Esplorazione dei vantaggi di Flutter nel processo di sviluppo delle app
Pubblicato: 2024-01-11Hai sentito parlare dello sviluppo di app Flutter? Grazie a tutti questi discorsi fantasiosi a Google IO, a un impressionante set di strumenti supportato da Google stessa, all'amore degli sviluppatori e alle discussioni nei forum, sta ottenendo sempre più successo sia nella comunità delle startup che in quella aziendale. Tuttavia, Flutter è ancora abbastanza nuovo e molte persone si chiedono se sia abbastanza maturo per essere utilizzato in qualcosa di più di un prototipo.
In questo articolo cercherò di spiegare perché Flutter è così bravo in quello che fa e quando è lo strumento giusto per questo lavoro.
Come ogni framework, ha i suoi punti di forza, ma presenta anche diversi punti deboli. Questo articolo ti fornirà tutte le conoscenze necessarie per prendere una decisione informata se Flutter è la scelta giusta per il tuo prossimo progetto.
Ma prima parliamo dello sviluppo di app multipiattaforma in generale.
Cos’è il multipiattaforma e perché sta diventando sempre più popolare?
Multipiattaforma è un termine usato per descrivere un framework che consente di utilizzare un'unica base di codice per creare app per più piattaforme come Web, iOS o Android. Ecco un elenco di quelli più popolari:
- Flutter (supportato da Google)
- React Native (supportato da Facebook)
- Xamarin (supportato da Microsoft)
- Ionico
Sebbene tutti abbiano i propri punti di forza e di debolezza, oggi parliamo di Flutter . Questo perché, a differenza di altri framework, Flutter supporta tutte le seguenti piattaforme :
- ragnatela
- iOS
- Androide
- Desktop (macOS, Windows, Linux)
Il vantaggio principale dello sviluppo di app Flutter
La possibilità di scegliere come target così tante piattaforme contemporaneamente, pur dovendo dedicare molto meno tempo per farle funzionare e sembrare app native, è un enorme vantaggio rispetto alla concorrenza. E voglio sottolineare la parola “meno ”, perché prendere di mira 6 piattaforme con una base di codice non significa che dovrai fare 6 volte meno lavoro rispetto a prenderle di mira individualmente.
Questo perché quando utilizzi qualsiasi tipo di tecnologia multipiattaforma, devi comunque preparare flussi UI e UX separati per le diverse piattaforme e connettere il tuo codice a funzioni native (come la fotocamera), che sono implementate in modo diverso su ciascuna piattaforma. piattaforma.
Una buona analogia potrebbe essere quella di realizzare un modello base di un'auto e poi rilasciarne versioni leggermente modificate: una berlina, una coupé, una berlina e così via. Ogni versione è leggermente diversa, ma tutte offrono la stessa estetica visiva e funzionale e condividono molti componenti.

Questo è molto più veloce che creare modelli completamente diversi con parti diverse per ciascun formato.
Come i formati delle auto, ogni piattaforma ha le sue peculiarità che devono essere gestite individualmente e potrebbero influenzare il codice di base. Ed è per questo che gli sviluppatori multipiattaforma devono anche conoscere la piattaforma a cui si rivolgono e come comunicare con essa utilizzando il suo codice nativo .
Semplificare il codice multipiattaforma
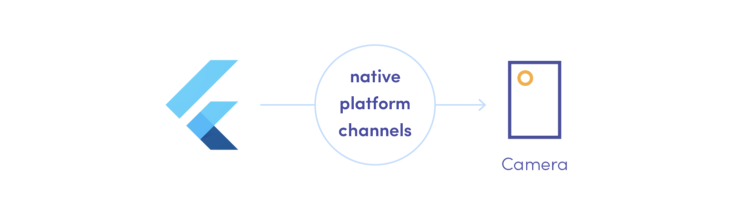
Un altro punto di forza di Flutter sono i canali della sua piattaforma nativa . È un'interfaccia che consente ai tuoi sviluppatori di comunicare senza problemi con il codice nativo sul dispositivo e implementare funzionalità più complesse.

