonianza del cliente o sigilli di fiducia, aumenterebbe la credibilità.
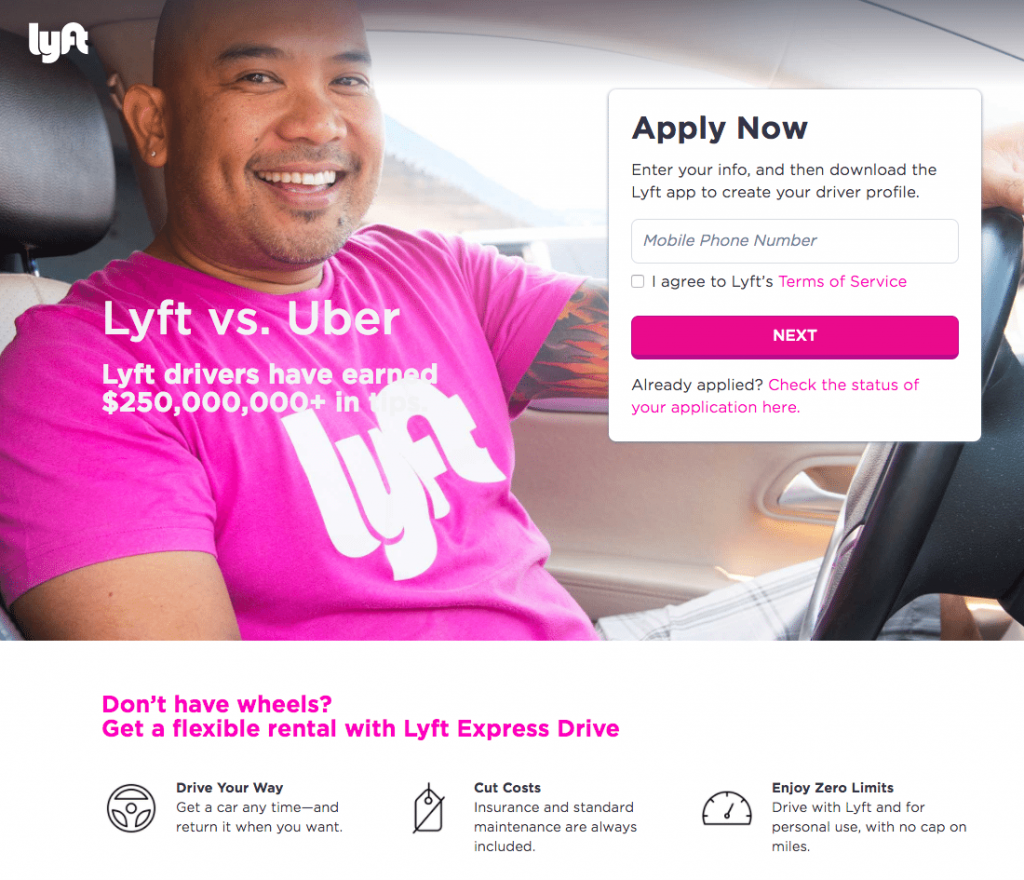
10. Esempio di pagina di destinazione di Lyft
Cosa fa bene la pagina:
- Il sottotitolo funge da prova sociale, facendo sapere ai visitatori che altri hanno fatto ottimi consigli lavorando con Lyft.
- Solo un modulo di campo che richiede un numero di telefono è facile e veloce da completare in modo da non disattivare molti potenziali clienti.
- Lasciare deselezionata la casella di adesione fa sentire ai candidati che la scelta dipende interamente da loro.
- "Ottieni un bonus di $ 250" è probabilmente un incentivo convincente per molti potenziali clienti.
- Il pulsante CTA "Applica ora" è un tag di ancoraggio che porta i potenziali clienti nella parte superiore della pagina per completare rapidamente il modulo.
- La funzione calcolatrice consente ai visitatori di determinare quanti soldi potrebbero guadagnare se scelgono di guidare con Lyft.
- La sezione "Perché Lyft" utilizza l'iconografia e un testo minimo e semplice per trasmettere i principali vantaggi di lavorare per Lyft.
- Il dispositivo di scorrimento "Come funziona Lyft Driving" spiega come funziona Lyft utilizzando l'app mobile.
- "Lyft Insurance Protection" e "Passenger Ratings" forniscono rassicurazione ai conducenti quando si tratta di guidare per Lyft.
Cosa testare A/B:
- Molti link di uscita , incluso il logo Lyft e diverse parole con collegamenti ipertestuali in tutta la copia, potrebbero distrarre i visitatori e allontanarli dalla pagina senza convertirli.
- Il titolo è Lyft contro Uber , ma non c'è nient'altro nella pagina che confronta i due servizi.
- Il testo bianco non compare contro il logo bianco sulla maglietta dell'uomo.
- Reindirizzare lo sguardo dell'uomo al modulo di acquisizione lead potrebbe comportare il completamento da parte di più visitatori.
- La copia del pulsante CTA , "Avanti", è noiosa quanto basta. Cambiandolo in qualcosa di più coinvolgente come "Inizia a fare soldi adesso!" probabilmente migliorerebbe i risultati di conversione.
- Il pulsante CTA rosa non risalta così fortemente come potrebbe perché il rosa è usato così altrove nella pagina.
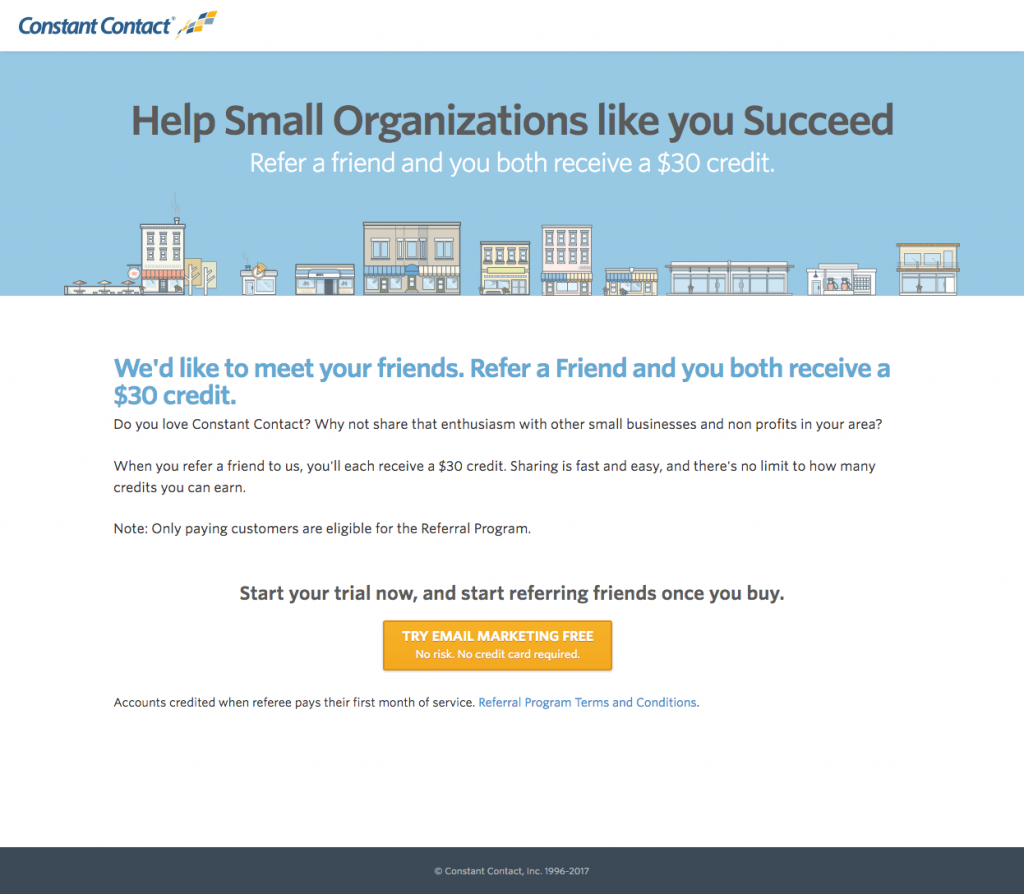
11. Esempio di pagina di destinazione del contatto costante
Cosa fa bene la pagina:
- Il titolo e il sottotitolo sono entrambi orientati al vantaggio e si supportano a vicenda.
