Le 5 migliori tendenze di progettazione di app del 2022 da seguire
Pubblicato: 2023-01-17Le app basate su dispositivi mobili vanno e vengono. Quindi cosa puoi fare affinché la tua app rimanga per sempre? In qualità di sviluppatore di app, devi aumentare i download, far amare la tua app agli utenti e non annullare mai i loro abbonamenti. Resta al passo con lo sviluppo delle app seguendo le migliori tendenze di design delle app del 2022 che presenteremo in questo articolo.
Perché è importante il design delle app?
Il design delle app consiste nell'avere un aspetto elegante e catturare l'attenzione degli utenti con colori vivaci e illustrazioni stravaganti. E probabilmente l'hai già sentito molte volte: la facilità d'uso, la praticità e le funzionalità innovative sono essenziali.
Prima di procedere ai migliori progetti di app, ecco i motivi principali:
- Un design di app alla moda ti mette in cima all'ondata di popolarità . I concetti di design si basano sulle tendenze odierne, ma stanno cambiando rapidamente. Le grandi aziende si adattano alle tendenze abbastanza velocemente e non seguire la tendenza significa abbandonare le onde gigantesche e perdere popolarità.
- Convinci gli utenti della funzionalità del design. Il design influenza la decisione iniziale della maggior parte delle persone di utilizzare o meno l'app. È la prima impressione che non sarai in grado di incoraggiare gli utenti a farlo una seconda volta. Quindi, non importa quanto sia funzionale la tua app, sicuramente non sarà attraente se tutti non vedono un design innovativo e alla moda.
- Rimani in linea con le principali app. Se la maggioranza apprende la tendenza, è già in circolazione da circa un anno o due. Significa che sta per perdere popolarità. Tuttavia, questa tendenza dice che molte aziende lo hanno apprezzato e il suo appeal per i clienti.
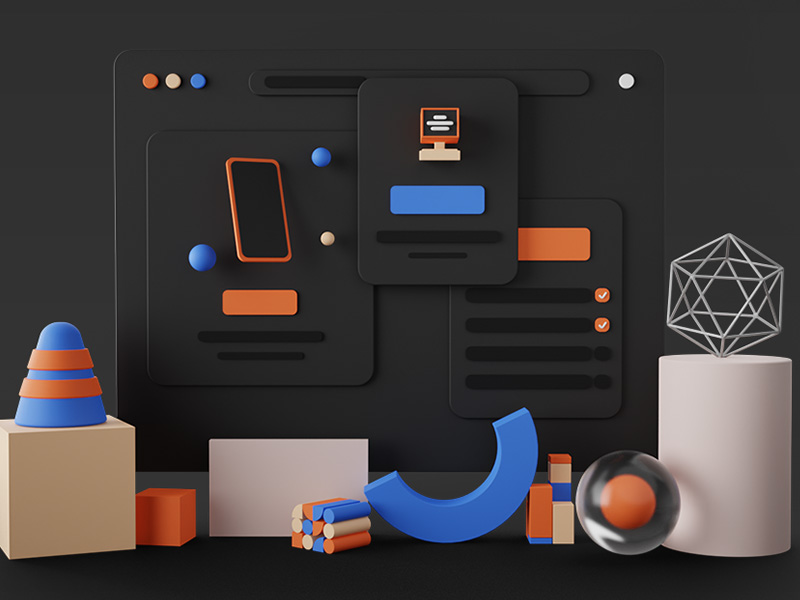
1. Illustrazioni 3D vecchio stile

I giganti della tecnologia come Google, Apple e Facebook possono avviare qualsiasi tendenza. Versano investimenti nella ricerca e creano nuovi prodotti, proprio come ha fatto Apple.
Inizialmente, questa tecnica era puramente educativa. Ora, è sempre più integrato nel campo della promozione di Internet.
La crescente popolarità del design di app 3D vecchio stile è dovuta anche all'aumento delle tecnologie di realtà aumentata e virtuale (AR/VR). Ma perché è una delle migliori tendenze dell'interfaccia utente che sta diventando sempre più popolare? Questi sono i motivi principali:
- I browser sono già tecnologicamente avanzati, motivo per cui supportano tutte le manipolazioni effettuate con illustrazioni 3D.
- È più facile raccontare energia, consistenza e significato attraverso il 3D. È perché è più vicino alla nostra immaginazione di un'immagine piatta. Le illustrazioni 3D sono più profonde, interattive e informative.
- Anche l'industria 3D rimane attiva. Molti software aiutano a creare modelli, effetti iniziali e contenuti. Oggi è facile scaricare app su tablet o telefoni scattando foto di oggetti e allungando forme base con le dita.
2. Animazione di illustrazioni e icone

Questo fantastico metodo proviene dall'era dei cartoni animati ed evoca il sé più giovane di qualsiasi utente. Allo stesso modo, aggiunge comprensibilità a qualsiasi argomento, anche il più serio. Ci sono molte belle illustrazioni dell'anno precedente. Per renderli più attraenti, animali.
La tendenza dell'animazione si applica alle illustrazioni e alle icone. Eventuali piccoli dettagli animati appropriati nell'interfaccia saranno un grande vantaggio. Successivamente, l'animazione SVG e JSON viene generata dal codice. Di seguito sono riportati i principali vantaggi di questo.
- Le dimensioni minime dei file di animazione sono decine o centinaia di volte inferiori.
- Le impostazioni intelligenti aiutano l'animazione a reagire a qualsiasi interazione.
La tendenza con l'animazione richiede uno sforzo di squadra composto da un designer di prodotto, designer di UI/UX, illustratore, animatore, programmatore e tester. Precisamente, un designer può eseguire il rendering di un'animazione in qualsiasi strumento e quindi inoltrarlo a un programmatore.