Alcune funzionalità, come scattare foto utilizzando la fotocamera, non possono essere implementate esclusivamente in Flutter, perché richiedono qualcosa di più del semplice rendering di qualcosa sullo schermo o della connessione tramite Internet. Dobbiamo parlare con l'hardware utilizzando il linguaggio del suo sistema operativo. Ed è proprio qui che Flutter brilla di più: i canali della sua piattaforma.
Canali della piattaforma Flutter
I canali della piattaforma sono un modo di comunicare con il sistema sottostante per attivare alcune azioni specifiche e ottenere un risultato.
Grazie a questa astrazione, il tuo codice Flutter vedrà tutte le diverse implementazioni della piattaforma delle funzioni della fotocamera come un'unica interfaccia.
In altre parole, quando il codice Flutter chiama un metodo per scattare una foto, non importa quale piattaforma stai utilizzando, poiché quella parte è gestita dai canali della piattaforma, che "canalizzano" la chiamata del tuo metodo nella corretta implementazione nativa. Ciò semplifica molto il tuo codice e lo rende più gestibile in futuro.
Anche altri framework (come React Native) hanno un modo per affrontare questo problema, ma la soluzione di Flutter è molto più semplice da utilizzare e da mantenere a lungo termine.
Non c'è bisogno di reinventare la ruota: codice nativo nelle librerie
Come la maggior parte dei framework, Flutter utilizza un gestore di pacchetti , che semplifica la gestione delle librerie di progetto da parte degli sviluppatori. È anche in grado di riconoscere il codice nativo all'interno di tali librerie, consentendo al manutentore del pacchetto di supportare qualsiasi tipo di piattaforma desideri.
La maggior parte delle librerie sono scritte in Dart, il linguaggio di programmazione, quindi non devi preoccuparti della compatibilità della piattaforma e quelle che contengono codice nativo solitamente forniscono un elenco delle piattaforme supportate.
Potresti pensare: cosa succede se una biblioteca non supporta la piattaforma a cui mi rivolgo? Bene, questa è una situazione molto rara e di solito accade quando si utilizzano librerie che prendono di mira alcune funzioni del dispositivo molto specifiche, come l'accelerazione ML, le funzioni del sistema operativo, i collegamenti 3D, ecc.
Se ti trovi in una situazione in cui sai che la tua piattaforma di destinazione supporta una determinata funzione ma la libreria non la implementa, il tuo team di sviluppo può sempre eseguire il fork del repository e implementarlo da solo. Non è una soluzione ottimale ma possibile.
Molte funzioni native comuni sono già coperte dalle librerie della community, il che significa che sarai in grado di rendere operativa la tua app in pochissimo tempo. Ecco un elenco di esempio di librerie che includono codice nativo, hanno un ottimo supporto e documentazione:
| Nome | Funzione | Piattaforme |
|---|---|---|
| Blu svolazzante | Bluetooth | Android, iOS, macOS |
| Geolocalizzatore | Tracciamento GPS | Android, iOS, macOS, Web |
| Google Maps svolazza | Google Maps | Android, iOS |
| LibUSB | Collegamenti dell'interfaccia USB | Android, iOS, macOS, Linux, Windows |
| Telecamera | Telecamera | Android, iOS, Web |
| Solo audio | Riproduzione audio | Android, iOS, macOS, Linux, Windows, Web |
Distribuisci rapidamente con un'unica base di codice
Ora che abbiamo tolto di mezzo il lato tecnico, possiamo iniziare a comprendere il quadro più ampio. Flutter consente essenzialmente al tuo team di definire l'interfaccia utente e la logica dell'app in un unico posto , senza la necessità di duplicare il codice. Qualsiasi deviazione derivante dalle differenze della piattaforma, come il modo in cui vengono implementate le funzionalità hardware, viene astratta e visibile come un'unica interfaccia coerente.