- Una copia minima consente ai visitatori di comprendere l'offerta senza essere sopraffatti da un testo eccessivo.
- Il pulsante CTA arancione si distingue perché contrasta bene con il resto dei colori della pagina.
- Il design click-through con il modulo di acquisizione del lead nella pagina seguente consente ai visitatori di ottenere tutte le informazioni sull'offerta senza essere distratti o intimiditi da un modulo.
Cosa testare A/B:
- Il logo Constant Contact con collegamento ipertestuale potrebbe allontanare immediatamente i visitatori dalla pagina senza vedere l'intera offerta.
- Il pulsante CTA ha troppa copia, il che lo rende piccolo e difficile da leggere. "Nessun rischio. Nessuna carta di credito richiesta.” potrebbe essere spostato sotto il pulsante.
- Nessuna politica sulla privacy potrebbe rendere i potenziali clienti riluttanti a convertirsi.
- L'aggiunta di prove sociali , come la testimonianza di un cliente, farebbe probabilmente sentire i candidati più sicuri nella loro decisione di iscriversi a Constant Contact, aumentando i tassi di conversione.
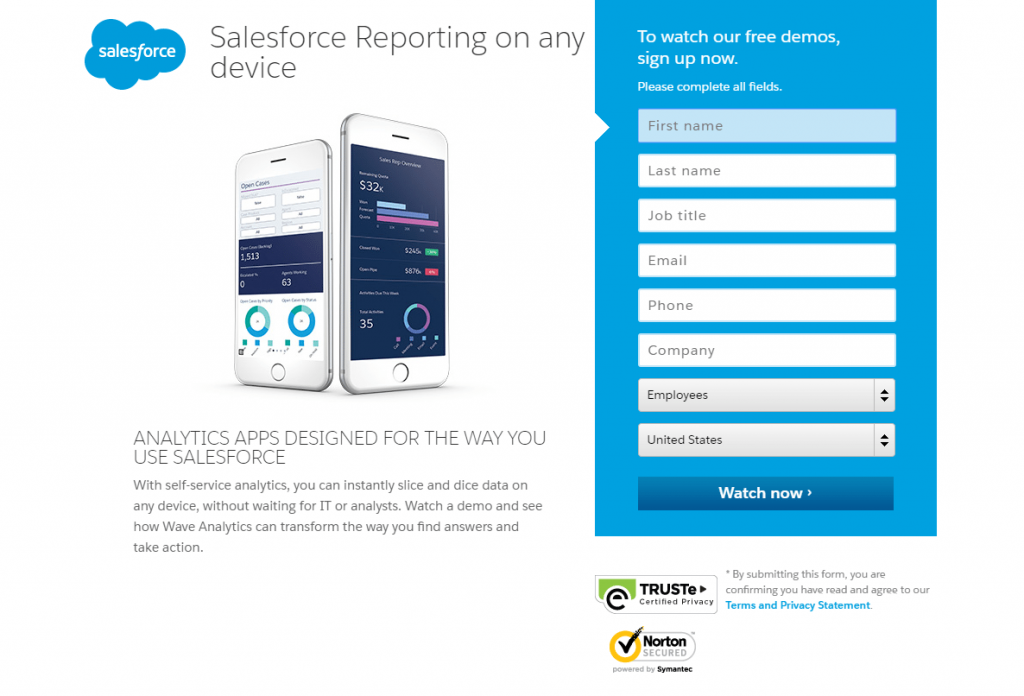
12. Esempio di pagina di destinazione di Salesforce
Cosa fa bene la pagina:
- I titoli primari e secondari sono convincenti perché riconoscono un problema e forniscono una soluzione.
- L'immagine offre ai visitatori uno sguardo all'app mobile Wave Analytics.
- Una copia minima e precisa descrive l'offerta senza riempire la pagina con un testo opprimente.
- La forma incapsulata a contrasto di colore lo aiuta a distinguersi e probabilmente incoraggia più potenziali clienti a completarlo.
- Le frecce , una che punta al primo campo del modulo e una sul pulsante CTA, fungono da indicazioni direzionali.
- I badge di fiducia e una politica sulla privacy aiutano i potenziali clienti a sentirsi sicuri che le loro informazioni personali rimarranno al sicuro e private.
Cosa testare A/B:
- I link di uscita - il logo Salesforce, i badge di fiducia, i link ai social media e i link a piè di pagina - servono ai visitatori una facile fuga da questa pagina.
- 8 campi del modulo potrebbero dissuadere i visitatori dal completare il modulo. La rimozione delle richieste non necessarie o la modifica in un modulo a più passaggi ridurrebbe l'attrito e produrrebbe più download.
- Il pulsante CTA blu si fonde con il modulo blu. Testarlo in un colore più contrastante (come l'arancione) attirerebbe probabilmente l'attenzione di più visitatori.
- La copia del pulsante CTA potrebbe essere migliorata in qualcosa di più allettante, come "Fammi vedere la demo di Wave Analytics!"
- L'aggiunta di prove sociali , come una testimonianza del cliente Salesforce, aumenterebbe il valore di fiducia nei visitatori e incoraggerebbe più visualizzazioni demo.
