13 migliori caratteri per i tuoi negozi Shopify
Pubblicato: 2021-12-24Oggi i clienti si aspettano di trovare ciò che vogliono il più rapidamente possibile senza cercare tra le pagine di prodotti e informazioni irrilevanti. Se i consumatori non riescono a trovare ciò che vogliono, o semplicemente sono frustrati dall'esperienza di navigazione, possono (e lo faranno) abbandonare la ricerca in un clic.
Uno degli aspetti cruciali che mantengono l'attenzione dei visitatori del sito Web è la tipografia. Non solo la selezione del giusto carattere tipografico aiuta a esprimere il tuo messaggio, ma può anche avere un impatto sull'immagine del tuo marchio e persino rendere più identificabile il tuo marchio.
In questo articolo, ti presenterò i migliori caratteri che puoi utilizzare per il tuo negozio Shopify e alcuni errori che dovresti evitare quando si tratta di scegliere un carattere. Ora entriamo subito nei dettagli.
Articoli correlati:
- Come cambiare il carattere nella pagina di pagamento su Shopify
- Come aggiungere caratteri al tema Shopify
Perché i caratteri sono importanti per il tuo negozio Shopify

Un concetto importante da tenere a mente quando si crea un sito eCommerce è il "costo minimo di interazione". Questo è lo sforzo minimo necessario per decidere se vale la pena leggere un contenuto. Uno studio del gruppo Nielsen/Norman ha scoperto che, in media, gli utenti leggono al massimo solo il 28% delle parole su un sito web. La percentuale varia leggermente a seconda del numero di copie sul sito web. Tuttavia, insieme al fatto che la maggior parte delle persone trascorre in media 15 secondi sulla pagina web, le statistiche rafforzano la semplice verità: ogni parola deve essere calcolata con attenzione.
È qui che i caratteri giocano un ruolo importante. Se usati correttamente, i caratteri aiuteranno il lettore ad attingere, gli faranno desiderare di rimanere più a lungo sul tuo sito Web e, si spera, guideranno il cliente attraverso il processo di acquisto con successo.
Il miglior font per il tuo negozio Shopify
Ora esaminiamo quali caratteri puoi utilizzare per il tuo negozio Shopify. Tieni presente che questo non significa che non puoi utilizzare altri tipi di carattere al di fuori di questo elenco, ma questi tipi di carattere sono solo i più popolari e facili da leggere che ci siano.
Helvetica

Helvetica è vecchia; esiste dal 1957. Fa parte della famiglia sans-serif, quindi le lettere non hanno curve alla fine di ogni tratto. È un carattere classico e ora è suddiviso in una varietà di tipi, come Helvetica light, round e altro. Helvetica è semplice e comunemente utilizzato dalle grandi aziende per i loro loghi e materiali di marketing.
Garamondo

Anche Garamond è vecchio e ha un'atmosfera retrò. È perfetto per il corpo del testo nei libri stampati e può anche essere letto facilmente. Con questo carattere, il tuo sito Web avrà un'atmosfera classica e ogni lettera potrebbe sembrare un'incisione per alcune persone.
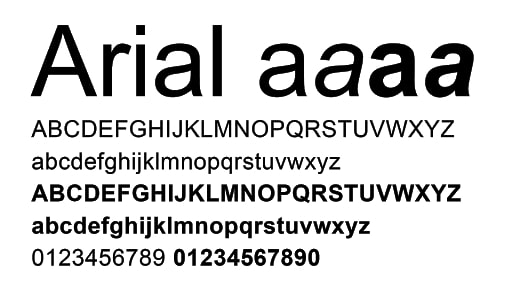
Ariale

Arial è probabilmente il font più sicuro da usare ed è praticamente la norma nel mondo della tipografia. In alcune macchine o word processor, Arial è chiamato Arial MT. Sono identici senza alcun cambiamento evidente.
Esistono molti sottotipi di questo font, ma sono tutti facili da leggere. Appartiene alla famiglia dei caratteri sans-serif. Sans serif significa che non ci sono righe di alcun tipo alla fine di ogni lettera. La cosa positiva di questo font è che è familiare e tutti i dispositivi Microsoft lo forniscono nel sistema operativo. Anche iOs e Android non hanno problemi a riconoscere questo font.
Famiglia Corriere