- Parità di funzionalità su tutte le piattaforme
Poiché tutta la logica e l'interfaccia utente provengono dallo stesso codice, indipendentemente da ciò che modifichi nel codice Flutter, sarà immediatamente visibile su tutte le distribuzioni. - Parità di problemi logici su tutte le piattaforme
Quando viene risolto un problema relativo alla logica dell'app, il problema viene risolto su tutte le piattaforme. Se avessi diverse versioni native della tua app, il problema dovrebbe essere risolto separatamente per ciascuna piattaforma. - Separazione dei problemi nativi
I problemi nativi relativi a cose come il Bluetooth o la fotocamera si presentano individualmente su ciascuna piattaforma. Ciò porta a una serie di cose. Ad esempio, se Apple decide di introdurre una modifica sostanziale all'API della fotocamera, ciò non influenzerà le altre piattaforme. - Una squadra
Quando assembli un team avrai essenzialmente bisogno solo degli sviluppatori Flutter. Ciò semplifica il processo di assunzione e rende il flusso di lavoro di sviluppo molto più efficiente. - Time-to-market più rapido
La logica dell'app e l'interfaccia utente devono essere scritte solo una volta. La quantità di tempo risparmiata aumenta linearmente con ogni destinazione della piattaforma aggiuntiva.
Assumere personale per lo sviluppo di Flutter è semplice
Flutter esiste ormai da diversi anni e da allora ha guadagnato molta popolarità.
Ciò significa che se dovessi scegliere uno sviluppatore mobile o web, ci sarebbe un'alta probabilità che abbia già provato Flutter o addirittura abbia scritto un piccolo progetto al suo interno. Puoi aspettarti di trovare molti sviluppatori con 1-2 anni di esperienza in Flutter, ma la cosa più importante sarebbe guardare alla loro esperienza passata.
Flutter dovrebbe essere pensato come uno strumento piuttosto che come una piattaforma. A causa della sua giovane età, non esistono molti modi consolidati di gestire cose come la gestione statale o la persistenza. Questo è il motivo per cui è importante esaminare l'esperienza dello sviluppatore nella tua piattaforma preferita poiché sarà un buon indicatore di come si comporterà con Flutter.
Flutter è molto facile da imparare
Flutter utilizza concetti come widget e programmazione reattiva, che dovrebbero essere familiari in particolare agli sviluppatori React. Qualsiasi sviluppatore mobile, multipiattaforma o meno, può acquisire Flutter in pochissimo tempo e applicare le proprie conoscenze. In media, uno sviluppatore mobile senior può padroneggiare Flutter in circa un mese.
Funzione di ricarica a caldo di Flutter
Ora parliamo di una delle caratteristiche principali che distingue Flutter dalla massa: Hot Reload. Sai come, nello sviluppo tradizionale, apportare modifiche significa attendere la ricompilazione dell'intera applicazione e quindi tornare manualmente allo stato in cui stavi testando? Non con Flutter.
Con Hot Reload, le modifiche vengono inserite direttamente nell'applicazione in esecuzione, consentendoti di osservare i cambiamenti in tempo reale. È come avere una conversazione con il tuo codice e vederne immediatamente gli effetti: non è necessario sopportare il noioso ciclo di arresto, ricostruzione e riavvio.
In termini pratici, ciò significa che uno sviluppatore Flutter può eseguire iterazioni rapidamente, rilevando bug al volo e perfezionando l'estetica dell'app senza perdere un colpo. La fluidità della funzionalità Hot Reload garantisce che il processo di sviluppo multipiattaforma sia dinamico quanto le tue idee.
Quando non usare Flutter
Il motivo più importante per scegliere Flutter è acquisire maggiore versatilità e, soprattutto, velocità. Qualsiasi fattore che influenzi questi due parametri può diminuire il valore che il framework Flutter può apportare al tuo progetto. Ecco un elenco di cose a cui dovresti prestare attenzione:
La tua app è incentrata su funzionalità native
Anche se Flutter eccelle nell'attraversare il ponte nativo utilizzando i canali della piattaforma, ciò comporta dei costi. Avere la maggior parte delle tue funzionalità mirate a una funzione nativa, significa che dovrai scrivere molto codice nativo , nonché stabilire canali di piattaforma e quindi scrivere interfacce per essi in Flutter.