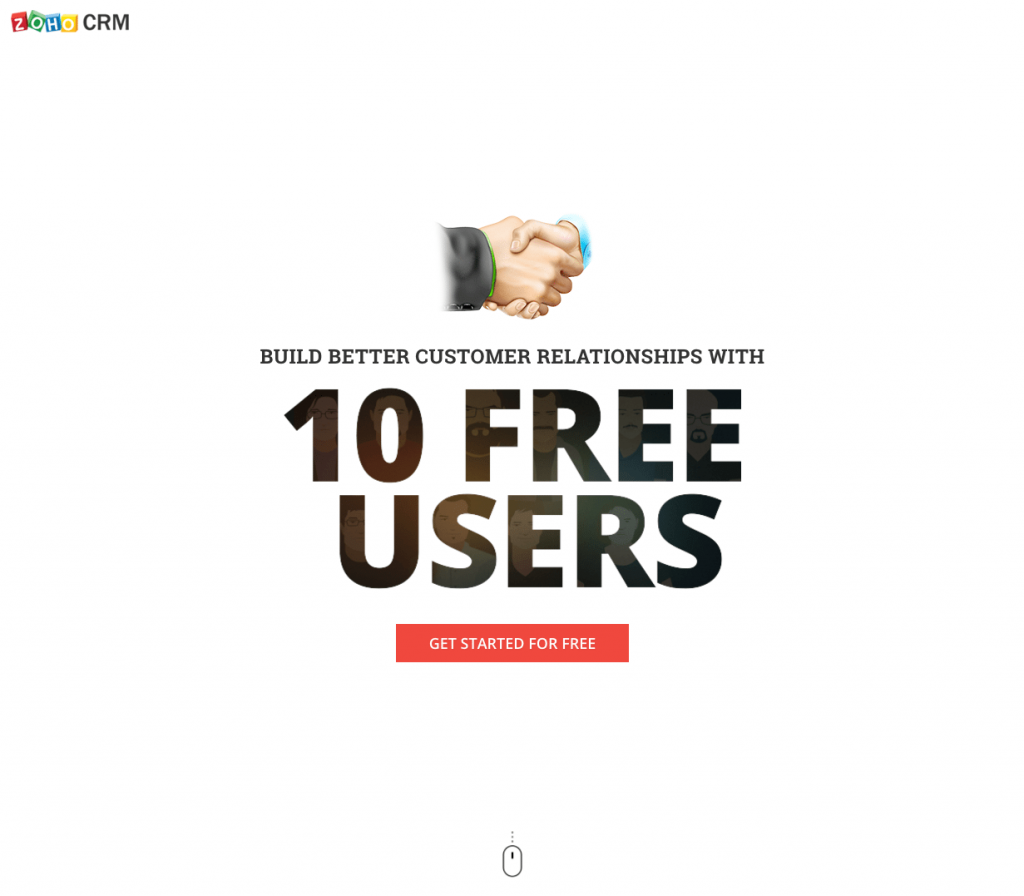
13. Esempio di pagina di destinazione Zoho
Cosa fa bene la pagina:
- Il titolo offre immediatamente due vantaggi per l'iscrizione a un piano Zoho CRM gratuito: una migliore creazione di relazioni con i clienti e dieci utenti gratuiti forniti.
- "Gratuito" viene utilizzato in diverse posizioni della pagina: nel titolo, sui pulsanti CTA e più volte nel testo descrittivo.
- Più pulsanti CTA rossi contrastano bene con il resto della pagina, facendoli risaltare e attirare l'attenzione. Il primo pulsante è un tag di ancoraggio che indirizza comodamente i potenziali clienti al modulo in fondo alla pagina.
- L'icona del mouse indica ai visitatori che devono scorrere la pagina verso il basso per visualizzare ulteriori informazioni. È anche un tag di ancoraggio, quindi se fanno clic su di esso, vengono immediatamente trasportati alla sezione successiva senza dover scorrere.
- Il lungo elenco di funzionalità trasmette tutto ciò che offre Zoho CRM.
- Il design opt-in in 2 passaggi significa meno attrito su questa pagina perché non è visibile alcun modulo fino a quando i potenziali clienti non fanno clic sul pulsante CTA in basso.
- Delineare il modulo in giallo aiuta ad attirare l'attenzione su di esso e probabilmente aumenta i tassi di conversione.
- Il modulo a 3 campi , che richiede solo nome, e-mail e password, riduce l'attrito.
- La casella di controllo della newsletter Zoho deselezionata significa solo sinceramente interessato; i prospect ad alto potenziale riceveranno il contenuto.
Cosa testare A/B:
- I link di uscita - il logo Zoho, i "Termini di servizio" e i link ai social media - potrebbero distrarre i visitatori e allontanarli dalla pagina prima di avere la possibilità di convertire.
- L'immagine della stretta di mano è rilevante per l'offerta, ma l'utilizzo di una foto di due persone che sorridono e si stringono la mano potrebbe essere ancora più efficiente.
- La copia del pulsante CTA sul modulo "Iscriviti" potrebbe essere migliorata. Potrebbe anche essere modificato per replicare la copia sul pulsante CTA che si trova nella parte superiore della pagina: "Inizia gratuitamente".
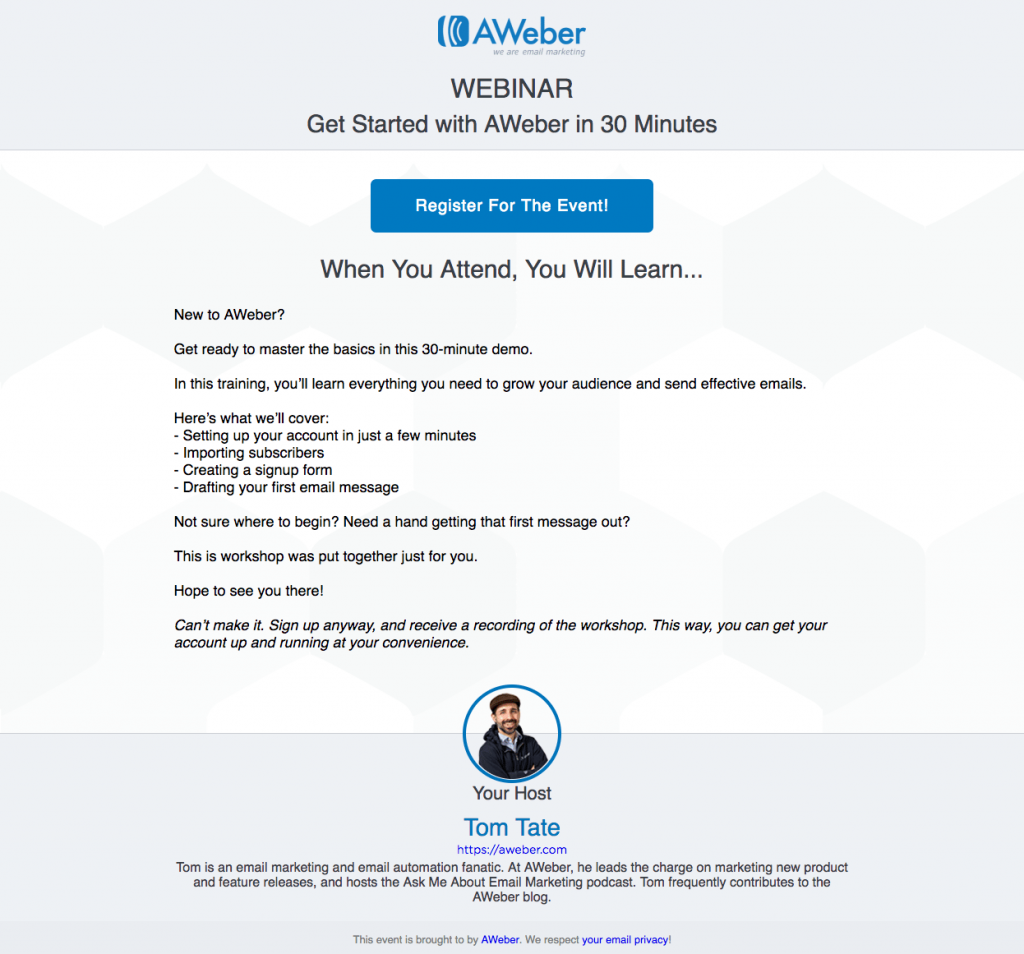
14. Esempio di pagina di destinazione AWeber
Cosa fa bene la pagina:
- Il titolo fa immediatamente sapere ai potenziali clienti che il webinar dura solo 30 minuti.
- Il pulsante CTA è in primo piano e al centro , quindi i visitatori lo vedranno immediatamente una volta atterrati sulla pagina. Inoltre, la copia è descrittiva ed entusiasmante, probabilmente incoraggiando i potenziali clienti a fare clic.
- Il design opt-in in 2 passaggi rimuove il modulo di acquisizione dei lead da questa pagina e i potenziali clienti lo vedono solo quando fanno clic sul pulsante CTA. Ciò significa meno attriti e potenzialmente più conversioni.