La famiglia di corrieri ha due divisioni: corriere e corriere nuovo. Oggi, la versione ampiamente popolare è quest'ultima. Il carattere è facile da leggere poiché tutte le lettere sono distanziate uniformemente. Molti caratteri hanno larghezze più ampie, ma non questo. È così che Howard Kettler lo progettò nel 1955.
Sia i computer che i browser conoscono la famiglia di corrieri e non verranno apportate modifiche se aprono un sito Web utilizzando questo carattere tipografico. È in circolazione da decenni. Inizialmente era utilizzato nelle macchine da scrivere IBM, ma in seguito è stato ampiamente visto anche nei personal computer.
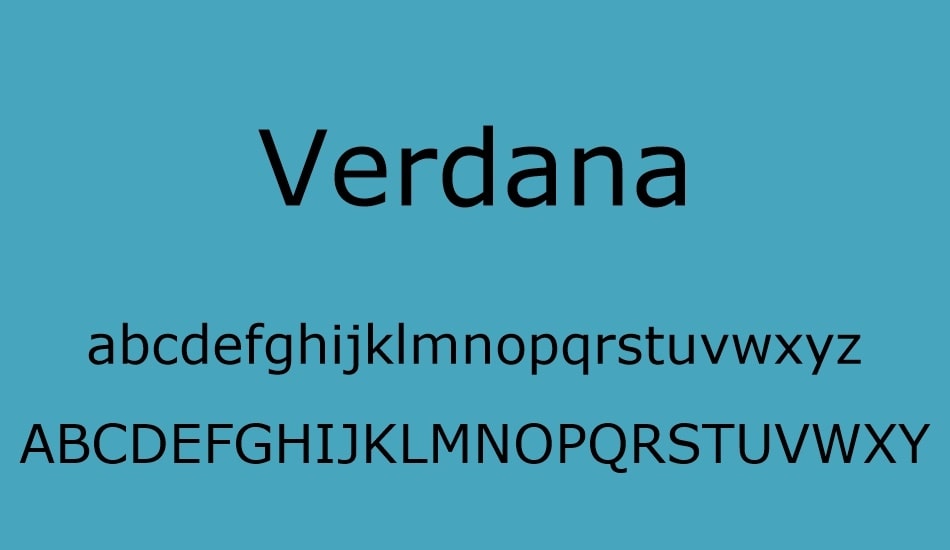
Verdana

Verdana è considerato un vero font web da molti esperti di font. È un semplice font sans serif, abbastanza grande per una lettura veloce. Se guardi da vicino, le lettere sono un po' allungate, rendendo più facile la lettura da laptop, tablet e smartphone. Verdana si sta ora concentrando su dispositivi portatili e computer. E giustamente, poiché è stato sviluppato per e da Microsoft.
Times New Roman

Questo font è una leggera variazione del font di Times (uno dei font più antichi). È ampiamente utilizzato su giornali e riviste di tutto il mondo ed è facilmente riconoscibile. Molti libri sono scritti anche con questo carattere e le persone di tutto il mondo non avranno difficoltà a leggere.

Il motivo per cui è stato chiamato Times è che la società che aveva creato questo font era Time Magazine nel 1931. Sebbene non sia più utilizzato dalla rivista, è ancora comunemente usato come corpo del testo nelle pubblicazioni di libri pubblicitari di giornali.
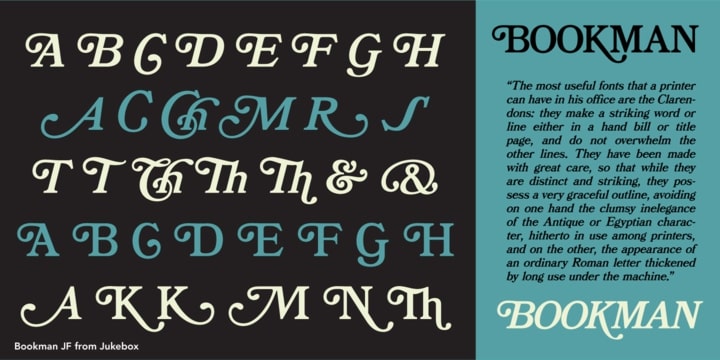
Bookman

Bookman è simile a Times New Roman. È anche conosciuto come l'Old Style Bookman. È stato ampiamente utilizzato per la stampa commerciale e la tipografia da esposizione. Era molto comune negli anni '60, ma le sue radici possono essere fatte risalire agli anni '50 dell'Ottocento. Bookman è perfetto come intestazione, ma puoi anche usare una versione più sottile per il corpo del testo.
Trabucco MS