Prendiamo Bluetooth come esempio: ci sono librerie che forniscono già questa funzionalità e collegamenti, ma se desideri optare per una soluzione personalizzata che utilizzi le specifiche Bluetooth complete, potresti scoprire che tali librerie mancano. In questa situazione, dovresti estendere questa libreria o addirittura scriverne una tua. La quantità di lavoro che sarebbe necessario dedicare allo sviluppo di una libreria di questo tipo supera i vantaggi che si ottengono da Flutter. Ciò è amplificato ancora di più se stai prendendo di mira solo una piattaforma.
Hai bisogno di grafica 3D nella tua app
Flutter utilizza Skia sotto il cofano, una libreria grafica 2D che non può eseguire il rendering di immagini 3D. Si è parlato dell'implementazione dei collegamenti OpenGL in Flutter, ma tali soluzioni non sono affatto vicine al completamento. L’uso produttivo sarebbe fuori questione.
Stai prendendo di mira solo una piattaforma
Ciò annullerebbe tutti i vantaggi di una soluzione multipiattaforma e aggiungerebbe un sovraccarico non necessario durante lo sviluppo dell'app.
Non stai prendendo di mira lo sviluppo di app mobili
Ciò dipende da molteplici fattori, ma di solito, quando si prendono di mira esclusivamente piattaforme diverse dalle app mobili, è meglio utilizzare i loro framework nativi.
Vantaggi delle app Flutter: riepilogo
Flutter è uno strumento versatile che consentirà al tuo team di realizzare bellissime applicazioni multipiattaforma che saranno apprezzate sia dai tuoi clienti che dagli sviluppatori. Ha una forte comunità e una varietà di librerie pronte all'uso che accelereranno significativamente lo sviluppo, ma il suo supporto Web è ancora in fase di sviluppo e i suoi difetti dovrebbero essere presi in considerazione quando si sceglie di indirizzare questa piattaforma.
Tra tutti i framework multipiattaforma, Flutter è sicuramente quello più promettente, con il più ampio supporto di piattaforme e un supporto forte e stabile per le funzionalità native.
Tuttavia, se la tua app utilizza strumenti nativi avanzati, come librerie 3D o specifiche del fornitore, potrebbe valere la pena riconsiderare la possibilità di diventare completamente native, soprattutto se hai come target un numero limitato di piattaforme.
A meno che la tua app non abbia requisiti tecnici molto specifici, rigorosi, legati a una piattaforma specifica, Flutter sarà il compagno perfetto per dare vita rapidamente alla tua visione, fornendo allo stesso tempo una bella interfaccia utente e un'ottima esperienza di programmazione, rendendo sia i tuoi clienti che felici gli sviluppatori.
Costruisci la tua prossima soluzione multipiattaforma con Miquido: assumi sviluppatori Flutter classificati al primo posto su Clutch!
A cosa serve Flutter?
Flutter è un framework creato da Google per sviluppare applicazioni mobili. Viene utilizzato per lo sviluppo di app mobili multipiattaforma. Flutter, quindi, consente lo sviluppo di un'applicazione mobile sia per dispositivi Android che iOS utilizzando un unico codice. Ma non è tutto! Utilizzando lo stesso codice con Flutter, puoi anche creare applicazioni per sistemi come macOS, Windows o Linux. Un framework ha così tante possibilità.
Flutter è backend o frontend?
Utilizzando il framework Flutter, puoi creare il frontend di un'applicazione. Questo framework è molto apprezzato nello sviluppo frontend grazie alla sua interfaccia interattiva molto accattivante. Se desideri creare il backend di un'applicazione, puoi utilizzare Dart, un linguaggio basato su Flutter. Questo è un altro esempio di quanto funzionale e prezioso sia lo strumento Flutter nel processo di sviluppo dell'applicazione.