- Solo 3 campi del modulo - che richiedono semplicemente data/ora dell'evento, nome ed e-mail - sono facili e veloci da completare.
- La copia in corsivo consente ai potenziali clienti di sapere che anche se non possono partecipare a nessuno degli eventi programmati, possono comunque registrarsi per riceverne una registrazione.
- Il colpo alla testa e la descrizione di Tom Tate sono belle inclusioni perché i potenziali clienti possono vedere e conoscere chi presenterà. Tuttavia, l'ingrandimento dell'immagine probabilmente ne aumenterebbe l'efficacia.
- È probabile che il collegamento all'informativa sulla privacy in fondo alla pagina faccia sentire i potenziali clienti più a loro agio nel consegnare le proprie informazioni personali.
Cosa testare A/B:
- Il pulsante CTA blu dovrebbe essere testato in un colore che non viene utilizzato in nessun'altra parte della pagina per renderlo più accattivante.
- Una diversa formattazione applicata alla sezione “Ecco di cosa parleremo” (indentando l'elenco, incorporando iconografia o frecce, utilizzando caratteri in grassetto, ecc.) la farebbe risaltare di più, incoraggiando più persone a leggerla.
- Due collegamenti alla home page nella parte inferiore della pagina potrebbero potenzialmente reindirizzare i visitatori lontano da questa pagina senza conversione.
- Includere la prova sociale , come una testimonianza del cliente o le statistiche di AWeber, aumenterebbe probabilmente la fiducia nei potenziali clienti e nei tassi di conversione.
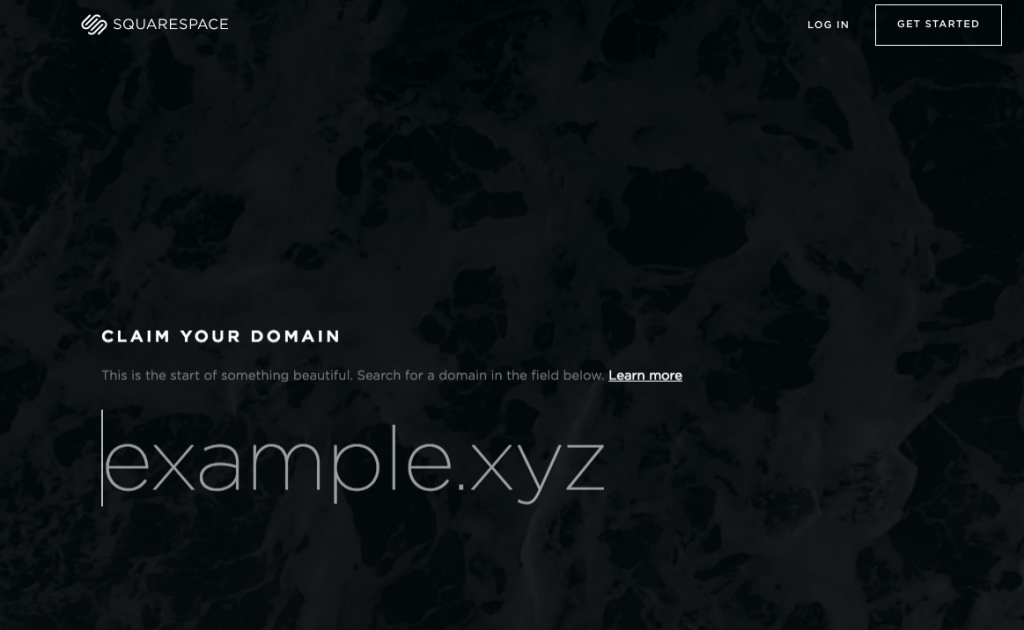
15. Spazio quadrato
Cosa fa bene la pagina:
- Il titolo "Rivendica il tuo dominio" è efficace perché trasmette un senso di urgenza. I potenziali clienti devono rivendicare il dominio desiderato prima di chiunque altro.
- Il link "Ulteriori informazioni" nel sottotitolo è un tag di ancoraggio che invia le persone più in basso nella pagina per ottenere maggiori informazioni sull'offerta.
- Il carattere semplice e uniforme su tutta la pagina conferisce un'atmosfera professionale complessiva.
- Piccoli pezzi di copia rendono il contenuto facile da leggere e digerire.
- Confrontando Squarespace con i suoi concorrenti, i potenziali clienti sanno che possono trarre vantaggio in più modi scegliendo Squarespace rispetto a chiunque altro.
- Lo sguardo della donna nella parte inferiore della pagina è rivolto direttamente all'intestazione della sezione, che probabilmente indurrà anche i visitatori a guardare lì.
Cosa testare A/B:
- I collegamenti nell'intestazione e un'intera navigazione a piè di pagina consentono ai visitatori di lasciare facilmente la pagina senza agire.
- Il campo del dominio si fonde con il resto della pagina. Sebbene sia grande, sembra solo un altro elemento di design sulla pagina e potrebbe essere facilmente perso dai visitatori.
- I pulsanti CTA "spiccherebbero" di più sulla pagina se fossero di un colore più contrastante, come il rosso o il giallo.
16. Esempio di pagina di destinazione Mixpanel
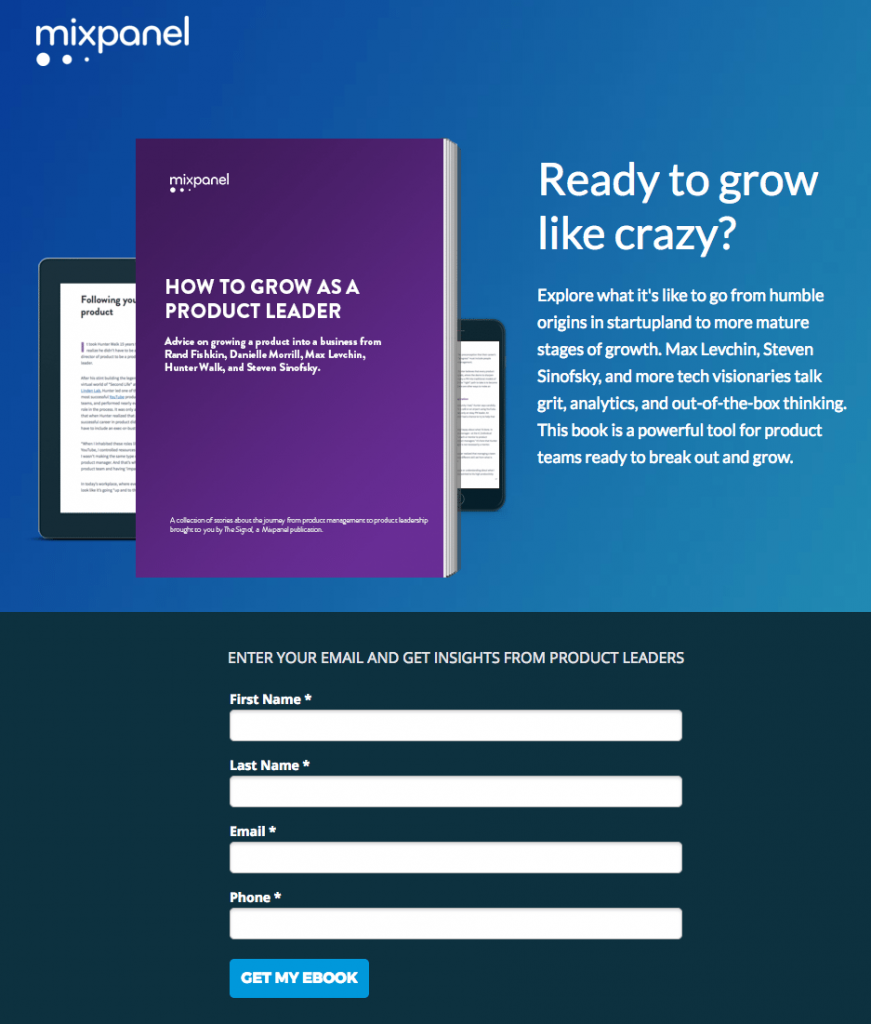
Cosa fa bene la pagina:
- Il titolo è personalizzato e orientato ai vantaggi e chiede ai visitatori se sono pronti a far crescere la propria attività.