Questo font ha un'atmosfera medievale. In qualche modo, dà al lettore la sensazione di vecchi castelli dove vivevano persone facoltose. È stato sviluppato da Microsoft ed è stato rilasciato per la prima volta nel 1996. È stato sviluppato anche per Internet, ed è per questo che si chiama trabucco. Un trabucco era una macchina d'assedio medievale che sparava proiettili giganti. E poiché sarebbe stato lanciato su Internet, il font è stato chiamato così.
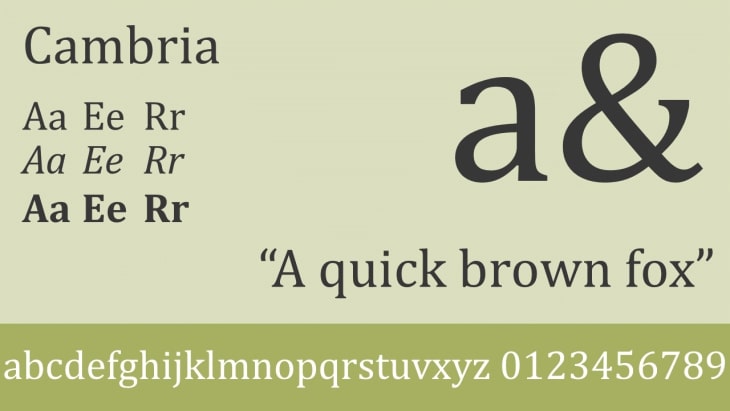
Cambria

Questo ha diverse somiglianze con Trebuchet MS. Sembra bello ed è meglio usarlo se non vuoi usare Calibri. Fa parte della famiglia dei serif, il che significa che ci sono alcune righe sulla punta delle lettere. Tuttavia, è anche noto per essere un semplice tipo di carattere. Cambria è meglio utilizzato come documento del corpo, poiché è altamente leggibile anche quando è piccolo.
Font Palatino

Questo font è molto antico e possiamo far risalire la sua storia al XIV secolo. È uno stile ampio, quindi è leggibile. Il carattere Palatino che conosciamo oggi è stato sviluppato per la prima volta nel 1949. Quando è stato creato, ha preso il nome dal maestro della calligrafia italiana, Giambattista Palatino. Tradizionalmente, questo font veniva utilizzato solo per intestazioni e annunci stampati, ma ora è spesso utilizzato per il corpo del testo, in particolare negli eBook.
Impatto

Questo è un font preferito per le intestazioni. È denso, audace, veloce da leggere e fa un titolo importante. Il carattere è migliore per titoli e sottotitoli, ma non per il testo stesso. Se usato troppo, lo spessore del carattere può renderlo difficile da leggere. È meglio usarlo per dichiarare un accordo o usarlo per attirare l'attenzione degli spettatori nei tuoi annunci.
Calibrì

Questo è molto recente poiché è uscito solo nel 2004 ed è stato reso disponibile al mondo nel 2007. È stato introdotto nel mondo da Microsoft e ha sostituito Times New Roman come carattere predefinito per Microsoft Word e altri prodotti MS Office. È arrotondato, quindi è facile da leggere per gli occhi. Mentre è arrotondato, non sembra un cartone animato. Mantiene un aspetto formale ed è considerato un semplice tipo di carattere.
Gotico su rame

Questo tipo di carattere ha ampi spazi tra i caratteri. È stato progettato nel 1901 e l'artista ha utilizzato incisioni su rame come base per il design. Per questo motivo, il carattere è facile da leggere e può anche essere utilizzato come intestazione in grassetto per il tuo blog o i nomi dei prodotti. Questo carattere è il migliore per le intestazioni ed è meglio abbinato ad altri caratteri in grassetto che hanno un ampio spazio come Verdana per il corpo del testo.
Scopri di più:
- Come aggiungere caratteri al tema Shopify?
- Come cambiare il carattere nella pagina di pagamento su Shopify?
Errori da evitare quando selezioni i caratteri per il tuo negozio Shopify
Assicurati di non complicarti troppo con i tuoi caratteri. Mescolare troppi caratteri e stili rende il testo difficile da leggere. Spesso infastidisce il lettore e lo distrae dal messaggio che stai cercando di trasmettere. Quando si tratta di scegliere i caratteri, meno è meglio. Ecco cosa dovresti evitare:
Non alterare le proporzioni
Tutto ciò che si allunga, distorce, comprime o manipola in altro modo la proporzione dei caratteri non è una buona idea. Basta non provare nemmeno.
Evita di usare il carattere Comic Sans o Papyrus
Sfortunatamente, questi due font sono stati massicciamente abusati e abusati, tanto che ora sono sinonimo di non professionalità. L'ultima cosa che vuoi fare è rendere il tuo marchio non sofisticato e ingegnoso.
Parole finali
Scegliere i caratteri giusti per il tuo negozio online Shopify può essere difficile, ma la raccolta di caratteri in questo articolo ti aiuterà a creare la migliore combinazione di caratteri per il tuo web. Usando attributi come colore, altezza, peso e classificazione, puoi creare un duo che si adatta bene insieme. Sentiti libero di lasciare commenti qui sotto per ulteriori discussioni su questo argomento. :-)