3. Tema della modalità oscura

Questa tendenza è diventata famosa nel 2019. I temi scuri sono stati utilizzati inizialmente nelle applicazioni durante la notte. Nel passato, gli utenti potevano passare alla modalità oscura nelle impostazioni. E alcune opzioni ti consentono di impostare un timer per cambiare modalità. Oggi gli sviluppatori utilizzano il tema della modalità oscura anche per i siti Web. I marchi leader che offrono temi oscuri includono Apple, Facebook, YouTube e molti altri.
La modalità oscura è popolare perché:
- Ti consente di creare colori accentati a causa di enormi differenze con sfondi scuri.
- Aiuta l'utente a godersi il contenuto a un basso livello di luminosità
- Le modalità scure utilizzano un consumo energetico inferiore e prolungano la durata degli schermi.
- Si distinguerà dal resto delle app.
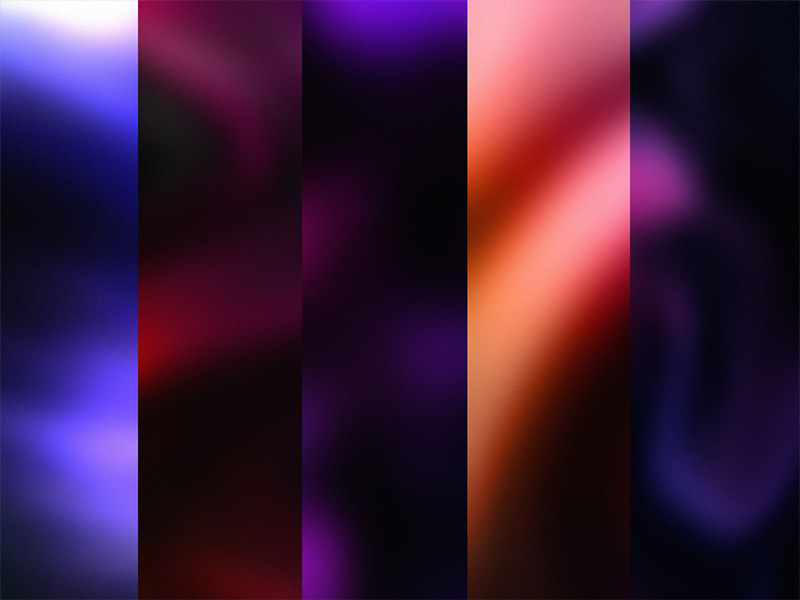
4. Gradienti, ombre e sfocatura

La tendenza con ombre e sfumature era già un ricordo del passato. Ma rimane attuale oggi. Questo schema è nato dalla grande popolarità della grafica 2D popolare negli anni 2010.
L'unica cosa che è cambiata è l'aspetto di maggiore ariosità, leggerezza e volume. Tutto questo è mescolato con sfumature pastello e nuove icone 3D di tendenza. Inoltre, i designer ora usano colori più tenui. Anche i gradienti si sono evoluti e sono diventati più complessi. Non è più sufficiente utilizzare il gradiente lineare come prima. Devi mescolare diversi colori e tavolozze e
usa una sovrapposizione.
L'effetto di sfocatura del colore è sempre più utilizzato nelle interfacce, spesso negli sfondi. Dà profondità e dimensione all'interfaccia.
5. Foto reali in un ambiente illustrativo

La moderna idea di progettazione dell'interfaccia utente di utilizzare immagini reali circondate da dettagli illustrativi risale ai primi progetti robusti del sito Web dell'azienda Apple. Questa tendenza del design coinvolge rapidamente un utente nell'idea di un'applicazione. Le foto reali danno all'utente un'immagine delle dimensioni del prodotto sullo schermo.
BONUS: elementi dei social media
Gli elementi dei social media, inclusi commenti o storie, si stanno lentamente intrufolando in tutte le app. Che si tratti di un tracker della salute o di un'app per lo shopping, gli utenti adorano scorrere i post informativi e condividere i loro pensieri o esperienze sul tuo sito Web o nella sezione dei commenti. Ad esempio, un'app per la prenotazione di voli potrebbe leggere i post con le migliori offerte di biglietti o le necessità di viaggio.
Una menzione speciale per quanto riguarda gli utenti di Facebook che pubblicano storie: questa funzione non è più limitata a Instagram o ai social media. Una foto o un video è un ottimo modo per condividere aggiornamenti, fare annunci o dimostrare i prodotti in stock.
Penji ha i migliori designer di app
Sei motivato a creare un'app utilizzando come ispirazione le migliori tendenze del design delle app? Penji può aiutarti! Abbiamo un team di talenti eccezionali in grado di gestire tutte le tue esigenze di progettazione grafica. Iscriviti oggi compilando questo modulo e approfitta della nostra garanzia di rimborso di 30 giorni.