- L'immagine mostra ai potenziali clienti che possono visualizzare l'ebook su più dispositivi.
- La breve descrizione dell'ebook fornisce ai visitatori una breve panoramica iniziale dell'ebook offerto.
- Il modulo a 4 campi è facile e veloce da completare, aumentando le possibilità che i visitatori lo facciano.
- La copia del pulsante CTA utilizza la prima persona, che aiuta i potenziali clienti a sentirsi connessi all'offerta.
- La sezione "Cosa c'è dentro il tuo eBook" approfondisce la breve descrizione di cui sopra, delineando punti importanti fatti nell'ebook, così come ciò che i leader del prodotto ne discutono. Includere i colpi alla testa è anche un bel tocco.
- Nessun link di uscita rende quasi impossibile uscire dalla pagina senza convertire. L'unico modo per uscire dalla pagina è fare clic sulla "X" nella scheda del browser o compilare il modulo.
Cosa testare A/B:
- Il titolo del modulo è fuorviante. Ciò implica che l'unica informazione richiesta è un indirizzo e-mail quando in realtà sono necessari altri tre campi del modulo per riscattare l'ebook.
- Il pulsante CTA blu non si distingue perché si fonde con il resto della combinazione di colori della pagina. Testarlo in un colore che non viene utilizzato in nessun'altra parte della pagina potrebbe generare risultati di conversione migliori.
- L'aggiunta di segnali di fiducia per assicurare alle persone che le loro informazioni personali saranno al sicuro, come una politica sulla privacy o badge di sicurezza, potrebbe aumentare la generazione di lead.
17. Esempio di pagina di destinazione di Infusionsoft
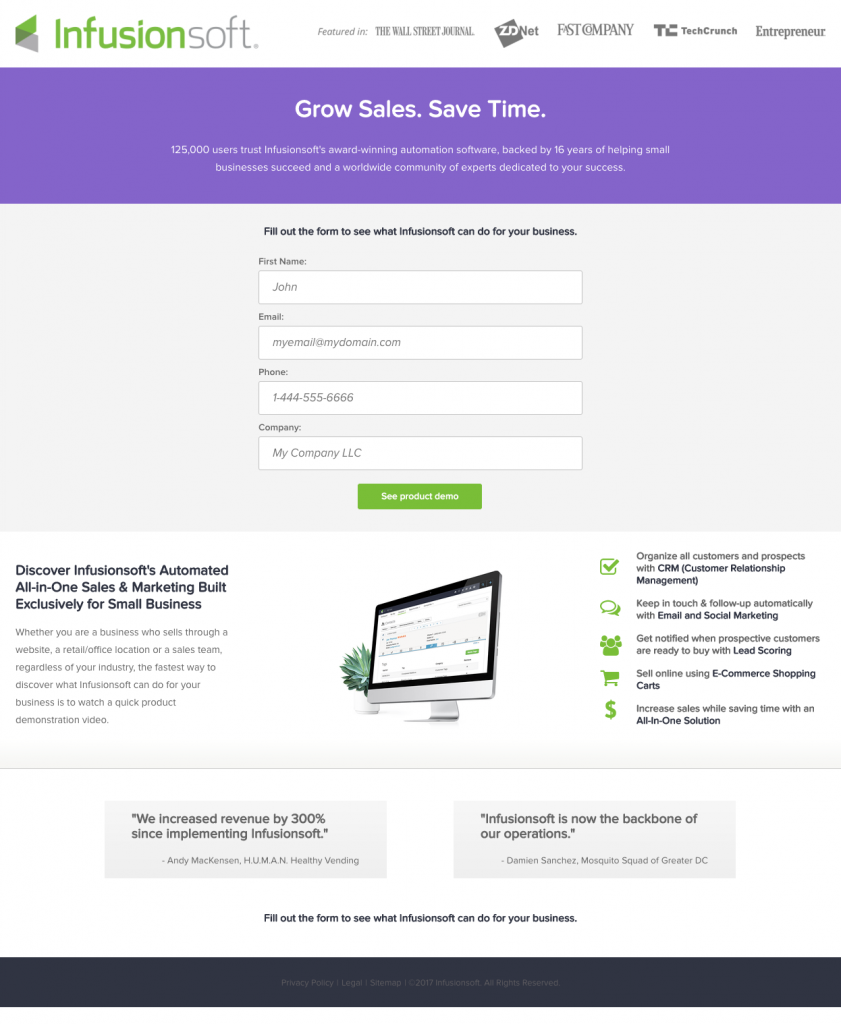
Cosa fa bene la pagina:
- Prova sociale - badge aziendali nella parte superiore della pagina e testimonianze dei clienti nella parte inferiore della pagina - infondono un senso di certezza e fiducia nei potenziali clienti.
- Il titolo fa un ottimo lavoro nel riconoscere il problema di un visitatore, entrare in empatia con lui e quindi presentare una soluzione.
- Il sottotitolo supporta bene il titolo, fornendo alcuni dei principali vantaggi di lavorare con Infusionsoft.
- Il breve modulo di 4 campi richiede solo informazioni di base, rendendo più probabile che i potenziali clienti impiegheranno del tempo per compilarlo.
- La copia del pulsante CTA dice esattamente ai potenziali clienti cosa otterranno completando il modulo e facendo clic sul pulsante.
- L'elenco di ciò che offre Infusionsoft consente ai potenziali clienti di conoscere i vantaggi che riceveranno se scelgono di lavorare con Infusionsoft. L'iconografia e il carattere in grassetto aiutano ad attirare l'attenzione su questa sezione.
Cosa testare A/B:
- L'aggiunta di una funzione click-to-call al numero di telefono renderebbe facile e veloce per i visitatori contattare l'azienda, migliorando la loro esperienza utente complessiva.
- L'ingrandimento del pulsante CTA potrebbe attirare più visualizzazioni e probabilmente incoraggiare più visitatori a fare clic su di esso.
- Il colore del pulsante CTA potrebbe essere cambiato per attirare più attenzione poiché il verde è già utilizzato nel logo aziendale e per le piccole icone elencate nella sezione sotto il pulsante.
- L'immagine sarebbe più efficiente nel fornire ai visitatori un'anteprima del software se fosse più grande e più facile da vedere.
- Il collegamento alla mappa del sito nel piè di pagina funge da collegamento di uscita. Se i visitatori scorrono fino alla fine della pagina prima di compilare il modulo, potrebbero distrarsi e lasciare la pagina prima della conversione.
18. Esempio di pagina di destinazione di GetResponse
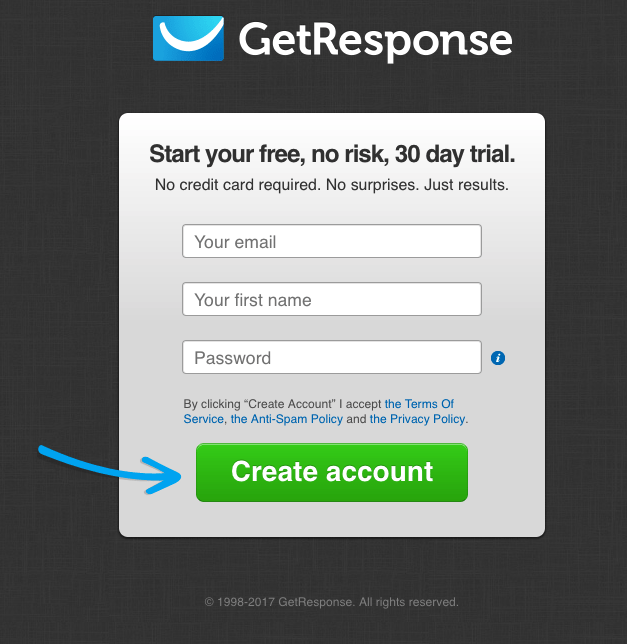
Cosa fa bene la pagina:
- Il titolo dice ai visitatori esattamente cos'è questa offerta.
- Il sottotitolo supporta bene il titolo, facendo sapere ai potenziali clienti come possono trarre vantaggio dall'offerta.
- La freccia funge da segnale direzionale, puntata direttamente sul pulsante CTA, facendo in modo che anche i visitatori dirigano la loro attenzione lì.
- I termini di servizio, la politica anti-spam e la politica sulla privacy sono chiaramente posizionati in modo da stabilire la fiducia con la consegna delle informazioni personali.
- Il modulo a tre campi fornisce una bassa barriera all'ingresso e non richiede nemmeno il completamento di un cognome.
- Il colore del pulsante CTA è un buon colore di contrasto che non viene utilizzato in nessun'altra parte della pagina.
Cosa testare A/B:
- Il logo è collegato alla home page e potrebbe facilmente allontanare i visitatori dalla pagina senza conoscere l'offerta e la conversione.
- Non c'è molta copia descrittiva. Approfondire cos'è GetResponse e quali sono i principali vantaggi potrebbe portare a più conversioni.
19. Esempio di pagina di destinazione ottimizzata
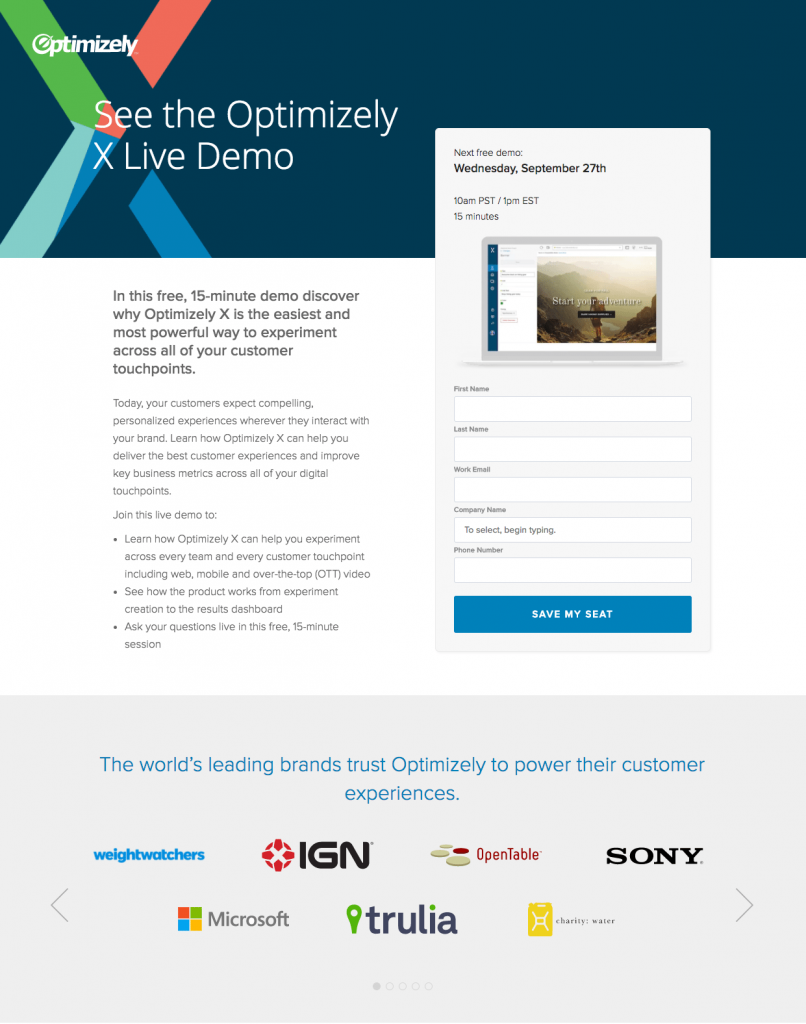
Cosa fa bene la pagina:
- La copia puntata consente ai visitatori di scansionare la pagina per conoscere rapidamente la demo.
- L'incapsulamento del modulo lo aiuta a distinguersi e probabilmente genera più conversioni.
- L'immagine del computer sul modulo fornisce ai potenziali clienti un'anteprima di come sarà la demo.
- Il modulo a 5 campi è appropriato per un'offerta in fase di decisione.
- La copia del pulsante CTA utilizza la scarsità e l'urgenza per convincere i potenziali clienti a iscriversi alla demo. "Salva il mio posto" implica che ci sono un numero limitato di posti e che devono essere prenotati.
- I loghi aziendali fungono da prova sociale per far sapere ai visitatori che Optimizely è considerato affidabile da alcuni dei marchi leader a livello mondiale. Inoltre, le frecce in questa sezione fungono da segnali direzionali, il che implica che ci sono ancora più loghi da vedere.
Cosa testare A/B:
- La navigazione dell'intestazione e del piè di pagina dovrebbe essere rimossa perché hanno il potenziale per rimuovere i potenziali clienti dalla pagina e ridurre i tassi di conversione.
- Il pulsante CTA blu non risalta tanto quanto lo sarebbe se fosse giallo o arancione.
- I pulsanti di condivisione social nella parte inferiore della pagina fungono anche da link di uscita, distraendo i visitatori e allontanandoli da questa pagina.
20. Esempio di pagina di destinazione di Flipsnack


Cosa fa bene la pagina
- Un singolare invito all'azione nella parte superiore della pagina
- Il design pulito e semplice rende il contenuto più facile da leggere
- La messaggistica mirata posiziona Flipsnack come il miglior software per la creazione di libri sfogliabili sul mercato.
- Un flipbook di esempio integrato illustra in modo efficace come funziona il prodotto principale, senza essere troppo invadente.
Cosa testare A/B
- Il contenuto del flipbook sulla pagina potrebbe essere utilizzato per condividere informazioni utili su Flipsnack, ma è invece composto semplicemente da testo di riempimento.
- Alcuni dei contenuti potrebbero essere visivamente semplificati.
- La prova sociale potrebbe essere documentata in modo più approfondito.
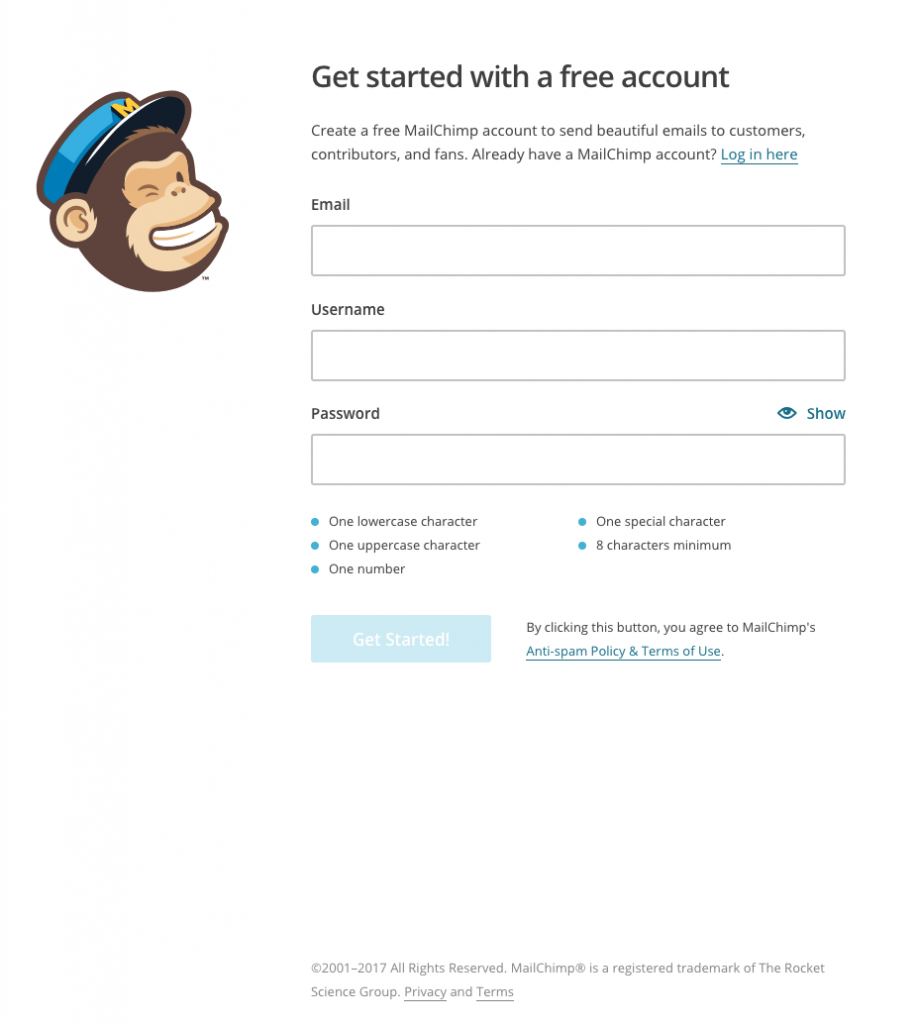
21. Esempio di pagina di destinazione di MailChimp
Cosa fa bene la pagina:
- È probabile che la parola "gratis" nel titolo attiri immediatamente l'interesse dei visitatori.
- Il sottotitolo di supporto indica ai potenziali clienti come possono trarre vantaggio dall'iniziare con un account gratuito.
- Il modulo a 3 campi è breve e non richiede informazioni molto personali.
- Il campo della password migliora l'esperienza dell'utente consentendo ai visitatori di vedere la loro immissione facendo clic sul pulsante "mostra". Inoltre, i requisiti per la password sono chiaramente elencati in fondo alla pagina.
- Nessuna navigazione nell'intestazione e un piè di pagina minimalista mantiene i potenziali clienti concentrati sull'obiettivo della pagina: registrarsi per un account gratuito.
Cosa testare A/B:
- L'aggiunta di prove sociali , come una testimonianza del cliente o una statistica sull'utilizzo di MailChimp, genererebbe probabilmente più iscrizioni.
- Il pulsante CTA trasparente non risalta quanto potrebbe. Renderlo più scuro e più contrastante incoraggerebbe più persone a fare clic.
- La copia del pulsante CTA potrebbe anche essere migliorata per includere un linguaggio più personalizzato e allettante, come "Crea il mio account gratuito!"
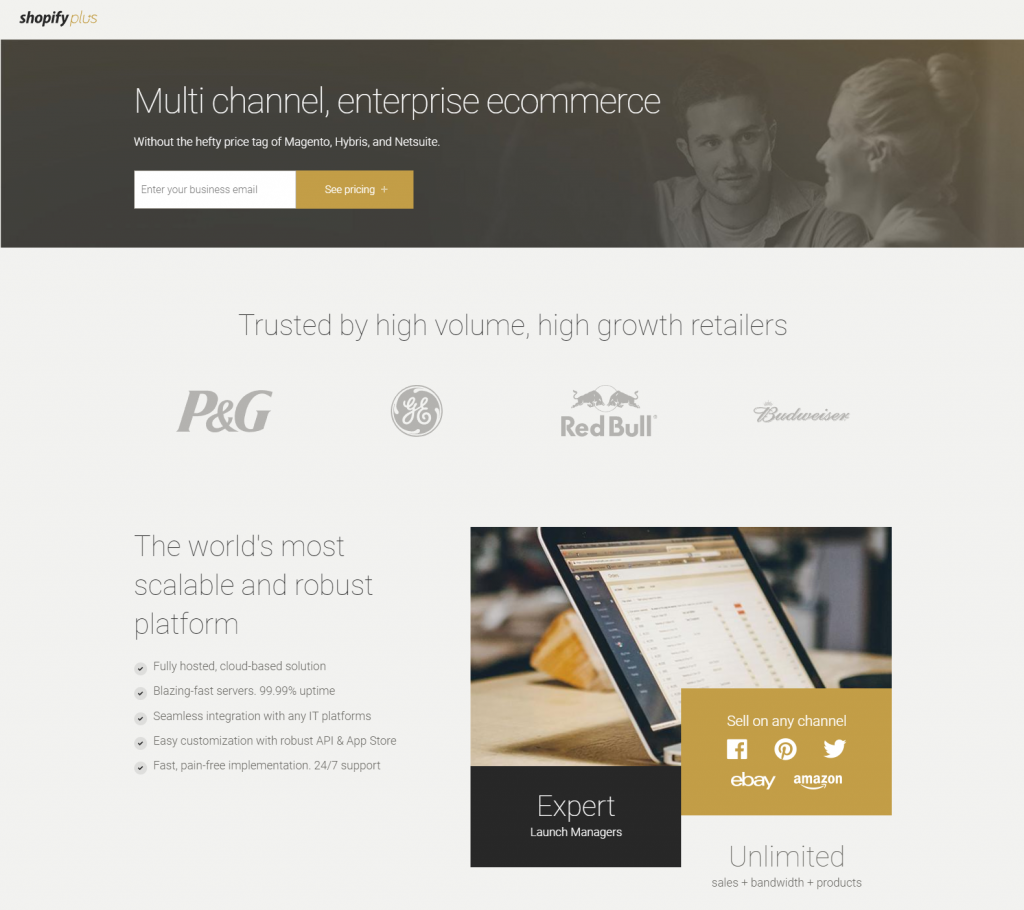
22. Esempio di pagina di destinazione di Shopify
Cosa fa bene la pagina:
- Il titolo e il sottotitolo contrastano bene con lo sfondo scuro, rendendoli immediatamente accattivanti all'arrivo sulla pagina.
- Solo un campo del modulo above the fold facilita l'azione dei visitatori.
- I loghi aziendali e la testimonianza del cliente fungono da prova sociale, indicando che ci sono altre grandi aziende e clienti soddisfatti che si fidano di Shopify.
- Una copia minima rende più facile e divertente per i visitatori navigare nella pagina e gli elenchi puntati aiutano ad attirare l'attenzione sui principali vantaggi di Shopify.
- L'immagine offre ai potenziali clienti un'anteprima realistica della dashboard.
Cosa testare A/B:
- Il colore del pulsante CTA dovrebbe essere cambiato in uno che non sia già utilizzato così frequentemente sulla pagina.
- Reindirizzare lo sguardo delle persone nell'immagine in modo che sia puntato verso il modulo e il pulsante CTA incoraggerebbe più visitatori a guardare lì e convertire.
- Il collegamento "E-commerce aziendale" nel piè di pagina funge da collegamento di uscita. Questo è l'unico sulla pagina, quindi rimuoverlo probabilmente aumenterebbe i tassi di conversione.
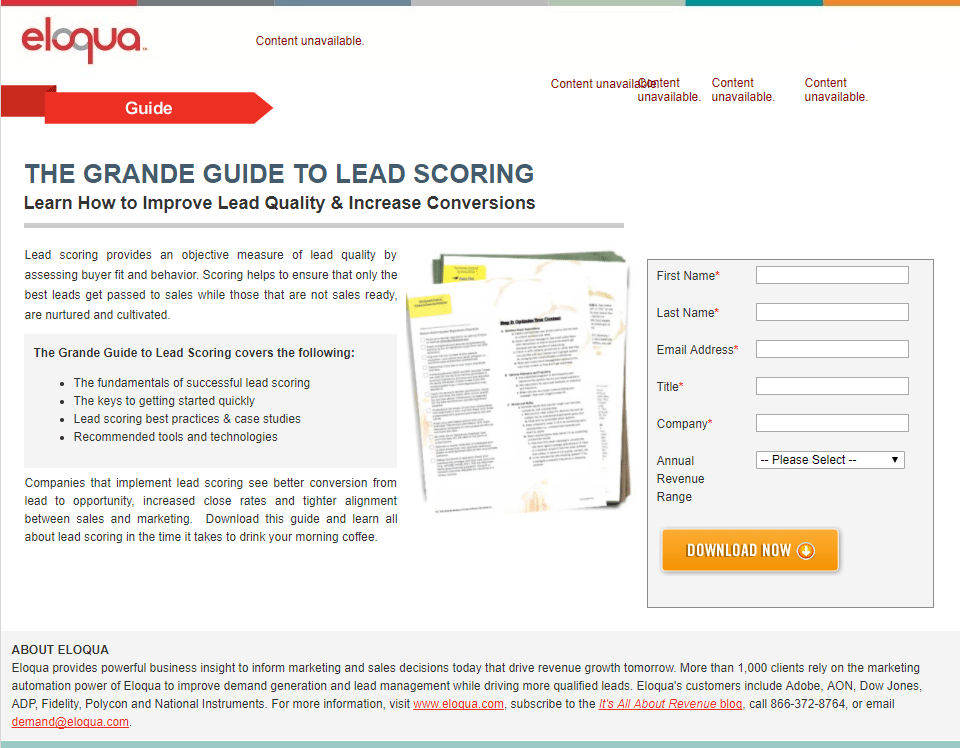
23. Esempio di pagina di destinazione Eloqua
Cosa fa bene la pagina:
- Il titolo descrive l'offerta e il sottotitolo la supporta fornendo ulteriori informazioni su ciò che i potenziali clienti possono aspettarsi dalla guida.
- La copia puntata consente ai visitatori di scansionare la pagina ed estrarre informazioni importanti sulla guida. La cornice grigia aiuta anche ad attirare l'attenzione su questa sezione.
- La cornice e il contrasto di colore attorno al modulo lo fanno risaltare sulla pagina.
- Il pulsante CTA arancione contrasta bene con il resto della pagina, rendendola "pop" e costringendo i potenziali clienti a fare clic. Inoltre, la freccia su di esso funge da segnale direzionale.
Cosa testare A/B:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
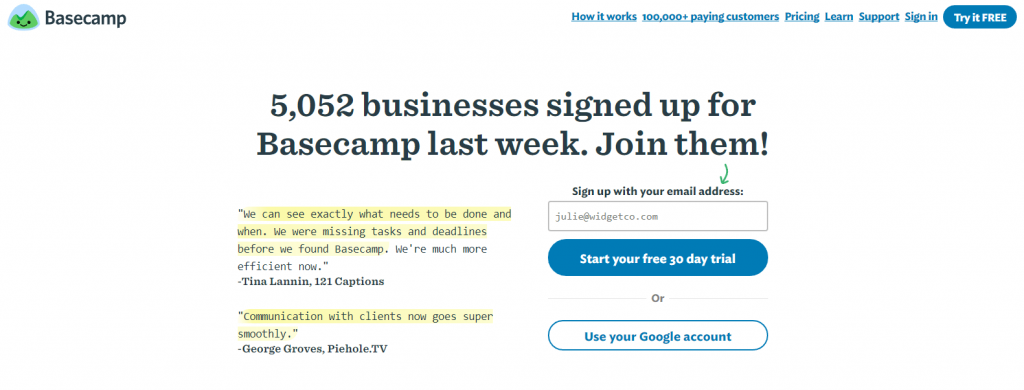
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
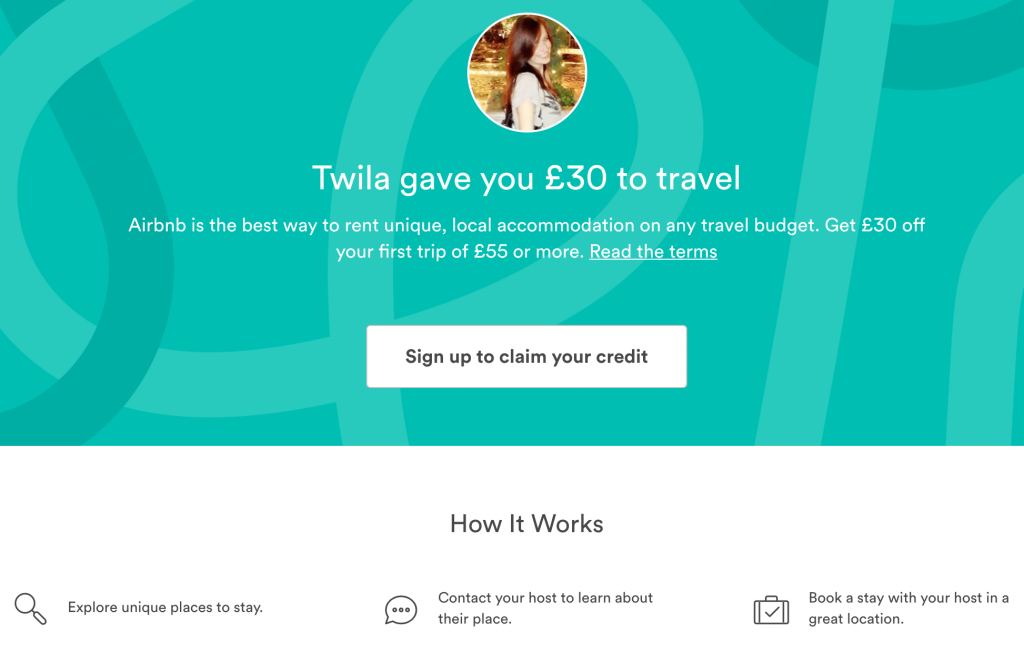
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.